Masalah Umum SEO Javascript dan Cara Memperbaikinya
Diterbitkan: 2022-12-30Karena SEO menjadi faktor yang semakin penting untuk kesuksesan, developer perlu memahami masalah umum yang dapat muncul saat membuat kode dengan JavaScript (JS). Sayangnya, banyak pengembang berjuang untuk memastikan bahwa situs berbasis JavaScript mereka dioptimalkan dengan benar untuk visibilitas mesin pencari. Kesalahan umum dapat berkisar dari tag meta yang hilang hingga kecepatan pemuatan halaman yang lambat, dan masalah ini dapat membuat semua perbedaan dalam seberapa baik peringkat situs web di halaman hasil mesin pencari (SERP). Teruslah membaca untuk mempelajari lebih lanjut tentang SEO JavaScript serta cara mengatasi masalah apa pun.
Apa itu JavaScript SEO?

SEO JavaScript adalah jenis SEO teknis yang berfokus pada pengoptimalan JavaScript. JS adalah bahasa pemrograman populer yang memungkinkan pengembang membuat situs web interaktif, aplikasi, dan pengalaman seluler.
Meskipun Javascript adalah alat yang ampuh untuk menciptakan pengalaman pengguna yang luar biasa, Javascript juga dapat menyebabkan masalah bagi mesin telusur jika dilakukan secara tidak benar. Situs web JavaScript juga bisa berat pada pemuatan dan kinerja halaman, yang mengurangi fungsionalitasnya dan berdampak negatif pada pengalaman pengguna.
Bagaimana JavaScript Mempengaruhi SEO?
JavaScript berdampak langsung pada SEO teknis karena memengaruhi fungsionalitas situs web. Ini dapat berdampak negatif pada rendering atau meningkatkan kecepatan situs. Penerapan konten JavaScript yang salah dapat merusak visibilitas situs web Anda.
Berikut adalah beberapa elemen halaman utama yang memengaruhi pengoptimalan mesin telusur:
- Waktu muat halaman
- Metadata
- Tautan
- Konten yang dirender
- Gambar yang memuat lambat
Untuk mendapatkan peringkat lebih tinggi di SERP, konten JavaScript harus dioptimalkan untuk perayapan, perenderan, dan pengindeksan. Agar Google dan mesin telusur lainnya dapat mengindeks situs web sepenuhnya, mereka harus dapat mengakses dan merayapi kontennya.
JavaScript dan SEO
Namun, JavaScript dapat menimbulkan masalah bagi perayap. Beberapa masalah utama meliputi:
- Javascript mempersulit perayap untuk merender dan memahami konten : Karena Javascript adalah bahasa dinamis yang memerlukan sumber daya tambahan untuk menafsirkan dan mengeksekusi, perayap mesin telusur terkadang gagal memahami atau mengakses konten pada halaman dengan benar. Akibatnya, mereka tidak dapat mengindeksnya.
- Terlalu banyak Javascript berdampak pada waktu muat : Halaman web yang berisi terlalu banyak JavaScript atau file JS yang sangat besar dapat memakan waktu lebih lama untuk dimuat. Selain peringkat yang lebih rendah, waktu pemuatan yang lambat bahkan dapat menyebabkan peningkatan rasio pentalan, karena pengguna akan cenderung meninggalkan situs web jika terlalu lama memuat.
- JavaScript dapat memblokir konten dari perayap mesin telusur : Kode dapat digunakan untuk menyembunyikan atau membatasi konten yang terlihat oleh mesin telusur, yang dapat mencegah halaman penting diindeks dan diberi peringkat. Ini dikenal sebagai penyelubungan dan dapat menyebabkan hukuman berat dari mesin pencari. Sangat penting bahwa Anda tidak memblokir akses ke sumber daya. Googlebot membutuhkan ini untuk merender halaman dengan benar.
