35 Situs E-niaga Responsif Terbaik – Contohnya
Diterbitkan: 2019-09-29
Bertahun-tahun yang lalu, dunia online berkembang dari situs web HTML Web 1.0 sederhana ke situs web Web 2.0, yang menyertakan peningkatan seperti JavaScript dan CSS. Saat ini adalah era “situs web responsif”, yang berarti situs e-niaga harus merespons lingkungan dan kebutuhan pengunjung hanya dengan sedikit penyesuaian dan tanpa gangguan. Di bawah ini adalah daftar 35 situs e-niaga responsif yang memimpin industri.
Situs web "responsif" mudah diidentifikasi; ia memiliki beberapa fitur utama yang membuatnya menonjol. Ini termasuk yang berikut:
A. Cepat, bersemangat, rapi, dan mudah dinavigasi
B. Menyesuaikan ukurannya dengan perangkat pengunjung, apakah itu iPhone, Blackberry, atau iPad
C. Ini membutuhkan pengguliran minimal dan meminimalkan/memaksimalkan, dan tidak mengharuskan pengguna untuk menavigasi melalui banyak halaman
Jika Anda menemukan situs web dengan fitur-fitur yang tercantum di atas, yakinlah bahwa itu adalah situs web yang responsif.
Di bawah ini adalah beberapa contoh situs web e-niaga responsif terbaik yang pernah kami temukan di Internet. Namun, sebelum melanjutkan, izinkan kami menjelaskan mengapa kami menekankan e-commerce.
E-commerce telah mengambil Internet oleh badai. Sebagian besar toko batu bata dan mortir sekarang memiliki kehadiran online, dan orang-orang merespons dengan baik kenyamanan ini. Kami telah menekankan jenis situs web khusus ini karena mereka cenderung membutuhkan aktivitas paling banyak dari pengunjung. Oleh karena itu, situs harus sangat responsif.
Situs eCommerce Responsif Terbaik
Berikut ini adalah situs paling responsif yang kami temui. Pengalaman keranjang dan seluler dari situs-situs ini biasanya luar biasa.
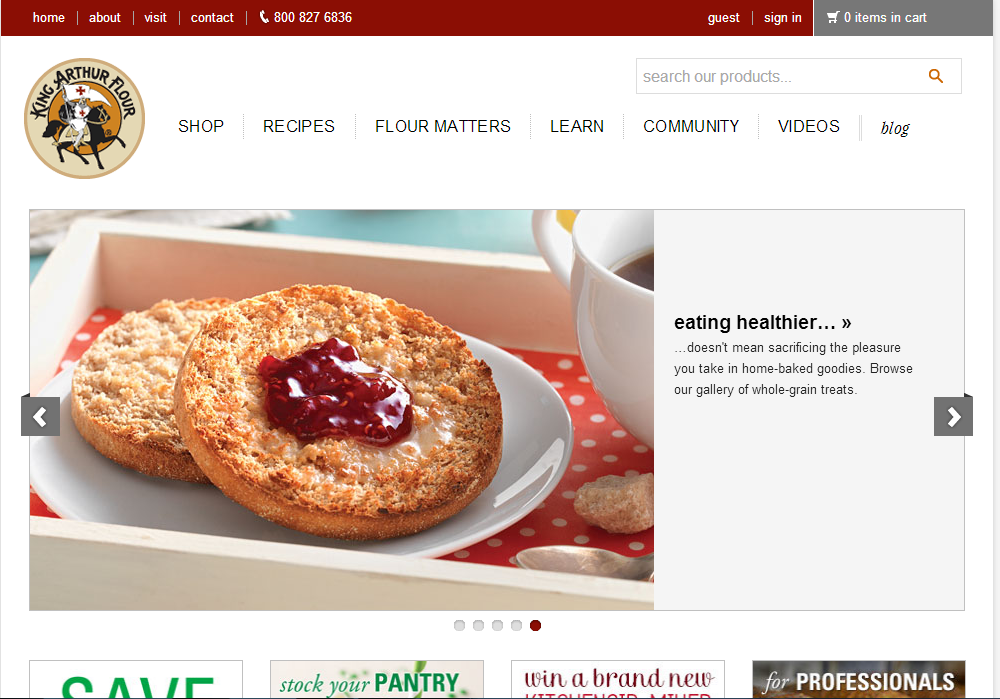
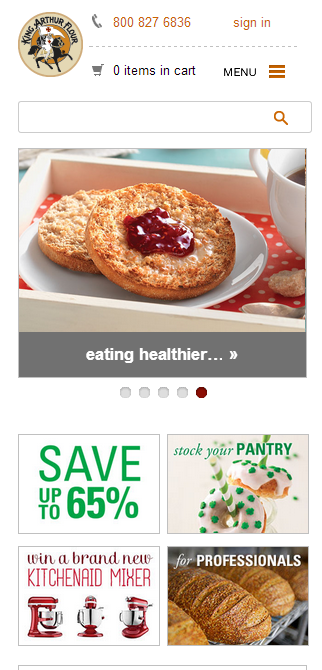
1) KingArthurflour.com
Situs web ini rata-rata diperkirakan 1.150.000 pengunjung per bulan. Ini menampilkan desain yang bersih dan bersemangat dan mudah dinavigasi, bahkan di perangkat seluler. Kolom navigasi mencantumkan semua sub-halaman dalam bentuk horizontal sehingga pengunjung tidak perlu menggulir ke bawah, seperti biasanya.


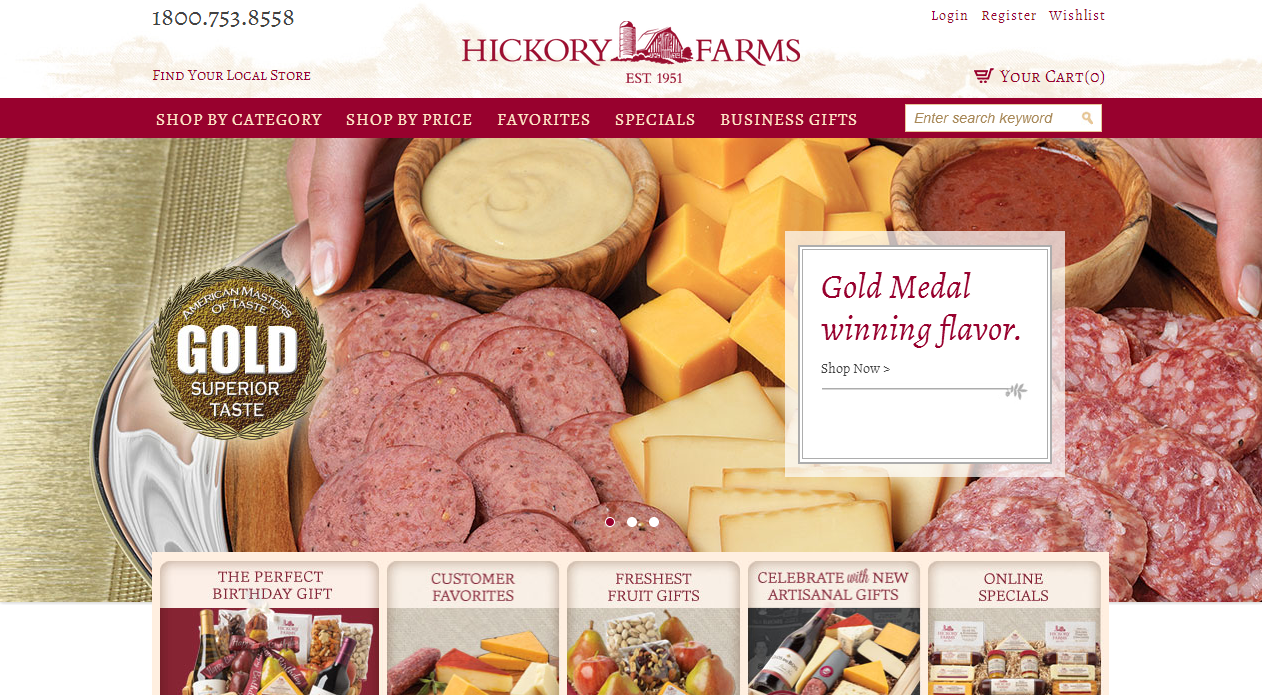
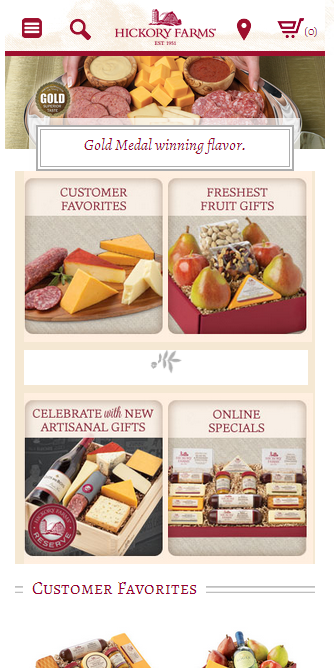
2) Hickoryfarms.com
Apa yang membedakan situs web ini adalah memungkinkan pengunjungnya berbelanja dengan cara yang mereka inginkan. Anda dapat berbelanja berdasarkan kategori atau harga, yang merupakan fitur responsif yang hebat. Situs web ini dirancang dengan indah dalam CSS. Pengalaman Cart mulus, dan navigasi situs web intuitif dan efisien.


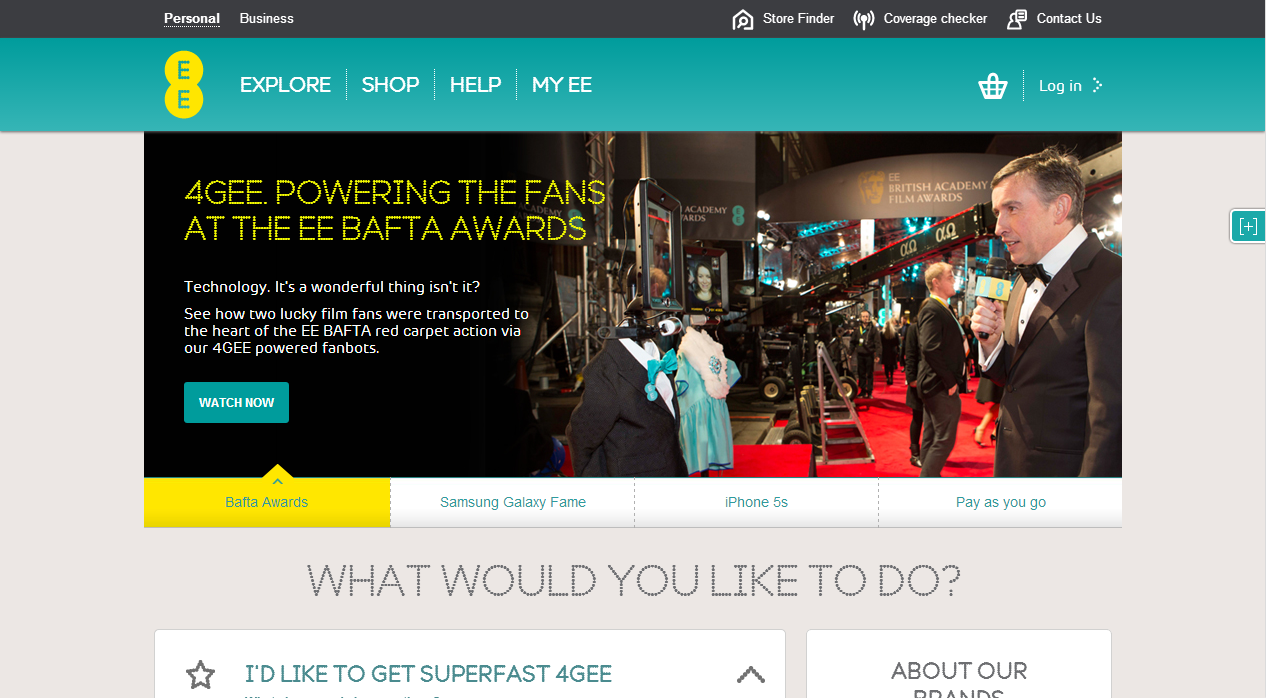
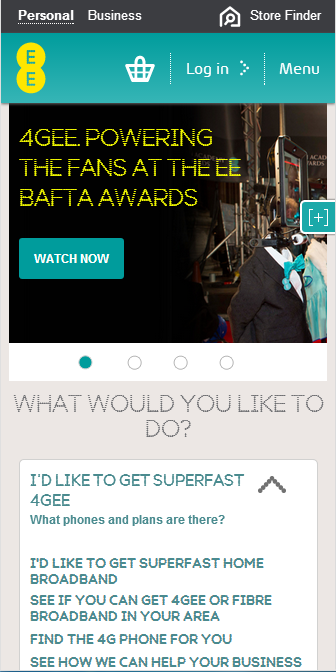
3) Jelajahi.ee.co.uk
EE adalah penyedia layanan jaringan 2/3/4G. Selain hal-hal normal (browsing, cart, dll, yang cukup responsif) website ini memiliki fitur distributor locator dan coverage checker di header atas. Ini sangat tidak biasa, dan menjadikannya situs web penyedia jaringan yang ideal.


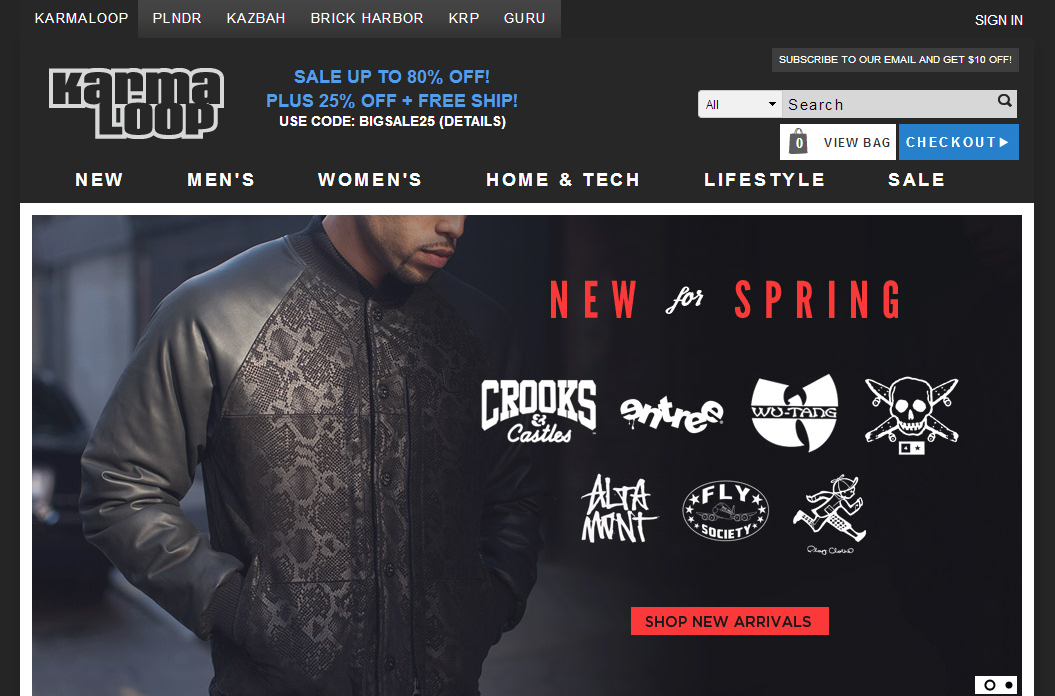
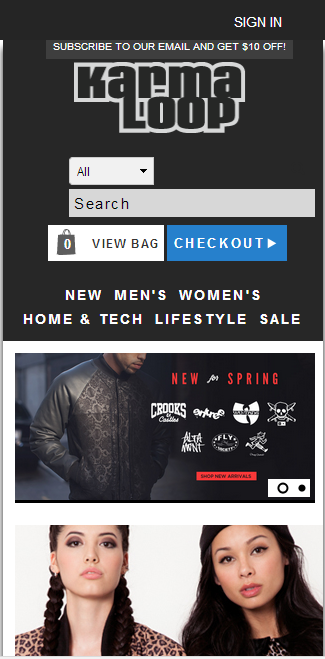
4) Lingkaran Karma
Apa yang paling mengesankan tentang situs web ini adalah bahwa keranjang dan pembayaran berjalan di setiap halaman, dimulai dengan halaman depan. Alih-alih harus pergi ke troli untuk checkout, Anda dapat menekan tombol instan dan melakukan perbuatan. Navigasi yang cepat, mulus, dan mudah, selain responsif seluler yang baik, membuat Karma Loop sangat responsif menurut kami.


