Desain Interaksi Seluler Terbaik 2017
Diterbitkan: 2018-01-21Ini Dia Beberapa Desain Interaksi Seluler yang 'Menakjubkan' Industri
Di Proto.io, kami senang melihat ide desain segar dan inovatif apa yang keluar tahun ini. Saat 2018 dimulai dengan baik, penting bagi kita untuk melihat kembali desain interaksi seluler yang "menakjubkan" industri ini. Tahun lalu kami membahas lima besar desain interaksi seluler dari Januari hingga Desember dan kami ingin merangkum koleksi tersebut.
Tanpa basa-basi lagi, mari kita langsung ke desain interaksi seluler yang membuat kita terlihat dua kali (atau lebih!) di tahun 2017.
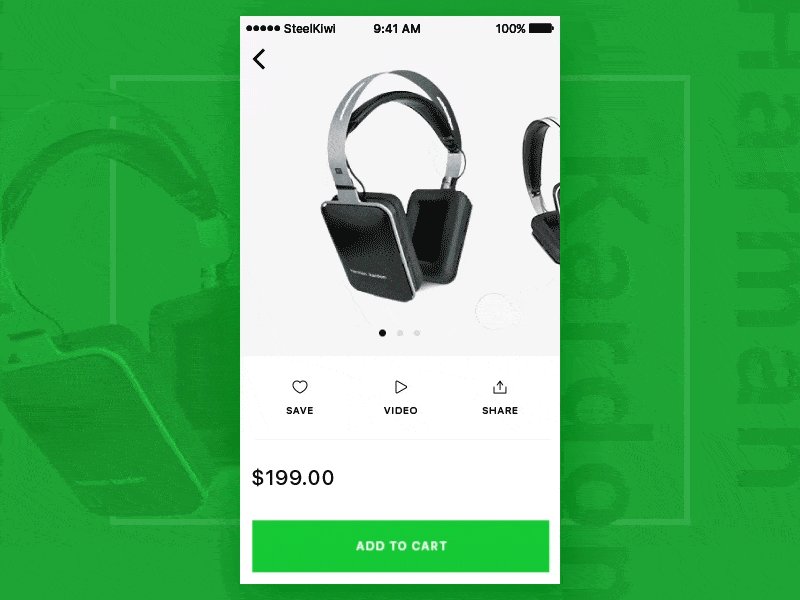
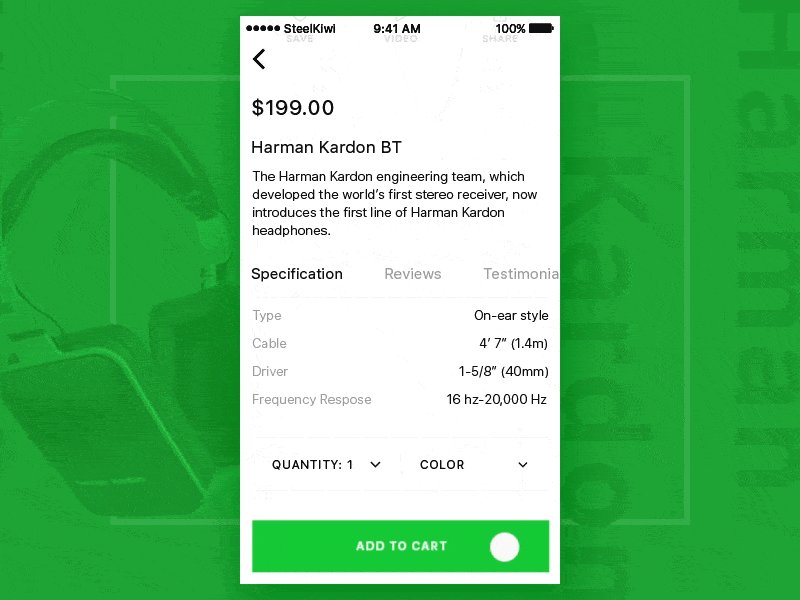
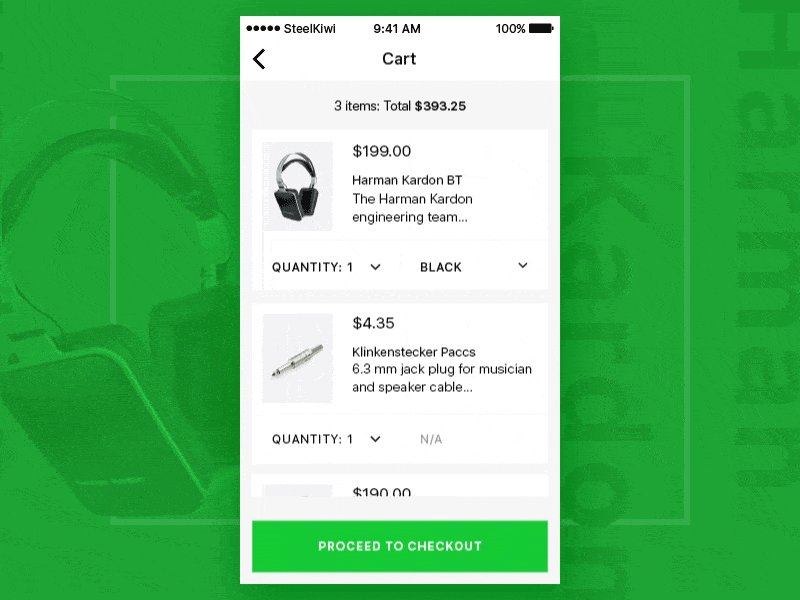
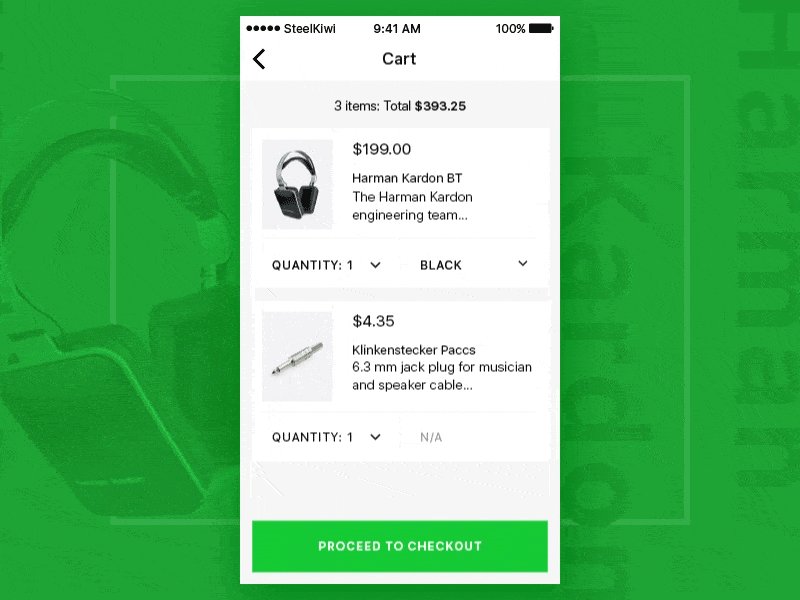
Produk Dan Keranjang Oleh Skiti Untuk Steelkiwi Inc.
Konsep aplikasi ini membuat saya terkesan dengan transisi yang mulus saat Anda menambahkan item ke keranjang. Perancang menambahkan ritme sinkopasi yang menarik saat Anda menggesek melalui opsi produk.

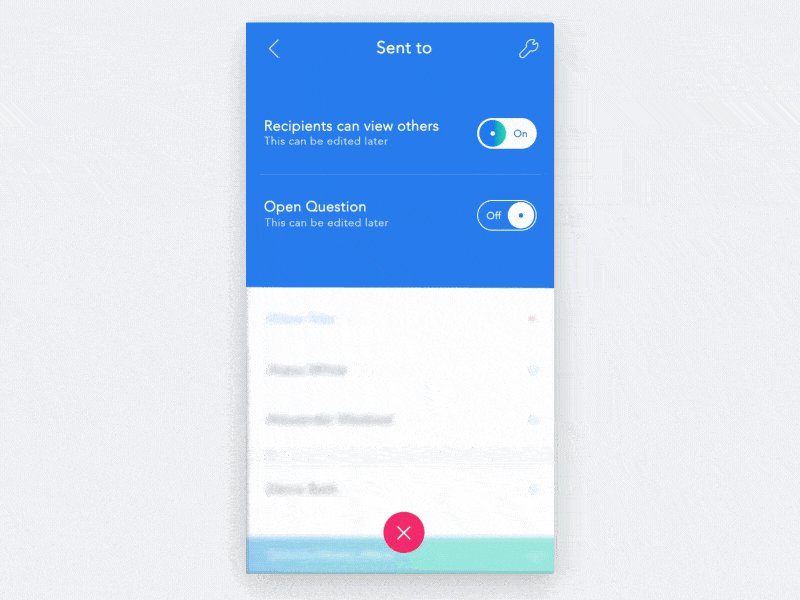
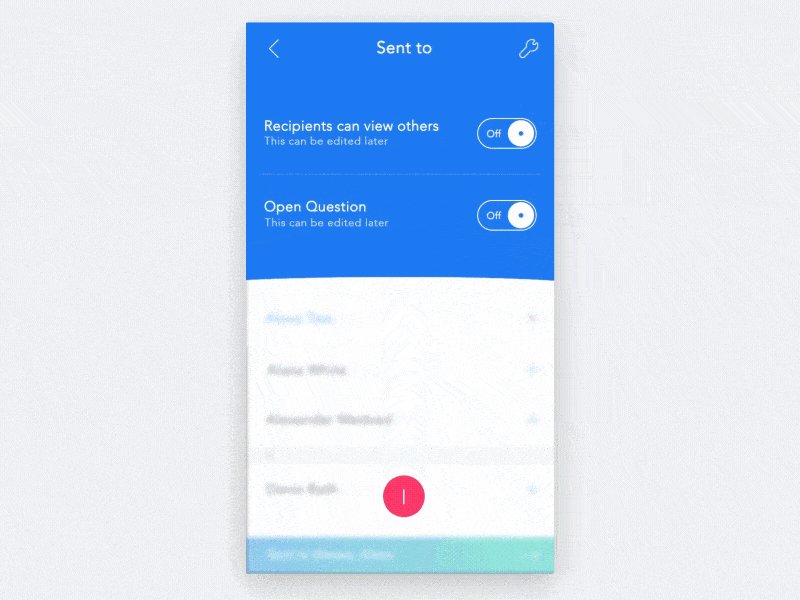
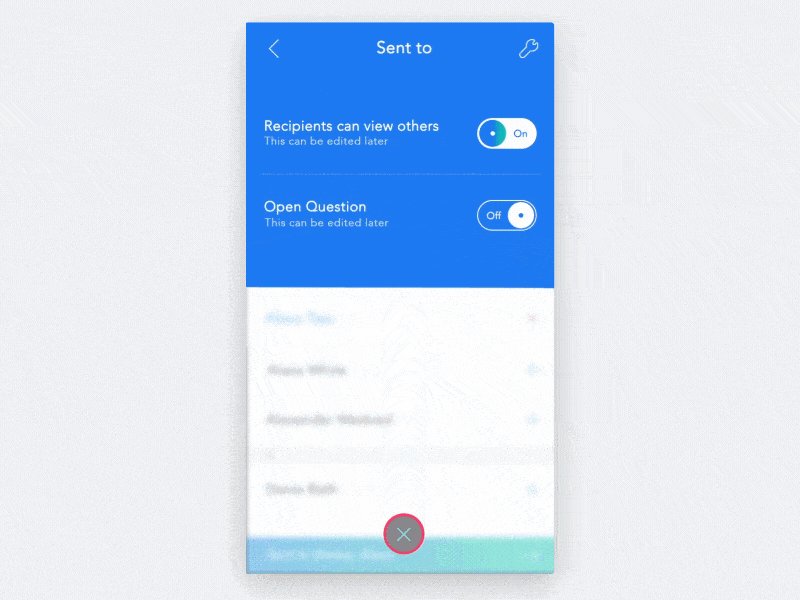
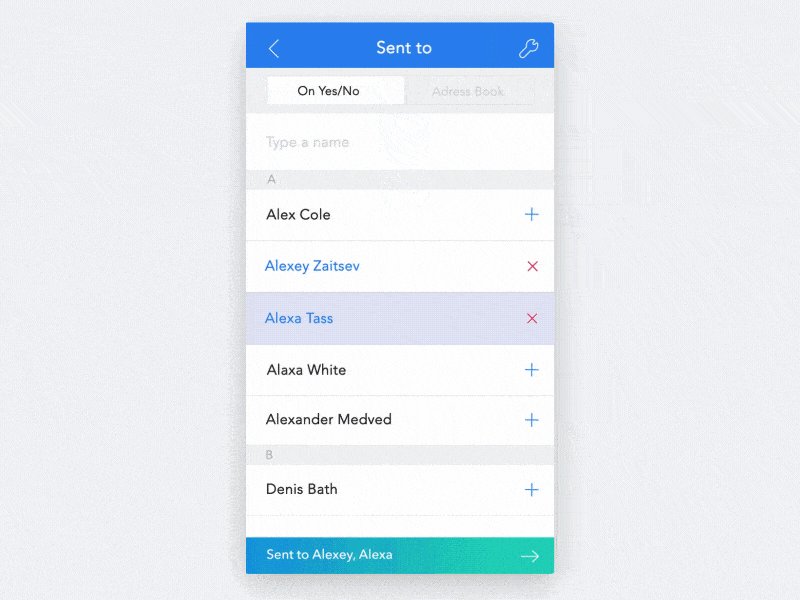
Animasi Pengaturan Percakapan oleh Luboš Volkov
Konsep aplikasi ini menarik perhatian saya karena desainnya benar-benar cair. Mengubah pengaturan aplikasi tidak pernah menjadi bagian yang sangat menarik dalam menggunakannya, tetapi ketika satu bagian mengalir begitu lancar ke bagian lain, sulit untuk tidak menikmati interaksi mikro.

Desain Interaksi oleh Dhipu Mathew
Kami terbiasa menggulir ke bawah atau menggesek ke samping untuk menelusuri opsi, tetapi Mathew memberikan putaran yang menyenangkan (pun intended) pada itu. Secara keseluruhan, ini adalah konsep yang sangat kohesif yang mendorong pulang rasa berputar.