Secara keseluruhan, SEO JavaScript memerlukan pemecahan masalah dan diagnosis masalah peringkat apa pun serta memastikan bahwa halaman web dapat ditemukan melalui tautan internal berkualitas tinggi agar halaman web mendapat peringkat lebih tinggi. Jenis SEO teknis ini melibatkan penyederhanaan pengalaman pengguna di halaman web dan meningkatkan waktu pemuatan halaman karena kedua faktor tersebut secara langsung memengaruhi SERP.
Bagaimana Saya Tahu Jika Situs Web Saya Menggunakan JavaScript?
Untuk menentukan apakah situs web Anda menggunakan JavaScript, Anda dapat menggunakan beberapa metode berbeda.
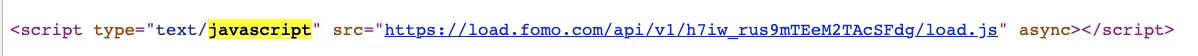
Cara paling akurat adalah membuka alat pengembang dan melihat kode sumber situs web. Untuk melakukan ini, Anda cukup mengeklik kanan bagian mana pun dari halaman web dan memilih "lihat sumber" atau "lihat sumber halaman". Ini akan membuka jendela baru dengan kode sumber situs web. Kemudian, tekan Ctrl + F dan cari "javascript", atau cari baris kode atau potongan kode yang menyebutkan javascript:

Cara lain untuk menentukan apakah sebuah situs web menggunakan JavaScript adalah dengan memeriksa elemen situs web. Jika antarmuka bersifat interaktif dan merespons masukan pengguna, ini merupakan indikasi kuat bahwa situs web tersebut menggunakan JavaScript. Berikut adalah beberapa elemen kunci yang dapat Anda cari:
- Menu tarik-turun
- Menu terbang keluar
- Konten dinamis
- Muncul tiba-tiba
- Elemen interaktif
Jika Anda melihat jenis fitur ini di situs web Anda, kemungkinan JavaScript sedang digunakan. Terakhir, jika situs web menggunakan sistem manajemen konten (CMS) seperti WordPress atau Joomla, kemungkinan JavaScript digunakan.
Bagaimana Google Menangani JavaScript?
Google menangani JavaScript dengan memproses kode JavaScript dan merender konten yang terlihat oleh pengguna. Crawler Google dapat mengakses pohon Model Objek Dokumen (DOM) halaman dan memproses kode untuk menentukan konten apa yang terlihat.
Berikut adalah tiga langkah utama tentang cara Google menangani laman web dan cara memproses JS:
- Perayapan : Pertama, Googlebot merayapi URL untuk setiap laman web. Itu membuat permintaan ke server, dan server mengirimkan dokumen HTML.
- Rendering : Googlebot kemudian memutuskan apa yang diperlukan untuk merender konten utama.
- Pengindeksan : Setelah mengidentifikasi apa yang diperlukan untuk merender konten, Googlebot selanjutnya dapat mengindeks HTML.
Tapi bagaimana Google menjalankan proses ini? Sebagai permulaan, setiap sumber daya yang tidak dieksekusi harus diproses oleh Layanan Rendering Web Google (WRS). Googlebot lebih cenderung menunda rendering JavaScript apa pun hingga nanti. Selain itu, Google juga hanya akan mengindeks HTML yang dirender setelah JavaScript dijalankan.

Secara keseluruhan, Google berhasil merayapi dan mengindeks JavaScript selama bertahun-tahun, termasuk lebih dari 130 triliun halaman web. Namun, masih ada masalah Javascript umum yang dapat muncul.
Konten yang sepenuhnya bergantung pada JS mungkin mengalami penundaan perayapan karena Googlebot memiliki anggaran perayapan . Anggaran perayapan ini adalah batas kecepatan yang memengaruhi seberapa sering bot dapat merayapi halaman baru. Rintangan lain dengan banyak JavaScript berkaitan dengan WRS. Tidak ada jaminan bahwa Google benar-benar akan mengeksekusi kode JS yang ada di antrean Layanan Rendering Web. Itulah mengapa penting untuk mengikuti praktik terbaik terkait SEO JavaScript.
Mengapa Auditor Situs Memeriksa JavaScript?