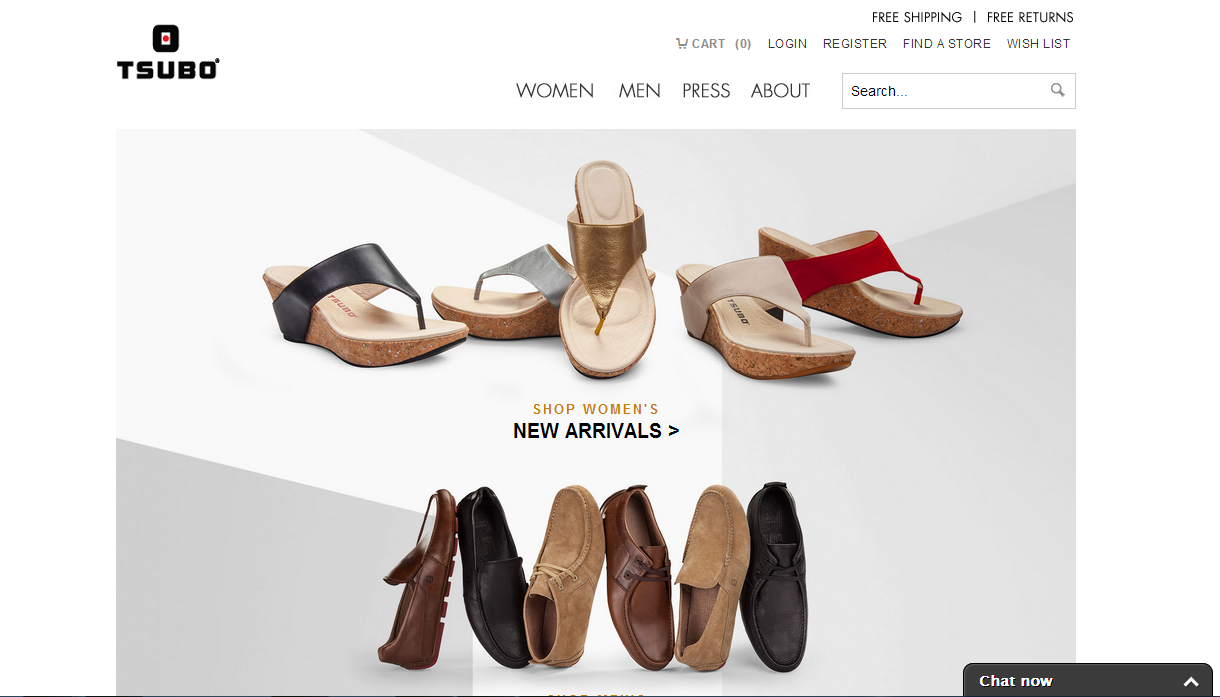
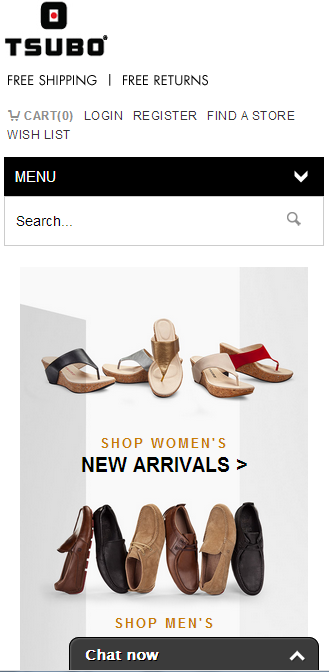
5) Tsubo
Tsubo menjual berbagai alas kaki untuk pria dan wanita. Dengan desain yang bersih dan minimalis, situs ini menyediakan fitur obrolan sebagai opsi yang disematkan di setiap halaman, bukan di halaman tertentu. Anda dapat menggunakan fitur obrolan bahkan saat melihat situs web di ponsel.


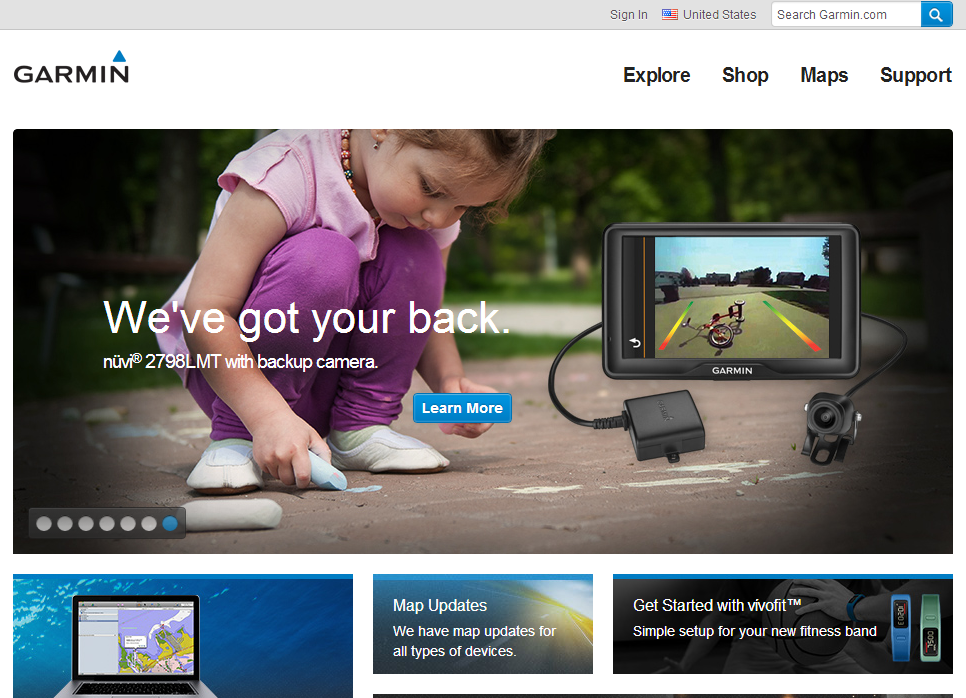
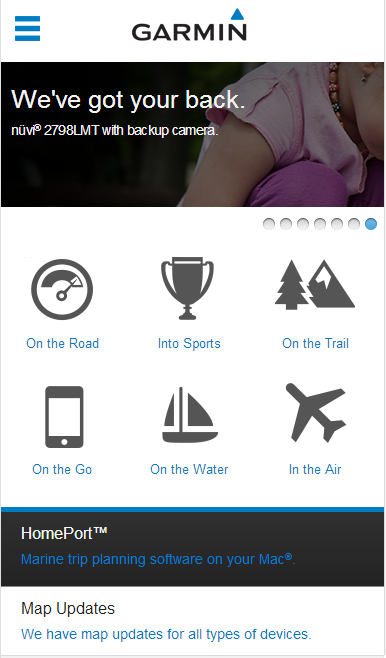
6) Garmin
Situs web Garmin, yang menjual perangkat dan peta teknologi konsumen, kelautan dan penerbangan, menampilkan desain yang tajam dan apik. Ini sangat responsif; navigasi cepat dan mudah. Halaman depan menarik, dan fitur "Peta" (yang memungkinkan Anda menjelajahi kumpulan peta situs) cukup responsif, bahkan saat dilihat di perangkat seluler.


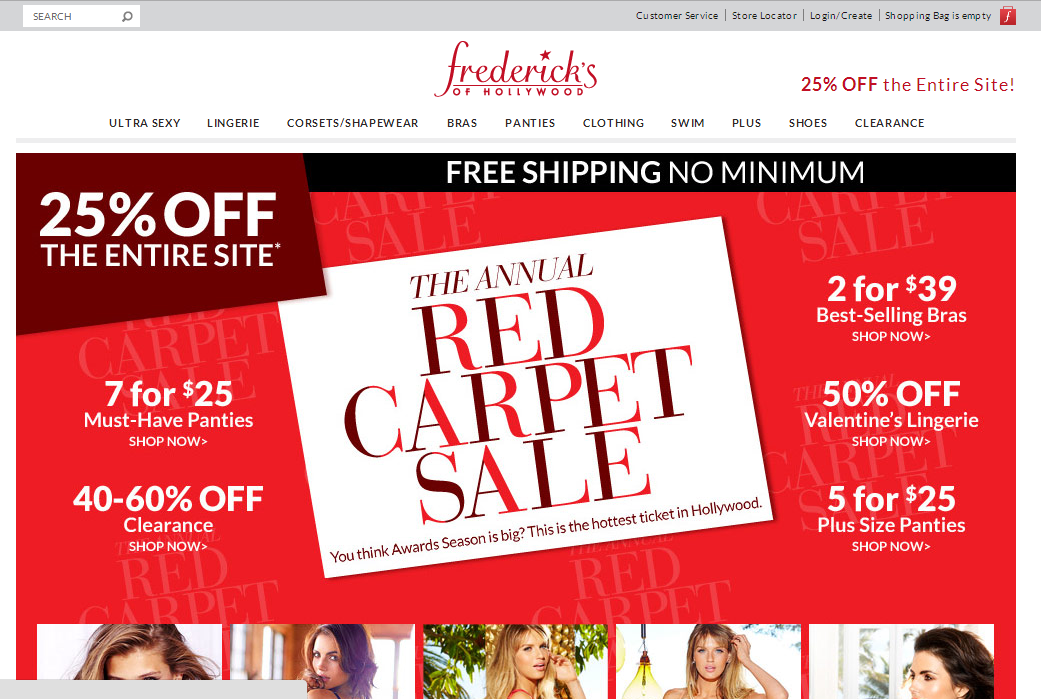
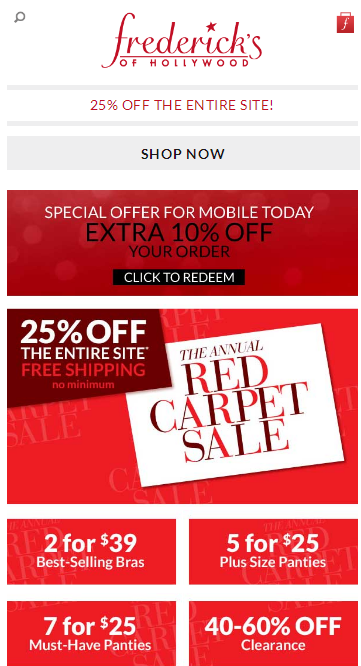
7) Fredericks.com
Fredericks.com menampilkan penggunaan CSS dan Javascript yang cemerlang untuk membuat situs web yang tampak rapi dan responsif dengan warna yang enak dipandang. Pencari lokasi toko, tombol masuk/keluar, dan troli tersedia sebagai tombol di header. Halaman beranda terdiri dari penawaran penjualan dari hampir semua bagian, yang diiklankan di kolom navigasi atas.
Yang sangat mengesankan adalah pencari lokasi toko, yang dapat melacak toko mana pun dalam jarak tertentu dari kode pos yang Anda masukkan. Pengalaman berbelanja dan seluler sangat lancar.


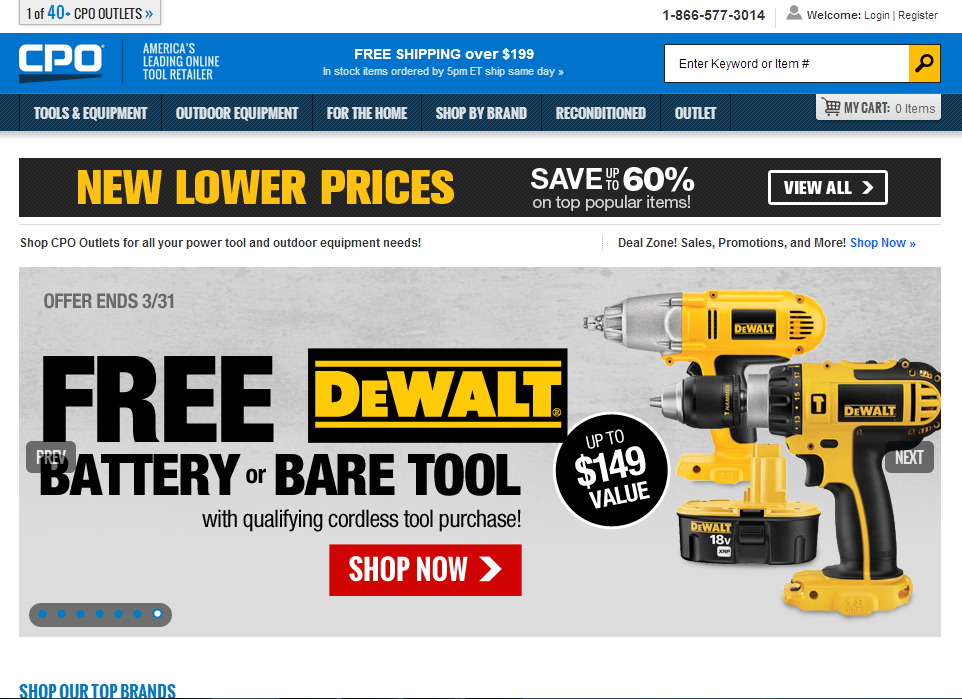
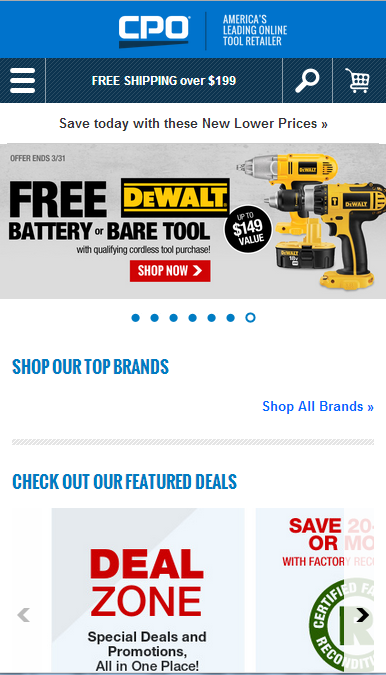
8) CpoOutlets.com
Apa yang sangat mengesankan tentang situs ini adalah kolom navigasi responsif, yang bersih dan tajam, dan menampilkan rentetan opsi dengan gambar ilustrasi di sebelah setiap opsi. Navigasi melalui situs web lainnya juga sangat cepat dan mulus.


