17 Elemen Dan Prinsip Desain Yang Baik
Diterbitkan: 2020-10-0217 Elemen Dan Prinsip Desain Yang Baik
Jika Anda bukan seorang desainer grafis, kemungkinan besar Anda mungkin tidak tahu apa yang membuat sebuah desain menjadi desain yang bagus. Desain grafis bisa terlihat sederhana dari luar. Namun, ini adalah kombinasi antara seni dan sains yang menghasilkan hasil yang disukai pelanggan Anda. Kombinasi bakat kreatif dan prinsip desain yang baiklah yang menghasilkan hasil terbaik.

Untuk membantu Anda menjadi lebih akrab dengan semua potongan teka-teki, tim desain grafis Kimp yang tidak terbatas menyusun daftar elemen dan prinsip desain yang baik. Ingatlah mereka sehingga Anda tahu apa yang harus Anda cari dalam desain Anda berikutnya.
1. Penjajaran
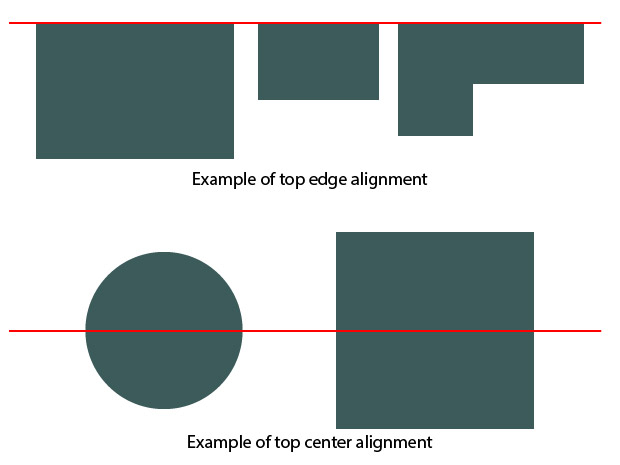
Ini adalah salah satu prinsip dasar desain. Tanpanya, desain Anda tidak akan memiliki karakteristik yang menentukan yang membuatnya menonjol. Alignment membantu memberikan tampilan yang tajam dan teratur pada desain. Ini menghasilkan elemen desain yang memiliki hubungan estetis yang menyenangkan satu sama lain. Ketika Anda memiliki keselarasan yang tepat, Anda segera menghapus segala jenis kekacauan atau tampilan amatir. Dan apa pun jenis desainnya, perangkat lunak pilihan desainer Anda akan memungkinkan mereka menyelaraskan elemen dalam desain Anda agar terlihat terbaik.

2. Hirarki
Desain Anda kemungkinan besar akan memiliki banyak elemen di dalamnya. Ini berarti Anda perlu memastikan bahwa Anda memberi elemen terpenting Anda kesempatan untuk memiliki bobot paling besar secara visual. Dengan kata lain, fokus orang yang melihat desain Anda, harus segera tertuju pada komponen yang paling penting.
Ini disebut hierarki. Hirarki dapat dicapai dengan lebih dari satu cara. Misalnya Anda dapat menggunakan font yang lebih besar dan lebih tebal, Anda dapat memilih penempatan terbaik untuk menyorot elemen tertentu dari desain, atau Anda dapat menggunakan berbagai bentuk untuk membingkai elemen tersebut. Pastikan untuk memberi tahu desainer Anda apa bagian terpenting dari desain tersebut.

Misalnya, Anda ingin menyoroti promosi, tetapi Anda juga ingin menarik perhatian pada tanggal dan waktu validitasnya. Mintalah desainer untuk mungkin secara virtual menetapkan poin utama yang akan menjadi rincian promosi itu sendiri dengan teks besar atau penggunaan bentuk. Sekarang bekerja untuk membuat pesan sekunder, yaitu tanggal dan waktu, juga menarik perhatian tanpa mengalahkan titik fokus utama. Jika posting sedang dilakukan untuk media sosial, Anda juga dapat mengomunikasikan pesan sekunder dalam salinan itu sendiri untuk keterangan atau di bagian komentar.
3. Kontras
Prinsip desain lain yang sangat penting adalah kontras. Ini adalah salah satu prinsip desain yang baik yang memungkinkan Anda menggambar elemen terpenting dari sebuah desain. Ketika digunakan dengan benar, itu memberi penekanan dalam jumlah yang tepat. Jika Anda pernah ragu tentang apakah kontras lebih atau kurang akan bekerja lebih baik untuk desain Anda, minta desainer Anda untuk menunjukkan beberapa variasi.
Untuk mencapai kontras terbaik, dua elemen dalam desain harus saling bertentangan. Misalnya hitam putih, modern dan tradisional, atau tebal dan tipis. Anda mendapatkan ide yang benar? Pada dasarnya, jumlah kontras yang tepat akan membantu mata pemirsa melihat bagian terpenting dari desain. Dan itu akan membuat desain terasa lebih estetis, secara keseluruhan.

