Panduan SEO On-Page Untuk Proses Teknis
Diterbitkan: 2020-08-13
Artikel ini adalah kontribusi tamu – baca lebih lanjut tentang penulis di bagian bawah posting.
Apa yang lebih baik dari panduan SEO on-page?
Bagaimana dengan Panduan Teknis SEO on-page!
Kami tahu ada banyak sumber daya yang beredar di luar sana — mungkin lusinan, jika bukan ratusan.
Apa yang tidak dapat kami temukan adalah panduan untuk proses teknis yang membantu Google berpikir (ya, sekarang memiliki otak) dan "merasa baik" tentang properti digital Anda dari perspektif perayap dan prinsip semantik mereka.
Semoga panduan ini memberikan gambaran yang jelas tentang SEO pada halaman dari sudut pandang teknis dan membantu Anda meningkatkan peringkat situs web Anda.
Mari kita mulai dari atas dan menuruni halaman secara berurutan.
 Sepertinya kita memiliki beberapa pekerjaan yang harus dilakukan …
Sepertinya kita memiliki beberapa pekerjaan yang harus dilakukan …
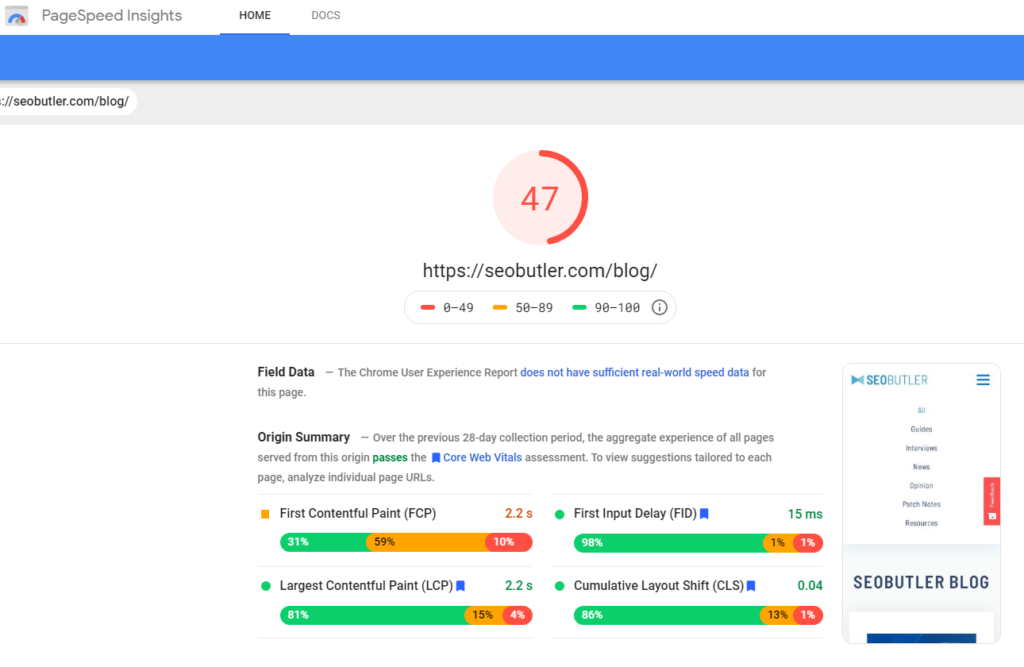
Kecepatan Halaman
Sementara kecepatan halaman itu sendiri bukanlah sinyal peringkat langsung untuk Google, bagaimana pengguna merespons sebuah situs web karena faktor-faktor berikut.
Bertujuan untuk memenuhi atau melampaui garis dasar ini:
- Ukuran Halaman < 800KB
- Waktu terisi penuh <2,4 Detik
- 40 total permintaan atau kurang
- Waktu respons 400 ms dari server atau kurang
Anda dapat menguji kecepatan halaman Anda secara gratis di Google Page Speed Insights.
Catatan: metrik di atas berlaku untuk 80% situs web dan niche. Mereka tidak berlaku untuk situs web e-niaga dan properti niche lainnya.
