Gambar Halaman Arahan: Memilih Visual yang Mengesankan
Diterbitkan: 2022-09-15Gambar Halaman Arahan: Memilih Visual yang Mengesankan
Halaman arahan adalah tambang emas manfaat pemasaran. Anda dapat menggunakan halaman arahan dalam banyak cara. Untuk mendukung iklan Anda, untuk memelihara prospek, atau untuk membuat penjualan terjadi.
Dan berdasarkan tujuannya, ada banyak sekali jenis landing page. Selain itu, dalam semuanya, gambar memiliki peran penting untuk dimainkan.

Gambar menarik perhatian dan menyampaikan pesan Anda dalam sekejap. Saat Anda memilih gambar yang relevan dan menarik, ya! Faktanya, gambar yang Anda pilih untuk halaman arahan Anda dapat membuat atau menghancurkan desain yang Anda buat dengan cermat. Jadi, di blog ini, kami akan memberi Anda beberapa tips mudah untuk memilih gambar yang tepat sehingga desain halaman arahan Anda memenuhi tujuannya.
Namun sebelum kita sampai di sana, kami akan memberi Anda gambaran umum tentang elemen desain yang penting untuk konversi halaman arahan.
- Elemen Penting dari Halaman Arahan
- Strategi Efektif untuk Memilih Gambar untuk Halaman Arahan Anda
- 1. Tetap sederhana dan lugas
- 2. Bukti visual untuk pengalaman virtual
- 3. Tekan akord yang tepat dengan memahami audiens Anda
- 4. Buatlah tentang pelanggan Anda
- 5. Gambar yang mengatur suasana hati
- 6. Jika tidak ada yang berhasil, Anda memiliki ilustrasi
- Tips Desain Halaman Arahan untuk Membuat Gambar Ini Berfungsi
- Untuk dampak maksimal, pilih warna yang tepat
- Tetapkan prioritas yang tepat untuk gambar Anda
- Perhatikan tata letaknya
- Desain di luar kotak
- Selalu perhatikan kontras warna
- Rancang Halaman Arahan yang Menarik Secara Visual Dengan Kimp
Elemen Penting dari Halaman Arahan

