6 Prinsip Desain untuk Mengambil Video Dari Rata-Rata hingga Luar Biasa
Diterbitkan: 2022-06-23Skrip naratif dan storyboard yang menarik adalah dasar dari video atau animasi yang menarik. Tetapi bahkan cerita yang paling terencana pun bisa menjadi melelahkan jika latar belakang, karakter, warna, alat peraga, dan adegan yang Anda gunakan untuk menceritakan kisah Anda tidak menarik. Agar pemirsa tetap terlibat, elemen visual yang Anda pilih harus semenarik cerita yang didukungnya. Prinsip-prinsip desain adalah aturan dasar yang dianggap oleh para ahli dari industri kreatif sebagai fondasi desain yang hebat.
Film film, dokumenter, dan video perusahaan profesional mengikuti satu atau terkadang semua dari enam prinsip desain berikutnya untuk membuat video yang menawan.
1. Kontras
Kontras berarti memvariasikan bentuk, ukuran, dan warna dari berbagai elemen pemandangan Anda.
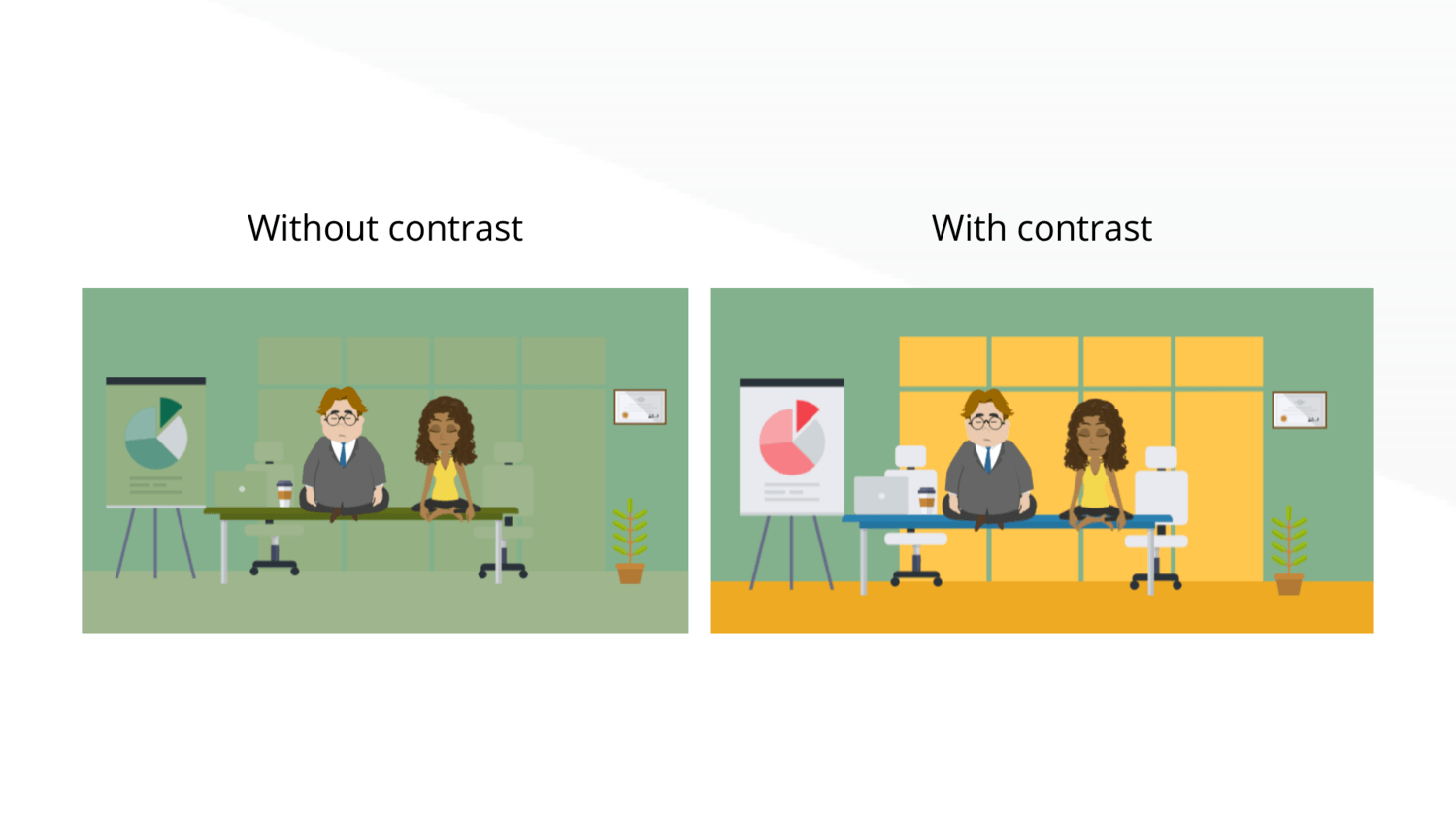
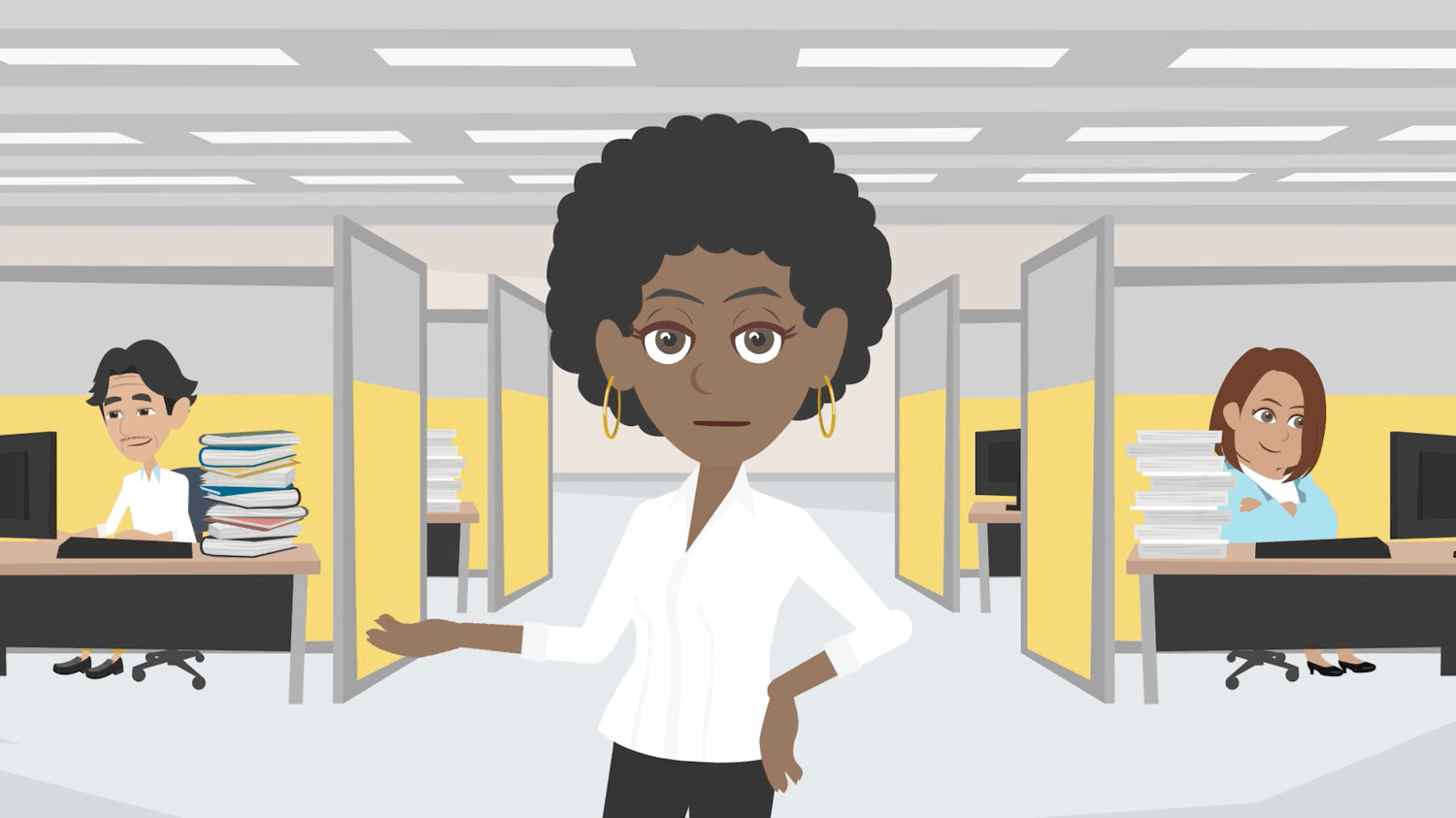
Jika suatu adegan membingungkan atau tidak menarik, hal itu mungkin disebabkan oleh kurangnya pembedaan antara elemen video Anda. Jika semuanya terlihat sama, pemirsa tidak dapat membedakan di mana karakter atau prop dimulai dan di mana selesai. Anda dapat memastikan bahwa pemirsa Anda dapat menghargai setiap piksel video Anda dengan menyesuaikan warna dan ukuran setiap elemen.