4. Pengulangan
Pengulangan sebagai prinsip desain mengacu pada penggunaan elemen yang sama atau serupa di seluruh desain Anda sehingga ada rasa kohesi. Ini adalah bentuk, warna, tipografi, bentuk, atau elemen lain yang sama. Ketika Anda memiliki beberapa pengulangan dalam desain Anda, itu akan membantu memperkuat tampilan dan perasaan secara keseluruhan. Ini memberikan nuansa konsistensi dan organisasi, yang mengikat semua elemen bersama-sama.
Dan dalam hal branding, konsistensi dan pengulangan sangat penting, karena ini akan memastikan bahwa pelanggan Anda dapat mengenali desain Anda secara instan ketika mereka melihatnya. Misalnya, Anda dapat menggunakan citra, font, dan warna yang serupa sehingga ada keseragaman di seluruh desain Anda. Jika Anda melihat contoh di bawah ini, penggunaan warna pink adalah yang tetap konsisten di semua postingan merek.

5. Kedekatan
Objek-objek serupa atau objek-objek yang menunjukkan hubungan satu sama lain, perlu dikelompokkan bersama untuk menciptakan aliran yang kohesif di antara mereka. Dan ini pada gilirannya akan membantu menciptakan rasa profesionalisme dan organisasi dalam sebuah citra. Dengan kata lain, Anda dapat mengelompokkan elemen yang cocok satu sama lain sehingga desainnya tidak berantakan. Untuk melihat bagaimana hal ini dapat dilakukan dalam desain Anda, mintalah desainer Anda untuk menunjukkan kepada Anda berbagai opsi tentang bagaimana kedekatan dapat digunakan. Sedikit kreativitas dengan warna, font, dan ukuran dapat membuat hubungan antar elemen yang mungkin tampak tidak dapat diatur bersama.

6. Saldo
Di antara prinsip-prinsip desain yang baik, keseimbangan adalah sesuatu yang akan menciptakan stabilitas dan bentuk melalui distribusi elemen secara merata di seluruh desain. Ketika ada jarak yang seimbang, hasil akhirnya akan profesional dan bersih tanpa semua perasaan berantakan dan amatir. Kebanyakan orang akan berpikir bahwa keseimbangan mengacu pada simetri. Bukan itu masalahnya. Desainnya bisa simetris atau asimetris, dan elemen juga tidak perlu berukuran sama. Jika elemennya simetris, Anda dapat menyeimbangkannya dengan bobot yang sama di kedua sisi desain. Ketika kontras asimetris dapat digunakan untuk meratakan kekompakan dan keseimbangan umum.

7. Warna
Ini adalah salah satu faktor terpenting dalam desain apa pun dan perlu dipikirkan dengan sangat hati-hati. Warna menentukan suasana desain dan setiap warna yang Anda pilih akan memiliki sesuatu yang berbeda yang ditimbulkannya. Hijau misalnya, membuat orang berpikir tentang lingkungan dan nirlaba, merah menyebabkan kegembiraan, kemarahan, atau suasana hati yang energik. Biru adalah tentang ketenangan dan kepercayaan sementara kuning mewakili kebahagiaan.
Sedikit membaca di blog teori warna kami adalah semua yang Anda butuhkan untuk memahami psikologi warna dalam pemasaran. Bermain dengan penggunaan warna dapat membantu membuat elemen yang berbeda menonjol dan menonjol. Bicaralah dengan desainer Anda tentang opsi yang berbeda untuk ini. Misalnya, jika Anda ingin lebih mudah dibaca, Anda dapat meminta mereka untuk menambahkan latar belakang gradien di belakang teks yang Anda gunakan. Ini sangat membantu jika warna teks mirip dengan latar belakang.
8. Ruang
Ruang, juga dikenal sebagai ruang putih atau negatif, adalah bagian dari desain yang tidak memiliki elemen. Inilah yang memberi ruang bernapas pada elemen sehingga bisa menonjol. Ruang negatif ini juga dapat menciptakan bentuk dan dapat membantu Anda menyorot bagian paling penting dari elemen dalam desain Anda. Inilah sebabnya mengapa kesederhanaan dan minimalis penting dalam sebuah desain. Menjejalkan desain sampai penuh karena Anda merasa perlu menyesuaikan dengan segala kemungkinan akan benar-benar membuat audiens Anda tidak hadir. Seperti banyak hal dalam hidup, less is more ketika kita berbicara tentang prinsip-prinsip desain yang baik.


