Memahami Rendering JavaScript Untuk SEO (+6 Cara Mudah Untuk Menguji!)
Diterbitkan: 2023-06-16JavaScript adalah bahasa pemrograman yang kuat yang dapat meningkatkan pengalaman pengguna dan menambahkan interaktivitas ke situs web.
Namun ada satu hal: mesin telusur tidak selalu cocok dengan JavaScript .
Penting untuk memahami bagaimana rendering JavaScript memengaruhi SEO. Kemudian, Anda dapat mengambil langkah-langkah yang diperlukan untuk memastikan situs web Anda mendapatkan visibilitas yang layak.
Dalam panduan ini, kami akan membahas:
- Aspek yang perlu diketahui dari rendering JavaScript
- Enam cara mudah untuk menguji bagaimana mesin telusur melihat situs web Anda
- Teknik SEO Praktis untuk Situs JavaScript
Apa Itu JavaScript, Dan Apa Arti Rendering?
JavaScript adalah bahasa pemrograman populer untuk membuat halaman web yang dinamis dan interaktif.
Saat Google merayapi situs web, Google perlu memahami konten dan struktur situs untuk mengindeks halamannya.
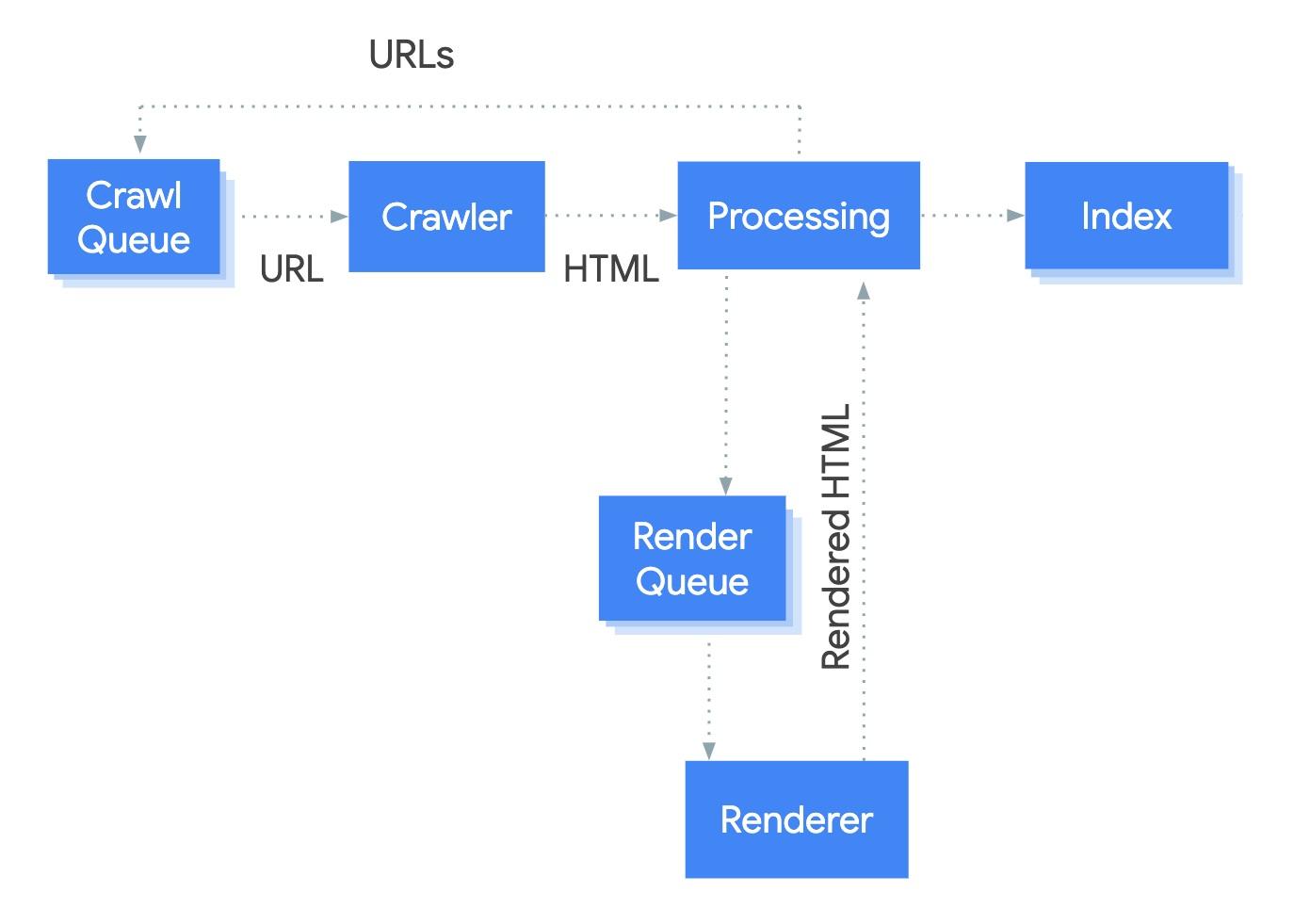
Ini menggunakan proses yang disebut "JavaScript rendering" untuk mencapai ini. Google mengeksekusi kode JavaScript dan kemudian menganalisis konten HTML yang dihasilkan.