Tautan permanen / URL
Dari perspektif teknis, Google ingin URL Anda informatif, ringkas, mudah dipahami, dan yang terpenting, dangkal.
Mereka memiliki banyak situs untuk dijelajahi.
Sebagai contoh:
Jangan lakukan: https://viicctorymedia.com/tucson/services/SEO/
Atau: https://viicorymedia.com/tucson/SEO
Melainkan: https://viicctorymedia.com/tucson-SEO-services/
Struktur ini memungkinkan Google memiliki kedalaman perayapan yang lebih sedikit melompat antar direktori.
Pengguna juga lebih menyukai struktur ini karena tentang halaman tersebut dapat dengan mudah dilihat dari URL.
 (Sumber: Medium)
(Sumber: Medium)
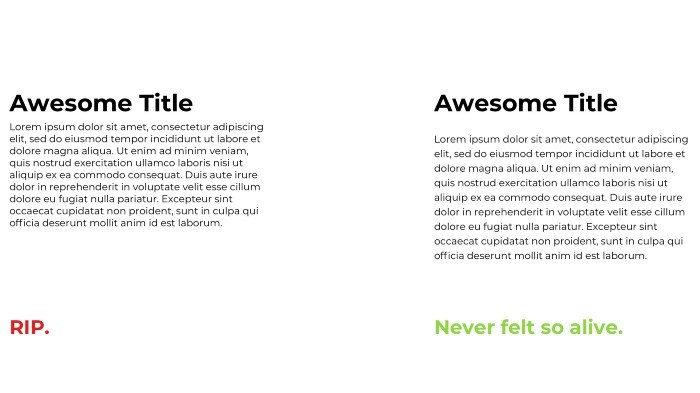
Ruang Putih
Ada banyak sudut pandang yang berlawanan tentang ruang putih dan berapa banyak real estat yang harus digunakan di situs web, tetapi satu fakta menonjol ...
Ruang putih membantu mengarahkan fokus pengguna.
Ini juga membuatnya lebih mudah untuk mencapai rasio kontras yang diinginkan.
Selain itu, banyak yang percaya bahwa latar belakang putih membuat pengunjung lebih mudah menerima informasi yang disajikan di halaman dibandingkan dengan warna yang lebih gelap.
 (Sumber: Rasio Kontras)
(Sumber: Rasio Kontras)
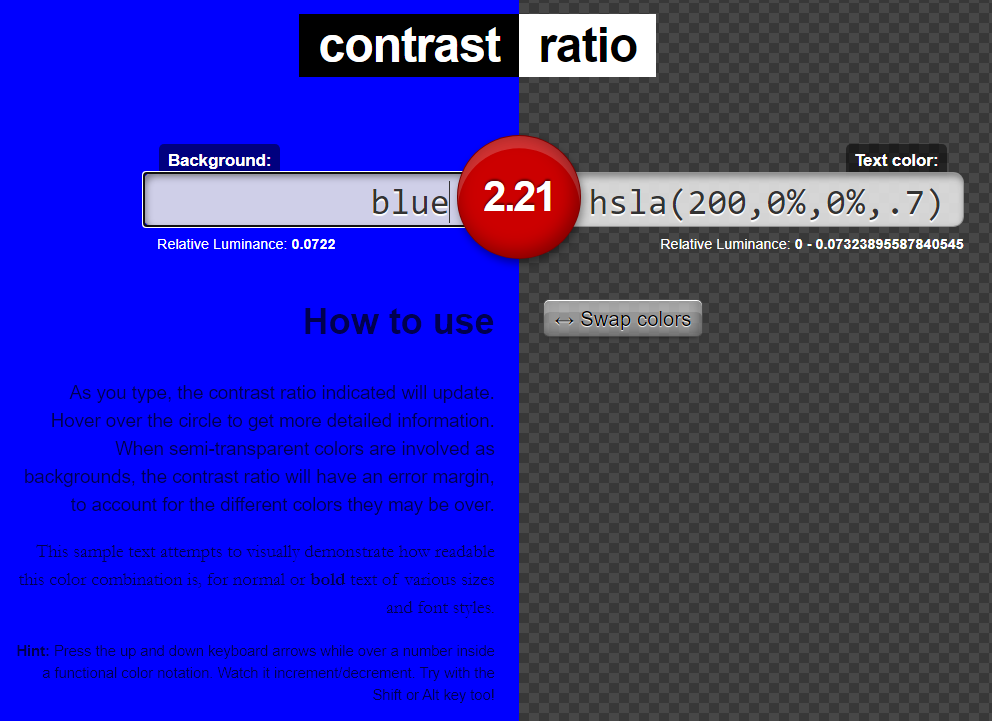
Rasio Kontras
Persyaratan teknis untuk rasio kontras adalah 4:1. Rasio ini harus selalu digunakan sebagai titik awal untuk desain web.