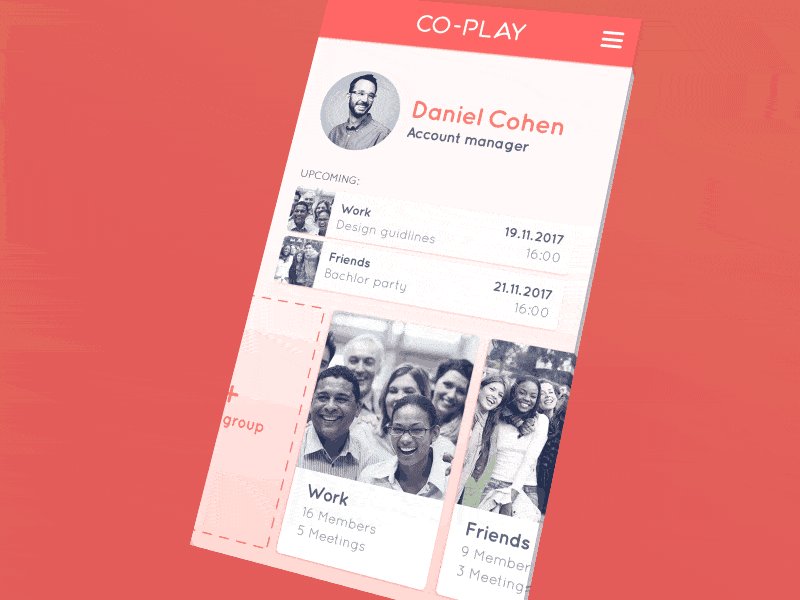
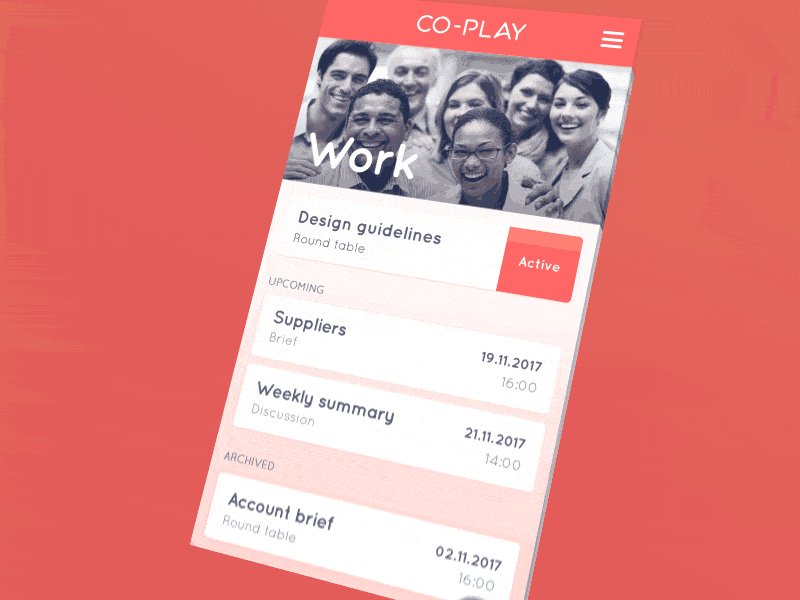
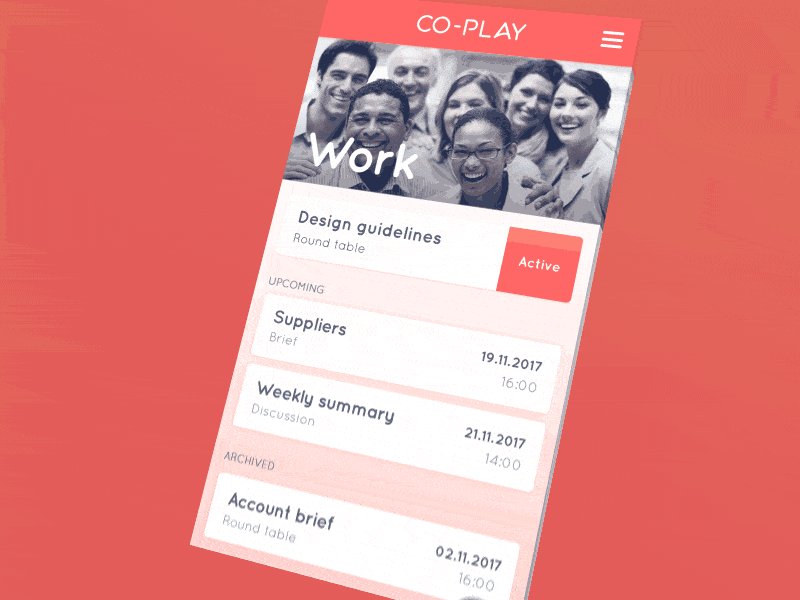
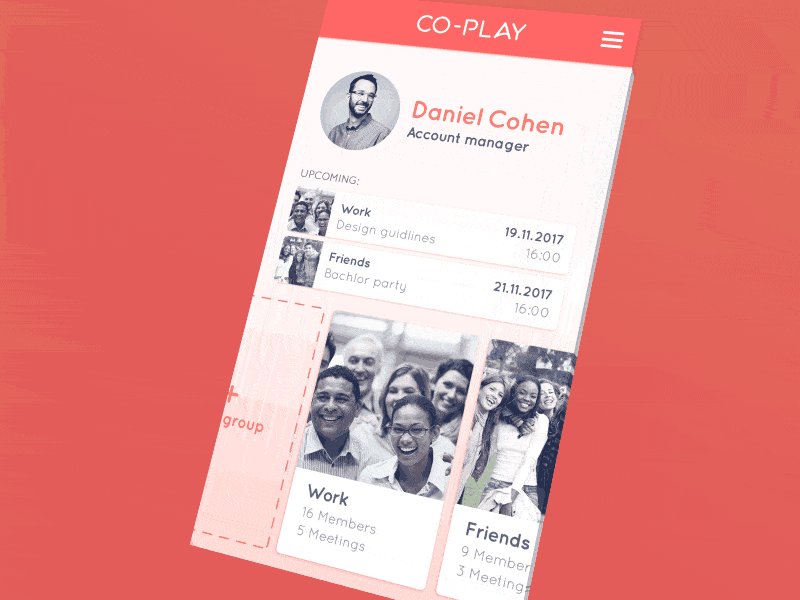
Co-Play Interaksi 1 oleh studio&lebih
Co-Play memiliki cara yang menyenangkan untuk mengumpulkan informasi dan meminimalkannya. Gerakan naik dan turun dari aplikasi Co-Play menjadikannya pilihan yang menenangkan untuk membuat kerja kelompok lebih mudah.

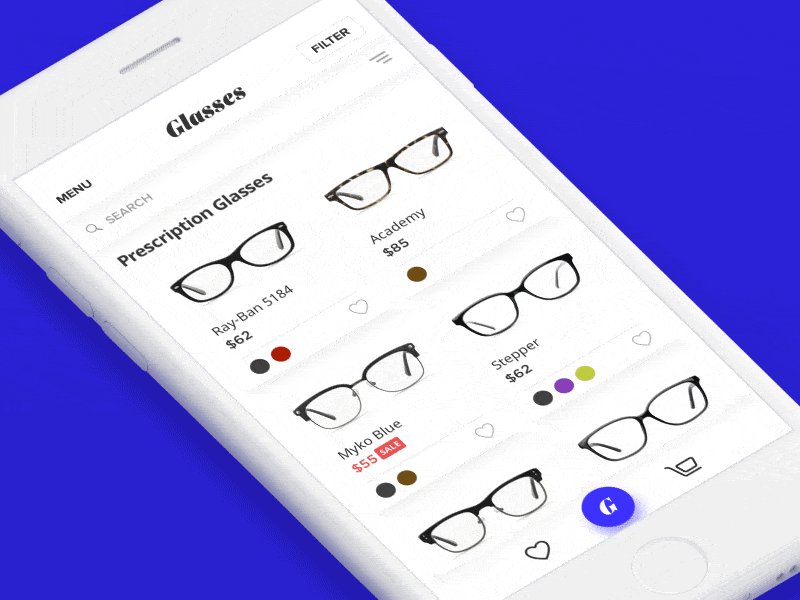
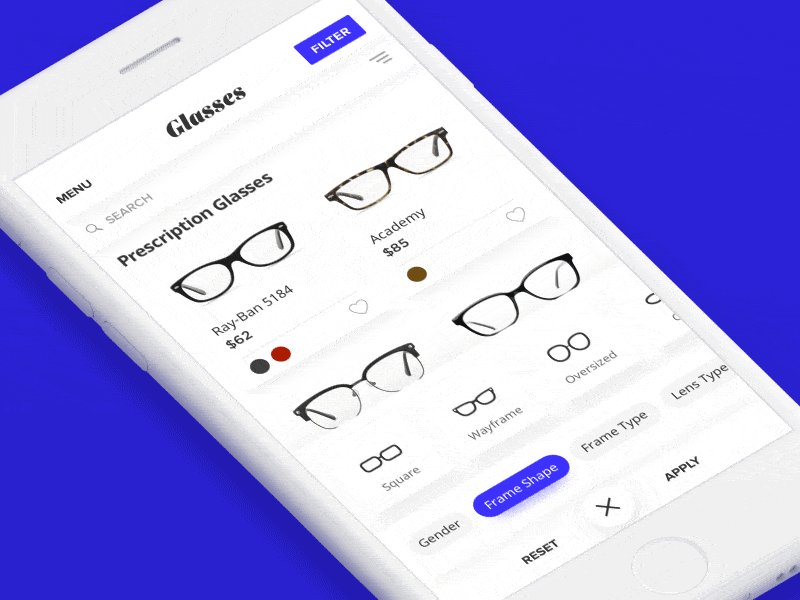
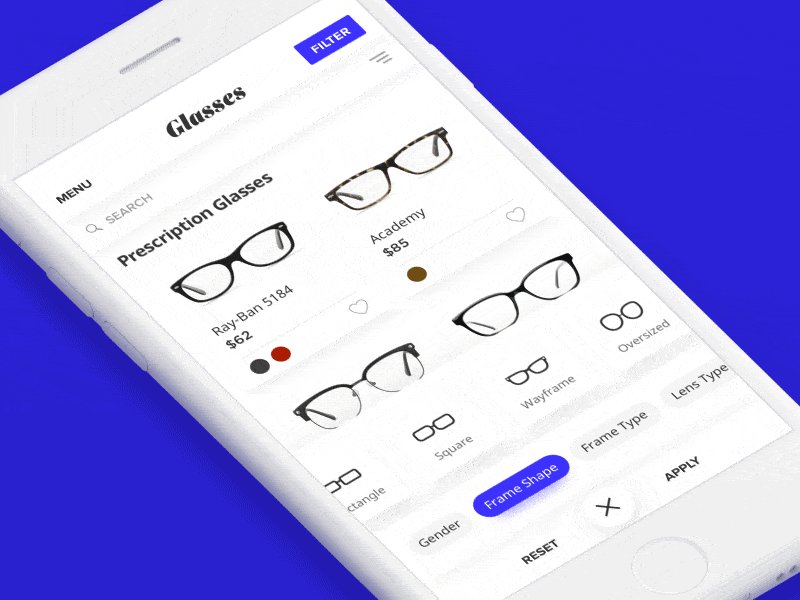
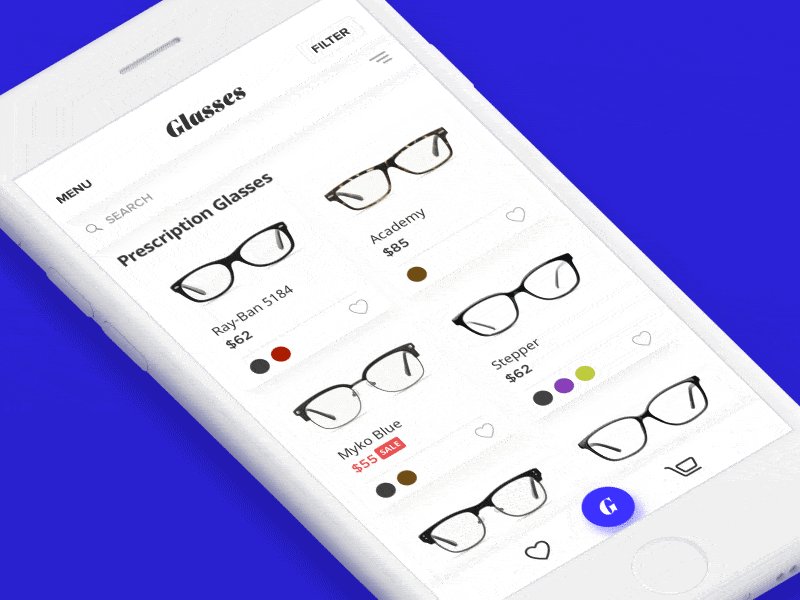
Filter oleh Vladimir Gruev untuk Heartbeat.UA
Konsep aplikasi ini membuat proses pembelian kacamata menjadi lebih baik dengan menyederhanakan fungsi penyaringan. Mereka juga menambahkan banyak efek pantulan untuk meningkatkan pengalaman pengguna.

Menu Lipat Akordeon oleh Alex Khoroshok
Desain interaksi seluler ini adalah bagian dari konsep aplikasi belanja dan cukup sempurna di mata saya karena ia melakukan persis seperti yang Anda perlukan (beralih kategori atau mengetuk keranjang Anda), tetapi juga memiliki sedikit pantulan dan bakat untuk dia. Saya pikir ini adalah pilihan yang bagus untuk menu drop-down rata-rata hamburger yang membuat pencarian informasi di aplikasi jauh lebih menyenangkan.

