Desain Halaman Arahan: Tren + Tips yang Perlu Anda Ketahui
Diterbitkan: 2022-05-17Desain Halaman Arahan: Tren + Tips yang Perlu Anda Ketahui
Apa satu hal yang dibicarakan setiap studi kasus pemasaran? Konversi dan klik. Ya, ini adalah pos sasaran untuk setiap kampanye pemasaran terlepas dari industri tempat Anda bekerja.
Banyak yang membayangkan bahwa berbagai macam faktor mendorong keberhasilan kampanye ini, tetapi semakin banyak, tampaknya semuanya hanya bermuara pada beberapa saja.

Ya, materi iklan, desain buletin, dan salinan Anda sangat berarti. Tetapi pengalaman yang dimiliki pelanggan saat mereka mengklik CTA atau iklan Anda memastikan keberhasilan akhir kampanye Anda.
Halaman arahan menentukan pengalaman pelanggan itu. Jadi desain halaman arahan yang baik sangat meningkatkan kemungkinan kampanye yang sukses untuk setiap merek.
Sementara semua orang tahu bahwa halaman arahan bertanggung jawab untuk mengumpulkan informasi pengguna dan mengonversi prospek yang berinteraksi dengan iklan Anda, ada sedikit lebih dari itu.
Desain halaman arahan, tata letaknya, dan banyak elemen desain lainnya berperan dalam cara pelanggan menjalin hubungan dengan merek Anda. Jadi bagaimana cara melakukannya dengan benar? Apa yang Anda butuhkan untuk benar-benar menguasai desain halaman arahan Anda setiap saat?
Nah, kami memiliki semua informasi yang Anda butuhkan di sini di blog ini.
- Mengapa khawatir tentang desain halaman arahan pada tahun 2022?
- 5 tren desain halaman arahan teratas untuk tahun 2022
- 1. Perhatikan di mana Anda memposisikan CTA Anda
- 2. Manfaatkan video
- 3. Simpan nilai di header
- 4. Halaman arahan visual-sentris
- 5. Halaman arahan yang dioptimalkan untuk seluler
- Ide desain halaman arahan: Rangkuman dari desain halaman arahan terbaik Kimp
- 1. Halaman Arahan yang Berpusat pada Pelanggan
- 2. Halaman Arahan Interaktif dan Pribadi
- 3. Halaman arahan minimalis
- 4. Halaman arahan yang dapat dipindai
- Buat desain halaman arahan yang menarik dengan Kimp
Mengapa khawatir tentang desain halaman arahan pada tahun 2022?
Perhatian pelanggan lebih berharga daripada emas atau berlian apa pun pada tahun 2022. Semakin sulit bagi merek untuk menjangkau audiens target mereka dan pengeluaran iklan yang diperlukan untuk mendapatkan klik pada platform media sosial terkemuka terus meningkat.
