Cara Membuat Beberapa Elemen Lengket di Situs WordPress Tanpa Menulis Kode Apa Pun
Diterbitkan: 2022-04-28Elemen lengket adalah bagian dari situs web yang tidak hilang saat Anda menggulir halaman ke bawah. Konten tempel dapat berupa apa saja yang Anda inginkan, seperti informasi bisnis, tombol media sosial, dan berbagai bentuk navigasi. Anda dapat menggunakan konten lengket berpasangan atau di dalam wadah.
Terlepas dari apa yang Anda buat lengket, tujuan utamanya adalah untuk memastikan bahwa bagian yang lengket tetap konsisten. Elemen lengket adalah pendekatan desain yang sangat efektif dan pasti akan membuat situs web Anda terlihat lebih profesional.
Anda tidak ingin situs web Anda sulit dinavigasi karena hal itu membuat pengunjung enggan untuk terus menjelajahinya dan mendorong mereka untuk menemukan situs web yang lebih mudah didekati. Menerapkan elemen lengket dalam tema WordPress meningkatkan pengalaman pengguna dan berpotensi memaksimalkan nilai setiap kunjungan.

Seperti yang saya katakan, elemen lengket tetap ada di halaman saat pengunjung menggulir ke atas dan ke bawah. Elemen melekat mengarah pada ajakan bertindak seperti pendaftaran buletin dan memungkinkan pengunjung untuk terlibat dengan konten utama, tetapi juga melihat iklan dan tautan.
Tingkat konversi lebih tinggi di situs web yang memiliki elemen lengket karena pengunjung di situs tersebut memiliki cara yang mudah untuk menelusuri halaman. Namun, Anda harus berhati-hati saat membuat elemen lengket dan mengingat desain serta fungsionalitasnya.
Jika Anda baru dalam hal ini dan tidak tahu elemen lengket mana yang terbaik untuk ditambahkan ke situs WordPress Anda, berikut adalah beberapa saran.
Menu lengket WordPress mungkin merupakan pilihan terbaik untuk elemen lengket pertama. Ini juga merupakan fitur situs web yang paling berguna, terutama jika pengunjung menjelajahinya di perangkat seluler. Saat pengguna menggulir, ikon menu tetap berada di atas. Selain di bagian atas, Anda bisa meletakkan menu di bagian samping atau bawah. Namun, berhati-hatilah untuk tidak memakan terlalu banyak ruang dengan menu Anda. Anda tidak ingin menu mendapat sorotan dari tajuk situs.
Karena media sosial mengambil alih dunia akhir-akhir ini, elemen lengket logis berikutnya adalah tombol media sosial. Banyak lalu lintas saat ini berasal dari berbagai platform media sosial. Karena itu, Anda harus memberi kesempatan kepada pengunjung Anda untuk membagikan konten Anda melalui Twitter, Facebook, dll.

Pilih tombol yang sesuai dengan keseluruhan desain dan tema Anda dan pastikan tombol terlihat bagus di desktop dan perangkat seluler. Anda tidak ingin mereka tidak muncul di layar seluler atau ukurannya tidak sesuai di desktop.
Selanjutnya, sertakan elemen yang memberi lebih banyak substansi ke situs web Anda, misalnya, kotak informasi dan pendaftaran email. Kotak informasi memberi lebih banyak, Anda dapat menebaknya, informasi tentang Anda dan bisnis Anda. Jadi jika Anda ingin informasi Anda ditampilkan dengan jelas dan efektif, kotak informasi yang lengket adalah yang ingin Anda terapkan.
Anda dapat memilih untuk menampilkannya secara mencolok dengan ajakan bertindak atau memiliki pendekatan yang lebih halus. Tapi ingat untuk tetap sederhana dan elegan dan tidak membuatnya menjadi gangguan.
Pendaftaran email adalah cara terbaik untuk terhubung dengan audiens Anda. Juga, membangun database email penting untuk pemasaran dan memiliki formulir pendaftaran email yang mudah diakses di situs web Anda membantu Anda melakukan hal itu.
Plugin WP Sticky