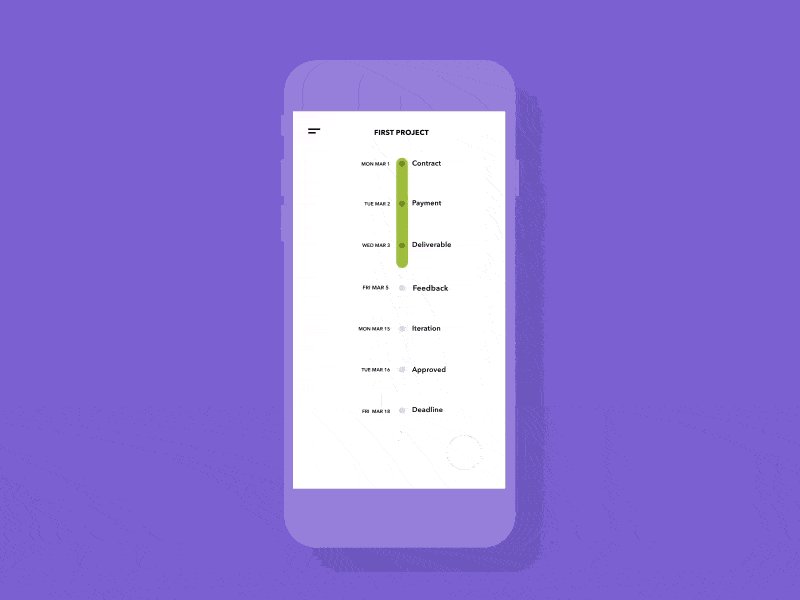
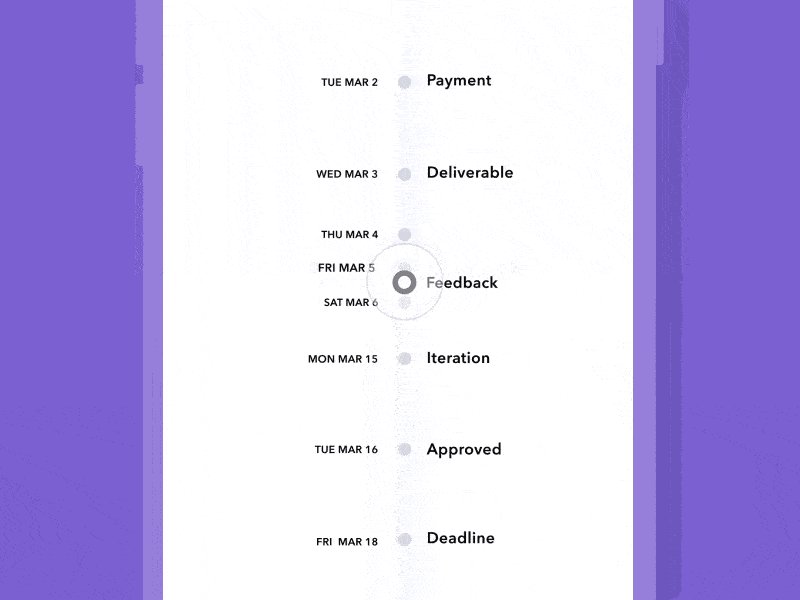
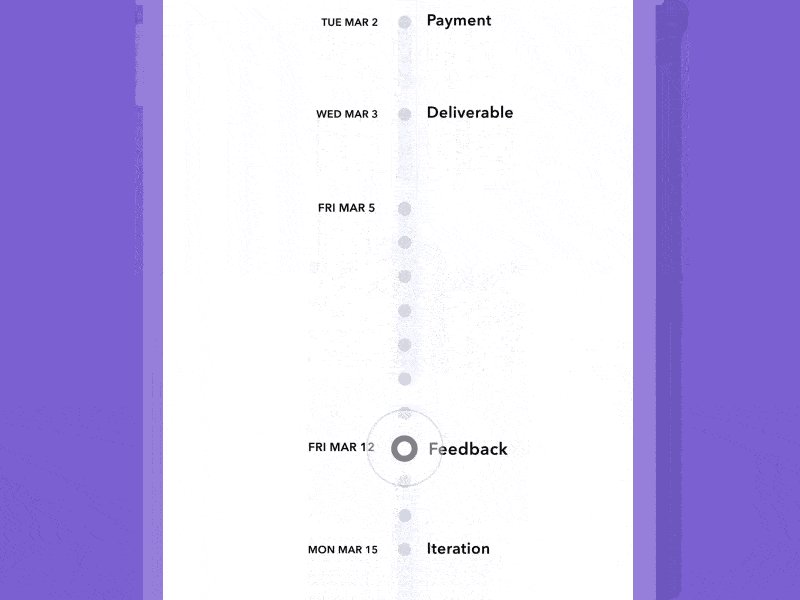
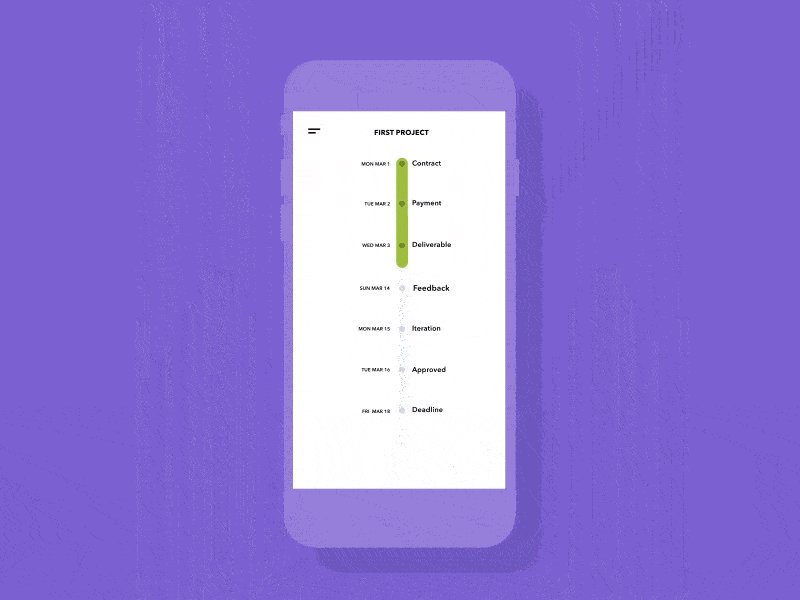
Omelo oleh Caleb Barclay
Saya menghargai gerakan di aplikasi Omelo karena memperkenalkan ritme ke dalam proses penyelesaian proyek. Omelo memiliki pandangan tingkat tinggi, memberikan tenggat waktu yang besar, tetapi juga memberi Anda wawasan tentang bagian-bagian kecil dari sebuah proyek yang membuat seluruh tim tetap fokus hari demi hari.

Colorsup oleh Vijay Verma
Konsep aplikasi ini memungkinkan Anda untuk menggesek melalui banyak warna dan ketika Anda menemukan yang Anda suka, Anda mengetuknya untuk menemukan palet penuh dengan beberapa nuansa warna asli itu. Bagian favorit saya dari desain interaksi seluler ini adalah cara bayangan menetes ke bawah layar saat Anda memilih warna.

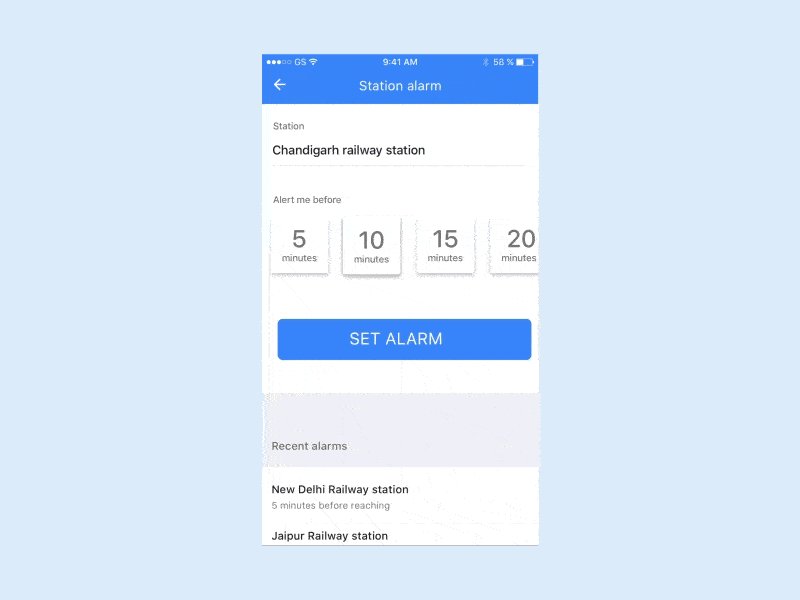
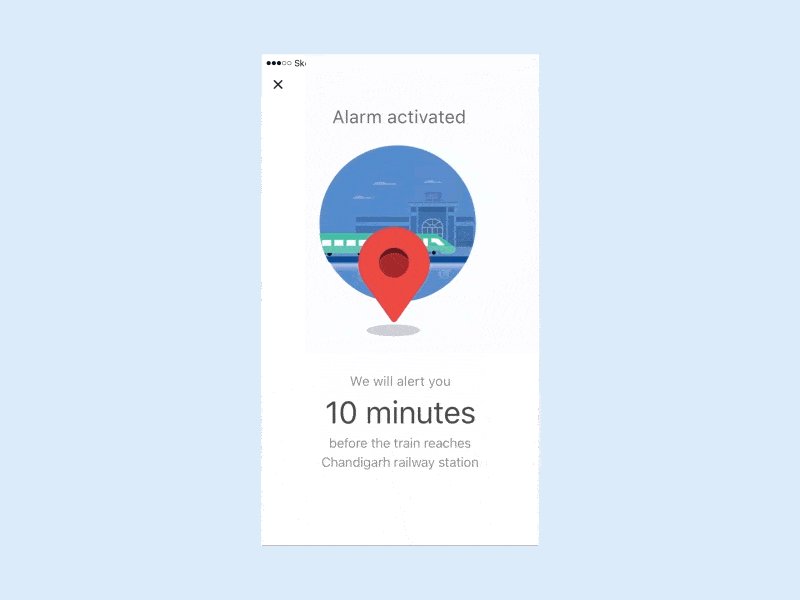
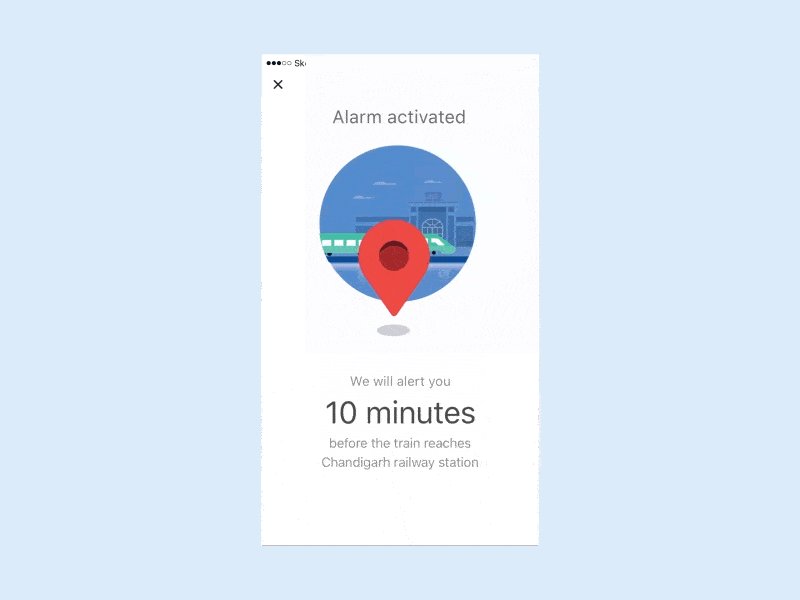
Alarm Lokasi oleh David Lau
Konsep aplikasi ini memberi tahu Anda beberapa menit sebelum Anda mencapai tujuan. Ada banyak interaksi seluler penting yang terjadi di sini, seperti saat Anda memilih jumlah menit sebelum mencapai tujuan, warna biru memenuhi kotak, menunjukkan pilihan Anda.