Beberapa halaman arahan dimaksudkan untuk mengumpulkan informasi dari pelanggan. Dan ada pula yang memperpendek saluran penjualan dan membujuk pelanggan untuk membeli sesuatu. Apa pun masalahnya, di bawah ini adalah elemen desain yang harus ada di setiap halaman arahan:
- Teks pahlawan yang menarik perhatian – itu juga harus langsung memberi tahu tentang halaman itu
- Salinan yang jelas dan tajam yang meyakinkan orang untuk mengambil tindakan
- CTA yang terdefinisi dengan baik
- Visual yang mendukung semua elemen desain lainnya di halaman
Hampir 80% pengguna lebih suka membaca konten yang memiliki gambar dan visual lainnya untuk mendukung informasi yang disajikan. Jadi, bahkan jika Anda menghabiskan waktu berjam-jam untuk membuat konten untuk halaman arahan Anda, tidak menambahkan visual atau menambahkan yang tidak relevan atau tidak menarik akan mengurangi efektivitas konten Anda.
Setiap detail kecil di halaman arahan Anda harus memiliki tujuan yang jelas. Dan bersama-sama, mereka semua harus dengan mulus mengarahkan pelanggan Anda ke ajakan bertindak.
Nah, itu tadi tentang syarat-syarat landing page. Kami memiliki blog terperinci tentang cara mengoptimalkan desain halaman arahan Anda untuk konversi. Tapi untuk sekarang, mari kita langsung ke topik kita: memilih gambar yang tepat untuk halaman arahan Anda.
Strategi Efektif untuk Memilih Gambar untuk Halaman Arahan Anda
Apa yang Anda tampilkan dalam visual Anda, interpretasi seperti apa yang didapat pelanggan Anda dari mereka, dan pertanyaan apa yang dijawab oleh visual ini semuanya dapat memengaruhi keseluruhan pengalaman yang ditawarkan halaman arahan Anda. Itulah mengapa Anda harus memprioritaskan mengidentifikasi strategi yang tepat untuk gambar halaman arahan Anda. Kita akan melihat beberapa yang mudah, untuk memulainya:
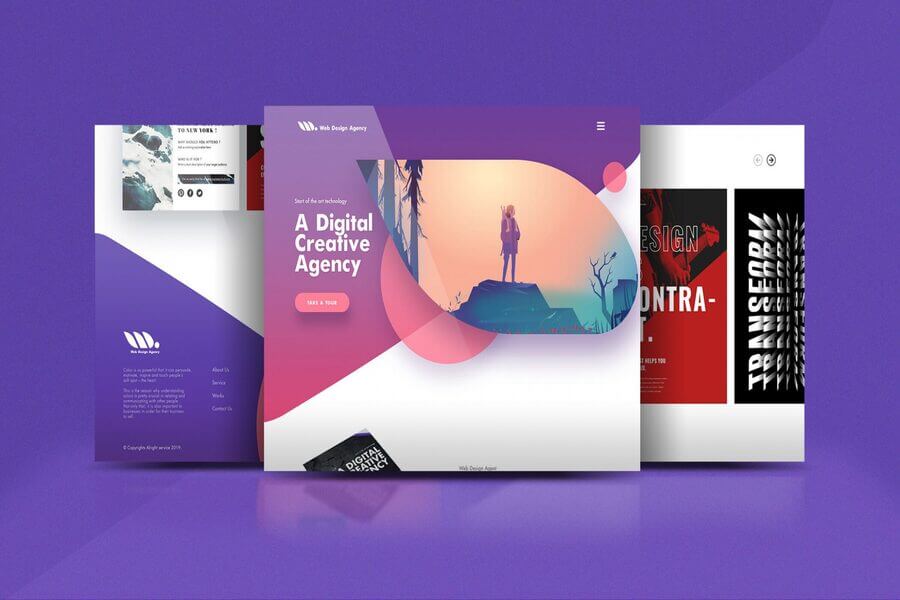
1. Tetap sederhana dan lugas

Apa produk atau layanan yang Anda promosikan melalui halaman arahan Anda? Tunjukkan ini melalui visual dan tambahkan salinan yang koheren. Itulah cara paling sederhana untuk mendesain halaman arahan yang bebas repot. Dalam contoh di atas, mulai dari gambar pahlawan hingga visual pendukung menunjukkan produk.
Saat melakukan pemesanan secara online, pelanggan tidak dapat memeriksa produk secara fisik seperti saat berbelanja di toko. Itulah mengapa gambar produk yang jelas di halaman arahan Anda dapat membantu meningkatkan konversi.
Halaman produk atau layanan yang memiliki semua informasi penting di satu tempat dan gambar yang melengkapi detail furnitur berpotensi memengaruhi keputusan pembelian.
Tip Kimp: Gambar produk saja tidak akan cukup dalam banyak kasus. Saat Anda memilih ide ini, pastikan Anda juga memiliki beberapa gambar tambahan yang menangkap pengalaman dan bukan hanya produknya saja. Dan ketika Anda memiliki beberapa gambar untuk ditambahkan ke halaman arahan Anda, buat tata letak yang seimbang. Harus ada satu gambar pahlawan yang lebih besar dari yang lain.
Ingin membuat halaman arahan interaktif dengan banyak visual? Langganan Kimp Graphics adalah yang Anda butuhkan.
2. Bukti visual untuk pengalaman virtual
Menambahkan gambar produk langsung di halaman adalah salah satu cara untuk melakukannya. Lain akan menunjukkan produk dalam tindakan. Ini bekerja sangat baik untuk produk perangkat lunak dan bahkan bisnis berbasis layanan.
Pelanggan akan lebih percaya diri dalam memilih merek Anda ketika mereka merasakan apa yang Anda tawarkan sebelum mereka melakukan pembayaran. Perhatikan gambar di bawah ini misalnya:

Desain di atas adalah halaman arahan untuk layanan perawatan hewan peliharaan. Anda melihat foto-foto hewan peliharaan yang terawat baik dan foto-foto sebenarnya dari hewan peliharaan yang sedang dirawat juga. Bukti visual seperti ini akan menyederhanakan proses pengambilan keputusan untuk pelanggan Anda.
Saat Anda menunjukkan alih-alih memberi tahu, Anda dapat mengurangi salinan dan tetap menyampaikan pesan. Sekali melihat pelanggan Anda akan memahami berbagai layanan yang Anda tawarkan.
3. Tekan akord yang tepat dengan memahami audiens Anda
Memilih gambar yang memiliki nilai emosional akan menjadi cara paling efektif untuk meningkatkan konversi. Ketika Anda memahami pelanggan Anda dan menggerakkan emosi mereka, Anda memengaruhi perasaan mereka tentang produk dan merek Anda secara keseluruhan. Dan inilah yang membantu membangun loyalitas dan memperkuat citra merek Anda.
Misalnya, jika Anda memiliki perusahaan manajemen acara dan Anda menginginkan halaman arahan yang dirancang untuk layanan dekorasi pesta ulang tahun Anda, jenis gambar apa yang akan Anda pilih?
Sebagian besar merek memilih foto yang menunjukkan karya mereka sebelumnya. Tempat pesta mewah, dan pengaturan pesta yang telah disusun tim sebelumnya. Tetapi hampir semua bisnis di industri ini memiliki citra seperti itu. Jadi, bagaimana Anda menonjol?
Tampilkan wajah bahagia keluarga menikmati pesta. Tambahkan gambar yang menangkap ekspresi terkejut di wajah seorang anak yang melihat tempat pesta didekorasi dengan tema superhero favoritnya. Orang tua yang melihat halaman arahan ini akan ingin melihat senyum serupa di wajah anak-anak mereka. Jadi, mereka akan bersemangat untuk memilih layanan Anda.
Gambar yang menangkap emosi menggerakkan orang dan membuat mereka merasakan emosi ini bahkan sebelum mereka memilih layanan Anda. Ini meningkatkan peluang pelanggan memilih bisnis Anda.

