Optimasi Seluler di SaaS: Pastikan Desain Responsif untuk Sukses SEO
Diterbitkan: 2019-09-10Pengoptimalan seluler telah menjadi aspek penting kesuksesan bagi perusahaan Software-as-a-Service (SaaS) . Dengan meningkatnya dominasi perangkat seluler, penting bagi bisnis SaaS untuk memastikan situs web dan aplikasi mereka dirancang untuk memberikan pengalaman yang optimal di ponsel cerdas dan tablet.

Dan desain responsif memainkan peran penting dalam mencapai pengoptimalan seluler. Ini melibatkan pembuatan situs web dan aplikasi yang beradaptasi dengan mulus ke berbagai ukuran layar dan perangkat, memberikan pengalaman yang konsisten dan ramah pengguna kepada pengguna.
Jadi dalam posting blog ini, kami akan mengeksplorasi pentingnya desain responsif untuk pengoptimalan seluler dalam pemasaran SaaS dan industri SaaS secara keseluruhan.
Kami akan menyelidiki dampak pengoptimalan seluler pada pengalaman dan keterlibatan pengguna, serta manfaat SEO dari penerapan desain responsif.
Mari kita masuk ke dalamnya, oke?
Memahami Pengoptimalan Seluler
Pengoptimalan seluler dalam pengoptimalan mesin telusur mengacu pada mengadaptasi situs web, aplikasi, dan konten online untuk memberikan pengalaman yang mulus dan menyenangkan bagi pengguna perangkat seluler.
Ini melibatkan pengoptimalan berbagai aspek seperti desain, tata letak, navigasi, dan fungsionalitas untuk memastikan semuanya dirancang khusus untuk perangkat seluler, termasuk smartphone dan tablet.
Konsep Kunci Pengoptimalan Seluler
Desain responsif
Pendekatan ini melibatkan perancangan dan pengembangan situs web dan aplikasi untuk secara otomatis menyesuaikan tata letak, gambar, dan konten berdasarkan ukuran layar dan orientasi perangkat.
Ini memastikan bahwa pengguna dapat dengan mudah menavigasi dan menggunakan konten tanpa menggulir, memperbesar, atau menggulir horizontal secara berlebihan.
Konten ramah seluler
Membuat konten yang mudah dibaca dan diakses di layar yang lebih kecil sangat penting untuk pengoptimalan seluler.
Ini termasuk menggunakan font yang jelas dan dapat dibaca, paragraf yang ringkas dan dapat dipindai, dan gambar berukuran tepat yang dimuat dengan cepat di perangkat seluler.
Tren dan Statistik Penggunaan Seluler Saat Ini
Prevalensi perangkat seluler telah secara dramatis memengaruhi cara orang mengakses dan mengonsumsi konten online. Pertimbangkan tren dan statistik penggunaan seluler saat ini:
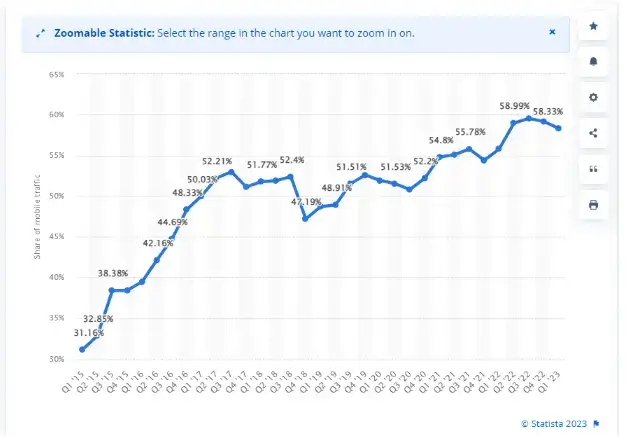
Dominasi Lalu Lintas Seluler: Perangkat seluler sekarang bertanggung jawab atas sebagian besar lalu lintas internet di seluruh dunia. Menurut Statista, pada kuartal pertama tahun 2023, perangkat seluler menghasilkan lebih dari 58,33% dari semua lalu lintas situs web secara global.

