8 Contoh Halaman Arahan yang Bagus untuk Menginspirasi Anda
Diterbitkan: 2023-07-05Laman landas yang dirancang dengan baik bukanlah prestasi kecil! Orang mungkin meremehkan perlunya halaman arahan yang bagus, tapi itu sangat penting untuk menciptakan kesan pertama yang kuat.
Menggunakan halaman arahan (terkadang disebut "Satu Pager") adalah cara terbaik untuk membuat proses konversi pelanggan menjadi lebih sederhana dan mudah. Kadang-kadang, memiliki banyak halaman di situs Anda dapat terasa kembung dan menyebabkan kelelahan pengambilan keputusan, tetapi halaman arahan yang tampak bagus membuat semuanya sederhana dan mudah, karena memiliki semua informasi di sana di halaman yang sederhana dan mudah digulir.
Apakah Anda ingin membuat halaman untuk suatu produk, CTA untuk bergabung dengan daftar email, atau halaman seperti infografis dengan statistik penting, kami telah mengkurasi 8 halaman arahan yang terlihat bagus untuk mendapatkan inspirasi. Meskipun ini sangat beragam dari satu sama lain secara gaya, semuanya dibuat dengan tujuan bersama untuk menciptakan pengalaman pengguna yang menarik.
Jadi jika Anda berada di pasar untuk halaman arahan baru, Anda pasti ingin melihatnya! 8 halaman ini akan menjadi inspirasi dan motivasi untuk membuat halaman arahan yang luar biasa untuk Anda sendiri. Menikmati!
8 Contoh Halaman Arahan yang Bagus
1. Contoh Halaman Arahan Penyewaan Kondo

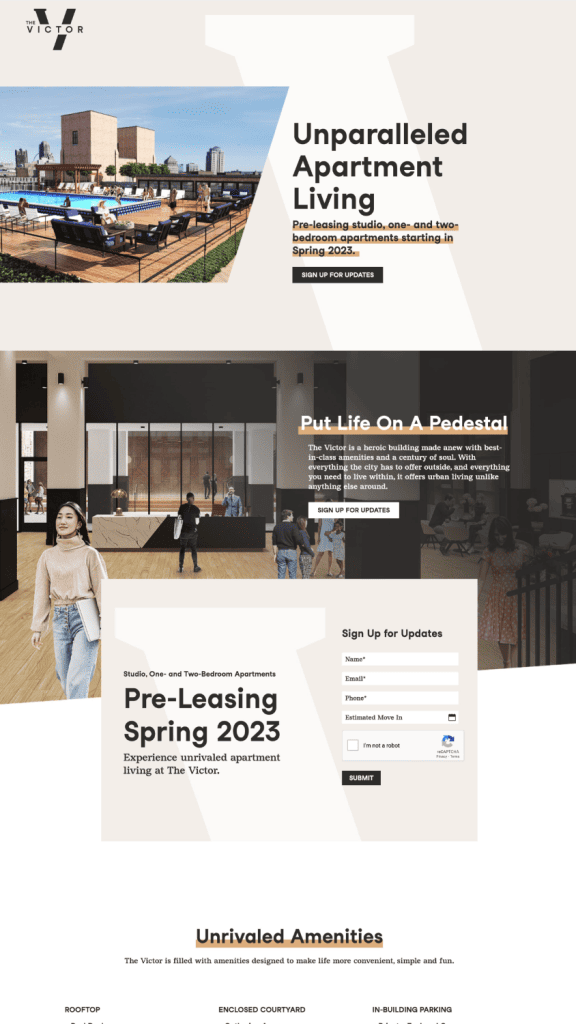
Pertama-tama, kami memiliki halaman gulir panjang ini untuk pengembangan kondominium baru. Warna-warna netral, tipografi sans serif tebal, dan garis bawah tebal semuanya menarik perhatian Anda ke detail paling penting di halaman. Ada kotak pendaftaran di dekat bagian atas, memberi Anda rasa urgensi untuk mendaftar (selagi Anda masih bisa)!
Kami terutama menyukai bagaimana “V” untuk Victor menambahkan pencitraan merek yang kohesif ke halaman, karena muncul dalam warna yang lebih terang sebagai bagian dari pola latar belakang.