Sumber Gambar
Ini memungkinkan mesin pencari untuk mengindeks konten yang dihasilkan secara dinamis.
Namun, proses ini tidak sempurna. Dibutuhkan Google 9x kali lebih lama untuk meng-crawl konten JavaScript di halaman daripada halaman HTML biasa.
Terkadang mesin telusur tidak menjalankan JavaScript secara lengkap atau benar , membuat elemen laman yang berharga tidak terdeteksi oleh perayap dan berpotensi menghambat peringkat.
Apa Masalah Dengan JavaScript untuk SEO?
Salah satu masalah utamanya adalah mesin telusur kesulitan merayapi dan merender konten yang dihasilkan oleh JavaScript.
Jika Google tidak dapat merayapi elemen laman, bagian konten tersebut tidak akan ditambahkan ke indeks Google .
Dalam beberapa kasus, ini bisa menjadikeseluruhan konten halaman, yang berarti tidak ada peluang peringkat!
Laman yang tidak dapat dirayapi tidak hanya mencegah kemampuannya untuk menentukan peringkat, tetapi juga dapat menghambat SEO situs secara umum .
Jika Google melihat beberapa halaman identik karena kegagalan rendering JavaScript, Google mungkin salah memperlakukannya sebagai konten duplikat. Hal ini dapat menyebabkan kanonikalisasi yang tidak diinginkan atau halaman penting diabaikan sepenuhnya oleh perayap yang dapat merusak SEO Anda secara keseluruhan.
Tautan apa pun pada halaman yang gagal dirender oleh perayap juga tidak akan dirayapi, jadi tidak ada ekuitas tautan dari halaman itu yang akan diteruskan ke sumber internal atau eksternal.
Dengan tautan internal yang signifikan terlewatkan oleh perayap, pemahaman mesin telusur tentang navigasi situs Anda juga dapat menjadi miring, sementara ada juga potensi laman penting diperlakukan sebagai laman yatim piatu .
Beberapa masalah SEO lain yang mungkin muncul dari rendering JavaScript yang gagal meliputi:
- Gambar dihapus dari indeks, mengurangi lalu lintas gambar.
- Judul halaman yang dihasilkan secara dinamis mungkin diabaikan, memengaruhi peringkat pencarian dan rasio klik-tayang.
Mengapa Menggunakan JavaScript untuk Proyek SEO?
Jadi, mungkin ada banyak masalah SEO yang disebabkan oleh JavaScript.
Anda mungkin bertanya-tanya mengapa Anda pernah menggunakan JavaScript untuk proyek SEO , mengingat potensi masalah ini.
Sebenarnya ada banyak alasan mengapa Anda ingin menggunakannya untuk proyek pengembangan web.
JavaScript dapat secara signifikan meningkatkan pengalaman dan keterlibatan pengguna di situs web Anda. Anda dapat menggunakannya untuk membuat slide deck, animasi, dan fitur interaktif lainnya.
Itu juga dapat meningkatkan kinerja dan kecepatan situs web Anda. Anda dapat mengoptimalkan situs menggunakan pemuatan lambat, pemecahan kode, caching, dan pekerja layanan.
Anda juga dapat membuat konten yang dinamis dan dipersonalisasi berdasarkan perilaku, preferensi, dan lokasi pengguna.
Ada alasan mengapa lebih dari 98% situs web menggunakan JavaScript.
Web telah beralih dari HTML biasa – sebagai SEO, Anda dapat menerimanya. Belajar dari pengembang JS & bagikan pengetahuan SEO dengan mereka. JS tidak akan pergi.
— John Mueller (resmi) · #StaplerLife (@JohnMu) 8 Agustus 2017
Anda hanya perlu menggunakan JavaScriptdengan benardan menguji potensi masalah apa pun!
6 Cara Mudah Menguji Rendering JavaScript Untuk SEO
Menguji perenderan JavaScript dapat membantu Anda mengidentifikasi potensi masalah yang dapat menghentikan Google merayapi dan mengindeks konten Anda.

Berikut adalah enam cara mudah untuk melakukannya :
1. Uji Apakah Chrome Dapat Memuat Halaman Saat JavaScript Diblokir
Pelabuhan panggilan pertama adalah menonaktifkan JavaScript dari browser Anda.
Jika browser Anda tidak dapat menampilkan konten sepenuhnya, pasti ada masalah saat merender JavaScript ke dalam dokumen HTML.