Sumber: Statista
Pencarian dan Penemuan Seluler: Perangkat seluler telah menjadi alat utama untuk mencari dan menemukan informasi. Studi menunjukkan bahwa lebih dari 60% pencarian Google di AS dilakukan di perangkat seluler.
Penggunaan Aplikasi Seluler: Aplikasi seluler telah mendapatkan popularitas yang signifikan, dengan pengguna menghabiskan sebagian besar waktu penggunaan aplikasi mereka di ponsel cerdas. Menurut App Annie, pada tahun 2021, unduhan aplikasi global mencapai 230 miliar , menyoroti pentingnya penggunaan seluler.
Dampak Pengoptimalan Seluler pada Pengalaman dan Keterlibatan Pengguna
Pengoptimalan seluler secara langsung memengaruhi pengalaman dan keterlibatan pengguna, yang menghasilkan beberapa manfaat bagi perusahaan SaaS. Begini caranya:
Pengalaman pengguna yang ditingkatkan
“ Situs web dan aplikasi yang dioptimalkan untuk seluler memberikan pengalaman yang lancar dan intuitif bagi pengguna seluler. Saat ini, SEO berubah dengan cepat. Teknologi dapat diakses oleh semua orang. Pengalaman pengguna yang unik adalah yang paling penting, di antara banyak faktor peringkat SEO lainnya, jadi lebih baik Anda menyediakannya. Itulah yang membuat situs Anda menonjol .”, kata Faizan Ahmed Khan, Spesialis Pemasaran Konten Sr di UBUY Australia.
Bagaimana Anda bisa melakukan ini? Dengan menawarkan desain responsif dan konten ramah seluler, bisnis SaaS dapat memastikan bahwa pengguna dapat dengan mudah menavigasi, membaca, dan berinteraksi dengan penawaran mereka, menghasilkan kepuasan yang lebih tinggi dan meningkatkan retensi pengguna.
Peningkatan keterlibatan dan konversi
“ Pengalaman seluler yang mulus mendorong pengguna untuk menghabiskan lebih banyak waktu di situs web atau di dalam aplikasi, terlibat dengan konten dan fitur yang disediakan .”, kata Michelle Wells, Direktur Pemasaran di Boiler Cover UK.
Keterlibatan yang meningkat ini dapat menghasilkan tingkat konversi yang lebih tinggi, baik mendaftar ke layanan, melakukan pembelian, atau mengirimkan formulir.
Tingkat bouncing lebih rendah
Pengguna seluler memiliki sedikit kesabaran untuk situs web yang memuat lambat dan tidak responsif. Mengoptimalkan untuk seluler mengurangi rasio pentalan dengan memberikan pengalaman pemuatan cepat dan menarik secara visual yang menangkap dan mempertahankan perhatian pengguna.
Seperti yang dikatakan Kenny Kline, Presiden di Barbend, “ Jika Anda ingin pengunjung tetap berada di situs Anda, lebih baik Anda memberi mereka alasan kuat untuk tetap berada di situs Anda. Dan salah satu alasan yang paling menarik adalah situs responsif hebat yang mengalir di bawah jari mereka saat mereka berada di sana. ”
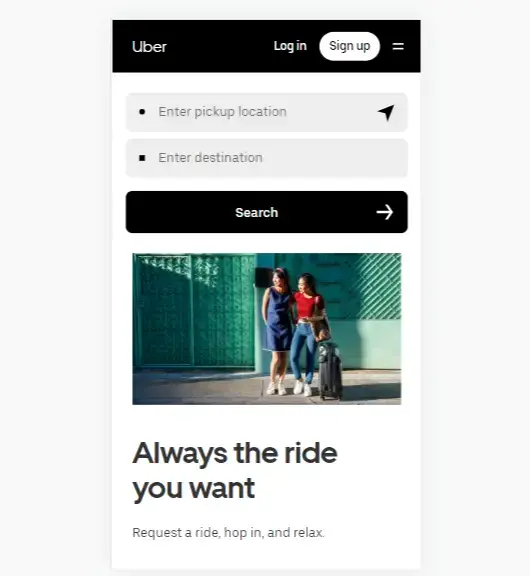
Ambil contoh, layanan ride-sharing Uber yang populer. Aplikasi seluler mereka dirancang dengan mempertimbangkan pengoptimalan seluler. Ini menawarkan antarmuka yang ramah pengguna, navigasi yang mulus, dan akses cepat ke fitur-fitur penting seperti memesan tumpangan dan melacak lokasi pengemudi.