Gambar di sebelah kiri memiliki dua nilai hijau. Meskipun tatapan panjang dapat membantu Anda membedakan antara dua orang dan bagan, tidak ada gunanya menantang pemirsa. Ada dua cara untuk memperbaiki masalah kontras gambar kiri. Anda dapat tetap menggunakan tampilan monokromatik tetapi memvariasikan corak, corak, dan nadanya. Atau, Anda dapat mengikuti pendekatan yang lebih ramah audiens dan mengubah latar belakang, karakter, dan warna properti untuk membuat batas yang jelas di antara mereka, seperti yang Anda lihat di gambar kanan.v
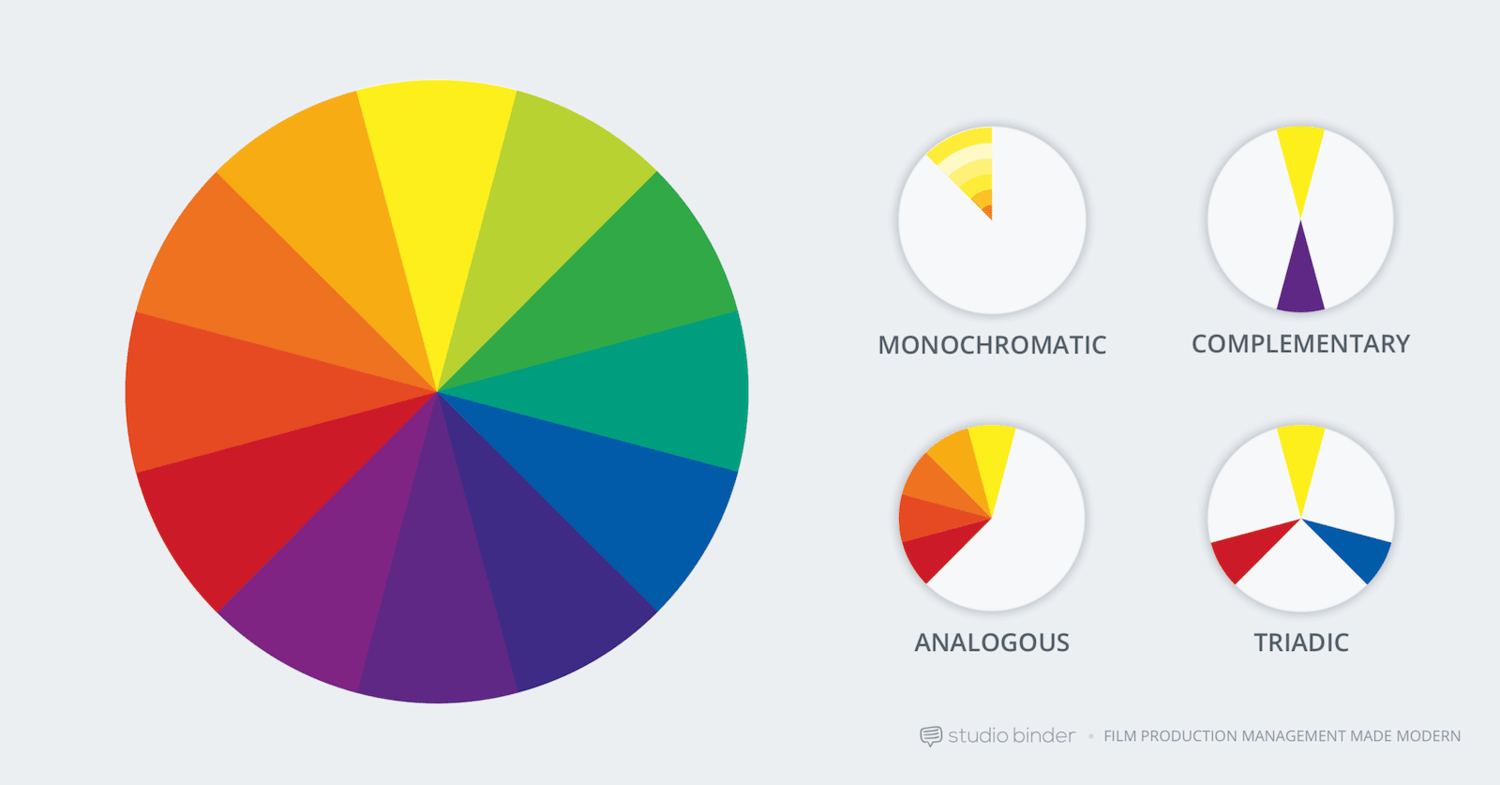
Roda warna adalah cara yang interaktif dan mudah untuk memahami hubungan antar warna. Tergantung pada posisi masing-masing warna di dalam susunan melingkar warna, mencocokkannya dengan satu atau lain rona dapat menghasilkan pemandangan yang estetis atau tidak menarik.

Gambar oleh StudioBinder
Warna yang saling berseberangan dalam roda warna, yang dikenal sebagai warna komplementer, menonjol tanpa berbenturan. Warna analog dan warna triadik adalah dua cara lain untuk menggabungkan warna. Untuk membuat kontras dengan warna analog, tetap gunakan tiga warna yang bersebelahan. Kedekatan mereka membuat mereka memiliki sifat yang mirip, sehingga mereka saling melengkapi. Amazon menggunakan rona biru, biru-hijau, dan hijau untuk menghasilkan kontras di salah satu tutorial