8 Contoh Halaman Landing Seluler untuk Menginspirasi Anda Sendiri
Diterbitkan: 2022-05-27Pada kuartal ketiga tahun 2021, 30% dari populasi dunia dengan akses ke Internet membeli barang menggunakan perangkat seluler.
Karena semakin banyak orang memilih untuk menggunakan ponsel cerdas mereka untuk belanja online, sangat penting untuk menciptakan pengalaman seluler yang lancar sehingga Anda dapat mengubah lebih banyak lalu lintas seluler itu menjadi penjualan.
Tetapi membuat halaman arahan seluler dengan konversi tinggi memerlukan pendekatan, keterampilan, dan taktik desain yang berbeda dari yang Anda gunakan untuk versi desktopnya.
Jadi, bagaimana Anda mengoptimalkan halaman arahan seluler dan apa yang harus Anda ingat saat membuat halaman arahan Anda?
Untuk menghemat waktu Anda, kami telah menelusuri ratusan situs web untuk menemukan contoh terbaik laman landas seluler berperforma tinggi. Anda akan melihat apa yang membuat mereka hebat, dan mempelajari apa yang dapat Anda lakukan untuk meniru kesuksesan mereka.
Jalan pintas ️
- 8 contoh terbaik halaman arahan seluler
- Bagaimana cara membuat halaman arahan seluler dengan konversi tinggi?
8 contoh terbaik halaman arahan seluler
Mari kita mulai dengan melihat beberapa contoh halaman arahan seluler yang bagus.
Anda akan melihat bahwa kami telah menyertakan pratinjau seluler mereka, dan dalam beberapa kasus, kami telah menambahkan tangkapan layar yang mendukung versi desktop untuk menggambarkan perbedaan penting antara desain.
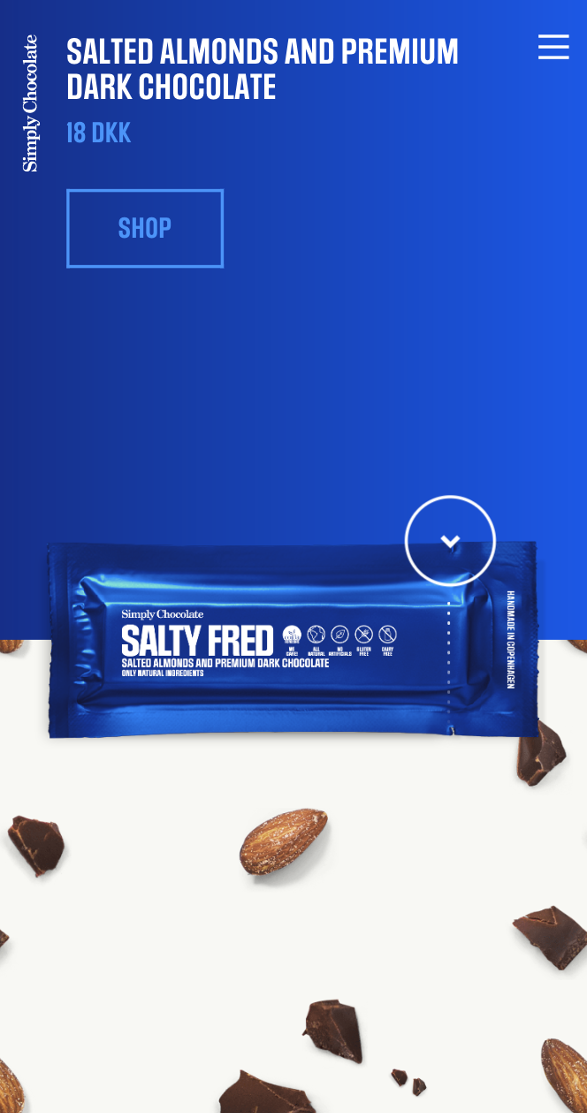
1. Simply Chocolate: kinerja desain yang mengesankan
Simply Chocolate adalah merek ecommerce yang menjual produk cokelat premium.

Apa yang membuatnya hebat:
- Desain kompleks yang berkinerja baik di perangkat seluler: Proyek desain grafis ini adalah mahakarya. Ini termasuk animasi, gambar berkualitas tinggi, dan beberapa elemen interaktif. Ini adalah elemen yang Anda harapkan untuk menurunkan kecepatan pemuatan Anda, tetapi Simply Chocolate telah berhasil memperkenalkan desain dengan cara yang membuat kecepatan pemuatan tetap tinggi tanpa mengurangi kualitas.
- Penunjuk visual : Saat Anda mengklik, Anda melihat pratinjau produk. Anda kemudian dapat melihat cokelat seolah-olah Anda baru saja membuka bungkusnya dan menggigitnya. Itu cukup untuk meyakinkan Anda untuk menambahkan beberapa batang ke keranjang belanja Anda!
- Ide menampilkan produk untuk menginspirasi pembelian: Tujuan utama halaman arahan ini adalah membuat Anda tertarik pada berbagai produk. Setelah Anda mengklik "Belanja Sekarang" Anda diarahkan ke toko online di mana Anda dapat menambahkan produk ke keranjang Anda. Menampilkan produk terlebih dahulu untuk menginspirasi pembelian adalah cara yang bagus untuk menonjol saat ribuan merek lain menjual produk serupa.
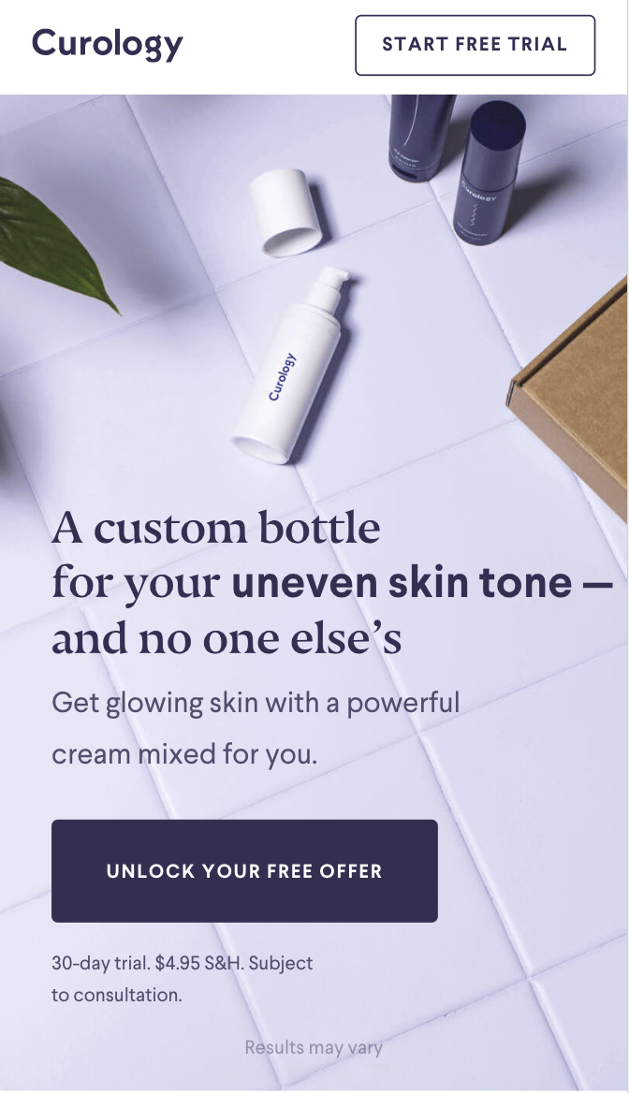
2. Curology: CTA yang melakukan tugasnya
Curology adalah merek yang menawarkan kosmetik khusus dan konsultasi dengan dokter kulit. Merek ini menggunakan kuis untuk mengumpulkan informasi tentang kondisi kulit dan menawarkan produk yang dipersonalisasi.

