Desain yang mengutamakan seluler versus responsif: di mana kita hari ini?
Diterbitkan: 2020-09-05Pada Juli 2019, Google mengumumkan bahwa mereka akan mulai mengindeks versi seluler dari semua situs web baru secara default. Pengumuman itu berarti bahwa Google benar-benar mengutamakan seluler: ia akan merayapi dan mengindeks laman menggunakan agen ponsel cerdasnya, dan mungkin tidak mengindeks versi desktop situs Anda sama sekali. Sekarang setelah satu tahun berlalu, bagaimana Anda bertahan dari mobile-geddon?
Pengindeksan yang memprioritaskan seluler berarti semakin pentingnya desain yang mengutamakan seluler. Kerangka desain ini menandai pendekatan yang berbeda terhadap digital daripada gelombang desain responsif beberapa tahun terakhir. Di Found Conference, Michelle Dupler, Ahli Strategi Konten di SEO Nerd, berbicara tentang perbedaan penting antara kedua metodologi desain ini.
Apa itu pengindeksan yang memprioritaskan seluler?
"Mobile-first" mengacu pada cara Google merayapi dan mengindeks web. Google mengumumkan inisiatif mobile-first pada tahun 2015, dan secara perlahan meluncurkan mobile-first sejak saat itu. Dalam iterasi penelusuran hari ini, Google merayapi dan mengindeks berdasarkan versi laman Anda yang dirender di perangkat seluler. Alih-alih melihat versi desktop halaman, Google melihat versi seluler. Menurut Search Engine Land, lebih dari setengah halaman yang ditampilkan dalam hasil pencarian secara global diindeks dari prosedur mobile-first Google pada tahun 2018. Jumlah itu terus bertambah seiring Google merayapi halaman dan konten baru.
Halaman diindeks ulang saat diubah atau dibuat. Jika Anda memindahkan situs web Anda ke domain baru, beralih dari http ke https, melakukan penyegaran situs, re-branding bagian dari situs Anda, atau mengubah nama perusahaan Anda — dan karenanya mendapatkan versi baru halaman Anda yang diindeks oleh Google — versi desktop Anda mungkin hilang dari pencarian.
Apa yang dimaksud dengan mobile-first untuk desain?
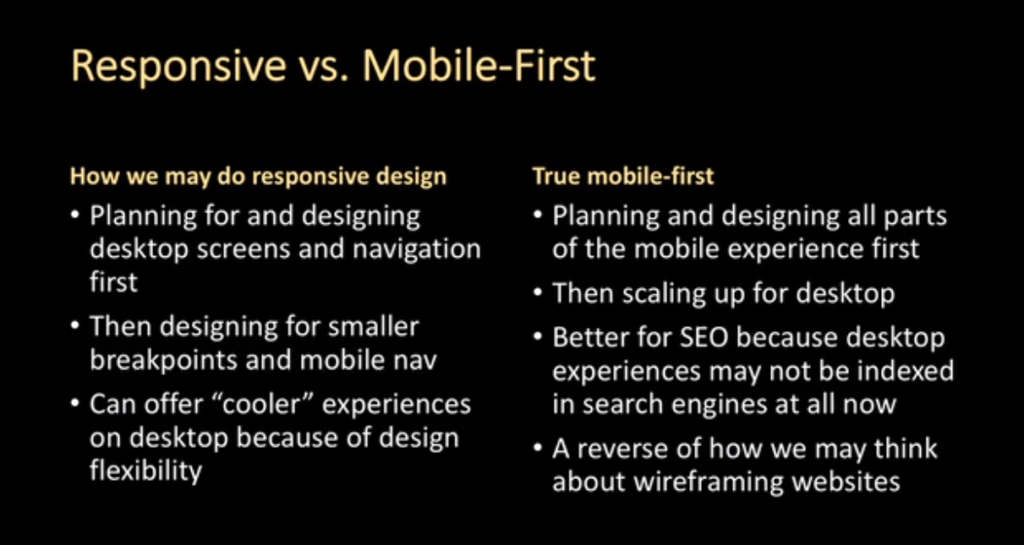
Banyak organisasi merasa yakin bahwa, dengan membuat situs mereka dinamis, mereka siap untuk mengutamakan seluler. Itu mungkin tidak terjadi! Anda mungkin sudah mendesain untuk perangkat seluler, jadi apa perbedaan antara desain responsif dan desain yang mengutamakan seluler?