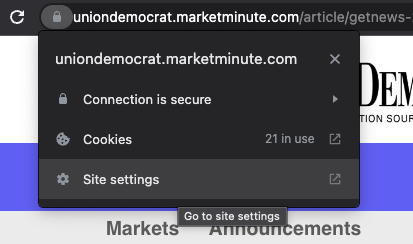
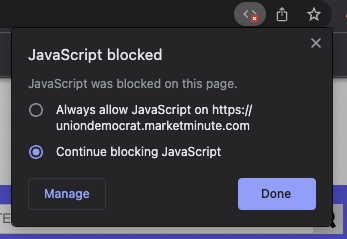
Setelah laman dimuat di Google Chrome, klik gembok di bilah alamat dan pilih 'Pengaturan situs.'

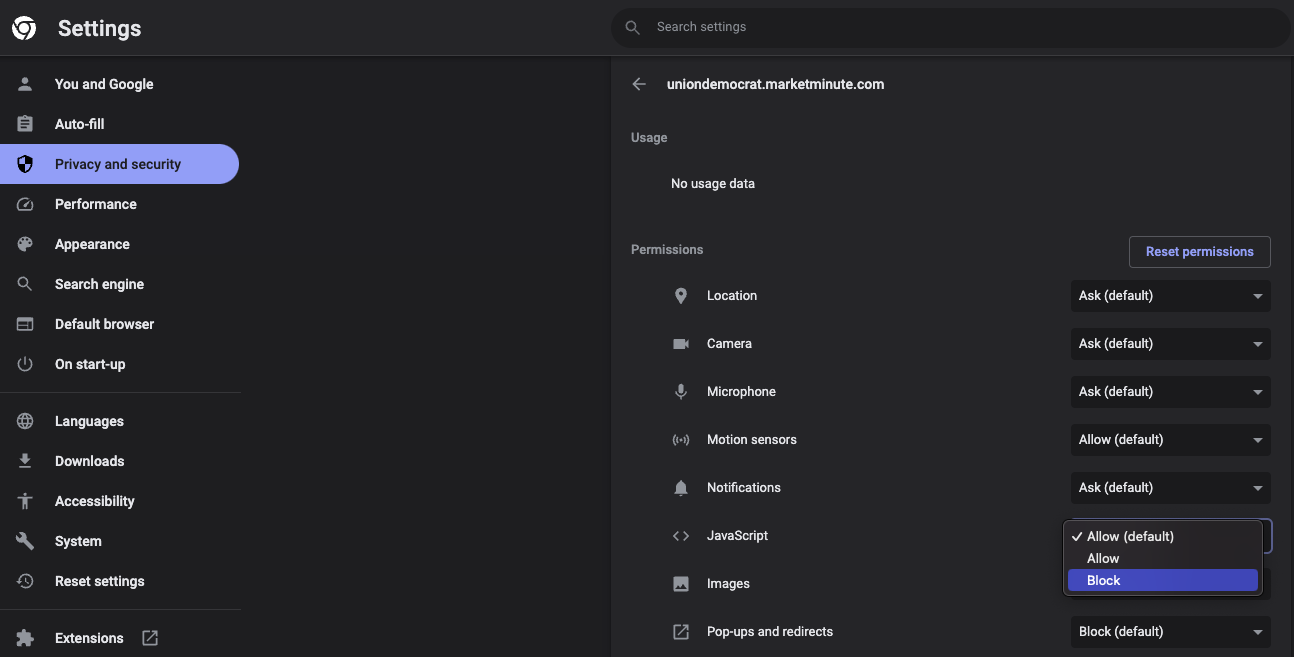
Kemudian, gulir ke bawah ke JavaScript dan pilih Blokir.

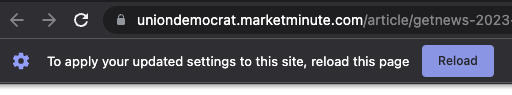
Saat Anda kembali ke tab, Chrome akan menyarankan untuk memuat ulang halaman. Klik Muat Ulang.

