Tutorial Diagram Urutan – Panduan Lengkap dengan Contoh
Diterbitkan: 2017-01-27Tutorial diagram urutan ini untuk membantu Anda memahami diagram urutan dengan lebih baik; untuk menjelaskan semua yang perlu Anda ketahui, mulai dari cara menggambar diagram urutan hingga kesalahan umum yang harus Anda hindari saat menggambar.
Ada 3 jenis diagram Interaksi; Diagram urutan, diagram komunikasi, dan diagram waktu. Diagram ini digunakan untuk menggambarkan interaksi antara bagian-bagian dalam suatu sistem. Di antara ketiganya, diagram urutan lebih disukai oleh pengembang dan pembaca karena kesederhanaannya.
Dalam tutorial diagram urutan ini Anda akan belajar tentang;
- Apa itu Diagram Urutan
- Notasi Diagram Urutan
- Praktik Terbaik Diagram Urutan
- Bagaimana Menggambar Diagram Urutan
- Diagram Urutan Kesalahan Umum
- Template dan Contoh Diagram Urutan
- Presentasi Diagram Urutan SlideShare
- Umpan balik tentang Panduan Diagram Urutan
Apa itu Diagram Urutan?
Diagram urutan, yang biasa digunakan oleh pengembang, memodelkan interaksi antar objek dalam satu kasus penggunaan. Mereka menggambarkan bagaimana bagian-bagian yang berbeda dari suatu sistem berinteraksi satu sama lain untuk menjalankan suatu fungsi, dan urutan interaksi terjadi ketika kasus penggunaan tertentu dijalankan.
Dengan kata yang lebih sederhana, diagram urutan menunjukkan bagian-bagian berbeda dari suatu sistem yang bekerja dalam 'urutan' untuk menyelesaikan sesuatu.
menunjukkan bagian yang berbeda dari suatu sistem bekerja dalam 'urutan' untuk menyelesaikan sesuatu.
Notasi Diagram Urutan
Diagram urutan disusun sedemikian rupa sehingga mewakili garis waktu yang dimulai dari atas dan turun secara bertahap untuk menandai urutan interaksi. Setiap objek memiliki kolom dan pesan yang dipertukarkan di antara mereka diwakili oleh panah.
Tinjauan Singkat dari Berbagai Bagian Diagram Urutan
Notasi Garis Hidup

Diagram urutan terdiri dari beberapa notasi garis hidup yang harus diatur secara horizontal di bagian atas diagram. Tidak ada dua notasi garis hidup yang harus saling tumpang tindih. Mereka mewakili objek atau bagian yang berbeda yang berinteraksi satu sama lain dalam sistem selama urutan.
Notasi lifeline dengan simbol elemen aktor digunakan ketika diagram urutan tertentu dimiliki oleh use case.

Garis hidup dengan elemen entitas mewakili data sistem. Misalnya, dalam aplikasi layanan pelanggan, entitas Pelanggan akan mengelola semua data yang terkait dengan pelanggan.

Garis hidup dengan elemen batas menunjukkan batas sistem/elemen perangkat lunak dalam suatu sistem; misalnya, layar antarmuka pengguna, gerbang basis data, atau menu yang berinteraksi dengan pengguna, adalah batasan.

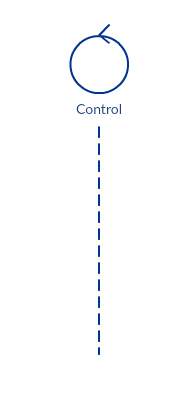
Dan garis hidup dengan elemen kontrol menunjukkan entitas atau manajer yang mengendalikan. Ini mengatur dan menjadwalkan interaksi antara batas dan entitas dan berfungsi sebagai mediator di antara mereka.

Bilah Aktivasi
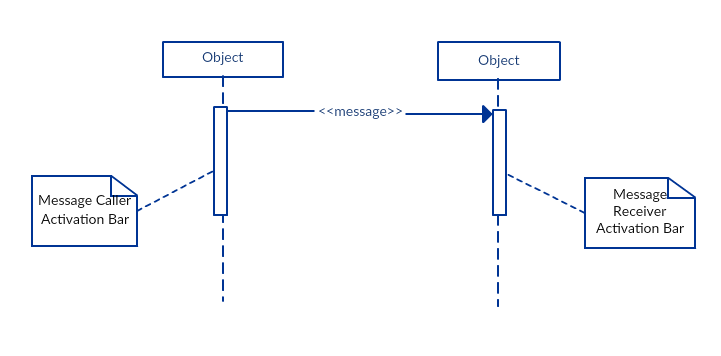
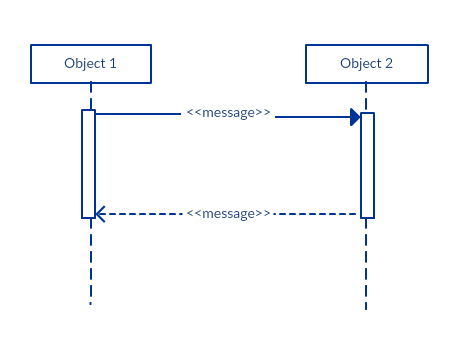
Bilah aktivasi adalah kotak yang ditempatkan di garis hidup. Ini digunakan untuk menunjukkan bahwa suatu objek aktif (atau dipakai) selama interaksi antara dua objek. Panjang persegi panjang menunjukkan durasi objek tetap aktif.
Dalam diagram urutan, interaksi antara dua objek terjadi ketika satu objek mengirim pesan ke yang lain. Penggunaan bilah aktivasi pada jalur kehidupan Pemanggil Pesan (objek yang mengirim pesan) dan Penerima Pesan (objek yang menerima pesan) menunjukkan bahwa keduanya aktif/dibuat selama pertukaran pesan.

