Satu-satunya Panduan SEO Teknis SaaS yang Anda Butuhkan
Diterbitkan: 2022-08-18Di era digital ini, sebagian besar organisasi mencari aksesibilitas, fungsionalitas, dan keserbagunaan untuk mendapatkan keunggulan atas pesaing mereka. Ini telah membuat perangkat lunak sebagai layanan (SaaS) menjadi pilihan yang layak bagi perusahaan. SaaS menawarkan akses perusahaan ke perangkat lunak dan infrastruktur TI yang rumit dan menggabungkan kesederhanaan, fleksibilitas, dan keterjangkauan.
Namun, karena teknologi yang berkembang pesat dan sifat kebutuhan pelanggan yang berubah, domain SaaS penuh dengan persaingan dari perusahaan yang paham teknologi.
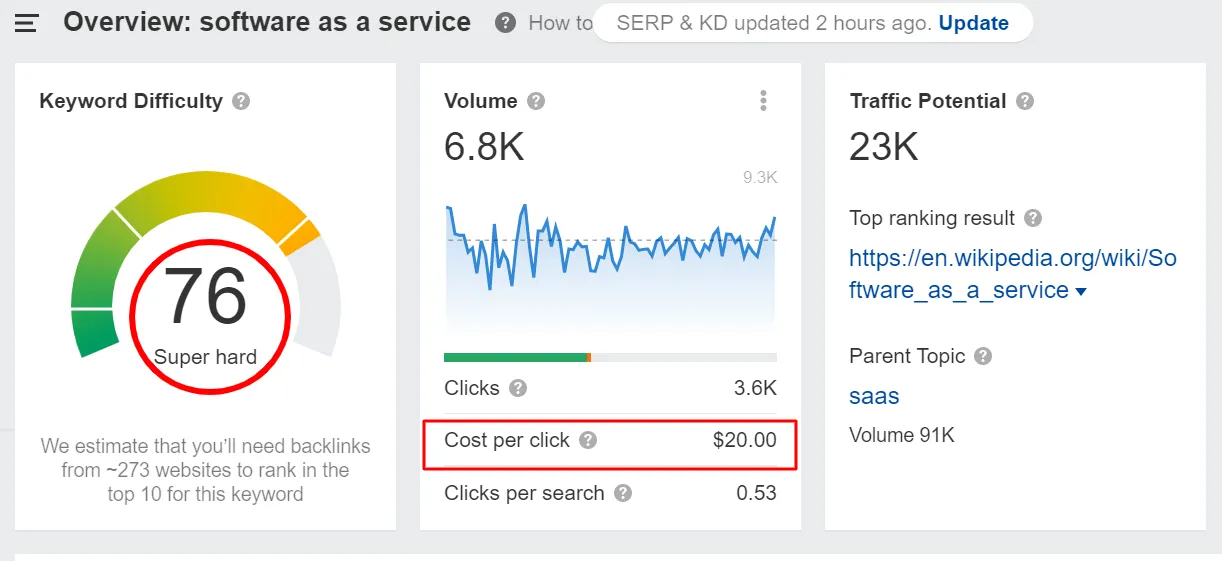
Kata kunci 'software as a service' tidak hanya memiliki tingkat kesulitan kata kunci yang tinggi tetapi juga memiliki biaya per klik yang tinggi.

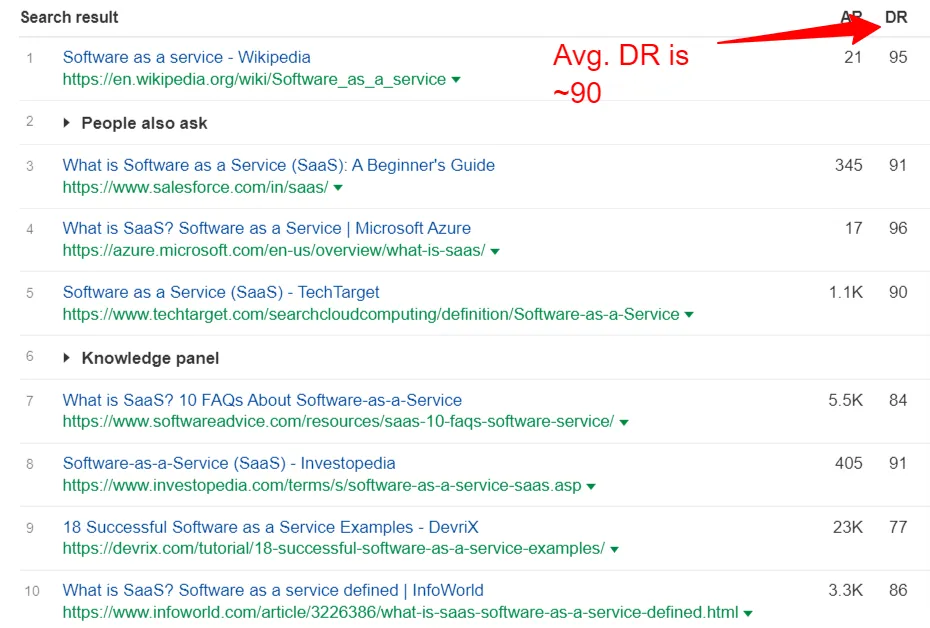
Selanjutnya, peringkat domain dari sepuluh peringkat situs web teratas untuk kata kunci ini tinggi, hampir 90.

Semua ini menunjukkan bahwa seiring meningkatnya popularitas SaaS, begitu pula persaingan di domain ini. Dalam lanskap yang semakin kompetitif ini, menemukan, menarik, memelihara, dan mengubah prospek yang berkualitas merupakan tantangan besar bagi pemasar SaaS.
Di situlah kesehatan SEO teknis SaaS dari situs web bisnis muncul. Namun, untuk sebagian besar klien SaaS kami, pemasaran konten dan strategi pembuatan tautan adalah prioritas. Sisi teknis SEO kurang mendapat perhatian, biasanya karena SEO teknis untuk perusahaan SaaS agak terlalu 'teknis' bagi mereka.
Ini berlanjut hingga suatu hari peringkat halaman web dan tangki lalu lintas mereka karena alasan yang tidak diketahui atau mereka ingin memigrasikan situs mereka dengan sedikit dampak pada SEO. Perusahaan kemudian cenderung membuat keputusan reaktif yang tidak efektif atau membutuhkan waktu lama untuk bekerja.
Inilah sebabnya kami menyarankan klien kami melakukan pemeriksaan kesehatan SEO teknis berkala yang memungkinkan kami mengambil tindakan proaktif untuk meningkatkan kesehatan teknis situs.
Pada akhir posting ini, Anda akan mengetahui seberapa luas dan kompleksnya SEO teknis untuk bisnis SaaS. Juga, Anda akan mempelajari pentingnya optimasi SEO teknis.
Jika ada informasi yang dibagikan di bawah ini terdengar terlalu berbelit-belit atau Anda tidak yakin tentang cara menerapkannya, tim pakar teknis kami siap membantu. Kami hanya panggilan atau email !
Jadi, mari kita mulai.
Bab 1: Apa itu SEO Teknis?
SEO Teknis berfokus pada peningkatan aspek teknis situs web, sehingga memastikan bahwa situs Anda memenuhi persyaratan teknis penting dari mesin telusur. Tujuan utama menginvestasikan sumber daya dalam SEO teknis SaaS adalah untuk meningkatkan peringkat organik dengan memprioritaskan aspek pencarian teknis seperti perayapan, pengindeksan, rendering, dan arsitektur situs web.
Tak perlu dikatakan lagi ketika bisnis gagal berinvestasi dalam SEO teknis, kehadiran online mereka terpukul. Google dan bot mesin pencari lainnya merayapi situs web dan mengevaluasi halaman berdasarkan berbagai faktor. Jika situs web Anda tidak ramah perayapan, perayap pencarian ini tidak akan pernah dapat merayapi dan mengindeks halaman penting.
Dengan demikian, SEO teknis untuk perusahaan SaaS adalah cara yang pasti untuk meningkatkan jangkauan organik Anda dan meningkatkan visibilitas.
Sebagian besar bisnis, terutama perusahaan SaaS, merasa kesulitan untuk mengelola masalah SEO teknis di situs mereka.
- Pemimpin bisnis SaaS terlalu fokus pada prioritas lain seperti perolehan prospek, akuisisi pelanggan, pemasaran masuk, mencapai angka, dan lainnya. Jadi, SEO teknis hampir tidak ada dalam pikiran mereka.
- Domain SaaS secara konsisten menghasilkan konten dan aset baru. Ini membuat manajemen situs web teknis menantang.
- Menggali masalah teknis SEO itu sulit dan memakan waktu. Seringkali, pada saat masalah ditemukan, sudah terlambat. Strategi yang mengikuti (strategi reaktif) membutuhkan waktu berminggu-minggu atau berbulan-bulan untuk menunjukkan efeknya. Oleh karena itu, adalah bijaksana untuk secara proaktif mengambil tindakan untuk menentukan kesehatan teknis situs Anda.
- Teknis SEO biasanya mengacu pada elemen yang tidak terlihat (tidak seperti di halaman). Misalnya, masalah dalam struktur situs, waktu buka, dan peta situs XML tidak diketahui sampai masalah itu menimpa Anda (atau kecuali Anda memantaunya secara proaktif!).
Semua ini membuat SEO teknis untuk merek SaaS menjadi rumit.
Pendekatan Growfusely untuk SEO Teknis SaaS
Di Growfusely, kami melakukan pendekatan SEO teknis untuk bisnis SaaS dengan menyelidiki empat aspek kesehatan dan kinerja situs web. Kami bertanya pada diri sendiri empat pertanyaan ini.
- Apakah halaman dapat dirayapi oleh mesin pencari?
Situs web yang secara teknis sehat diatur dan disusun untuk perayap mesin telusur agar mudah merayapi dan menganalisis semua konten dan kode.
Di sini, kami melihat kebersihan situs Anda dalam hal arsitektur informasi dan peta situs. Kami menerapkan berbagai alat untuk meningkatkan kemampuan perayapan dan meminimalkan kesalahan situs web. Kami juga meninjau beberapa aspek lain seperti penggunaan robots.txt yang efektif, penerapan aturan perayapan, struktur tautan internal, pembaruan peta situs, dan banyak lagi.
- Apakah halaman dapat diindeks oleh mesin pencari?
Pengindeksan adalah aspek penting dari perayapan yang memastikan bahwa bot pencarian telah menilai dan merender konten Anda secara efektif. Jika sebuah halaman diindeks, itu berarti crawler telah mengukur relevansi dan konteks konten untuk dimasukkan dalam hasil pencarian.
Untuk menjawab pertanyaan ini, kami memantau aspek seperti caching, JavaScript dan rendering dinamis, tag kanonik, dan pengalihan.
- Apakah situs web aman?
Keamanan situs web adalah aspek kunci dari kesehatan teknis situs. Penyimpangan dalam keamanan situs web SaaS dapat mengikis kepercayaan tidak hanya pengunjung tetapi juga mesin pencari. Ini dapat sangat membatasi visibilitas dan peringkat situs web di SERP.
Di sini, kami memeriksa apakah situs web memenuhi standar SEO dan menerapkan praktik terbaik keamanan seperti HTTPS.
- Seberapa baik kinerja situs (kecepatan)?
Kecepatan situs web adalah faktor kunci dalam menentukan pengalaman dan kinerja pengguna situs. Situs web SaaS Anda mungkin memiliki konten yang bagus, tetapi jika tidak cukup cepat, ia akan gagal untuk mendapatkan peringkat di SERP.
Meskipun gambar besar adalah salah satu alasan paling umum untuk situs web lambat, ada beberapa faktor lain yang meningkatkan kinerja situs. Oleh karena itu, untuk mempercepat situs, kami memperhatikan kompresi gambar, meningkatkan keramahan seluler, meminimalkan JavaScript/CSS, menyimpan cache, dan mengimplementasikan CDN.
Dalam bab-bab mendatang, kita akan berbicara tentang aspek-aspek kunci dari audit SEO teknis untuk bisnis SaaS dan bagaimana fungsi perayap situs web. Kami juga akan membagikan cara melengkapi diri Anda dengan data yang cukup untuk memulai analisis teknis SEO untuk situs web SaaS Anda.
Bab 2: Audit SEO Teknis untuk Bisnis SaaS: Apa, Mengapa, Bagaimana?
Sebagai pemilik bisnis SaaS, cukup umum untuk merasa kewalahan dengan banyaknya hal yang perlu diperhatikan saat melakukan audit SEO teknis. Tetapi Anda akan kagum mengetahui bahwa memecahkan masalah teknis terkecil dengan benar dapat menghasilkan lonjakan besar dalam peringkat dan lalu lintas.
Mari kita mulai dengan memahami berbagai bagian teknis SEO. Ini akan membantu Anda mengetahui apa yang tidak berfungsi dengan baik dan apa yang perlu dilakukan.
1. Struktur Situs/Arsitektur Informasi
Struktur situs web Anda memberi tahu Google halaman mana yang penting dan mana yang tidak. Bot pencarian menggunakan struktur situs untuk merayapi dan memberi peringkat konten di situs Anda.
Struktur situs berkaitan dengan bagaimana konten Anda diatur, ditautkan, dan disajikan kepada pengunjung situs. Jadi, jika Anda menyusun situs web Anda dengan benar, itu akan menguntungkan audiens Anda dan memungkinkan bot pencarian untuk mengindeks halaman Anda dengan baik.
Sederhananya, struktur situs Anda dapat memengaruhi peringkat konten mana yang lebih tinggi di SERP. Struktur situs sangat penting karena –
- Ini berfungsi sebagai panduan untuk Google karena memberi tahu mesin pencari di mana menemukan informasi penting dan hubungan antar halaman.
- Struktur tautan internal memberi tahu Google pos mana yang penting, sehingga mencegah semua konten Anda bersaing satu sama lain.
- Ini meningkatkan UX karena jika struktur Anda jelas itu berarti navigasi situs Anda bagus. Ini berarti orang dengan mudah mendapatkan apa yang mereka cari di situs web Anda.
Tautan internal, navigasi, taksonomi seperti kategori dan tag, dan remah roti sering digunakan untuk menyusun situs web.
Berikut adalah beberapa praktik terbaik untuk meningkatkan struktur situs Anda.
- Gunakan Pillar-Cluster atau Hub-Spoke untuk Internal Linking yang Efektif
Dengan begitu banyak konten SaaS yang tersedia secara online, Google ingin tahu apakah Anda adalah otoritas di domain tersebut atau tidak. Salah satu cara terbaik untuk membangun otoritas adalah dengan mengatur konten Anda ke dalam halaman pilar dan kelompok topik.
Halaman pilar memberikan gambaran menyeluruh tentang suatu topik. Cluster adalah kumpulan artikel yang saling terkait yang berpusat di sekitar topik payung.
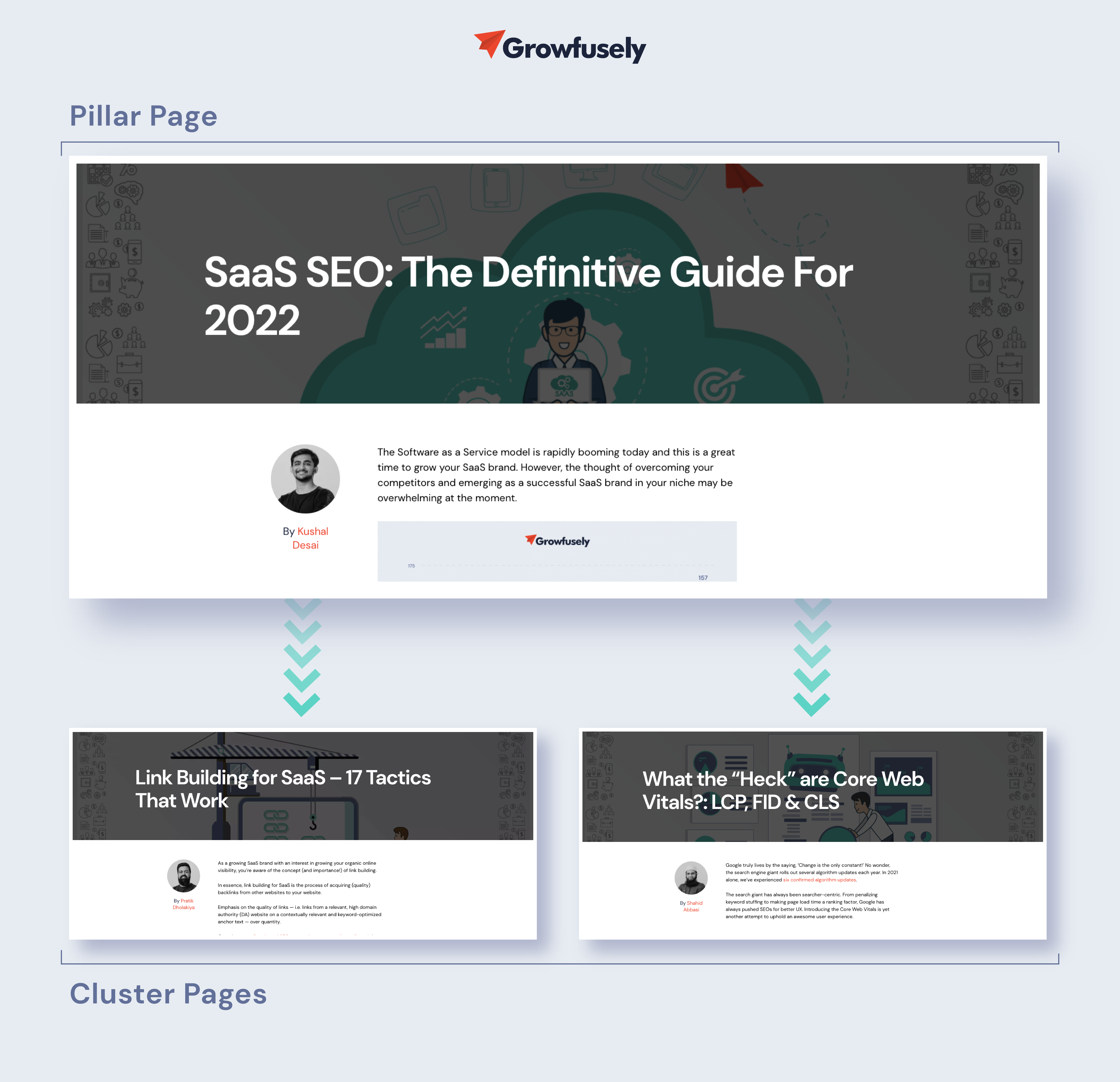
Blog kami hidup dengan strategi konten pilar-cluster.

Model ini memastikan pengalaman yang saling berhubungan bagi pembaca kami, sehingga memberikan nilai dan menetapkan kami sebagai otoritas dalam domain tersebut. Ini memberitahu Google bahwa kami adalah sumber terbaik untuk topik 'SaaS SEO.'
- Perbaiki Kanibalisme Kata Kunci
Kanibalisasi kata kunci adalah masalah besar untuk situs web SaaS di mana dua atau lebih halaman bersaing untuk kata kunci dan maksud yang sama.
Katakanlah Canva, platform desain grafis, ingin menentukan peringkat untuk kata kunci 'grafik media sosial'. Jadi, mereka membagikan postingan berjudul 'Praktik Terbaik untuk Meningkatkan Grafik Media Sosial Anda.' Beberapa tahun kemudian taktik sosial baru muncul, di mana mereka membuat posting lain tetapi menargetkan kata kunci yang sama.
Ini adalah kasus klasik kanibalisasi kata kunci. Setelah posting baru ditayangkan, Google akan berjuang untuk memutuskan halaman mana yang akan diberi peringkat. Dalam kebanyakan kasus, itu tidak akan memberi peringkat.
Masalah tersebut dapat mempengaruhi peringkat situs Anda.
Google Search Console dan Alat Pelacakan Posisi SEMRush adalah alat yang hebat untuk menemukan masalah kanibalisasi. Atau, Anda dapat menggunakan operator pencarian 'site:[domain] kata kunci' di Google untuk melihat apakah beberapa halaman memiliki maksud yang sama.
- Pergi untuk Struktur URL Kategori-Terorganisir
Memiliki halaman pilar yang aktif di domain root dan kemudian membangun konten pendukung dari URL itu tidak hanya dapat membantu meningkatkan pengalaman pengguna tetapi juga meneruskan ekuitas tautan melalui situs web.
Lihat bagaimana Hotjar melakukannya dengan mudah.
Domain halaman pilar – https://www.hotjar.com/heatmaps/
Mendukung domain konten – https://hotjar.com/heatmaps/examples
Perhatikan bagaimana mereka melanjutkan URL domain root.
- Buat Taksonomi Situs Web
Taksonomi situs web memungkinkan webmaster untuk mengklasifikasikan konten secara logis. Ini mendefinisikan hubungan dan kesamaan di antara istilah deskriptif, sehingga memudahkan pengguna untuk menavigasi halaman.
Ingat – 38% pengunjung akan berhenti terlibat dengan halaman Anda jika konten atau tata letaknya tidak menarik.
Secara visual, taksonomi terlihat seperti bagian dalam situs web atau kategori dalam blog.
Mari kita ambil contoh hipotetis dari situs web perangkat lunak atribusi pemasaran. Anda menyadari bahwa pengunjung datang ke situs web Anda untuk 'solusi atribusi multi-saluran'.
Dalam hal ini, Anda akan ingin mengatur kategori yang akan membantu pengunjung dengan cepat menemukan apa yang mereka cari. Jadi, Anda dapat menawarkan solusi atribusi pemasaran sesuai kebutuhan
- Peran organisasi – CMO, direktur, kepala pemasaran, atau manajer pemasaran
- Segmen industri – Agensi, e-niaga, layanan keuangan, hukum, perjalanan, atau SaaS
Dengan demikian, taksonomi yang terencana dengan baik dapat sepenuhnya mengubah cara pelanggan atau prospek Anda berinteraksi dengan situs web Anda.
2. Merangkak
Seperti disebutkan sebelumnya, merangkak adalah proses penemuan Google di mana mesin pencari mengirimkan laba-laba untuk menjelajahi web untuk konten baru dan diperbarui. Bot mengambil halaman web dan mengikuti tautan yang ada di sana untuk menemukan URL baru. Saat perayap ini menemukan konten baru, mereka menambahkannya ke indeks mereka (Kafein) untuk diambil nanti ketika pencari mencari sesuatu yang serupa.
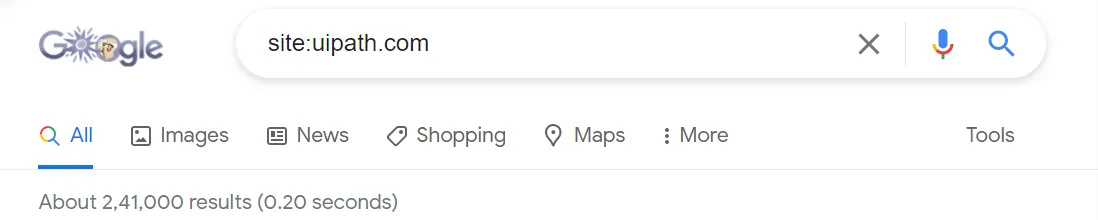
Dengan demikian, membuat halaman Anda dirayapi dan diindeks sangat penting untuk muncul di SERP. Untuk menentukan apakah halaman Anda dirayapi dan diindeks atau tidak, gunakan operator pencarian – 'site:yourdomain.com.'