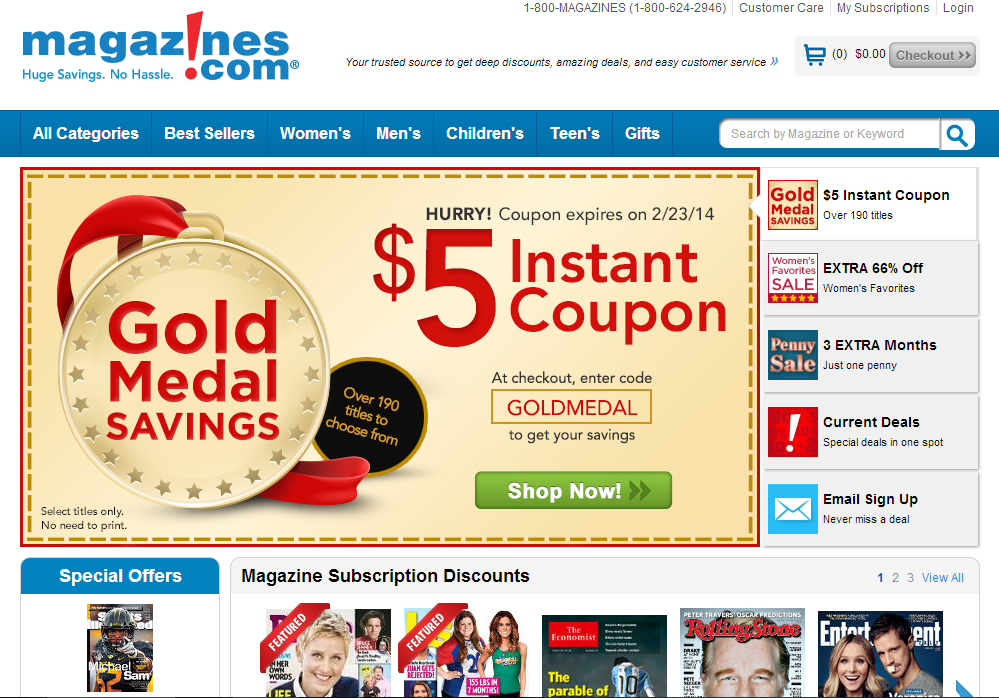
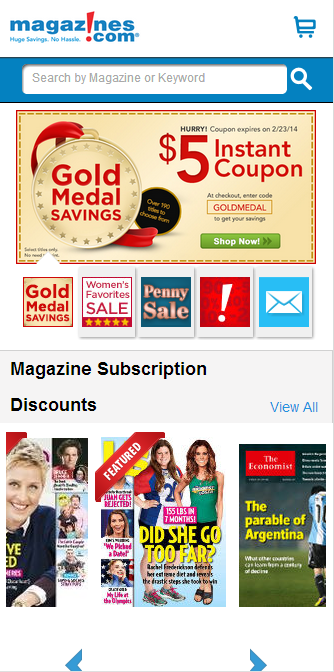
9) Magazines.com
Magazines.com adalah contoh sempurna dari situs web majalah yang terorganisir dengan baik (yang merupakan usaha yang kompleks secara inheren). Kolom navigasi atas mencantumkan semua kategori dan menyoroti kategori penting. Halaman depan menampilkan daftar majalah yang dapat ditambahkan pelanggan langsung ke keranjang. Pengguna juga dapat melihat langganan mereka di halaman depan.


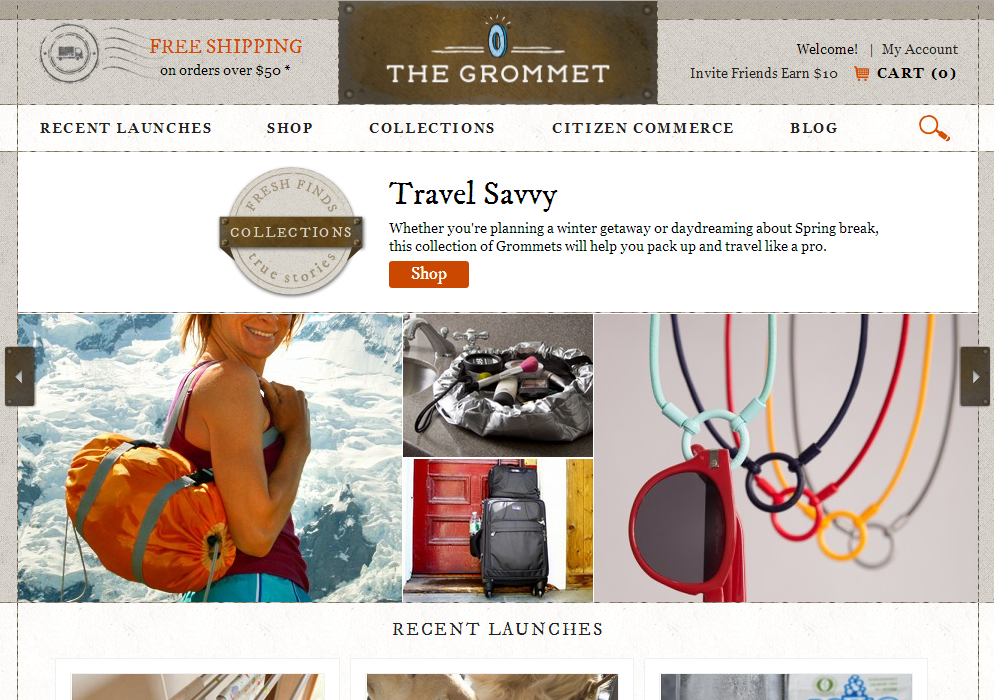
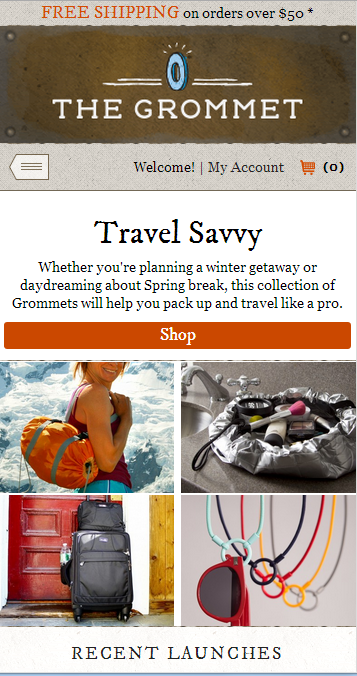
10) TheGrommet.com
Ini adalah salah satu situs web yang lebih responsif dalam daftar. Ini menawarkan hampir semua jenis produk yang dapat dipikirkan, dan memungkinkan orang memposting produk untuk dijual juga. Halaman tempat memposting produk menunjukkan gambar produk dan penjual yang sangat tajam. Navigasinya cepat, dan tidak perlu banyak menggulir atau mengubah ukuran, bahkan saat dilihat di ponsel. Fitur responsif keren lainnya adalah petunjuk atau detail pop-out yang muncul saat pengguna mengarahkan kursor ke tombol tertentu.


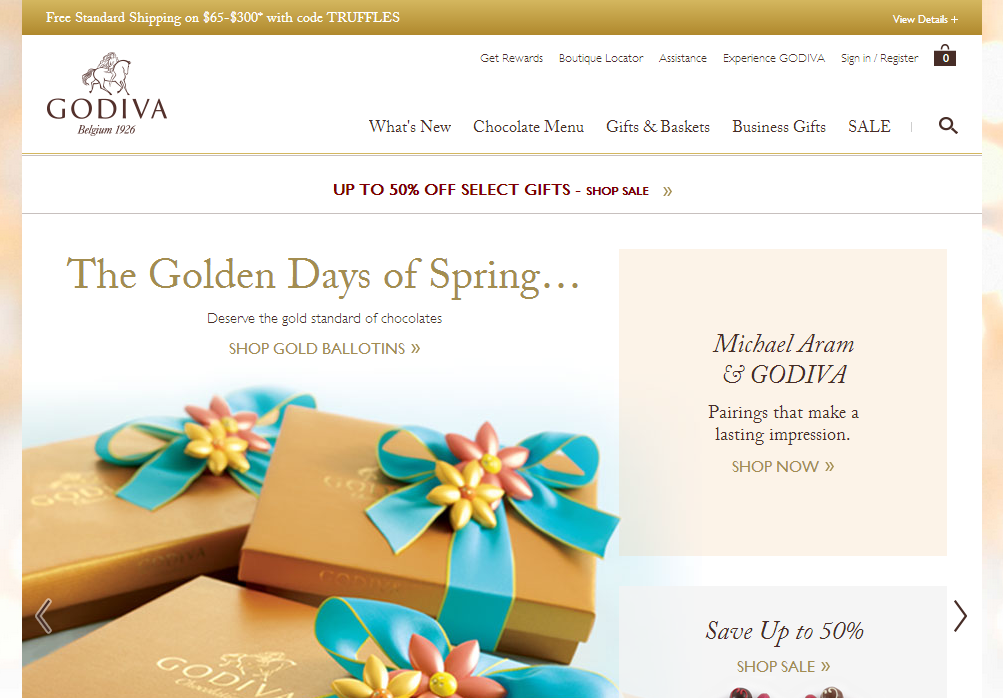
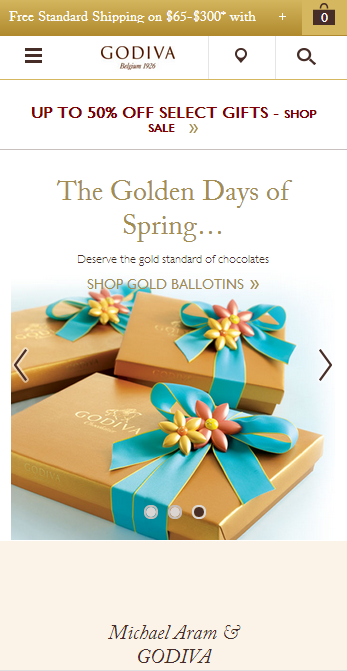
11) Godiva.com
Godiva.com menjual berbagai macam coklat secara online. Dengan pencari butik unik di headernya, dan dengan opsi keranjang dan gambar cokelat yang indah dalam definisi tinggi, tetap menawarkan pengguliran yang mulus, cepat, dan mudah. Situs web ini sangat responsif.


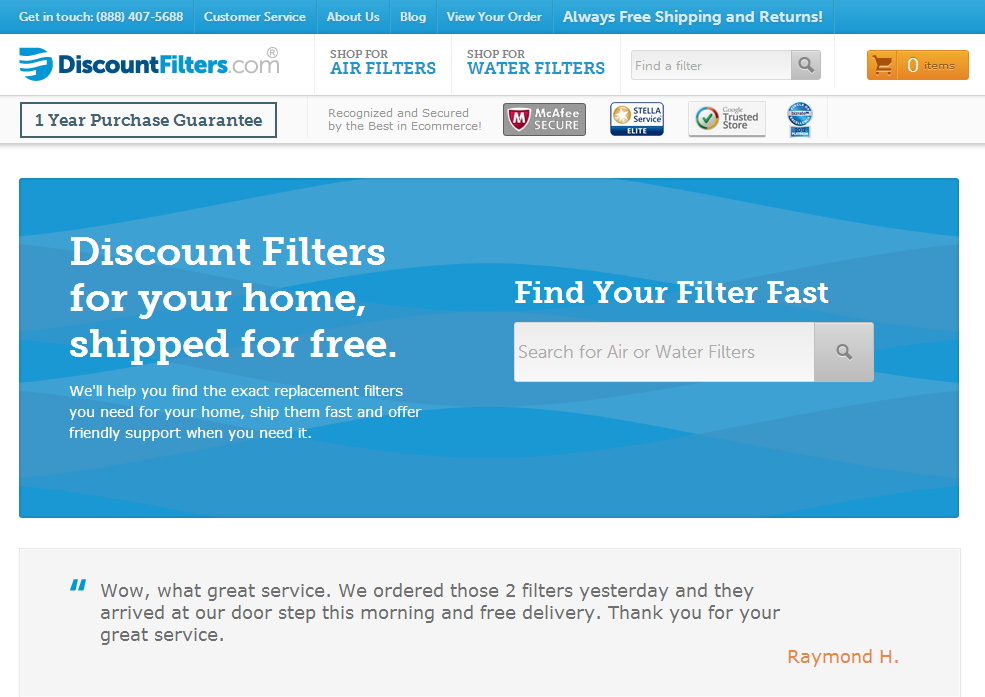
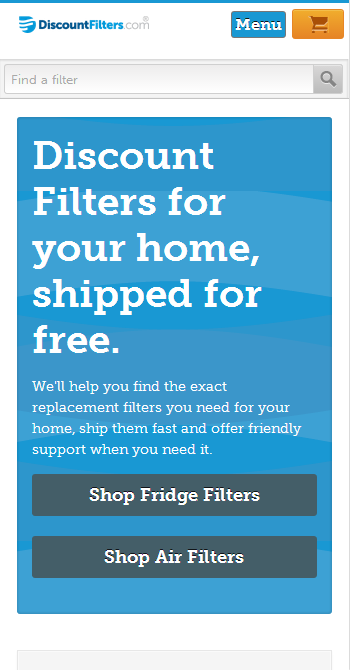
12) DiscountFilters.com
DiscountFilters.com memasarkan berbagai jenis filter Udara dan Air. Tepat di spanduk halaman depan adalah alat pencarian cepat yang memungkinkan pengguna mencari filter pilihan mereka, yang menghasilkan poin respons ekstra untuk situs web. Navigasi cepat dan mulus, dan pengalaman keranjang belanja mulus.