Panah Pesan
Panah dari Pemanggil Pesan ke Penerima Pesan menentukan pesan dalam diagram urutan. Sebuah pesan dapat mengalir ke segala arah; dari kiri ke kanan, kanan ke kiri atau kembali ke Message Caller itu sendiri. Meskipun Anda dapat menjelaskan pesan yang dikirim dari satu objek ke objek lainnya pada panah, dengan panah yang berbeda Anda dapat menunjukkan jenis pesan yang dikirim atau diterima.
Panah pesan dilengkapi dengan deskripsi, yang dikenal sebagai tanda tangan pesan, di atasnya. Format untuk tanda tangan pesan ini di bawah ini. Semua bagian kecuali message_name adalah opsional.
atribut = message_name (argumen): return_type
- Pesan sinkron
Seperti yang ditunjukkan pada contoh bilah aktivasi, pesan sinkron digunakan ketika pengirim menunggu penerima memproses pesan dan kembali sebelum melanjutkan dengan pesan lain. Tanda panah yang digunakan untuk menunjukkan jenis pesan ini adalah pesan yang solid, seperti di bawah ini.

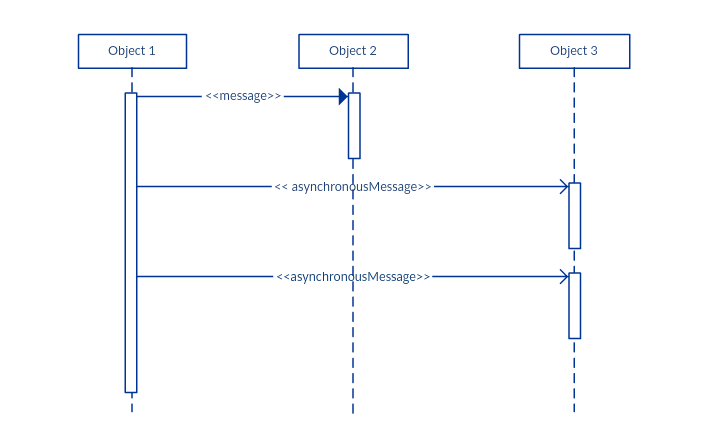
- Pesan asinkron
Pesan asinkron digunakan ketika pemanggil pesan tidak menunggu penerima untuk memproses pesan dan kembali sebelum mengirim pesan lain ke objek lain di dalam sistem. Kepala panah yang digunakan untuk menunjukkan jenis pesan ini adalah panah garis seperti yang ditunjukkan pada contoh di bawah ini.

- Kembalikan pesan
Pesan balasan digunakan untuk menunjukkan bahwa penerima pesan selesai memproses pesan dan mengembalikan kendali ke pemanggil pesan. Pesan kembali adalah bagian notasi opsional, karena bilah aktivasi yang dipicu oleh pesan sinkron selalu menyiratkan pesan balasan.

Tip: Anda dapat menghindari kekacauan diagram Anda dengan meminimalkan penggunaan pesan kembali karena nilai kembali dapat ditentukan dalam panah pesan awal itu sendiri.
- Pesan pembuatan peserta
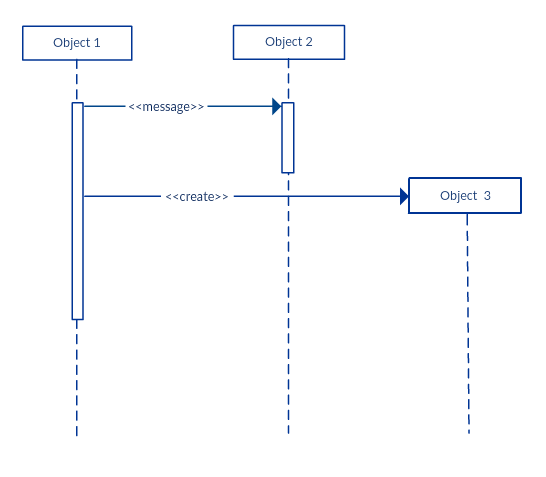
Objek tidak selalu hidup sepanjang durasi rangkaian peristiwa. Objek atau partisipan dapat dibuat sesuai dengan pesan yang sedang dikirim.
Notasi kotak peserta yang dijatuhkan dapat digunakan ketika Anda perlu menunjukkan bahwa peserta tertentu tidak ada sampai panggilan buat dikirim. Jika peserta yang dibuat melakukan sesuatu segera setelah pembuatannya, Anda harus menambahkan kotak aktivasi tepat di bawah kotak peserta.