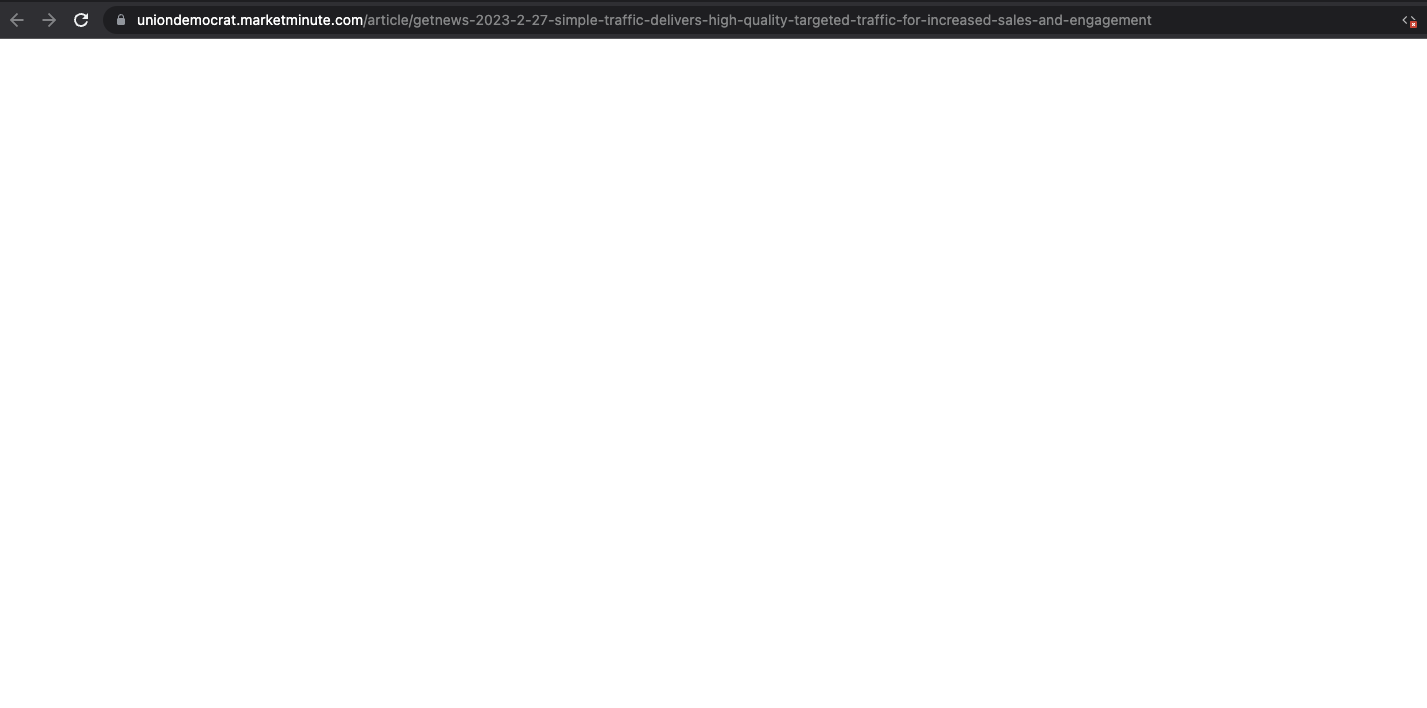
Masih bisa lihat isinya?

Jika halaman telah hilang sama sekali, seperti pada contoh di atas, jelas ada masalah dengan perenderan JavaScript halaman tersebut.
Google kemungkinan tidak akan dapat meng-crawl konten.
Dalam beberapa kasus, hanya fitur tertentu, seperti spanduk iklan, yang akan hilang di laman.
Anda ingin melihat bahwa semua konten yang ingin dirayapi terlihat. Misalnya, jika Google tidak dapat merayapi seluruh paragraf, informasi kunci akan hilang, membahayakan potensi peringkat halaman.
Bukan hanya isi halaman yang berisiko, juga…
2. Periksa Bagaimana Alat Analisis SEO Melihat Halaman
Menggunakan alat analisis SEO yang cepat dan mudah adalah cara yang lebih mudah untuk mengidentifikasi masalah SEO JavaScript.

Dengan meniru proses perayapan, Anda bisa mendapatkan beberapa indikasi tentang bagaimana mesin pencari memahami halaman tersebut.
Klik ikon di bilah alamat dan kembali untuk mengizinkan JavaScript di Chrome lagi.

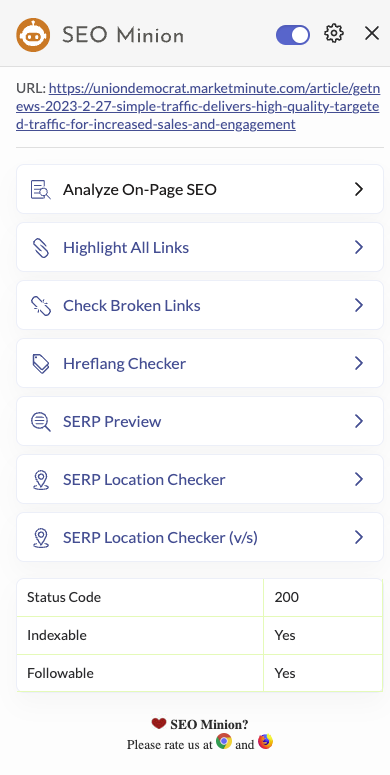
Sekarang, analisis SEO on-page dari halaman web menggunakan add-on browser seperti SEOMinion.
Sidebar akan diluncurkan. Sekarang, pilih 'Analisis SEO On-Page.'


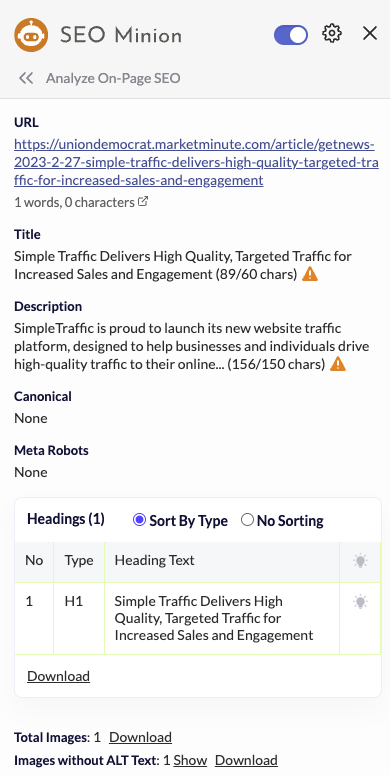
Gunakan laporan yang dihasilkan dan bandingkan dengan apa yang sebenarnya dapat Anda lihat di halaman:
- Berapa jumlah kata halaman?