Jumlah hasil yang dibagikan di atas akan memberi Anda gambaran kasar tentang halaman yang diindeks di situs. Untuk informasi yang lebih akurat, gunakan Laporan Cakupan Indeks di GSC.
Berikut adalah beberapa alasan mengapa halaman web Anda mungkin tidak muncul di SERPs.
- Situs Anda baru saja diluncurkan dan perayap Google belum merayapinya.
- Situs Anda tidak ditautkan oleh situs web eksternal.
- Navigasi situs Anda tidak ramah perayapan.
- Situs Anda membawa arahan perayap yang memblokir mesin telusur.
- Situs Anda baru-baru ini menerima penalti Google karena menggunakan taktik SEO spam.
Salah satu cara untuk membuat halaman web penting Anda diindeks dan di SERP adalah dengan memberi tahu Google cara merayapi situs Anda.
- Periksa File Robots.txt
File robots.txt menyarankan bagian mana dari situs Anda yang harus dirayapi oleh bot pencarian dan mana yang tidak boleh dirayapi. Melalui arahan robots.txt tertentu, mereka juga berbagi kecepatan di mana mereka harus merayapi situs web Anda.
File robots.txt terletak di direktori root situs web.
Berikut cara bot pencarian memperlakukan file robots.txt.
- Jika bot tidak menemukan file robots.txt, bot akan mulai merayapi situs web.
- Jika bot menemukan file robots.txt, mereka akan mematuhi saran yang dibagikan dan melanjutkan perayapan.
- Jika bot mengalami kesalahan saat mencoba mengakses file robots.txt dan tidak dapat menentukan apakah ada atau tidak, itu tidak akan melanjutkan perayapan.
- Navigasi Flash dan JavaScript
Meskipun navigasi Flash dan JS dapat membuat situs Anda tampak hebat, mereka sangat buruk untuk mesin pencari. Bagi bot, bingkai JS dan Flash seperti tautan rusak yang tidak memungkinkan mereka mengakses konten di halaman.
Hari ini, Google semakin baik dalam menggunakannya untuk penemuan tautan. Meskipun Google dapat mengeksekusi JavaScript, AJAX, dan Flash, mesin pencari lain berjuang dengan mereka.
Demikian pula, meskipun Google dapat mengindeksnya, mesin pencari lain tidak bisa. Oleh karena itu, jika Anda ingin meningkatkan kemampuan perayapan situs Anda, Anda perlu memastikan bahwa navigasi JS dan Flash Anda menarik bagi bot pencarian.
- Kilatan
Anda dapat membuat animasi Flash yang mengagumkan dan membagikan pesan merek yang kuat di dalamnya. Tetapi jika mesin pencari itu hanya sekumpulan gambar tanpa konten kaya kata kunci atau teks jangkar yang menawarkan konteks.
Jadi, jika Anda memiliki animasi Flash di situs web Anda, sebaiknya singkirkan atau cukup duplikat bilah navigasi Anda tanpa flash.
- Navigasi JavaScript
Jika JavaScript digunakan dalam navigasi situs web Anda, peringkatnya pasti akan menurun. Itu karena tidak ada jaminan bahwa bot pencarian akan membaca skrip secara akurat.
Untuk mengatasi masalah ini, minta tim SEO teknis Anda untuk menyingkirkan skrip berbahaya atau menyertakan bagian tanpa skrip.

- Peta Situs XML/ HTML
Seperti yang sudah Anda ketahui, setiap situs web memiliki dua jenis pengunjung – manusia dan bot.

Laba-laba Google menggunakan peta situs XML untuk membuat peta situs atau indeks yang dapat dibaca mesin sementara manusia merujuk ke peta situs HTML untuk menavigasi situs web.

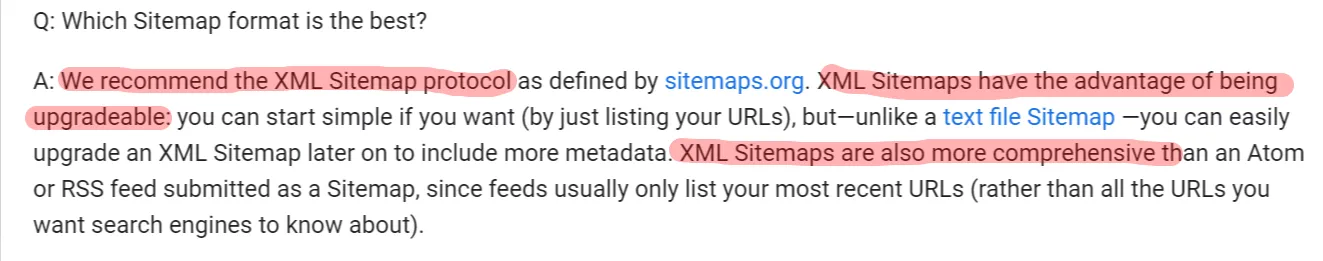
Peta situs XML sangat penting karena mereka –
- Pastikan mesin pencari mengetahui semua URL di situs web Anda
- Tawarkan konteks tambahan tentang URL, memungkinkan Google untuk memahami situs web Anda dengan lebih baik
- Tingkatkan visibilitas situs Anda di indeks
- Pantau jumlah URL peta situs yang telah diindeks
- Beri tahu mesin pencari tentang halaman prioritas
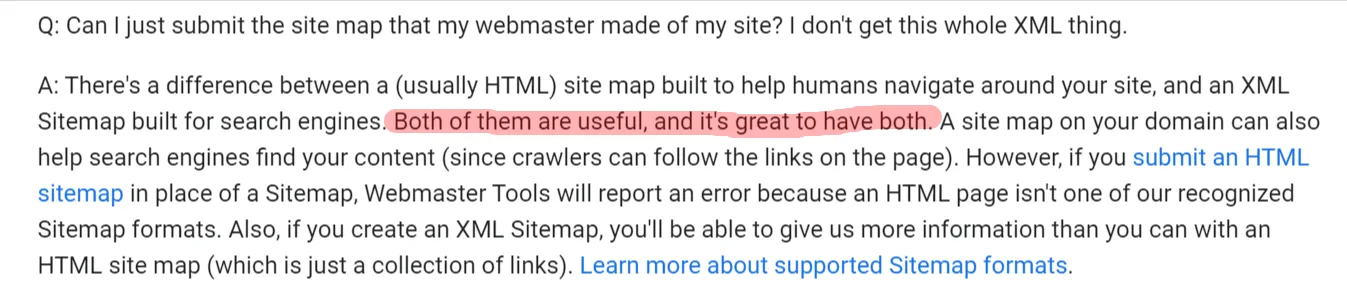
Jadi, apakah peta situs HTML diperlukan?
Ya! Pengguna dapat sangat diuntungkan dari peta situs HTML. Selain itu, peta situs ini menautkan ke konten yang diarsipkan. Jadi, peta situs ini dapat membantu jika Anda mempublikasikan banyak konten yang tidak tertaut.
Inilah yang Google katakan tentang mereka.

- Tautan Internal Rusak
Tautan internal yang rusak atau tautan mati mencegah perayap Google memindai dan mengindeks konten Anda. Kode kesalahan seperti 404 Page Not Found, 400 Bad Request, dan Timeout antara lain menunjukkan tautan yang rusak.
Memiliki terlalu banyak tautan seperti itu di halaman dapat menunjukkan bahwa situs web Anda diabaikan. Lebih lanjut, ketika perayap mengalami tautan yang rusak, mereka membuang waktu dan anggaran untuk memverifikasi apakah tautan itu rusak untuk mengkategorikannya.
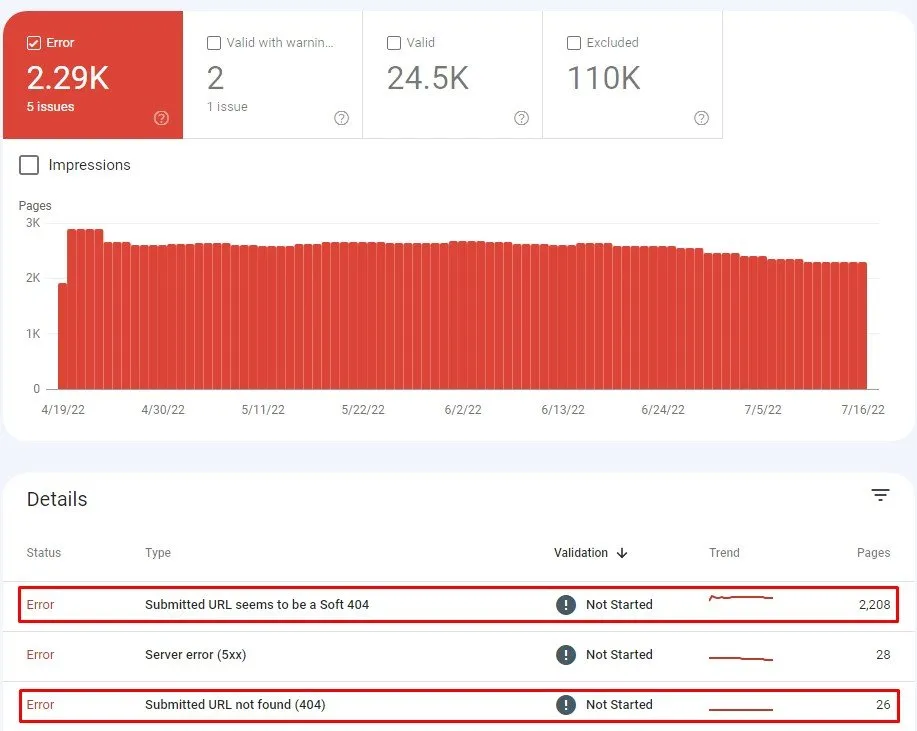
Jadi, gunakan GSC untuk mendeteksi halaman yang mengembalikan kesalahan. Di dasbor, buka
Indeks > Cakupan > Kesalahan

Sekarang, saatnya untuk memperbaiki tautan ini. Mulailah dengan memeriksa alasan tautan rusak. Gunakan pertanyaan-pertanyaan ini untuk memandu Anda dalam hal ini.
- Apakah itu disebabkan oleh kesalahan ketik?
- Apakah Anda baru saja menghapus gambar, video, file, atau seluruh halaman web?
- Apakah Anda mengganti nama atau memindahkan halaman dan lupa memperbarui tautan?
- Apakah Anda menautkan ke konten yang telah dipindahkan atau dihapus?
- Sudahkah Anda mengubah nama domain atau memindahkan situs ke URL baru?
Mengetahui alasannya dapat membantu Anda menemukan solusi untuk memperbaiki tautan yang rusak.
Misalnya, jika Anda telah menghapus halaman lama dan membuat yang baru sebagai pengganti, halaman lama akan menampilkan kesalahan 404 Halaman Tidak Ditemukan saat pengguna mencoba mengaksesnya.
Dalam hal ini, saat Anda menghapus halaman, pastikan Anda menggunakan pengalihan 301 yang akan mengarahkan pengunjung ke lokasi baru dan memberi tahu bot pencarian bahwa halaman tersebut telah dihapus secara permanen.
- Pengalihan Internal
Situs web SaaS sering mengubah konten dan memindahkan halaman untuk memastikan pembacanya mendapatkan pembaruan terbaru. Oleh karena itu, pengalihan relatif umum di situs-situs ini.
Redirect sering digunakan ketika –
- Menggabungkan situs web
- Memperbarui atau menghapus konten
- Memperbaiki halaman yang kembali 404
- Mengubah arsitektur informasi
- Selama migrasi situs.
Pengalihan diperlukan dalam banyak kasus. Misalnya, mereka diperlukan jika URL asli diindeks atau sering dikunjungi oleh pengguna. Pengalihan mungkin juga diperlukan saat URL asli digunakan dalam konten seperti buletin atau kertas putih.
Namun, hindari menggunakan terlalu banyak pengalihan karena mereka menambahkan 'lompatan ekstra' untuk perayap mesin telusur, membuatnya bekerja lebih banyak dan membuang anggaran perayapan untuk menemukan konten.
- Redirect Chains (2 klik dan seterusnya)
Meskipun rantai pengalihan terjadi secara alami, mereka secara signifikan mempengaruhi UX (kecepatan situs lambat) dan anggaran perayapan dan menyebabkan masalah pengindeksan. Setiap kali mesin pencari mendapatkan kode status 3XX yang tidak perlu, bot harus menunggu dan memiliki lebih sedikit waktu untuk merayapi halaman prioritas.
Bot Google berhenti merayapi jika mereka menemukan terlalu banyak pengalihan (setelah 5 lompatan atau klik). Oleh karena itu, John Mueller merekomendasikan lebih sedikit hop daripada angka ini,
3. Rendering
Saat browser meminta halaman, Googlebots mengambil halaman web, menjalankan kode, dan mengakses konten yang diperlukan untuk memahami struktur situs web. Proses ini disebut sebagai rendering. Informasi yang dikumpulkan bot ini selama proses digunakan untuk menentukan peringkat halaman web.
Rendering terjadi di antara dua status setiap halaman –
- HTML awal , yang merupakan respons dari server. Ini menampung HTML dan tautan ke sumber daya, yaitu JavaScript, CSS, dan gambar yang diperlukan untuk membangun halaman.

- HTML yang dirender yang umumnya dikenal sebagai DOM (Document Object Model). Ini mewakili HTML awal ditambah perubahan yang dibuat JS yang dipanggil oleh HTML.
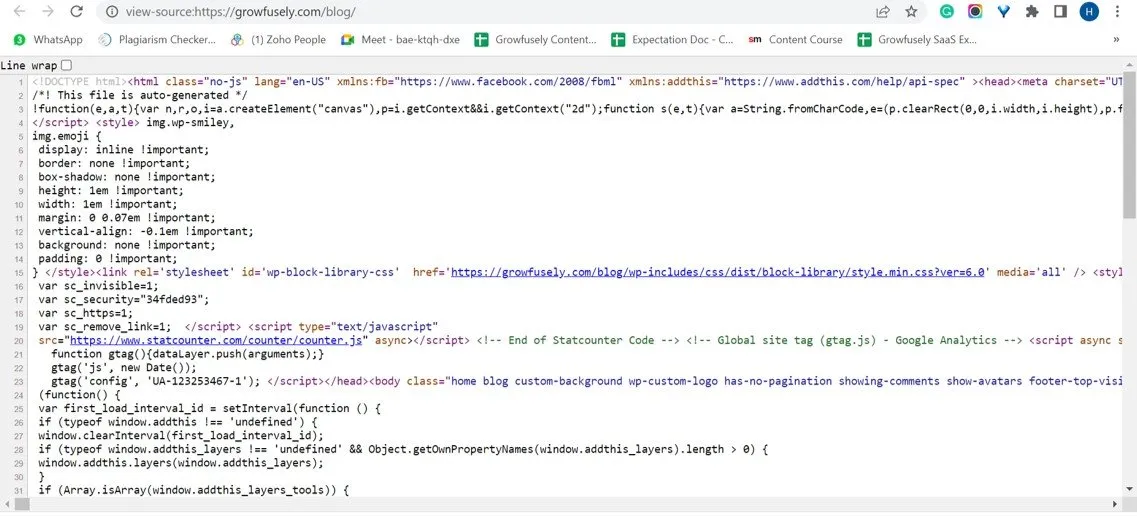
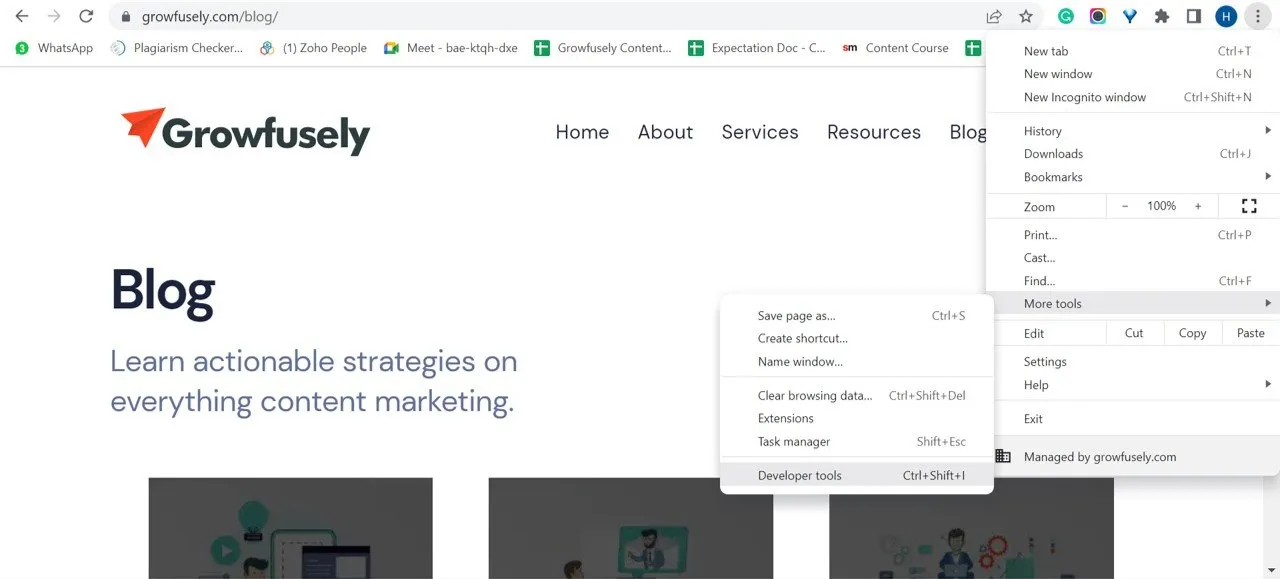
Untuk menemukan DOM, Anda dapat membuka Alat Pengembang peramban dan mengeklik 'Konsol'.

Di Webinar Duda, Martin Splitt menjelaskan rendering dengan memberi kita analogi HTML sebagai resep.
Jika HTML adalah sebuah resep, mungkin memiliki berbagai bahan seperti sekumpulan teks, gambar, dan hal-hal lain. Tapi resepnya hanyalah selembar kertas dengan instruksi.
Sumber daya halaman web seperti CSS, file JavaScript, video, dan gambar adalah bahan fisik yang sebenarnya.
Situs web yang Anda lihat dan berinteraksi dengan browser adalah persiapan makanan terakhir.
Dalam semua ini, rendering adalah proses memasak hidangan.
Render yang efisien sangat penting untuk mengamankan skor Core Web Vitals yang sehat .
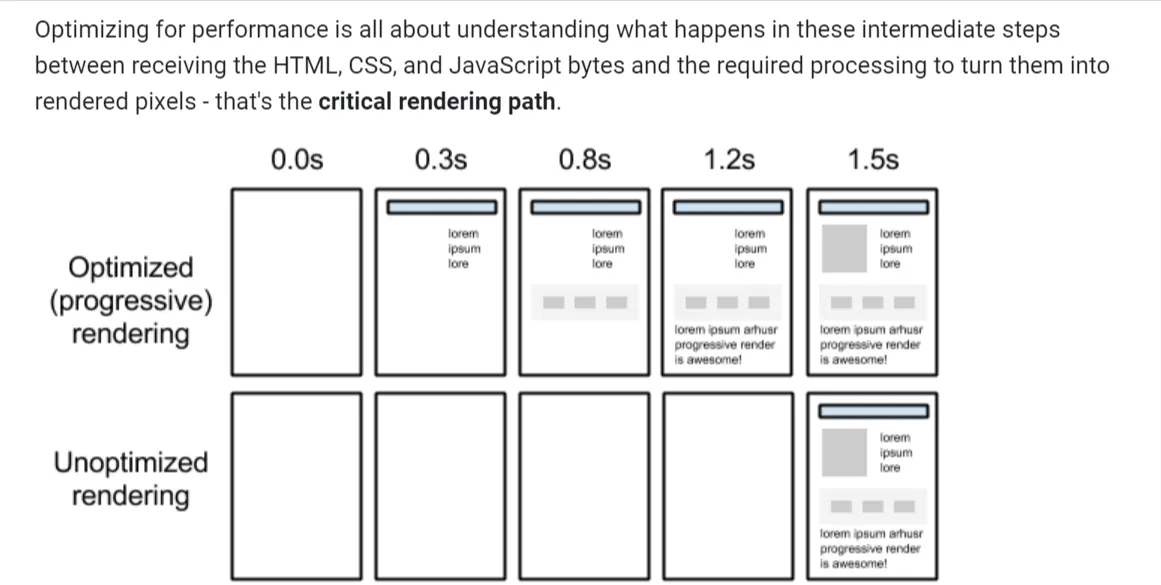
- Jalur Rendering Kritis / Pemuatan malas
Sesuai Google , mengoptimalkan jalur rendering penting adalah tentang memprioritaskan tampilan konten yang terkait dengan tindakan pengguna saat ini.
Ini adalah urutan langkah yang dilalui browser untuk mengubah HTML, CSS, dan JavaScript menjadi piksel. Ini termasuk DOM, CSS Object Model (CSSOM) , pohon render, dan tata letak.