2. Contoh Halaman Arahan E-List GotPar

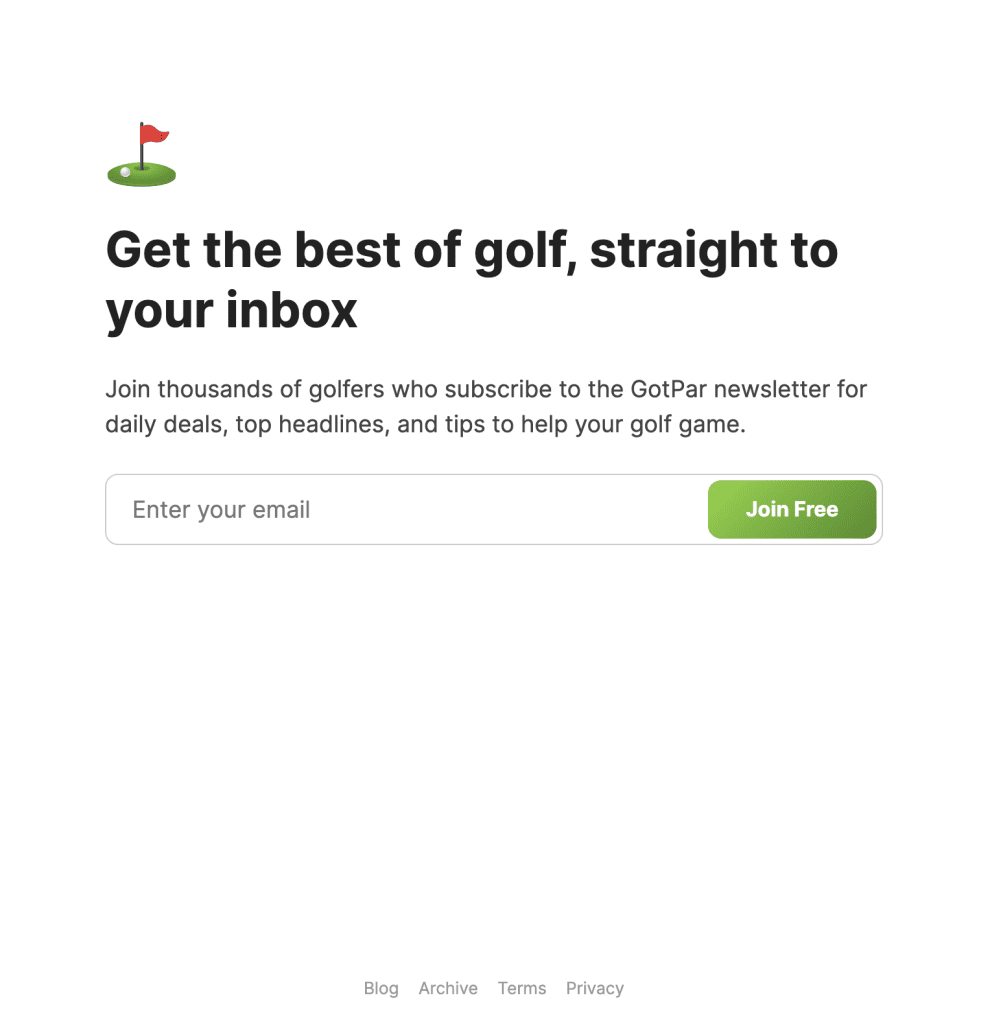
Selanjutnya, kami memiliki satu halaman yang segar untuk GotPar, buletin golf. Langsung dan to-the-point, halaman ini memberi tahu Anda dengan tepat apa yang akan Anda temukan saat mendaftar; penawaran harian, berita utama teratas, dan tip.
Desainnya menampilkan ikon golf yang menyenangkan serta semburat hijau segar pada tombol CTA, mengingatkan pada hari-hari yang dihabiskan untuk memukul green.
Satu halaman GotPar adalah pengingat bahwa lebih sedikit lebih banyak, dan menghindari kekacauan visual yang tidak perlu pada akhirnya akan melayani ajakan bertindak Anda!