- Apakah semua tag Heading ada?
- Apakah jumlah gambar sudah benar?
- Apakah ada elemen lain yang muncul berbeda menurut alat analisis?
Dalam contoh ini, kita dapat melihat jumlah kata untuk halaman tersebut hanya satu kata, yang akan membuat artikel menjadi sangat tipis!
Hanya ada satu tag heading (H1) pada halaman tersebut, dan ini tampaknya berhasil dengan baik. Namun, jika ada tag H2 atau H3, tag tersebut mungkin tidak akan berhasil, karena jumlah kata menunjukkan bahwa isi konten tidak dirender dengan benar.
Halaman tersebut memiliki tiga gambar, tetapi alat ini menunjukkan bahwa hanya satu yang terlihat.
Saat mengunduh file gambar, kami menemukan ini adalah logo situs (menarik dari header).
Jika apa yang Anda lihat tidak sesuai dengan apa yang 'dilihat' oleh laporan, maka ini merupakan indikasi lain bahwa konten di dalam badan laman tidak dapat dirayapi dengan benar.
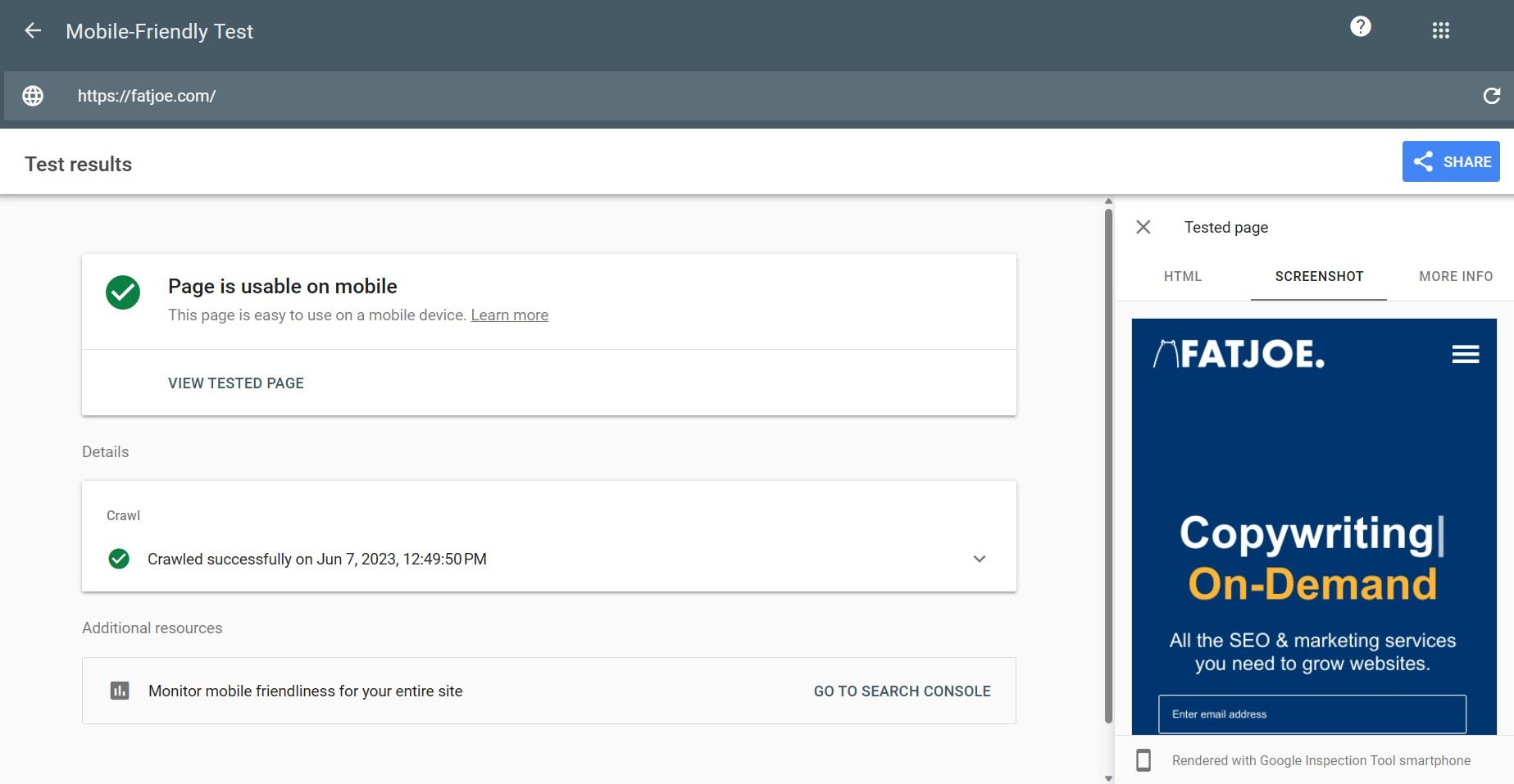
3. Tes Ramah Seluler Google
Anda juga dapat menggunakan alat Uji Ramah Seluler Google untuk memeriksa HTML yang dirender dari laman web Anda.