Apa yang membuatnya hebat:
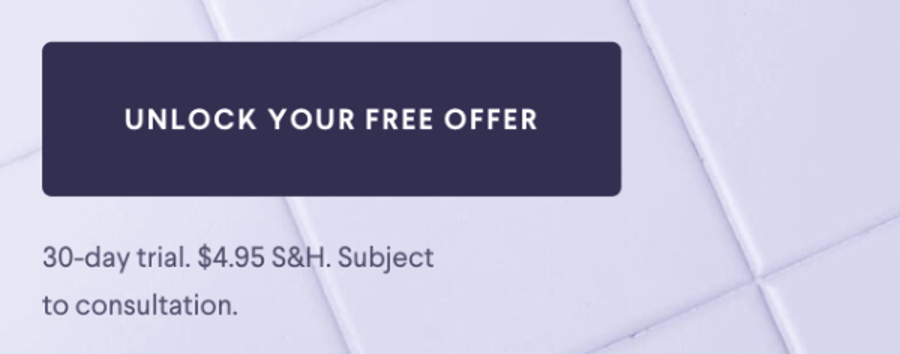
- CTA langsung yang menyampaikan manfaat: Anda dapat menggunakan Curology secara gratis selama 30 hari pertama dan hanya membayar $4,95 untuk biaya pengiriman.
- Judul dinamis : Judul mengomunikasikan berbagai masalah yang dimiliki orang: warna kulit tidak merata, komedo putih, berjerawat, keriput. Itu membuat judulnya beresonansi dengan semua orang.
- Salinan pendek dan ringkas: Mereka membuat salinannya tetap pendek, menguranginya menjadi beberapa baris teks. Dengan cara ini, pengunjung dengan cepat memahami layanan apa yang mereka tawarkan dan apa proposisi nilai unik mereka.
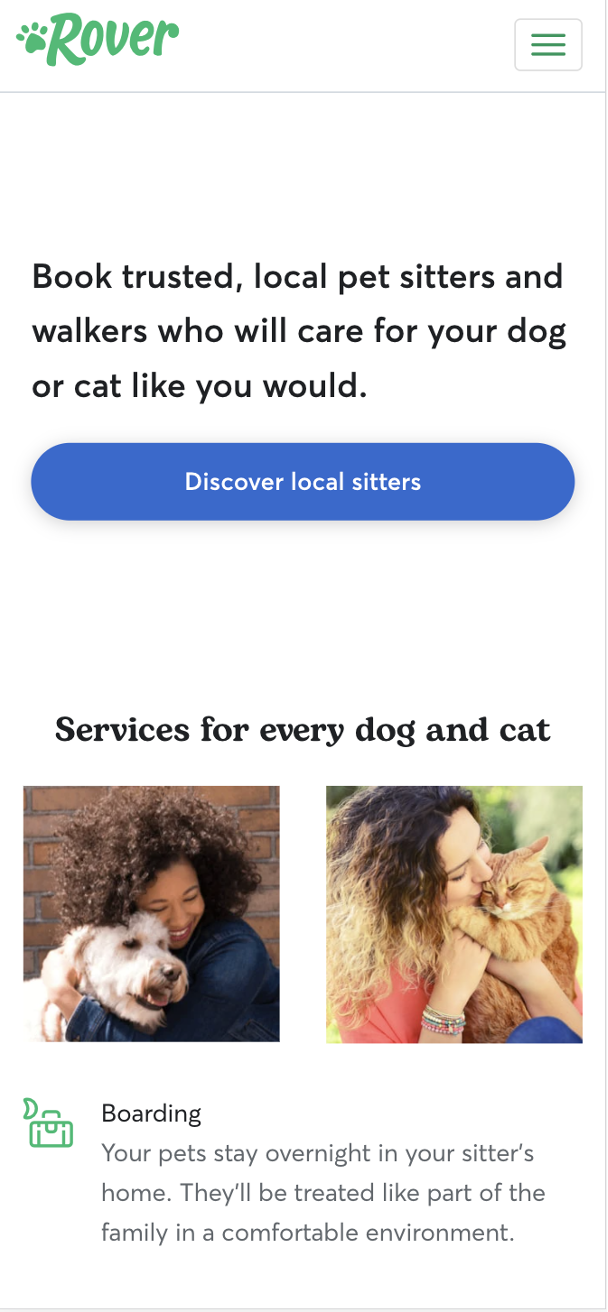
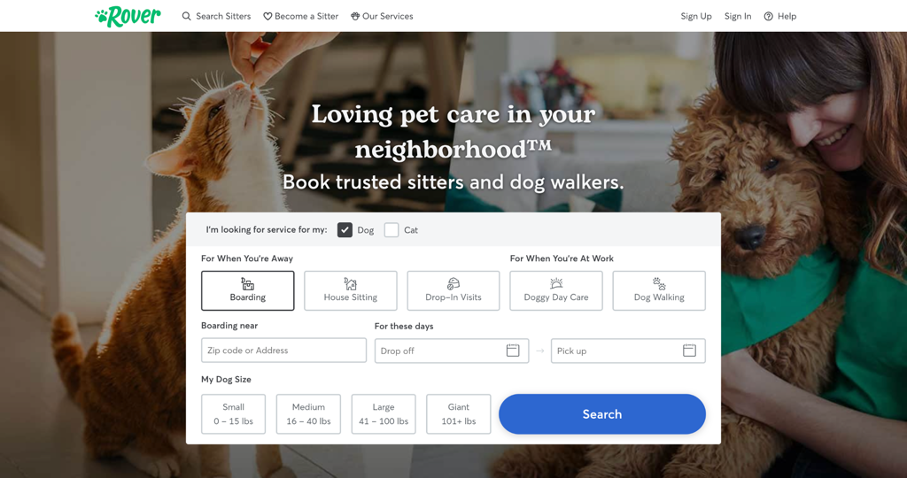
3. Rover: mengganti filter dengan satu tombol
Rover adalah pasar yang menghubungkan pemilik hewan peliharaan dengan pengasuh hewan peliharaan yang mencari pekerjaan.