Karena pedoman ADA (Americans with Disabilities Act) menjadi lebih penting, mesin pencari akan terus memberi penghargaan kepada situs web yang menerapkannya sepenuhnya.
Tip: Uji rasio kontras desain Anda secara gratis.
 (Sumber: Majalah Smashing)
(Sumber: Majalah Smashing)
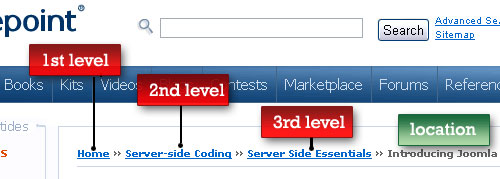
Remah roti
Mengalir ke bawah, rekomendasi teknis berikutnya yang kami dapatkan adalah remah roti.
Remah roti terutama dilihat sebagai struktur interlinking antara halaman di situs Anda dan juga membantu pengunjung yang mungkin berakhir "hilang".
Meskipun remah roti tidak mutlak diperlukan, remah roti memberikan pemahaman yang lebih baik kepada pengguna dan perayap tentang bagaimana halaman Anda ditautkan dan hierarkinya.
 Isi Isi
Isi Isi
Pindah ke isi konten, kami telah menyoroti beberapa area yang diabaikan namun penting yang akan membantu situs web Anda dilihat lebih disukai oleh Google.
 (Sumber: W3-Lab)
(Sumber: W3-Lab)
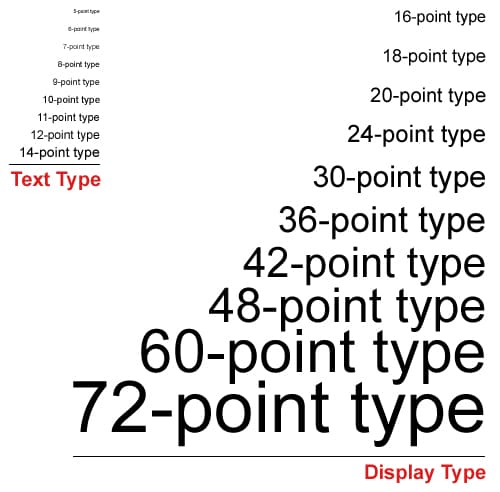
Ukuran huruf
Meskipun panduan Google merekomendasikan penggunaan font 16px, kami mengambil langkah lebih jauh dan menyarankan untuk mempertimbangkan demografi usia target pasar dan media Anda.