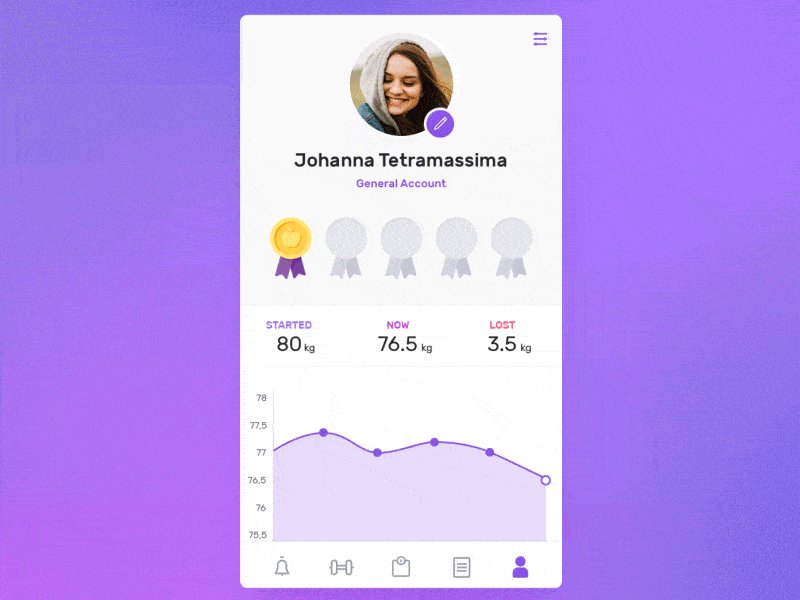
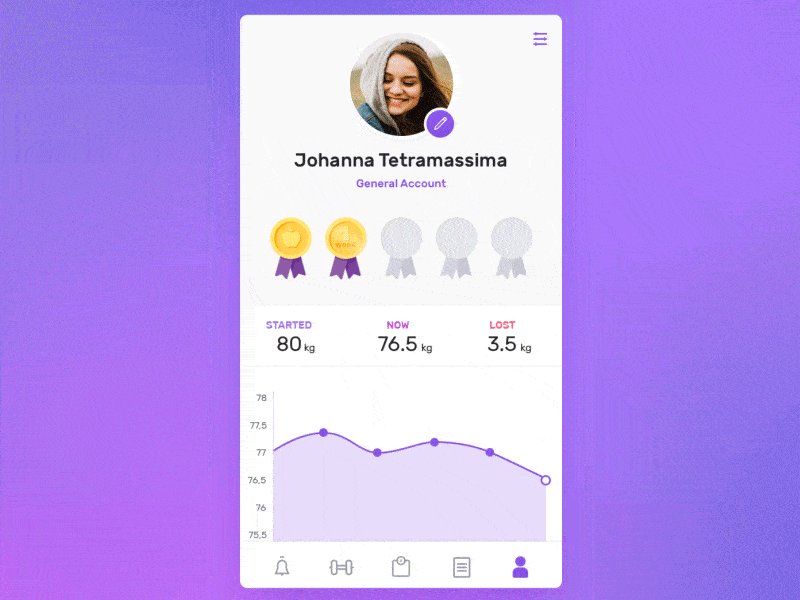
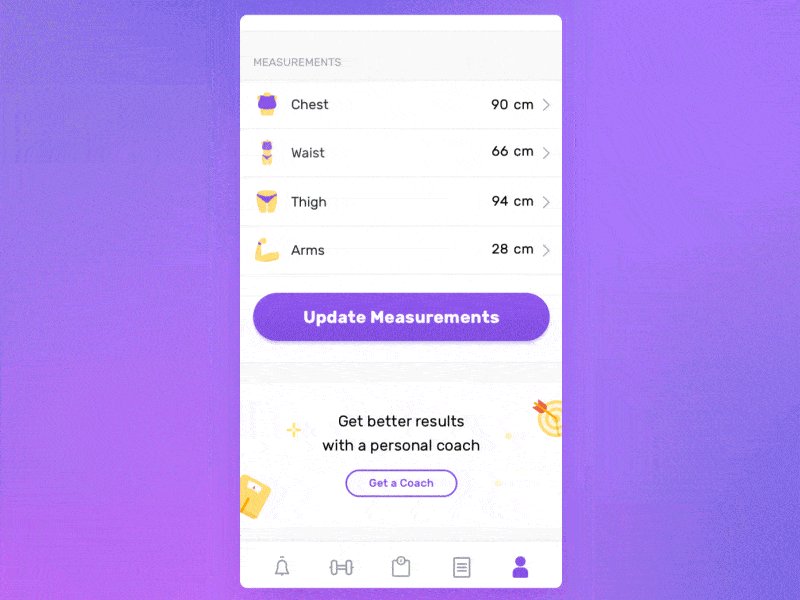
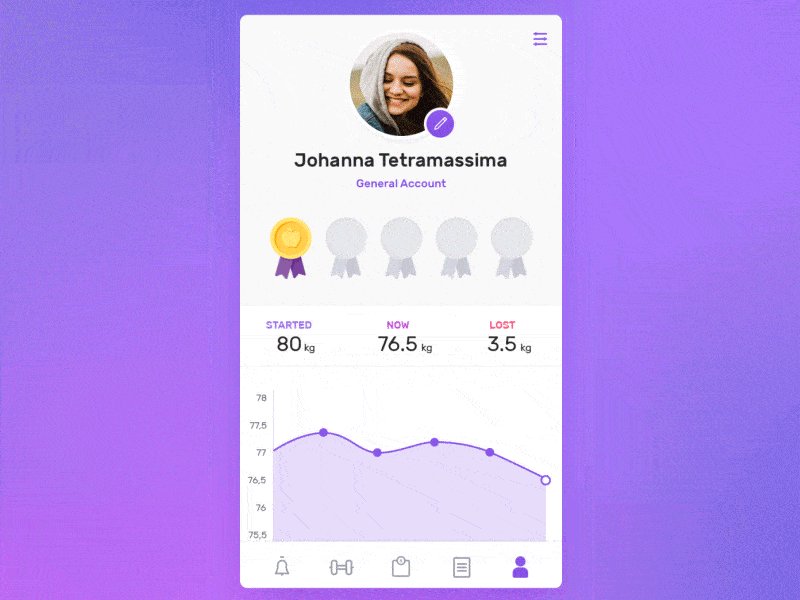
Pencapaian Profil Kebugaran oleh SELECTO
Konsep aplikasi dari SELECTO ini adalah bagi pengguna untuk melacak berat dan pengukuran mereka dari waktu ke waktu. Lencana adalah bagian favorit saya dari konsep ini, karena mereka menambahkan sedikit kegembiraan dan merayakan pencapaian tujuan.

Direkomendasikan untukmu:
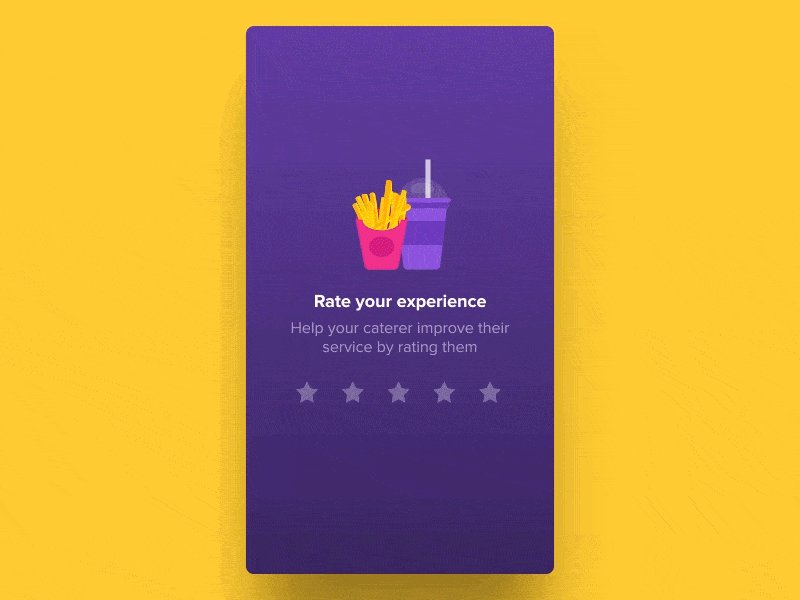
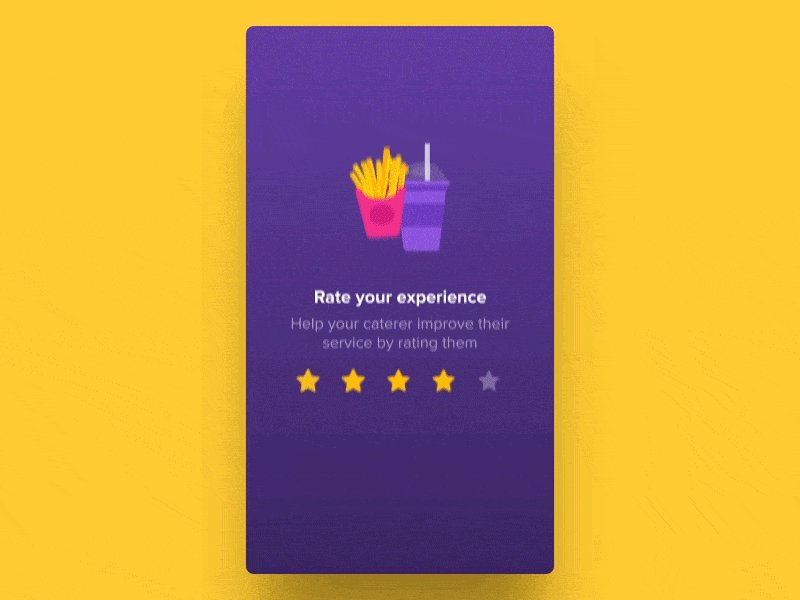
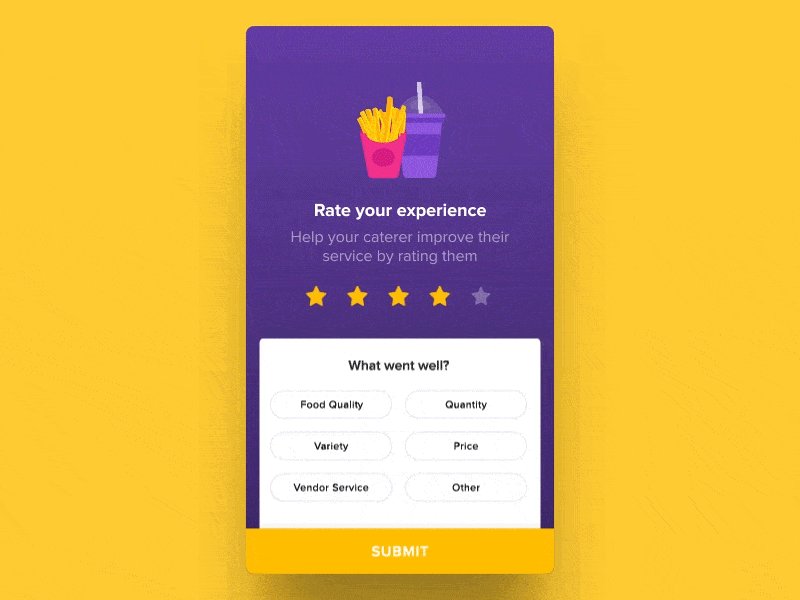
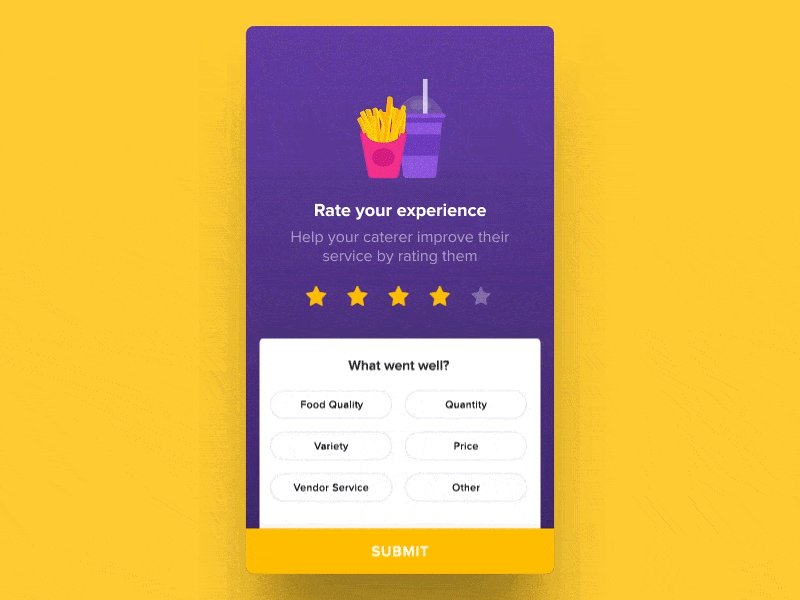
Nilai Pengalaman Anda oleh Saptarshi Prakash untuk Zeta
Desain interaksi seluler ini sangat sederhana dan membuat pengalaman penilaian lebih menyenangkan. Kentang goreng dan minuman melompat di layar dan mereka memiliki gerakan seperti hidup, dengan semua kentang goreng melompat ke dalam wadah dan satu di atas terbang lebih tinggi dari yang lain, lalu menetap kembali.


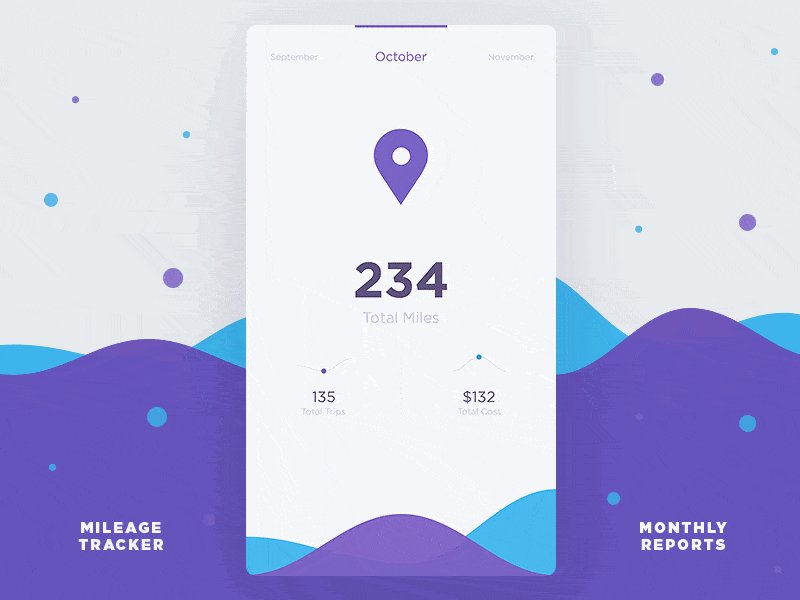
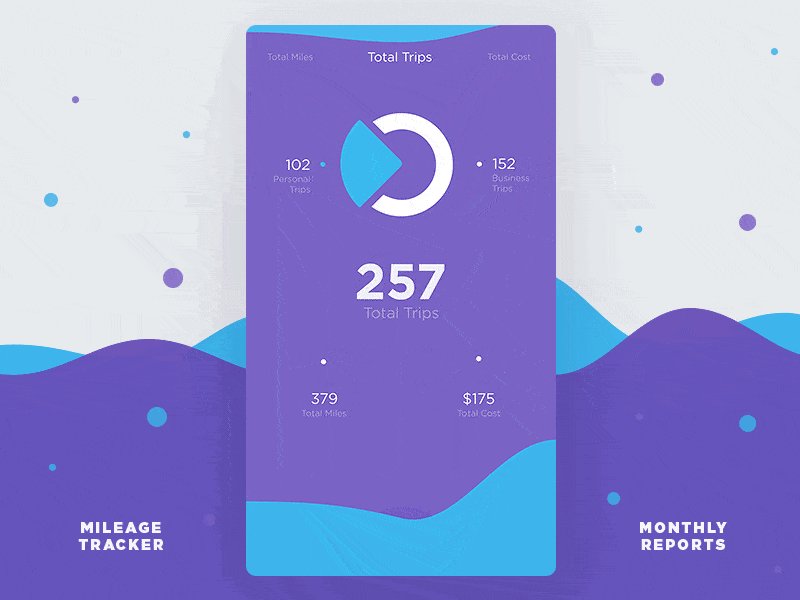
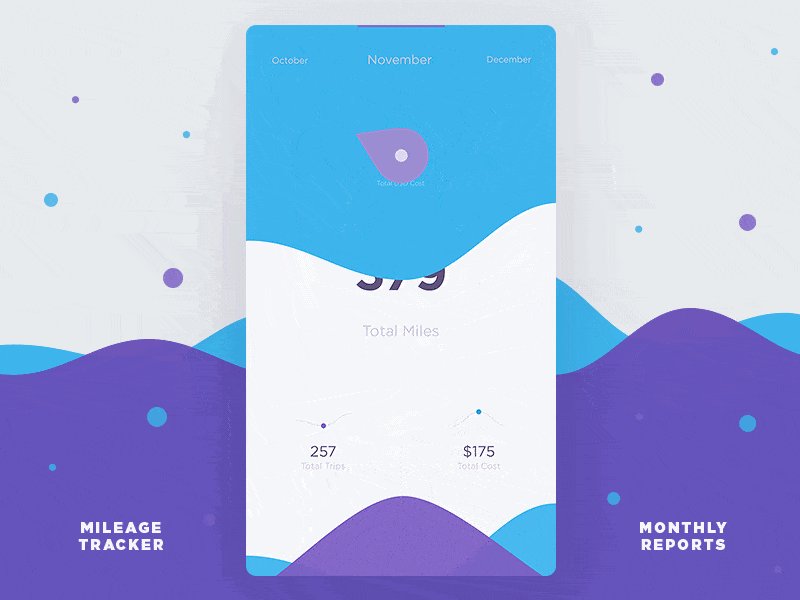
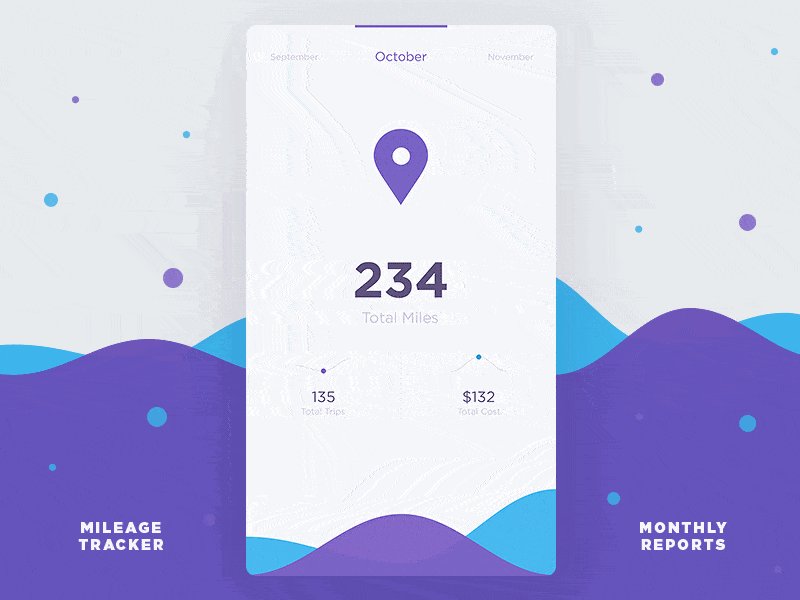
Laporan Data Bulanan oleh Stanislav Hristov untuk DtailStudio
Gerakan goyah yang ada di seluruh transisi layar menambahkan sedikit kepribadian pada aplikasi. Desain interaksi seluler ini adalah salah satu yang terbaik yang pernah saya lihat baru-baru ini karena tidak hanya memiliki transisi yang menyenangkan di antara layar, tetapi juga menunjukkan seberapa banyak pemikiran yang diberikan desainer ke dalam keluarga bentuk yang mereka gunakan untuk menyampaikan informasi dan menjaga semuanya tetap konsisten cara yang indah.