Jadi, ketika Anda mendapatkan perhatian mereka, Anda ingin lingkaran itu ditutup. Anda membutuhkan pelanggan Anda untuk mengklik iklan Anda, berinteraksi dengan halaman arahan Anda, dan terus berkonversi. Meskipun ini cukup idealis, penting agar pengalaman halaman arahan setidaknya berjalan dengan baik. Ini adalah kombinasi dari titik kontak yang baik yang memberi Anda petunjuk yang Anda cari.
Desain halaman arahan membantu Anda membentuk koneksi dengan pelanggan di luar saluran pihak ketiga mana pun seperti Google, Facebook. Twitter, atau LinkedIn. Ketika Anda memiliki informasi pelanggan, pemasaran menjadi lebih mudah dan hemat biaya.
Jika pelanggan mulai menurun setelah klik iklan, pengeluaran iklan Anda akan sia-sia. Untuk itu, desain halaman arahan Anda harus tepat tanpa pengecualian.
Memahami praktik terbaik dan tren halaman arahan terbaru untuk dimanfaatkan pada tahun 2022 dapat mengarahkan Anda ke jalur yang benar. Mari kita selami.
5 tren desain halaman arahan teratas untuk tahun 2022
Ketika fokus Anda adalah pada konversi dan membangun komunitas, yang Anda inginkan hanyalah arahan Anda untuk mendengar apa yang Anda katakan. Ini tidak dapat terjadi tanpa desain memainkan perannya dengan baik. Ya, di semua kampanye pemasaran, desain harus memimpin pemasaran konten untuk kesuksesan penuh.
Jadi apa yang sedang tren saat ini di dunia desain halaman arahan? Alat apa yang Anda inginkan untuk memastikan bahwa setiap klik terwujud menjadi hubungan yang bermakna?
Untuk menjawabnya, mari kita lihat tren desain halaman arahan teratas pada tahun 2022.
1. Perhatikan di mana Anda memposisikan CTA Anda
Sebelumnya, semua orang mengikuti template serupa di semua halaman arahan terlepas dari maksud dan kontennya. CTA selalu berada di paro atas dan begitulah cara kerjanya. Tetapi tren desain halaman arahan saat ini memberi tahu kita cerita yang berbeda.
Pemosisian CTA tidak statis lagi, tetapi bervariasi sesuai konteks dan maksud pemasaran dari desain halaman arahan. Tren desain halaman arahan saat ini mempertimbangkan pengalaman pengguna dan membuat hierarki visual yang terintegrasi dengan mulus ke dalam pesan.
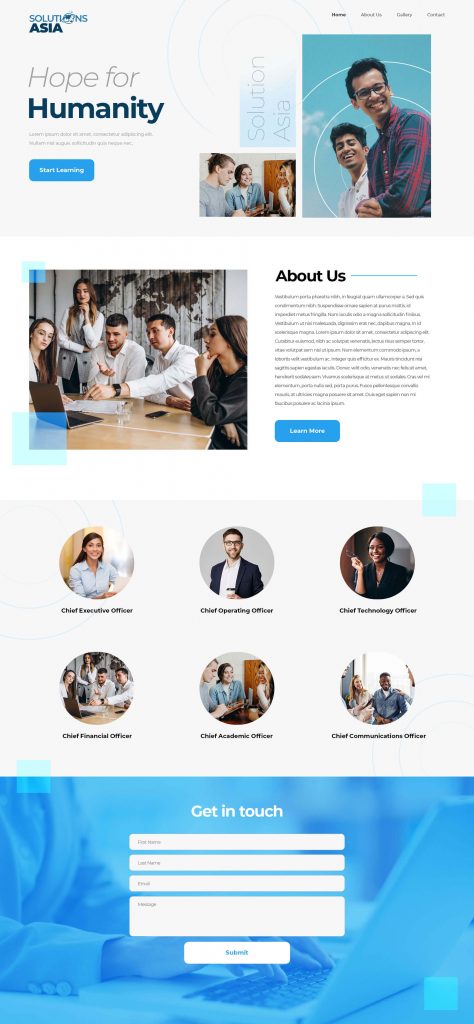
Misalnya, untuk laman landas yang lebih pendek, merupakan solusi yang dapat diterima untuk memiliki CTA di paro atas. Dengan cara ini, dalam sekali pandang, pelanggan Anda dapat memahami pesan dan langkah selanjutnya. Mereka tidak perlu menggulir terlalu lama untuk salah satu dari hal-hal ini. Seperti yang bisa Anda lihat di desain halaman arahan ini oleh Kimp