Apa yang membuatnya hebat:
- Mengganti filter dengan satu tombol: Pada versi desktop situs web mereka, Anda melihat filter yang membantu Anda menentukan kriteria untuk pengasuh hewan peliharaan. Saat melihat situs web di layar kecil, pengguna akan menghadapi informasi yang berlebihan jika mereka melihat tata letak yang serupa. Rover menghapus filter pada versi seluler mereka untuk memfokuskan perhatian pengguna pada proposisi nilai mereka. Filter ditampilkan setelah mengklik CTA utama.
- Memindahkan opsi pencarian ke halaman terpisah : Setelah Anda mengklik CTA utama mereka, Anda akan diarahkan ke halaman terpisah di mana Anda dapat menerapkan kriteria Anda. Ini adalah solusi yang baik karena formulir memakan banyak ruang.
- CTA yang jelas : CTA mereka sangat spesifik, menyoroti hasil persis yang dapat diharapkan pengguna setelah mengklik tombol. Mereka menghindari penggunaan bahasa generik.
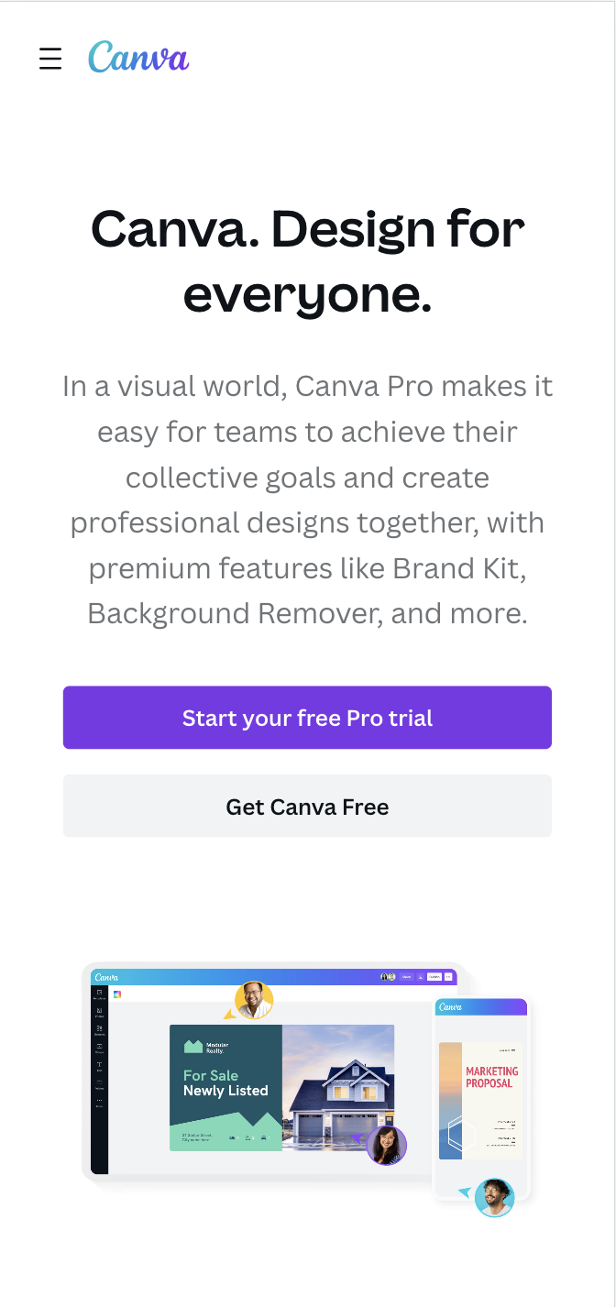
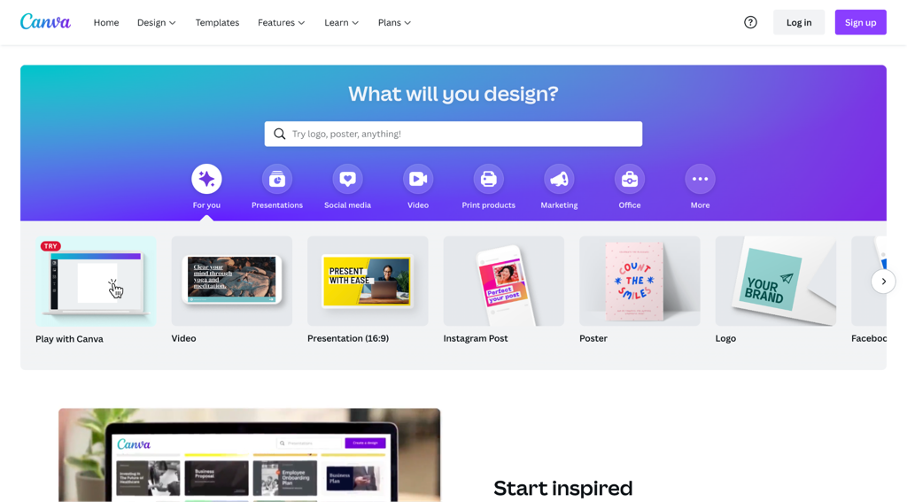
4. Canva: menghapus elemen kompleks
Canva adalah alat online yang membantu Anda membuat desain profesional tanpa pengetahuan desain grafis.