Alexa mereka. Dalam hal warna triadik, pilih tiga warna dengan jarak yang sama di seluruh roda warna. Wistia memanfaatkan warna triadik—merah muda, kuning, dan biru—untuk mengembangkan video yang semarak untuk mempromosikan merek mereka.
Kemampuan Anda untuk menilai tingkat kontras gambar akan meningkat saat Anda memilih lebih banyak warna untuk video Anda dan mempelajari teori warna lebih dalam. Namun, Anda dapat menggunakan palet warna untuk mencapai kontras yang sempurna dari saat Anda membuat video berikutnya. Anda dapat menemukan 20 palet siap pakai, apa pun jenis perusahaan Anda, di artikel ini.
2. Proporsi
Proporsi adalah ukuran relatif dari karakter, penyangga, atau latar belakang dibandingkan dengan elemen lain dalam adegan yang sama. Dalam bentuknya yang paling dasar, proporsi mengomunikasikan pengukuran relatif—tembakan realistis akan menampilkan bola golf yang lebih kecil dari jeruk bali, jeruk bali yang lebih kecil dari bola sepak, dll. Tetapi proporsi juga dapat mengomunikasikan tingkat kepentingan.
Aturan Hitchcock, yang diciptakan oleh Alfred Hitchcock, merangkum prinsip proporsi dengan mengklaim bahwa ukuran elemen visual harus proporsional dengan pengaruhnya pada bingkai. Jika bagan, teks, atau karakter sangat penting untuk memahami cerita Anda, itu harus memiliki ukuran yang membuatnya dapat langsung dikenali.