3. Contoh Halaman Arahan Kursus Memasak

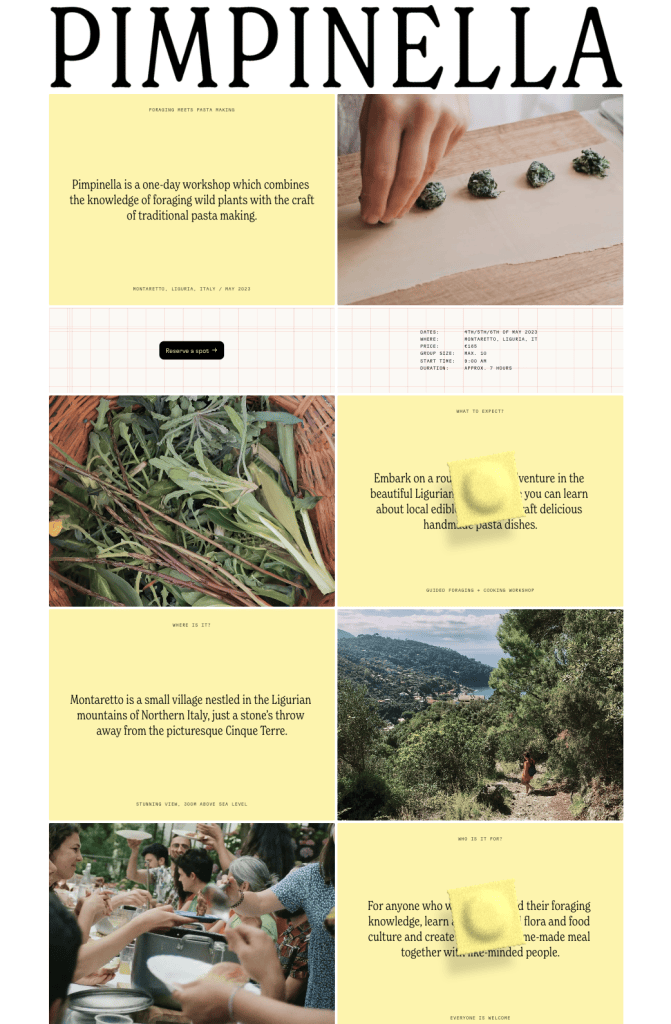
Halaman Pimpinella memiliki getaran yang sama dengan brosur penuh warna yang mengkilap. Sebagai kursus membuat pasta, mereka menampilkan warna kuning seperti pasta dalam desain keseluruhannya, yang merupakan sentuhan menyenangkan yang menambahkan suasana ramah pada konten. Halamannya berupa gulungan panjang yang berganti-ganti antara gambar dan teks, menunjukkan bahwa seni mendongeng sama rumitnya dengan membuat pasta itu sendiri.
Kudos kepada mereka karena menyertakan loop video pada halaman yang entah bagaimana menghabiskan ruang visual tanpa mengganggu mata.
4. Contoh Halaman Arahan Kursus Coding

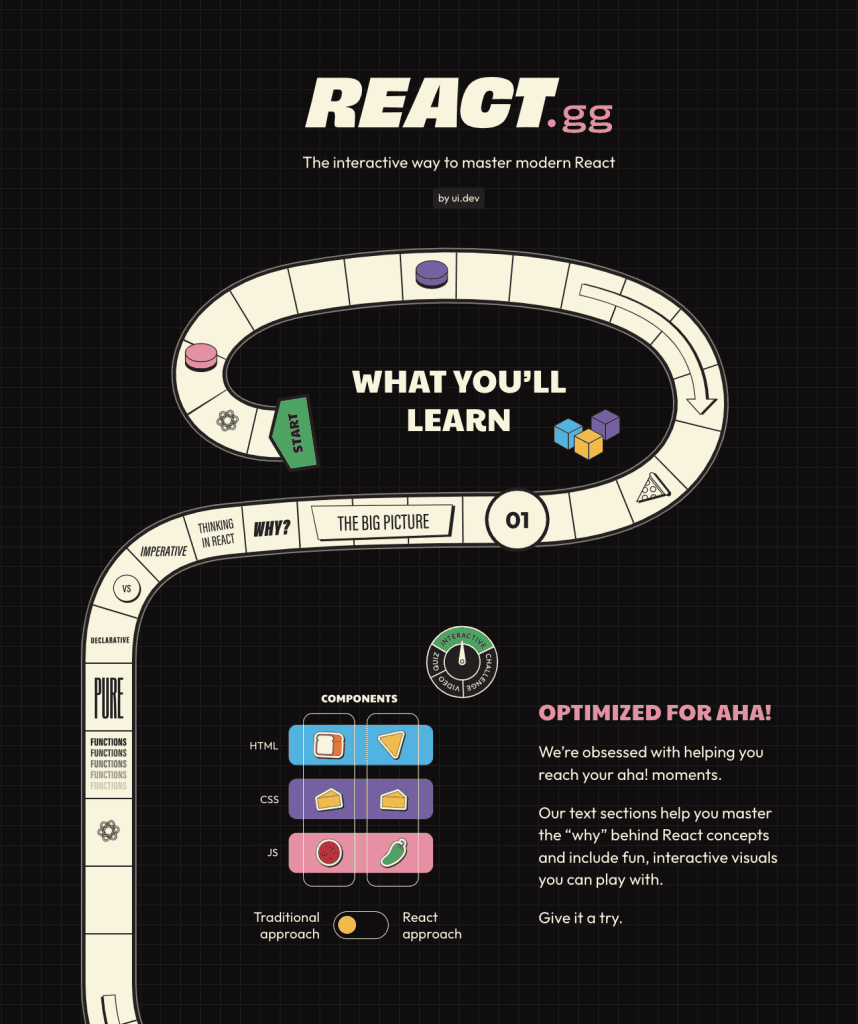