Dengan mengoptimalkan jalur rendering penting, Anda dapat mempercepat waktu untuk rendering pertama.
Pemuatan lambat adalah teknik pengoptimalan aplikasi web dan seluler yang hanya merender item UI penting. Kemudian, itu membuat item non-kritis (non-blocking). Dengan begitu, lazy loading adalah cara yang efektif untuk mempersingkat panjang jalur rendering kritis, sehingga mengurangi waktu pemuatan.
- Rendering Kerangka Javascript
JavaScript mendukung perpustakaan rendering Angular, React, dan Blaze UI. Ini menggunakan DOM untuk memanipulasi elemen DOM dan menampilkan output di browser. DOM menetapkan hubungan induk-anak dan hubungan saudara yang berdekatan di antara elemen-elemen dalam file HTML.
- Elemen HTML tidak valid di <head>
<head> sering berisi elemen HTML yang tidak valid karena URL berisi tag <noscript>. Tag ini menentukan konten alternatif untuk pengguna yang telah menonaktifkan skrip di browser atau di browser yang tidak mendukung skrip.
Saat digunakan di <head>, hanya boleh berisi elemen – <link>, <style>, dan <meta>. Dimasukkannya elemen HTML lain dapat menjadi tantangan bagi perayap yang tidak merender JavaScript. Kehadiran elemen lain mengganggu rendering, sehingga menyebabkan mereka kehilangan tag penting seperti robot meta.
- URL Sumber Daya (Gambar, CSS, JS) Pengalihan Rusak
URL ini adalah URL sumber daya yang dialihkan ke URL lain yang tidak dapat diakses. URL yang dialihkan (301 atau 302) berarti bahwa lokasi halaman telah diubah dan pengguna dikirim ke URL baru, bukan yang asli.
Saat sumber daya tidak lagi tersedia, hal itu dapat memengaruhi rendering dan menyebabkan pengalaman pengguna yang buruk.
4. Indeksasi
Pengindeksan adalah proses menambahkan halaman web ke indeks atau pencarian web Google setelah dirayapi dan dianalisis untuk konten dan konteksnya. Proses ini membantu mesin telusur mengatur informasi, memungkinkan mereka untuk menawarkan respons super cepat terhadap kueri penelusuran pengguna.
Jadi, setelah bot pencarian merayapi halaman, itu membuatnya seperti browser. Saat melakukannya, mesin pencari menganalisis konten dan menyimpannya dalam indeks atau basis datanya.
Mari kita memahami bagaimana Anda dapat memberitahu mesin pencari untuk mengindeks halaman web Anda.
- Kanonikalisasi
Saat mesin pencari merayapi konten yang sama di beberapa halaman, mereka tidak tahu mana yang akan diindeks. Di situlah kanonikalisasi membantu. Canonicalization memungkinkan Anda untuk menginstruksikan mesin pencari tentang halaman pilihan Anda.
Jadi, tag rel=”canonical” memungkinkan mesin pencari mengindeks versi konten pilihan Anda dengan lebih baik sambil mengabaikan duplikatnya.
Saat Anda menambahkan tag rel=”canonical” , itu seperti memberi tahu mesin telusur, Jangan indeks halaman ini. Sebaliknya, indeks 'halaman ini' karena itu adalah versi master.'
Jika dilakukan dengan benar, kanonikalisasi memastikan bahwa setiap konten hanya memiliki satu URL. Meskipun tidak ada penalti untuk konten duplikat, ini dapat menyebabkan masalah pengindeksan, sehingga merusak strategi SEO Anda.
Oleh karena itu, sebaiknya gunakan tag rel=”canonical” untuk mendorong Google memilih kanonik dan memfilter yang lain dari hasil penelusuran.
- Tag Meta Robot
Tag ini digunakan di dalam <head> HTML. Berikut adalah arahan meta umum untuk tag meta robot.
- index/noindex: Ini memberi tahu mesin pencari apakah halaman harus dirayapi dan disimpan dalam indeks untuk diambil. Jika Anda memilih 'noindex,' Anda memberi tahu bot untuk mengecualikan halaman dari hasil pencarian.
Gunakan 'noindex' jika Anda tidak ingin Google mengindeks halaman tipis Anda tetapi tetap ingin agar halaman tersebut dapat diakses oleh pengunjung.
Untuk situs web SaaS, 'noindex' dapat digunakan untuk halaman profil yang dibuat pengguna.
- follow/nofollow: Ini memberi tahu mesin pencari apakah tautan pada halaman harus diikuti atau tidak. Jika Anda memilih 'nofollow', mesin pencari tidak akan mengikuti tautan atau melewati ekuitas tautan apa pun.
'Nofollow' sering dipasangkan dengan 'noindex' ketika webmaster mencoba mencegah halaman agar tidak diindeks dan crawler mengikuti link di halaman tersebut.
- noarchive: Ini memberitahu mesin pencari untuk tidak menyimpan salinan halaman yang di-cache. Secara default, semua mesin pencari menyimpan salinan halaman yang diindeks.
Tetapi Anda dapat memilih 'noarchive' jika Anda memiliki beberapa layanan dengan harga yang berubah. Ini akan mencegah pengunjung melihat harga yang sudah ketinggalan zaman.
5. Kode Status
Analisis kode status HTTP adalah bagian penting dari audit SEO teknis. Melacak mereka membantu dalam menemukan kesalahan dalam struktur situs web.
Sebagai bagian dari audit SEO, Anda perlu memeriksa kode status ini untuk melihat apakah kode tersebut seperti yang diharapkan dan jika perlu, terapkan koreksi untuk meningkatkan struktur tautan internal Anda.
Mari kita lihat kode status utama.
sebuah. 3XX
- 301 Dipindahkan Secara Permanen atau 301 Redirect
Kode status ini menunjukkan bahwa sumber daya telah permanen. Oleh karena itu, permintaan harus diarahkan ke URL lain sebagai pengganti sumber daya yang diminta.
Kode status ini digunakan dalam kasus migrasi situs atau situasi di mana Anda perlu mentransfer nilai SEO secara permanen dari satu URL ke URL lainnya.
- 302 Ditemukan
302 found adalah pengalihan sementara yang menunjukkan bahwa sumber daya telah dipindahkan sementara ke lokasi lain.
Contoh kode status 302 yang baik: Anda menjalankan kampanye konten yang terjaga keamanannya selama sebulan dan menggunakan 302 untuk mengirim pengguna dari URL A ke URL B. Setelah 1 bulan saat kampanye berakhir, Anda menghapus pengalihan 302.
Contoh kode status 302 yang buruk: Selama migrasi situs web, sebagian besar pengembang menerapkan 302, bukan 301. Dengan demikian, sinyal tidak langsung diteruskan ke URL baru (mungkin memerlukan waktu berbulan-bulan). Akibatnya, URL baru tidak akan sesukses yang sebelumnya.
Ada beberapa kode status pengalihan 301 lainnya yang mungkin Anda temui.
- 303 Lihat Lainnya: Ini dimaksudkan untuk memberikan tanggapan tidak langsung terhadap permintaan awal.
- 304 Tidak Dimodifikasi: Ini menunjukkan bahwa sumber daya yang diminta belum diubah sejak terakhir kali diminta. Oleh karena itu, itu tidak akan dikembalikan ke klien. Sebagai gantinya, versi cache-nya akan digunakan.
- 307 Pengalihan Sementara/ Pengalihan Internal: Kode status sementara ini menjelaskan bahwa halaman target untuk sementara berada di URL lain.
Ini memberi tahu pengguna bahwa mereka tidak boleh membuat perubahan apa pun pada metode permintaan jika ada pengalihan otomatis ke URL itu.
b. 4XX
- 401 Tidak Sah
Ini adalah kesalahan yang menunjukkan bahwa otentikasi HTTP telah gagal. Artinya, halaman yang diminta memerlukan kombinasi nama pengguna dan kata sandi atau tidak diizinkan mengakses berdasarkan alamat IP.
- 404 Berkas Tidak Ditemukan
Kode status ini menunjukkan bahwa sumber yang diminta tidak dapat ditemukan. Ini adalah kode status populer yang dapat bersifat sementara atau permanen. Untuk memastikan UX yang baik, buat 404 khusus yang –
- Menyatakan halaman tidak ada
- Terintegrasi ke dalam desain situs web
- Menawarkan tautan ke konten yang dapat diakses
- Tidak dapat diindeks
Selain itu, atur 404 saat halaman tidak ada, tidak ada backlink penting, atau tidak ada konten setara yang tersedia.
- 410 Hilang
Kode status ini mengatakan bahwa halaman yang diminta tidak tersedia. Kode status ini berbeda dari 404 terletak pada kehalusan ini. Dikatakan bahwa halaman tersebut telah ada tetapi telah dihapus dan tidak akan diganti. Ini memberikan pesan yang tepat dan pasti ke bot pencarian.
c. 5XX
- 500 Internal Server Error
Kode status ini menunjukkan bahwa server mengalami masalah saat memproses permintaan tetapi tidak dapat secara eksplisit menunjukkan sesuatu yang spesifik.
- 503 Layanan tidak tersedia
Kode status ini menunjukkan bahwa layanan untuk sementara tidak tersedia dan akan tersedia nanti. Meskipun banyak pengembang menggunakannya saat situs web dijadwalkan untuk pemeliharaan, kami tidak menyarankan praktik ini.
Penggunaan 503 yang benar: Server terlalu sibuk dan tidak dapat memproses permintaan saat ini.
Penggunaan 503 yang salah: Melayani 503 dengan nilai “ Coba lagi di lain waktu” di masa lalu atau jauh di masa depan .
6. Ramah Seluler
Desain responsif menggunakan kode yang sama untuk mengadaptasi situs web sesuai dengan ukuran layar yang akan ditampilkan. Keramahan seluler adalah bagian besar dari SEO teknis karena bot Google mengindeks versi seluler situs web, bukan desktop.
Jadi, memiliki desain yang ramah seluler bukanlah pilihan saat ini. Google memperkenalkan indeks mobile-first sejak awal, memberi tahu webmaster bahwa gagal memilikinya akan menyebabkan peringkat mereka menurun.
Mari kita lihat bagaimana Anda dapat membuat situs web Anda mobile-friendly untuk pengguna dan Google.
sebuah. Gunakan AMP
Kita semua tahu bahwa tren seluler telah menyalip desktop selama beberapa waktu. Tren ini cukup bagi Google untuk datang dengan proyek Accelerated Mobile Pages (AMP) yang merupakan upaya sumber terbuka Google untuk mengoptimalkan situs untuk penjelajahan seluler.
AMP menggunakan kerangka kerja khusus berdasarkan HTML yang ada untuk menyederhanakan pertukaran informasi dengan browser. Ini menciptakan pengalaman pengguna yang mulus dan cepat dengan mengurangi waktu pemuatan.
AMP bekerja dengan baik selama Anda menggunakannya dengan hati-hati.
Mengapa?
- AMP disertai dengan batasan desain yang serius. Anda dapat menggunakan gaya sebaris karena AMP mengizinkan satu lembar gaya, sehingga mengurangi permintaan HTTP menjadi satu.
Juga, ukuran CSS dibatasi hingga 50 kilobyte. Meskipun cukup baik untuk membuat desain yang layak, itu masih memaksa pengembang untuk menggunakan pengkodean yang efisien.
- Pembuatan tautan bisa menjadi rumit dengan AMP. Saat situs web menautkan ke halaman AMP Anda, tautan balik mengarah ke domain Google, bukan domain Anda.
AMP adalah tentang kecepatan. Jadi, aspek lain dari UX seperti desain web yang ideal berada di urutan kedua setelah kinerja. Namun, mengingat era mobile-friendly yang kita jalani, pemuatan halaman yang lebih cepat adalah aset berharga dalam hal UX.
b. Aplikasi Web Progresif
Mari bersikap realistis – pengguna tidak akan memasang aplikasi untuk setiap situs yang mereka kunjungi di internet. Itu sebabnya aplikasi web progresif dibuat.
PWA cukup populer di ranah SEO karena menawarkan UX yang mirip dengan aplikasi asli. Mereka menghasilkan peningkatan retensi dan kinerja tanpa kerumitan dalam memelihara aplikasi.
Misalnya, fitur seperti notifikasi push yang muncul di panel notifikasi memungkinkan interaksi kembali audiens dengan mudah sambil memastikan bahwa pengguna menambahkan situs web favorit mereka ke layar beranda tanpa mengunjungi toko aplikasi.
PWA merender dengan cepat, sehingga menawarkan pengalaman yang kaya pada perangkat seluler dan desktop. Selain itu, mereka responsif, dapat ditemukan, tidak tergantung pada konektivitas, dan memastikan keterlibatan yang lebih baik dibandingkan dengan halaman lain.
Uber, perusahaan transportasi, membangun m.uber, aplikasi web progresif yang memungkinkan pengendara di perangkat kelas bawah atau jaringan lambat untuk memesan tumpangan.

Demikian pula, Flipkart Lite adalah PWA yang menggabungkan yang terbaik dari web dan aplikasi asli.

c. Desain responsif
Begini cara desain web responsif, dapat melengkapi upaya SEO Anda.
- Kegunaan Situs
Desain responsif mengoptimalkan situs untuk penelusuran seluler, sehingga meningkatkan fungsionalitas situs Anda dan menawarkan UX yang konsisten di seluruh perangkat. Dengan demikian, kegunaan situs Anda dan Google akan mendukung Anda dengan peningkatan peringkat.
- Pemuatan Halaman Cepat
Situs web yang mengikuti desain responsif biasanya memuat dengan cepat, sehingga meningkatkan pengalaman pengguna dan peringkat dalam hasil pencarian.
- Rasio Pantulan Rendah
Memiliki desain responsif untuk situs web Anda tidak hanya akan membuat situs web Anda lebih menarik daripada yang lain, tetapi juga memberikan konten secara terorganisir. Dengan demikian, situs web Anda akan mudah dipahami dan pengunjung akan bertahan lebih lama.
Semua ini memastikan peningkatan UX dan rasio pentalan yang rendah.
- Tidak Ada Konten Duplikat
Mengikuti desain situs web responsif memastikan Anda menggunakan satu URL terlepas dari perangkat yang digunakan. Ini menangani masalah duplikat konten yang dapat membingungkan Google dan merusak peringkat Anda.
- Berbagi Sosial
Meskipun media sosial bukan peringkat langsung, ini membantu dalam membangun audiens. Memiliki situs web yang responsif memudahkan pengunjung untuk berbagi konten di media sosial, sehingga meningkatkan visibilitas dan otoritas Anda dalam suatu domain.
7. Keamanan Situs Web
Google makes sure that its users find search results that are safe to use and do not compromise user information or personal data. Thus, website security can significantly impact a site's SEO performance.
Without a secure website, you cannot rank well in the search result pages or dominate your keyword category.
Website security encompasses all the precautionary measures taken to protect the site against malicious threats or attacks. More often than not, unsecured websites allow hackers to access the site code, allowing them to hide keywords, redirects, and links and create subpages that boost the income of their nefarious websites.
Google and other search engines flag malware and unscrupulous websites, thereby warning users not to access them.
Here are a few steps you can take to protect your website from such attacks and improve your rankings in the SERPs.
a. HTTPS
HTTPS is an encrypted version of the HTTP that protects the communication between your browser and server against being intercepted by attackers. IT offers confidentiality, integrity, and authentication to website traffic.
The security comes with the use of SSL (Secure Sockets Layer) that encrypts the information being transmitted from the user's computer to the website they are on. Today, almost all websites use SSL to protect their information, especially when users need to share sensitive data like credit card numbers or personal data.
Installing HTTPS and allowing indexing are the top measures you should take, allowing Google to read your website ensure that the data transmitted is secure. Further, HTTPS enables the use of modern protocols for enhancing security and website speed.
To encourage sites to implement this security, Google uses HTTPS (HyperText Transfer Protocol Secure) as a (lightweight) ranking signal. Simply put, if your site uses HTTPS, it will get a small boost in its search rankings.
Follow these tips to implement HTTPS –
- Install an SSL Certificate from a Certificate Authority like DigiCert, Comodo Cybersecurity, or Verisign.
- Decide on whether you need a single, multi-domain, or wildcard certificate.
- Use relative URLs for resources on the same secure domain and protocol relative URLs for other domains.
- Update your website's address in Google Webmaster Tools. This will ensure that Google indexes your site's content under the new URLs.
- Avoid blocking HTTPS sites from crawling using robots.txt and allow indexing of your pages by search engines.
Besides improving site security, HTTPS improves site speed when protocols like TLS 1.3 and HTTP/2 are used. Let's learn more about these protocols in the next section.
b. HTTP/2
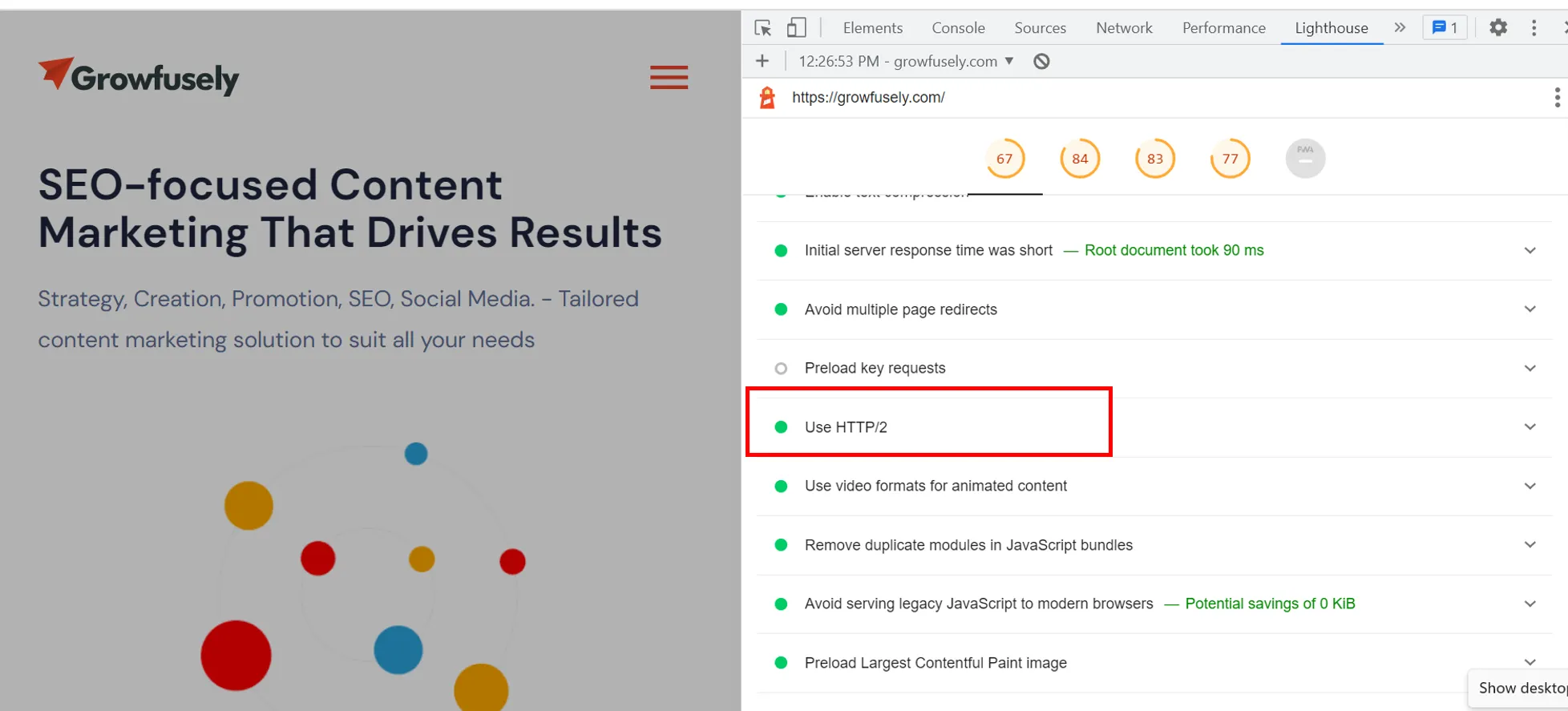
When you do a Google Lighthouse audit report, you will come across HTTP/2. In this screenshot, you can see that it's green for our website; however, it often pops up as an opportunity to improve page loading speed for several other sites.