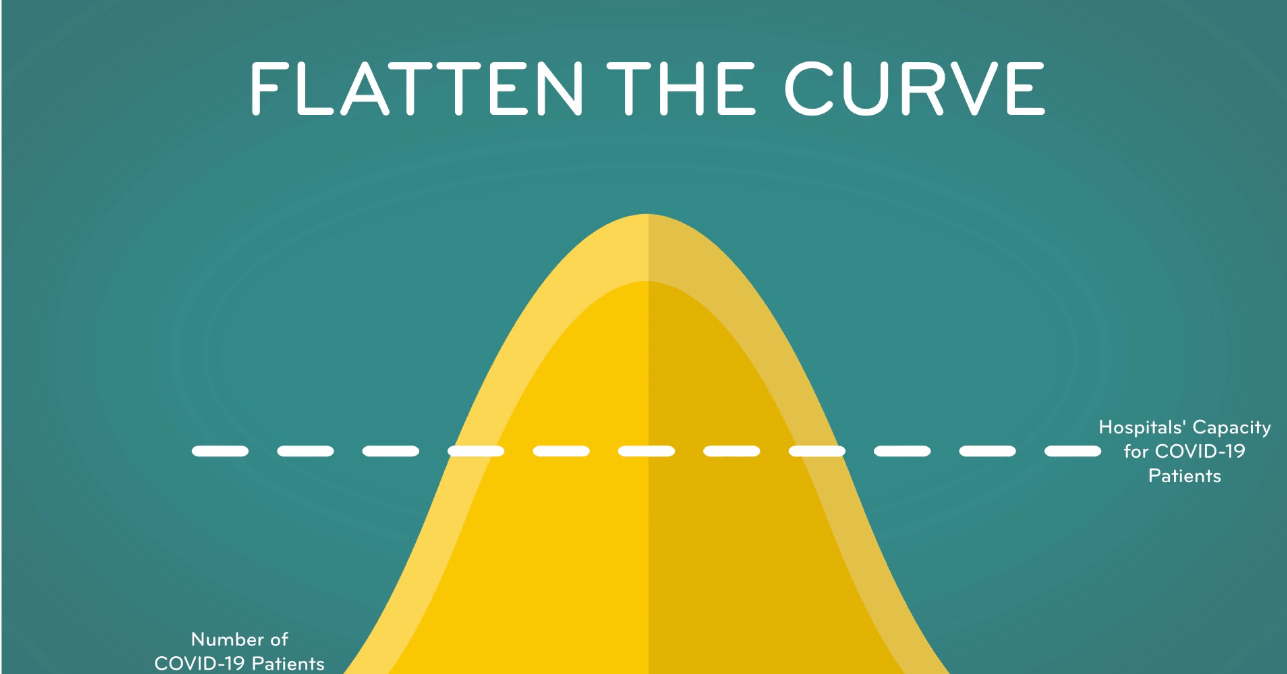
Dalam template Mengapa Social Distancing Works kami, kami menggunakan prinsip proporsi dengan menampilkan header yang lebih dari dua kali ukuran teks lainnya. Mata Anda secara alami mengarah ke elemen itu.

Anda dapat menghasilkan video yang sesuai dengan prinsip proporsi dengan menuliskan elemen paling penting dari adegan Anda sebelum merekam. Kemudian, Anda dapat mengarahkan mata pemirsa ke sana dengan memperbesar ukuran elemen atau memperbesarnya sehingga menjadi lebih menonjol.
3. Saldo
Keseimbangan adalah prinsip berbasis struktur yang mendorong produsen untuk menciptakan harmoni visual dengan memilih penempatan setiap elemen secara cermat dalam kaitannya dengan keseluruhan komposisi.
Semua pilihan desain Anda akan memengaruhi cara pemirsa memandang adegan video Anda. Keseimbangan membantu menentukan posisi yang tepat untuk menempatkan elemen melalui kisi-kisi dan konsep simetri dan asimetri.
Adegan simetris dan asimetris adalah dua cara untuk mengatur potongan Anda untuk mencapai keseimbangan. Dalam adegan simetris, Anda membayangkan garis tengah imajiner dan mendistribusikan secara merata semua elemen dari komposisi Anda di kedua sisi. Melapisi aset visual secara simetris membangun rasa keseimbangan yang membantu pemirsa menavigasi bidikan Anda dengan mudah. Keseimbangan asimetris berusaha untuk mencapai tingkat keseimbangan yang sama tetapi tanpa menempatkan elemen yang sama di setiap sisi.