Halaman arahan React.GG adalah yang paling menyenangkan sejauh ini. Halaman ini untuk kursus menguasai React, perpustakaan Javascript sumber terbuka, tetapi seluruh situs bergulir seperti permainan papan. Anak batin Anda pasti akan tersenyum saat melihat ini! Pola grid halus di latar belakang terasa teknis dan menyeimbangkan keceriaan dengan rasa profesionalisme.

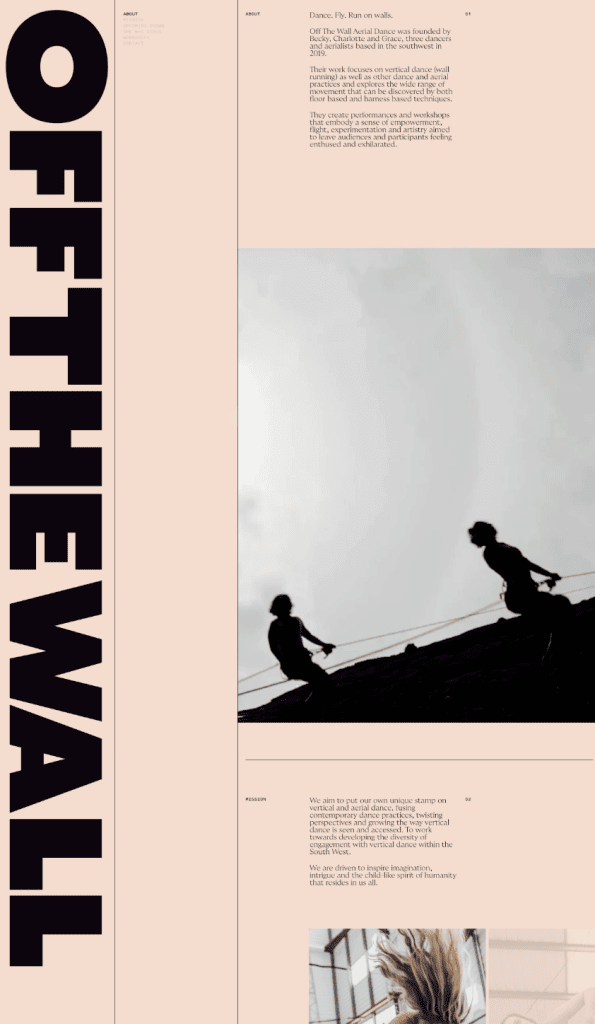
5. Contoh Halaman Arahan Akademi Tari

Berikut ini beberapa teks vertikal yang tebal sekaligus dinamis. Halaman akademi tari ini mendapatkan poin gaya ekstra. Mengajarkan gaya tarian yang membutuhkan wall running, penempatan teks yang jenius secara vertikal menciptakan rasa gerakan yang sama. Teks hitam tebal berpasangan dengan baik dengan warna latar merah muda yang diredam, dan semuanya terbaca seperti galeri seni kelas atas. Mewakili sesuatu yang sangat berorientasi pada gerakan seperti tarian adalah seni itu sendiri, dan desain ini memberikan dampak yang besar.