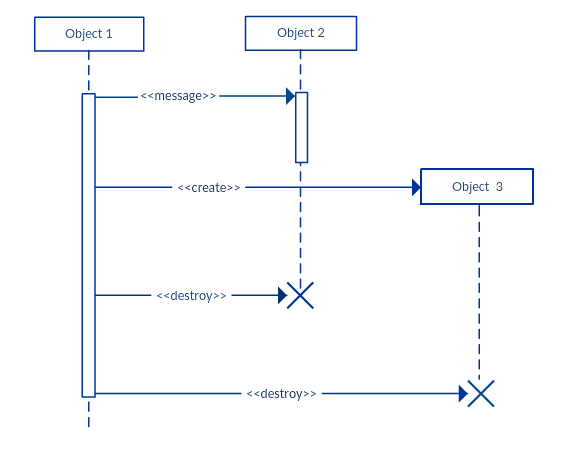
- Pesan pemusnahan peserta

Demikian juga, peserta ketika tidak lagi dibutuhkan juga dapat dihapus dari diagram urutan. Ini dilakukan dengan menambahkan 'X' di akhir lifeline dari partisipan tersebut.
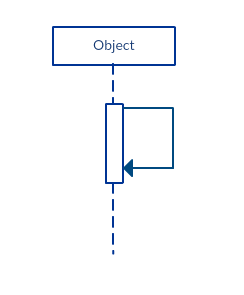
- Pesan refleksif
Ketika sebuah objek mengirim pesan ke dirinya sendiri, itu disebut pesan refleksif. Ini ditunjukkan dengan panah pesan yang dimulai dan diakhiri pada garis hidup yang sama seperti yang ditunjukkan pada contoh di bawah ini.

Komentar
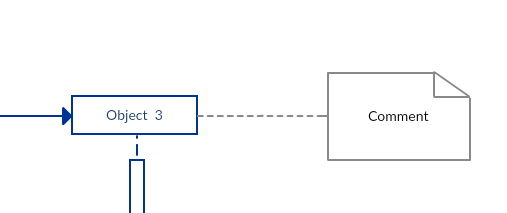
Diagram UML umumnya mengizinkan anotasi komentar di semua jenis diagram UML. Objek komentar adalah persegi panjang dengan sudut terlipat seperti yang ditunjukkan di bawah ini. Komentar dapat ditautkan ke objek terkait dengan garis putus-putus.

Catatan: Lihat Praktik Terbaik Diagram Urutan untuk mempelajari tentang fragmen urutan.
Praktik Terbaik Diagram Urutan
- Kelola interaksi kompleks dengan fragmen urutan
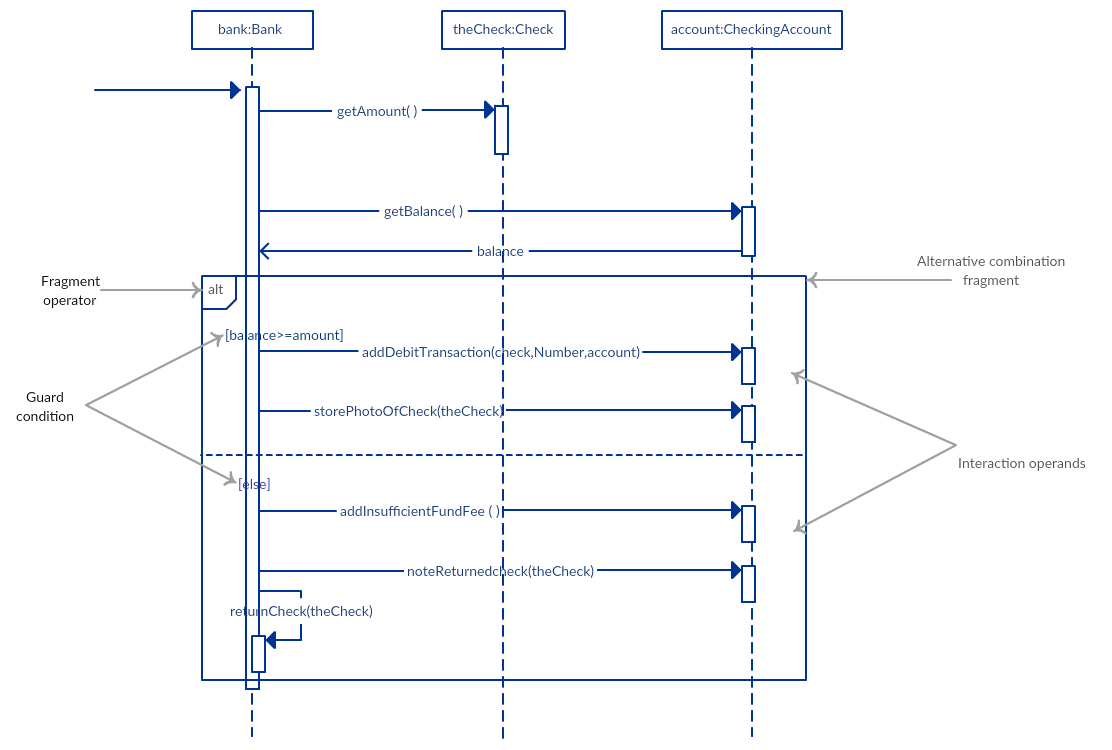
Fragmen urutan direpresentasikan sebagai kotak yang membingkai bagian interaksi antara objek (seperti yang ditunjukkan pada contoh di bawah) dalam diagram urutan.
Ini digunakan untuk menunjukkan interaksi kompleks seperti aliran dan loop alternatif dengan cara yang lebih terstruktur. Di sudut kiri atas fragmen duduk operator. Ini – operator fragmen – menentukan jenis fragmen itu.
Alternatif
Fragmen kombinasi alternatif digunakan ketika pilihan perlu dibuat antara dua atau lebih urutan pesan. Ini memodelkan logika "jika maka yang lain".