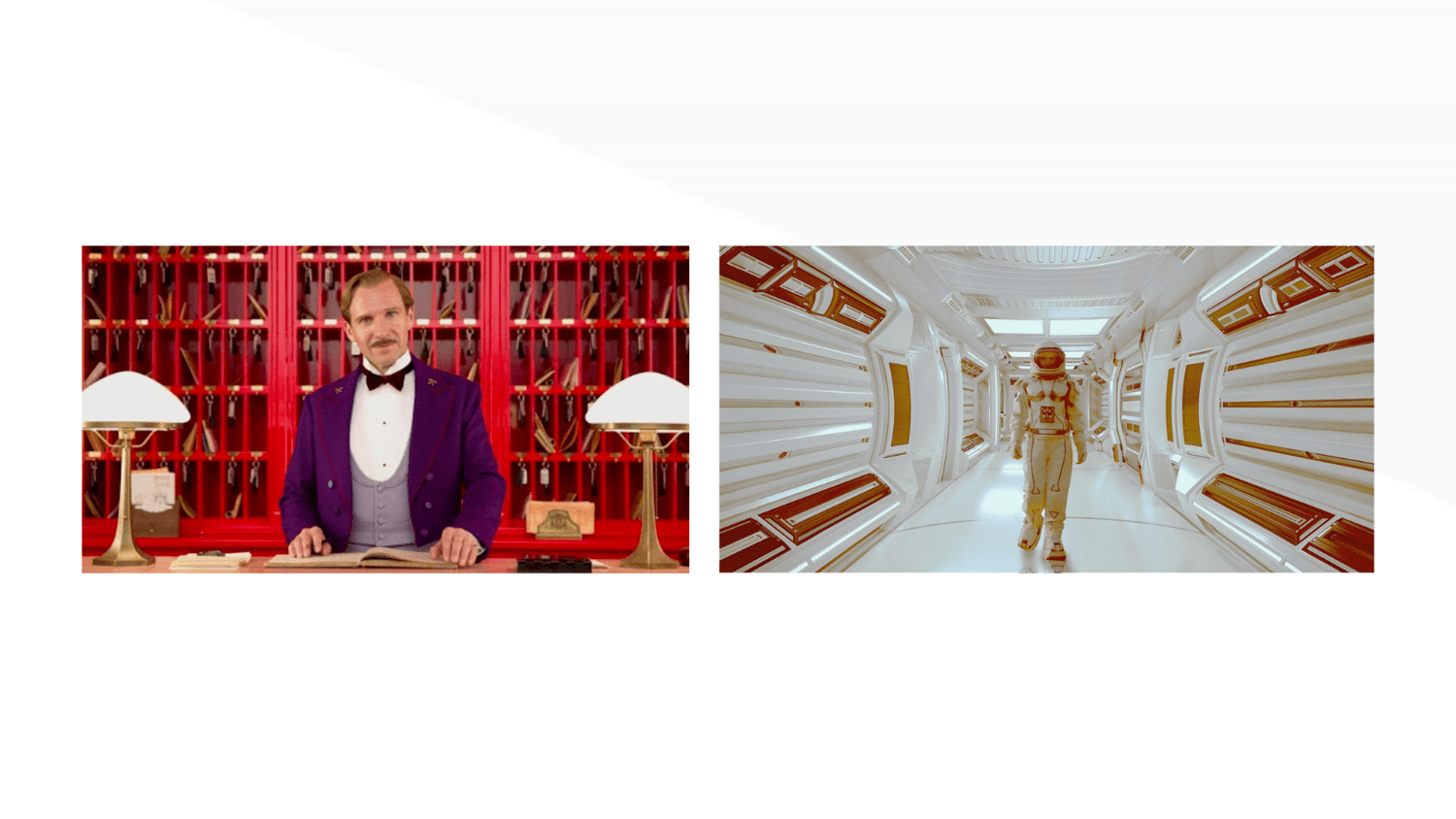
Wes Anderson dan Stanley Kubrick adalah dua sutradara film yang dikenal karena penggunaan simetri yang sangat baik dalam pengambilan gambar mereka untuk menjaga keseimbangan.

Kisi adalah cara sederhana untuk mencapai keseimbangan melalui simetri dalam video Anda. Salah satu kisi paling populer dalam pembuatan film, desain, dan fotografi adalah aturan sepertiga, di mana Anda membagi adegan menjadi format tiga kali tiga dan menempatkan elemen terpenting di titik persilangan kisi. Karena garis tidak terpusat, Anda tidak dapat mencapai keseimbangan simetris. Namun Anda tetap dapat membuat komposisi asimetris yang mudah dipindai oleh mata pemirsa.