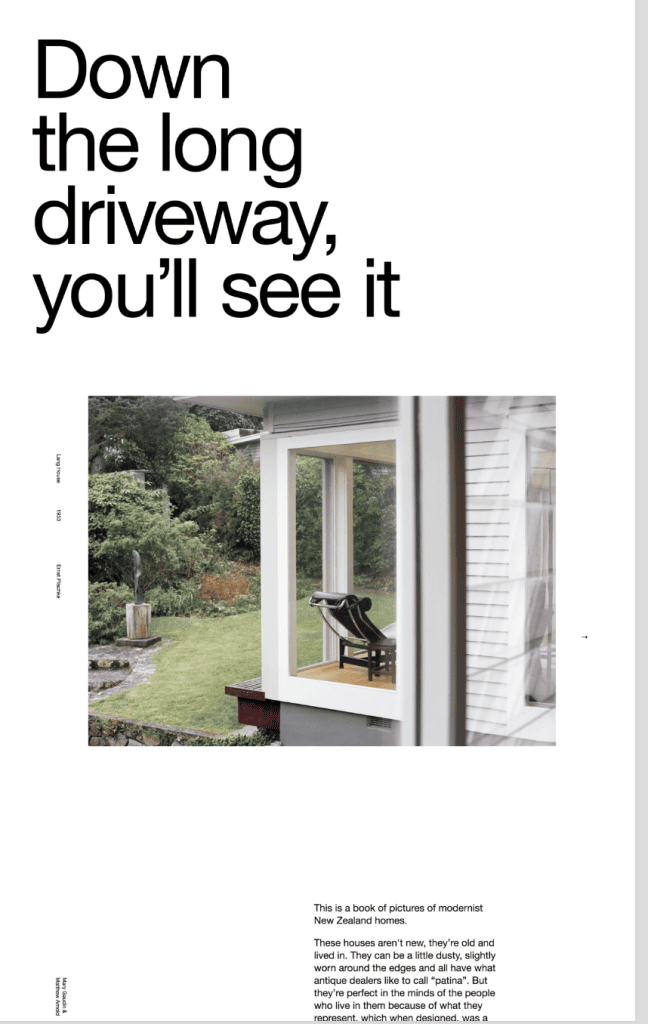
6. Contoh Halaman Pendaratan Buku Meja Kopi

Halaman ini untuk buku fotografi rumah modern yang indah di Selandia Baru. Halaman arahan menawarkan penjelasan yang jelas tentang apa buku itu, dan tata letak halaman itu sendiri sangat mirip dengan buku meja kopi. Fotografi dan teks yang dipadukan dengan indah, menunjukkan bahwa jumlah ruang putih yang sempurna menciptakan pengalaman seperti galeri bagi pemirsa.
Poin bonus untuk bagaimana jendela di foto membingkai kursi seolah-olah dipajang di museum. Mereka mengatakan sebuah gambar bernilai seribu kata, dan gambar ini, tanpa kata-kata, secara visual menjelaskan maksud dari buku itu sendiri!