Di sisi lain, jika Anda memiliki desain halaman arahan yang lebih panjang, CTA tidak bisa hanya tinggal di paro atas. Saat rentang perhatian lebih kecil, tombol CTA terdistribusi dapat membantu pelanggan memilih kapan mereka ingin mengambil tindakan dan segera melakukannya.

Tombol CTA terdistribusi berfungsi lebih baik untuk halaman yang lebih panjang.
2. Manfaatkan video
Apakah Anda bertanya-tanya tentang apa yang harus digunakan dalam desain halaman arahan Anda untuk meyakinkan pelanggan Anda untuk tetap bersama Anda? Nah, kita tahu betapa pentingnya peran konten dan salinan penjualan di halaman arahan.
Tapi, jika Anda ingin mengikuti tren halaman arahan terbaru, maka kami sarankan Anda melengkapi kata-kata tertulis dengan kekuatan video. Ya, video bisa lebih efektif dalam menyampaikan pesan Anda dan menggerakkan pelanggan di sepanjang perjalanan mereka daripada bentuk konten lainnya.
Video melampaui media dan tidak hanya untuk kampanye media sosial. Klik pada video selalu tinggi, sehingga halaman arahan video dapat memastikan bahwa Anda memimpin bank dengan cukup mudah.

Tip Kimp : Jika Anda ragu untuk membuang kata-kata dan sepenuhnya menuju halaman arahan video, jangan khawatir, Anda selalu dapat menjaga teks tetap minimal saat video menjadi pusat perhatian. Pastikan saja bahwa video tetap berada di paro atas dan cukup pendek untuk mempertahankan perhatian. Sama seperti desain halaman arahan ini dari Kimp Graphics!
Mencari tim yang dapat mendesain video untuk halaman arahan Anda juga? Gabungkan langganan Kimp Graphics dengan langganan Kimp Video untuk yang terbaik dari kedua dunia!
3. Simpan nilai di header
Dari semua prinsip desain, hierarki visual adalah prinsip terpenting yang harus diperhatikan oleh setiap desainer saat mereka bekerja dengan halaman arahan. Hirarki visual menentukan bagaimana pelanggan membaca dengan teliti halaman arahan Anda dan dengan sedikit usaha, Anda dapat memastikan mereka mengambil rute yang Anda pilih.
Biasanya, semua orang membaca halaman dari atas ke bawah kecuali ada sesuatu yang langsung menarik perhatian mereka. Jadi meskipun Anda tidak memiliki gambar pahlawan untuk ditampilkan, kami sarankan untuk memanfaatkan header secara menyeluruh.
Pastikan bahwa tajuk halaman arahan membawa proposisi nilai yang Anda tawarkan kepada pelanggan Anda. Dan pertahankan agar tetap besar dan berani sehingga selama interaksi, mereka mengetahui tawaran itu. Ini meningkatkan peluang konversi Anda dan merupakan kemenangan besar untuk kesadaran merek juga karena tajuk biasanya berisi logo dan nama merek. Jadi dengan asosiasi dan kedekatan, pelanggan menghubungkan nilai dengan merek Anda.

Kami tahu ini adalah halaman arahan yang panjang tetapi font besar dari proposisi nilai menonjol bahkan ketika pelanggan menggulir.
4. Halaman arahan visual-sentris
Kembali ke aturan apa di halaman arahan, jangan lupakan kekuatan visual yang bagus. Otak manusia memproses gambar jauh lebih cepat daripada teks dan menggunakan gambar juga memudahkan pengguna untuk memindai konten Anda. Kami tahu betapa rapuhnya rentang perhatian, jadi apa pun yang meningkatkan keterbacaan halaman arahan Anda harus menjadi prioritas.
Semua orang menggunakan gambar di halaman arahan jadi mengapa ini menjadi tren utama? Nah, yang perlu diperhatikan adalah tren desain landing page saat ini adalah desain visual-centric daripada menggunakannya sebagai elemen pendukung.
Bahkan jika Anda tidak dapat membuat video untuk setiap halaman arahan, kami sangat menyarankan Anda menggunakan GIF, ilustrasi, infografis, ikon, dan gambar untuk membuat desain Anda bersinar. Pilih untuk menyampaikan pesan Anda melalui alat bantu visual ini untuk melihat pelanggan Anda tetap bertahan sampai akhir.

Tip Kimp: Halaman arahan visual-sentris mengandalkan gambar berkualitas tinggi untuk meninggalkan kesan yang baik pada pengguna. Jika Anda ingin pengguna Anda berubah menjadi pelanggan hanya dari satu desain halaman arahan, gunakan kualitas terbaik. Dan pastikan gambar Anda berukuran dan dioptimalkan dengan tepat untuk menghindari pengaruh waktu pemuatan halaman.