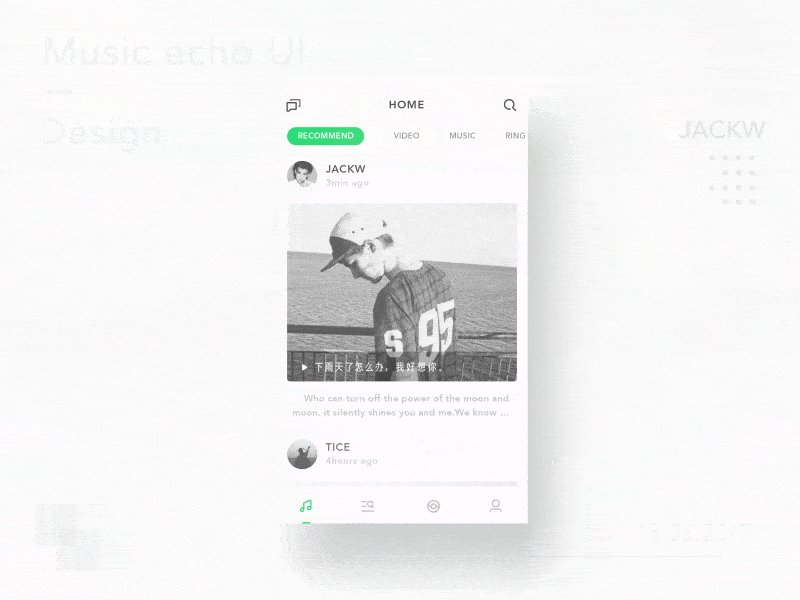
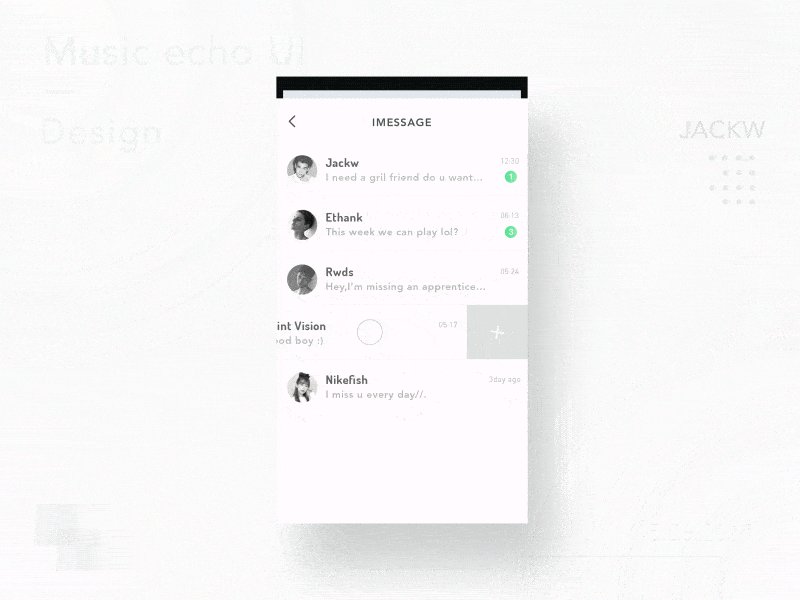
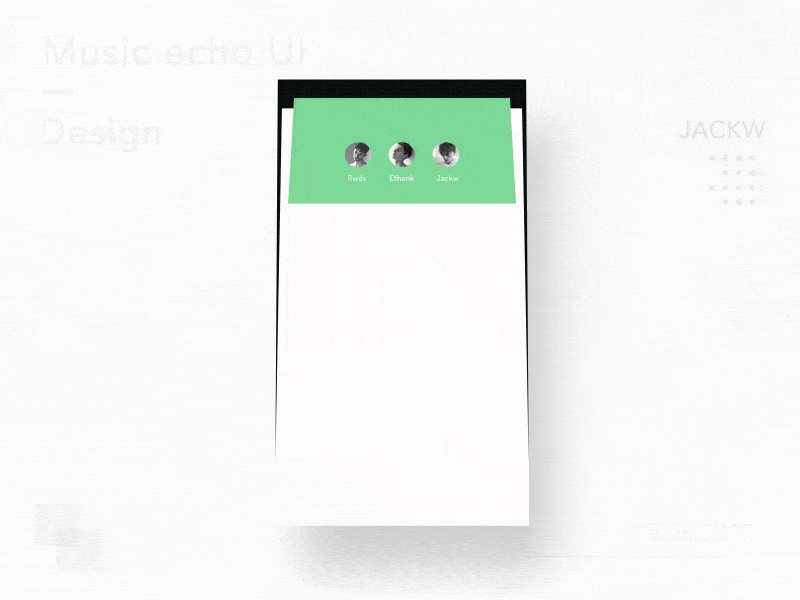
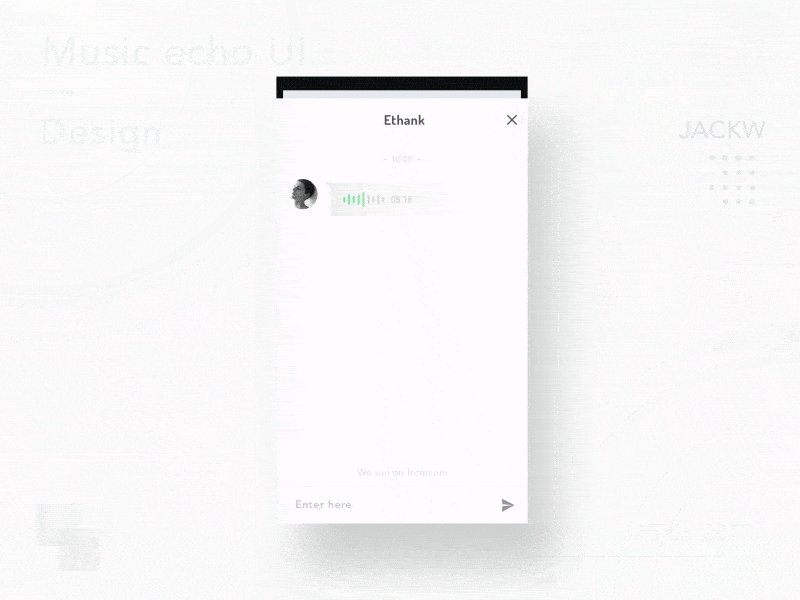
Music Echo UI oleh JACKW untuk Wizard Alliance
Bagian favorit saya dari desain interaksi seluler ini adalah transisi layar. Saat Anda mengetuk tombol pesan, bagian pesan muncul untuk mengambil alih sebagian besar layar.

Demo Interaktif Kartu oleh Chris Yang untuk New Beee
Konsep aplikasi podcast ini memiliki desain interaksi seluler yang berakar pada kartu. Saya terutama menyukai cara kartu berubah dari mode potret ke lanskap, saat beralih dari mengetuknya ke apa yang tampaknya menjadi menu utama.

Pilih Kursi & Alur Pembayaran oleh Vitaly Rubtsov
Konsep aplikasi ini meninjau kembali proses pemesanan penerbangan dan membuatnya ramah desain. Ini intuitif dan detail yang terlibat sangat luar biasa. Konsep ini membawa kita melalui proses memilih jenis kursi yang ingin Anda beli, kemudian gambar latar belakang pesawat mengambil alih layar dan berputar untuk membawa Anda langsung ke proses pemilihan kursi.

Animasi Marketplace oleh Alex Bender
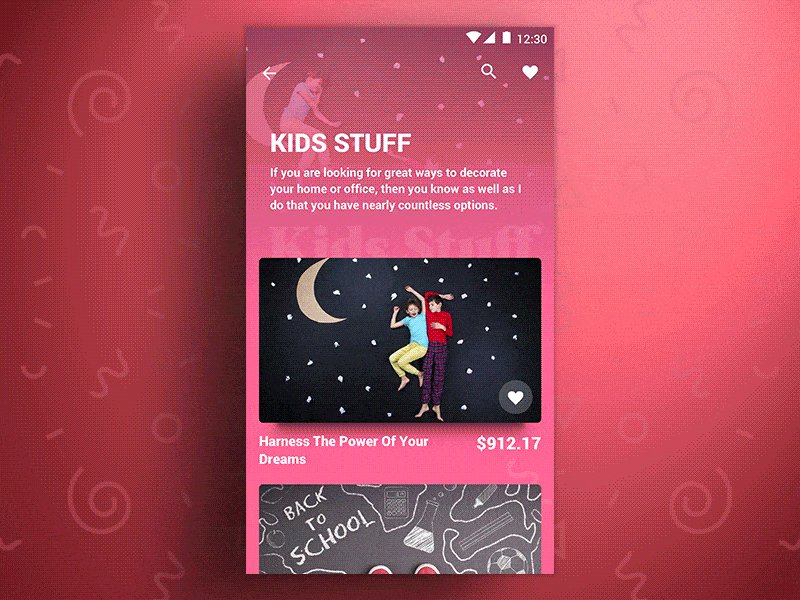
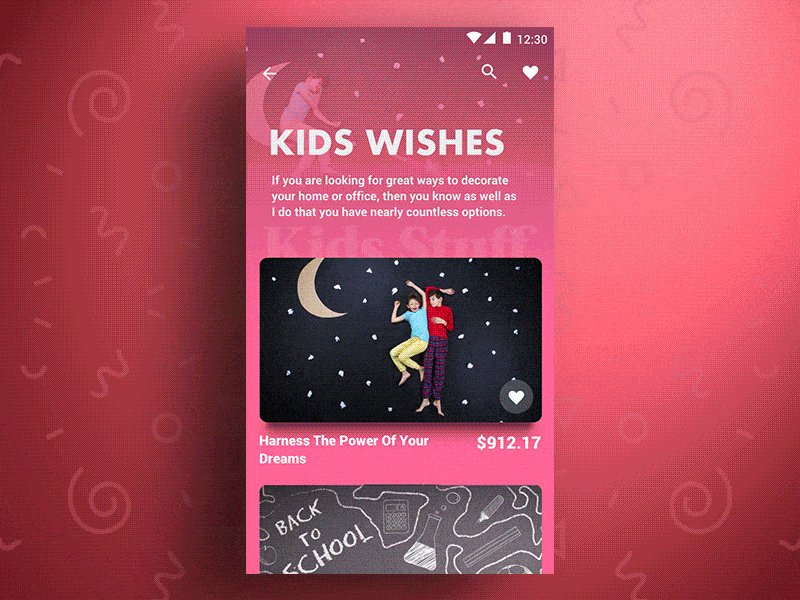
Konsep aplikasi pasar ini sangat menyenangkan, terutama karena gerakan yang bergetar saat Anda berpindah antar kategori dan memperluas untuk melihat kategori tertentu. Saat Anda masuk ke daftar keinginan utama, ada gerakan memantul ke atas yang bagus untuk menyelesaikan header dan kategori pertama pada tempatnya.