Perbedaan utama: desain responsif mungkin masih memikirkan desktop terlebih dahulu. Desainer sering kali merencanakan dan mendesain layar desktop dan navigasi terlebih dahulu, lalu memecah desain dan navigasi tersebut untuk perangkat yang lebih kecil. Ini memungkinkan kami untuk menawarkan desain desktop yang keren dan interaktif dengan banyak konten dinamis. Namun, jika Anda menghabiskan banyak waktu merancang halaman desktop interaktif yang sangat keren — dan tidak ditampilkan di seluler — Google mengabaikan konten itu.
Desain yang mengutamakan seluler berarti merencanakan dan mendesain semua bagian dari pengalaman seluler terlebih dahulu — kemudian ditingkatkan untuk desktop. Pikirkan tentang navigasi seluler terlebih dahulu, dan tingkatkan untuk desktop. Melakukan mobile-first tidak hanya lebih baik untuk SEO, tetapi juga lebih baik untuk pengalaman pengguna. Dengan membalikkan cara kami berpikir tentang situs wire-framing, kami memberikan lebih banyak perhatian kepada pengguna seluler — yang merupakan bagian dari pengunjung situs Anda yang terus meningkat.

Mendesain secara dinamis tidak berarti Anda menangkap semangat desain yang mengutamakan seluler.
Desain mobile-first yang sebenarnya penting karena, menurut beberapa ahli, lebih dari setengah dari semua pengguna internet mengakses internet hanya melalui ponsel — pada tahun 2025, itu bisa menjadi 75 persen dari populasi dunia.
Pengalaman seluler adalah salah satu sinyal peringkat SEO teratas — bersama dengan pengalaman pengguna yang baik dan konten berkualitas. Jadi, bagaimana Anda mendesain konten untuk pengguna seluler?
Merancang untuk peringkat pertama seluler
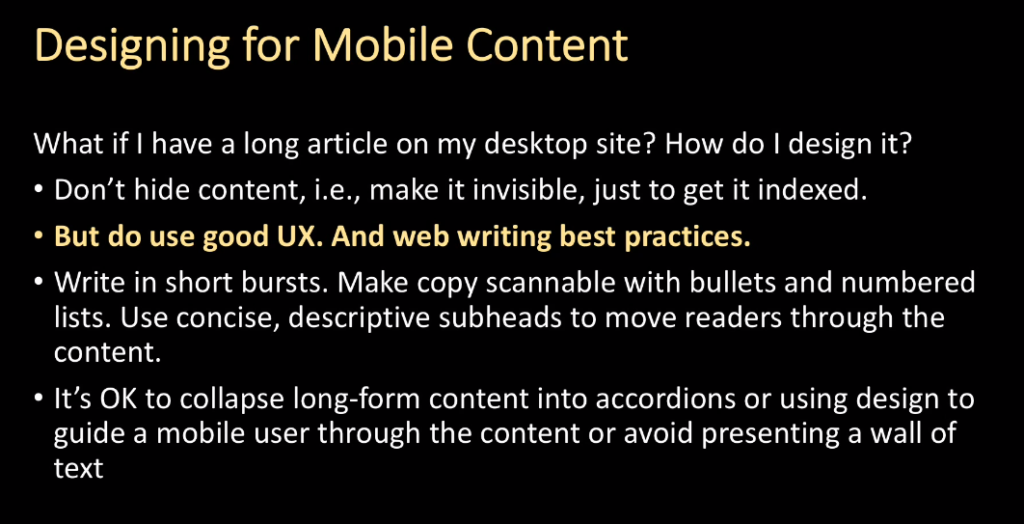
Tidak ada yang ingin melihat dinding besar teks di ponsel mereka, tetapi itu tidak berarti bahwa konten bentuk panjang tidak memiliki tempat di internet. Michelle membagikan beberapa ide yang dapat digunakan:

Jangan sembunyikan konten Anda.