Bekerja dengan tim desain profesional di Kimp dapat membantu Anda mendapatkan kualitas gambar yang tepat dalam ukuran yang Anda butuhkan untuk hasil terbaik!
5. Halaman arahan yang dioptimalkan untuk seluler
Pernahkah Anda menganalisis sumber lalu lintas web Anda? Perangkat apa yang digunakan sebagian besar pengguna untuk mengakses situs web Anda atau berinteraksi dengan konten Anda? Kita tahu bahwa jawabannya adalah ponsel. Smartphone telah mengubah dunia dan lebih khusus lagi, mereka telah mengubah perilaku pengguna.
Sebagian besar kueri mesin telusur juga berasal dari ponsel. Ini berarti bahwa terlepas dari media pilihan Anda (PPC, iklan media sosial, buletin, dan iklan spanduk), seluler adalah faktor umum.
Jadi merancang halaman arahan yang dioptimalkan untuk seluler harus ada di radar Anda meskipun itu bukan tren desain halaman arahan terkemuka. Tetapi fakta bahwa itu hanya memperkuat kepercayaan dunia pemasaran pada kekuatan pengguna ponsel.

Laman landas yang dimuat dengan mulus di ponsel dan memberikan pengalaman berkualitas memiliki peluang lebih baik untuk mengonversi pengunjung daripada desain lainnya.
Di Kimp, terlepas dari desain grafis dan video, pengoptimalan seluler adalah default kami.
Ide desain halaman arahan: Rangkuman dari desain halaman arahan terbaik Kimp
Meskipun kita telah melihat tren halaman arahan teratas pada tahun 2022, kita perlu melihat seperti apa implementasinya seperti biasa! Jadi, inilah rangkuman desain halaman arahan kami yang paling populer pada tahun 2022 dengan perincian tentang apa yang paling cocok untuk merek.
Mari kita mulai.
1. Halaman Arahan yang Berpusat pada Pelanggan
Terhubung dengan audiens target Anda dan membangun hubungan saling percaya dengan komunitas adalah tantangan yang tidak dapat dihindari oleh merek mana pun di jalan menuju kehebatan. Dan ini dapat bekerja melalui desain halaman arahan Anda juga.
Pertimbangkan halaman arahan ini yang dirancang oleh Tim Kimp sebagai bagian dari layanan desain grafis kami untuk merek kesehatan. Perusahaan memiliki target audiens yang sangat muda dan mereka ingin desainnya mengesankan mereka.
Kami tahu Gen Z dan Milenial menyukai desain yang bermakna, jadi kami memilih tema warna-warni untuk mencerminkan buah segar yang digunakan merek tersebut dalam smoothie mereka.

Dalam hal tata letak, kami menyimpan proposisi nilai di header dan CTA di paro atas juga. Itu adalah hal pertama yang akan dilihat pelanggan ketika mereka berinteraksi dengan halaman arahan. Tapi kami tidak berhenti di situ.
Halaman arahan kemudian melanjutkan untuk mencentang semua kotak:
- Video di halaman arahan di atas teks yang berisi bukti sosial produk
- Penempatan produk yang menarik secara visual
- Kami menempatkan tombol CTA setelah setiap nada
- Desainnya berisi manfaat dalam teks yang lebih besar daripada daftar fitur
Campuran prinsip desain yang baik pada tindakan untuk hasil terbaik!
2. Halaman Arahan Interaktif dan Pribadi
Pelanggan tidak lagi setuju dengan desain halaman arahan templat di mana salinannya memanggil semua orang tanpa menyelesaikan masalah siapa pun. Belum lagi bahwa halaman web statis telah dihapus untuk waktu yang lama sekarang.
Jadi mengapa tidak menggabungkan dua hal yang diinginkan pelanggan dalam desain halaman arahan Anda? Ya, undang pelanggan untuk bercakap-cakap dengan desain halaman arahan Anda yang interaktif dan dipersonalisasi.
Ini tidak serumit yang mungkin Anda bayangkan.
Pertimbangkan desain halaman arahan ini oleh Kimp untuk merek streaming musik. Halaman arahan memungkinkan pelanggan untuk memilih apa yang ingin mereka dengar dengan berinteraksi dengannya. Ini adalah desain yang sederhana tetapi memberi pelanggan apa yang mereka inginkan.