HTTP/2 is a protocol that governs the communication between the browser making requests and the server holding the requested information.
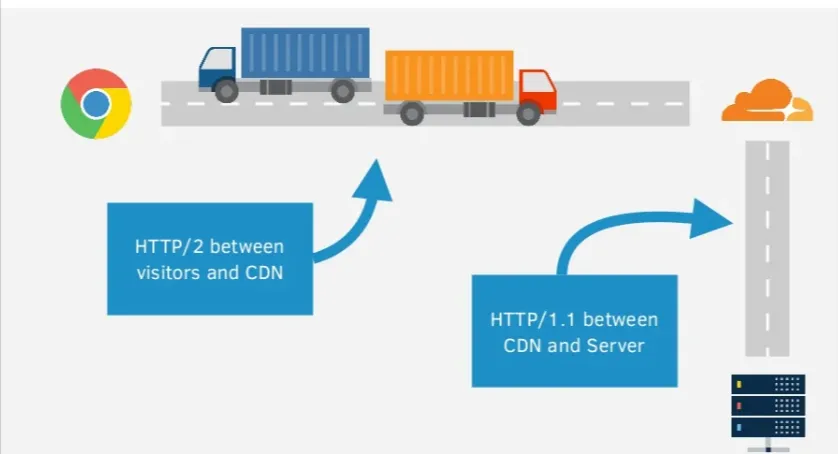
Tom Anthony from Distilled, amazingly explains HTTP/2, using the truck analogy.
The truck represents the client's request to the server and the road traveled is the network connection. Once the request is made, the server will load the response and send it back to the browser.
The problem with HTTP is that anyone can see what the truck is carrying. With HTTPS, there's a layer of protection to the responses. So, it's like the truck is going through a tunnel and no one is able to see what's inside.
However, the problem is –
- Small requests take time and multiple requests means some have to wait
- Mobile connections increase the latency and round trip time
HTTP/2 solves this issue by allowing multiple requests per connection while ensuring security when used with HTTPS. Further, HTTP/2 has a feature – server push, where the server can respond to a request with multiple responses at once.
So, for instance, if the server knows that the HTML needs other assets like CSS and JavaScript files, it can send them back with the HTML rather than delivering them individually.

If your server supports HTTP/2, you can ensure it automatically serves content on the new protocol by using a CDN.
c. TLS Protocols
TLS or Transport Layer Security is a protocol that ensures data privacy and security of information when it is transmitted. It offers server authentication and encryption of communications between the web application and server.
TLS is like an upgraded/ redesigned version of SSL that supports more encryption algorithms. Though the implementation of TLS doesn't guarantee increased visibility, the website gains user trust, thereby reducing your site's bounce rate and having a positive impact on its rankings.
d. Cipher Suites on Server
Cipher suites are sets of methods or cryptographic algorithms used to encrypt messages between users or servers and other servers. They secure a network connection through SSL/TLS and are typically made of the following algorithms –
- The key exchange algorithm that dictates how symmetric keys will be exchanged
- The authentication algorithm that dictates how server and client authentication will be carried out
- The bulk encryption algorithm tells which symmetric key algorithm will be used to encrypt the actual data
- Message Authentication Code (MAC) algorithm that dictates the method used to perform data integrity checks.
Cypher is critical for the security level, compatibility, and performance of your HTTPS traffic. They determine how secure it is, who can see it, how it's displayed on the browser, and how fast users can see your site.
e. HTTP Response Headers
HTTP headers often get ignored during technical SEO audits. These are the directives passed along through HTTP header response. Websites using these headers are known to be hardened against notorious security vulnerabilities.
Reviewing HTTP headers can offer valuable assets about your site's technical SEO performance. Here are five security headers you should be aware of.
- Content-Security-Policy (CSP) membantu melindungi situs web dari Cross Site Scripting (XSS) dan serangan injeksi data.
- Strict-Transport-Security Header mencegah penyerang menurunkan versi koneksi HTTPS ke HTTP. Ini juga dikenal sebagai header HTTP Strict Transport Security (HSTS).
- X-Content-Type-Options menghentikan beberapa eksploitasi yang dapat terjadi melalui, katakanlah konten yang dibuat pengguna.
- X-Frame-Options menghentikan serangan click-jacking, sehingga menjadikannya ukuran keamanan yang berguna untuk diterapkan.
- Referrer-Policy memungkinkan webmaster untuk mengontrol informasi apa yang dikirim ketika pengunjung situs mengklik tautan untuk mengunjungi situs web lain. Ini mencegah informasi sensitif apa pun yang ada di URL situs yang merujuk pengunjung agar tidak bocor ke pihak ketiga.
8. Data Terstruktur
Data terstruktur adalah bahasa mesin telusur, yang memungkinkan mereka memahami konten dengan lebih baik. Ini adalah kosakata otoritatif (konteks yang dapat dibaca mesin) yang membantu mesin telusur mengontekstualisasikan, memahami, dan secara akurat mencocokkan konten online dengan kueri penelusuran.

Meskipun data terstruktur bukan merupakan faktor peringkat, ini memungkinkan mesin pencari untuk memberi peringkat konten Anda secara akurat dan menyajikan lebih banyak informasi secara langsung di SERP dalam bentuk cuplikan kaya.
Di dunia SEO, data terstruktur adalah tentang menerapkan beberapa bentuk markup pada halaman untuk menawarkan konteks tambahan di sekitar konten. Menambahkan data terstruktur memungkinkan situs web mendapatkan manfaat dari hasil yang disempurnakan seperti cuplikan kaya, kartu informasi, carousel, grafik pengetahuan, breadcrumb, dan banyak lagi.
Biasanya, mesin pencari mendukung tiga sintaks, yaitu microdata, JSON-LD, dan microformats. Mereka juga mendukung dua kosakata – Schema.org dan Microformats.org.
Mari kita pelajari lebih lanjut tentang ini.
sebuah. Markup Skema
Skema markup juga disebut sebagai skema. Ini adalah kosakata semantik dari tag standar yang menggambarkan konten halaman dengan cara yang terorganisir, sehingga memudahkan mesin pencari untuk mendapatkan konteks konten.
Meskipun ada 797 skema yang tersedia saat ini , kami menyarankan Anda menambahkan skema berikut yang berkontribusi pada nilai SEO paling banyak.
Generator Markup Skema Merkle dapat membantu Anda menghasilkan markup skema untuk situs web Anda.

- Orang: Ini membagikan informasi dasar tentang seseorang yang disebutkan di halaman dengan mesin pencari. Anda dapat menerapkan markup ini di bagian bio penulis di blog atau halaman yang menyebutkan detail tim.

- Organisasi/ Bisnis Lokal: Ini adalah skema penting untuk ditambahkan ke halaman Tentang Kami di situs web perusahaan Anda, atau bagian Hubungi Kami.

- Produk: Markup ini ditambahkan ke halaman produk, sehingga memberi Anda cuplikan pencarian terperinci.

- Breadcrumbs: Breadcrumbs memungkinkan pengguna menavigasi situs web Anda dengan mudah dan melihat posisi halaman dalam hierarki. Markup ini membawa pengalaman ini ke cuplikan pencarian.

- Artikel: Ini adalah markup populer yang ditambahkan ke artikel situs web dan posting blog. Ini memungkinkan Google untuk mendapatkan informasi dasar tentang konten. Misalnya, Google mendapatkan data yang terkait dengan judul, penulis, tanggal penerbitan, dan sebagainya.

- HowTo: Jika situs web SaaS Anda memiliki konten petunjuk, Anda harus memanfaatkan markup ini. Markup ini membantu Google memahami cara mencapai tujuan tertentu menggunakan pendekatan langkah demi langkah.

- FAQPage: Markup FAQPage digunakan pada halaman yang berbagi daftar pertanyaan yang sering diajukan dengan jawaban yang komprehensif.

- VideoObject: Markup ini ditambahkan ke video yang dihosting di situs web Anda karena menawarkan informasi dasar tentang konten video kepada Google. Elemen-elemen yang perlu ditentukan adalah deskripsi video, durasi video, URL thumbnail, dan tanggal upload.

b. Microdata dan JSON-LD
Google mendukung struktur JSON-LD dan mikrodata, tetapi karena yang pertama ringan, ini adalah format data terstruktur pilihan Google.
- JSON-LD (Notasi Objek JavaScript untuk Data Tertaut)
Seperti disebutkan di atas, JSON-LD adalah skrip markup terstruktur paling populer dan versi paling disukai untuk Google. Itu karena dapat diimplementasikan sebagai blok kode tanpa mengganggu dokumen HTML lainnya.

- mikrodata
Microdata memungkinkan Anda memberi label berbagai elemen HTML pada halaman web menggunakan tag yang dapat dibaca mesin. Faktanya, ini didasarkan pada sekumpulan tag yang menyoroti item dan nilai pada halaman web untuk data terstruktur.
Karena disematkan dalam kode sumber HTML, dibutuhkan waktu untuk menerapkan, mengedit, atau menghapus microdata.
c. Cuplikan Kaya
Segala bentuk daftar hasil pencarian organik yang menyimpan informasi yang ditampilkan bersama dengan URL, judul, dan deskripsi adalah cuplikan kaya.
Penting untuk diingat bahwa penerapan data terstruktur ke halaman web yang relevan tidak menjamin bahwa itu akan ditampilkan dalam cuplikan kaya.
Google mempertimbangkan faktor-faktor, seperti otoritas situs web, kepercayaan, dan faktor lainnya saat menampilkan hasil tertentu sebagai cuplikan kaya atau kartu informasi.
9. Migrasi
Mengubah nama domain Anda atau menerapkan HTTPS adalah langkah yang bijaksana, tetapi semua ini sambil mempertahankan peringkat situs web Anda tidaklah mudah. Ini menuntut penelitian, perencanaan, pelaksanaan, dan pemantauan yang ketat dan teliti agar migrasi dapat diselesaikan dengan lancar tanpa kehilangan lalu lintas atau konversi situs web.
Itulah yang dimaksud dengan migrasi SEO – mentransfer peringkat pencarian, otoritas, dan sinyal pengindeksan saat melakukan migrasi.
Mari kita lihat berbagai jenis migrasi yang memengaruhi SEO jika tidak dilakukan dengan benar.
sebuah. Migrasi Domain
Ini adalah saat Anda mengubah URL situs web Anda yang sekarang ke yang baru bersama dengan semua konten dan sumber daya. Migrasi domain biasanya dilakukan saat melakukan rebranding, mengubah ke domain spesifik lokasi, atau memindahkan layanan yang dihosting ke domain Anda.
Mereka melibatkan perubahan konten, yaitu konsolidasi dan penulisan ulang konten, pemangkasan konten, dan banyak lagi. Semua ini memengaruhi taksonomi situs web dan tautan internal, sehingga memengaruhi visibilitas penelusuran organik situs.
Berikut adalah beberapa tips cepat untuk mengubah domain tanpa kehilangan SEO.
- Pastikan Anda mengetahui riwayat domain baru. Misalnya, pelajari tentang jaringan backlinknya (gunakan Ahrefs Backlink Checker untuk ini) dan periksa apakah telah ditandai sebelumnya.
- Arahkan ulang domain lama ke yang baru. Ini dapat dikoordinasikan melalui pendaftar domain atau penyedia hosting Anda.
- Verifikasi situs baru menggunakan Google Search Console. Platform akan menawarkan informasi tentang kinerja kata kunci dari setiap halaman dan menunjukkan masalah teknis teratas.
- Perbarui semua penyebutan URL lama di profil bisnis Anda.
- Perbarui Google Analytics dengan URL baru.
b. Peluncuran ulang
Meluncurkan kembali situs web adalah waktu yang menyenangkan bagi bisnis tetapi dapat menyebabkan kerusakan serius pada kinerja SEO situs Anda. Situs mengalami masalah seperti konten yang hilang, pengalihan yang salah atau hilang, perubahan struktur tautan internal, tautan masuk yang mengarah ke halaman kesalahan, perubahan pada konten yang dirender JS, dan masalah teknis lainnya.
Misalnya, salah satu masalah terburuk yang dihadapi setelah peluncuran ulang situs web adalah tantangan perayapan dan pengindeksan.
Berikut adalah beberapa hal yang dapat Anda lakukan untuk mencegah kehilangan lalu lintas selama peluncuran ulang.
- Migrasikan konten prioritas ke situs web baru
- Terapkan pengalihan 301 jika diperlukan dengan benar dan lengkap
- Tingkatkan struktur tautan internal dan tautan masuk
- Migrasikan semua pengoptimalan di halaman
- Lakukan audit SEO teknis pra-peluncuran kembali
- Berhati-hatilah dengan perubahan dalam rendering seluler dan konten serta tautan yang dirender JavaScript
c. Perubahan CMS
Re-platforming CMS terjadi ketika Anda berpindah dari satu CMS ke CMS lainnya. Ini biasanya dilakukan untuk membuat situs web lebih interaktif dan kaya fitur serta meningkatkan kinerjanya.

Misalnya, pindah dari WordPress ke Drupal atau memutakhirkan dari Drupal 7 ke Drupal 9.
Saat mengubah CMS, seorang webmaster membuat beberapa perubahan pada situs web. Meskipun semua perubahan CMS tidak menyebabkan hilangnya lalu lintas, prosesnya berdampak pada kinerja SEO situs. Perubahan CMS disertai dengan masalah seperti ketidakmampuan untuk mempertahankan struktur URL lama, template yang berbeda untuk tag meta dan H1, dan pendekatan yang berbeda untuk file layanan (robots.txt dan peta situs XML).
Berikut adalah bagaimana Anda dapat mengatasi masalah ini.
- Jalankan perayapan menggunakan salah satu perayap yang kami sebutkan di posting ini. Ini akan menunjukkan masalah teknis utama.
- Nilai fitur CMS seperti informasi meta, struktur URL, arsitektur situs, tag kanonik, robots.txt, data terstruktur, Hreflang, dan banyak lagi.
- Tunjukkan URL yang akan dialihkan pada peta URL.
d. HTTP ke HTTPS
Ini adalah saat Anda mengubah protokol situs dari 'http' yang tidak aman menjadi 'https' yang aman.
Inilah cara Anda dapat memastikan migrasi HTTPS ramah-SEO yang berhasil.
- Gunakan perayap seperti JetOtopus atau Screaming Frog untuk merayapi URL yang ada di situs http Anda saat ini dan tautan internal.
- Manfaatkan SEMRush atau Ahrefs untuk memantau kinerja kata kunci saat ini.
- Beli sertifikat SSL dari sumber tepercaya dan pastikan sertifikat itu mutakhir.
- Petakan setiap URL untuk menguraikan URL mana di situs HTTP yang akan dialihkan ke mana di situs HTTPS baru.
- Perubahan konten dan desain bisa menunggu.
- Perbarui tautan hard-code Anda ke HTTPS di dalam situs Anda. Arahkan ulang pengguna dan mesin telusur ke halaman HTTPS dengan pengalihan 301 sisi server.
- Pindai situs web Anda untuk mencari konten tidak aman yang mungkin tertaut ke situs pihak ketiga menggunakan HTTP.
- Perbarui file robots.txt untuk menyingkirkan tautan berkode keras atau aturan pemblokiran yang mungkin masih mengarah ke direktori atau file http.
- Hindari melakukan migrasi saat ini adalah waktu sibuk untuk situs Anda.
- Pasang versi HTTPS secara langsung.
- Tambahkan versi HTTPS ke GSC dan atur status domain pilihan Anda.
- Kirim peta situs Anda di GSC untuk situs versi baru.
- Verifikasi bahwa situs sedang dirayapi dan diindeks dengan benar.
- Perbarui profil Google Analytics Anda dari HTTP ke HTTPS di Admin dan Setelan Properti untuk menghindari kehilangan riwayat.
- Pantau kinerja secara rutin untuk kata kunci yang ditargetkan tetapi perkirakan fluktuasi selama beberapa minggu.
10. Vital Web Inti
Pengalaman halaman dan pengalaman pengguna adalah dua faktor penting bagi Google saat memberi peringkat halaman. Data vital web inti (CWV) adalah faktor spesifik yang menilai skor pengalaman halaman berdasarkan parameter Google.
CWV mengevaluasi kinerja pemuatan, responsivitas, dan stabilitas visual, tiga aspek penting dari pengalaman halaman. Metrik ini mengukur faktor yang terkait langsung dengan UX saat pengunjung membuka halaman.
- Largest Contentful Paint (LCP) : Pemuatan mengukur waktu yang dibutuhkan untuk aset terbesar di halaman web – gambar atau blok teks besar – untuk dapat dilihat.
- First Input Delay (FID): Interaktivitas mengukur waktu sebelum pengunjung situs web dapat berinteraksi dengan halaman. Ini adalah penundaan sebelum tautan dapat diklik atau sebelum suatu bidang dapat diselesaikan.
- Pergeseran Tata Letak Kumulatif (CLS): Metrik ini berkaitan dengan stabilitas visual halaman. Setiap elemen yang bergerak atau tidak stabil saat halaman dimuat dapat menyebabkan pengguna mengklik tautan yang salah, yang menyebabkan frustrasi pengguna dan pengalaman halaman yang buruk.
Selain itu, Google juga mempertimbangkan faktor-faktor seperti HTTPS, keramahan seluler, penjelajahan yang aman, dan kurangnya popup interstisial.
Jika Anda ingin tahu lebih banyak tentang Core Web Vitals, kami sarankan untuk membaca posting terperinci kami yang akan menyoroti semua aspek CWV yang tidak boleh Anda lewatkan.
Sekarang mari kita lihat berbagai langkah yang dapat Anda ambil untuk meningkatkan CWV Anda.
sebuah. Kompresi Multimedia dan Skrip
Kompresi berarti meminimalkan atau memperkecil kode dengan menghapus karakter yang tidak perlu dari kode sumber. Misalnya, menghilangkan spasi putih, mengoptimalkan pernyataan bersyarat, menggabungkan deklarasi variabel yang ditempatkan secara dekat, dan menghapus karakter baris baru dan data yang berlebihan.
Kompresi media kaya dan skrip adalah teknik efektif yang meningkatkan waktu buka aplikasi dan kinerja web secara keseluruhan karena ukuran file yang kecil.
b. CSS Sprite
Sprite CSS membantu menggabungkan beberapa gambar menjadi satu file gambar untuk digunakan di situs web, sehingga meningkatkan kinerja situs web.
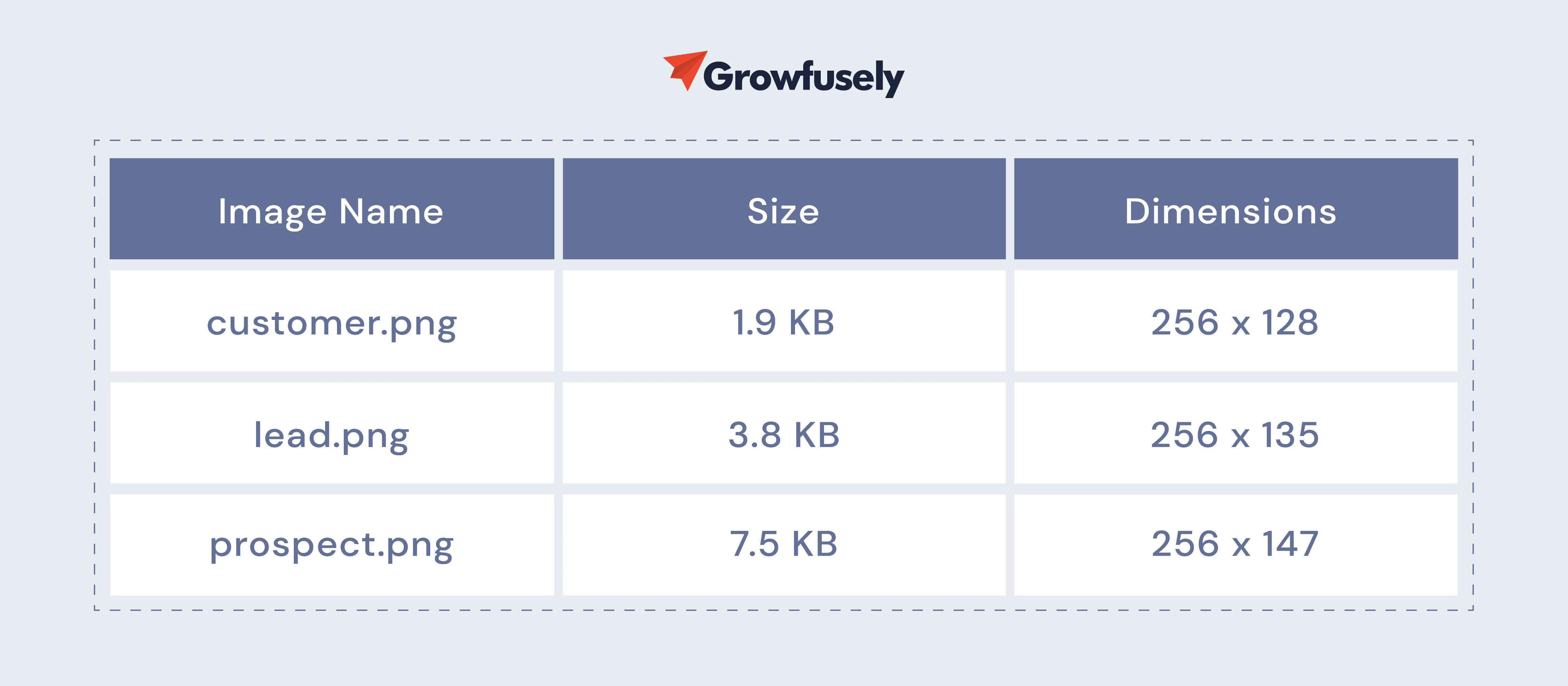
Meskipun mungkin terdengar berlawanan dengan intuisi untuk menggabungkan gambar yang lebih kecil menjadi gambar yang besar, sprite memang membantu dalam meningkatkan kinerja. Lihat file-file ini.