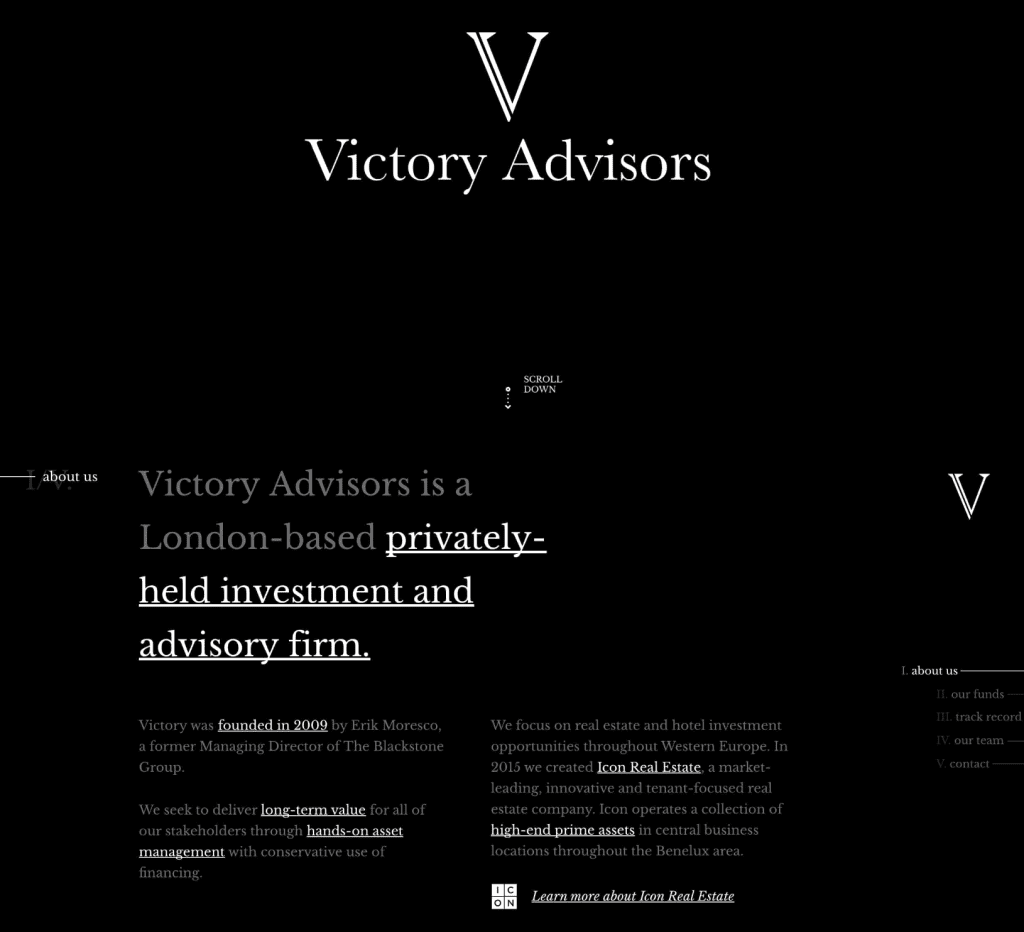
7. Contoh Halaman Arahan Keuangan

Victory Advisors, sebuah firma investasi yang berbasis di London, merasa tidak membutuhkan warna saat mereka membuat desain hitam putih ini. Perpaduan antara font serif dan warna hitam pekat menciptakan kesan perusahaan ini kokoh dan dapat diandalkan.
Warna benar-benar dihindari dalam tema desain ini, yang terasa seperti cara yang disengaja untuk membuktikan profesionalisme dan membangun kepercayaan. Latar belakang hitam murni bisa menjadi aset besar untuk semua hal keuangan; perusahaan fintech, situs perencanaan keuangan, atau blog terkait kripto Anda, semuanya bisa mendapatkan keuntungan dengan gaya mode gelap!
Satu-satunya huruf miring pada halaman tersebut adalah kalimat “Pelajari lebih lanjut” yang digarisbawahi di bagian bawah, yang cocok dipadukan dengan logo persegi untuk menarik perhatian Anda.