9. Penekanan
Sama seperti bagaimana kita berbicara tentang hierarki, penekanan dalam desain dapat digunakan untuk menarik fokus ke elemen yang paling penting. Itu juga dapat mengalihkan fokus dari informasi dalam desain yang tidak dimaksudkan untuk terlihat sangat jelas. Pikirkan hal-hal seperti cetakan kecil. Anda akan melihat penekanan di tempat kerja dalam contoh di bawah ini ketika Anda melihat bagaimana perhatian Anda tertuju pada font besar dan tebal vs huruf kecil di bawah ini.

10. Proporsi
Proporsi adalah salah satu prinsip desain yang baik yang sederhana dan mudah dipahami. Pada dasarnya ini mengacu pada ukuran elemen dalam kaitannya satu sama lain. Semakin besar gambar, semakin tinggi jumlah kepentingan yang terkait dengannya. Proporsi terdiri dari:
- Tinggi, lebar, dan kedalaman satu elemen dalam desain dalam kaitannya dengan elemen lainnya.
- Hubungan antara ukuran dua area dalam sebuah desain.
- Ukuran satu elemen dibandingkan dengan ukuran elemen lain.
- Jumlah ruang yang ada antara dua atau lebih elemen.

11. Irama
Anda tahu bagaimana not musik dalam sebuah lagu menciptakan ritme? Demikian pula, ruang antara elemen berulang dalam desain juga memberikan desain rasa ritme. Ada lima jenis utama ritme visual.
- Acak – Tidak ada pola yang dapat dibedakan dengan jelas.
- Reguler – Jarak yang sama antara setiap elemen dalam desain. Tidak akan ada variasi atau pengecualian.
- Alternating – Pola set yang berulang. Ada juga variasi antara elemen yang terlibat. Misalnya kita dapat mengatakan bahwa suatu pola dapat diidentifikasi sebagai 1-2-3-1-2-3.
- Mengalir – Menekuk dan melengkung, seperti bagaimana gelombang mengalir.
- Progresif – Jenis ritme ini akan berubah seiring berjalannya waktu dan akan berubah saat menambahkan ke iterasi sebelumnya.
Irama dalam desain ini dapat digunakan untuk membangkitkan perasaan tertentu. Misalnya, mereka dapat membangkitkan kegembiraan (terutama ritme yang progresif dan mengalir). Mereka juga bisa menciptakan kepastian dan konsistensi. Perasaan yang ditimbulkan, akan tergantung pada bagaimana Anda telah menerapkan prinsip tersebut. Jadi pastikan untuk memberi tahu desainer Anda bagaimana perasaan audiens Anda ketika mereka melihat desain Anda.

12. Pola
Ketika ada pengulangan di beberapa elemen dalam sebuah desain, yang bekerja sama, pola akan terbentuk. Pola wallpaper adalah salah satu pola paling umum yang hampir semua orang kenal. Ketika datang ke desain, pola juga disebut sebagai standar untuk bagaimana beberapa elemen dirancang. Misalnya, navigasi atas adalah pola desain yang kita semua temui saat menjelajahi situs web yang berbeda.
Pola mulus adalah pola di mana setiap elemen desain diulang dan digabungkan untuk membentuk keseluruhan. Ini paling umum di latar belakang di situs web, halaman arahan, dan halaman aplikasi.