Sekarang dengan semua informasi elemen lengket yang tercakup, saya yakin Anda bertanya-tanya bagaimana Anda dapat mengatur elemen lengket sendiri. Nah, WP Sticky akan datang untuk menyelamatkan!
Fitur terpenting dari plugin ini adalah Anda dapat membuat elemen lengket sebanyak yang Anda inginkan untuk situs WordPress Anda. Jika Anda ingin membuat satu saja, tentu saja bisa, tetapi Anda tidak dibatasi untuk itu dengan cara apa pun.
Dengan WP Sticky, Anda dapat "menempel" beberapa bagian konten Anda. Menu tempel, kotak informasi, iklan, tombol, dan sebagainya. Dan jangan khawatir, mereka tidak akan mengalah saat pengunjung Anda menikmati semua yang ditawarkan situs web Anda.

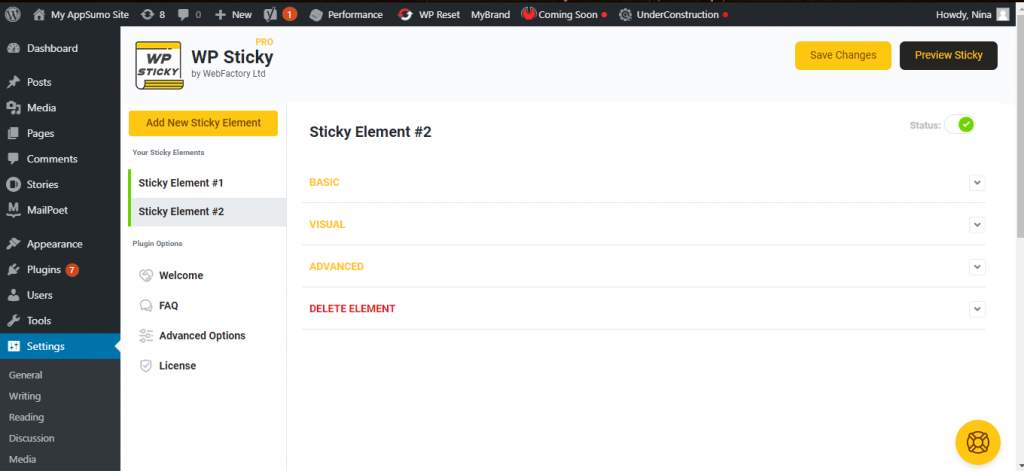
Seperti yang Anda lihat di atas, dalam pengaturan plugin, Anda memilih berapa banyak elemen lengket yang ingin Anda buat dan mengonfigurasi pengaturannya. Ada pengaturan dasar, visual, dan lanjutan yang dapat Anda sesuaikan.
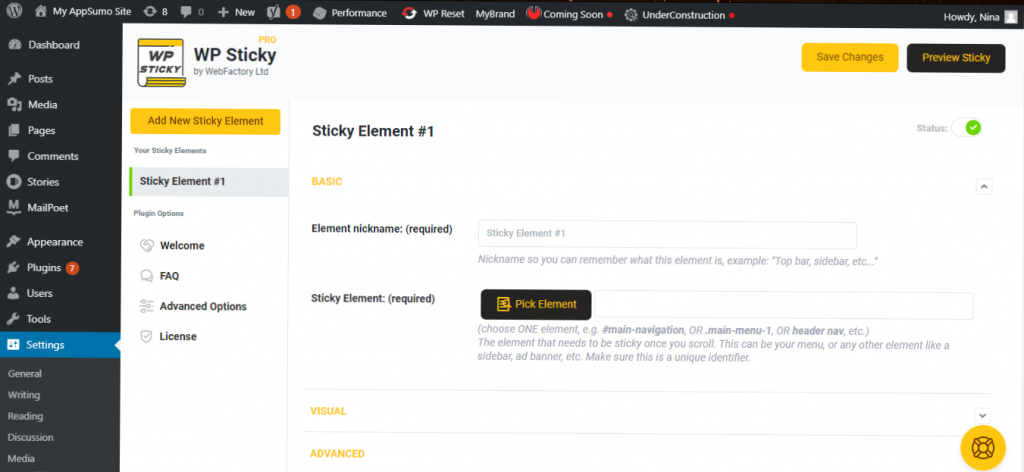
Pengaturan dasar