Masukkan URL yang ingin Anda periksa, dan Anda akan melihat tangkapan layar laman di sisi kanan laman hasil.

Ini adalah representasi visual tentang bagaimana Googlebot melihat halaman Anda. Anda dapat membandingkan tangkapan layar dengan halaman Anda dan memeriksa elemen yang hilang.
Jika Anda melihat ada yang tidak beres, periksa HTML yang dirender dan identifikasi apakah ada yang hilang dari tangkapan layar yang juga hilang dari kode HTML.
Catatan: Google akan menghapus alat ini pada akhir tahun 2023. Namun, jangan khawatir, karena SEO Kristina Azarenko memiliki solusi yang bagus, baik untuk saat ini maupun untuk saat itu:
Google menjatuhkan alat Tes Ramah Seluler pada akhir tahun ini.
Untuk waktu yang lama, banyak SEO teknis telah menggunakan alat Uji Ramah Seluler untuk memeriksa HTML halaman yang dirender. Ini sangat berguna ketika Anda tidak memiliki akses ke alat Inspeksi URL Google Search Console… pic.twitter.com/AcSh7J7jhu
— Kristina Azarenko (@azarchick) 12 Juni 2023
Ini membawa kita dengan sempurna ke…
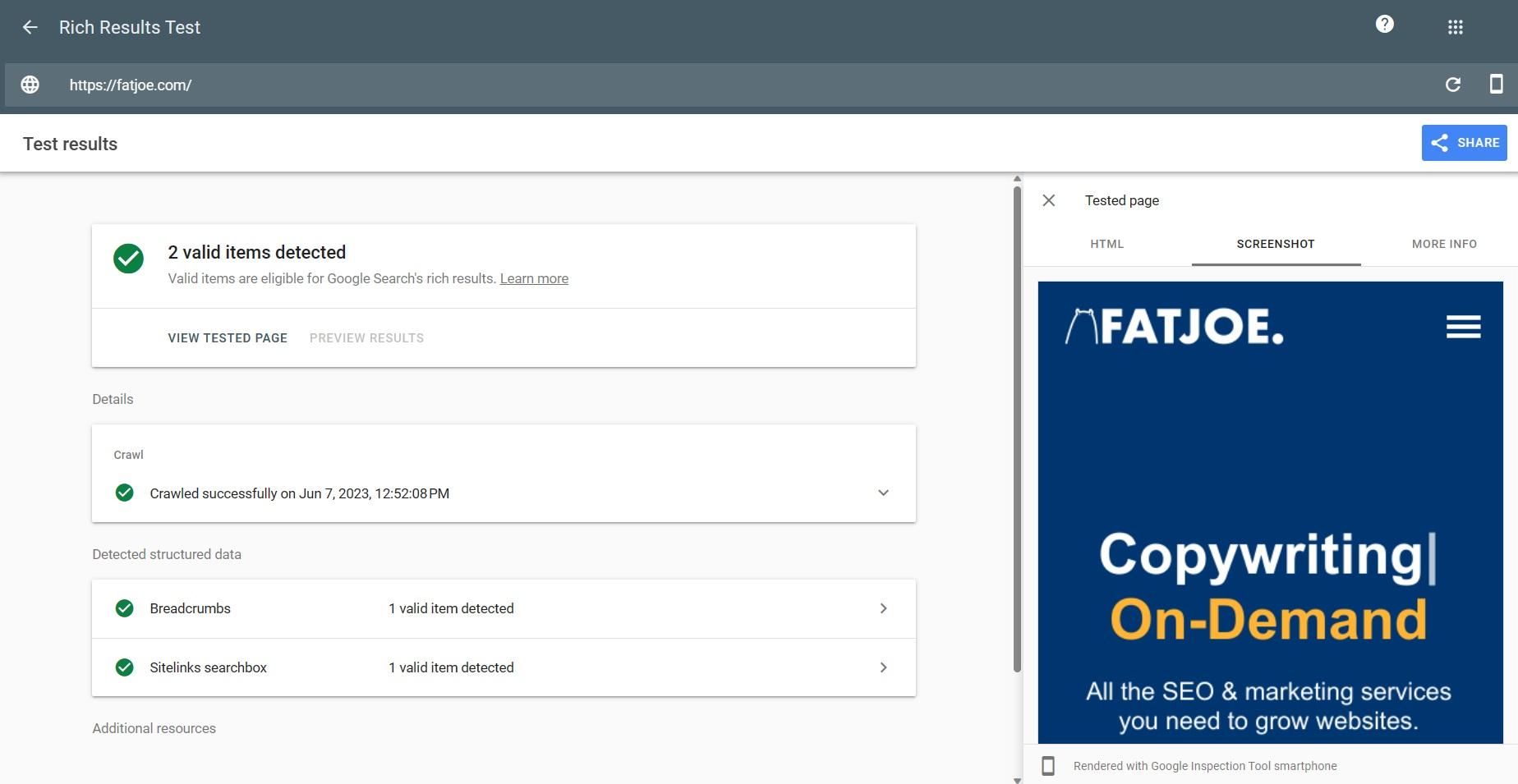
4. Alat Hasil Kaya Google
Pengujian Hasil Kaya Google menawarkan wawasan serupa tentang cara Googlebot merender file JavaScript.