Apa yang membuatnya hebat:
- Menjaga versi seluler tetap sederhana: Jika Anda membandingkan versi desktop dan seluler situs web Canva, Anda akan segera melihat bahwa versi seluler tidak memiliki carousel template dan bilah pencarian. Itu karena menyimpan elemen-elemen ini pada versi seluler akan membuat halaman menjadi berantakan dan mengalihkan pengguna dari tujuan utama Canva: membuat pengguna baru membuat akun.
- Menyoroti CTA utama : Dengan menyorot tombol dalam warna yang berbeda, itu menonjol dari konten lainnya.
- Penggunaan ruang putih yang efektif: Canva memperkenalkan lebih banyak ruang putih vertikal, yang membantu memfokuskan perhatian pengguna pada CTA.
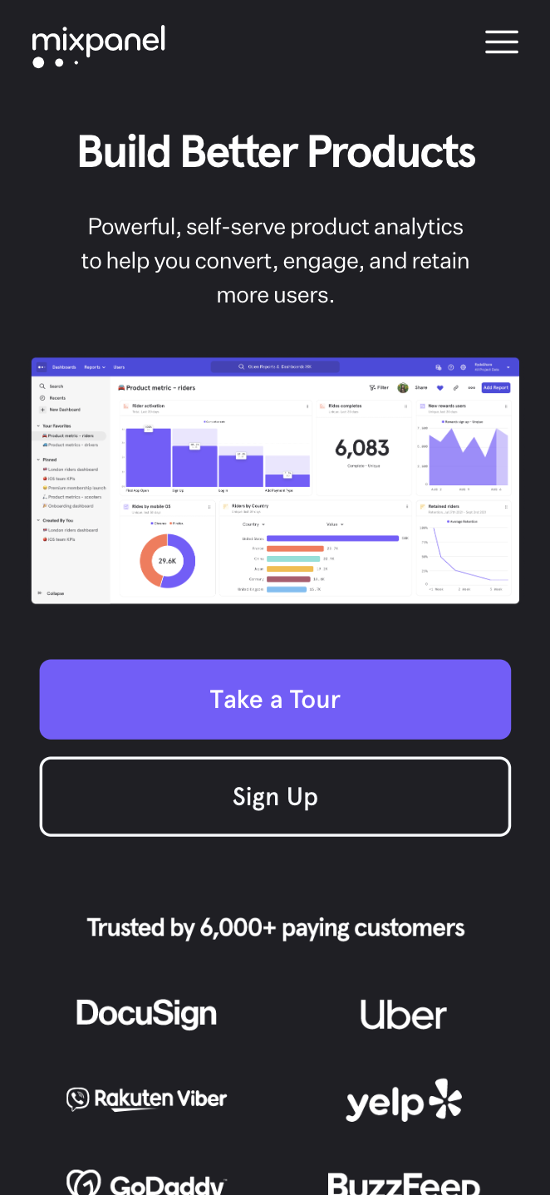
5. Mixpanel: segera membangun kepercayaan
Mixpanel adalah alat analisis produk yang membantu perusahaan memahami perilaku pengguna dengan melacak interaksi pengguna di web dan perangkat seluler .

Apa yang membuatnya hebat:
- Memindahkan logo pelanggan kelas atas ke halaman yang lebih tinggi: Pada versi seluler mereka, Mixpanel memutuskan untuk menampilkan logo ini, sehingga pengguna yang baru saja memasuki halaman mendapatkan peningkatan kepercayaan diri secara instan untuk terus menjelajahi Mixpanel.
- Menghilangkan animasi kompleks di ponsel : Versi desktop Mixpanel lebih kaya dalam animasi. Beberapa elemen animasi sulit untuk ditransfer ke versi seluler dan kemungkinan besar akan meningkatkan kecepatan pemuatannya, jadi elemen tersebut telah dikurangi seminimal mungkin.
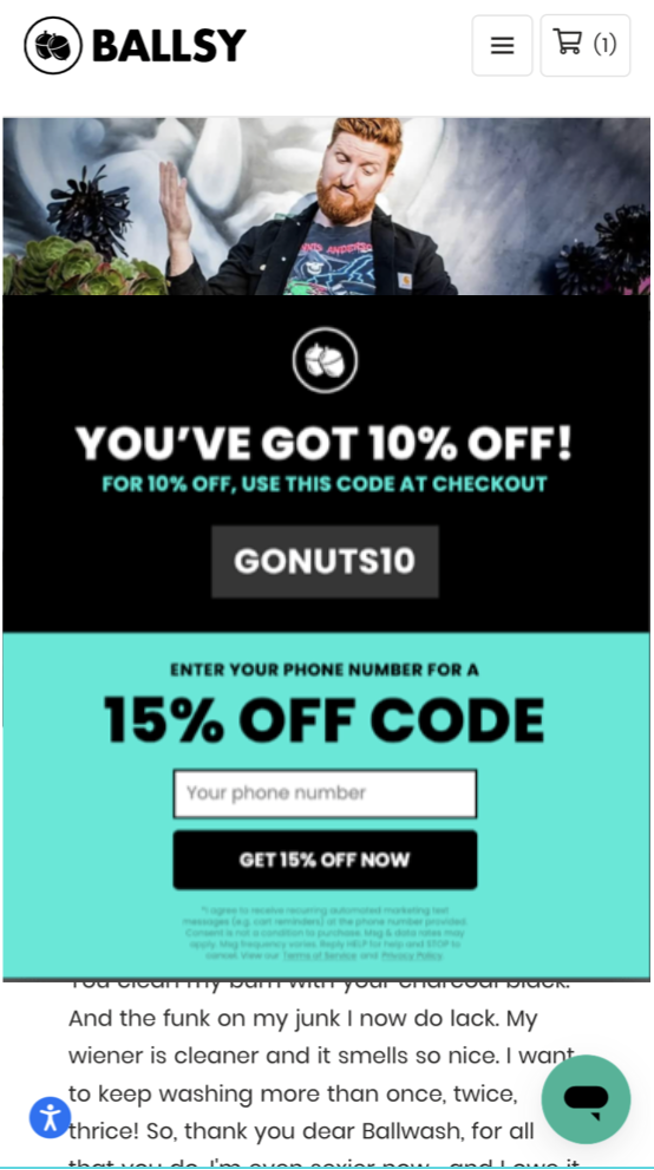
6. Ballsy: penggunaan popup seluler secara kreatif
Ballsy adalah merek e-niaga yang menjual barang perawatan untuk “suku cadang pria”. Di toko online mereka, Anda dapat menemukan sabun mandi, pemangkas, deodoran, dan produk lain untuk kebersihan pria.