Halaman arahan di atas untuk tempat tidur anjing tidak terlalu fokus pada produk. Ini menunjukkan anjing menikmati tempat tidur anjing yang diiklankan. Orang tua hewan peliharaan yang melihat ini akan dapat memvisualisasikan anjing mereka merasa nyaman di tempat tidur anjing dan ini akan mendorong mereka untuk membelinya.
4. Buatlah tentang pelanggan Anda
Siapa yang harus menjadi pahlawan visual di halaman arahan Anda? Produk atau pelanggan Anda? Tidak diragukan lagi pelanggan Anda. Anda mungkin memiliki produk hebat tetapi begitu juga banyak merek lain. Jadi, berikan pelanggan Anda prioritas tertinggi dalam visual Anda dan Anda akan membuat dampak.
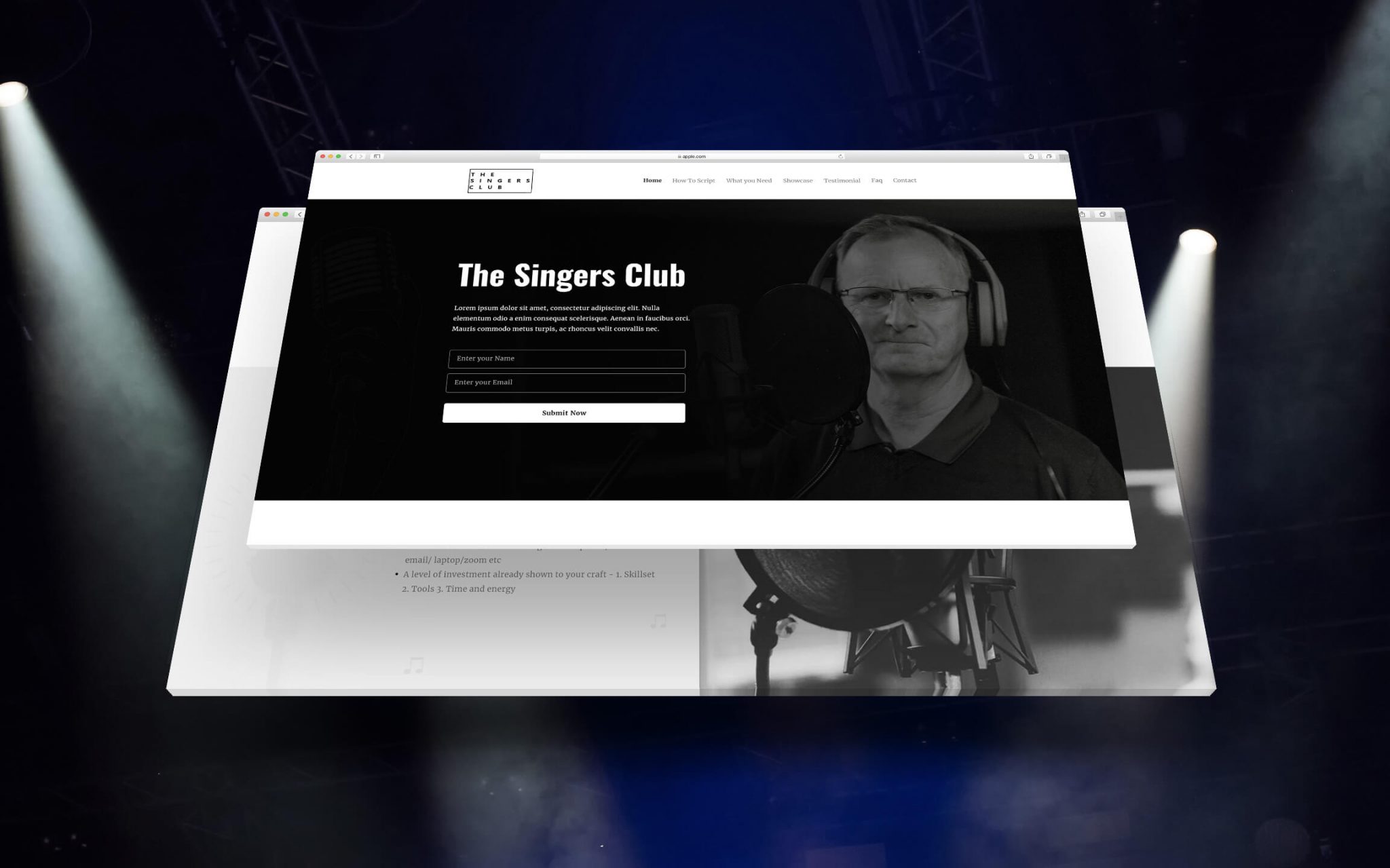
Lihatlah iklan Amazon di bawah ini. Gambar kedua menunjukkan halaman arahan yang mengarah ke iklan.


Dalam contoh di atas, iklan dan laman landas, keduanya berisi visual yang menampilkan anak-anak. Karena layanan ini dirancang untuk anak-anak, layanan ini berfokus pada audiens target yang sebenarnya daripada menampilkan produk. Dan ini akan memiliki respons yang jauh lebih baik. Orang tua yang mencari cara untuk menghibur anak-anak mereka akan langsung mengerti bahwa layanan ini akan menawarkan hal itu kepada mereka.