Masukkan URL Anda dan jalankan pengujian untuk melihat screenshot yang mengungkapkan cara Googlebot melihat halaman tersebut.
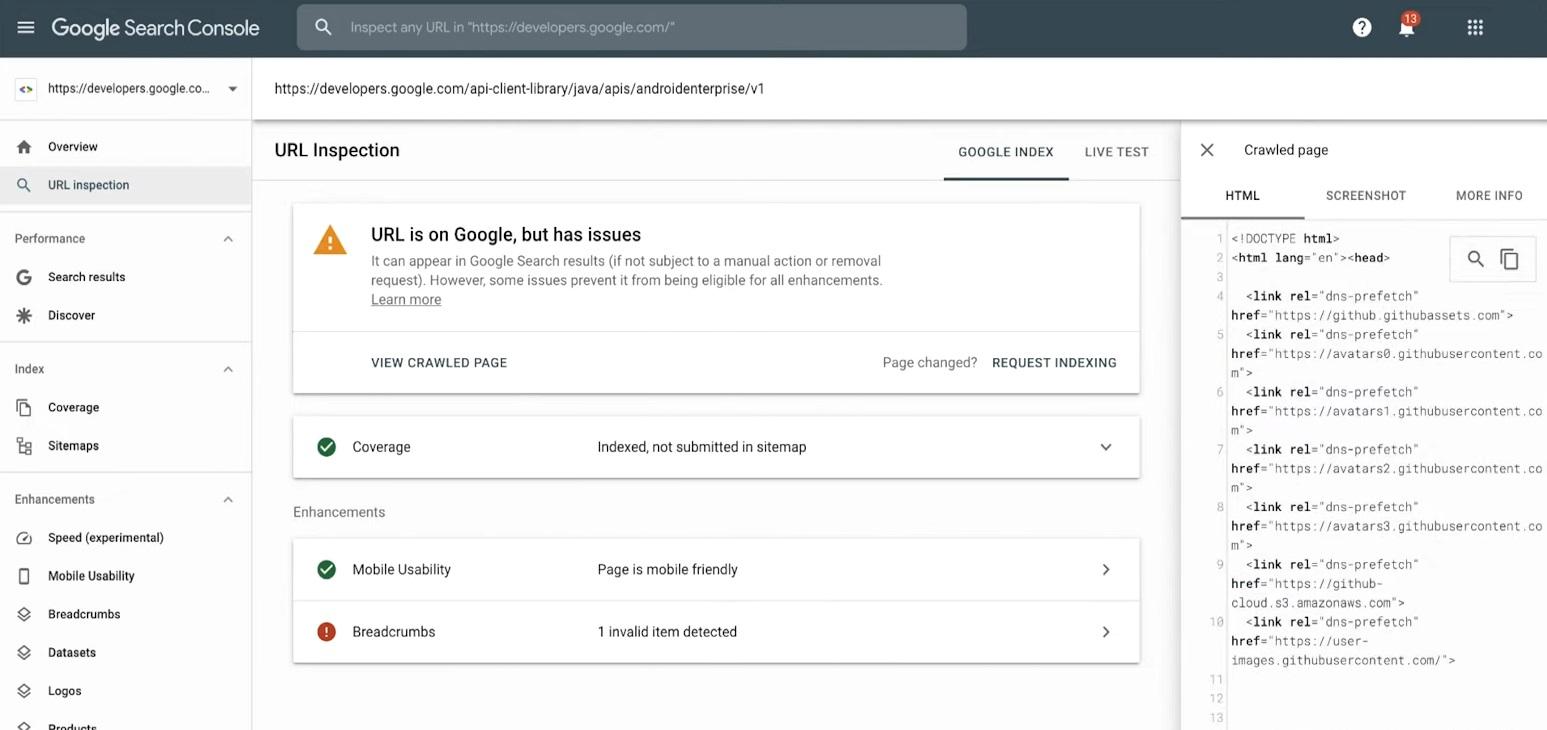
5. Inspeksi URL Google Search Console
Anda dapat menggunakan alat Inspeksi URL Google Search Console untuk memeriksa perenderan JavaScript untuk URL tertentu di situs web Anda.
Alat tersebut akan memberikan informasi mendetail tentang status pengindeksan halaman dan perenderan JavaScript.