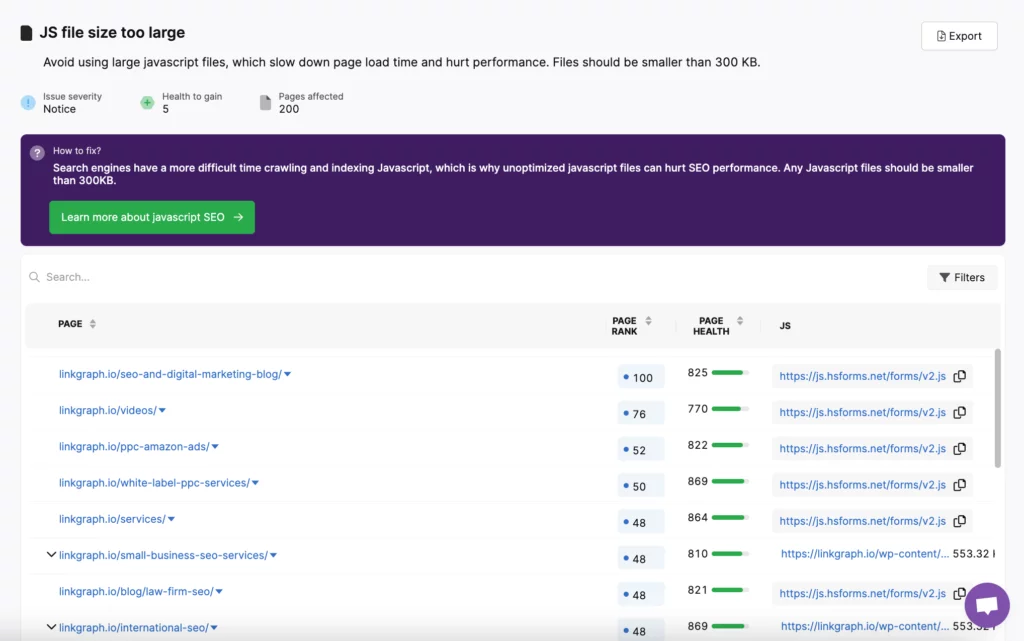
Jika Anda menjalankan laporan di auditor situs SearchAtlas, Anda mungkin memiliki halaman di laporan Anda yang ditandai karena Javascript.

Karena kinerja halaman sangat penting untuk menentukan peringkat, auditor situs SearchAtlas akan menandai halaman dengan file Javascript ekstra besar yang memperlambat waktu muat dan daya tanggap.
Masalah umum SEO JavaScript
JavaScript yang ditulis atau diterapkan dengan buruk dapat mengganggu kemampuan mesin telusur untuk merayapi dan mengindeks situs web, sehingga laman tidak muncul di hasil penelusuran seperti yang diharapkan. Hal ini dapat menyebabkan penurunan lalu lintas organik, mempersulit bisnis untuk menjangkau audiens target mereka.
Beberapa masalah umum SEO JavaScript mencakup jenis masalah berikut:
- Masalah pengindeksan: Ini dapat terjadi jika JavaScript tidak diterapkan dengan benar. Perayap mesin pencari harus dapat mengakses kode sumber situs web untuk menentukan konten dan relevansinya. Jika JavaScript tidak dikonfigurasi dengan benar, perayap mungkin tidak dapat mengakses konten dan situs web mungkin tidak diindeks.
- Duplikasi konten: Ini dapat terjadi ketika konten yang sama dirender oleh kode sisi server dan sisi klien. Hal ini dapat mengakibatkan duplikat konten yang diindeks oleh mesin pencari, yang dapat menyebabkan hukuman. Sangat penting untuk memastikan bahwa kontennya unik dan tidak ada duplikasi.
- Kecepatan pemuatan yang lambat: Kode JavaScript bisa berukuran besar dan dapat memperlambat kecepatan pemuatan situs web. Mesin pencari menganggap kecepatan pemuatan sebagai faktor dalam algoritme peringkat mereka, sehingga situs web dengan kecepatan pemuatan lambat mungkin tidak mendapat peringkat sebaik situs dengan kecepatan pemuatan cepat.