Apa yang membuatnya hebat:
- Menggunakan sembulan seluler: Ballsy menggunakan sembulan untuk mengumpulkan alamat email dan nomor telepon pengunjung pertama kali. Ini multi-langkah: pertama, pengguna ditawari diskon 10% untuk memasukkan alamat email, dan selanjutnya, mereka diberi opsi untuk memasukkan nomor telepon AS untuk diskon 15% yang lebih tinggi.
- Menggunakan insentif : Beberapa merek masih meminta alamat email tanpa menawarkan imbalan apa pun. Seperti yang Anda duga, tingkat konversi popup ini relatif rendah. Sebaliknya, dengan menawarkan diskon produk sebagai ganti informasi pribadi, Ballsy memastikan popup-nya akan memiliki tingkat konversi yang lebih baik.
- Mendapatkan akses ke kode segera: Anda tidak perlu memeriksa email atau mengonfirmasi langganan Anda untuk mengakses kode diskon—Ballsy menampilkan kode segera setelah Anda memasukkan email atau nomor telepon sehingga Anda dapat langsung melanjutkan belanja.
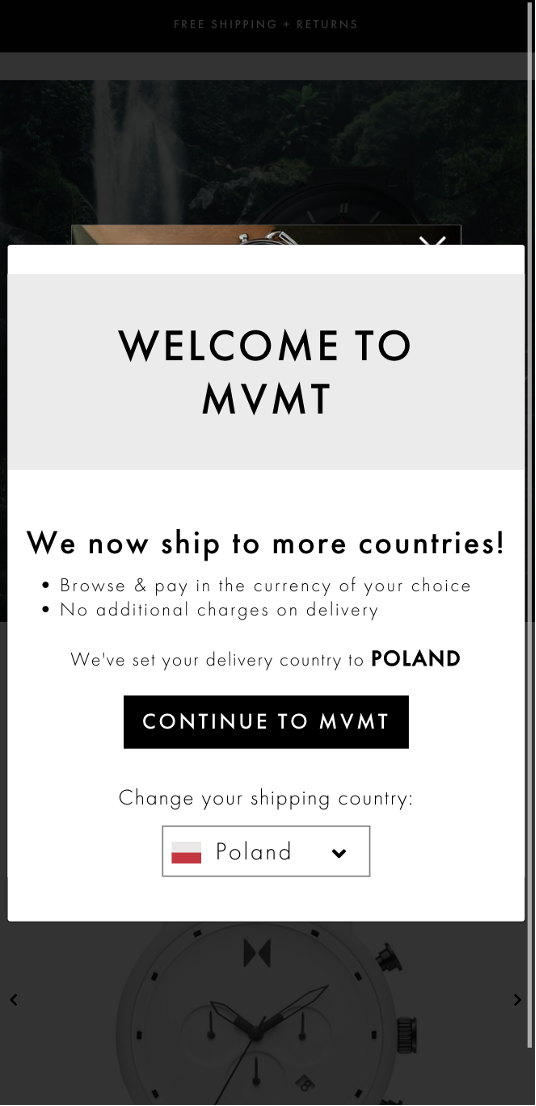
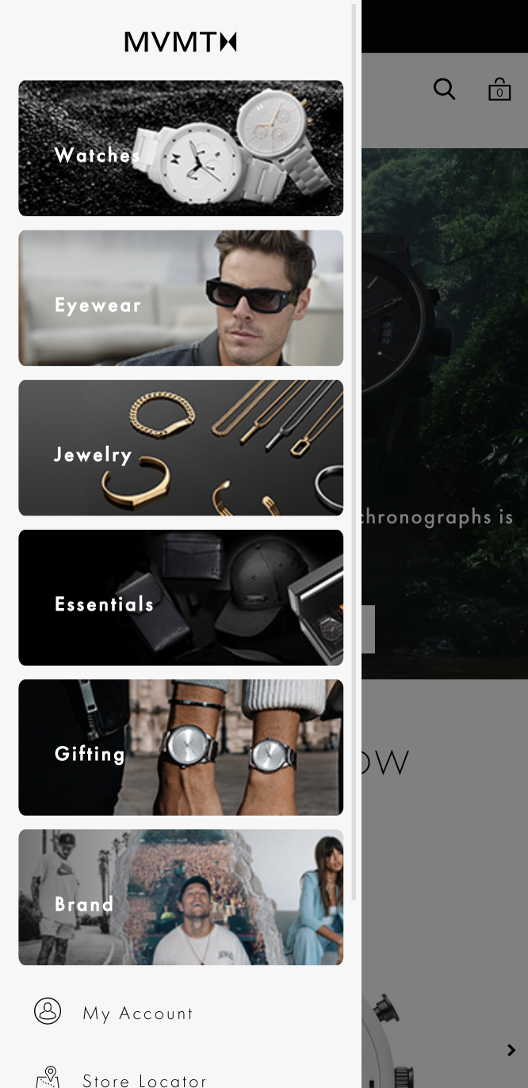
7. MVMT: menu seluler visual
MVMT adalah merek e-niaga yang menjual jam tangan, kacamata, dan aksesori premium.


Apa yang membuatnya hebat:
- Menu visual: Mereka menambahkan elemen visual ke menu mereka, yang berarti pengguna tahu tautan apa yang harus langsung diklik, tanpa berpikir.
- Geolokasi : Pengguna dapat menyesuaikan negara pengiriman mereka berdasarkan lokasi dan berbelanja dalam mata uang lokal mereka.
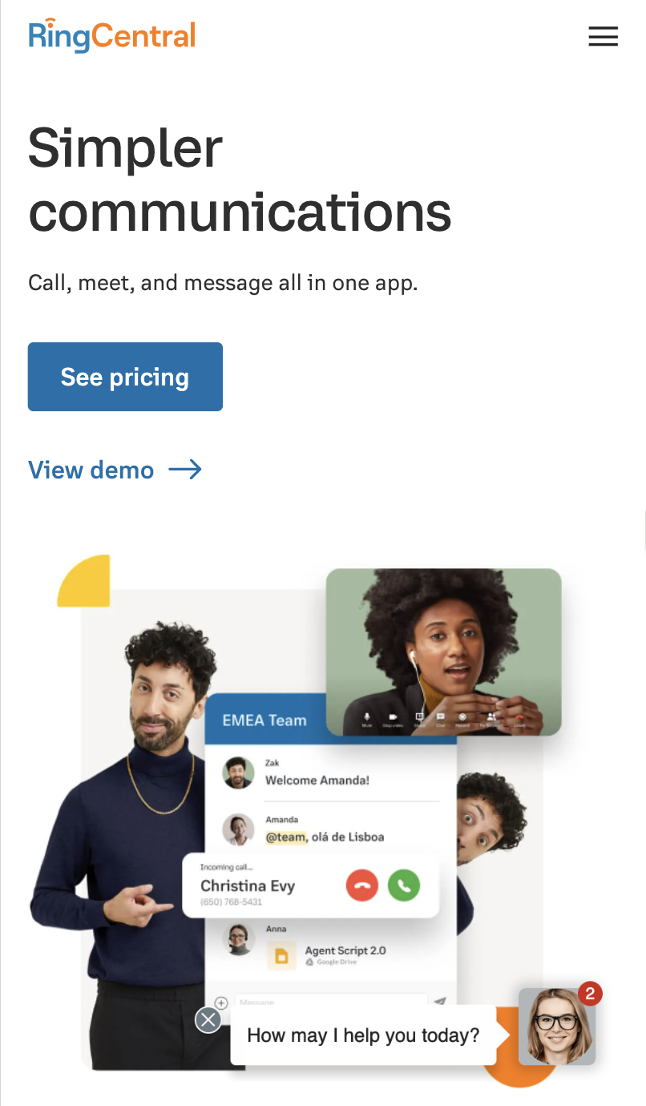
8. RingCentral: layar layanan intuitif
RingCentral adalah salah satu solusi komunikasi terpadu yang paling terkenal , membantu tim berkomunikasi melalui perangkat apa pun, termasuk komputer dan ponsel cerdas. Ini adalah pengganti telepon rumah tradisional.