Ini akan menunjukkan apakah JavaScript berhasil dijalankan atau memiliki masalah.
Perhatikan kesalahan yang terkait dengan eksekusi JavaScript. Ini dapat memengaruhi cara mesin telusur memahami dan mengindeks konten Anda.
6. Gunakan Alat Rendering Spesialis
Cara lain yang efektif untuk menguji perenderan JavaScript untuk SEO adalah menggunakan alat perenderan khusus.
Alat-alat ini menyimulasikan bagaimana perayap mesin pencari berinteraksi dengan JavaScript dan merender halaman web.
Alat Gratis:
- Ambil & Render – alat ini meniru proses rendering (mirip dengan alat inspeksi Google) tetapi memungkinkan Anda untuk menguji menggunakan agen pengguna yang berbeda.
- Alat Pengujian Pra-render memungkinkan Anda untuk membandingkan informasi pra-render dari perayap yang berbeda. Cukup masukkan URL Anda dan pilih agen pengguna, dan itu akan memungkinkan Anda untuk membandingkan konten apa yang disajikan ke perayap berbeda sebelum proses rendering.
Alat Berbayar:
Banyak perangkat lunak SEO Teknis yang sangat kuat tersedia saat ini, yang sangat berguna untuk proyek skala besar atau tingkat perusahaan.
Semua di bawah ini mencakup alat untuk menguji perenderan JavaScript:
- Botifikasi
- JetOctopus
- Lumar
- ScreamingFrog
- OnCrawl
- Semrush
Alat apa pun yang Anda gunakan, pastikan elemen berikut dirender dengan benar untuk memastikan kemampuan crawl dan indeks dan bahwa konten Anda diberi peringkat sebaik mungkin dari sudut pandang teknis:
- Salin di halaman
- Gambar-gambar
- Tag kanonis
- Deskripsi judul & meta
- Label robot meta
- Data terstruktur
- Hreflang
- Tag judul
- Video
- Konten dalam elemen interaktif (yaitu fitur akordeon)
Cara Membuat Situs JavaScript Anda Ramah SEO
Anda dapat menerapkan beberapa praktik terbaik SEO JavaScript untuk membantu mesin telusur merayapi dan mengindeks laman web Anda secara efektif.
Tautan
Gunakan tag jangkar HTML dengan atribut href untuk tautan internal dan eksternal Anda.
Mesin telusur mengenali dan memahami tag <a> sebagai tautan. Googlebot menarik tautan ini dan menambahkannya ke antrean perayapan.
Gunakan teks jangkar deskriptif untuk membantu Google memahami konten halaman yang ditautkan. Hindari frasa umum dan pilih teks jangkar kaya kata kunci alami yang secara akurat mewakili halaman tujuan.

Gambar-gambar
Sertakan tag alt deskriptif untuk gambar Anda. Tag alt memberikan teks alternatif yang menjelaskan konten gambar.
Ini membantu mesin telusur memahami relevansi gambar dengan konten di sekitarnya.
Menggunakan nama file yang deskriptif dan kaya kata kunci untuk gambar Anda juga disarankan.
Anda dapat menggunakan markup data terstruktur seperti ImageObject schema.org untuk memberikan konteks tambahan tentang gambar Anda.
Rendering Sisi Server atau Rendering Dinamis
Situs web yang dibangun menggunakan kerangka kerja JavaScript seperti Angular dan React default untuk rendering sisi klien.
Render halaman web dilakukan di browser pengguna.
Masalahnya adalah crawler mesin pencari mungkin tidak dapat memahami konten – mereka melihat halaman kosong.
Alternatifnya adalah dengan menggunakan perenderan sisi server (SSR) untuk menghasilkan versi HTML dari halaman Anda yang sarat JavaScript.
Ini memungkinkan Google untuk langsung mengakses dan mengindeks konten HTML yang telah dirender sebelumnya.
Tapi, SSR bisa mahal dan banyak sumber daya.
Solusinya adalah dengan menggunakan rendering dinamis.
Ini adalah ketika halaman pra-render disajikan ke bot mesin pencari sementara pengguna biasa masih mengalami versi halaman yang sepenuhnya dinamis yang dihasilkan oleh JavaScript.
Menguasai JavaScript SEO
SEO lebih dari sekadar mengoptimalkan kata kunci dan mengamankan backlink. Ini juga melibatkan pertimbangan bagaimana situs web Anda dirender dan disajikan ke perayap mesin telusur saat Anda beralih ke SEO Teknis.
Dengan memastikan bahwa perenderan JavaScript tidak menghalangi aksesibilitas perayap, Anda dapat meningkatkan keterlihatan di hasil penelusuran dan mendorong lalu lintas organik ke laman Anda.
Kami tahu berapa banyak upaya yang Anda lakukan untuk mengamankan tautan yang bagus dan membuat konten yang berdampak bagi Anda dan klien Anda; jangan biarkan upaya itu dibatalkan oleh masalah teknis SEO dan JavaScript yang buruk!