13. Gerakan
Ini mengacu pada cara mata Anda akan menjelajahi desain yang telah selesai. Elemen terpenting dalam sebuah desain harus diperhatikan terlebih dahulu dan harus mendapatkan fokus paling banyak. Anda dapat mencapai ini dengan posisi yang benar. Misalnya, biasanya yang melihat sebuah desain akan melihat ke pojok kiri atas, lalu ke kanan atas, dan seterusnya. Jadi mengatur elemen desain Anda sesuai dapat membantu menciptakan gerakan dalam desain. Pada contoh di bawah, efek miring pada angka memberikan gerakan dan penekanan.

14. Variasi
Ini biasanya digunakan untuk menghasilkan lebih banyak minat visual. Tanpa jumlah variasi yang tepat, sebuah desain bisa menjadi sangat monoton dan menyebabkan pemirsa kehilangan minat. Keanekaragaman dapat diciptakan dengan berbagai cara. Anda dapat menggunakan elemen seperti warna, font, bentuk, gambar, dan komponen desain lainnya untuk menghadirkan rasa variasi.
Yang mengatakan, perlu diingat bahwa jika Anda hanya mencoba menambahkan variasi demi itu, itu tidak masuk akal. Jenis variasi yang terbaik untuk sebuah desain, adalah ketika ia memperkuat elemen untuk menciptakan pengalaman pengguna yang lebih baik. Dan tentu saja penggunaan variasi harus memperkuat tujuan Anda untuk desain Anda. Meminta desainer Anda untuk beberapa variasi dapat membantu Anda melihat bagaimana Anda melakukan variasi untuk menghasilkan hasil yang mudah dilihat.

15. Kesatuan
Pernahkah Anda menemukan sebuah situs web, atau desain lainnya, di mana elemen-elemen tersebut tampaknya digunakan secara serampangan atau acak? Contoh yang baik adalah iklan surat kabar, di mana hampir sepuluh font berbeda dapat disatukan. Prinsip kesatuan adalah tentang seberapa baik elemen dalam desain yang diberikan bekerja sama. Elemen visual semua harus memiliki hubungan yang jelas satu sama lain, yang berarti bahwa mereka tidak dapat digunakan tanpa berpikir. Ini akan membantu Anda mengomunikasikan pesan Anda dengan cara yang jelas dan kohesif kepada audiens Anda.
16. Garis
Salah satu elemen desain yang paling mendasar adalah garis. Dalam desain grafis, ini adalah dua titik yang terhubung. Garis sangat berguna saat Anda perlu membagi ruang dan menarik perhatian ke area desain tertentu.

17. Bentuk
Entah itu organik atau geometris, bentuk dapat menambahkan banyak intrik pada desain jika Anda tahu bagaimana dan di mana menempatkannya. Bentuk geometris ditentukan oleh proporsi yang seragam. Pikirkan lingkaran, kotak, dan segitiga. Bentuk organik memiliki tepi yang kurang jelas, dan memiliki proporsi yang mengalir bebas. Dalam hal bentuk organik, tidak ada aturan. Pikirkan bentuk-bentuk goyangan dan tipe gumpalan yang tidak sesuai dengan kategori tertentu.
Apakah geometris atau organik, bentuk dapat dengan sengaja dimasukkan atau dibentuk secara alami, di sekitar elemen. Mereka dapat ditentukan oleh batas-batas, garis dan warna dan sering akan menyoroti bagian dari desain. Dan mereka bahkan dapat digunakan untuk membuat metafora visual dalam sebuah desain.

Gabungkan elemen dan prinsip ini untuk menciptakan desain terbaik
Mereka tentu saja merupakan bagian integral dari sebuah desain. Tetapi penting untuk diingat bahwa desain adalah sedikit seni dan sains. Sementara elemen dan prinsip desain yang baik penting untuk diketahui dan diikuti, desain juga membutuhkan penceritaan yang efektif. Akibatnya, setiap desain akan berbeda dan oleh karena itu, apa yang menjadi prinsip dasar untuk setiap desain juga dapat berbeda. Jadi pastikan untuk membagikan kisah merek Anda, dan tujuan desain Anda dengan desainer Anda. Dan bersama-sama Anda akan menghasilkan materi iklan yang membantu Anda melibatkan audiens Anda.
Butuh tim desain yang berpengalaman? Coba layanan desain grafis tak terbatas Kimp dengan berlangganan Kimp Graphics!