Fragmen alternatif diwakili oleh persegi panjang besar atau bingkai; itu ditentukan dengan menyebutkan 'alt' di dalam kotak nama frame (alias operator fragmen).
Untuk menunjukkan dua atau lebih alternatif, persegi panjang yang lebih besar kemudian dibagi menjadi apa yang disebut operan interaksi menggunakan garis putus-putus, seperti yang ditunjukkan pada contoh diagram urutan di atas. Setiap operan memiliki penjaga untuk diuji dan ditempatkan di sudut kiri atas operan.

Pilihan
Fragmen kombinasi opsi digunakan untuk menunjukkan urutan yang hanya akan terjadi pada kondisi tertentu, jika tidak, urutan tidak akan terjadi. Ini memodelkan pernyataan "jika kemudian".
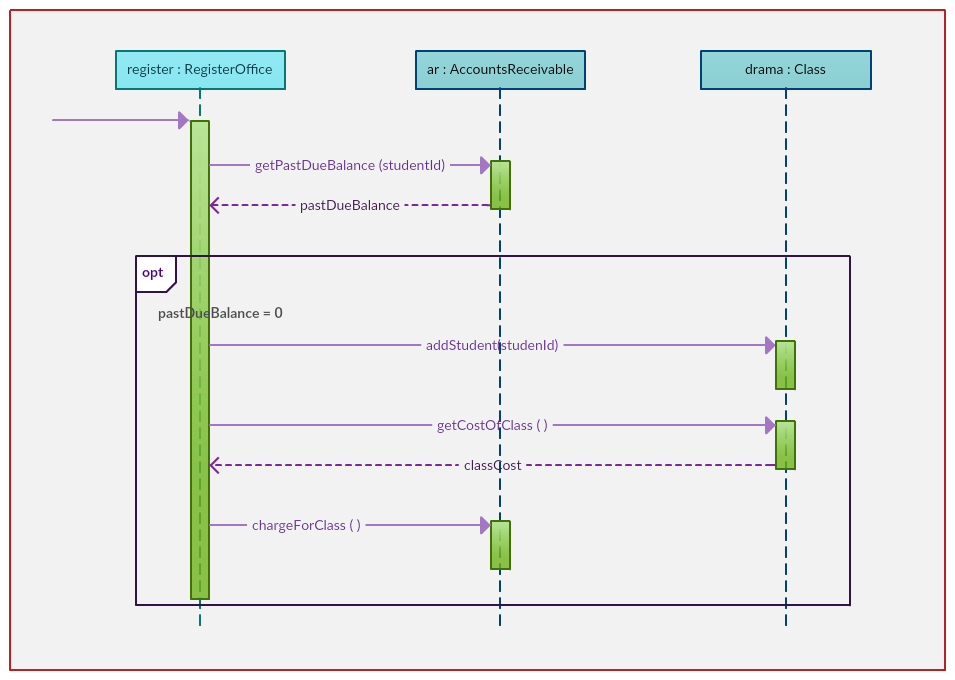
Mirip dengan fragmen alternatif, fragmen opsi juga diwakili dengan bingkai persegi panjang di mana 'opt' ditempatkan di dalam kotak nama.
Berbeda dengan fragmen alternatif, fragmen opsi tidak dibagi menjadi dua atau lebih operan. Penjaga opsi ditempatkan di sudut kiri atas.
(Temukan contoh diagram urutan dengan fragmen opsi di bagian Template dan Contoh Diagram Urutan).
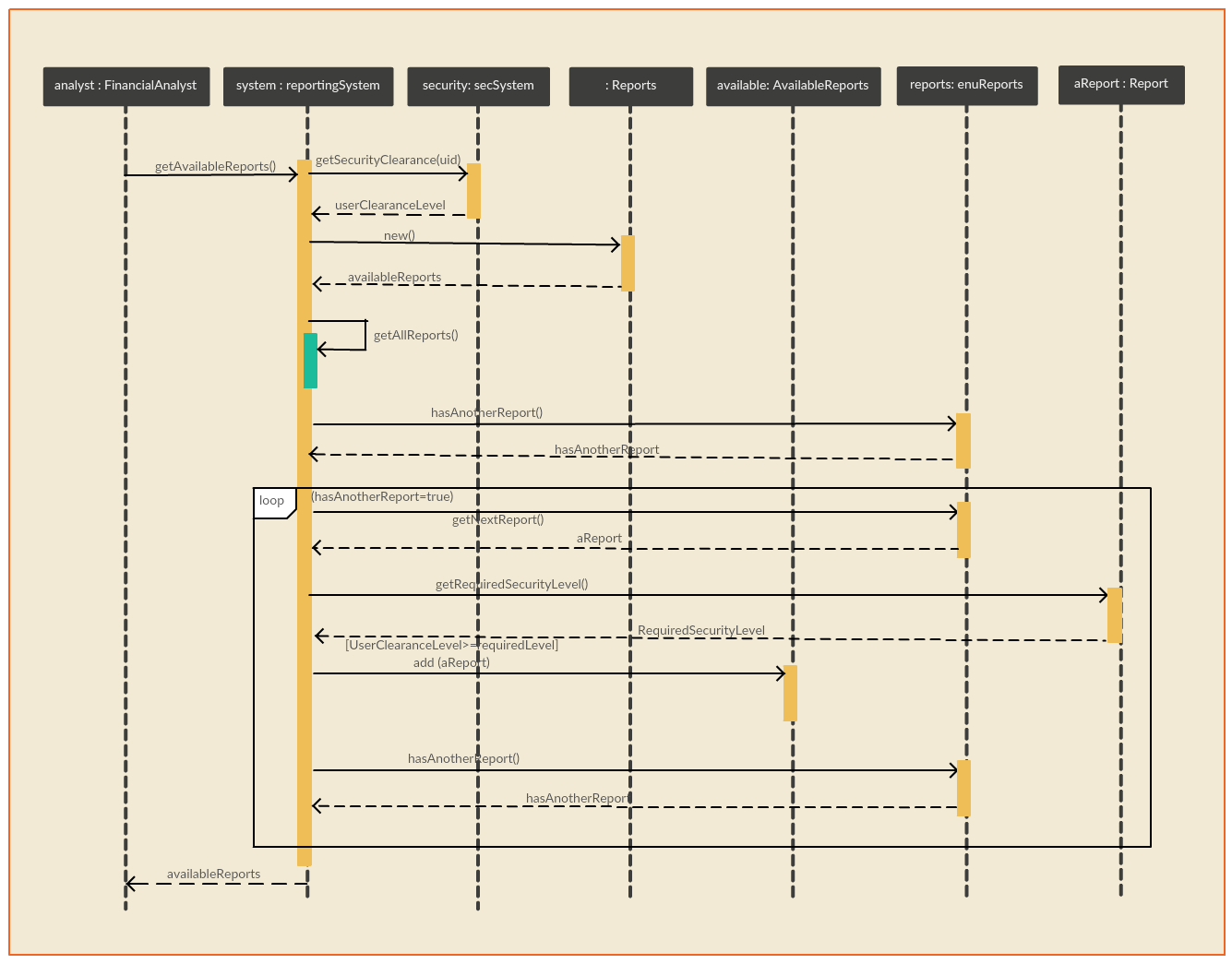
loop