Dalam pengaturan dasar, Anda dapat mengatur nama panggilan untuk elemen lengket Anda, yang diperlukan, dan tentu saja, memilih elemen mana yang akan Anda tempel. Misalnya, elemen lengket pertama Anda bisa berupa menu atau bilah navigasi yang mungkin akan dicari pengunjung saat mereka pertama kali mendarat di situs Anda.

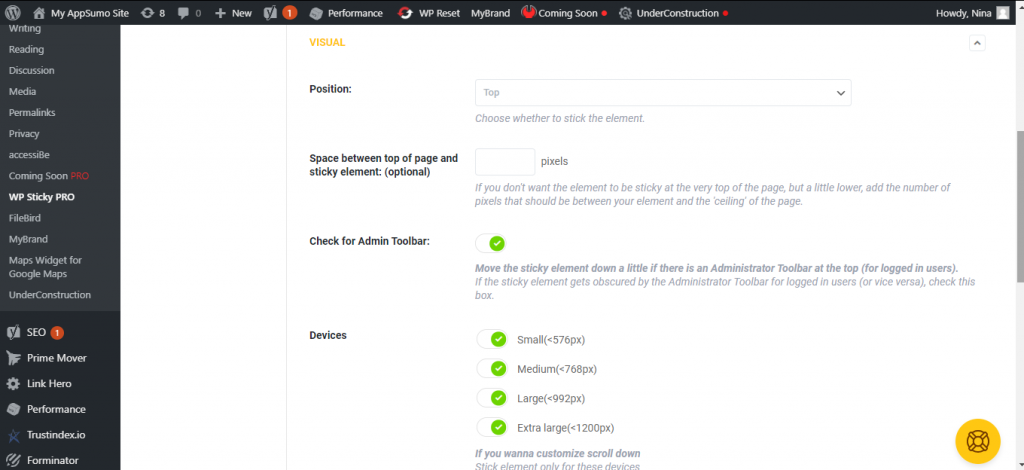
Pengaturan visual

Lalu ada pengaturan visual dari setiap elemen. Membuat elemen menarik secara visual dan kompatibel dengan tema WordPress Anda sangat penting tidak hanya untuk desain Anda tetapi juga untuk pengalaman pengguna. Anda ingin setiap bagian dari tema Anda berjalan bersama sehingga tidak ada yang mengalihkan perhatian dari konten utama.
Selain itu, desain yang baik meningkatkan pengalaman pengguna, mudah dilihat dan membuat seluruh halaman tampak lebih profesional dan dibuat dengan hati-hati.