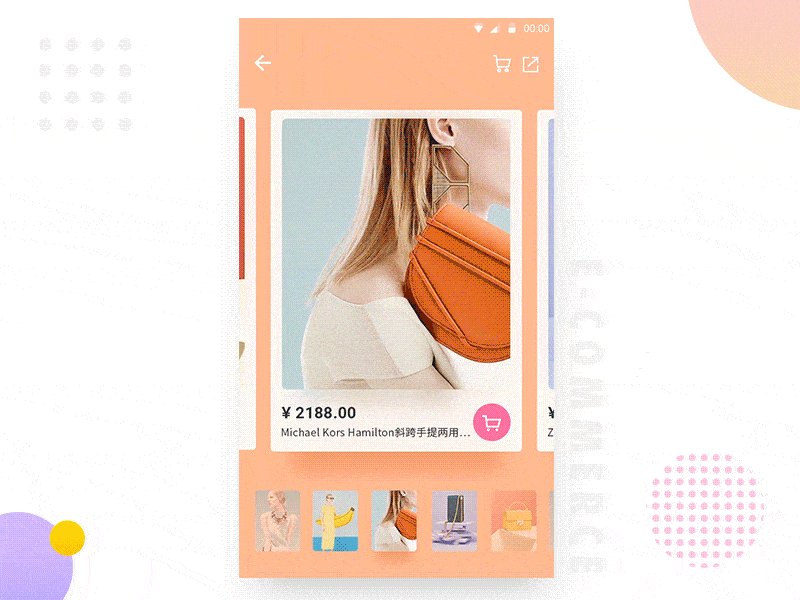
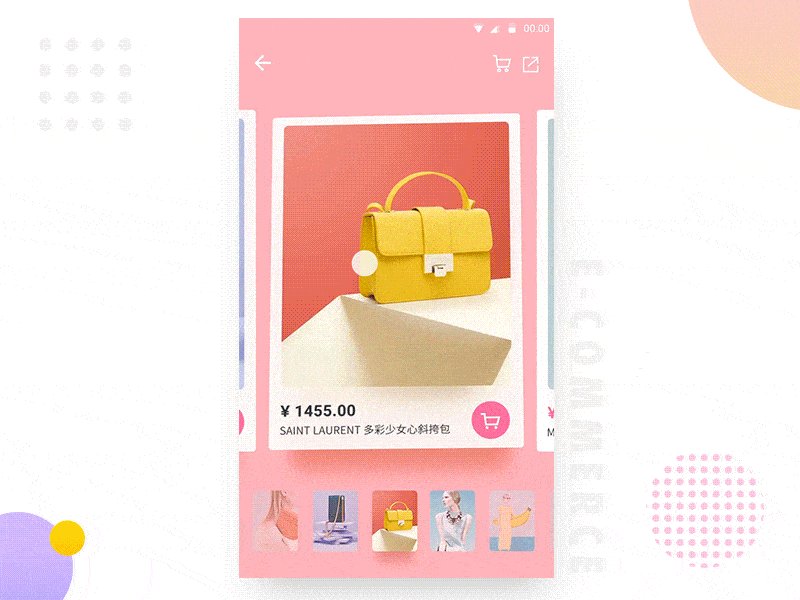
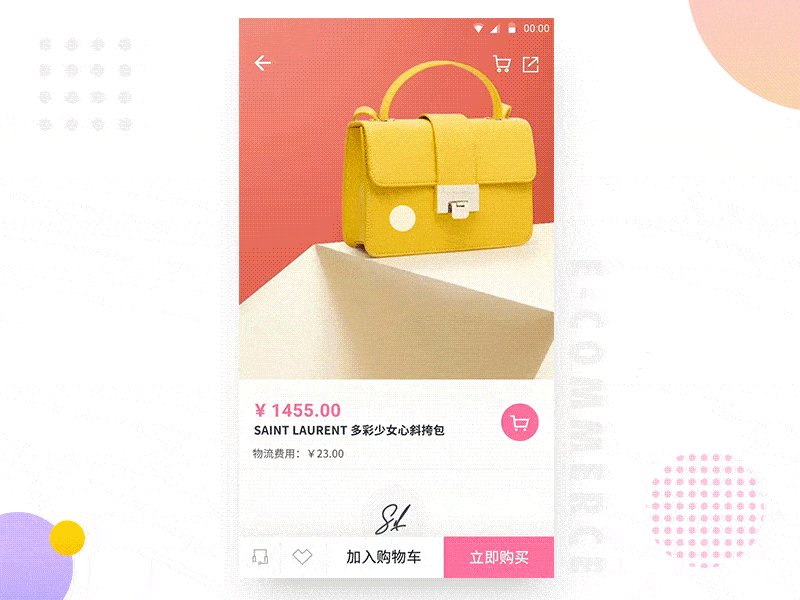
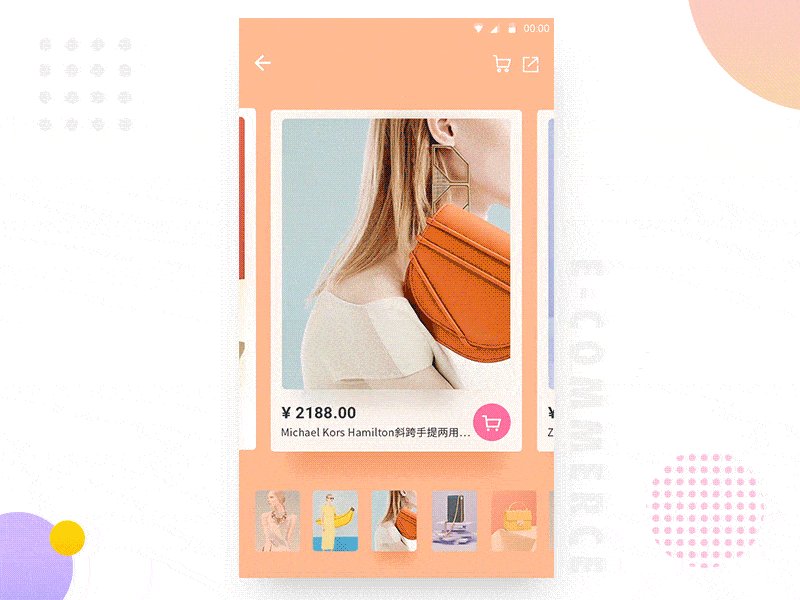
Interaksi Kartu Acara Aplikasi E-Commerce oleh LINA_ untuk UIGREATY
Konsep aplikasi ini mencoba dan berhasil membuat pengalaman belanja online sedikit lebih hidup. Saat Anda menggeser ke kiri dan kanan melalui produk, ini memungkinkan Anda untuk bergerak di sekitar gambar produk dan mendapatkan tampilan yang unik. Gerakan ini hampir terasa seperti Anda menyentuh dompet.

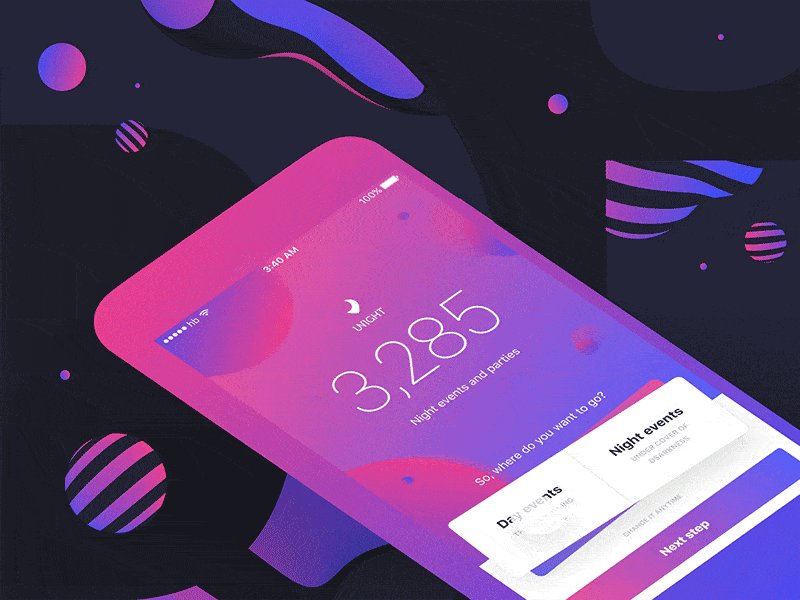
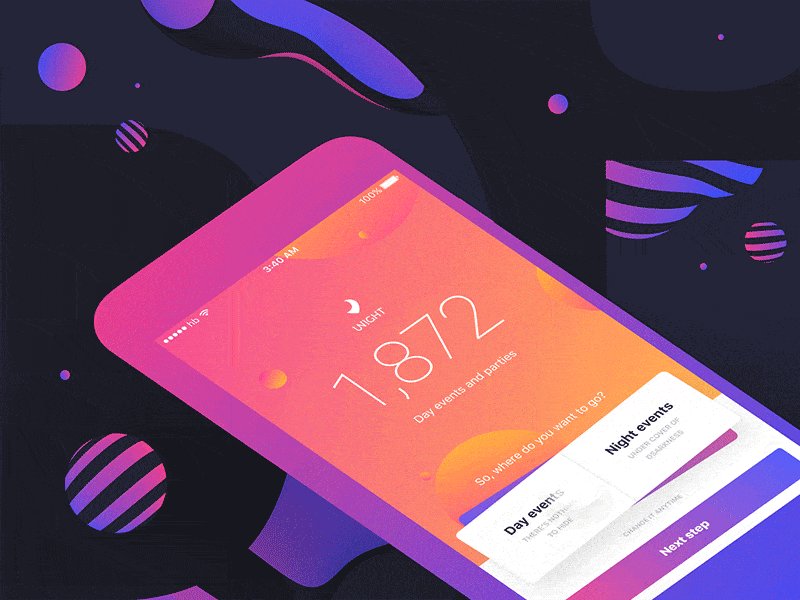
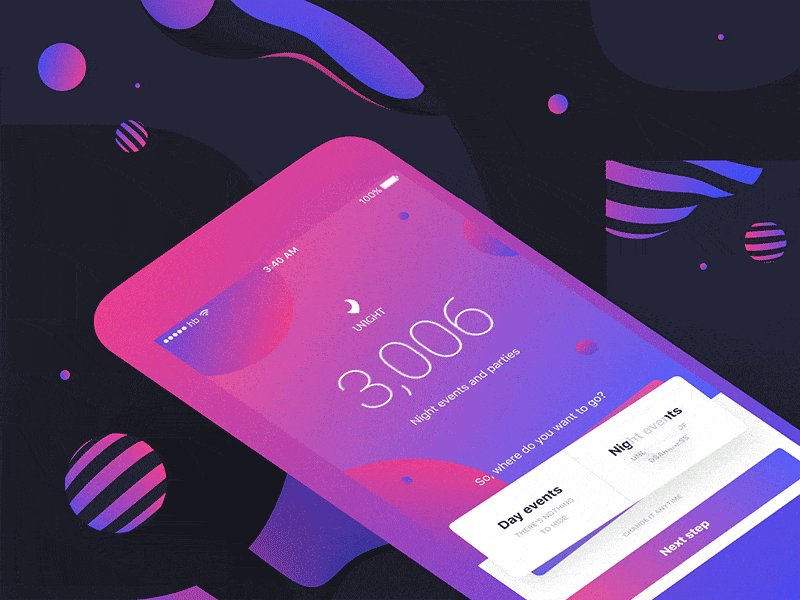
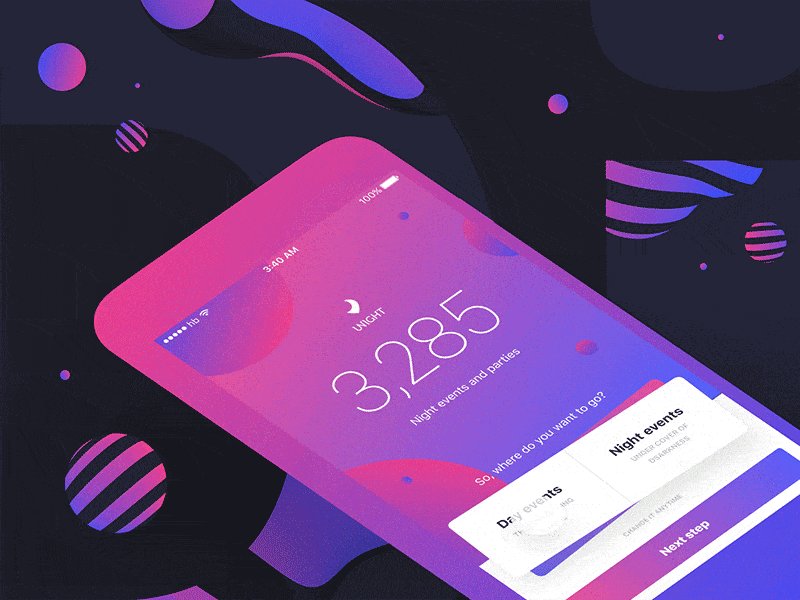
Unight — temukan malam oleh Stan Yakusevich ? untuk Agen Detak Jantung
Tujuan dari aplikasi ini tampaknya membuat penggunanya keluar dan akan lebih bersenang-senang. Ini memiliki gerakan jungkat-jungkit hebat yang bergetar saat Anda beralih antara acara siang dan malam. Saat Anda melakukannya, skema warna berubah menjadi ungu tua untuk acara malam hari dan peach cerah untuk acara siang hari.