Pengoptimalan seluler ini berkontribusi pada kesuksesan mereka dalam memberikan pengalaman yang nyaman dan menyenangkan kepada jutaan pengguna di seluruh dunia.

Sumber: Uber
Peran Desain Responsif dalam Optimasi Seluler
Desain responsif adalah pendekatan desain yang bertujuan untuk membuat situs web dan aplikasi yang secara otomatis menyesuaikan dan beradaptasi dengan berbagai ukuran layar dan perangkat.
“ Desain responsif memastikan bahwa pengalaman pengguna tetap konsisten dan optimal, terlepas dari apakah pengguna mengakses konten di komputer desktop, smartphone, atau tablet .”, kata Rikin Shah, Co-Founder & CEO GetSure.
Manfaat desain responsif antara lain sebagai berikut:
Pengalaman pengguna yang konsisten (UX)
Desain responsif memberikan pengalaman pengguna yang konsisten di berbagai perangkat. Ini menghilangkan kebutuhan untuk situs web atau aplikasi khusus seluler yang terpisah, yang memungkinkan pengguna untuk beralih antar perangkat dengan mulus tanpa gangguan atau ketidakkonsistenan dalam desain dan fungsionalitas.
Seperti yang dikatakan Mark Valderrama, pemilik Aquarium Store Depot, “ Dengan desain yang responsif, tujuan Anda adalah memudahkan pengunjung untuk tetap berada di situs Anda. Terlepas dari perangkat yang mereka gunakan. ”
Aksesibilitas yang ditingkatkan
Dengan mengadaptasi ukuran layar yang berbeda, desain yang responsif membuat situs web dan aplikasi lebih mudah diakses oleh pengguna di berbagai perangkat.
Apakah seseorang menggunakan monitor desktop besar atau layar smartphone kecil, desain responsif memastikan bahwa konten mudah dibaca dan diakses.
Efisiensi biaya dan waktu
“ Membuat desain dan proses pengembangan terpisah untuk versi desktop dan seluler dapat memakan waktu dan biaya. Tetapi desain responsif merampingkan proses pengembangan dengan menggunakan basis kode tunggal yang dapat beradaptasi dengan perangkat yang berbeda, mengurangi waktu dan biaya. ”, kata Alison Lancaster, CEO Pressat.co.uk.
Bagaimana Desain Responsif Beradaptasi dengan Berbagai Ukuran Layar & Perangkat
Desain responsif menggunakan kombinasi grid fleksibel, tata letak cair, dan kueri media untuk mengadaptasi desain dan tata letak situs web dan aplikasi ke berbagai ukuran layar dan perangkat.
Jaringan yang fleksibel
Desain responsif menggunakan kisi fleksibel yang memungkinkan konten dibagi menjadi kolom dan baris, dengan proporsi dan jarak yang disesuaikan secara dinamis berdasarkan ukuran layar.
Ini memastikan bahwa konten tetap menarik secara visual dan terstruktur dengan baik di seluruh perangkat.
Tata letak cairan
Jeanette Johnson, co-founder di Cool Chicken Breeds, berbagi tip penting, “ Penggunaan tata letak cairan memungkinkan elemen dalam desain untuk mengubah ukuran secara proporsional saat ukuran layar berubah. ”
Ini memastikan bahwa konten mengisi ruang yang tersedia secara efektif, mencegah elemen terlalu sempit atau tersebar di perangkat yang berbeda.