5. Gambar yang mengatur suasana hati
Tidak ingin ide tradisional menampilkan produk atau pelanggan benar-benar menggunakan produk Anda? Kemudian cobalah menggabungkan visual yang mengatur suasana hati. Tanpa benar-benar menunjukkan kepada pelanggan Anda atau produk itu sendiri, Anda dapat membuat orang merasakan emosi tertentu dengan menggunakan warna atau bahkan metafora visual.
Lihatlah desain halaman arahan di bawah ini:

Halaman arahan di atas adalah untuk merek kecantikan. Tetapi Anda tidak melihat produk sebenarnya yang ditampilkan dalam gambar pahlawan. Sebaliknya, visual fokus pada pengaturan suasana hati dan dengan demikian membuat hubungan emosional.
Palet warna yang terdiri dari hijau tua, hitam, dan emas langsung membuat Anda sadar bahwa yang satu ini tentang produk kecantikan mewah. Anda bahkan dapat menghubungkan daun hijau pada gambar dengan penggunaan bahan-bahan yang aman dan alami dalam produk.
Dengan demikian, begitu banyak makna yang dapat tersampaikan bahkan tanpa mengungkapkan produk secara langsung.
6. Jika tidak ada yang berhasil, Anda memiliki ilustrasi
Terkadang rasanya seperti Anda memberi terlalu banyak saat menggunakan foto produk atau layanan yang sebenarnya. Sedangkan di lain waktu, Anda hanya ingin membuat halaman Anda terlihat berbeda dari merek lain di industri Anda. Either way, jika Anda ingin membuat kepala menoleh dan juga menyampaikan informasi dengan jelas, ada satu hal yang dapat membantu – ilustrasi kustom.
Ilustrasi kustom adalah aset berharga dalam pemasaran. Anda dapat menggunakannya di email, iklan, dan banyak tempat lainnya. Dan halaman arahan Anda akan menjadi salah satu jenis aset pemasaran lain di mana Anda menemukan peran yang berarti bagi ilustrasi Anda untuk dimainkan.
Ilustrasi menambah dimensi baru pada desain Anda. Dan ketika ada ilustrasi khusus yang dibuat khusus untuk halaman arahan Anda, itu akan menjadi unik dan eksklusif hanya untuk merek Anda. Akhirnya, ini membantu dalam membangun identitas visual yang kuat.

Seperti yang Anda lihat dari gambar di atas, ide menggunakan ilustrasi bekerja untuk hampir semua merek besar dan kecil. Untuk mendemonstrasikan layanan Anda, menarik perhatian ke area tertentu pada halaman atau bahkan menyederhanakan pesan, ilustrasi sangat berguna.
Kiat Kimp: Jika Anda berencana untuk memasukkan ilustrasi sebagai elemen visual utama pada halaman arahan Anda, cobalah memasukkan gaya serupa pada email dan iklan Anda yang terhubung dengan halaman arahan. Bagaimanapun, konsistensi visual sangat membantu dalam meningkatkan efektivitas desain Anda.
Ingin tim yang sama mendesain iklan dan halaman arahan Anda? Setiap langganan Kimp Graphics dilengkapi dengan tim desain khusus yang menangani semua desain pemasaran Anda termasuk ilustrasi khusus.
Tips Desain Halaman Arahan untuk Membuat Gambar Ini Berfungsi
Dengan menggunakan ide-ide di atas, Anda telah memilih gambar untuk digunakan pada halaman arahan Anda. Sekarang apa? Tanpa tata letak dan warna yang tepat untuk mendukungnya, gambar-gambar ini tidak akan memiliki efek yang diinginkan pada pelanggan Anda. Berikut adalah beberapa aturan desain yang perlu diingat untuk membuat gambar Anda menonjol.
Untuk dampak maksimal, pilih warna yang tepat

Laman landas di atas memiliki gambar yang menampilkan produk sebagai elemen fokus. Dan desain kemasan berwarna cerah dari produk ini menarik perhatian. Oleh karena itu, skema warna halaman arahan terdiri dari warna yang dianalogikan dengan warna kemasan. Hasilnya, visual dan warna pada halaman terlihat sangat kohesif.
Tip Kimp: Saat Anda memilih skema warna untuk halaman arahan Anda, selalu pikirkan tentang gambar yang akan Anda gunakan. Bahkan bidikan dan headshot produk terbaik pun tidak akan memiliki dampak yang diinginkan jika warna halaman arahan berbenturan dengan warna pada gambar.
Tetapkan prioritas yang tepat untuk gambar Anda
Terkadang, konten teks akan menjadi elemen pahlawan dan gambar Anda mendukung teks tersebut. Dan terkadang sebaliknya. Di mana gambar Anda cocok dalam desain tergantung pada tujuan gambar.