Jadi, dalam pengaturan visual, Anda dapat memilih posisi elemen Anda, apakah itu atas atau bawah. Dan jika Anda tidak ingin elemen Anda berada di bagian paling atas halaman, Anda dapat menambahkan sejumlah piksel yang akan berada di antara bagian atas halaman dan elemen lengket.
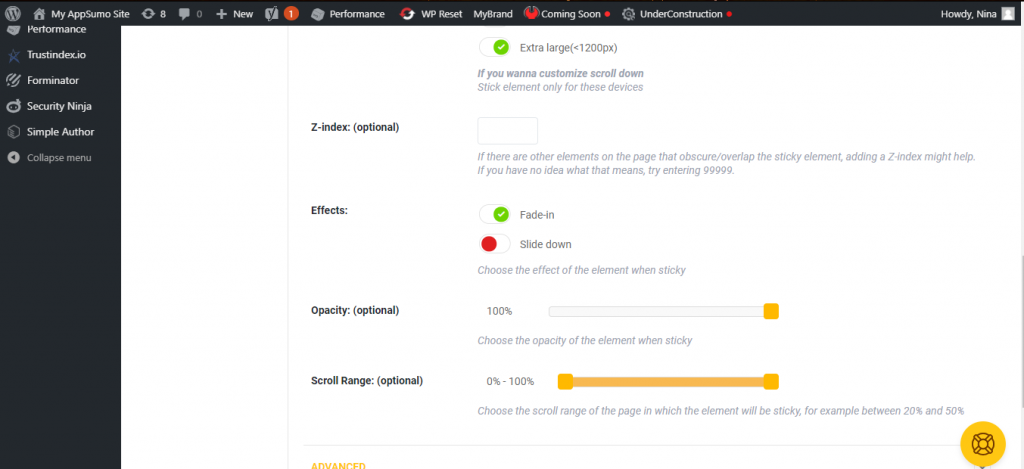
Selanjutnya, Anda dapat memilih apakah Anda ingin elemen Anda turun ketika ada pengguna yang masuk di halaman. Anda juga dapat menyesuaikan gulir ke bawah untuk perangkat yang berbeda dan menambahkan indeks-z jika ada beberapa elemen lain yang tumpang tindih dengan elemen lengket Anda.

Opsi terakhir dalam pengaturan visual adalah efek, opacity, dan rentang gulir. Efek termasuk fade-in atau slide ke bawah. Opacity dan rentang gulir adalah opsional tetapi sekali lagi memungkinkan Anda untuk membuat elemen lengket Anda kompatibel dan semenarik mungkin. Jadi gunakan opsi ini untuk membuat elemen Anda melengkapi halaman Anda dengan cara yang halus.
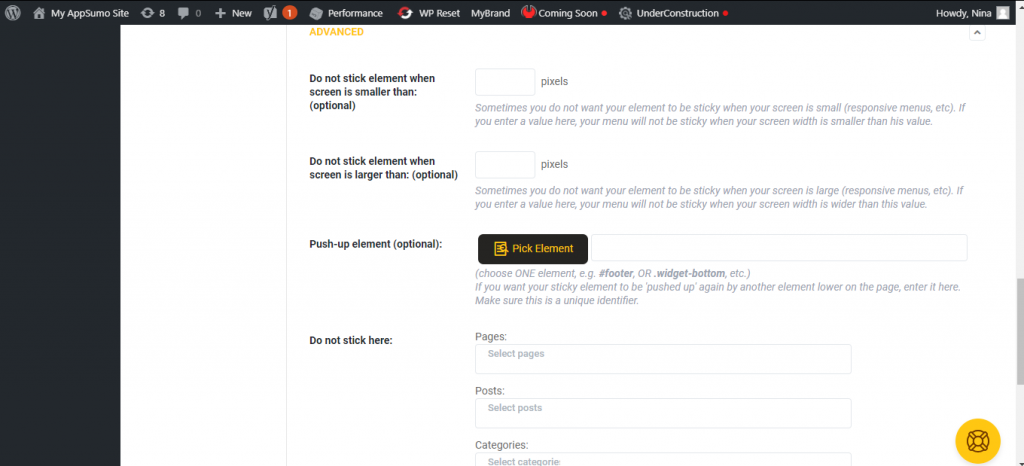
Pengaturan lanjutan