Kueri media
Saat ditanya, Bruce Mohr, Vice-President di Fair Credit, membagikan aspek yang agak teknis dari desain responsif, “ Kueri media adalah teknik CSS yang memungkinkan stylesheet diterapkan secara selektif berdasarkan kondisi tertentu, seperti lebar layar, resolusi, atau orientasi. ”
Dia berkata, “ Dengan menggunakan kueri media, desain responsif dapat menerapkan gaya tertentu dan menyesuaikan tata letak dan penyajian konten yang sesuai. ”
Pentingnya Desain Responsif untuk Kesuksesan SEO
Desain responsif tidak hanya penting untuk pengalaman pengguna tetapi juga memainkan peran penting dalam kesuksesan SEO. Mesin telusur seperti Google memprioritaskan situs web dan aplikasi ramah seluler dalam hasil penelusurannya, menjadikan desain responsif sebagai faktor penting untuk mencapai peringkat dan visibilitas yang lebih tinggi.

Pentingnya desain responsif untuk SEO antara lain sebagai berikut:
Faktor peringkat ramah seluler
Google menganggap keramahan seluler sebagai faktor peringkat utama dalam algoritme pencariannya. Situs web dan aplikasi yang tidak dioptimalkan untuk perangkat seluler dapat mengalami visibilitas dan peringkat yang lebih rendah dalam hasil penelusuran seluler, yang memengaruhi lalu lintas organik dan potensi konversi.
Pengindeksan yang mengutamakan seluler
“ Pengindeksan seluler pertama Google berarti bahwa versi seluler situs web adalah dasar utama bagaimana situs web diindeks dan diberi peringkat. Apalagi sekarang, ketika lebih dari 60% lalu lintas berasal dari layar ponsel, itu hanya menekankan pentingnya desain responsif. ”, kata Richard Kennedy, Managing Director di Arken Digital . Benar kata.
Desain responsif memastikan bahwa satu URL melayani pengguna desktop dan seluler, yang menyederhanakan pengindeksan dan membantu mempertahankan konten yang konsisten di seluruh perangkat.
Metrik keterlibatan pengguna
Desain responsif memengaruhi metrik keterlibatan pengguna, seperti rasio pentalan, waktu yang dihabiskan di situs, dan rasio konversi.
Pengalaman yang dioptimalkan untuk seluler menghasilkan rasio pantulan yang lebih rendah dan keterlibatan yang lebih tinggi, memberi sinyal ke mesin telusur bahwa situs web atau aplikasi memberikan nilai bagi pengguna, yang berpotensi meningkatkan peringkat.
Apa saja faktor SEO yang dipengaruhi oleh desain responsif?
Mobile-friendly telah menjadi faktor peringkat penting dalam optimasi mesin pencari (SEO). Mesin telusur, khususnya Google, memprioritaskan situs web dan aplikasi ramah seluler dalam hasil penelusurannya untuk memberikan pengalaman pengguna terbaik bagi pengguna seluler.
“ Situs web dan aplikasi yang tidak dioptimalkan untuk perangkat seluler mengalami penurunan peringkat dan visibilitas, yang menyebabkan hilangnya peluang untuk lalu lintas dan konversi organik. Oleh karena itu, desain responsif memainkan peran penting dalam memenuhi kebutuhan mobile-friendly ini. ”, kata Tom Miller, Direktur Pemasaran di FitnessVolt .
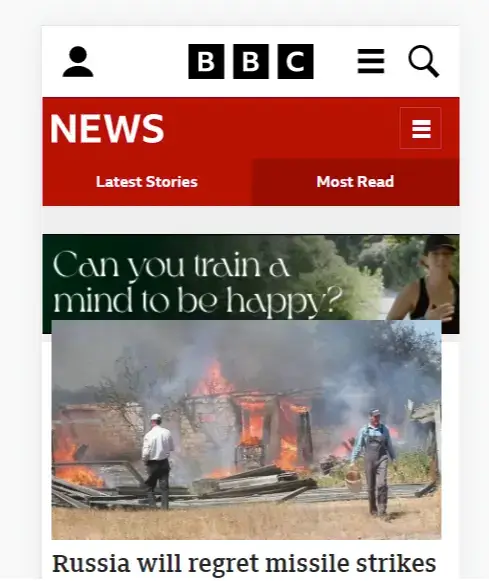
BBC News adalah contoh penting dari situs web yang menekankan keramahan seluler. Meskipun memiliki ribuan halaman, desain responsifnya memastikan bahwa artikel berita, gambar, dan video diskalakan dan ditempatkan dengan tepat di berbagai perangkat.