- Font 16px atau setara untuk usia 18 – 35
- Font 18px atau setara untuk usia 35 – 55
- Font 20px atau setara untuk usia 55+
- Font 16px atau setara untuk sebagian besar desktop
- Font 18px atau setara untuk seluler
 (Sumber: SEOptimer)
(Sumber: SEOptimer)
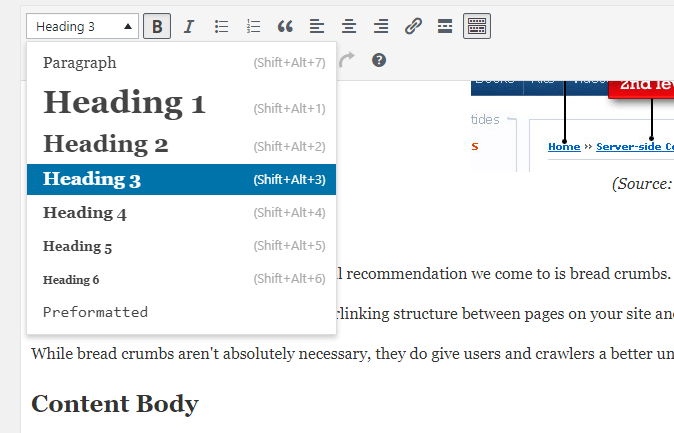
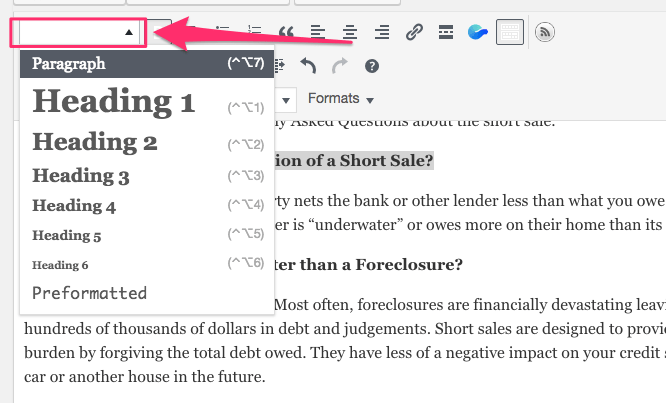
Judul
Judul H1 – H6 harus digunakan dalam urutan yang benar.
Secara semantik, H1 Anda juga harus menjadi baris teks pertama sehingga perayap dan manusia dapat memahami topik apa yang dilihat atau dirayapi.
Catatan: Saat membuat heading, jangan gunakan untuk memenuhi kebutuhan gaya.
Kami sering menemukan bahwa SEO menggunakan judul untuk hal-hal seperti "Layanan Kami" atau "Tentang Kami".
Menggunakan judul untuk tujuan pemformatan visual pasti akan mengurangi relevansi topik halaman Anda.
Kata Kunci Utama
Kata kunci utama harus muncul secara alami di seluruh teks Anda dan tidak dipadatkan di satu area mana pun.
Saat perayap mengalirkan halaman dari atas ke bawah, penting untuk menyertakan kata kunci 'secara alami' di seluruh isi halaman, artikel, atau blog.
Saat mencoba menentukan kepadatan kata kunci yang ideal, temukan kepadatan rata-rata dari tiga situs web teratas yang bersaing dengan Anda.
Anda dapat melakukan ini dengan mencari kata kunci Anda di setiap halaman, menghitung jumlah total di setiap dokumen, dan kemudian membaginya dengan jumlah situs web yang digunakan dalam sampel Anda.

Kata-kata Proksimal
Saat membuat konten Anda, pastikan untuk menggunakan kata sifat positif di dekat kata kunci Anda untuk memperkuat nilai sentimen.
Contoh: Jika kata kunci Anda adalah Tucson Web Design, kata-kata proksimal yang menegakkan nilai sentimen dapat berupa: terbaik, ahli, profesional, atau jujur.
Intinya, analisis sentimen membantu memberikan pemahaman subjektif kepada mesin telusur tentang kata kunci Anda dan memunculkan hasil yang lebih baik untuk kueri penelusuran.
 (Sumber: Universitas James Madison)
(Sumber: Universitas James Madison)
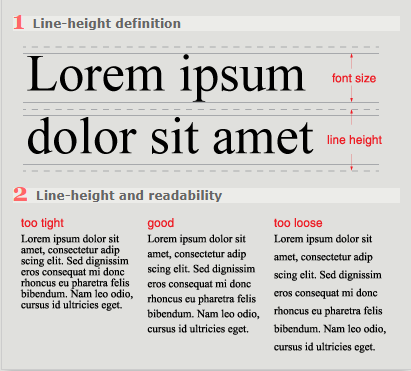
Tinggi garis
Tinggi garis Anda harus 150% dari ukuran font.
Dengan demikian, kita dapat menghitung 150% atau 1,5 hingga 1-7.
Mengikuti pedoman ini juga meningkatkan keterbacaan dan pemahaman.