Saat kami menambahkan ukuran ini, totalnya menjadi 13,2 KB. Tetapi jika Anda menambahkan gambar-gambar ini ke satu file, mereka akan lebih berbobot. Namun, gambar-gambar ini dimuat dengan satu permintaan HTTP. Dengan demikian, browser membatasi jumlah permintaan bersamaan yang dibuat oleh situs web, sehingga meningkatkan kinerja situs.
c. CDN
Jaringan pengiriman konten atau CDN dikenal untuk meningkatkan kinerja situs dan waktu buka halaman dengan menyimpan aset (gambar, CSS, dan JavaScript) di beberapa lokasi tepi. Ini didistribusikan secara geografis sedemikian rupa sehingga jaraknya tidak lebih dari 60 milidetik dari pengguna.
Dengan menyimpan konten statis, CDN dapat meningkatkan pengalaman keseluruhan untuk pengguna akhir sambil meningkatkan skor CWV
- Bagaimana CDN Meningkatkan LCP?
CDN menyimpan konten statis situs di server farm, yang terletak di dekat pengguna akhir. Dengan demikian, konten memiliki jarak yang lebih pendek untuk melakukan perjalanan ke dan dari perangkat pengguna. Ini secara signifikan mengurangi waktu muat.
- Bagaimana CDN Meningkatkan FID?
Semakin sedikit waktu yang dibutuhkan situs web untuk memuat semakin cepat pengguna dapat berinteraksi dengan elemen-elemennya. Menggunakan CDN memastikan bahwa pengguna terlibat dengan elemen situs web pada latensi terendah, sehingga mengurangi penundaan keseluruhan.
- Bagaimana CDN Meningkatkan CLS?
Pergeseran Tata Letak Kumulatif sering kali disebabkan oleh gambar dengan ukuran yang tidak tepat atau saat gambar terisi dengan lambat. Saat Anda menggunakan CDN, aset statis dioptimalkan dan diubah ukurannya sebelum dikirim ke pengguna.
Hal lain yang perlu diperhatikan di sini adalah bahwa pengguna mengakses situs web menggunakan banyak perangkat dan kualitas internet yang bervariasi.
d. Optimasi Kecepatan Server
Semakin cepat server merespon permintaan yang dibuat, semakin banyak peningkatan yang terlihat dalam metrik kecepatan situs. Lebih sering daripada tidak, situs web perusahaan yang kompleks memiliki server yang sibuk menangani banyak permintaan dan menyajikan file dan skrip.
Yang terbaik adalah mengoptimalkan proses ini untuk menurunkan waktu pemuatan. Berikut adalah tip cepat untuk optimasi kecepatan server.
- Tingkatkan paket hosting Anda. Pilih salah satu yang menawarkan kinerja hebat dengan harga yang wajar.
- Gunakan PHP versi terbaru.
- Teliti cara kerja database Anda dan temukan peluang untuk pengoptimalan.
e. Unduhan Paralel dan Perkecil
Salah satu cara terbaik untuk mengurangi waktu pemuatan halaman adalah dengan mengurangi jumlah sumber daya yang akan diunduh melalui sprite. Atau, Anda dapat menggabungkan dan memperkecil sumber daya eksternal seperti CSS/JS.
Namun, jika pengoptimalan ini tidak berfungsi, unduhan paralel berfungsi!
Unduhan paralel adalah beberapa unduhan yang dilakukan secara bersamaan di beberapa domain tetapi dihosting oleh satu host. Manfaat utama dari unduhan paralel adalah mengurangi waktu pengunduhan, sehingga meningkatkan kinerja halaman secara keseluruhan.
Browser biasanya membatasi jumlah unduhan bersamaan. Tetapi mengaktifkan unduhan paralel membagi permintaan sumber daya di antara beberapa domain. Dengan demikian, waktu pemuatan berkurang secara signifikan.
Jika situs Anda membutuhkan banyak waktu untuk memblokir atau sebagian besar pengguna Anda menggunakan browser lama (seperti IE6/7), menerapkan unduhan paralel dapat menawarkan peningkatan kinerja.
f. Caching
Saat pengguna mengunjungi halaman Anda, browser berbicara ke server. Proses ini melibatkan serangkaian tugas, yaitu pemrosesan PHP, membuat permintaan ke database Anda, dan mengirim file kembali ke browser untuk dirakit menjadi halaman yang sepenuhnya terbentuk.
Proses ini bisa memakan waktu beberapa detik atau bahkan selamanya.
Page caching dapat mempercepat proses respon server dan mengurangi TTFB (Time to First Byte) atau waktu respon server. Ini berarti waktu respons super cepat, sehingga meningkatkan pengalaman halaman.
11. Pengoptimalan Konten
Meskipun SEO teknis sangat non-konten terkait, sebagian tumpang tindih dengan SEO on-halaman (sangat berpusat pada konten). Oleh karena itu, kita akan berbicara tentang pengoptimalan konten dan bagaimana pengaruhnya terhadap peringkat pencarian.
sebuah. Optimasi Entitas –
Peran entitas dalam SEO sangat besar. Seiring waktu, Google menjadi lebih pintar dalam mengidentifikasi arti sebenarnya dari pencarian dan kueri kata kunci. Sekarang telah bergeser dari pencarian berbasis istilah ke entitas.
Sederhananya, mesin pencari sekarang menemukan konten hanya melalui pencarian entitas, metode yang digunakan oleh bot untuk memahami maksud pengguna saat memetakan sumber terkait ke kueri pencarian. Pencarian profesional yang gagal menyelaraskan dengan kerangka kerja ini pasti akan gagal.
Mengkategorikan ide ke dalam entitas, Anda dapat menambahkan konteks dan relevansi tambahan ke konten. Inilah yang perlu dilakukan pemasar untuk mengoptimalkan konten untuk pencarian entitas.
- Integrasikan elemen semantik terverifikasi dalam infrastruktur web.
- Temukan dan hilangkan bahasa yang ambigu dalam konten.
- Libatkan minat pencari dalam konteks.
b. Konten Duplikat
Konten duplikat menambah nilai nol bagi pengunjung dan membingungkan mesin pencari. Ini juga dapat menyebabkan beberapa masalah SEO teknis karena mengganggu cara mesin pencari mengkonsolidasikan metrik seperti otoritas, relevansi, dan kepercayaan untuk konten.
Cara terbaik untuk mengatasi konten duplikat adalah dengan menerapkan pengalihan 301 dari versi URL yang tidak disukai ke halaman yang disukai.
Juga, sering kali konten duplikat disebabkan oleh masalah teknis seperti tidak mengarahkan HTTP ke HTTPS dengan benar. Ini perlu diperiksa juga.
Laporan Cakupan Indeks GSC cukup berguna untuk menemukan konten duplikat. Dengan laporan ini, Anda dapat dengan mudah menemukan –
- Duplikat tanpa kanonik yang dipilih pengguna – URL yang tidak dikanonik ke versi pilihan.
- Gandakan tempat Google memilih untuk mengabaikan kanonik Anda pada URL yang mereka temukan sendiri. Sebagai gantinya, ini menetapkan kanonik yang dipilih Google.
- Duplikat di mana URL yang dikirimkan tidak dipilih sebagai kanonik – Di sini, Google memilih untuk mengabaikan kanonik yang Anda tetapkan saat mengirimkan melalui peta situs XML.
c. Konten Tipis
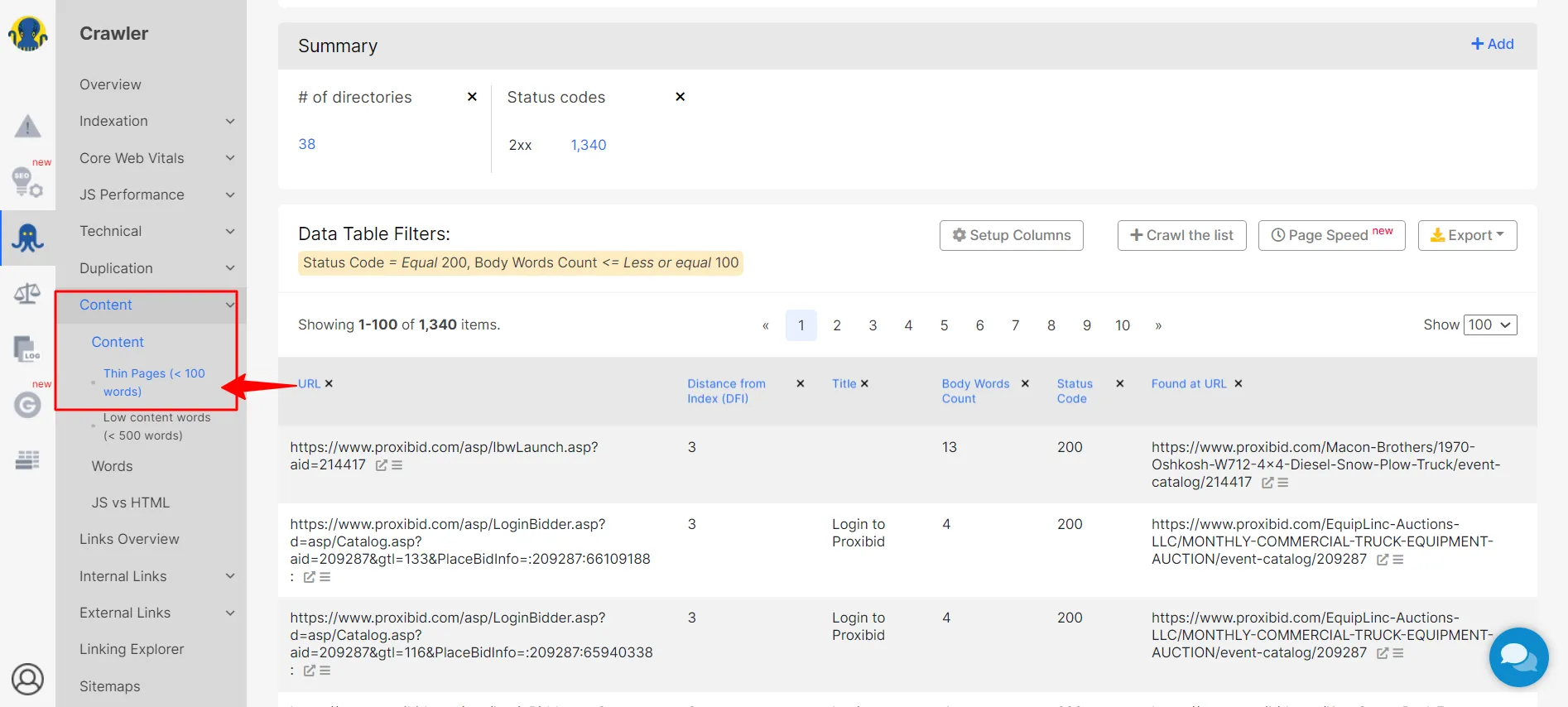
Konten tipis adalah saat konten, teks, atau elemen visual situs tidak relevan dengan maksud pengguna atau tidak menawarkan apa yang mereka cari. Karena menawarkan sedikit nilai bagi pengguna, konten tipis sering membuat mereka mencari lebih banyak.
Konten tipis dapat dengan mudah terlihat menggunakan perayap SEO.

Setelah Anda melihat halaman ini, hal pertama yang harus Anda lakukan adalah meningkatkan konten lama Anda. Lihat apa yang dikatakan Gary Illyes dari Google tentang ini beberapa tahun yang lalu.

Selain itu, gunakan tag meta tanpa indeks di halaman ini. Alih-alih menghapusnya sepenuhnya, tidak mengindeksnya, sehingga memberi tahu Google untuk tidak menghitungnya saat merayapi.
12. Antarmuka Pengguna
Masalah teknis dapat berdampak negatif pada UI situs dan pengalaman pengguna. Misalnya, terkadang konten tidak ditampilkan dengan benar, tombol CTA mungkin tidak berfungsi, atau halaman konversi utama Anda mungkin tidak muncul di hasil pencarian.
Hasilnya bukan hanya pengalaman pengguna yang buruk tetapi juga kurangnya aktivitas dan konversi pengguna. Oleh karena itu, penting untuk menyelesaikan audit SEO teknis Anda tepat waktu.
Misalnya, Anda harus memeriksa masalah pengindeksan, robots.txt, duplikat konten, masalah tampilan konten, kesalahan data terstruktur, dan kesalahan kode yang dapat mengurangi efektivitas antarmuka pengguna Anda.
Berikut beberapa faktor yang harus Anda perhatikan.
sebuah. Kegunaan
Salah satu cara terbaik untuk menemukan kesalahan teknis adalah melalui pengujian kegunaan. Selama pengujian ini, webmaster merekrut orang untuk melihat bagaimana mereka berinteraksi dengan elemen situs web mereka. Mereka mengamati di mana pengguna berjuang, apa yang membingungkan atau membuat mereka frustrasi, atau apakah mereka mengalami hambatan.
Jika orang berjuang, kemungkinan bot mesin pencari mengalami masalah saat merayapi situs.
Berikut adalah beberapa pertanyaan pengujian kegunaan yang akan membantu Anda mengidentifikasi masalah teknis SEO.
- Apakah Anda dengan mudah menemukan halaman tentang topik tersebut?
- Apakah elemen situs web berfungsi dengan baik saat Anda mengeklik?
- Apakah ada halaman yang sepertinya tidak pas?
- Apakah situs web dimuat dengan cepat?
- Apakah tata letak situs web mudah dibaca dan dipahami?
b. Navigasi
Bot menavigasi situs Anda dengan cara yang sama seperti yang dilakukan pengguna. Oleh karena itu, sangat penting untuk meningkatkan navigasi situs Anda dan membuatnya dapat diakses oleh semua pengunjung Anda.
Cara terbaik untuk mendekati ini adalah dengan membuat hierarki konten – memecah konten ke dalam kategori luas dan kemudian membuat subkategori yang sempit. Ini akan membantu pengunjung (dan bot!) dengan mudah menavigasi ke konten apa pun yang mereka cari.
Anda juga harus mempertimbangkan untuk memanfaatkan remah roti navigasi untuk UX yang optimal. Breadcrumb juga merupakan jenis data terstruktur yang membantu Google mengatur konten halaman di SERP.
c. Muncul tiba-tiba
Sementara pop up non-intrusif berguna bagi pengguna, pop up yang mengganggu dapat menyebabkan masalah UX/UI jangka panjang yang akhirnya memengaruhi SEO situs. jika iklan pop up atau banner ini menempati lebih dari 15% halaman , mereka juga menyebabkan CLS (pergeseran tata letak kumulatif) yang secara signifikan mengganggu UX.
Belum lagi Google tidak mendukung mereka.
Solusinya?
Hindari interstisial yang tidak disukai Google.
- Pop-up yang menutupi konten utama, memaksa pengguna untuk mengabaikan mereka untuk terus menjelajahi halaman.
- Munculan mandiri yang perlu ditutup sebelum mengakses konten utama.
- Tata letak halaman menipu yang memiliki bagian yang terlihat seperti munculan.
- Munculan yang diluncurkan secara tidak terduga saat pengguna mengklik halaman.
- Modal overlay yang sulit untuk menutup dan mengarahkan pengunjung jika mereka secara tidak sengaja mengkliknya.
d. Keterpercayaan
UI adalah mode utama bagi situs web untuk mengomunikasikan kepercayaan. Misalnya, kualitas desain sebuah situs dapat mengatakan banyak tentang apakah konten situs web dapat diandalkan atau tidak. Desain situs web yang berkualitas selalu menonjol, membuatnya terlihat bereputasi baik dan menciptakan kesan mendalam pada audiens.
Berikut adalah beberapa cara untuk mengomunikasikan kepercayaan melalui UI.
- Kualitas Desain: Faktor-faktor seperti organisasi situs dan desain visual bila dilakukan dengan benar dapat meningkatkan kepercayaan situs. Di sisi lain, peningkatan jumlah tautan rusak, kesalahan ketik, dan kesalahan lainnya dengan cepat menggerogoti kredibilitas situs dan menyampaikan kepada pengunjung bahwa situs web tersebut kurang memperhatikan detail.
- Pengungkapan di Muka: Pengunjung menghargai situs web yang transparan tentang semua informasi yang mereka cari. Misalnya, mereka ingin situs berbagi informasi kontak dan detail layanan pelanggan di muka. Demikian pula, untuk situs web e-niaga, pengguna mengharapkan pengungkapan biaya pengiriman di muka.
- Informasi yang Benar dan Terkini: Berbagi informasi yang akurat dan terkini adalah tanda bahwa situs web adalah otoritas di domain tersebut.
- Terhubung ke Publikasi Otoritas: Ketika sebuah situs web memiliki tautan balik dari dan tautan keluar ke situs web resmi, mereka percaya bahwa informasi yang dibagikan tidak ada dalam ruang hampa. Ini secara signifikan meningkatkan kepercayaan situs.
Bab 3: Segalanya tentang Crawler dan Bagaimana Mereka Merangkak Situs Web
Sebelum kita membahas seluk beluk SEO teknis untuk startup dan bisnis SaaS, penting untuk dipahami bahwa mesin telusur tidak merayapi aplikasi yang masuk.
Tentang Masuk Aplikasi Web
Inilah cara Anda dapat mencegah data aplikasi web yang masuk diindeks:
- Letakkan di subdomain dan blokir subdomain itu di robots.txt
- Masukkan halaman login apa pun ke dalam subfolder yang kemudian dapat Anda blokir di robots. txt (misalnya, site.com/app/ lalu Disallow: /app/)
Sebaliknya, jika Anda ingin konten di-crawl, jangan letakkan di balik dinding login!
Ada beberapa cara untuk menunjukkan bahwa Anda memiliki konten masuk yang terkadang masih dapat diakses oleh pengguna yang keluar (pikirkan tentang publikasi berita dengan paywalls), tetapi 99,9% aplikasi SaaS tidak perlu memikirkan hal ini.
Sekarang, mari kita beralih ke bagian tentang apa saja perayapan dan bagaimana perayap melakukannya.
Seperti yang dibahas sebelumnya, membangun situs web yang memungkinkan bot pencarian merayapi situs web Anda dengan mudah sangat penting untuk peringkat halaman Anda. Tetapi untuk mengetahui cara membuat situs web Anda ramah bot, Anda harus memahami bagaimana mereka merayapi situs.
Bagaimana Crawler Merangkak Situs Web?
Bot mesin pencari, perayap, atau laba-laba secara sistematis merayapi internet untuk mengindeks halaman. Mereka bergerak cepat membaca satu halaman, membuat salinan, dan pindah ke halaman berikutnya. Salinan yang dirayapi ini disimpan dalam indeksnya bersama halaman lain.
Pengindeksan membantu bot menemukan halaman dengan cepat saat dibutuhkan. Perayap juga memvalidasi tautan dan kode HTML untuk memahami konten yang ada di laman ini.
Dalam pengertian itu, 'perayapan' dan 'pengindeksan' adalah dua istilah yang berbeda (sering digunakan secara bergantian) tetapi merupakan bagian penting dari proses yang sama.
Berikut cara kerja perayap web untuk meningkatkan peringkat situs di SERP.
- Mereka Menggali URL
Salah satu tugas yang dilakukan bot adalah menemukan URL. Mereka melakukan ini melalui -
– Perayap halaman web telah mencari di masa lalu
– Merangkak tautan web dari halaman yang sudah dirayapi
– Merangkak URL menggunakan peta situs yang dibagikan oleh webmaster
Menggali URL membantu bot untuk memahami konten di halaman web Anda, sehingga memberikan konteks ke halaman Anda dan meningkatkan kemungkinan peringkat mereka lebih tinggi di SERP.
- Jelajahi Alamat
Setelah menemukan URL, bot memeriksa alamat atau benih yang disediakan oleh mesin pencari. Bot mengunjungi setiap URL, menyalin tautan di halaman, dan menambahkannya ke bank URL mereka untuk eksplorasi di masa mendatang.
Peta situs membantu perayap mengakses informasi dan tautan yang mereka temukan sebelumnya, memungkinkan mereka menentukan URL berikutnya untuk dijelajahi.
- Masuk dalam Indeks
Setelah bot menjelajahi alamat, mereka menambahkannya ke index. Mereka menyimpan dokumen teks, gambar, video, dan file lain untuk referensi di masa mendatang.
- Pembaruan Indeks
Bot pencarian tidak hanya mengindeks halaman web tetapi juga memantau kata kunci konten, keunikan konten, dan sinyal kunci yang menawarkan konteks ke halaman. Mereka juga memperhatikan halaman baru, perubahan konten yang ada, dan tautan mati. Ini memastikan bahwa indeks diperbarui setiap saat.
- Sering Merangkak
Bot pencarian ada untuk merayapi internet terus menerus. Perangkat lunak mesin pencari menentukan situs dan halaman mana yang harus mereka jelajahi dan frekuensi perayapan.
Faktor-faktor yang menentukan frekuensi perayapan adalah, persepsi pentingnya halaman, permintaan perayapan situs web, pembaruan terkini, dan tingkat minat pencari antara lain. Jadi, jika situs web Anda populer, perayap akan sering merayapinya, memunculkannya di SERP dan memungkinkan pengguna mendapatkan akses ke konten terbaru.
Jika Anda ingin situs web Anda mendapat peringkat di SERP, halamannya harus dirayapi dan diindeks oleh mesin pencari.
Bagaimana Anda tahu jika halaman web baru diindeks?
Cara tercepat untuk menentukan ini adalah dengan menggunakan perintah pencarian “site:”. Cari Google untuk “situs:domainanda.com.” Ini akan menampilkan setiap halaman yang diindeks untuk domain itu.