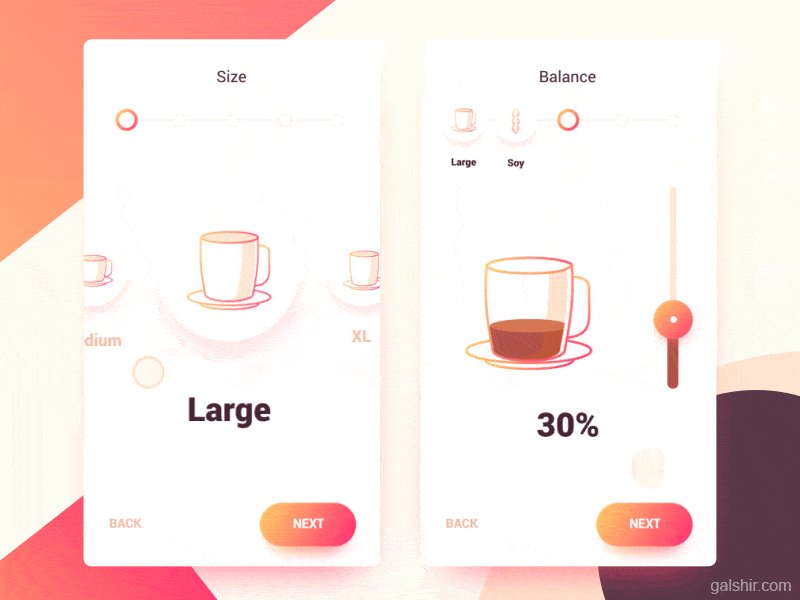
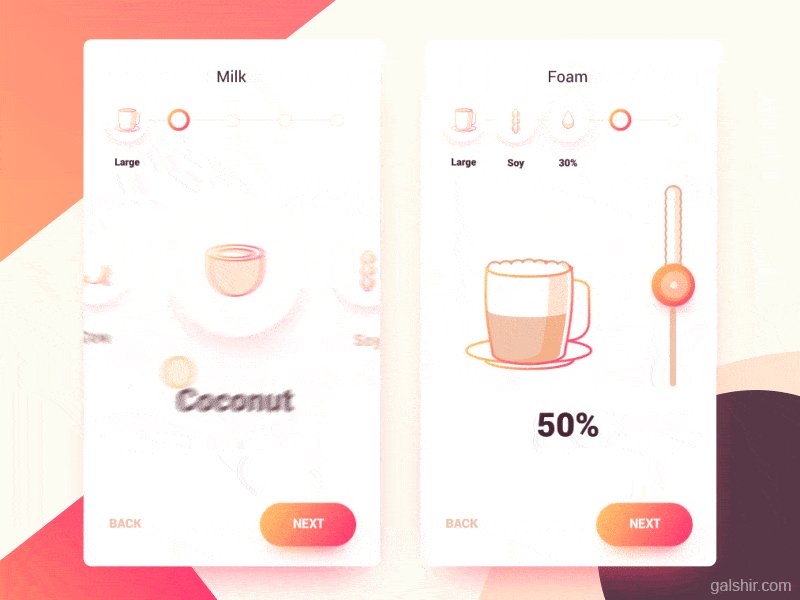
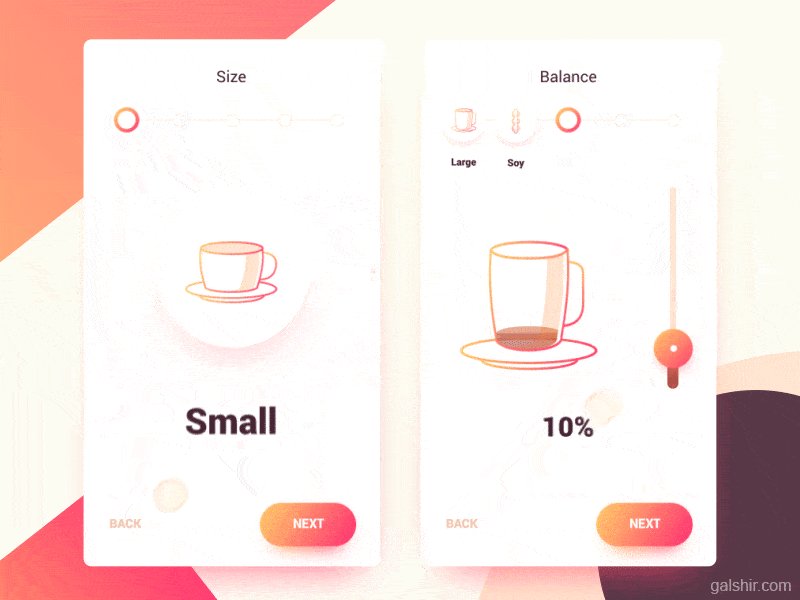
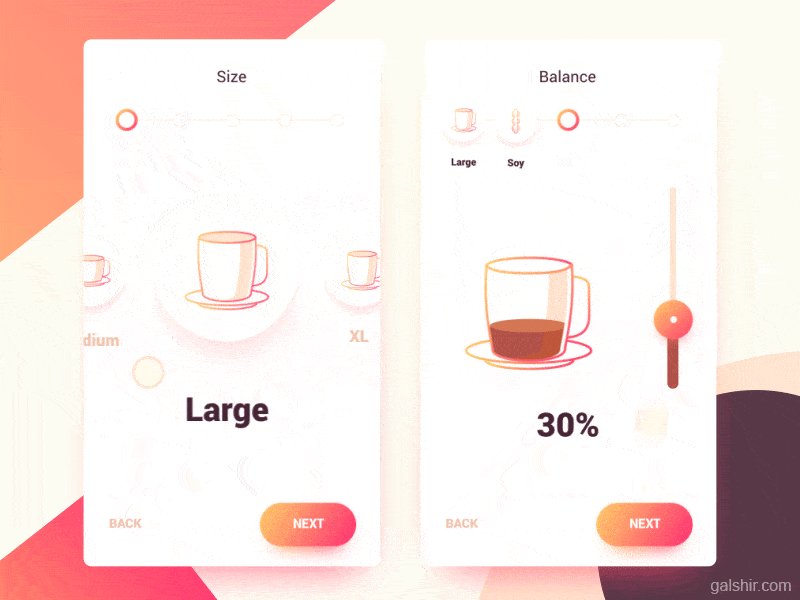
Antarmuka Pembuat Kopi oleh Gal Shir
Ini adalah konsep aplikasi yang menyenangkan untuk menyesuaikan minuman kopi. Memutuskan ukuran dan mengetuk "berikutnya" mengirim pilihan ke sudut kiri atas dalam gerakan memantul, menyelesaikan langkah pertama membuat minuman. Saat itu terjadi, opsi pertama untuk susu memantul ke tengah layar dalam gerakan yang saling melengkapi.

Dua Undangan oleh Leo Leung
Saat Anda menyentuh salah satu kartu teratas dari desain interaksi seluler ini, garis yang telah membagi warna di bawah header bergerak dalam gerakan jungkat-jungkit, miring ke bawah. Gerakan lain yang sangat menyenangkan adalah tombol "kembali" yang jatuh secara berurutan dari atas layar, di sebelah kartu yang diperluas.

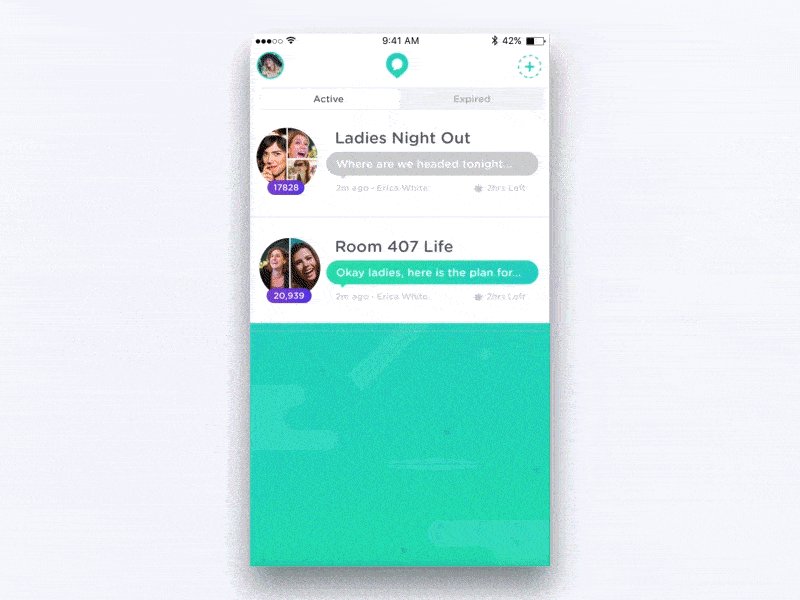
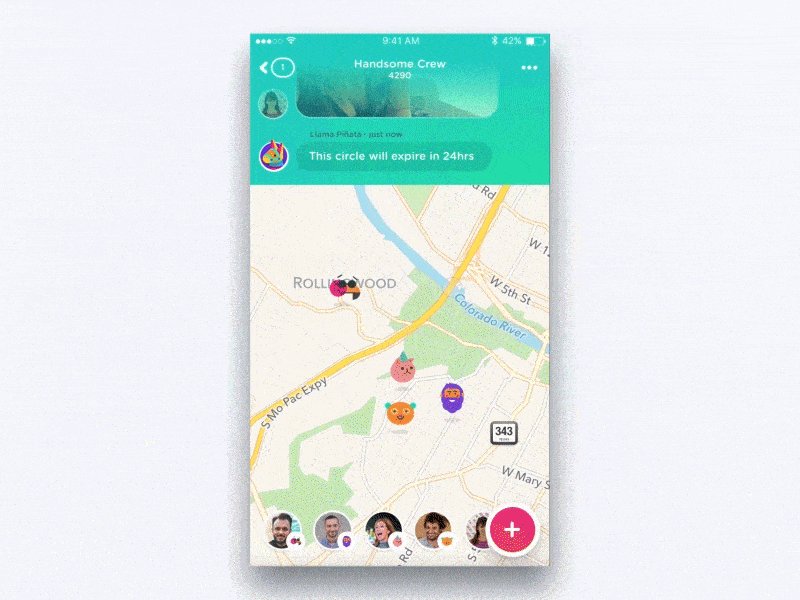
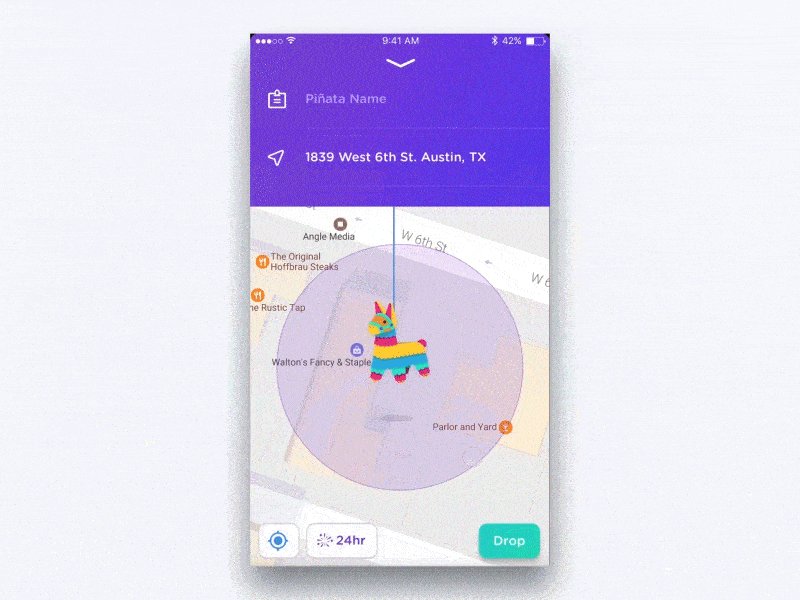
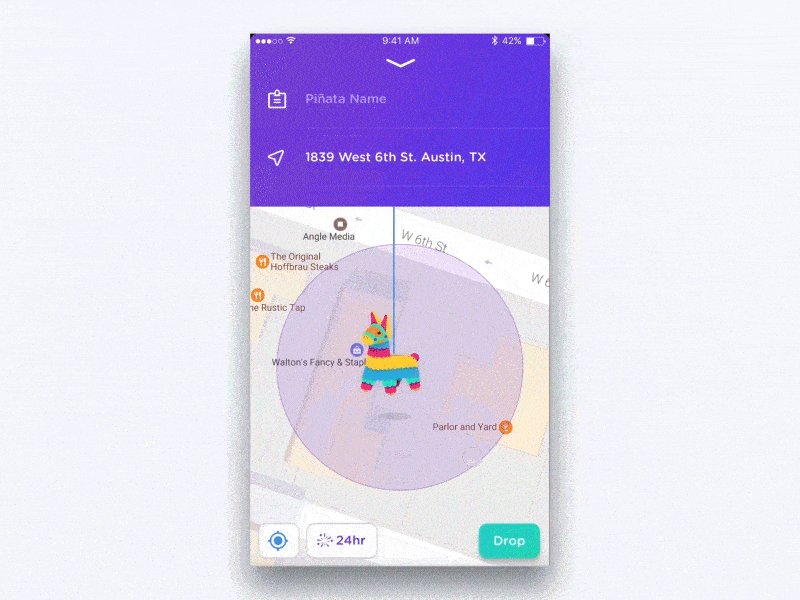
Jatuhkan Pinata oleh Brandon Termini untuk Tampan
Konsep aplikasi ini memungkinkan Anda untuk berbagi lokasi Anda dengan menjatuhkan pin…pinata itu! Setelah Anda mengetuk pinatas, pinata spesifik Anda jatuh di lokasi Anda dan bergerak sedikit seolah-olah itu tergantung di pohon dan penuh permen.