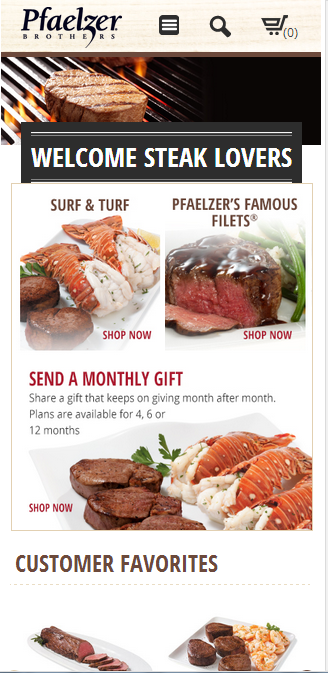
13) Pfaelzer-brothers.com
Yang menonjol dari situs web ini adalah gambar produk yang diilustrasikan dengan indah, dan fitur responsif yang memungkinkan pengunjung berbelanja berbagai potongan daging. Navigasinya sempurna, dan pengalaman keretanya cepat dan aman.


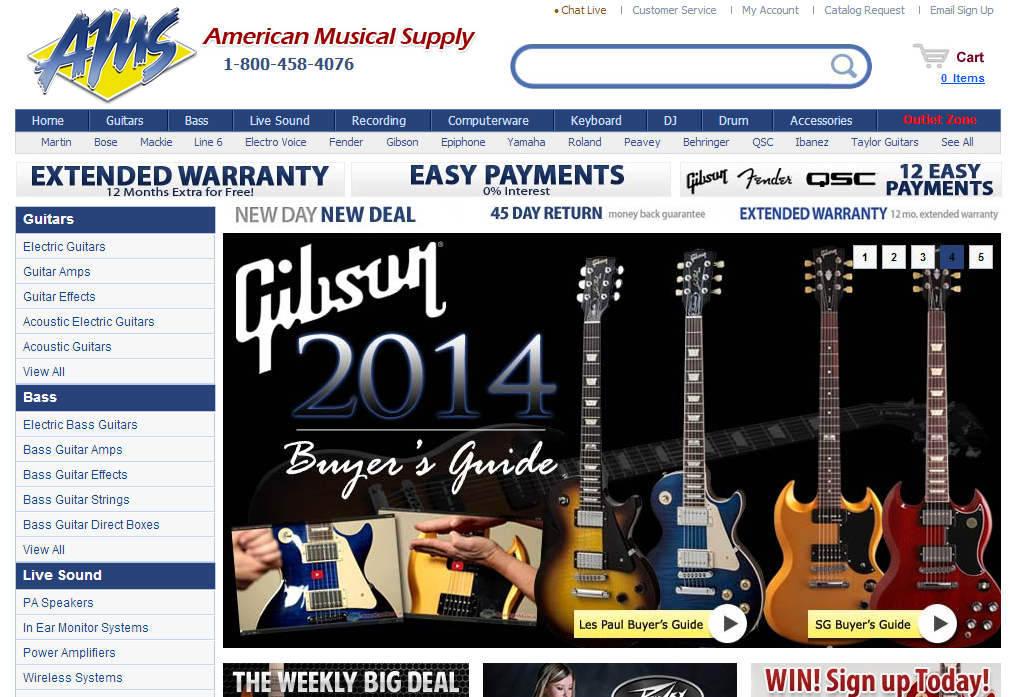
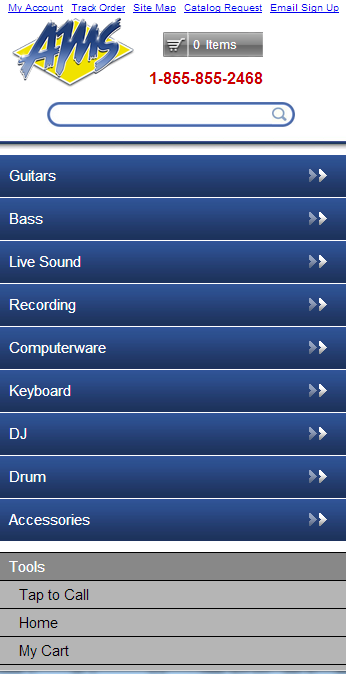
14) Pasokan Musik Amerika
Menampilkan salah satu desain ponsel paling responsif yang pernah kami lihat, situs web AMS menjual produk musik secara online. Ini mempratinjau banyak produknya dengan bilah samping untuk navigasi yang mudah. Pada tampilan seluler, tab ini disatukan menjadi tombol untuk tampilan yang mulus. Sangat responsif.


15) Joann.com
Website ini menjual kain secara online. Dirancang dengan indah dalam CSS, navigasi mudah dan sangat cepat. Halaman depan terdiri dari berbagai gambar produk, yang dapat ditambahkan pengguna langsung ke keranjang mereka. Secara keseluruhan, ini adalah situs web yang sangat responsif.
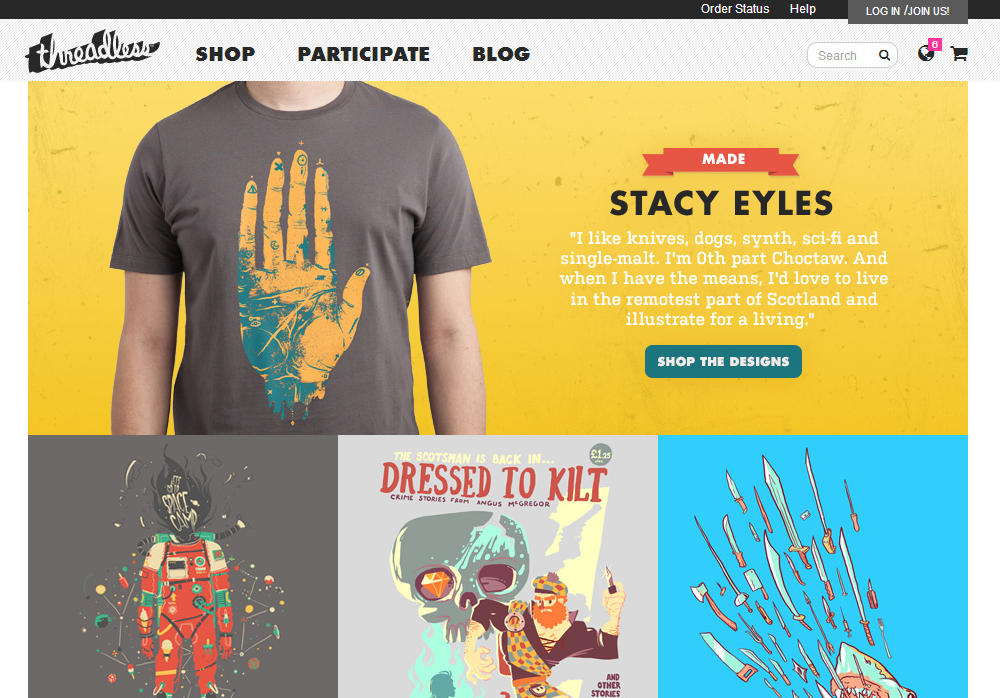
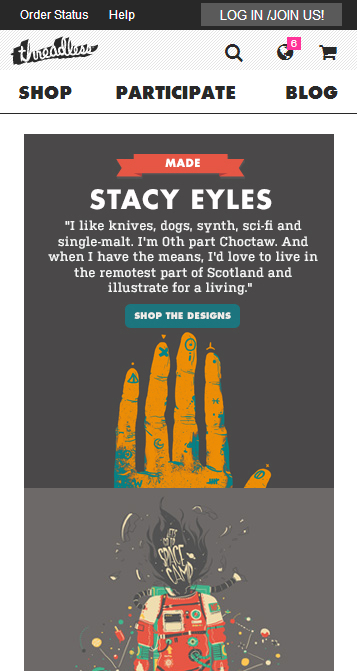
16) Tanpa Thread.com
Toko pakaian online Threadless menampilkan desain web yang sangat cerdas. Mirip dengan tombol notifikasi Facebook, ia memiliki tombol di header yang menunjukkan pembaruan yang berkaitan dengan situs web dan acara uang. Ini memberikan tampilan seluler yang tajam dan pengalaman berbelanja yang luar biasa, dan menawarkan desain yang minimalis namun responsif.


17) Prankplace.com
Aspek yang paling responsif dari Prankplace.com adalah ia menggambarkan setiap kategori produk dalam berbagai cara, tidak ada yang tampaknya tidak perlu. Kolom navigasi atas menampilkan semua kategori, sedangkan bagian bawah menampilkannya dengan ilustrasi. Secara keseluruhan, ini membuat pengalaman menonton pengunjung menjadi mudah dan lancar.
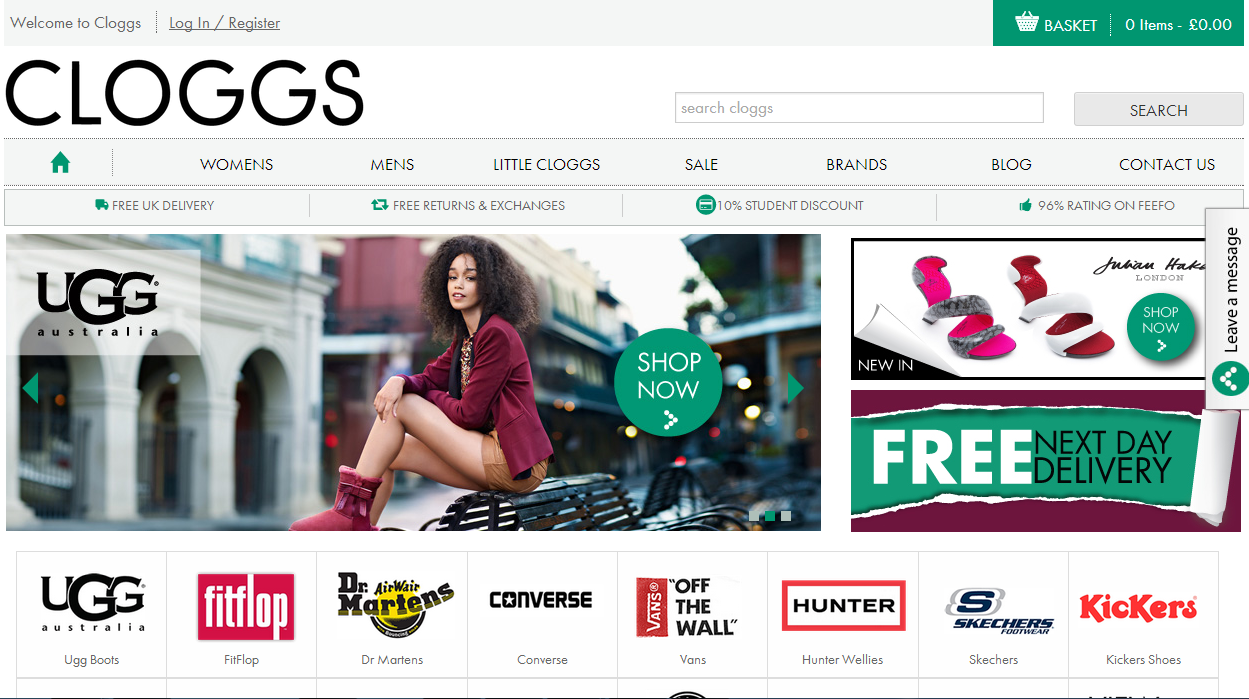
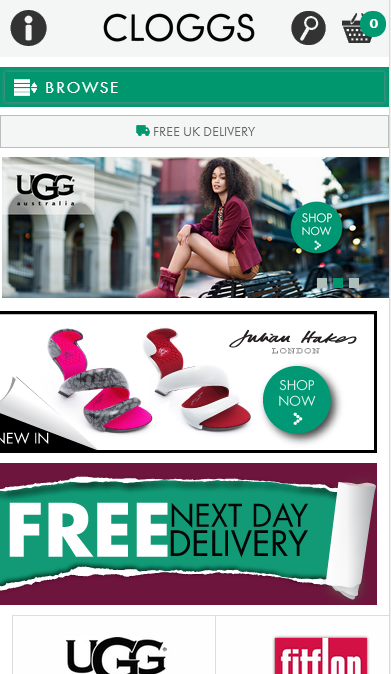
18) Cloggs.com
Cloggs.com, yang menjual pakaian dan pakaian wanita, menampilkan desain yang apik di versi desktopnya. Namun, versi seluler mengambil kue, dengan kaca pembesar dan kereta dimasukkan ke dalam bagian kecil dari header. Pengalaman gerobak juga lancar dan cepat.


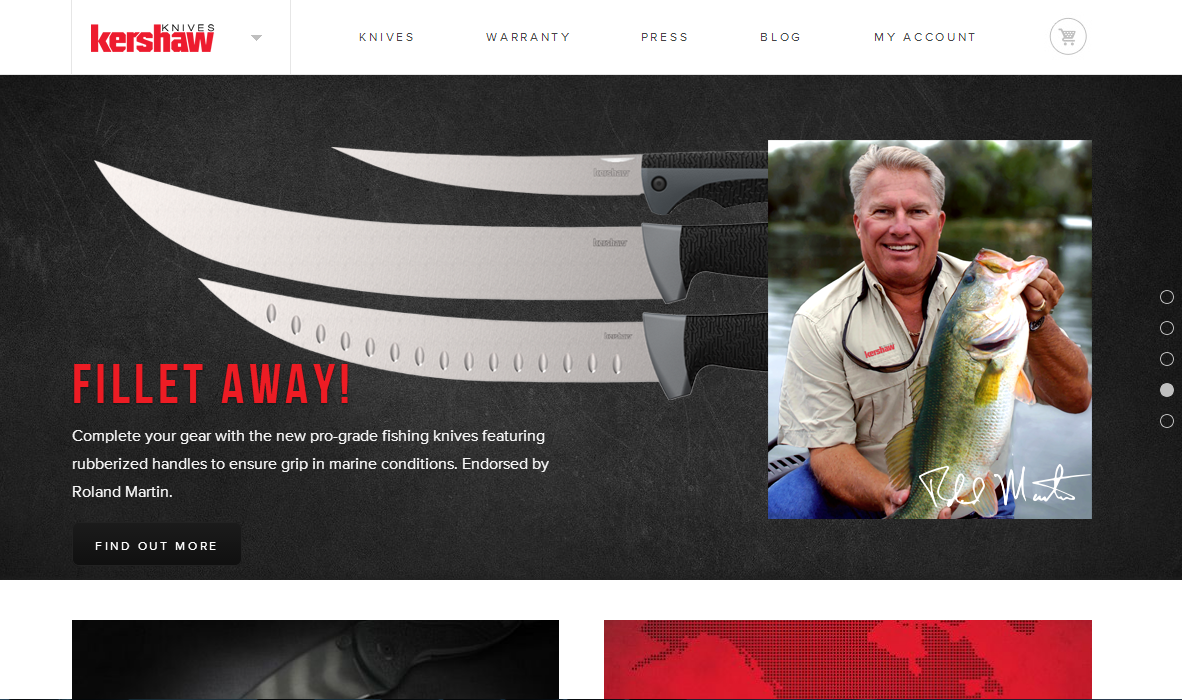
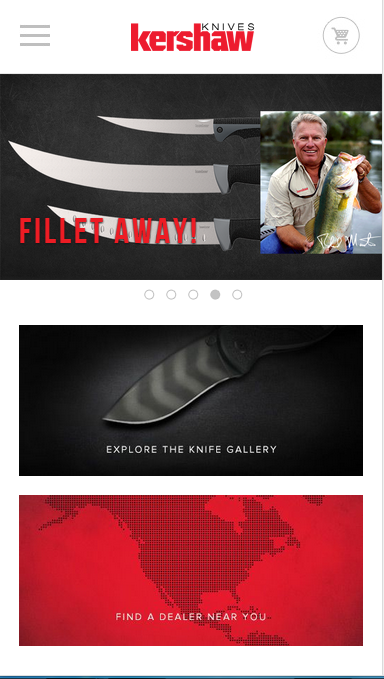
19) Kershaw.kaiusaltd.com
Menjual pisau secara online, Kershaw.kaiusaltd.com menampilkan desain unik di mana spanduk halaman depan tidak bergulir ke atas. Sebaliknya, bagian bawah situs web menggantikannya, yang cukup keren untuk dilihat. Penjelajahan sangat cepat, dan ilustrasi produk tajam dan rapi. Tampilan seluler juga bagus.