4. Penekanan
Penekanan berarti memastikan bahwa elemen penting dari adegan Anda menonjol. Tanpa penekanan, pemirsa tidak tahu di mana mereka harus menghabiskan perhatian paling banyak. Akibatnya, mereka kemungkinan akan kehilangan adegan atau isyarat visual yang relevan, yang memengaruhi pemahaman keseluruhan video Anda.
Dalam hal menekankan orang, Anda dapat menempatkan subjek utama di tengah bingkai untuk menarik perhatian pemirsa. Anda juga dapat mendorong kembali karakter pendukung dan alat peraga untuk membuat protagonis Anda tetap dalam sorotan.

Anda dapat mencapai penekanan melalui beberapa tindakan tergantung pada apa yang Anda ingin pemirsa lihat. Jika Anda ingin menekankan teks, menambahkan kotak di belakang pernyataan atau mengubah font judul akan membantu Anda mencapainya. Adegan-adegan yang diisi dengan aktor atau karakter animasi dapat menonjolkan tindakan pemeran mereka dengan mengaburkan sisa panggung atau bahkan mendandani mereka dengan warna-warna cerah yang tidak dikenakan orang lain.
5. Pengulangan
Pengulangan adalah ide untuk mereplikasi pola, warna, kekhasan tubuh, jenis huruf, atau detail di satu atau beberapa adegan. Menyajikan detail visual yang sama secara berulang membantu produser video memproyeksikan tingkat kepentingan dan desain yang konsisten sehingga pemirsa dapat menavigasi proyek video mereka dengan mudah.
Perusahaan menggunakan prinsip pengulangan setiap kali mereka mengikuti panduan gaya merek atau video. Dengan menggunakan font, warna, gaya animasi, atau aktor yang sama, audiens mereka dapat mengaitkan elemen visual dengan merek mereka. Pengulangan juga berlaku untuk mempertahankan makna atau narasi. Dalam serial Harry Potter, sebagian besar anggota sekolah penyihir mengenakan jubah gelap di hampir setiap film. Pengulangan membantu membedakan mereka sebagai siswa dan berkomunikasi ketika mereka di sekolah versus dunia manusia.