- Perayapan: Perayap mesin telusur harus dapat mengakses kode sumber situs web untuk mengindeksnya. Jika kode ditulis sedemikian rupa sehingga perayap tidak dapat mengaksesnya, situs web mungkin tidak akan diindeks. Ini dapat mengakibatkan peringkat yang buruk dan dapat mencegah situs web muncul di hasil pencarian organik.
Cara Memperbaiki Masalah Umum JavaScript
Untuk mengoptimalkan file JavaScript Anda untuk SEO, Anda dapat memperbaiki masalah berikut yang umum terjadi pada JS:
Pengindeksan
Ketika datang ke SEO JavaScript, salah satu aspek terpenting untuk dipertimbangkan adalah struktur kode sumber Anda.
Jika Anda menggunakan JavaScript, sangat penting untuk memastikan kode terstruktur dan tertata dengan baik. Ini berarti:
- Kode diformat dengan benar
- Karakter yang tidak perlu dihapus
- Skrip eksternal harus ditautkan dengan benar
- Minimalkan jumlah JS yang digunakan
Duplikasi Konten
Untuk mencegah duplikasi konten, webmaster harus memastikan bahwa setiap halaman disajikan dengan URL unik dan pemuatan dinamis digunakan dengan hemat.
Terkadang, duplikasi konten juga bisa disebabkan oleh layanan pihak ketiga. Saat situs web menggunakan skrip eksternal, seperti widget media sosial, skrip tersebut dapat menyebabkan konten yang sama dimuat berkali-kali.
Untuk mencegah masalah SEO JavaScript ini, webmaster harus memastikan bahwa layanan eksternal dimuat secara asinkron dan konten tidak digunakan kembali di beberapa halaman.
Kecepatan Pemuatan Lambat

Ada beberapa cara umum untuk mengatasi kecepatan lambat . Mereka termasuk:
- Gunakan versi bahasa terbaru (serta perpustakaan tambahan yang mungkin diperlukan)
- Manfaatkan teknik minifikasi untuk memastikan kode JavaScript sekecil mungkin
- Kode JavaScript harus diatur dengan benar
- Pisahkan kode menjadi potongan-potongan kecil yang dapat dikelola, dan gunakan konvensi penamaan yang sesuai
- Anda juga harus menggunakan nama variabel yang relevan dengan kode yang mereka gunakan. Ini dapat membantu mengurangi kekacauan dan memungkinkan navigasi yang lebih mudah
- Pastikan semua sumber daya tambahan yang dimuat dengan JavaScript di-cache dengan benar. Caching dapat membantu mengurangi jumlah permintaan yang perlu dilakukan ke server dan dapat membantu mengurangi jumlah data yang perlu dimuat secara keseluruhan.
Kemampuan merayapi
Untuk meningkatkan kemampuan crawling, sebaiknya gunakan peningkatan progresif saat mengembangkan situs web. Ini memastikan bahwa semua konten dapat diakses oleh perayap mesin telusur tanpa bergantung pada JavaScript.
Kedua, sangat penting untuk memastikan semua JavaScript diperkecil dan dikompresi. Ini dapat membantu mengurangi jumlah waktu yang dibutuhkan perayap untuk membaca dan mengindeks konten. Penting juga untuk menggunakan jaringan pengiriman konten (CDN) untuk memastikan semua konten disajikan dengan cepat dan efisien ke perayap mesin telusur. Langkah-langkah ini dapat membantu meningkatkan kemampuan perayapan dan memastikan bahwa hasil mesin telusur akurat dan terkini.
Kesimpulan
Meluangkan waktu untuk mengoptimalkan JavaScript untuk SEO dapat membantu meningkatkan visibilitas organik situs web. Jika Anda memerlukan bantuan, pastikan untuk memesan pertemuan dengan salah satu pakar SEO teknis kami untuk mempelajari bagaimana LinkGraph dapat membantu Anda mengoptimalkan halaman web Anda untuk kinerja SERP yang lebih baik.