Fragmen loop digunakan untuk mewakili urutan berulang. Tempatkan kata 'loop' di kotak nama dan kondisi penjaga di dekat sudut kiri atas bingkai.
Selain pengujian Boolean, penjaga dalam fragmen loop dapat memiliki dua kondisi khusus lainnya yang diuji. Ini adalah iterasi minimum (ditulis sebagai minint = [angka] dan iterasi maksimum (ditulis sebagai maxint = [angka]).
Jika itu adalah penjaga iterasi minimum, loop harus mengeksekusi tidak kurang dari angka yang disebutkan, dan jika itu adalah penjaga iterasi maksimum, loop tidak boleh mengeksekusi lebih dari angka yang ditunjukkan.
(Temukan contoh fragmen loop di bawah ini di templat diagram urutan dan bagian contoh)
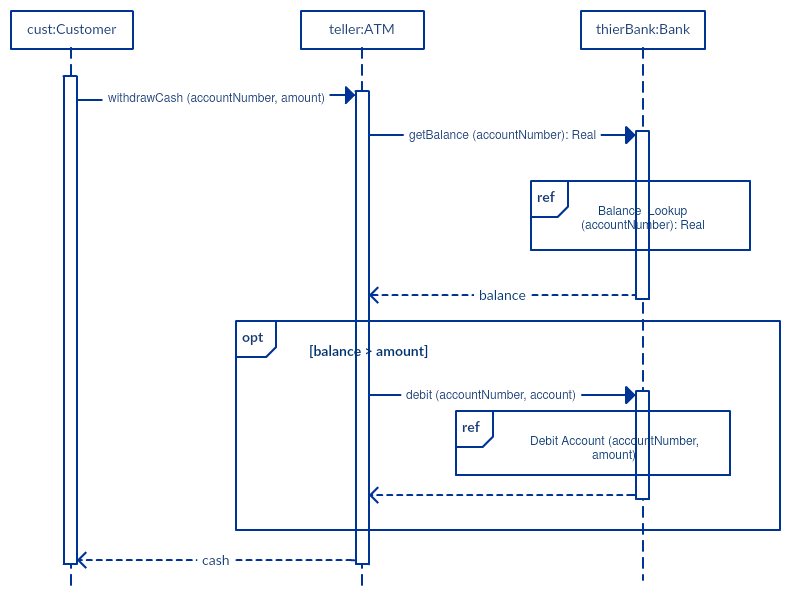
Fragmen Referensi
Anda dapat menggunakan fragmen ref untuk mengelola ukuran diagram urutan besar. Hal ini memungkinkan Anda untuk menggunakan kembali bagian dari satu diagram urutan yang lain, atau dengan kata lain, Anda dapat mereferensikan bagian dari diagram dalam diagram lain menggunakan fragmen ref.
Untuk menentukan fragmen referensi, Anda harus menyebutkan 'ref' di kotak nama bingkai dan nama diagram urutan yang dirujuk di dalam bingkai.