Sebelum Anda memulai video, tanyakan pada diri Anda elemen mana yang perlu tetap konsisten atau ide mana yang harus diperkuat. Ambil elemen-elemen ini dan tunjukkan beberapa kali di proyek atau proyek yang sama.
6. Spasi putih
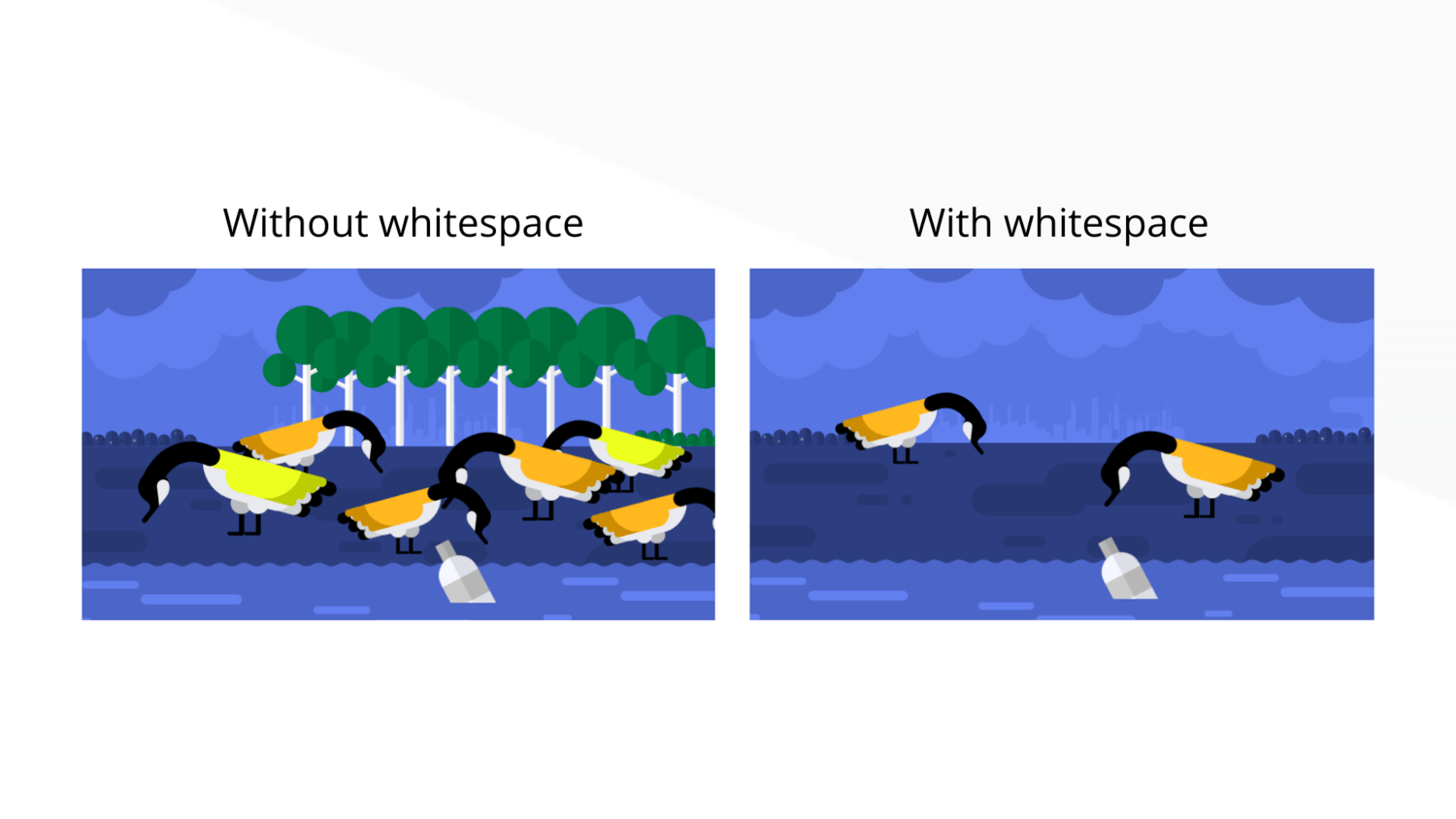
Spasi adalah bagian yang kosong secara visual dari adegan video Anda. Bagian ini tidak memiliki elemen atau memiliki latar belakang yang bersih: langit, dinding, atau balok marmer. Dengan membiarkan bagian dari bingkai Anda kosong, pemirsa dapat dengan mudah menavigasi video Anda daripada kewalahan dengan ruang yang penuh sesak.
Kami menggunakan spasi putih di template Gas Rumah Kaca kami untuk membatasi jumlah bebek yang benar-benar diperlukan untuk berbagi pesan. Seperti yang terlihat pada tangkapan layar di sebelah kanan, hasilnya adalah video yang mudah dipindai dan dipahami. Atau, gambar di sebelah kiri mencoba mengisi setiap sudut potongan, mengarah ke bingkai yang tidak seimbang dan sulit dipahami.

Membuat bingkai yang menarik adalah tentang menghapus elemen seperti halnya menambahkan elemen yang tepat. Kapan pun Anda memikirkan set atau proyek animasi Anda, pertanyakan jumlah dan distribusi elemen yang Anda gunakan untuk menyampaikan ide. Hapus beberapa, jika perlu, sehingga dunia dapat menghargai adegan Anda.
Ikuti prinsip desain untuk membuat video yang luar biasa
Visual adalah komponen penting dari video. Deskripsi fasih pembicara Anda tentang cerita Anda dan skrip penulis Anda yang jelas akan kehilangan daya tariknya jika visual yang Anda pilih untuk mengiringi pekerjaan mereka mengabaikan enam prinsip desain ini.
Apakah video Anda akan memiliki campuran cuplikan dan animasi kehidupan nyata atau sepenuhnya dianimasikan, seperangkat alat Vyond memungkinkan Anda mengikuti pilar desain hebat dengan mudah. Anda dapat memastikan pengulangan dengan tetap berpegang pada salah satu gaya animasi kami—kontras dengan memilih di antara jutaan nilai warna, simetri dengan memindahkan objek menggunakan kisi dan margin kami, dan banyak lagi tanpa pengalaman sebelumnya.
Buat proyek video