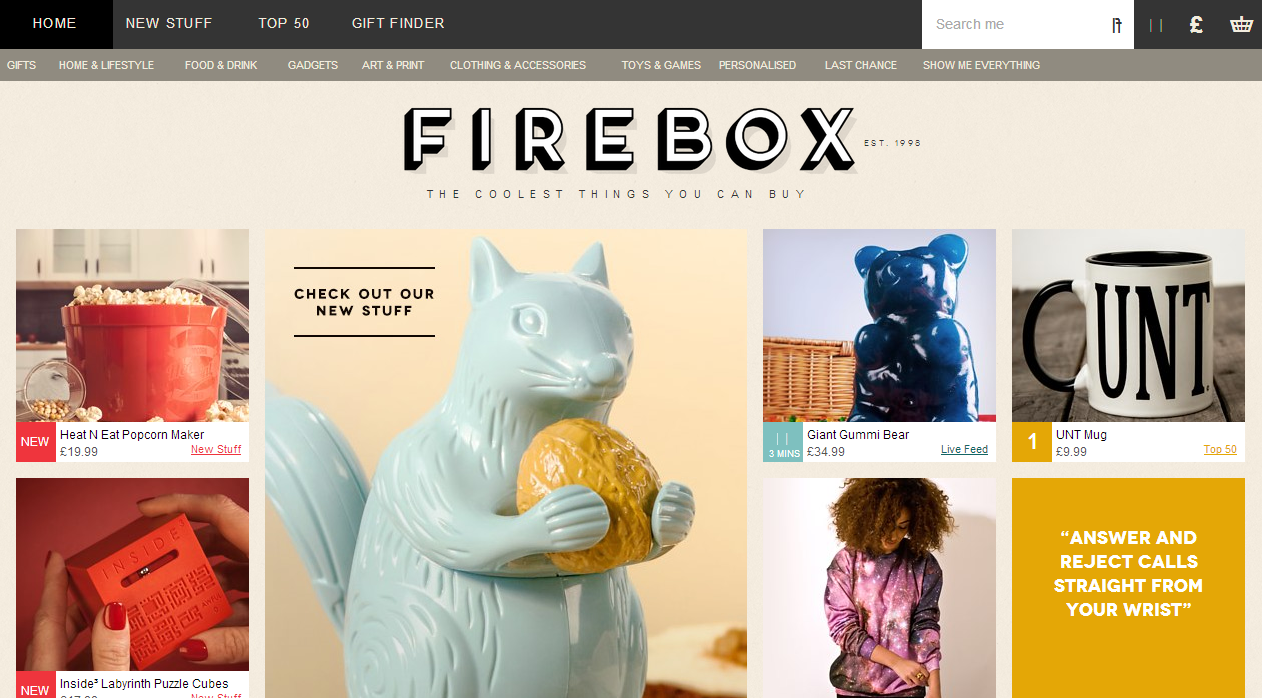
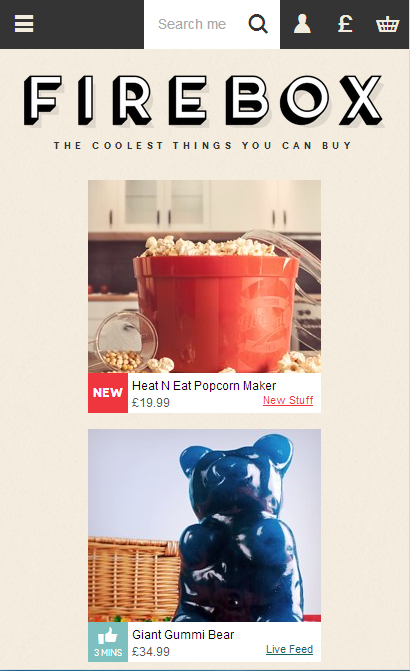
20) Firebox.com
Menjual berbagai macam barang "keren", Firebox menampilkan dua bilah navigasi untuk menampilkan semua kategori. Desain situs web tampaknya ditumpuk sembarangan, namun bekerja dengan baik dalam hal daya tanggap. Ini memungkinkan pengguna mengubah mata uang ke negara mereka, yang juga diharapkan di situs web lain.


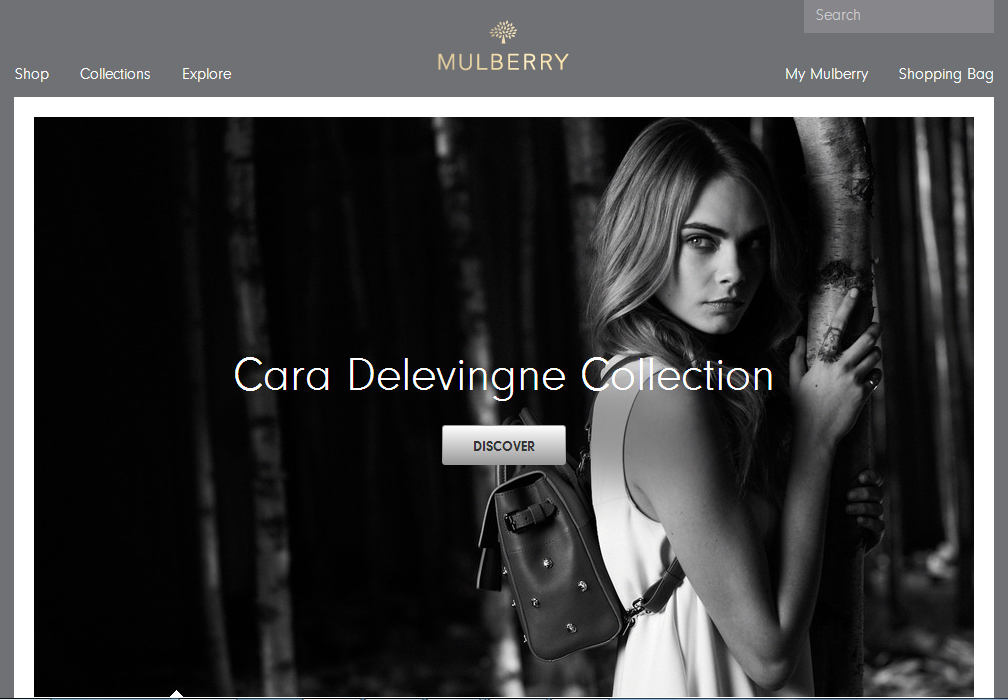
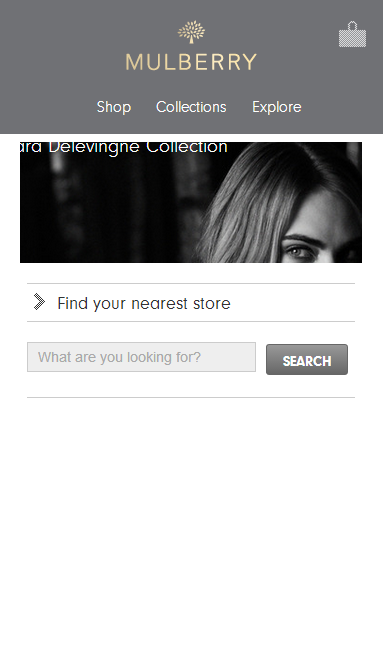
21. Mulberry.com
Sangat cepat namun desain definisi tinggi adalah aset dari situs ini. Ini fitur skema minimalis dan sangat responsif, sehingga Mulberry mengambil kue dalam hal kualitas browsing. Pengalaman menonton seluler juga luar biasa, seperti yang diharapkan. Menggunakan gerobak cepat dan mudah dilakukan.


Responsif Sedang
Berikut ini adalah situs responsif tingkat menengah. Pengalaman yang mereka berikan bagus, meskipun bukan papan atas.
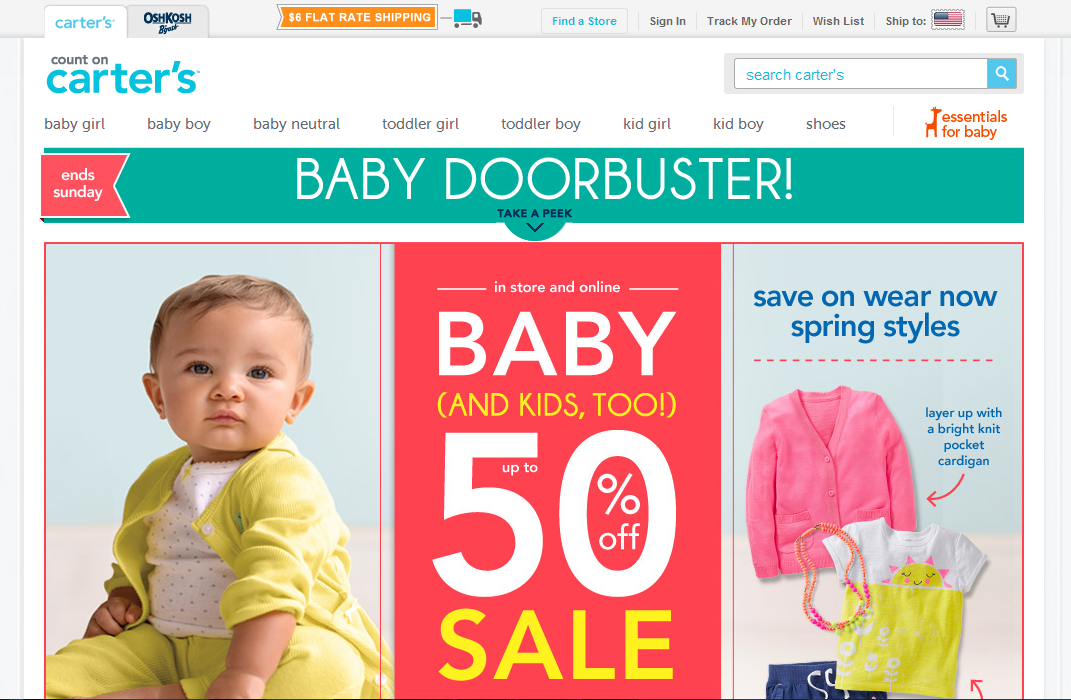
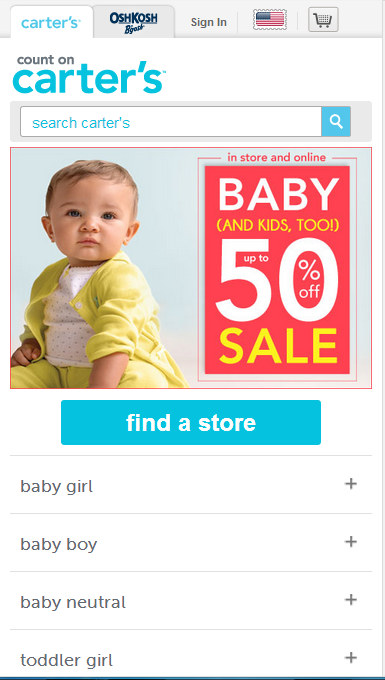
22) Carters.com
Menjual pakaian bayi, Carters.com juga memungkinkan Anda mengunjungi Oshkosh.com melalui header, tetapi ini memuat sangat lambat (dan dengan demikian kehilangan poin untuk responsif). Situs web sebaliknya cukup halus dan mudah dinavigasi, dan tampilan seluler juga layak.


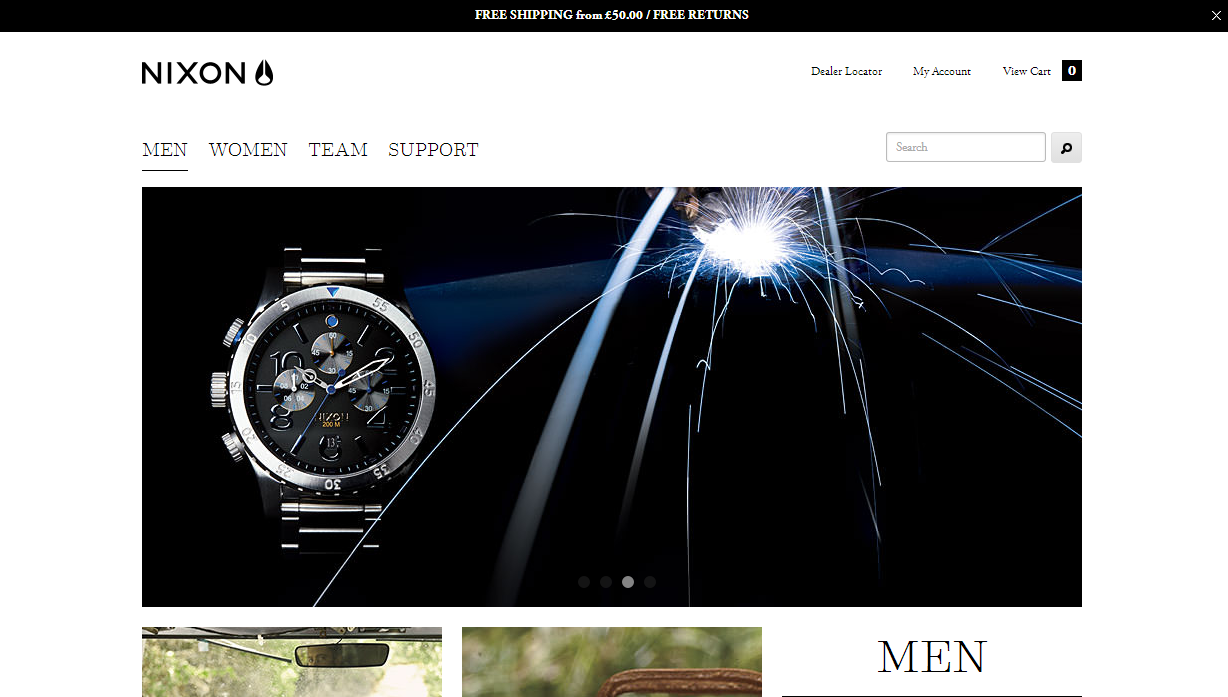
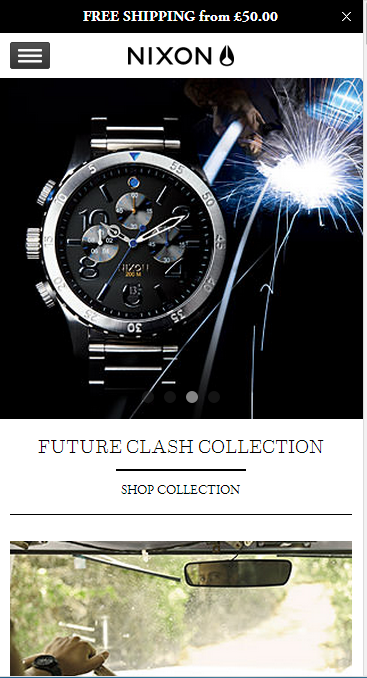
23) Nixon.com
Dari tampilannya, sepertinya situs web yang sangat responsif. Halaman depan menawarkan desain anak ayam, dengan opsi untuk memasukkan bagian pria atau wanita pada contoh pertama. Namun, ia kalah dengan melewatkan kolom navigasi teratas untuk semua opsinya (jam tangan, headphone, aksesori, dll.).