Komitmen terhadap pengoptimalan seluler ini berkontribusi pada peringkat pencarian yang tinggi dan peningkatan lalu lintas seluler.

Sumber: BBC
Pengindeksan yang mengutamakan seluler Google dan implikasinya
Pengindeksan yang memprioritaskan seluler Google berarti bahwa versi seluler situs web adalah dasar utama cara situs web diindeks dan diberi peringkat di semua perangkat. Pergeseran ini menyoroti pentingnya desain responsif dalam memastikan situs web dioptimalkan untuk perangkat seluler.
Seperti yang dikatakan Paul Gordon, Spesialis SEO di Paul Gordon SEO Agency, “ Memiliki desain responsif yang menyajikan konten yang sama di seluruh perangkat menyederhanakan pengindeksan untuk mesin telusur, menghindari masalah duplikasi konten, dan mempertahankan pengalaman pengguna yang konsisten. ”
Shopify, platform e-niaga, telah mengadopsi templat desain responsif untuk melayani berbagai pengguna yang mengakses toko online mereka melalui desktop, ponsel cerdas, dan tablet.
Dengan merangkul prinsip yang mengutamakan seluler, Shopify memastikan bahwa toko pedagangnya dioptimalkan untuk perangkat seluler, yang mengarah pada peningkatan visibilitas pencarian dan dampak positif pada kesuksesan bisnis mereka.
Metrik perilaku pengguna dan pengaruhnya terhadap SEO
Metrik perilaku pengguna, seperti rasio pentalan, waktu yang dihabiskan di situs, dan rasio konversi, memainkan peran penting dalam SEO. Desain responsif secara langsung memengaruhi metrik ini, berkontribusi pada pengalaman dan keterlibatan pengguna yang lebih baik di perangkat seluler.
Claire Walker, Chief Human Resources Officer di View Auckland, berkata, “Situs web dan aplikasi yang tidak dioptimalkan untuk seluler dapat menyebabkan rasio pentalan yang lebih tinggi dan waktu yang dihabiskan di situs lebih sedikit, menandakan ke mesin telusur bahwa konten tersebut mungkin tidak relevan atau tidak berharga untuk pengguna seluler. ”
Sebaliknya, pengalaman yang dioptimalkan untuk seluler dapat meningkatkan keterlibatan pengguna, berdampak positif pada kinerja SEO.
Amazon, raksasa e-niaga, memprioritaskan desain responsif untuk memberikan pengalaman berbelanja yang lancar di seluruh perangkat.
Platform mereka yang dioptimalkan untuk seluler memastikan waktu pemuatan yang cepat, navigasi yang intuitif, dan antarmuka yang ramah pengguna, yang mengarah ke keterlibatan yang lebih tinggi, peningkatan konversi, dan peningkatan visibilitas pencarian.
Praktik Terbaik untuk Menerapkan Desain Responsif di SaaS
Berikut adalah beberapa praktik terbaik untuk SEO dalam hal desain responsif:
Ambil pendekatan yang mengutamakan seluler
Seperti yang telah kita bahas sebelumnya, pendekatan yang mengutamakan seluler melibatkan perancangan situs web dengan perangkat seluler sebagai fokus utama, dengan mempertimbangkan keterbatasan dan batasannya sebelum meningkatkan ke layar yang lebih besar.
Dengan cara yang sama, pembuatan tautan topi putih itu penting, dan desain seluler yang responsif juga penting, sehingga Anda dapat memastikan pengalaman pengguna yang mulus dan meningkatkan visibilitas pencarian.
Buat tata letak yang responsif dan kisi yang fleksibel
Tata letak responsif dan kisi fleksibel adalah komponen utama desain responsif yang memungkinkan konten beradaptasi dengan ukuran layar yang berbeda.