Apa yang membuatnya hebat:
- Menyederhanakan layar layanan: Mereka telah mengganti tombol yang menampilkan layanan dan pergi dengan menu tarik-turun. Ini adalah trik umum yang membantu mengoptimalkan pengalaman seluler bagi pengguna Anda . Dengan cara ini, pengguna dapat menelusuri layanan di perangkat seluler mereka dengan kenyamanan yang sama seperti di situs web desktop.
- Penggunaan tautan footer yang baik : Menu footer desktop mereka berisi banyak tautan yang mengarah ke halaman produk utama. Di seluler, menyertakan semua tautan footer itu akan membuat laman menjadi terlalu panjang. Mereka menyelesaikan ini dengan menyembunyikan tautan tersebut di menu tarik-turun di bawah kategori inti.
Bagaimana cara membuat halaman arahan seluler dengan konversi tinggi?
Sekarang setelah Anda melihat beberapa contoh yang bagus, saatnya untuk mulai memikirkan halaman arahan seluler Anda sendiri. Kami telah mengumpulkan beberapa kiat dan praktik terbaik untuk membuat laman landas seluler yang dapat Anda mulai ikuti hari ini.
1. Tingkatkan kecepatan pemuatan halaman
Berapa lama pengguna akan menunggu halaman dimuat? Berikut petunjuknya: mereka tidak akan berkeliaran lebih dari lima detik. Tidak ada yang menyukai halaman yang lambat, dan mereka merusak tingkat konversi Anda. Jadi bagaimana Anda bisa meningkatkan kecepatan memuat di ponsel?

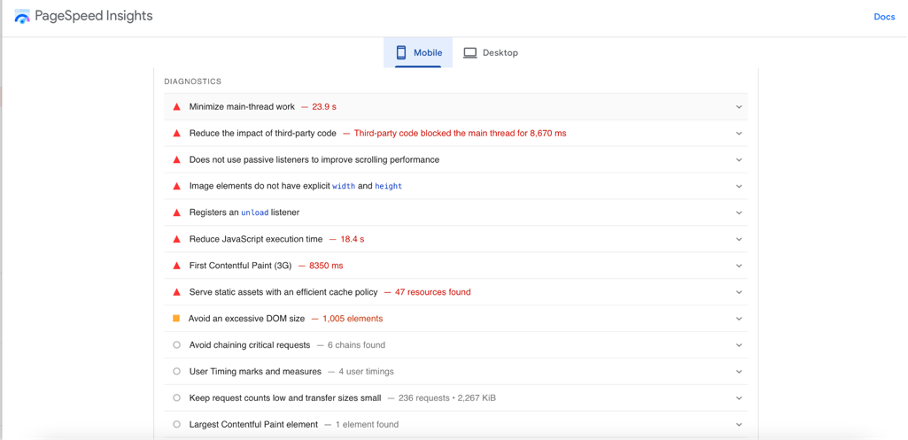
Pertama, periksa kesehatan keseluruhan laman landas Anda menggunakan Google PageSpeed Insights .
Setelah Anda menambahkan URL, Anda akan mendapatkan laporan tentang semua masalah kritis yang dialami pengguna seluler. Anda akan ingin bekerja untuk menghilangkannya dan meningkatkan skor kesehatan halaman Anda.

Anda juga dapat menggunakan pemindai domain ini untuk membantu Anda mengidentifikasi lebih banyak masalah teknis terkait data DMARC, SPF, DKIM, dan BIMI.
2. Singkat
Pada layar seluler yang lebih kecil, menyertakan banyak teks dapat membuat halaman Anda terlalu panjang.
Ingat bahwa rentang perhatian pengguna bisa lebih rendah saat mereka memeriksa situs web Anda saat bepergian, seperti saat mereka dalam perjalanan atau saat mereka bepergian. Itulah mengapa penting untuk menggunakan salinan yang ringkas.
Dan ingat, versi desktop Anda juga dapat mengambil manfaat dari menjaga semuanya tetap ringkas!
Berikut adalah beberapa langkah yang harus diikuti:
- Jelaskan proposisi nilai Anda di judul halaman.
- Buatlah paragraf pendek yang mudah dipahami. Singkirkan jargon industri dan tulislah seolah-olah Anda sedang menceritakan sebuah kisah kepada anak berusia sepuluh tahun.
- Jadilah spesifik.
- Tulis kalimat pendek atau bagi kalimat yang lebih panjang menjadi kalimat yang lebih pendek.
3. Buat desain terpisah untuk seluler
Saat bekerja dengan desainer grafis di UX dan UI Anda, pastikan Anda menambahkan salinan seluler ke brief. Membuat desain responsif tidak terlalu memakan waktu atau mahal, tetapi membutuhkan pengetahuan UX dan UI untuk memperhitungkan semua detailnya.
Alat desain grafis terbaik membantu menyesuaikan versi web ke versi seluler, dan memiliki kemampuan yang diperlukan untuk beralih ke UI seluler.
Dalam beberapa kasus, versi seluler Anda memerlukan solusi desain yang berbeda. Di tempat lain, Anda hanya perlu menyederhanakan elemen animasi atau mengurangi kerumitan grafik jika perlu.
4. Hindari bahasa umum di CTA Anda
Tombol mana yang akan Anda klik: “Daftar” atau “Dapatkan akses gratis”? Ada kemungkinan besar Anda akan mengklik CTA yang mengomunikasikan beberapa nilai karena (seperti semua orang) Anda bertanya pada diri sendiri: "Apa untungnya bagi saya?"
CTA yang lebih umum seperti "Daftar" atau "Mulai sekarang" tidak menyampaikan banyak nilai kepada pengguna dan kemungkinan besar akan memiliki tingkat konversi yang lebih rendah dibandingkan dengan tombol yang lebih spesifik.
Hindari bahasa umum dalam teks tombol dan alih-alih fokus pada mengkomunikasikan manfaat yang akan diperoleh pengguna jika mereka mengambil tindakan yang diinginkan. Itulah tepatnya yang dilakukan Curology di halaman arahan seluler mereka:

5. Gunakan popup seluler
Jika Anda sudah menggunakan popup untuk versi desktop, lihat tampilannya di seluler. Pastikan mereka responsif dan mudah berinteraksi di layar yang lebih kecil. Pertahankan teks seminimal mungkin.
“Ingat bahwa Anda selalu dapat membuat dua opsi popup yang berbeda—baik untuk versi web dan seluler, sehingga Anda dapat memperhitungkan ukuran layar. Hasilnya, baik pengguna web maupun seluler tidak akan menemukan masalah saat memasukkan informasi di bidang popup,” kata Farnam Elyasof, Pendiri Flex Suits .
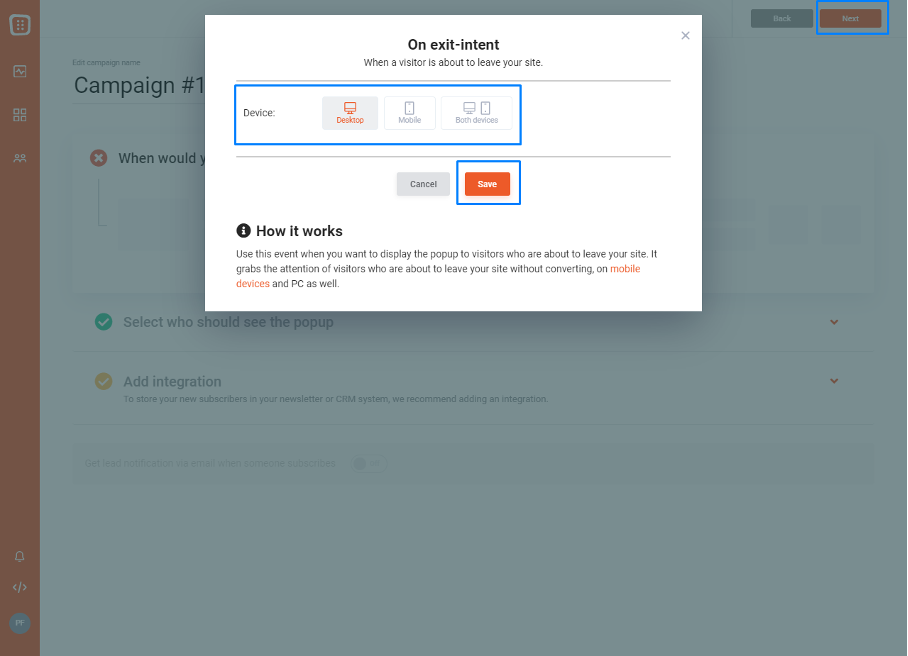
Misalnya, di OptiMonk, Anda dapat dengan mudah memilih perangkat mana yang Anda inginkan untuk menampilkan popup.

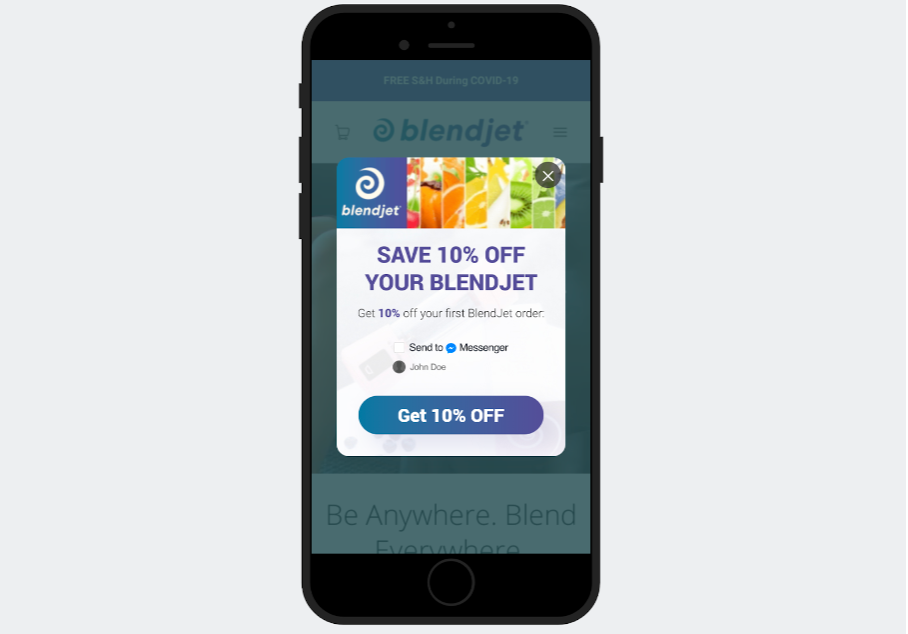
Plus, semua popup OptiMonk ramah seluler. Lihat sembulan seluler ini dari BlendJet yang dibuat dengan OptiMonk:

6. Gunakan formulir pendek
Mengisi informasi di layar kecil bisa membuat frustasi. Itu sebabnya meminta terlalu banyak informasi dalam formulir online Anda adalah cara yang pasti untuk kehilangan pelanggan.
Jika Anda sudah menggunakan formulir kontak untuk menghasilkan prospek , Anda mungkin mencari cara untuk meningkatkan efisiensi dan tingkat konversinya. Mulailah dengan membuat formulir Anda lebih pendek, dan hanya meminta informasi yang paling penting.
Tetapi bagaimana jika Anda harus mengumpulkan lebih banyak informasi tentang pelanggan Anda dan Anda tidak dapat menghindari menggunakan lebih banyak bidang?
Kemudian pisahkan menjadi layar sembulan atau "langkah" terpisah, dan tambahkan bilah kemajuan.
Dengan menggunakan layar popup terpisah, setiap bidang akan cukup besar untuk memasukkan informasi. Dan dengan menggunakan bilah kemajuan, pengguna Anda akan selalu tahu seberapa dekat mereka dengan menyelesaikan formulir. Akibatnya, tingkat churn Anda di setiap tahap akan turun.
7. Jangan lupa tentang branding yang konsisten
Jika logo Anda terlihat terlalu besar di perangkat seluler, atau jika sangat rumit, Anda dapat mempertimbangkan untuk membuat versi lain untuk digunakan pada layar yang lebih kecil.
Ada berbagai cara untuk mengadaptasi logo yang terlihat bagus di desktop untuk layar kecil, tetapi penting untuk diingat untuk menggunakan gambar vektor karena ukurannya kecil, skalabel, dan dapat diedit.