Untuk informasi yang lebih spesifik mengenai masalah perayapan atau pengindeksan, kirimkan peta situs ke Alat Webmaster Google .
Singkatnya, jika struktur dan navigasi situs Anda jelas, bot akan dapat mengakses konten di situs Anda, meningkatkan peluang peringkat halaman Anda lebih tinggi.
Tapi mesin pencari bukan satu-satunya yang menggunakan perayap rahasia ini. SEO dapat menggunakan alat perayapan web untuk menganalisis kesehatan situs web mereka dan memelihara basis data backlink yang kuat. Di antara masalah utama di situs web, alat ini dapat menemukan tautan yang rusak, konten duplikat, dan judul serta meta data yang hilang.
Mari kita lihat beberapa alat perayapan web atau perayap web yang dapat menyisir halaman situs untuk menganalisis kesehatan SEO mereka dan menyoroti kemacetan atau kesalahan apa pun.
Alat Perayapan
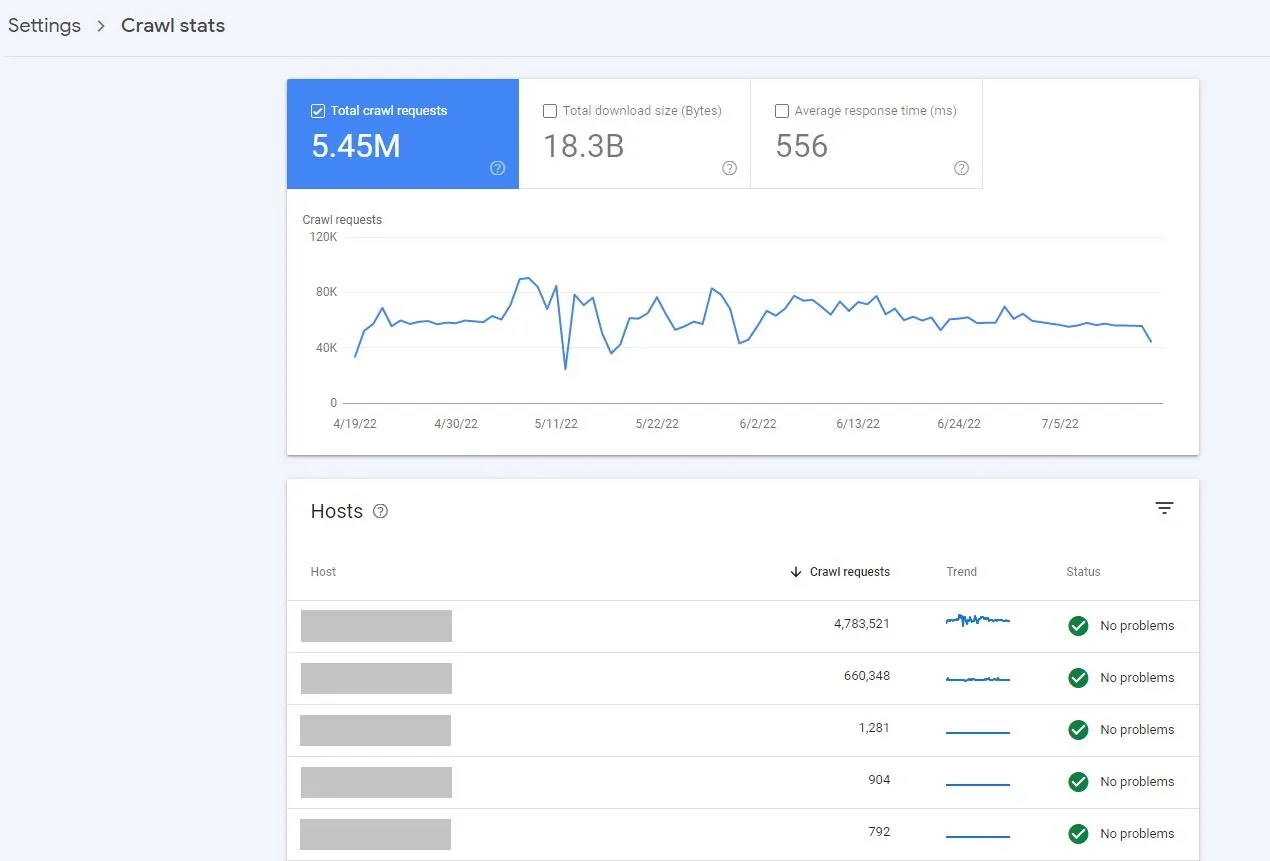
1. Google Search Console (Gratis)

Laporan Statistik Perayapan di Google Search Console adalah alat gratis yang menawarkan data tentang riwayat perayapan Google di sebuah situs. Anda dapat mengakses laporan ini di Search Console dengan mengeklik Setelan (Pengaturan properti) > Statistik Perayapan.
Laporan ini membagikan wawasan menarik tentang –
- Ketersediaan umum situs Anda
- Waktu respons halaman rata-rata
- Jumlah permintaan yang dibuat oleh Google
- Perayapan tanggapan dan tujuan
- Jenis Googlebot
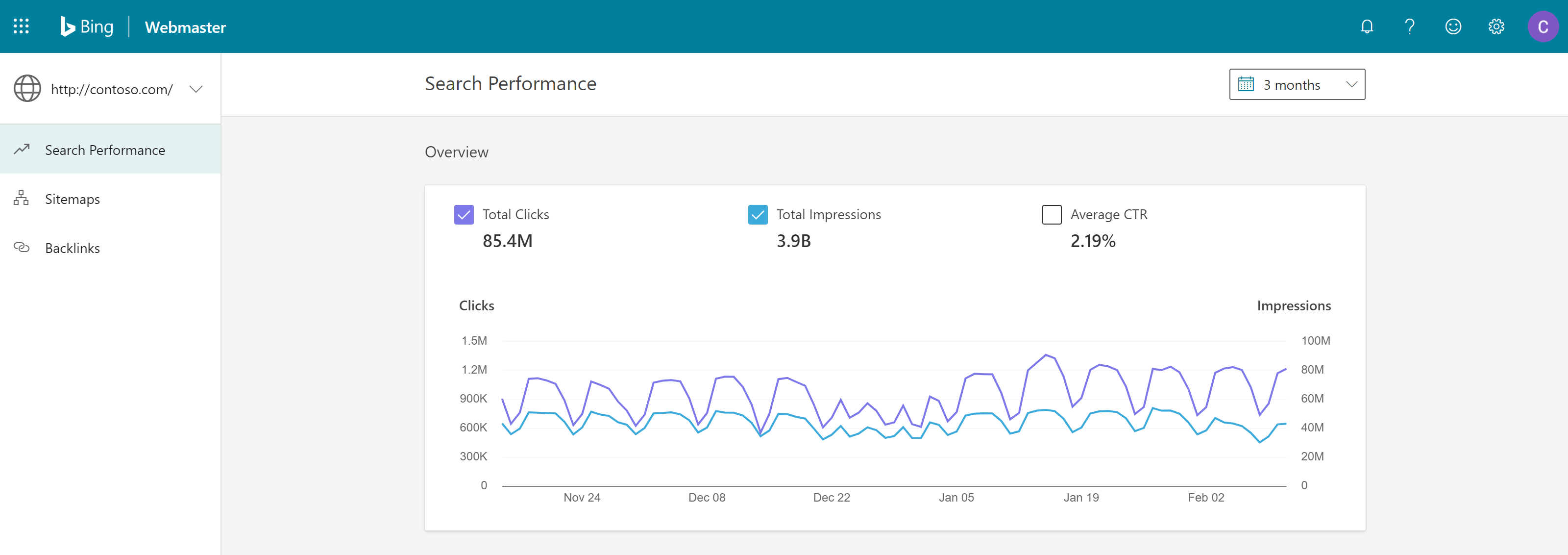
2. Alat Webmaster Bing (Gratis)

Bing Microsoft adalah mesin pencari nomor dua dengan audiens yang beragam. Mesin pencari memiliki volume pencarian bulanan 12 miliar secara global. Jadi, tidak ada bisnis SaaS yang mampu mengabaikan Bing.
Bing Webmaster Tools adalah layanan gratis yang memungkinkan webmaster meningkatkan kinerja pencarian situs mereka di SERP. Pengguna dapat menambahkan situs web mereka ke perayap indeks Bing untuk memantau kinerja situs dalam hal klik dan tayangan.
Alat ini memungkinkan pengguna untuk –
- Pantau kinerja situs mereka
- Lihat bagaimana bot Bing merayapi dan mengindeks situs web
- Kirim halaman baru untuk dirayapi
- Singkirkan konten yang tidak ingin Anda jelajahi
- Temukan dan atasi masalah malware.
Fitur Kontrol Perayapan alat ini memungkinkan pengguna untuk mengontrol kecepatan Bingbot membuat permintaan halaman dan sumber daya.
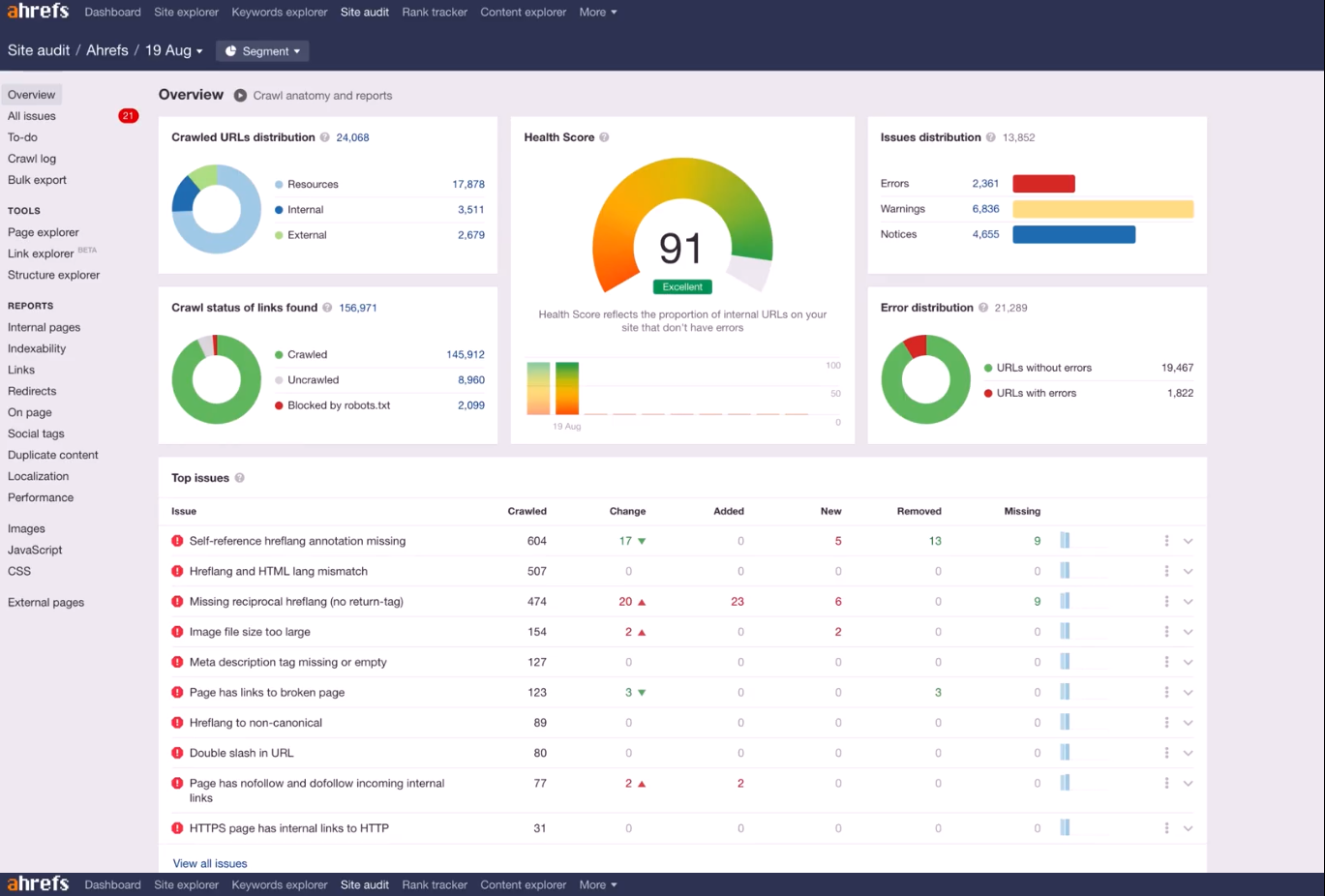
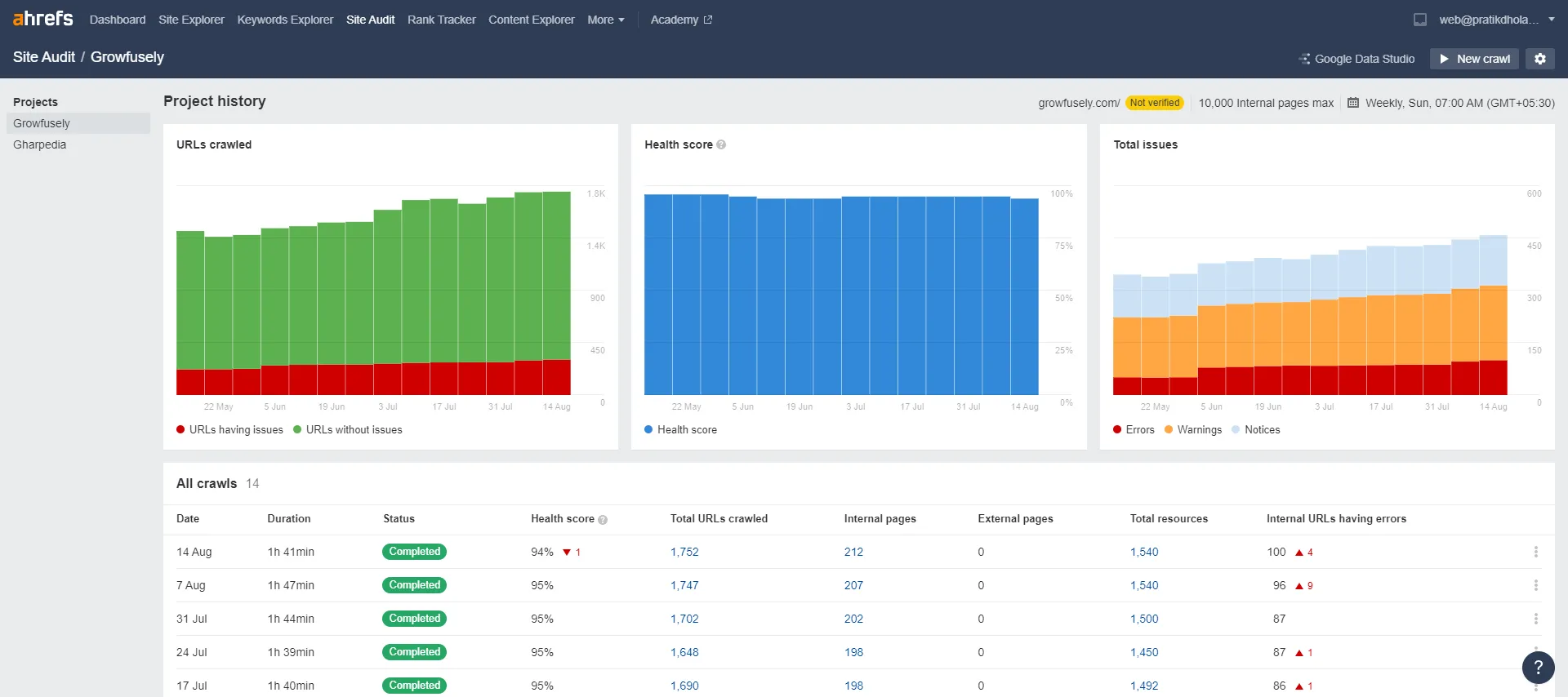
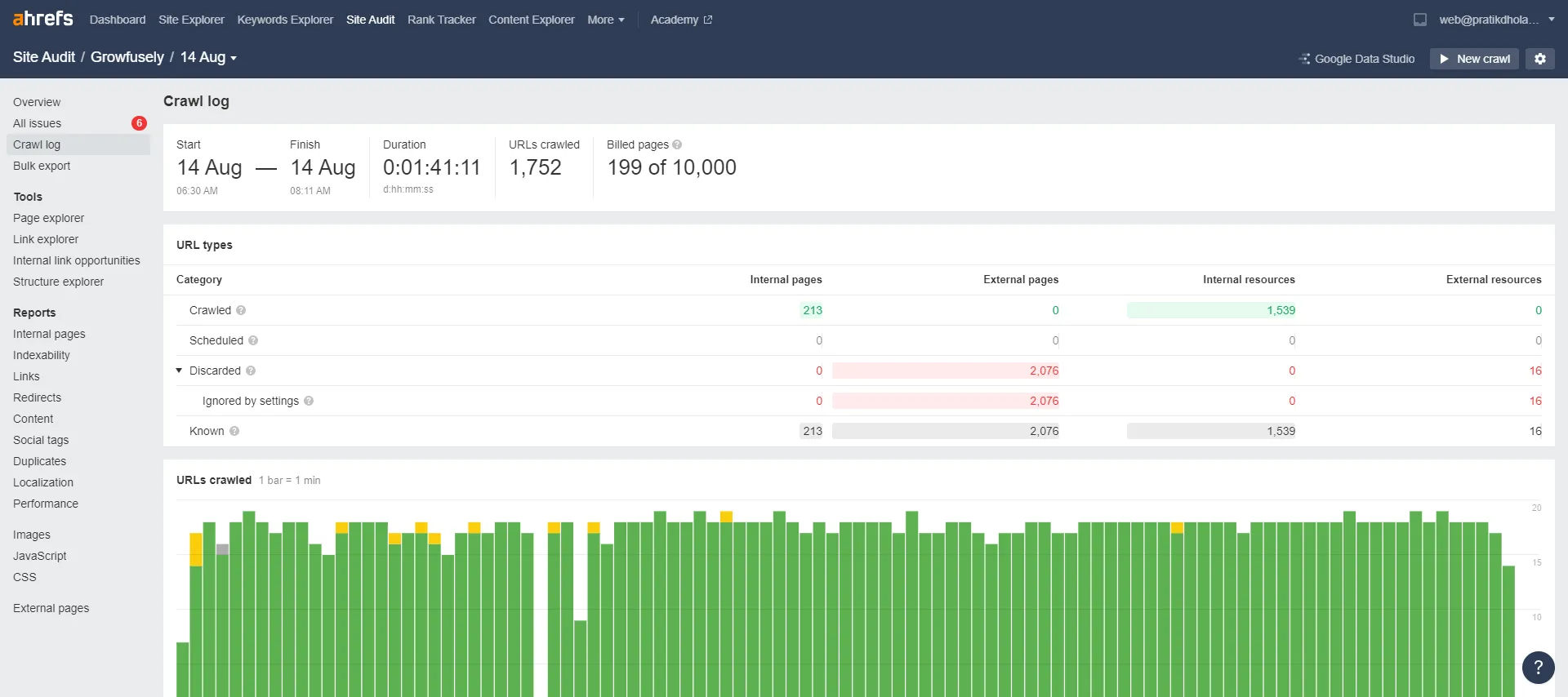
3. Ahrefs Webmaster Tools atau AWT (Gratis untuk pemilik situs web)

Alat Webmaster Ahrefs membantu meningkatkan kinerja pencarian situs, memungkinkannya menarik lebih banyak lalu lintas. Alat ini memberikan banyak wawasan SEO
Platform ini memiliki bagian seperti Audit Situs dan Penjelajah Situs yang memantau, melaporkan, dan meningkatkan kesehatan situs, peringkat kata kunci, dan profil tautan balik. Data pada AWT divisualisasikan dengan cara yang mudah digunakan, sehingga memudahkan pengguna untuk memprioritaskan masalah dengan mudah.

Log Perayapan di Audit Situs Ahrefs memungkinkan pengguna untuk mendiagnosis masalah perayapan yang muncul saat bot mesin telusur merayapi situs web.

Selanjutnya, tab Indexability di bawah Reports menunjukkan halaman mana yang dapat/tidak dapat diindeks. Ini juga menunjukkan penyebab non-indeksasi dengan detail lainnya.
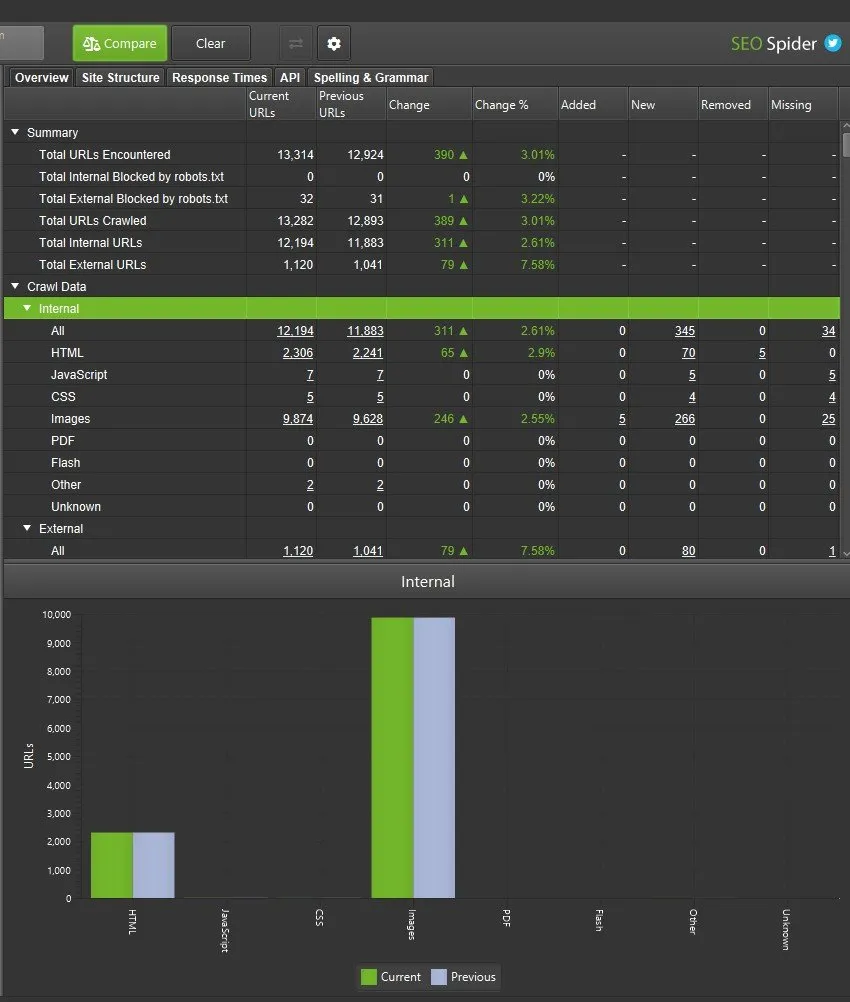
4. Screaming Frog (Gratis hingga 500 URL)
Screaming Frog SEO Spider adalah perayap cepat dan efektif yang dapat membantu Anda meningkatkan SEO di tempat dengan menemukan masalah teknis. Alat ini membantu pengguna menganalisis hasil secara real-time, sehingga memungkinkan mereka membuat keputusan yang tepat.
SEO Spider adalah perayap fleksibel yang merayapi situs web kecil dan besar untuk menemukan tautan rusak dan menduplikasi konten, mengaudit pengalihan, menganalisis data meta, menghasilkan peta situs XML, dan memvisualisasikan arsitektur situs. Anda dapat dengan mudah melihat dan memfilter data perayapan saat dikumpulkan di antarmuka pengguna.