Benjamin Yost, Pendiri & CEO di Linkflow.ai, mengatakan, “ Dengan menggunakan fluid grids, elemen dapat mengubah ukuran secara proporsional dan mempertahankan jarak yang tepat, memastikan tata letak yang menarik secara visual dan terstruktur dengan baik di semua perangkat. ”
Situs web Starbucks menggunakan tata letak yang responsif dan kisi-kisi yang fleksibel untuk memberikan pengalaman yang konsisten di seluruh perangkat. Desain menyesuaikan dengan lancar, memastikan informasi produk, gambar, dan promosi diskalakan dan diposisikan dengan tepat, berapa pun ukuran layarnya.
Mengoptimalkan kecepatan memuat halaman untuk perangkat seluler
Mengoptimalkan gambar, memperkecil kode, memanfaatkan caching browser, dan mengurangi waktu respons server adalah beberapa teknik untuk meningkatkan kecepatan pemuatan halaman untuk perangkat seluler.
“ Kecepatan memuat halaman sangat penting untuk pengoptimalan seluler. Pengguna seluler mengharapkan situs web yang memuat cepat, dan mesin telusur menganggapnya sebagai faktor peringkat. ”, kata Alexandra Cotes Daes, Direktur Pemasaran di Toronto Flower Co .
Navigasi yang ramah pengguna dan desain UI/UX yang intuitif
Seperti apa tampilan UI/UX yang bagus? Menu navigasi yang jelas dan ringkas, fungsi pencarian yang menonjol, dan tombol ajakan bertindak yang ditempatkan secara strategis berkontribusi pada pengalaman pengguna yang lancar di perangkat seluler.
" Navigasi yang mudah digunakan dan desain UI/UX yang intuitif sangat penting untuk pengoptimalan seluler. Banyak orang di industri ini percaya bahwa SEO hanya terbatas pada penelitian kata kunci dan kelompok konten. Menurut saya, SEO dimulai dengan UI/UX yang hebat. Apakah Anda Anda berada di SaaS atau penyedia layanan pembersihan hama, UI/UX yang bagus adalah suatu keharusan bagi semua. ”, kata Matthew Smith, Pakar SEO di Invicta Environmental .
Menguji dan mengoptimalkan di beberapa perangkat dan browser
Menguji dan mengoptimalkan di berbagai perangkat dan browser sangat penting untuk memastikan kinerja dan pengalaman pengguna yang konsisten.
Taylor Reeves, Wakil Presiden Pemasaran di Pickleballer, berkata, “ Lihat, setiap saat, perusahaan meluncurkan perangkat baru, dan pengguna menjelajahinya. Desain responsif Anda tiga tahun lalu tidak akan cocok hari ini. Jadi teruslah menguji dan mengoptimalkan secara religius. ”
Ini melibatkan pengujian menyeluruh pada berbagai perangkat, ukuran layar, dan sistem operasi serta memastikan kompatibilitas dengan browser web utama.
Kesimpulan
Pengoptimalan seluler dan desain responsif sangat penting bagi perusahaan SaaS untuk mencapai kesuksesan SEO dan memberikan pengalaman pengguna yang positif.
Dengan mengadaptasi situs web dan aplikasi ke berbagai ukuran layar dan perangkat, desain responsif memastikan konsistensi dan aksesibilitas bagi pengguna seluler.
Menerapkan desain responsif memerlukan pendekatan yang mengutamakan seluler, memanfaatkan kisi fleksibel dan tata letak responsif, mengoptimalkan kecepatan pemuatan halaman, dan menyediakan navigasi yang ramah pengguna.
Pengujian menyeluruh di beberapa perangkat dan browser sangat penting untuk memastikan pengalaman yang lancar bagi semua pengguna.
Untuk mendukung proses pengoptimalan seluler, tersedia berbagai alat dan sumber daya SaaS. Alat dan kerangka kerja pengujian pengoptimalan seluler membantu mengevaluasi kinerja dan mengidentifikasi area untuk peningkatan.
Framework dan library desain responsif menawarkan komponen siap pakai untuk pengembangan yang efisien. Menganalisis perilaku dan metrik pengguna seluler melalui platform seperti Google Analytics memberikan wawasan berharga untuk pengambilan keputusan.
Anda akan menuju kesuksesan SEO.