Dalam kebanyakan kasus, Anda akan ingin bekerja dengan seorang desainer yang akan meninjau panduan gaya perusahaan Anda dan menggunakan keahlian mereka untuk membuat logo yang sesuai untuk penggunaan seluler.
Namun, jika ini bukan pilihan, berikut adalah beberapa tip yang dapat membantu saat membuat logo Anda tanpa keahlian desain grafis:
- Gunakan logo horizontal: pindahkan elemen visual dari atas teks ke kiri atau kanan.
- Kurangi detail : tingkatkan keterbacaan dengan membuang beberapa elemen logo yang kurang penting.
- Hapus teks kecil: hapus teks kecil di logo yang tidak akan terbaca saat ditampilkan di layar yang lebih kecil.
8. Gunakan font yang ramah seluler
Dalam hal konten halaman di perangkat seluler, semua font tidak sama . Jika Anda menggunakan font yang sulit dibaca, pertimbangkan untuk menggantinya dengan opsi yang lebih ramah seluler seperti:
- Buka Sans
- robot
- Montserrat
- bahasa latin
- Adobe Garamond
- Baskerville
- Komputer Modern
- Georgia
- Trebuchet
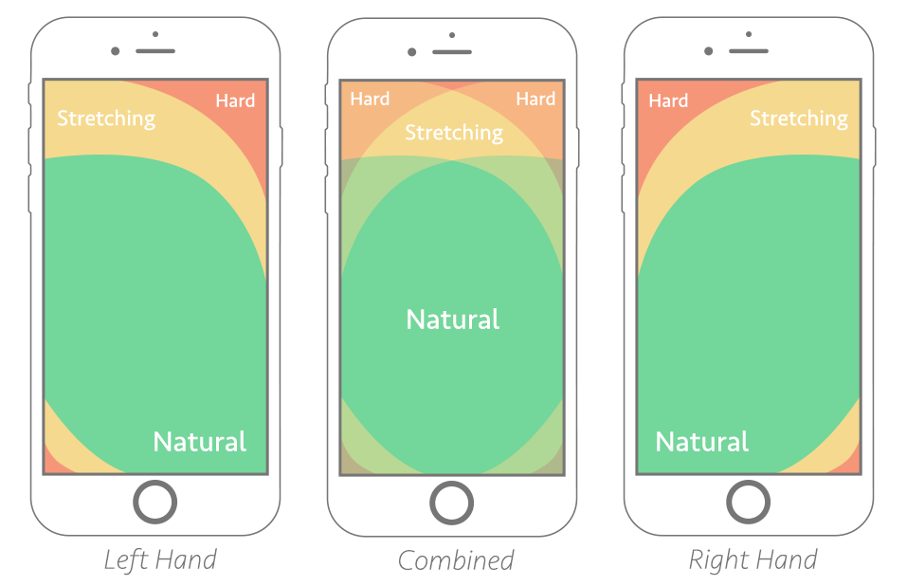
9. Pilih "zona jempol" yang aman
Mencoba mengklik tombol kecil di iPhone mini bisa menjadi mimpi buruk. Anda dapat menghindari mengubah halaman arahan Anda menjadi sumber frustrasi bagi pengguna jika Anda ingat untuk memasukkan "zona jempol" yang aman di area di mana Anda mengharapkan pengguna untuk mengklik.
Apa zona jempol dan mengapa desainer ponsel begitu terobsesi dengan istilah ini?
Istilah "zona jempol" diciptakan oleh Steven Hoober dalam bukunya tahun 2011, "Merancang Antarmuka Seluler." Zona jempol didefinisikan sebagai area paling nyaman bagi pengguna untuk mengklik saat menggunakan ponsel dengan satu jari.
Di sinilah zona ibu jari berada untuk pengguna yang berbeda:

Saat merancang pengalaman seluler Anda, Anda harus ingat bahwa elemen yang Anda inginkan agar diklik pengguna harus berada dalam area "alami".
10. Gunakan spasi putih
Ruang putih sering dianggap sebagai kanvas tempat teks, gambar, dan konten lainnya dapat ditempatkan. Namun, ini memainkan peran besar dalam cara pengguna mengonsumsi konten—terutama di perangkat seluler.
Jadi apa yang dianggap sebagai ruang putih?
Ini adalah area yang sengaja dibiarkan kosong, seperti ruang antara kolom, margin, dan padding.
Berikut adalah beberapa tip yang harus diikuti saat menggabungkan ruang putih:
- Tambahkan ruang kosong yang cukup di antara target klik (mis. tombol): ukuran minimum target klik harus sekitar 30 hingga 40 piksel. Buat mereka mudah berinteraksi dengan menambahkan ruang kosong yang cukup di antara dua atau lebih target klik.
- Menggeser spasi putih secara vertikal di perangkat seluler: gunakan spasi putih untuk memisahkan elemen yang mengikuti aliran vertikal. Ini berbeda dari pada desktop, di mana ruang putih diperkenalkan baik secara vertikal maupun horizontal.
Ringkasan
Dengan mengoptimalkan pengalaman seluler bagi pengguna Anda, Anda akan memastikan pelanggan menikmati menggunakan situs web Anda dan meningkatkan rasio konversi Anda di perangkat seluler.
Permudah pengguna untuk mencapai tujuan mereka, seperti menjelajahi dan membeli produk Anda, mendaftar ke penawaran Anda, atau mengambil tindakan lain yang membuat mereka lebih dekat untuk berkonversi.
Semoga, contoh dan tips yang kami bagikan akan membantu Anda memahami apa yang membuat pengalaman seluler yang baik dan mempercepat kemajuan Anda saat Anda memperkenalkan perubahan. Sekarang, saatnya menerapkan semua wawasan baru itu!
Bagikan ini
Ditulis oleh

Margo Ovsiienko
Margo Ovsiienko adalah pakar konversi SaaS. Dia membantu perusahaan SaaS meningkatkan metrik akuisisi prospek, retensi, dan mengurangi churn. Baca postingnya di blog pemasaran SaaS-nya.
ANDA MUNGKIN JUGA SUKA

8 Contoh Halaman Landing Seluler untuk Menginspirasi Anda Sendiri
Lihat Posting
8 Tip Popup Penting untuk Meningkatkan Tingkat Konversi Anda
Lihat Posting