Untuk fragmen urutan lainnya, lihat Beyond the Basics of Sequence Diagram: Bagian 1 , Bagian 2 dan Bagian 3 .
- Gambarkan diagram urutan yang lebih kecil yang menangkap esensi dari use case
Daripada mengacaukan diagram urutan Anda dengan beberapa objek dan kelompok pesan yang akan membingungkan pembaca, gambarlah beberapa diagram urutan yang lebih kecil yang dengan tepat menjelaskan apa yang dilakukan sistem Anda. Pastikan diagram pas pada satu halaman dan menyisakan ruang untuk catatan penjelasan juga.
Juga daripada menggambar lusinan diagram urutan, cari tahu apa yang umum di antara skenario dan fokuslah pada itu. Dan jika kodenya ekspresif dan dapat berdiri sendiri, tidak perlu menggambar diagram urutan terlebih dahulu.
Bagaimana Menggambar Diagram Urutan
Diagram urutan mewakili skenario atau aliran peristiwa dalam satu kasus penggunaan tunggal. Aliran pesan dari diagram urutan didasarkan pada narasi kasus penggunaan tertentu.
Kemudian, sebelum Anda mulai menggambar diagram urutan atau memutuskan interaksi apa yang harus disertakan di dalamnya, Anda perlu menggambar diagram use case dan menyiapkan deskripsi komprehensif tentang apa yang dilakukan use case tertentu.

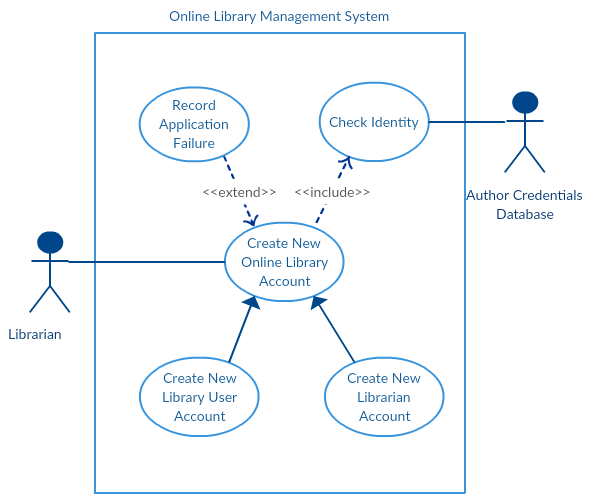
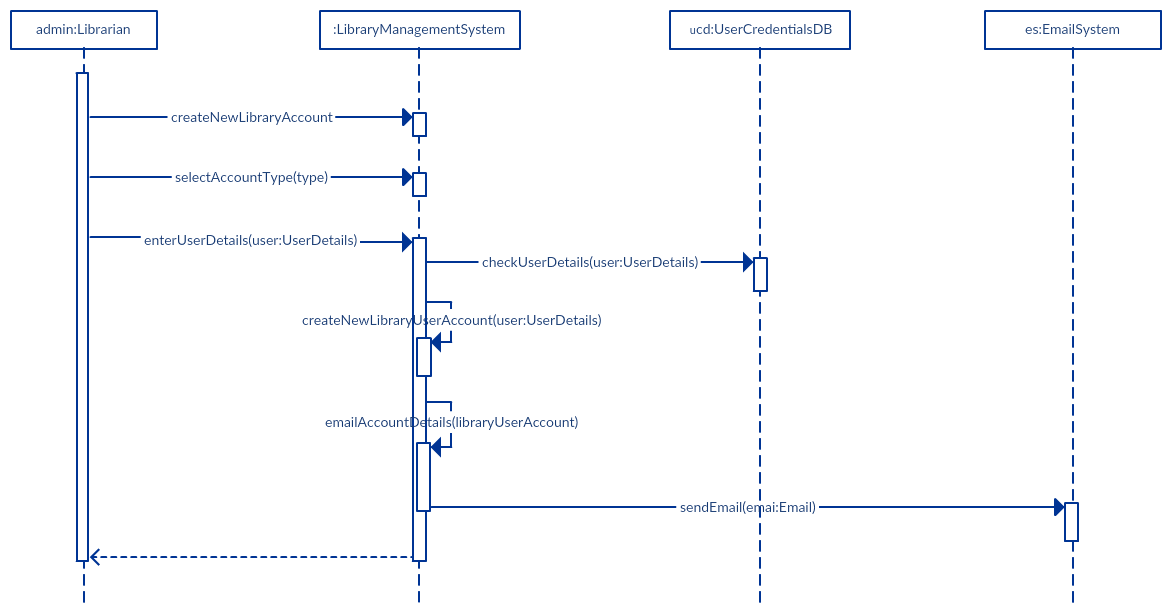
Dari contoh diagram kasus penggunaan 'Buat Akun Perpustakaan Online Baru' di atas, kami akan fokus pada kasus penggunaan bernama 'Buat Akun Pengguna Baru' untuk menggambar contoh diagram urutan kami.
Sebelum menggambar diagram urutan, perlu untuk mengidentifikasi objek atau aktor yang akan terlibat dalam pembuatan akun pengguna baru. Ini akan menjadi;
- Pustakawan
- Sistem Manajemen Perpustakaan Online
- Basis data kredensial pengguna
- Sistem email
Setelah Anda mengidentifikasi objek, penting untuk menulis deskripsi terperinci tentang apa yang dilakukan use case. Dari deskripsi ini, Anda dapat dengan mudah mengetahui interaksi (yang harus ada dalam diagram urutan) yang akan terjadi antara objek di atas, setelah use case dieksekusi.
Berikut langkah-langkah yang terjadi pada use case bernama 'Create New Library User Account'.
- Pustakawan meminta sistem untuk membuat akun perpustakaan online baru
- Pustakawan kemudian memilih jenis akun pengguna perpustakaan
- Pustakawan memasukkan detail pengguna
- Detail pengguna diperiksa menggunakan Basis Data Kredensial pengguna
- Akun pengguna perpustakaan baru dibuat
- Ringkasan detail akun baru kemudian dikirim melalui email ke pengguna
Dari setiap langkah ini, Anda dapat dengan mudah menentukan pesan apa yang harus dipertukarkan antara objek dalam diagram urutan. Setelah jelas, Anda dapat melanjutkan dan mulai menggambar diagram urutan.
Diagram urutan di bawah ini menunjukkan bagaimana objek dalam sistem manajemen perpustakaan online berinteraksi satu sama lain untuk menjalankan fungsi 'Buat Akun Pengguna Perpustakaan Baru'.