Jangan membuat konten tidak terlihat hanya untuk membuatnya diindeks. Teks putih dengan latar belakang putih, banyak hal dalam data meta, dan trik kuno lainnya tidak akan cocok dengan perayap modern Google. Sebagai gantinya, gunakan praktik terbaik penulisan web dan buat konten yang layak dibaca di perangkat seluler.
Pastikan Anda memiliki konten yang sama di pengalaman seluler dan pengalaman desktop .
Di masa lalu, SEO menyembunyikan konten di halaman versi seluler, dengan asumsi bahwa pengguna seluler ingin membaca lebih sedikit konten. Namun, menyimpan konten di versi desktop halaman Anda dan tidak di versi seluler berarti konten tersebut tidak akan diindeks — dan Anda akan kehilangan nilai konten tersebut untuk peringkat pencarian.
Tampilkan metadata yang sama di seluler dan desktop.
Semua konten yang Anda rencanakan untuk pengalaman desktop Anda juga harus dalam versi seluler. Pastikan tag, terutama tag
noindexataunofollow, muncul di halaman yang sama untuk crawler desktop dan seluler. Dan, periksa untuk memastikan bahwa tag foto dan video muncul di versi seluler situs Anda.Pikirkan tentang keterbacaan.
Sajikan konten Anda dalam waktu singkat. Buat salinan Anda dapat dipindai dengan poin dan daftar bernomor, dan gunakan subjudul ringkas untuk membantu pembaca menelusuri konten.
Ketahui bagaimana Anda dapat menyembunyikan konten — tanpa menyembunyikannya dari pengguna atau bot.
Jika Anda memiliki konten yang lambat dimuat, pastikan masalah Javascript atau pilihan desain lainnya tidak memblokir konten tersebut dari perayap. Google mengatakan bahwa itu tidak akan memindai konten yang memerlukan interaksi pengguna (seperti mengklik atau mengetik) untuk memuat. Tidak apa-apa untuk menciutkan konten bentuk panjang dalam akordeon atau tag "baca lebih lanjut". Ketahui taktik desain mana yang baik bagi pengguna untuk memandu pengguna melalui konten.

Desain mobile-first memprioritaskan pengguna seluler.
Bisakah kita melupakan mendesain untuk desktop sama sekali?
Pakar SEO akan mengatakan bahwa desain mobile-first adalah satu-satunya cara untuk melakukan desain di ekosistem digital saat ini. Anda benar-benar perlu memastikan bahwa Anda memiliki versi seluler situs Anda yang menyajikan konten yang sesuai — dan konten yang cocok dengan pengalaman desktop. Namun, masih ada tempat untuk desain responsif — dan bahkan untuk desain yang mengutamakan desktop.
Beberapa industri belum mencapai titik kritis mobile-first. Di lingkungan B2B, organisasi dengan basis pelanggan lama, bisnis seperti perbankan atau keuangan, atau industri yang banyak melakukan penelitian, Anda mungkin masih melihat lebih banyak pengguna di situs desktop Anda. Periksa analitik Anda, lihat di mana sebagian besar pengguna Anda berada, dan temui mereka di sana! Jika pengguna Anda mencari grafik Tableau interaktif, masuk akal untuk menyajikannya. Jika mereka menginginkan pengalaman belanja sederhana di ponsel atau tablet, lebih masuk akal untuk memberikan pengalaman itu.
Gali analitik Anda dengan sungguh-sungguh, dan bangun pemahaman nyata tentang apa yang diinginkan pengguna Anda. Tim lintas disiplin dapat membantu Anda mencapai pendekatan yang tepat, jadi bekerjalah dengan desainer, orang konten, peneliti, dan pengembang Anda bersama-sama untuk membuat keputusan tentang konten dan desain. Dan, sekali lagi, menganggap desktop-first bukanlah alasan untuk malas menggunakan seluler: ingatlah bahwa Google merayapi situs baru melalui mata pengguna seluler, dan pengalaman seluler yang buruk akan menenggelamkan peringkat Anda.
Garis bawah? Google memberi peringkat situs web yang menawarkan konten hebat dan pengalaman yang diinginkan pengguna.