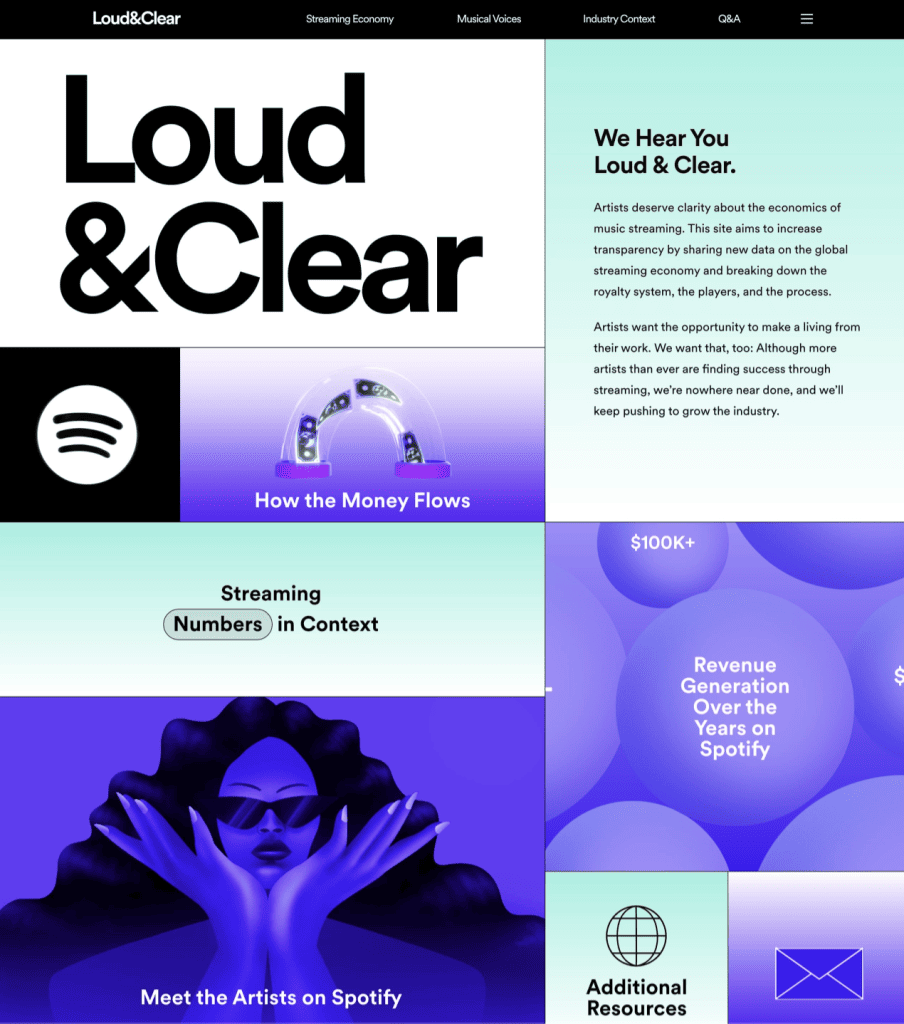
8. Contoh Halaman Arahan Spotify

Spotify membuat halaman ini untuk menawarkan transparansi kepada Artis mereka tentang bagaimana pendapatan Streaming mereka ditentukan, dan proses akumulasinya. Judul halaman “Loud & Clear” tentu saja keras dan jelas sebagai pernyataan yang berani dan literal. Halamannya bergulir seperti infografis, memadukan warna ungu Spotify yang terkenal dengan gradien, ikon, dan ilustrasi yang sedang tren.
Daripada hanya mengeluarkan pernyataan tertulis, Spotify membuat panduan tren ini untuk proses pembayaran mereka, dengan desain kohesif yang menarik untuk melibatkan pembaca dan mengomunikasikan informasi penting mereka.
Pikiran Akhir
Seperti yang Anda lihat, tidak ada gaya yang benar atau salah untuk laman landas! Ini benar-benar masalah memilih apa yang terbaik untuk merek Anda sendiri, dan berpegang teguh pada itu. Baik Anda membuat halaman untuk perusahaan tekfin atau buletin golf, yakinlah, tidak ada satu pun cara yang tepat untuk melakukannya. Visual Anda sepenuhnya terserah Anda! Selama informasi yang Anda sampaikan ditampilkan dengan baik, dan CTA Anda menarik untuk diklik, Anda akan memiliki halaman arahan yang mengagumkan.
Kami harap Anda menyukai halaman keren ini dari seluruh internet, dan Anda merasa terinspirasi! Pernahkah Anda melihat beberapa halaman arahan keren akhir-akhir ini? Beri tahu kami di komentar di bawah!