 (Sumber: Babich)
(Sumber: Babich)
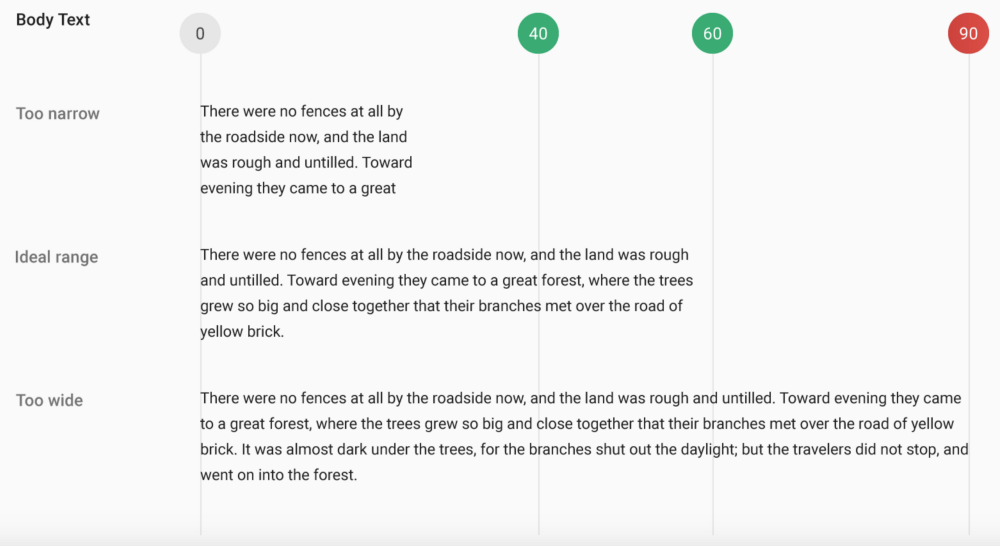
Panjang garis
Beberapa penelitian menunjukkan bahwa panjang baris 9 – 12 kata (+/- 60 karakter) membantu pembaca merasa tidak terlalu terbebani oleh dinding teks, yang pada gilirannya meningkatkan waktu tinggal mereka.
Pemutusan Garis
SEO telah mengetahui untuk sementara waktu sekarang bahwa memecah baris teks meningkatkan waktu tunggu.
Dinding teks mendorong pembaca menjauh dari halaman dan konten Anda.  (Sumber: UXMovement)
(Sumber: UXMovement)
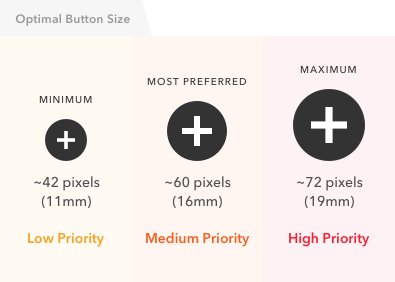
Ukuran kancing
Ukuran tombol penting, terutama pada perangkat seluler dan layar.
Jika pengunjung tidak dapat mencapai target tap atau terlalu kecil, Google dapat menghukum situs web Anda karena kegunaan yang buruk.
Untuk mencegah hal ini, selalu pastikan tombol Anda memiliki tinggi garis minimal 56px atau setara.
Foto-foto
Gambar Anda harus berukuran dengan proporsi yang benar dari wadah div dan tidak tampak lebih besar atau lebih kecil dari lebar yang ditentukan.
Ekspor gambar sebagai JPEG pada resolusi serendah mungkin yang mempertahankan kualitas yang diperlukan.
Sertakan kata kunci dalam konvensi penamaan untuk gambar Anda jika relevan — dengan tag alt untuk dicocokkan.
Catatan: Perintah Save for Web di Photoshop dapat membantu dalam hal ini.