Selanjutnya, itu dapat menjadwalkan audit situs dan melacak kemajuan masalah dan peluang SEO di antara perayapan.
Alat ini dapat merayapi 500 URL secara gratis setelah itu Anda perlu membeli lisensi untuk menghilangkan batas dan mengakses fitur-fitur lanjutan. Ini juga memungkinkan pengguna untuk mengekspor elemen SEO di tempat (URL, judul halaman, deskripsi meta, dan judul antara lain) ke spreadsheet. Ini membantu dalam merancang strategi SEO yang kuat.
Secara keseluruhan, Screaming Frog adalah alat yang mudah digunakan dan ideal untuk situs web kecil.
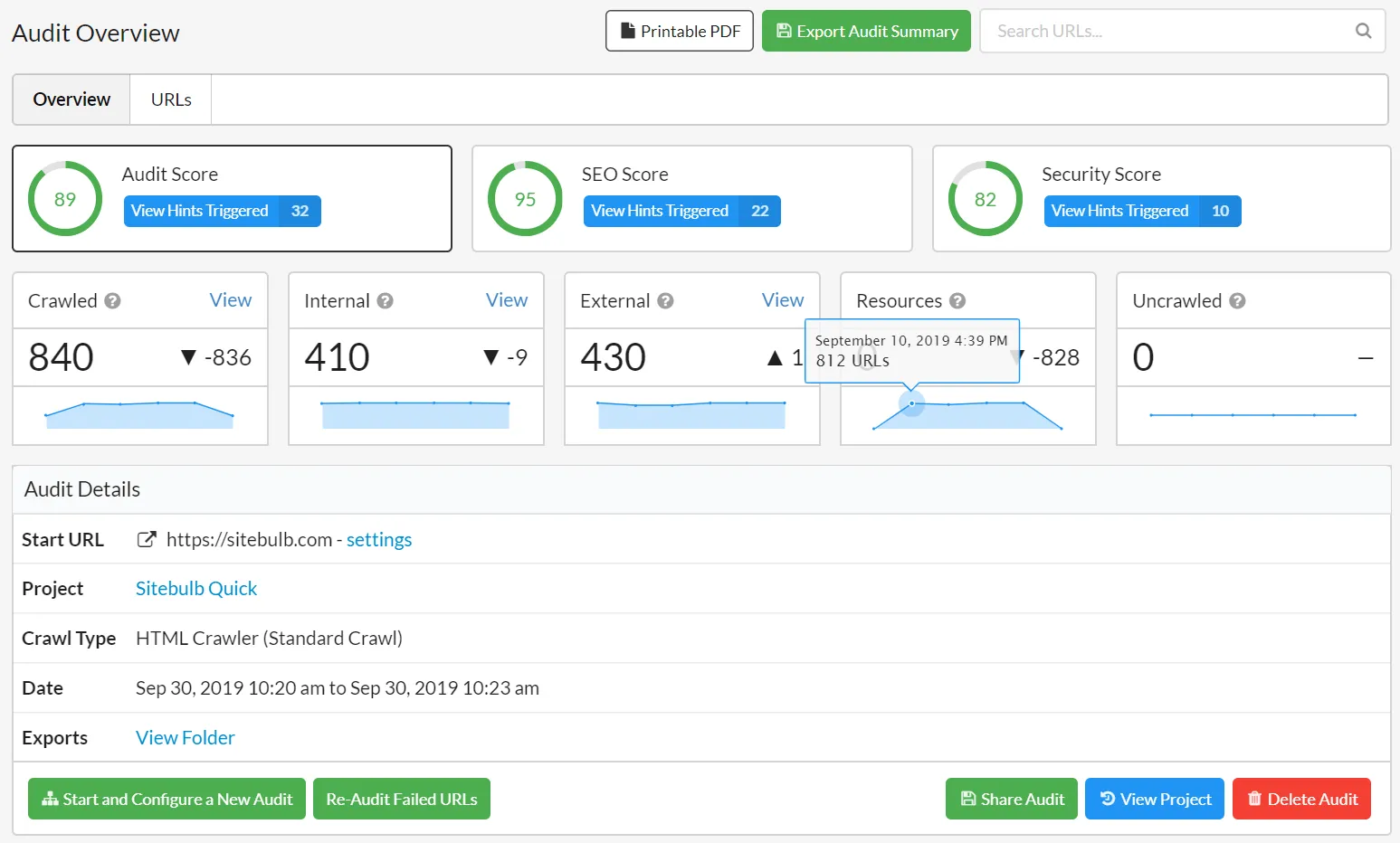
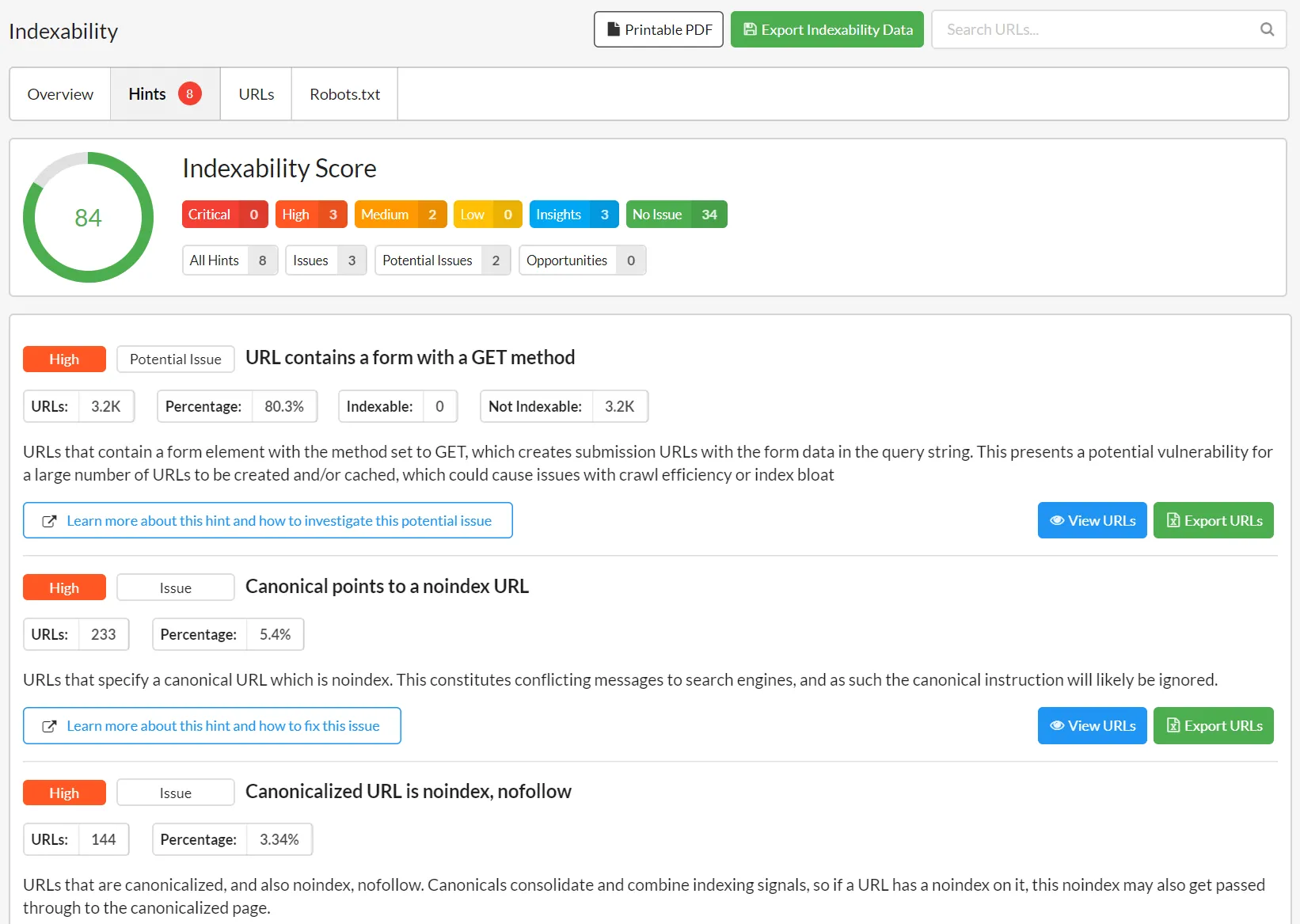
5. Sitebulb (akses tak terbatas 14 hari)
Sitebulb bukan hanya perayap situs web. Alat ini mengaudit situs web dan menawarkan rekomendasi dan visualisasi intuitif, sehingga membawa audit situs SEO teknis Anda ke tingkat berikutnya. Laporan visual yang ditawarkan oleh alat ini memprioritaskan masalah dan peluang yang paling penting, sehingga menyarankan langkah selanjutnya dalam perjalanan.

Petunjuk yang diprioritaskan memungkinkan pengguna untuk melihat apa yang paling penting, sehingga menghemat waktu untuk menemukan masalah dan menyelesaikannya.

Selain melihat sisi teknis situs web, alat ini juga menyelami metrik seperti keterbacaan konten dan aksesibilitas. Alat ini memiliki integrasi Google Analytics dan Search Console, menjadikannya alat yang ampuh untuk memahami peluang SEO di situs web.
6. DeepCrawl
DeepCrawl adalah alat yang hebat untuk situs web SaaS karena menawarkan daftar panjang fitur dan kemampuan menyelam yang dalam. Ini juga menawarkan fungsionalitas yang memungkinkan agensi untuk mengelola beberapa situs web klien dan anggaran perayapan mereka. Selain itu, platform ini menawarkan pengaturan lanjutan seperti halaman yang dilindungi kata sandi dan kemampuan untuk mengabaikan robots.txt.

Using DeepCrawl for monitoring your site's technical health can take the guesswork out of spotting issues, especially if you don't have a seasoned SEO professional on your team. The tool can crawl anywhere from 200-page websites to 2.5 million page websites while effectively unearthing technical issues.
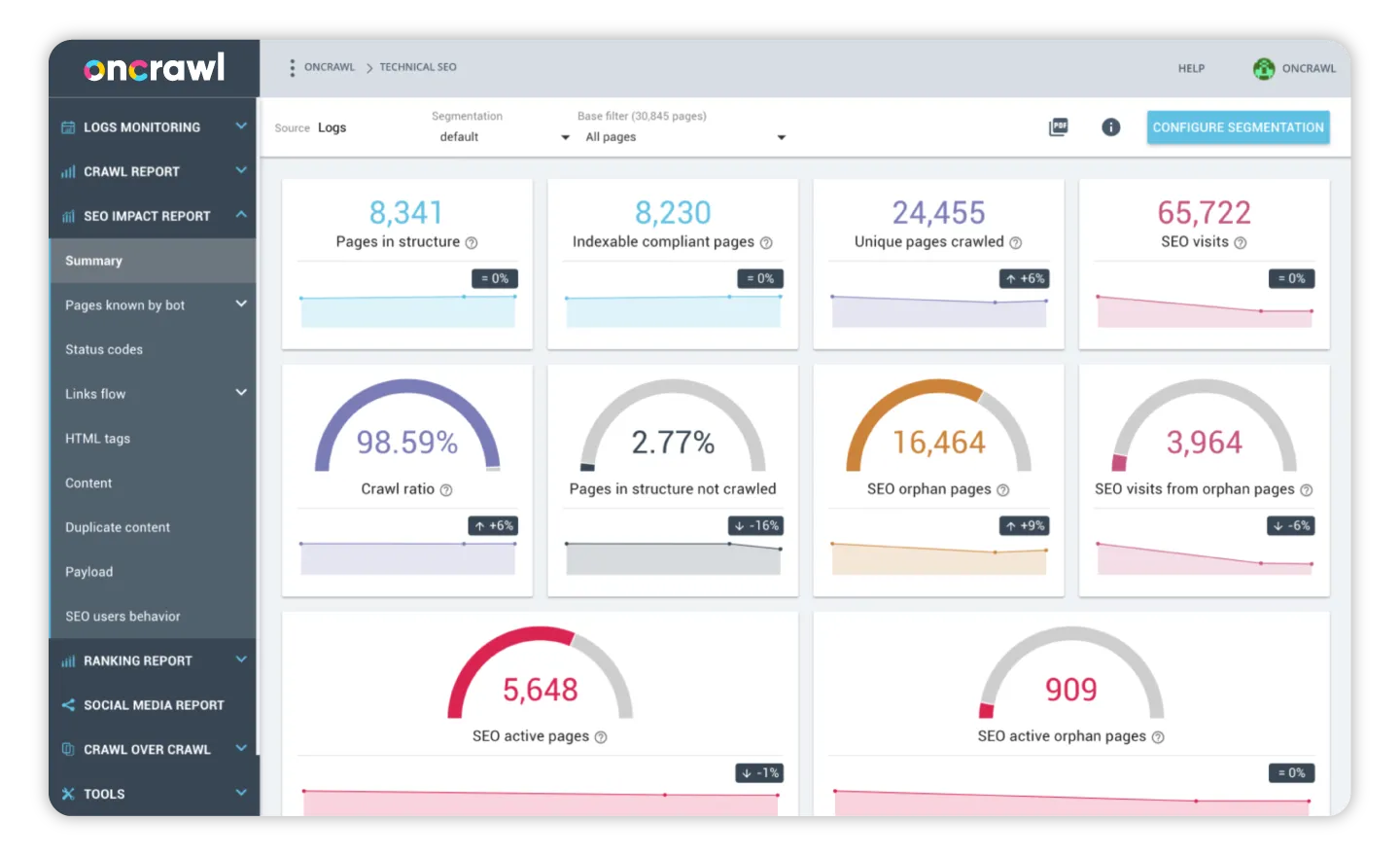
7. Oncrawl (14-day free trial)

Oncrawl is an in-depth SEO crawler and log analyzer that analyzes websites like Google, regardless of their size. The tool relies on more than 600 indicators, advanced data exploration, and actionable dashboards to help you understand how search bots see a website.
Using this tool will give you a clear understanding of the technical issues harming your site performance. You can audit your site to improve the content, HTML quality, page speed, site architecture, and more, thereby driving revenue to your site.
Oncrawl Log Analyzer offers insights into bot behavior, thus allowing you to boost crawl budget and organic traffic.
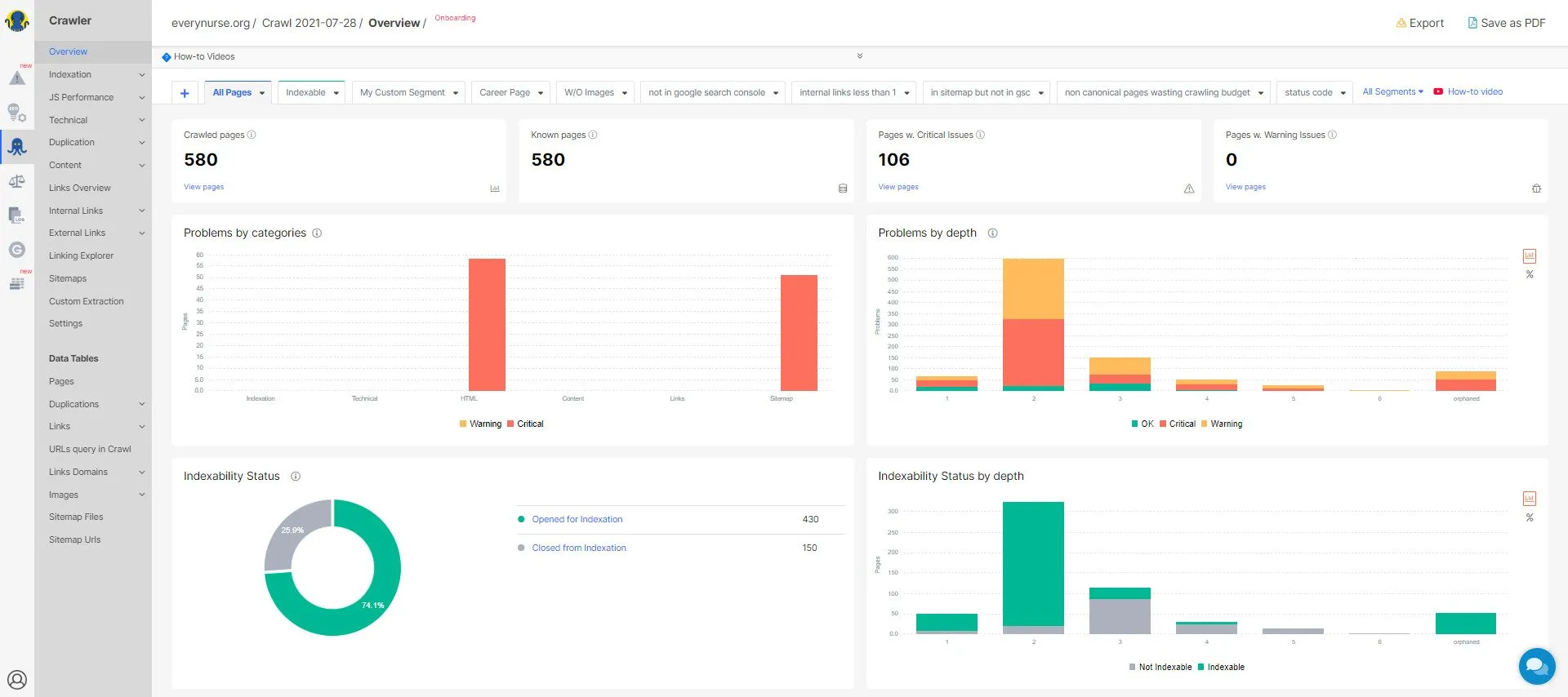
8. JetOctopus (7-day free trial)
JetOctopus is an effective technical SEO tool that offers a range of flexible options for crawling and analyzing logs. The tool's Google Search Console visualization makes it easy for SEO professionals to identify issues in a website and solve them.
The website crawler and log analyzer have no project limits and can crawl large enterprise websites within minutes. JetOctopus has a problem-centric dashboard that clearly shows the scale of issues, allowing users to prioritize them accordingly. The visualizations offer information by category, depth, and load times, thus making it easy for users to navigate between these data sets and visualizations.

JetOctopus's dashboard is devoid of clutter and easy to navigate. The tool focuses on covering website analytics from various angles. Moreover, it offers several filters to drill through the required information. There's also an option to compare crawls, allowing you to see which issues have been resolved and the ones that are yet to be addressed.
The GSC module in JetOctopus allows users to connect their accounts to Search Console. This helps them track their keyword performance on a daily basis.
All the website crawlers shared above are designed to effortlessly crawl websites and spot major crawl issues. Yet, I have shared a few factors that should be considered when investing in a website crawler.
- It should have a user-friendly and clutter-free interface.
- It should highlight the key issues, allowing users to prioritize the most pressing crawl issues.
- It should effectively locate broken links and pages, redirect issues, HTTP/ HTTPS issues, and other issues.
- It should easily detect the robot.txt file and sitemap.
- It should connect with Google Analytics and Search Console for complete data on site performance. This will help you get input about the site's visitors and to investigate your site's traffic patterns.
- It should support multiple devices and file formats.
- It should have a strong customer support team.
- It should have a transparent pricing structure with no hidden expenses.
Though using one of the above-mentioned crawlers can help you spot the key issues in the website, I would recommend using multiple tools. Doing so will audit your website from different angles, allowing no issue to escape.
Also, remember to configure your chosen crawlers in a way you want them to crawl and not to crawl portions of the website. They should be able to handle various web technologies your website is built in.
SaaS is a dynamic field where firms need to consistently come up with the latest content. This makes updating SaaS marketing websites and managing their technical aspects challenging.
Luckily, relying on an SEO-friendly CMS (content management system) makes website management straightforward. Failing to use a suitable CMS could send the wrong signals to search bots, thereby hurting your ranking and traffic.
By choosing the right CMS you can build a strong foundation for your technical SEO efforts. Hence, let's discuss how to choose the right CMS to improve your site's technical health.
Chapter 4: Platforms/CMS for Building SaaS Marketing Websites
A CMS that understands technical SEO features will allow you to control aspects like noindex tags, canonical tags, sitemaps, schema markup, pagination, status codes, and more. Thus, an SEO-friendly CMS will give you the power to control what can or cannot be crawled or indexed by search engines.
Trending Platforms/CMS SaaS Firms Are Using
1. WordPress
WordPress was always believed to be a traditionally-designed CMS. However, over the years, this CMS has evolved to include core features that can cater to any SaaS platform, namely APIs, plugins, themes, extensibility, and scalability. Thus, WordPress is a lifesaver for people who cannot code and want to save their time and resources.
It also offers the multisite feature that allows website owners to create and manage a network of websites on a single dashboard.
Grytics , for instance, is an analytical tool for social groups on LinkedIn and Facebook. The service monitors these groups and finds influencers and people who are most engaged. Their marketing website is built on WordPress. Its WordPress backend is clutter-free and customized to the business needs.