Diagram Urutan Kesalahan Umum
Saat menggambar diagram urutan, desainer cenderung membuat kesalahan umum ini. Dengan menghindari kesalahan ini, Anda dapat memastikan kualitas diagram Anda.
- Menambahkan terlalu banyak detail. Ini mengacaukan diagram dan membuatnya sulit untuk dibaca.
- Diagram urutan usang dan kedaluwarsa yang tidak relevan jika dibandingkan dengan antarmuka, arsitektur aktual, dll. dari sistem. Jangan lupa untuk mengganti atau memodifikasinya.
- Tidak menyisakan ruang kosong antara teks use case dan panah pesan; ini membuat sulit bagi siapa pun untuk membaca diagram.
- Tidak mempertimbangkan asal-usul panah pesan dengan hati-hati.
Lihat kesalahan umum yang dijelaskan secara rinci dalam Panduan Diagram Urutan: Kesalahan Umum yang Harus Dihindari Saat Menggambar Diagram Urutan.
Contoh dan Template Diagram Urutan
Berikut adalah beberapa contoh diagram urutan dan template yang digambar menggunakan Creately. Buat diagram urutan online menggunakan alat online Creately. Klik pada template untuk membukanya di editor.
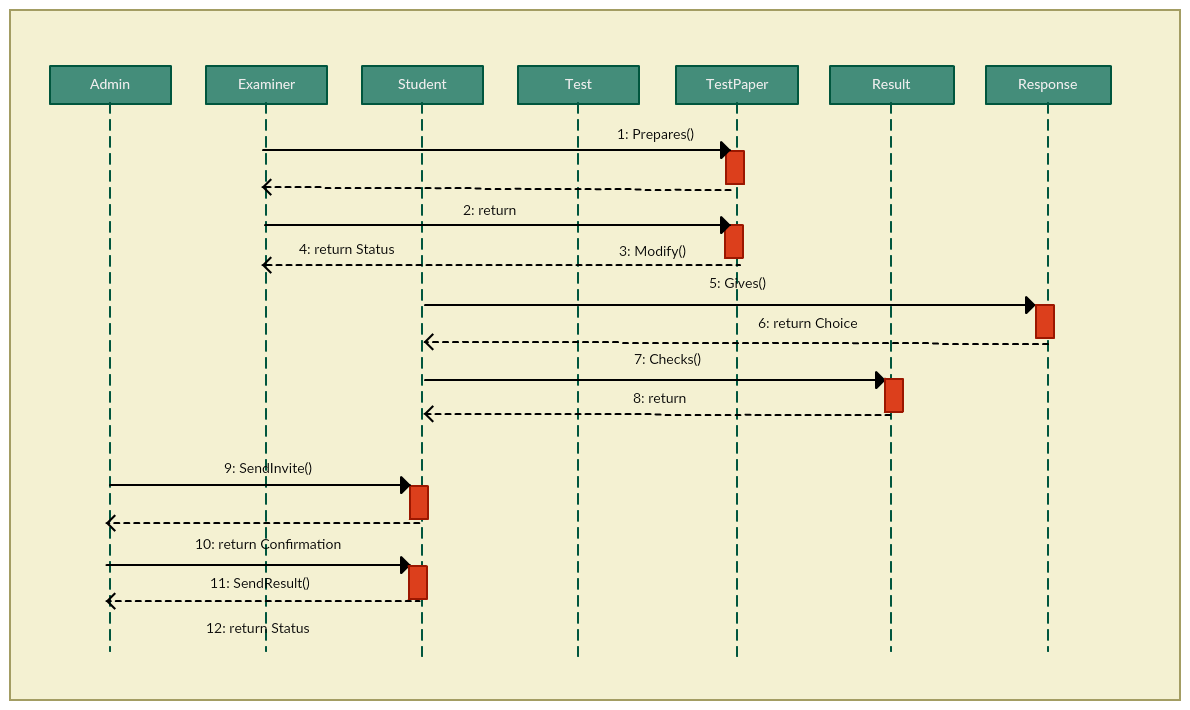
Diagram Urutan Sistem Ujian Online