Contoh di atas menunjukkan halaman arahan untuk bisnis fotografi. Jadi, foto yang diambil dengan indah yang mewakili kualitas pekerjaan dibiarkan mendominasi desain.
Di sisi lain, lihat desain halaman arahan di bawah ini di mana gambar hanya menempati sebagian halaman.

Dalam desain di atas, halaman berbicara tentang makanan, dan gambar digunakan untuk membuat konten lebih menarik. Ada banyak detail tambahan yang akan disajikan kepada pelanggan. Untuk alasan ini, salinan dan gambar keduanya diberikan prioritas yang agak sama daripada membiarkan gambar mengambil semua ruang.
Dua contoh di atas menunjukkan bagaimana Anda dapat menetapkan prioritas yang berbeda untuk gambar di halaman arahan Anda untuk memenuhi tujuan halaman arahan.
Perhatikan tata letaknya
Bila Anda hanya memiliki satu gambar dan prioritas pengaturan salinan singkat mungkin mudah. Saat Anda memiliki banyak gambar dengan prioritas yang sama dan bagian teks yang berbeda untuk disertakan, Anda memerlukan tata letak yang tidak mengabaikan keseimbangan visual.
Halaman arahan di bawah ini menunjukkan bagaimana Anda dapat menambahkan banyak gambar dalam tata letak yang jelas dan mengalir bebas.

Tata letak sederhana seperti yang ditampilkan dalam desain halaman arahan di atas memastikan bahwa tidak ada terlalu banyak gangguan visual. Anda tidak ingin halaman arahan yang tampak sibuk yang tidak menyampaikan pesan.
Desain di luar kotak
Memiliki resolusi khusus untuk gambar Anda dan garis besar atau bingkai yang jelas untuk mereka mungkin terasa seperti cara paling mudah untuk menempatkannya di halaman arahan. Tetapi bagaimana jika Anda ingin menambahkan twist dan membuat gambar terlihat selaras dengan sisa halaman? Dalam hal ini, lupakan batas dan tempatkan gambar langsung di latar belakang halaman arahan.
Perhatikan contoh di bawah ini:

Desain di atas membuat subjek, kopi, muncul. Namun gambar terasa koheren dengan bagian teks. Hal ini membuat desain terlihat lengkap.
Selalu perhatikan kontras warna
Setelah dengan cermat memilih gambar yang menyampaikan pesan Anda dan warna latar belakang yang membuat gambar menonjol jika warna teks tidak cocok dengan gambar, itu merusak keseluruhan efek. Dan jika teks akan ditempatkan di atas gambar, kontras memiliki peran yang lebih besar untuk dimainkan.
Kontras warna yang buruk akan membuat sulit untuk membaca teks yang ditempatkan pada gambar. Dan teks ini kemudian akan mempengaruhi estetika gambar juga. Sebaliknya, memilih kontras yang kuat akan memperkuat efek gambar Anda.
Desain halaman arahan di bawah ini menunjukkan bagaimana kontras yang tepat memastikan bahwa teks dan gambar keduanya terlihat bagus.

Rancang Halaman Arahan yang Menarik Secara Visual Dengan Kimp
Terlepas dari tujuan halaman arahan Anda, ada dua hal yang menentukan desain akhir. Jenis gambar yang Anda pilih dan bagaimana Anda menggunakan gambar ini dalam desain Anda. Jika Anda memiliki tim desain profesional untuk mendukung Anda, Anda tidak perlu khawatir tentang semua detail ini. Langganan Kimp Graphics mencakup desain halaman arahan. Jadi, tim desain khusus Anda akan membantu Anda merancang halaman arahan yang menakjubkan untuk semua kampanye Anda.
Daftar untuk uji coba gratis untuk segera menjelajahi manfaat layanan desain tak terbatas untuk merek Anda.