Pros
- Used by thousands of SaaS companies across the globe.
- Ensures easy setup, right from installation to adding plugins of varying complexities.
- Offers a wide scope for customization with countless plugins and themes.
- The Yoast SEO plugin is great at assisting webmasters with all their SEO needs. It is good at managing the technical aspects of a website, including XML sitemaps, canonical URLs, meta descriptions, and more.
- The WordPress REST API is a plus for SaaS firms looking to build their marketing website. The API aims at making WordPress a full-fledged application framework. It allows users to move data in and out of applications using a simple HTTP request. Thus, SaaS could be working on a custom WordPress backend and admin panels.
Cons
- WordPress hadir dengan beberapa masalah keamanan.
- CMS terlalu bergantung pada plugin. Jadi, pengguna terus-menerus berurusan dengan kode yang bukan milik mereka.
- Setiap pembaruan di WordPress menambah biaya.
Selanjutnya, Anda perlu memikirkan hosting WordPress yang ideal. Hosting WordPress yang baik akan membuat instalasi dan situs web lebih aman, lebih cepat, dan lebih sederhana dari sebelumnya. Dengan kata lain, ini akan menangani semua masalah yang tidak ingin ditangani oleh webmaster.
Dua penyedia hosting WordPress teratas yang kami rekomendasikan adalah –
- Kinsta

Kinsta adalah host WordPress berbasis cloud yang menawarkan paket dengan kekuatan dan pengoptimalan server. Ini menawarkan beberapa alat manajemen WordPress dan memberikan semua keuntungan kecepatan dan penskalaan yang Anda harapkan dari host berbasis cloud.
- mesin WP
WPEngine adalah salah satu hosting WordPress tercepat dan paling andal. Ini menawarkan dukungan khusus WordPress, pencadangan situs otomatis, dan CDN dan SSL gratis. WPEngine menyesuaikan paket hosting sesuai kebutuhan bisnis sambil memastikan bahwa situs dimuat dengan cepat dan aman.
Ini adalah layanan hosting WordPress yang ideal untuk bisnis yang ingin lepas tangan dalam aspek teknis situs web.
WordPress tepercaya dan mudah dikonfigurasi. Oleh karena itu, untuk situs web pemasaran khusus, sebagian besar perusahaan SaaS menggunakan WordPress.
Selain WordPress, ada CMS lain yang kurang terkenal dan digunakan untuk menyiapkan CMS untuk situs web pemasaran SaaS tahap awal. Mari kita lihat mereka.
2. Kerajinan CMS
Craft CMS adalah pendatang baru di ruang SaaS tetapi semakin banyak diterapkan oleh situs pemasaran SaaS karena mudah digunakan.
Sejak diluncurkan, Craft telah muncul sebagai CMS yang mengesankan dengan pendekatan inovatif untuk mengelola konten. CMS memungkinkan pengguna untuk mengontrol seluruh proses pembuatan konten, strategi, serta desain dan pengembangan. CMS berlisensi ganda ini dikenal untuk memberdayakan seluruh proses kreatif sambil menghadirkan banyak kegunaan dan aksesibilitas.
Platform ini siap untuk diintegrasikan karena dapat dengan mudah dihubungkan ke alat seperti MailChimp, Salesforce, dan banyak lagi. Ketika datang ke SEO teknis untuk perusahaan SaaS, CMS menempatkan pengguna dalam kendali penuh atas elemen-elemen penting yang membutuhkan perhatian segera.
kelebihan
- Lebih fleksibel daripada WordPress karena dapat mengelola berbagai jenis konten, yaitu acara, produk, tempat, widget, kategori, dan lainnya.
- Memiliki antarmuka desain yang sederhana dan mudah digunakan.
- Memberikan kecepatan beban yang luar biasa.
- Memiliki pratinjau langsung dan modul konten yang bagus. Misalnya, dapat membagi layar menjadi dua tampilan, yaitu panel CMS dan pratinjau halaman.
- Situs web CMS Craft tidak terkenal karena kerentanannya. Itu dibangun di atas kerangka kerja PHP Yii yang menawarkan fitur keamanan yang kuat.
- Ekosistem plugin Craft dibangun dengan baik. Plugin baru diperkenalkan setiap minggu, sehingga memperluas fungsionalitas platform.
Kontra
- Lisensi situs web tunggal untuk Craft adalah sekitar $300.
- Craft CMS menawarkan kontrol kreatif penuh, yang berarti tidak ada tema yang dibuat sebelumnya. Jadi, pemula mungkin merasa sulit untuk bekerja dengan CMS ini.
- Sulit untuk menemukan pengembang CMS Craft karena komunitas mereka yang kecil.
Biasanya, CMS Craft bekerja dengan baik dengan hosting apa pun yang cepat dan stabil. Berikut adalah dua penyedia hosting yang cocok untuk situs pemasaran SaaS yang dibangun di atas Craft CMS.
- Arcustech
Arcustech adalah hosting VPS yang dikelola sepenuhnya untuk Craft CMS dan aplikasi serta kerangka kerja PHP/MySQL lainnya. Dengan demikian, pengembang CMS Craft tidak harus menjadi administrasi server 'sepanjang waktu'.
Paket VPS yang ditawarkan cukup fleksibel, memungkinkan webmaster untuk menskalakan kapan saja. Jadi, mereka bisa mulai dari yang kecil dan tumbuh sesuai kebutuhan mereka.
- AWS
AWS adalah layanan cloud tidak terkelola yang menawarkan EC2, Lightsail, S3, dan lainnya. Platform komputasi awan sesuai permintaan ini dapat digunakan di Craft CMS.
- DigitalOcean
DigitalOcean menyederhanakan komputasi awan untuk pengembang. Ini memungkinkan mereka untuk meluncurkan situs web yang didukung oleh Craft CMS yang dilengkapi dengan lingkungan pengembangan dan alur kerja yang hebat.
- Cloudways
Cloudways adalah hosting CMS Craft super cepat yang memungkinkan pengembang membangun, menerapkan, dan mengelola aplikasi di CMS ini dengan mudah. Fitur hosting canggihnya dibuat untuk kinerja aplikasi yang dioptimalkan. Dengan demikian, Anda menyebarkan semua aplikasi CMS Anda tanpa khawatir tentang kerepotan hosting.
- Hyperlane
Hosting Hyperlane dibuat untuk agensi kreatif dan desainer yang menggunakan WordPress of Craft. Ini adalah hosting cloud hyperfast yang memungkinkan pengembang untuk membangun dan memelihara situs Craft CMS mereka.
Hosting juga menawarkan alat pengembang yang diperlukan untuk berkolaborasi dan mengelola situs web.
3. Wix
Wix adalah platform ramah pengguna yang memungkinkan non-coders untuk membangun situs web bisnis profesional. Fungsionalitas seret dan lepasnya menawarkan kebebasan berkreasi sepenuhnya, memungkinkan pembuat situs untuk sepenuhnya menyesuaikan tampilan dan nuansa situs web pemasaran SaaS mereka.
kelebihan
- Ini menawarkan banyak koleksi template yang terbukti menjadi sumber yang bagus untuk bisnis yang ingin menghindari kerumitan membangun situs web dari awal.
- Ini menawarkan antarmuka seret dan lepas yang intuitif untuk memungkinkan Anda menyesuaikan situs web Anda secara efektif.
- Pasar Aplikasi Wix menawarkan plugin untuk melakukan tugas tertentu.
- Wix memiliki sistem manajemen SEO bawaan yang melakukan semua pekerjaan berat SEO.
- Ini memungkinkan Anda membuat konten sosial.
- Wix menyertakan alat pemasaran email yang memungkinkan bisnis membuat daftar pelanggan dengan mudah.
Kontra
- Template tidak dapat dipertukarkan. Anda tidak dapat mentransfer konten dari satu template ke template lainnya. Jadi, pilih template Anda dengan banyak pertimbangan.
- Jika Anda memilih paket gratis, itu memaksa Anda untuk memiliki branding Wix di situs web.
- Melacak kinerja situs web dan akses ke papan analitik memerlukan paket berbayar.
- Setelah Anda membangun situs web Anda di Wix, itu tidak dapat dipindahtangankan.
4. Ruang Persegi
SquareSpace adalah pembuat situs web pemasaran SaaS yang menawarkan langganan lengkap bagi webmaster untuk merancang, menghosting, dan mengelola situs mereka dari satu dasbor.
Itu tidak di-host sendiri. Oleh karena itu, ini tidak dapat diperpanjang seperti WordPress atau Magento yang merupakan pembuat situs yang dihosting sendiri. Namun, CMS mudah digunakan dan mencakup semua pertimbangan SEO yang dibutuhkan pemasar SaaS.
Jadi, jika Anda kurang berpengalaman dengan WordPress dan ingin situs web pemasaran SaaS Anda aktif dan berjalan dalam waktu singkat, SquareSpace adalah pilihan yang baik.
kelebihan
- Bagian adminnya dibuat untuk navigasi dan aplikasi yang mudah. Ini menawarkan antarmuka yang sangat sederhana dengan pengaturan yang mudah ditemukan.
- Menawarkan fitur SEO yang hebat dan halamannya mengikuti semua praktik terbaik SEO yang diperlukan untuk mendapatkan peringkat tinggi di SERP.
Misalnya, ini memungkinkan Anda untuk mengelola judul, teks alternatif, dan kata kunci, sehingga memudahkan bot pencarian untuk menemukan konten Anda.
- SquareSpace menangani aspek teknis dasar sebuah situs web, yaitu keamanan situs web, pembaruan perangkat lunak, pencadangan, dan banyak lagi. Jadi, Anda tidak perlu khawatir tentang ini
Kontra
- Meskipun SquareSpace menawarkan beberapa fitur SEO, itu terbatas pada dasar-dasarnya. Ini tidak memiliki fitur pemasaran lanjutan seperti pengujian A/B.
- Platform tidak mendukung aplikasi, plugin, atau ekstensi pihak ketiga. Ini menyulitkan pemula untuk menyesuaikan situs web pemasaran SaaS mereka.
- Ini tidak memiliki dukungan untuk menu mega, membuatnya kurang menarik untuk situs pemasaran SaaS tingkat perusahaan yang memiliki ratusan halaman.
5. HubSpot CMS
Pemasar SaaS membutuhkan CMS yang dapat membantu mereka dengan mudah mengelola situs web pemasaran mereka sambil memastikan keamanan, keterjangkauan, kinerja, skalabilitas, kenyamanan, dan kemudahan pengoperasian. Memilih CMS seperti HubSpot tidak hanya akan memastikan semua ini tetapi juga menghemat uang Anda, membatasi tantangan pertumbuhan dan penskalaan, dan lebih mempersiapkan bisnis Anda untuk pemasaran yang kuat saat matang.
HubSpot adalah CMS pertama dan satu-satunya yang memungkinkan pembuatan situs web pemasaran SaaS sambil menyesuaikannya dengan seluruh perjalanan pembelian SaaS.
kelebihan
- Platform all-in-one (menggabungkan CMS dan CRM), memungkinkan Anda membuat, mengelola, dan menjalankan semua konten pemasaran SaaS Anda di satu tempat. Ini menawarkan alat pemasaran yang terintegrasi penuh untuk menyesuaikan dengan kebutuhan pemasaran situs Anda.
Platform ini menawarkan beberapa alat pemasaran seperti pengujian A/B, pengoptimalan halaman, catatan aktivitas pengunjung, dan banyak lagi, memungkinkan Anda untuk mengubah situs web pemasaran SaaS Anda menjadi mesin pertumbuhan.
- CMS yang user-friendly yang dapat digunakan oleh pengguna pemula maupun non-teknis. Platform ini memastikan pengalaman pengeditan konten yang ramah pemasar melalui modul, templat, dan fitur seret dan lepas.
- Ini menawarkan fitur keamanan canggih yang mencakup sertifikat SSL standar dan jaringan pengiriman konten (CDN) yang dihosting secara global. Ini memastikan pengalaman menjelajah yang aman dan waktu aktif 99,99%.
- Biasanya sistem manajemen konten SaaS menuntut biaya bulanan atau tahunan yang besar. Mereka juga datang dengan biaya tersembunyi untuk penyimpanan tambahan, pengunjung, atau banyak pengguna. HubSpot CMS hadir dengan biaya tetap tanpa biaya tambahan.
Kontra
- HubSpot memiliki templat dan modul terbatas di pasarnya. Jika Anda perlu menambahkan fitur, Anda harus menyewa pengembang HubSpot dengan biaya tambahan.
- Ini adalah layanan hosting konten situs web yang dikelola; karenanya, tidak seperti WordPress, pengguna HubSpot mungkin memerlukan hosting. Anda tidak dapat membangun situs pemasaran SaaS di tempat lain dan menghostingnya di HubSpot atau sebaliknya.
- Meskipun antarmuka HubSpot mudah digunakan, bekerja dengan template dapat menjadi tantangan jika Anda tidak memiliki pengetahuan CSS.
6. Aliran web
Webflow adalah platform CMS dan hosting berbasis cloud, nol-kode, 'visual' yang memungkinkan bisnis SaaS membangun situs web pemasaran terstruktur, profesional, dan kustom. Jadi, dengan menggunakan Webflow, pemasar SaaS dapat memanfaatkan fitur editor visual dengan fleksibilitas tambahan untuk membuat situs web kustom dari awal.
Jadi, bagi pengembang situs web SaaS, Webflow dapat mempercepat proses pengembangan situs web secara signifikan.
kelebihan
- Ini bekerja untuk semua orang di tim Anda. Mulai dari desainer dan pengembang Anda hingga pengelola konten dan ahli strategi, semua orang dapat mencapai tujuan mereka dengan Webflow.
Misalnya, pengembang dapat menambah, memperbarui, dan menghapus konten dari terminal menggunakan REST API Webflow. Demikian pula, manajer konten dapat membuat struktur konten pelanggan untuk memenuhi kebutuhan unik bisnis.
- Anda dapat menulis dan mengedit secara real time. Terkadang, lebih mudah untuk menambahkan dan memperbarui konten di frontend. Ini memungkinkan Anda untuk melihat bagaimana pembaruan ini memengaruhi keseluruhan aliran halaman.
- Memungkinkan pembaruan otomatis dan konsisten. Jika Anda memperbarui judul posting, platform akan secara otomatis mengubahnya di seluruh situs.
- Platform ini memungkinkan opsi penyesuaian tanpa batas tanpa perlu pengkodean.
Kontra
- Webflow lebih mahal daripada CMS open-source seperti WordPress.
- Meskipun Webflow bukan kode, tidak memiliki pengetahuan atau pengalaman sebelumnya dengan HTML atau CSS dapat membatasi apa yang dapat Anda capai saat merancang situs web pemasaran SaaS yang sempurna.
- Platform ini tidak memiliki kontrol SEO teknis bawaan.
Meningkatkan elemen teknis situs web SaaS Anda dapat sangat meningkatkan kinerja dan peringkat situs Anda di SERP.
Tetapi jika Anda baru mengenal sisi teknis SEO, wajar untuk merasa kewalahan oleh kompleksitas dan cakupan subjek (apalagi menerapkannya!).
Keluarkan keringat dan stres dari proses ini! Hubungi tim spesialis SEO teknis Growfusely untuk membawa bisnis SaaS Anda ke level selanjutnya. Kami akan mempelajari kasus Anda dengan cermat dan menyarankan solusi teknis terbaik untuk membuat situs web Anda lebih cepat, lebih mudah dirayapi, dan lebih mudah dipahami oleh mesin telusur.
TLDR
Jika Anda telah membaca banyak tentang SEO teknis, Anda akan menyadari bahwa sebagian besar aspek yang dicakupnya (kecuali kecepatan situs web) bukanlah faktor peringkat.
Jadi, mengapa Anda harus menghabiskan begitu banyak waktu untuk melihat dan menyelesaikan masalah ini?
Karena SEO teknis memiliki dampak tidak langsung yang signifikan pada apakah halaman akan diindeks atau tidak, sehingga memengaruhi tempatnya di SERP.
Pikirkanlah – Jika file robots.txt situs web Anda tidak divalidasi, bot pencarian akan membuang anggaran perayapan Anda dalam upaya mengakses konten Anda. Demikian pula, dengan tidak adanya URL kanonik, konten duplikat akan melemahkan ekuitas tautan situs Anda.
Oleh karena itu, SEO teknis sangat penting untuk bisnis SaaS yang ingin mendapatkan perhatian yang diperlukan untuk konten dan layanan mereka.
Pertanyaan yang mungkin Anda tanyakan adalah – mana yang paling penting, SEO teknis atau on-page?
Jawaban - keduanya!
Jadi, inilah yang harus Anda lakukan.
- Mulailah dengan audit SEO teknis untuk meletakkan dasar yang kuat untuk konten Anda. Luangkan waktu untuk SEO teknis di awal atau saat memigrasi/mendesain ulang situs Anda.
Ini akan membantu Anda menemukan masalah teratas dan menyelesaikannya, sehingga menghemat banyak mulas di masa depan.
- Setelah kotak teknis dicentang, berinvestasilah dalam SEO on-page. Tentu saja, SEO teknis adalah proses yang berkelanjutan.
- Terakhir, jangan lewatkan SEO off-page yang melibatkan mempromosikan konten Anda di saluran sosial dan email dan mendapatkan backlink melalui penjangkauan.
Saya yakin sekarang Anda sudah jelas tentang pentingnya SEO teknis untuk bisnis Anda dan akan menggunakan taktik yang dibagikan di atas untuk meningkatkan kehadiran online Anda.
Jika Anda memiliki pertanyaan atau masalah dalam hal ini, kami sarankan untuk mengunjungi blog kami yang mencakup beberapa topik teknis SEO. Atau, Anda dapat menghubungi tim kami yang akan dengan senang hati memandu Anda mengenai hal ini.
Pertanyaan yang Sering Diajukan (FAQ)
1. Apa saja yang termasuk dalam teknik SEO?
SEO Teknis mencakup semua aspek teknis situs web yang memastikan bahwa mesin pencari modern merayapi, merender, dan mengindeks konten di dalamnya dengan benar.
Terkadang, cakupan SEO teknis dapat membingungkan karena mencakup semua aspek teknis situs web Anda mulai dari hosting dan kinerja situs web hingga tag meta robot dan peta situs XML.
Tetapi SEO teknis memungkinkan mesin pencari untuk melihat situs web Anda sebagai sumber daya berkualitas tinggi dan menjanjikan pengguna UX yang hebat ketika mereka mengunjungi situs Anda. Semua ini memastikan bahwa situs web Anda dirayapi, diindeks, dan dirender dengan benar.
2. Apa perbedaan antara SEO teknis dan SEO on-page?
SEO teknis mencakup semua upaya yang dilakukan untuk memastikan bahwa mesin pencari merayapi dan mengindeks konten Anda secara efektif.
Dengan kata lain, ini termasuk taktik SEO yang diterapkan pada aspek non-konten situs web.
SEO On-Page terutama berkaitan dengan konten pada halaman. Ini mencakup setiap taktik yang digunakan untuk mengoptimalkan konten, apakah itu meneliti dan memasukkan kata kunci yang relevan atau memastikan bahwa pengalaman pengguna setara dengan harapan pengunjung.
Untuk meringkas, inilah perbedaan antara SEO teknis dan SEO on-page.

3. Apakah ada daftar periksa teknis SEO yang harus diikuti saat memigrasi situs web?
Jika Anda merencanakan migrasi situs, Anda harus memiliki peta jalan yang jelas dengan tenggat waktu, jika gagal peringkat situs Anda akan mendapat pukulan besar.
Kami merekomendasikan langkah-langkah berikut saat melakukan migrasi situs.

Ini adalah daftar periksa SEO komprehensif yang dapat digunakan untuk mempertahankan peringkat dan lalu lintas Anda yang ada saat mendesain ulang atau memigrasi situs web. Postingan tersebut juga menawarkan Website Redesign SEO Spreadsheet untuk membandingkan semua URL Anda sebelum, selama, dan setelah migrasi.
4. Bagaimana Anda mengukur kesehatan teknis sebuah situs web?
Terlepas dari seberapa hebat konten Anda, itu pasti akan berkinerja buruk jika situs web Anda memiliki masalah teknis yang belum terselesaikan. Oleh karena itu, penting untuk secara teratur mengukur kesehatan teknis situs web Anda.
SEO teknis mencakup elemen penting seperti perayapan, pengindeksan, rendering, dan arsitektur situs web. Oleh karena itu, dinilai menggunakan metrik dan alat yang lebih mencerminkan aspek teknis ini.
Untuk ini, ikuti langkah-langkah sederhana ini.
- Analisis perayapan situs web menggunakan audit teknis. Merupakan ide bagus untuk meninjau file log dan data crawl Anda. Semua ini akan memberi tahu Anda bagaimana Google dan mesin pencari lainnya merayapi halaman Anda dan menafsirkan konten.
- Pastikan mesin pencari merender halaman web dengan benar. Apa pun yang sulit ditemukan oleh penelusur dan perayap tidak akan ditampilkan dengan benar.
- Tinjau pengindeksan halaman. Ini akan memberi Anda gambaran yang jelas tentang kesehatan situs Anda, menyoroti halaman yang diindeks dan diabaikan oleh bot pencarian.
- Pantau metrik SEO teknis teratas untuk memahami bagaimana kinerja situs web Anda.
Sumber Gambar – Ahrefs, Danscartoons, FAQ Peta Situs, Uber, Flipkart, Technicalseo.com, Twitter, Bing, Screamingfrog, Sitebulb, Deepcrawl, Oncrawl