Sistem Ujian Online – Class Diagram (UML)
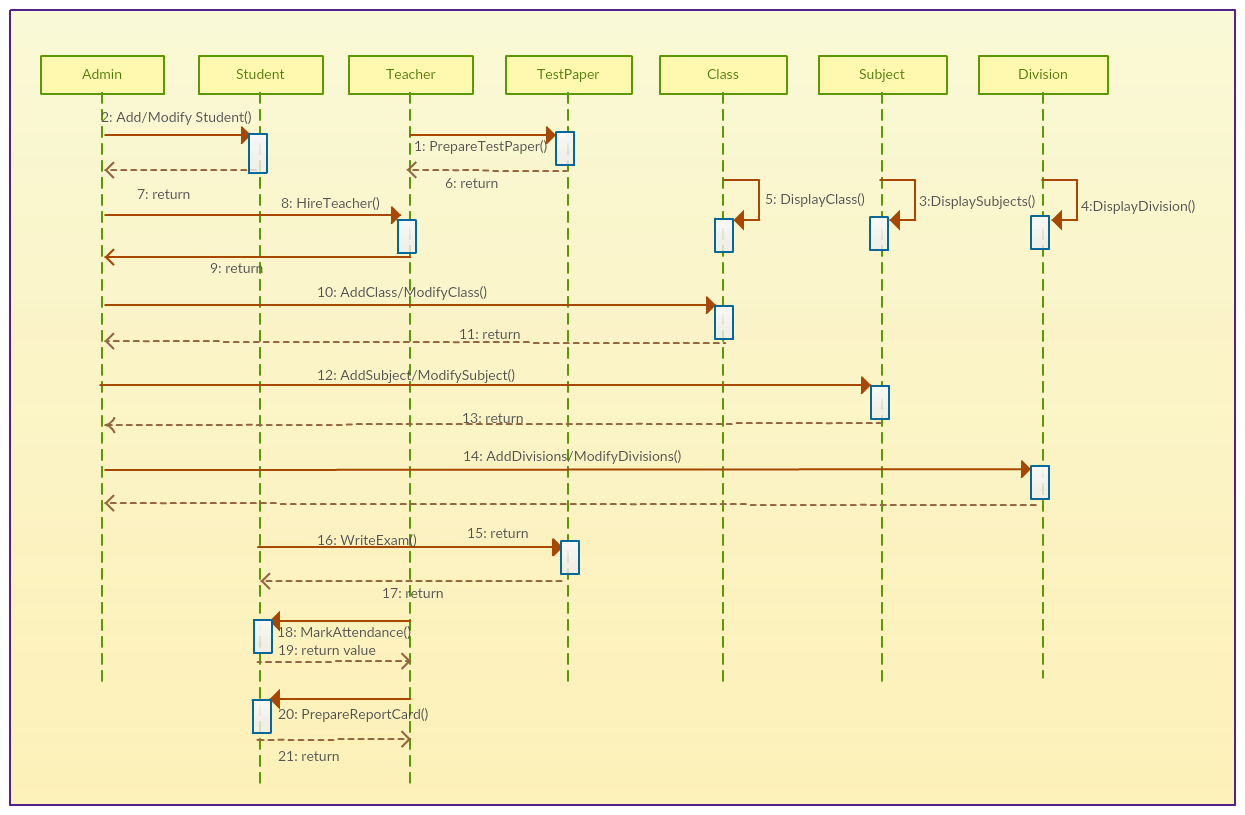
Contoh Diagram Urutan Sistem Manajemen Sekolah

Contoh Fragmen Kombinasi Opsi

Contoh Barisan Loop

Berikut adalah beberapa template diagram urutan dan contoh yang dapat Anda edit segera.
Tutorial Diagram Urutan – Presentasi SlideShare
Umpan balik tentang Tutorial Diagram Urutan
Tutorial diagram urutan ini mencakup semua yang perlu Anda ketahui tentang diagram urutan dan menggambarnya. Jika Anda memiliki saran atau pertanyaan tentang tutorial diagram urutan, jangan ragu untuk memberikan komentar.
Lebih Banyak Tutorial Diagram
- Tutorial Pemodelan Proses Bisnis (Panduan BPM Menjelaskan Fitur)
- Panduan Flowchart Ultimate ( Tutorial Flowchart Lengkap dengan Contoh )
- Tutorial Use Case Diagram ( Panduan dengan Contoh )