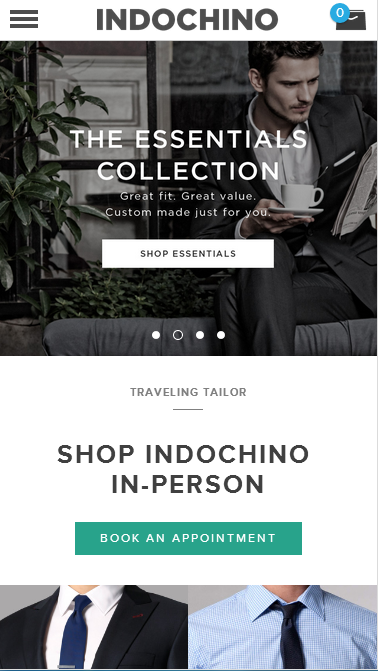
24) Indochino
Menawarkan pakaian pria, situs web ini berfungsi dengan baik sebagai situs web minimal namun responsif. Namun, beberapa spanduk halaman depan lambat dimuat, bahkan melalui koneksi berkecepatan tinggi. Namun demikian, navigasi secara umum cukup cepat, dan pengalaman kereta berjalan lancar dan mudah.

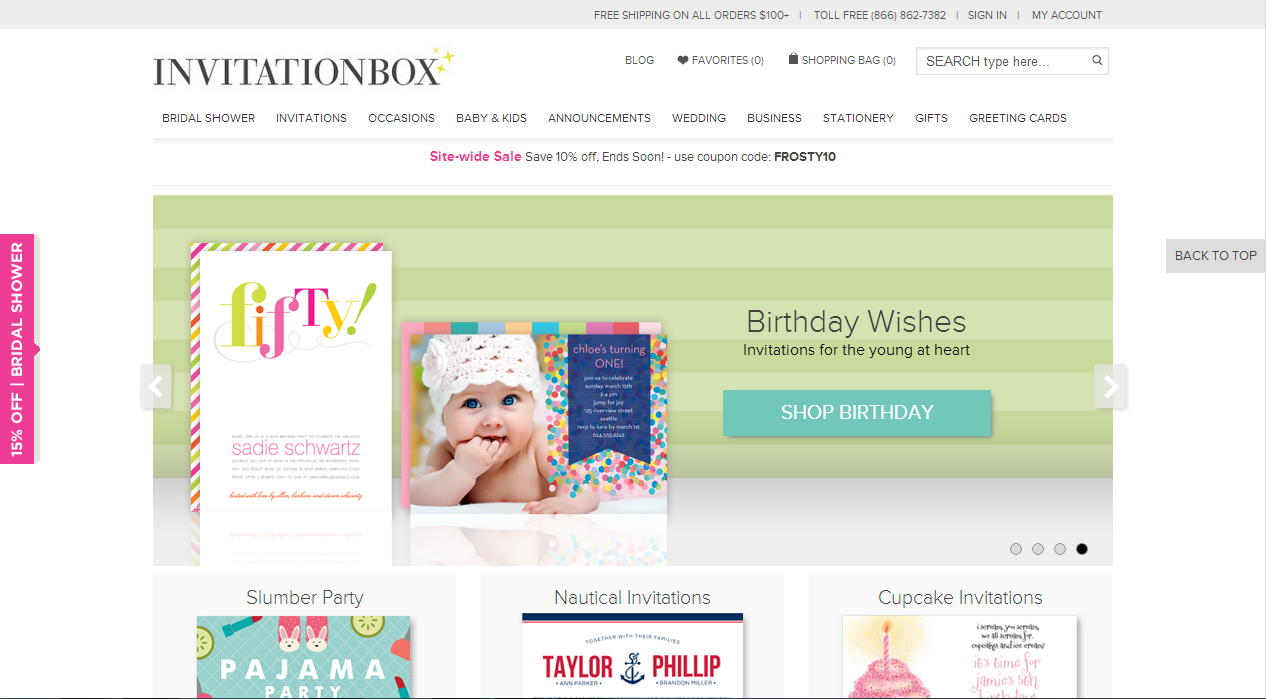
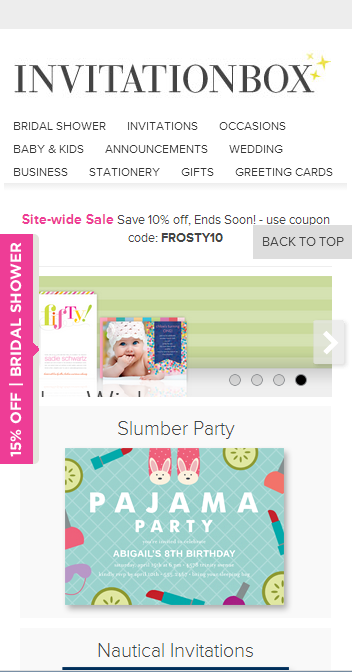
25) Kotak Undangan.com
Kotak Undangan. Com menangani semua jenis undangan, termasuk versi cetak dan buatan tangan. Ini menampilkan desain yang unik—ini mencantumkan semua kategori dan banyak produk unggulan di halaman depan itu sendiri, beberapa di antaranya terus bergulir secara otomatis. Meskipun strukturnya rumit dan sejumlah besar elemen pada halaman, itu cukup responsif.


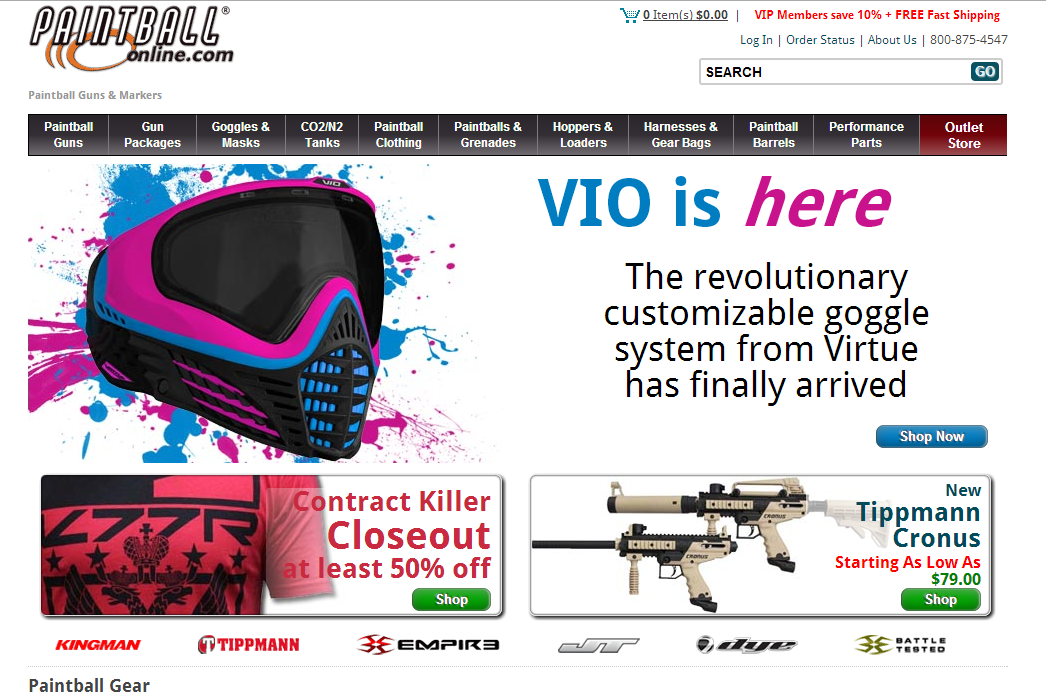
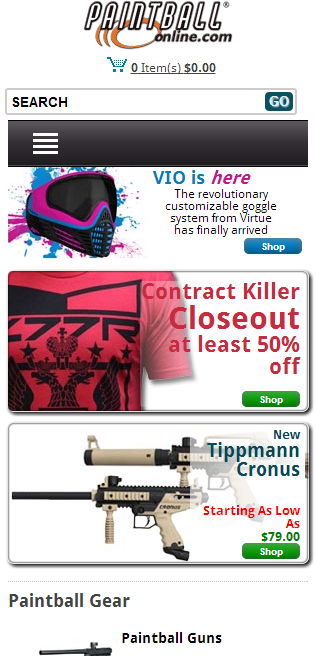
26) Paintballonline.com
Meskipun versi seluler dari situs web ini cukup responsif, versi desktopnya tidak menonjol. Ini memiliki struktur yang cukup kompleks, dan bilah navigasi atas terlihat sedikit terlalu sempit. Namun demikian, pengalaman berbelanjanya lancar, dan secara keseluruhan situs webnya responsif.


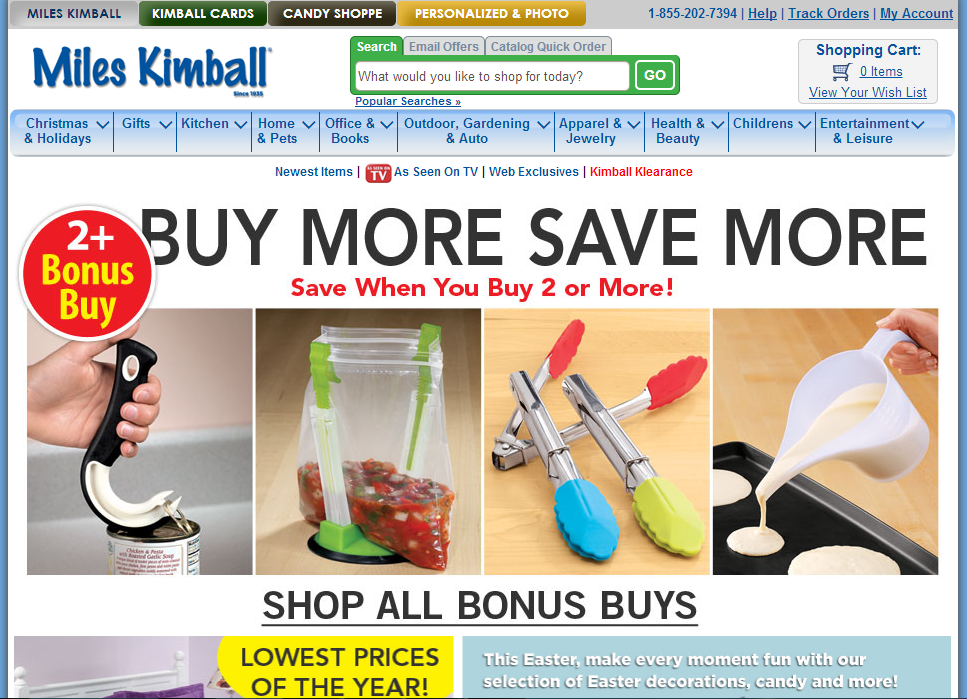
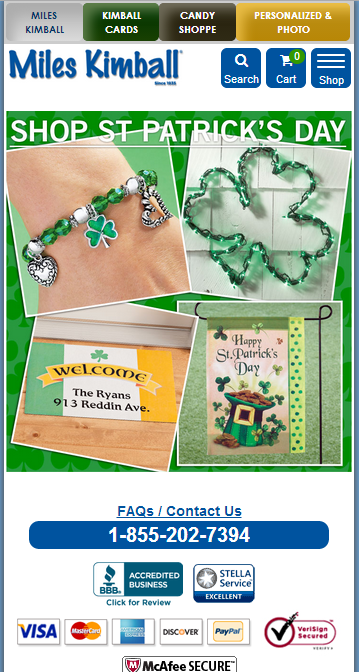
27) MilesKimball.com
Meskipun desainnya sedikit penuh pada versi desktop, situs web ini tetap terlihat responsif. Kolom navigasi atas menurunkan subkategori di bawah kategori dengan cara tarik-turun yang lambat dan mulus, yang mungkin terlihat menjengkelkan. Namun, ini mengidentifikasi kategori di bagian atas dan bawah halaman, termasuk semua tautan penting lainnya. Dengan demikian, mudah untuk menjelajahi situs. Pengalaman seluler rata-rata.


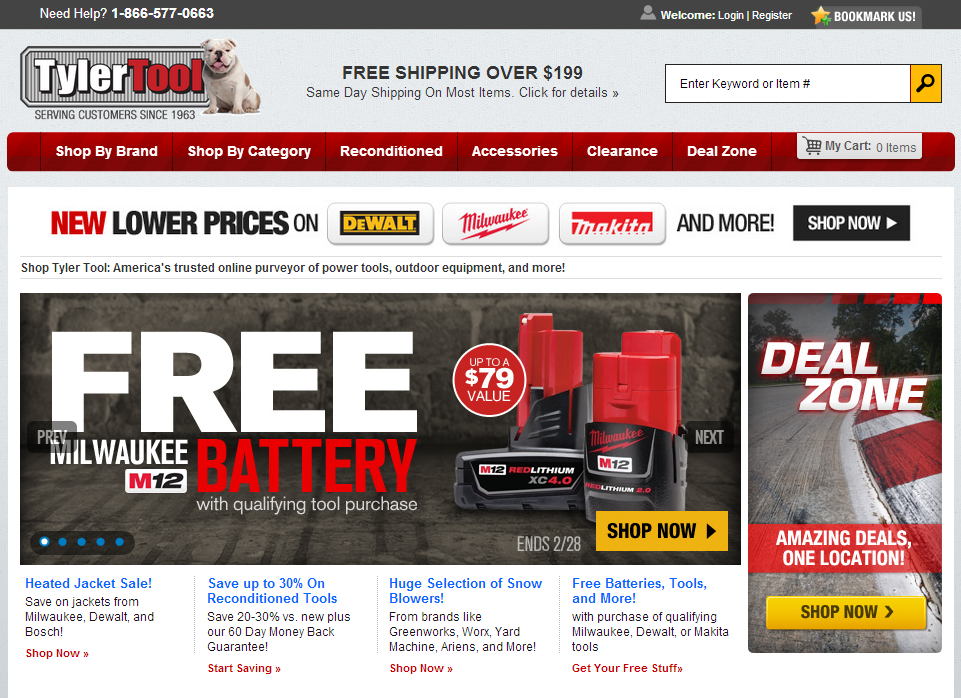
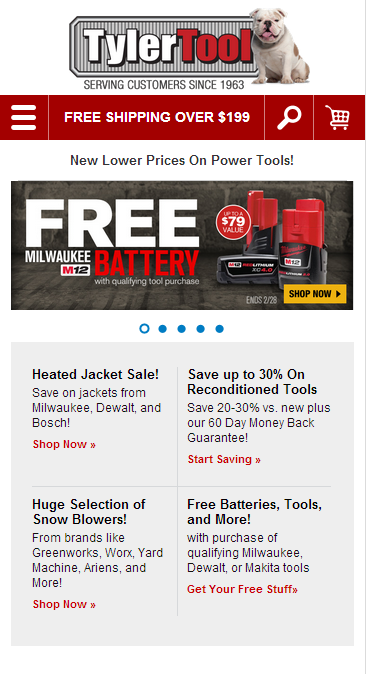
28) TylerTools.com
Berurusan dengan sebagian besar alat perangkat keras, situs web ini memiliki antarmuka bersih yang dirancang dalam CSS dan Java, dengan gambar produk yang jelas dan ilustratif. Pengaya "Bookmark" yang tidak berguna di header dapat digunakan dengan lebih baik. Pengalaman seluler dan belanja tidak apa-apa, namun tidak ada yang perlu ditulis di rumah.