 (Sumber: Moz)
(Sumber: Moz)
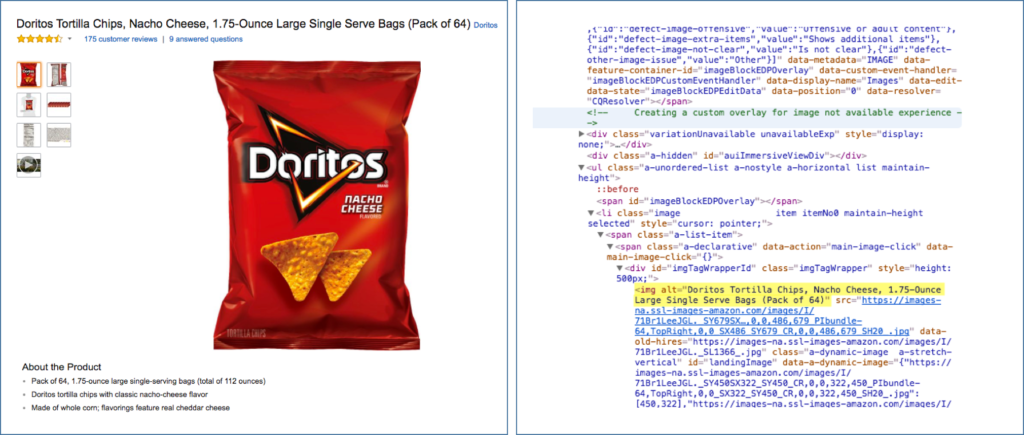
Alt Tag/Teks
Alt dalam tag alt adalah kependekan dari "alternatif."
Alt tag digunakan untuk menggambarkan dengan kata-kata penampilan atau fungsi gambar kepada pengguna yang tidak dapat melihatnya.
Idealnya, tag alt harus berupa kalimat lengkap, tanpa tanda hubung, garis bawah, atau karakter khusus, karena terutama ditujukan untuk pembaca layar.
Kelas & ID Div
Jika Anda membuat kelas dan id div, mereka harus berisi informasi bermanfaat mengenai konten tabel.
Misalnya, jika Anda membuat tabel dengan daftar sepuluh kasino teratas, saran kami adalah memberi nama tabel tersebut:
<div class="top-ten-casino-list">
Ini membantu perayap lebih memahami informasi apa yang Anda berikan dan bagaimana kaitannya dengan situs web Anda secara keseluruhan.
Tautan Internal
Setiap dokumen, halaman, blog, atau artikel harus menyertakan setidaknya satu tautan ke konten lain yang relevan di situs web Anda sendiri.
Dalam banyak kasus, Anda ingin menautkan ke konten otoritatif tambahan dengan teks jangkar yang menggunakan kata kunci yang ditetapkan di H1 halaman yang Anda tautkan.
Tautan Keluar
Menautkan ke konten di situs web eksternal membentuk tautan satu arah yang membantu Google memahami seperti apa konten Anda, atau bahwa konten tersebut dapat diverifikasi dan otoritatif.
Tautan keluar sangat penting untuk konten di ceruk YMYL.
 (Sumber: Juga Ditanyakan)
(Sumber: Juga Ditanyakan)
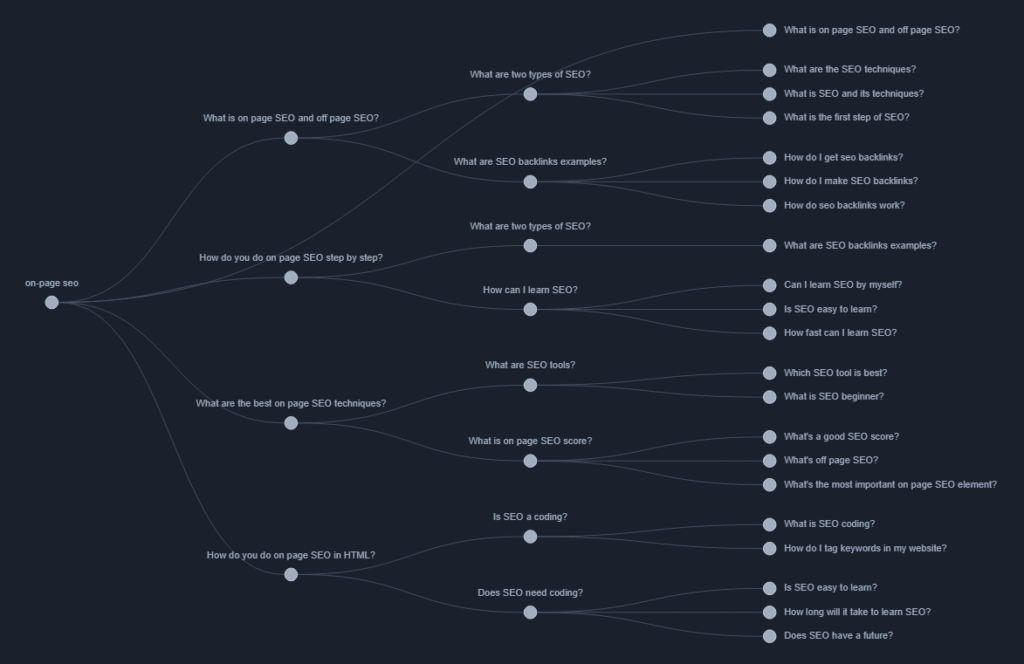
Orang Juga Bertanya
Menambahkan bagian "orang juga bertanya" ke bagian bawah halaman Anda memungkinkan Anda untuk menautkan ke halaman lain di situs web Anda yang terkait dengan topik serupa.