Sekarang kita masuk ke pengaturan lanjutan.
Jika Anda tidak ingin elemen Anda tetap lengket saat layar terlalu kecil, Anda bisa memasukkan sejumlah piksel dan dengan demikian memastikan bahwa, saat layar lebih kecil dari angka itu, elemen Anda tidak akan menempel. Dan Anda dapat melakukan hal yang sama ketika layar terlalu besar.
Ada juga opsi untuk mendorong satu elemen lengket ke atas oleh elemen lain yang lebih rendah di halaman.
Terakhir, Anda dapat memilih di mana Anda tidak ingin elemen lengket Anda muncul, apakah itu halaman, posting, kategori, tag, atau jenis posting.
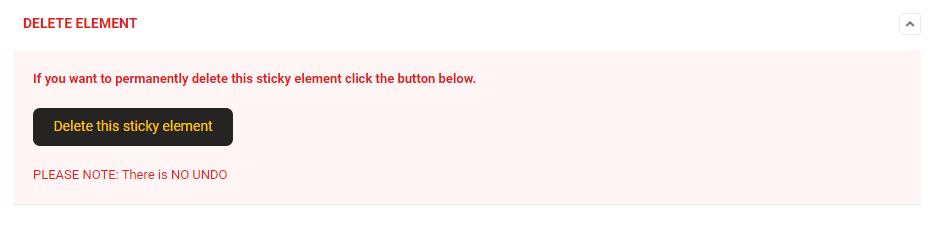
Menghapus elemen
Opsi terakhir dalam pengaturan adalah opsi untuk menghapus elemen. Jadi, jika Anda tidak ingin memasukkan elemen lengket di situs web lagi, Anda cukup menekan tombol hapus dan itu hilang.

Perlu diingat bahwa penghapusan elemen bersifat permanen dan tidak ada tombol UNDO. Jadi gunakan ini jika Anda yakin tidak membutuhkan elemen lagi.
Namun, jangan khawatir meskipun Anda tidak sengaja menghapus sesuatu karena, seperti yang Anda lihat, sangat mudah untuk menyiapkan elemen baru.
Kemudahan penggunaan
Salah satu fitur yang paling berguna dari plugin ini adalah Anda tidak perlu menulis kode apa pun! Anda cukup memilih elemen layar dan membiarkan plugin melakukan tugasnya. Anda tidak perlu khawatir tentang pemrograman dan pengkodean.
Antarmukanya sederhana dan jelas. Semuanya efisien dan Anda hanya perlu beberapa menit untuk menyiapkannya.
Sekali lagi, Anda dapat membuat elemen lengket sebanyak yang Anda inginkan dan plugin ini kompatibel dengan semua tema, pembuat halaman, dan plugin.
Jika Anda merasa bingung atau membutuhkan saran dan bantuan, Anda dapat menghubungi orang yang membuat plugin dan mendapatkan info langsung dari mereka yang tahu persis apa yang mereka bicarakan.
harga

Ada tiga opsi untuk dipilih dalam hal paket harga – Single, Team, dan Agency. Single sekarang diskon 20% yang berarti Anda bisa mendapatkannya seharga $39 dan memiliki lisensi 1 situs. Paket Tim berharga $59 (termasuk diskon 25%) dan memberi Anda lisensi 3-situs. Dan Agensi mendapat diskon 50%, jadi Anda dapat membelinya seharga $99 dan menikmati lisensi 100 situs.
Pikiran terakhir
Memiliki elemen lengket di situs web Anda pasti dapat meningkatkan desain dan pengalaman pengguna jika dilakukan dengan cara yang halus dan elegan. Di sisi lain, jika diatur dengan setengah hati, itu akan mengalihkan pengunjung dari konten utama dan membuat situs web Anda terlihat ceroboh.
WP Sticky dibuat untuk membantu Anda membuat elemen lengket yang akan meningkatkan situs web Anda. Ini memungkinkan Anda untuk menempelkan banyak elemen yang Anda inginkan, dan bagian terbaiknya adalah, Anda tidak memerlukan pengalaman pengkodean apa pun karena plugin melakukan segalanya untuk Anda. Jadi pastikan untuk memeriksanya!