Personalisasi halaman arahan Anda tidak harus menjadi tantangan besar. Bingkai sederhana dengan pilihan yang jelas bagi pelanggan dapat meningkatkan pengalaman pengguna dengan pesat. Pertimbangkan bingkai halaman arahan di bawah ini yang kami kerjakan untuk Solar Sense.
Halaman dimulai dengan halaman minimalis dengan opsi dan kemudian pindah ke halaman arahan yang sebenarnya berdasarkan pilihan pelanggan. Dengan cara ini, pelanggan memiliki pengalaman yang lebih baik dan cenderung bertahan.
Pada desain halaman arahan kedua, warna yang kontras membantu memunculkan pesan halus tentang opsi baik vs buruk sementara hierarki membuat pengunjung situs melakukan perjalanan dengan mulus ke CTA di bagian bawah.


3. Halaman arahan minimalis
Apakah kepribadian merek Anda lebih cocok dengan minimalis dan skema warna monokromatik? Apakah Anda khawatir jika desain halaman arahan Anda dapat bertahan dengan tren baru di blok? Nah, Anda beruntung karena minimalis membuat comeback besar sebagai tren desain dan bekerja dengan baik dalam desain halaman arahan juga.
Saat Anda mendesain halaman arahan minimalis, pesannya jelas dan pelanggan dapat membaca dengan teliti tanpa ada elemen yang mengganggu. Kami tahu kedengarannya lebih sulit ketika godaan untuk meletakkan semua yang Anda miliki di halaman, tetapi percayalah, cara ini lebih baik.
Pertimbangkan desain halaman arahan ini oleh Kimp Graphics untuk Floorwire. Ini adalah desain yang bersih dengan dua warna yang mendominasi dengan satu warna pendukung. Desainnya memiliki hierarki yang jelas dan tombol ajakan bertindak yang didistribusikan. Yang harus dilakukan pelanggan hanyalah menggulir dari atas ke bawah untuk memahami segala sesuatu tentang merek. Penggunaan ikon juga membantu keterbacaan.

Kimp Tip: Desain minimalis biasanya memiliki dua warna (atau kurang) tetapi desain ini menggunakan warna oranye untuk mendobrak monoton dan juga menonjolkan tombol CTA. Hancurkan sedikit hambatan dan bereksperimenlah untuk mencapai hasil terbaik.
Atau Anda dapat menyerahkannya kepada tim Grafik Kimp untuk menciptakan kembali keajaiban yang kami lakukan di sini!
4. Halaman arahan yang dapat dipindai
Kami tahu kami telah menganjurkan bahwa lebih sedikit lebih banyak untuk waktu yang lama. Tapi ini mungkin tidak sejalan dengan visi setiap merek, jadi apa yang harus dilakukan dalam kasus tersebut? Nah, Anda hanya perlu menemukan tim desain yang dapat membantu Anda memvisualisasikan konten Anda dan mengubahnya menjadi halaman arahan yang dapat dipindai.
Kami tahu bahwa beberapa informasi terlalu berharga untuk ditinggalkan dan itulah mengapa kami merekomendasikan penggunaan alat bantu visual seperti ikon dan infografis, seperti pada contoh di bawah ini.
Hanya dengan menggunakan bagian kode warna dengan ikon, pelanggan kini memiliki cara yang lebih mudah untuk menelusuri konten tanpa merasa terlalu berat. Dan menghemat waktu loading juga. Bagian terbaiknya adalah pelanggan Anda dapat memahami pesan bahkan tanpa membaca semuanya, karena alat bantu visual.

Anda juga dapat membuat halaman arahan Anda lebih mudah dipindai dengan menekankan gambar di atas teks yang menyertainya. Dengan begitu, ketika pelanggan melakukan pencarian cepat, mereka dapat menemukan apa yang mereka inginkan dan pindah ke bagian tersebut. Ini sangat berguna ketika ada banyak pilihan seperti desain halaman arahan yang kami lakukan untuk Ed.
Buat desain halaman arahan yang menarik dengan Kimp
Desain halaman arahan sangat penting untuk keberhasilan kampanye pemasaran Anda. Mereka harus bekerja untuk mendapatkan hasil yang Anda inginkan untuk merek Anda.
Ya, ada banyak faktor yang berkontribusi pada desain halaman arahan yang sukses tetapi itu mungkin dan sepenuhnya dapat dicapai.
Terutama jika Anda memiliki langganan desain seperti Kimp Graphics dan Kimp Video yang menyediakan layanan desain tanpa batas dengan biaya bulanan tetap.
Daftar untuk uji coba gratis kami dan periksa hari ini!