Misalnya, jika artikel Anda tentang The Future of Web Design, dan Anda tahu bahwa orang-orang juga bertanya tentang The Future of SEO, Anda dapat membuat bagian People Also Ask dengan deskripsi singkat tentang topik kedua. Jawab pertanyaan secara singkat dan tautkan ke konten berdurasi panjang di tempat lain di situs web Anda.
Tip: Anda dapat mengetahui apa yang “ditanyakan orang” tentang topik Anda dengan melihat di SERP Google untuk kueri Anda atau dengan menggunakan AlsoAsked.
Biografi Penulis
Biografi penulis membantu membangun kepercayaan dan kredibilitas pada konten dan merek Anda — baik dari pengguna yang secara aktif mengikuti Anda maupun di mata algoritme pencarian Google.
Catatan: Google sudah mulai mengaitkan nama orang (entitas) dengan entitas lain. Misalnya, jika Anda Google saya (Schieler Mew) dan menuju ke gambar, Anda akan melihat mesin pencari menghubungkan saya sebagai entitas pribadi dengan SEO dan Desain Web, antara lain.
Catatan Penulis: Semua informasi dalam panduan ini berasal dari beberapa meta-analisis, dan langsung dari Google. Pedoman ini tidak sulit dan cepat, tetapi berulang kali, pedoman ini telah terbukti meningkatkan pengoptimalan untuk pencarian dalam beberapa studi kasus.

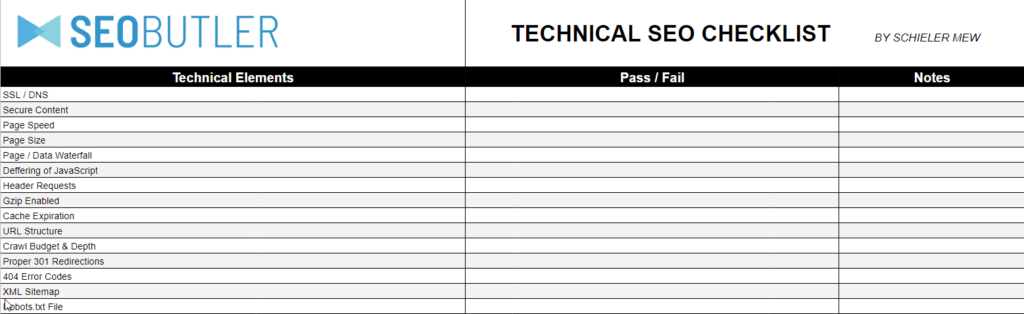
UNDUH DAFTAR PERIKSA SEO TEKNIS!
Referensi:
https://design.google/resources/
https://developers.google.com/style
https://support.google.com/webmasters/answer/7451184?hl=id
https://uxdesign.cc/building-a-design-system-where-to-start-part-4-typography-5065b8d360c
https://medium.com/successivetech/importance-of-whitespace-in-good-design-de03ea0ab4db
https://material.io/design/usability/accessibility.html
Langganan
Saya telah membaca dan menerima Syarat & Ketentuan*