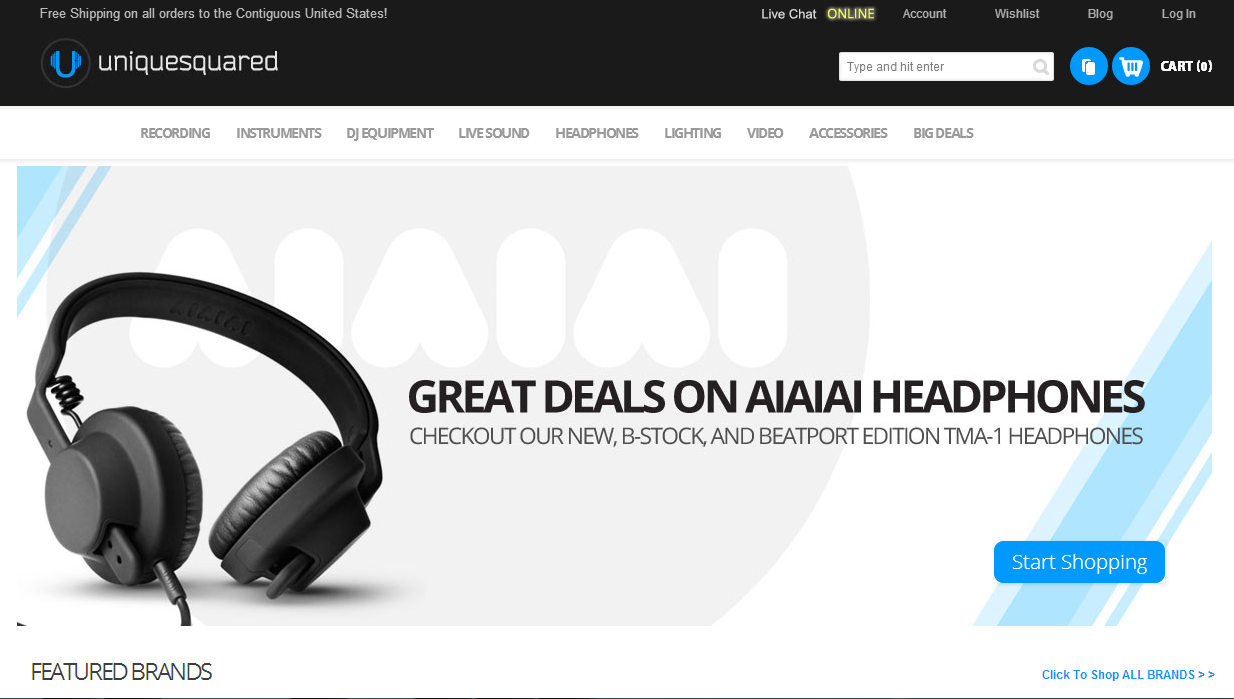
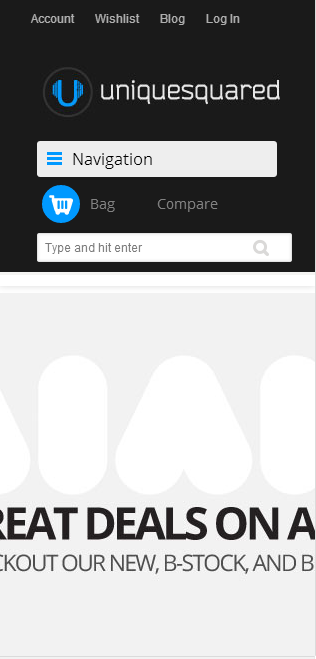
29) UniqueSquared.com
UniqueSquared.com menjual produk musik secara online. Situs webnya dirancang dengan cerdas untuk desktop. Navigasi yang mulus, antarmuka yang bersih, dan gambar definisi tinggi (namun cepat dimuat) adalah beberapa yang terbaik. Namun, situs web seluler sangat kontras; gambarnya yang tidak berkontraksi menunjukkan bahwa itu tidak dibuat untuk responsif seluler.


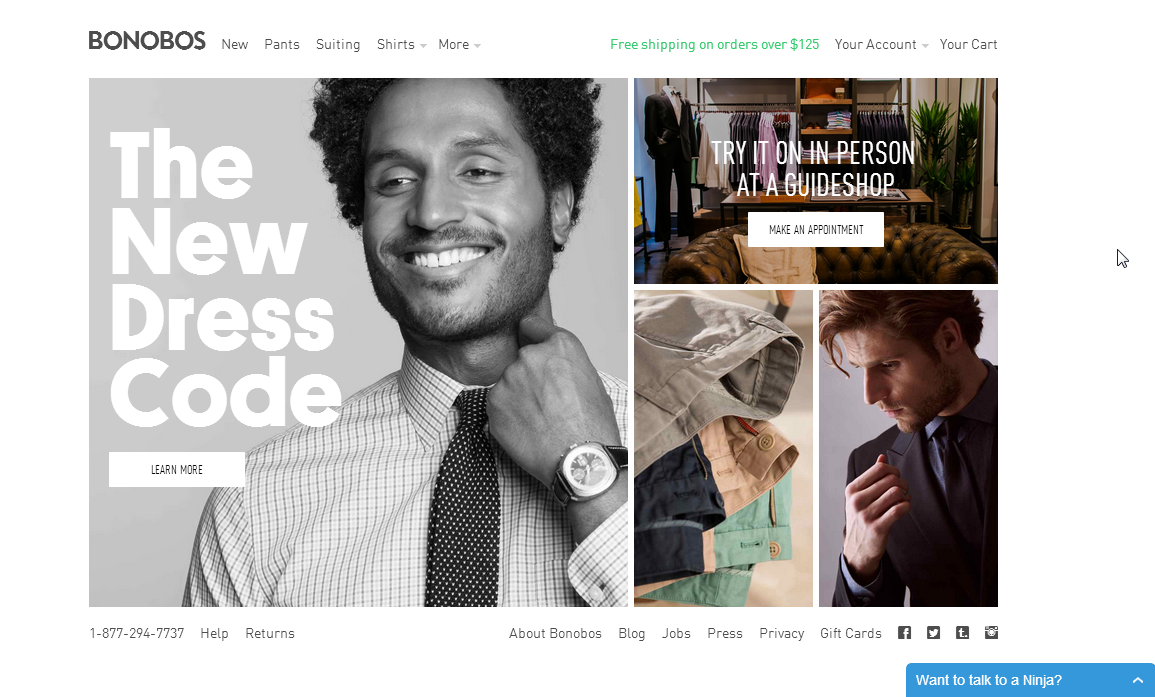
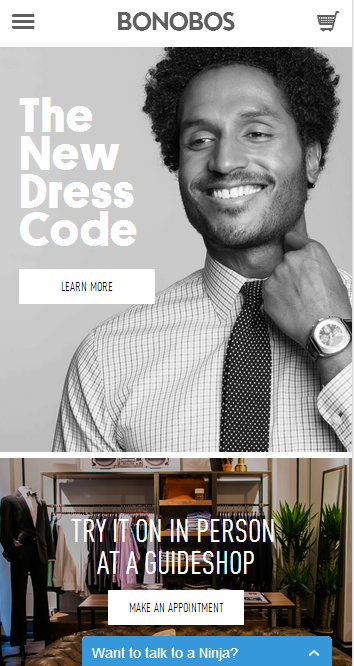
30) Bonobos.com
Hal yang hebat tentang situs web ini adalah halaman depan minimalis, namun tidak meninggalkan detail di subhalaman. Ini sangat mudah dinavigasi, dan memiliki fitur pencari lokasi toko dan opsi penetapan janji temu di halaman depan, yang menjadikannya situs web responsif.


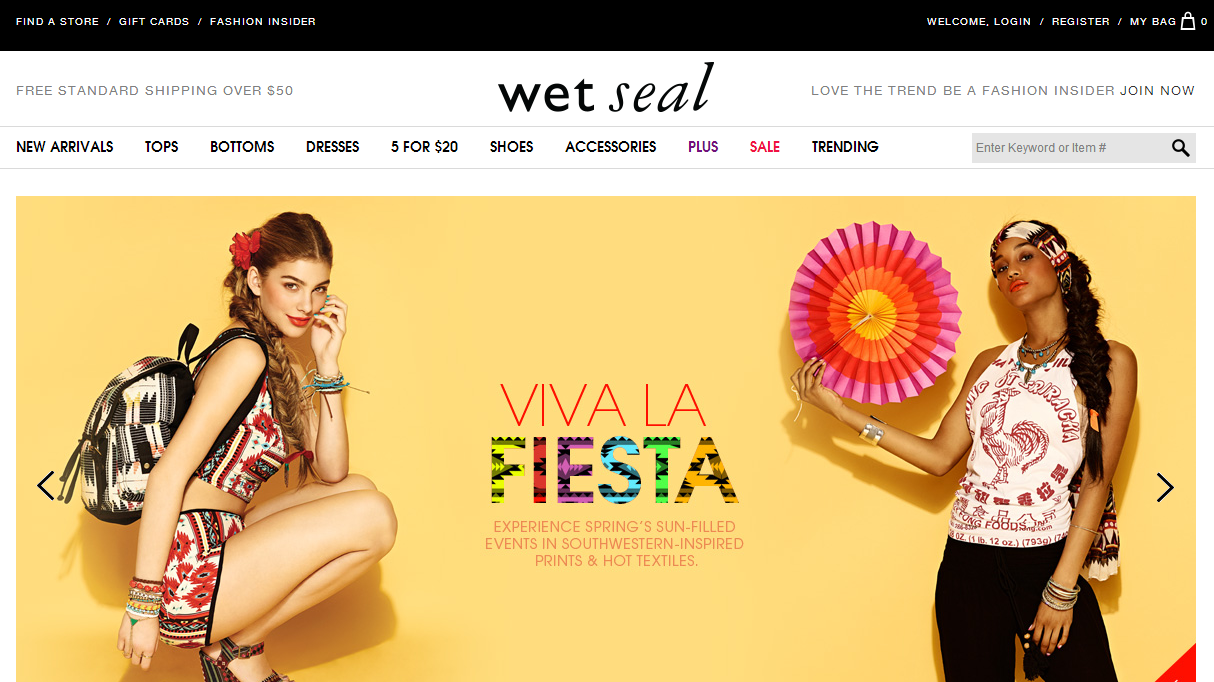
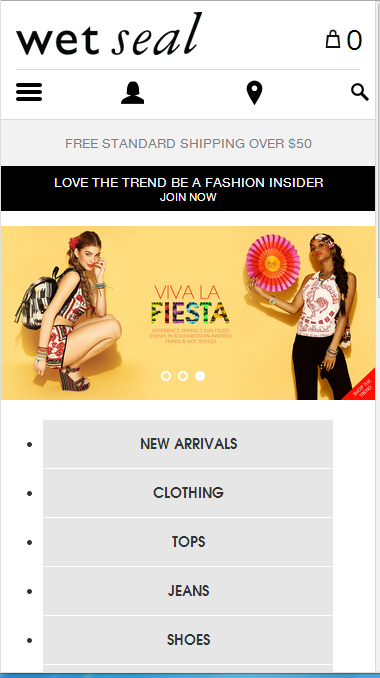
31) WetSeal.com
Pengalaman menjelajah di WetSeal responsif. Meskipun skema warna yang sengaja menarik tidak menyenangkan, menu tarik-turun yang responsif dan penempatan keranjang, pemeriksa pengiriman, dan penawaran penjualan yang muncul di halaman depan memudahkan navigasi. Namun, pengalaman berbelanja tidak terlalu mulus, karena tombol "Tambahkan Ke Tas" berhenti berfungsi saat halaman dimuat.


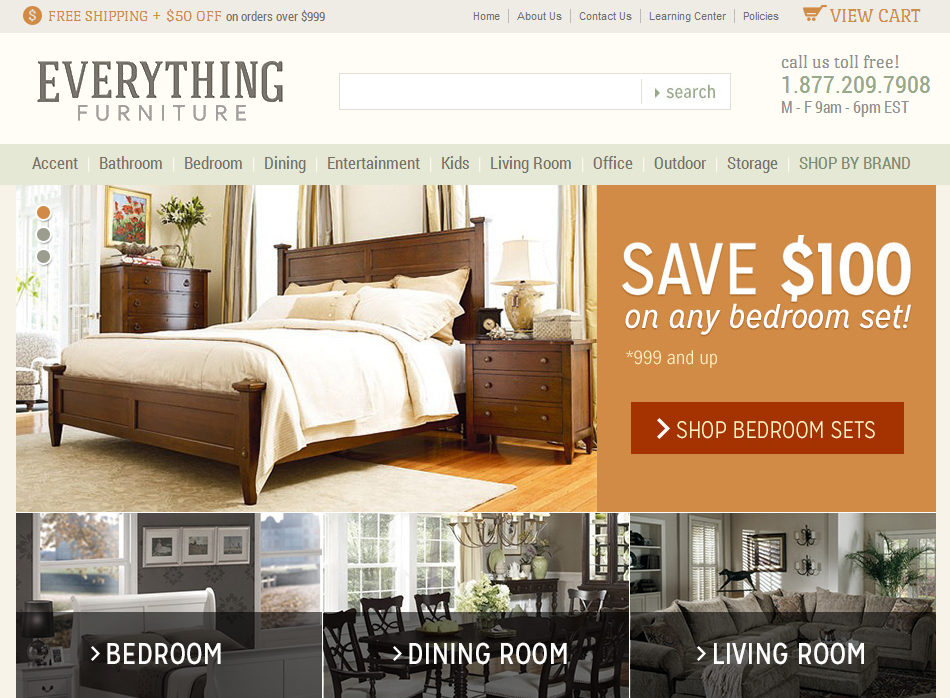
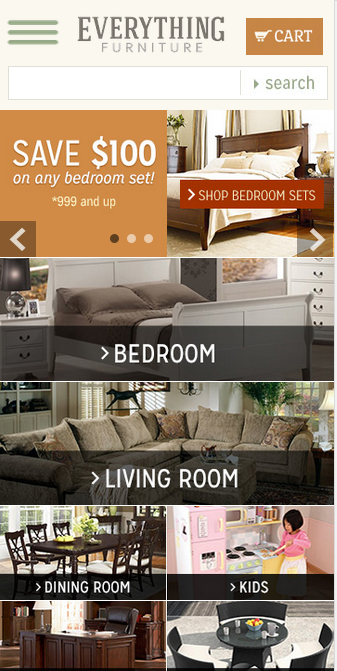
32) Everythingfurniture.com
Situs web ini menampilkan desain minimalis namun responsif, dan menampilkan berbagai jenis furnitur untuk dijual. Strukturnya bagus, menghasilkan poin responsif. Menjelajah dan berbelanja bukanlah hal yang perlu dikeluhkan. Secara keseluruhan untuk apa yang ingin ditampilkan situs web, cukup responsif.


Responsif Rata-Rata hingga Rendah
Situs-situs yang tercantum di bawah ini kurang responsif. Desain dan pengalaman mereka biasanya rata-rata atau di bawah rata-rata.
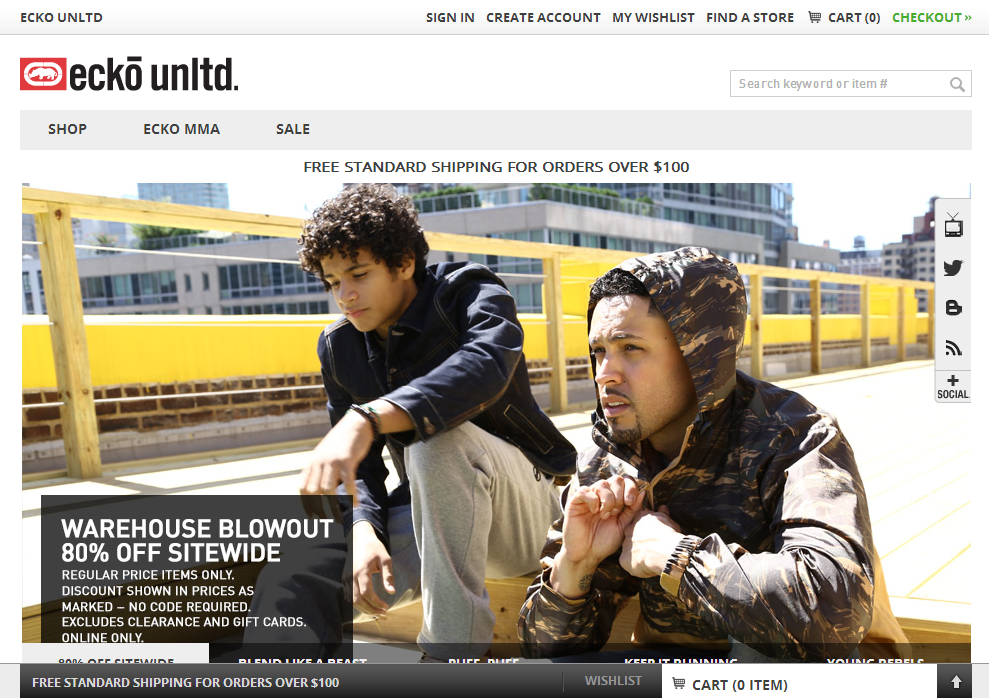
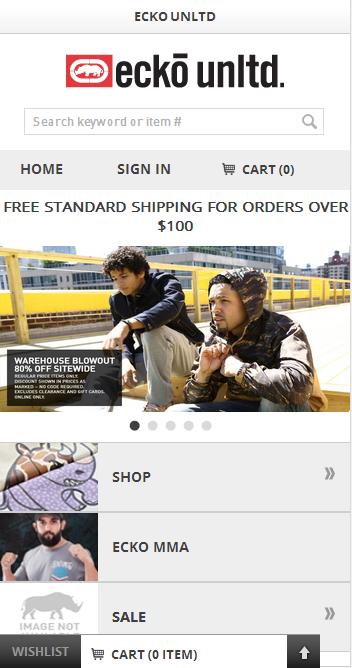
33) EckoUnltd.com
Meskipun desain situs webnya tidak bagus, dalam hal daya tanggapnya, ini berfungsi dengan baik. Tombol media sosial yang terintegrasi ke spanduk depan memberikan tampilan yang ramai dan menghambat navigasi yang mudah. Keranjang dan pengalaman seluler tidak ada yang perlu dikeluhkan; namun, kami berharap pengguna seluler mungkin mengalami sedikit masalah dalam menggunakan situs ini.


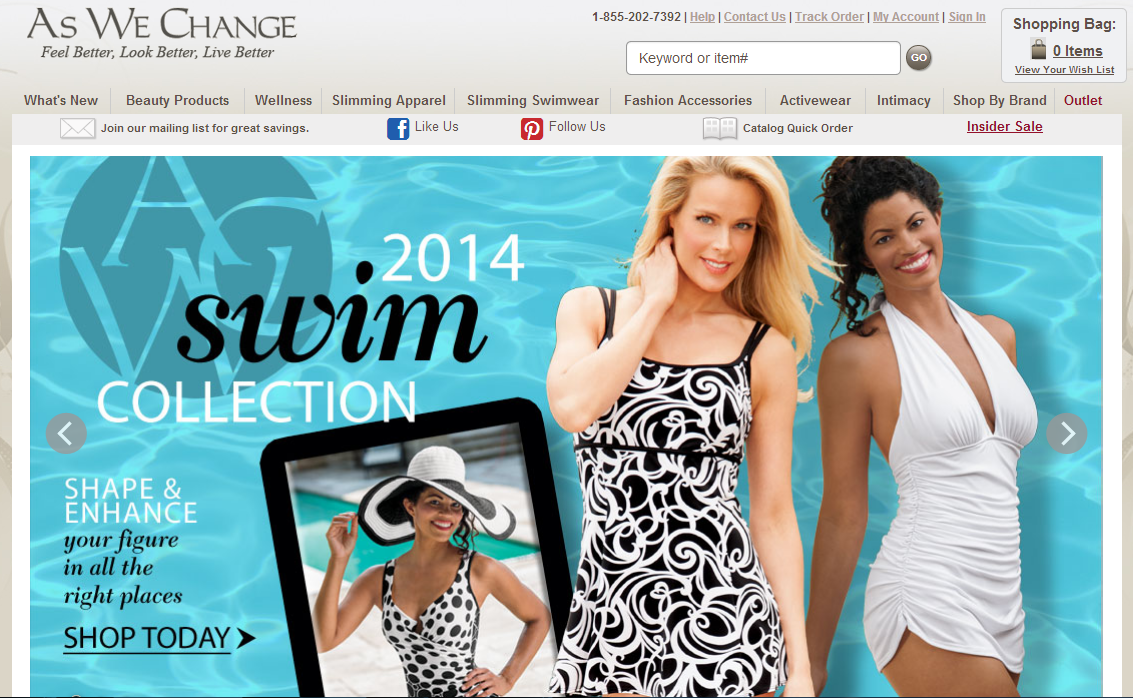
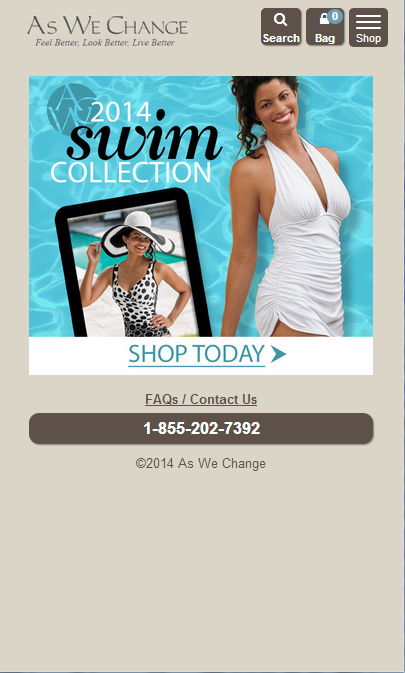
34) Aswechange.com
Sebuah pengecer pakaian wanita, situs web ini memiliki struktur rumit yang membuat navigasi menjadi kacau, bahkan melalui koneksi berkecepatan tinggi. Spanduk berputar halaman depan bergerak perlahan. Namun, situs web lainnya beroperasi dengan cukup lancar. Gambar produk yang cerah dan ilustratif mendukungnya.


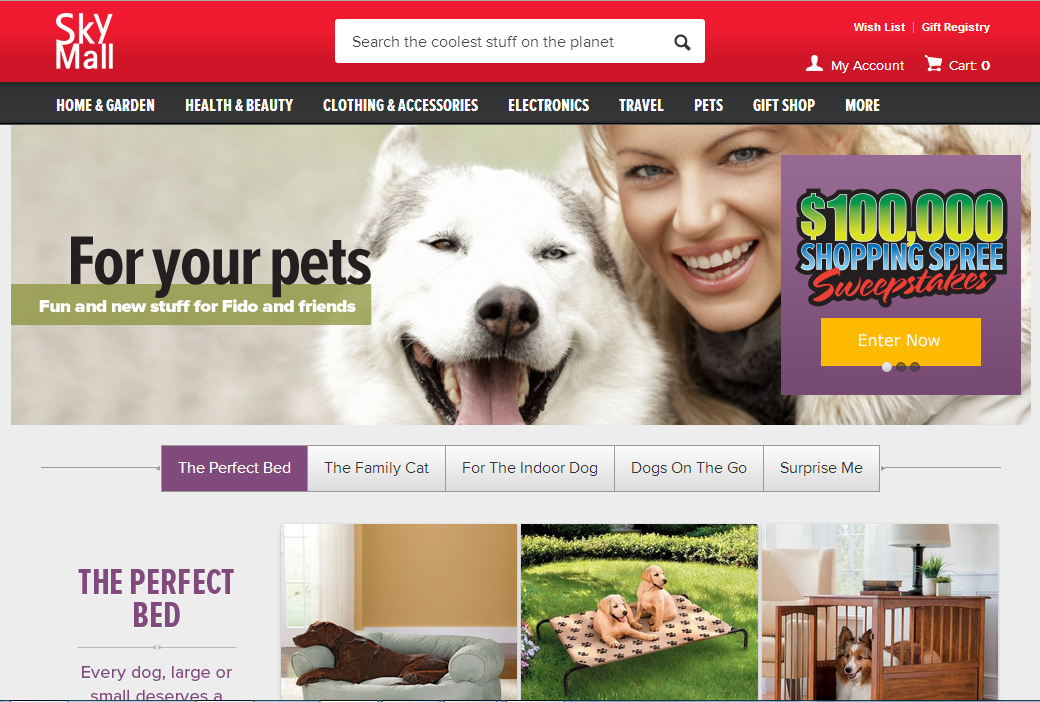
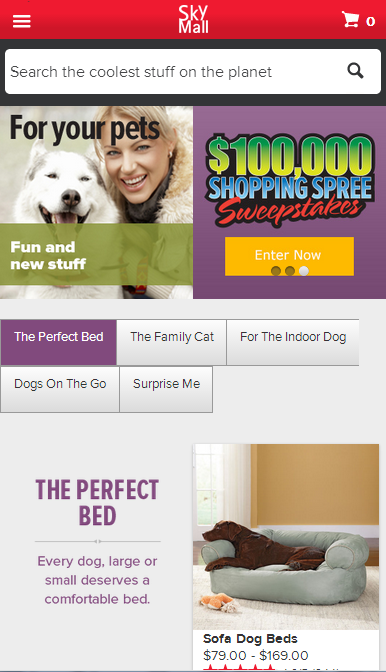
35. Skymall.com
Skymall.com adalah situs belanja online besar, jadi tentu saja memiliki struktur yang rumit. Namun, semua opsi tersedia tepat di halaman depan. Namun, skema warnanya tidak menarik, dan menu navigasi bergulir memiliki jeda waktu 1 hingga 2 detik. Di sisi lain, pengalaman selulernya lumayan.


Kesimpulan
Katalog berbagai desain web responsif di atas harus menunjukkan bahwa, dalam hal responsif, terutama untuk situs web e-niaga, penjelajahan cepat dan bebas kesalahan, tampilan seluler yang mudah, dan fitur yang meningkatkan kegunaan situs web jauh lebih penting daripada desain yang tampak hebat . Jika situs web Anda terlihat bagus di desktop tetapi gagal berfungsi dengan baik di perangkat seluler, Anda akan kehilangan sebagian besar pasar potensial Anda. Sebagian besar peselancar desktop sekarang lebih banyak menggunakan perangkat seluler sejak diperkenalkannya Internet 3G/4G.
Beberapa situs web menampilkan aplikasi fantastis untuk kemudahan akses dan peningkatan kegunaan. Ini termasuk pencari toko yang menggunakan perangkat peta, tampilan produk 360 derajat yang ilustratif, tombol checkout yang mudah, dan banyak lagi, yang menambah banyak daya tanggap pada desain situs web.
Selain itu, desain minimalis tampaknya lebih responsif, karena kemudahan aksesnya (dan lebih sedikit komponen pada halaman). Namun, jika Anda memiliki situs web tempat Anda harus menampilkan banyak komponen, akan membantu untuk memisahkannya secara merata atau menggunakan skema warna yang sesuai. Ini, bersama dengan pemuatan elemen yang cepat, membuat situs Anda jauh lebih responsif bagi pengunjung.
Faktor lain dalam desain web responsif adalah "keramahan pengunjung quotient." Misalnya, situs web tertentu dengan jelas menampilkan opsi untuk masuk, berlangganan, atau menandai halaman. Bergantung pada jenis situs web, ini benar-benar dapat membantu Anda mempertahankan lalu lintas organik melalui daya tanggap.
Tentu menjadi tantangan tersendiri untuk membuat proses belanja menjadi mudah, cepat, dan aman di perangkat mobile. Namun, sebagian besar situs web yang disebutkan di atas tampaknya dapat melewati tugas ini dengan mudah, dan itu menunjukkan mengapa fungsionalitas seluler adalah salah satu fitur penting dari situs web e-niaga yang responsif.
( Catatan: Jika Anda ingin mengetahui cara menciptakan pengalaman berbelanja yang menyenangkan, unduh ebook gratis kami.)