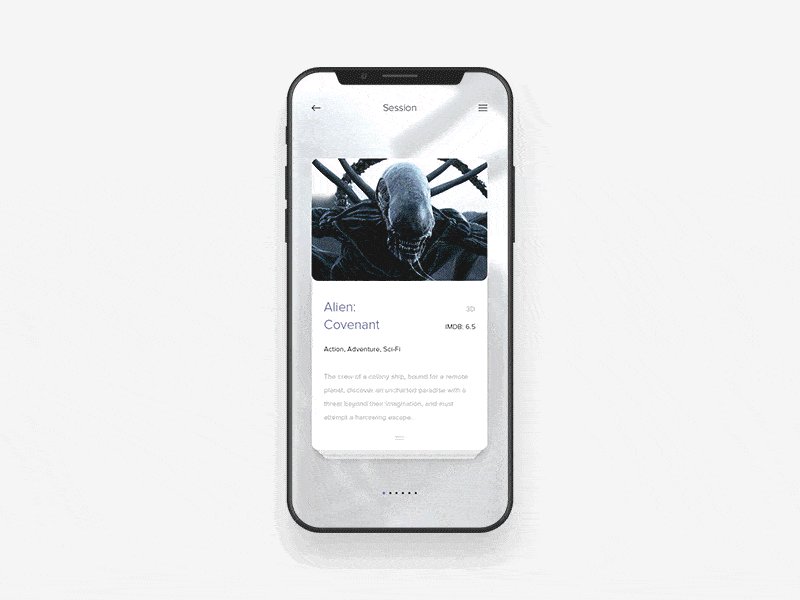
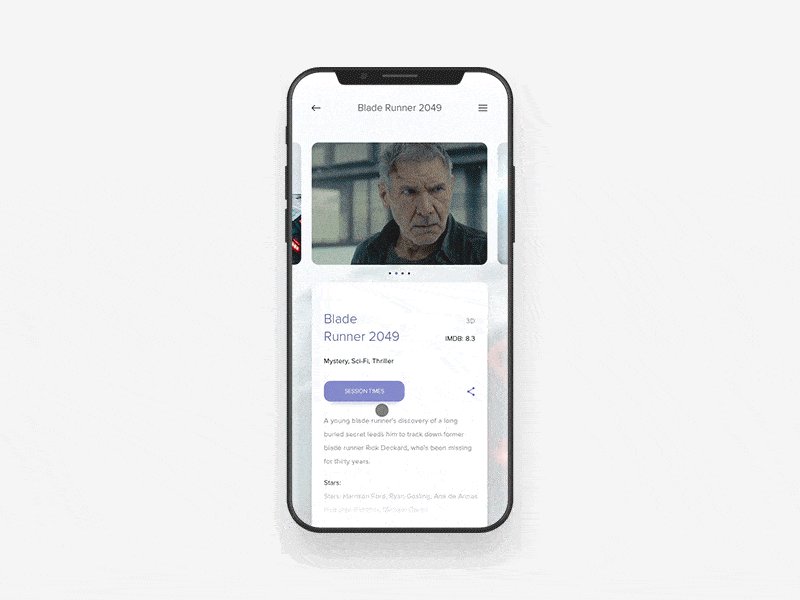
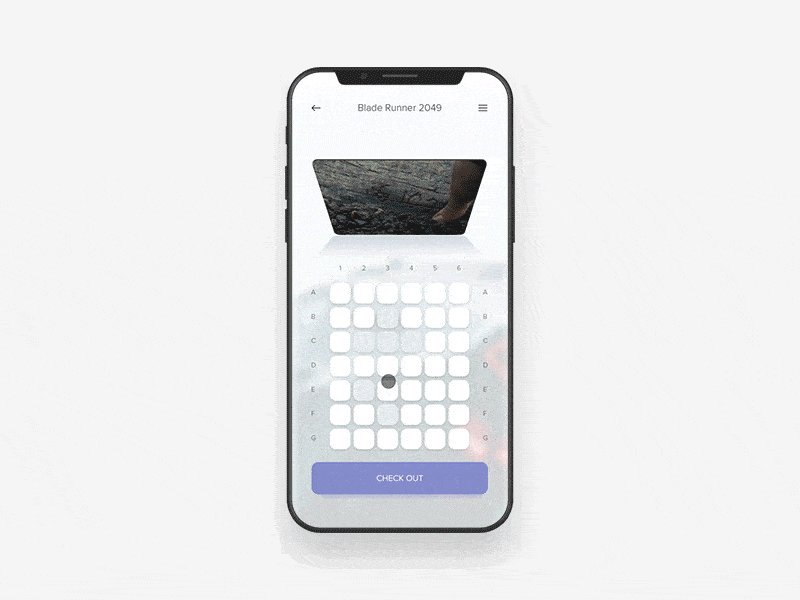
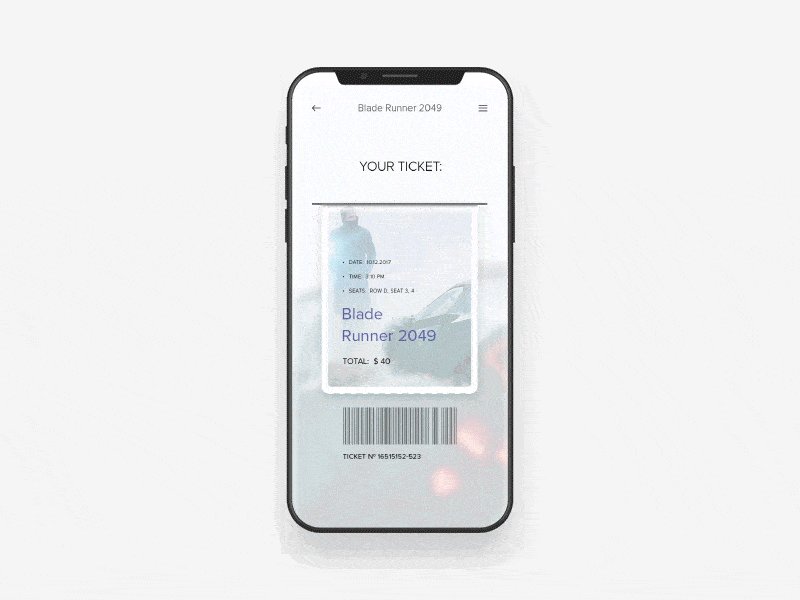
Konsep Aplikasi Bioskop oleh Anton Skvortsov untuk Norde
Konsep aplikasi ini memiliki tata letak kartu yang dapat diperluas yang memungkinkan Anda untuk menggesek film yang keluar dan menggesek ke bawah untuk mendapatkan informasi lebih lanjut tentang film yang Anda pilih. Setelah Anda memutuskan kapan harus menonton filmnya, sebuah teater yang menyenangkan (walaupun jauh lebih kecil daripada yang biasa saya lihat) muncul sehingga Anda dapat memilih kursi yang tepat di mana Anda ingin duduk.

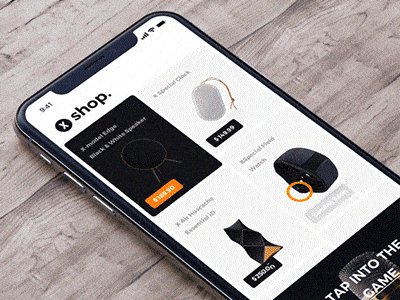
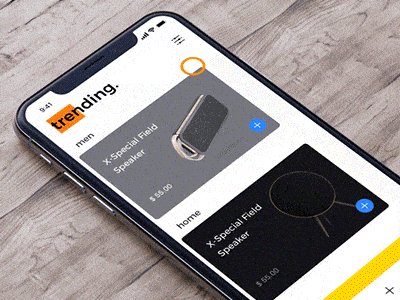
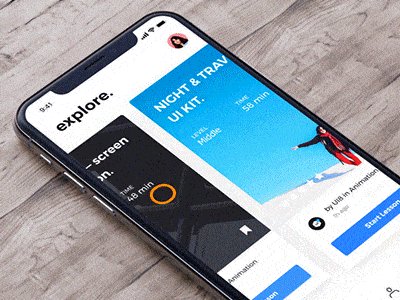
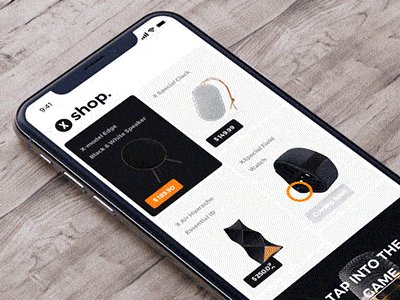
X Jelajahi interaksi dengan UI8
Konsep aplikasi ini memiliki kemampuan eCommerce, dengan produk yang sedang tren, pengguna dapat menggesek untuk menemukan sesuatu yang baru. Interaksi penjelajahan memiliki banyak transisi dan elemen mengejutkan yang bergerak sangat lancar.

Antarmuka Makanan Hijau dengan H-langkah mundur untuk UIGREAT
Konsep aplikasi ini berfungsi sebagai resep kue gourmet dan membantu pengguna membeli bahan-bahannya. Saya suka bahwa masing-masing bahan melompat keluar dan berada di kolom itu saat Anda mengetuknya.

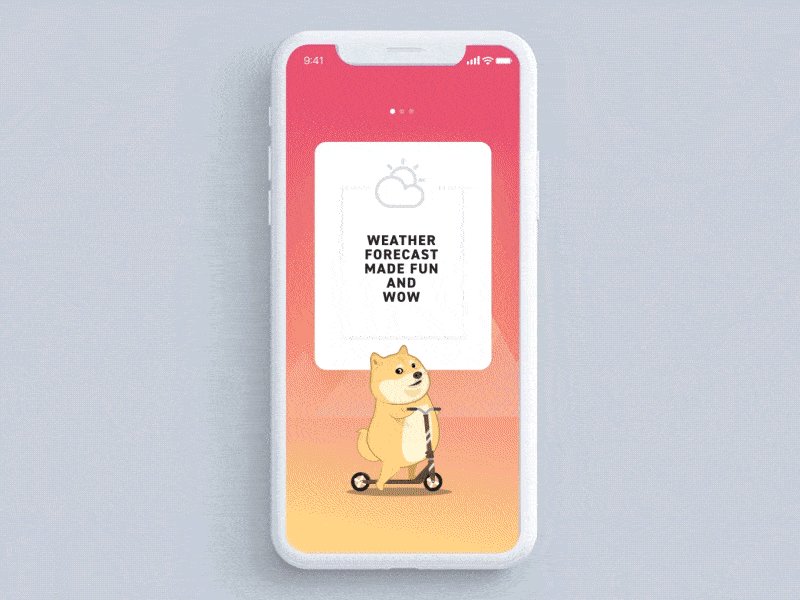
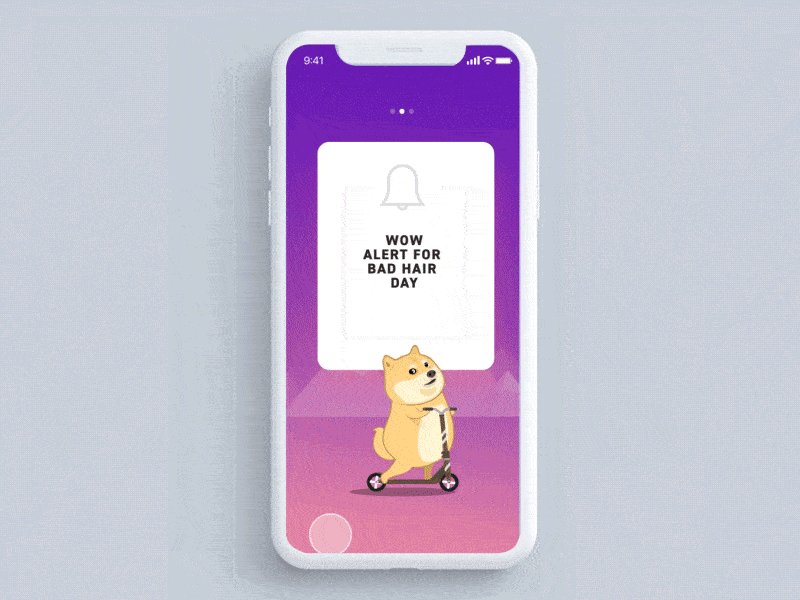
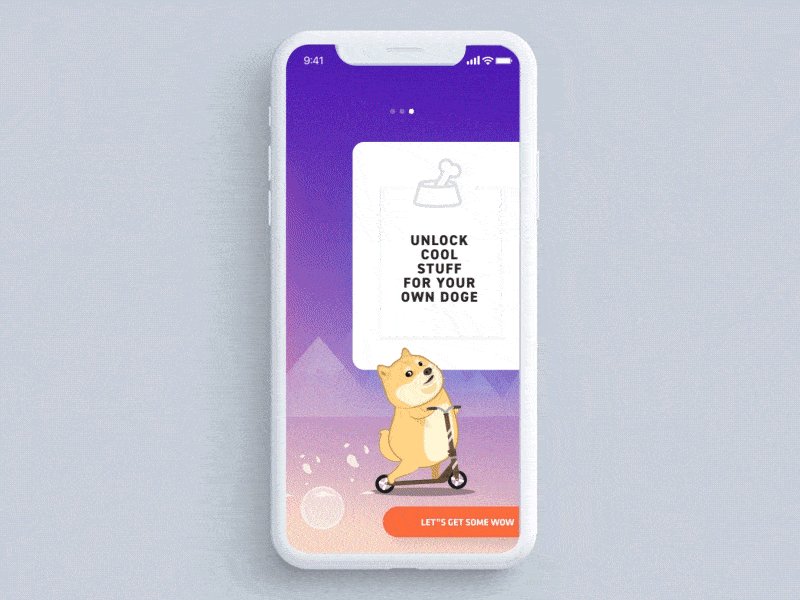
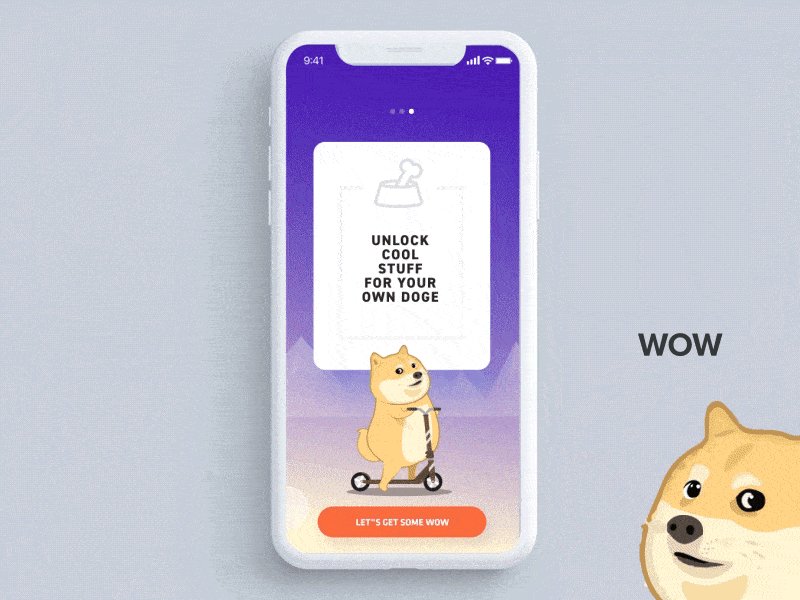
Aplikasi Cuaca Doge oleh Minh Pham
Minh Pham telah membuat daftar desain interaksi seluler teratas kami lebih dari sekali. Gerakan dalam konsep ini sangat menyenangkan, karena Doge tampaknya bergerak cepat untuk mendapatkan kartu berikutnya saat Anda menggesek ke kiri.

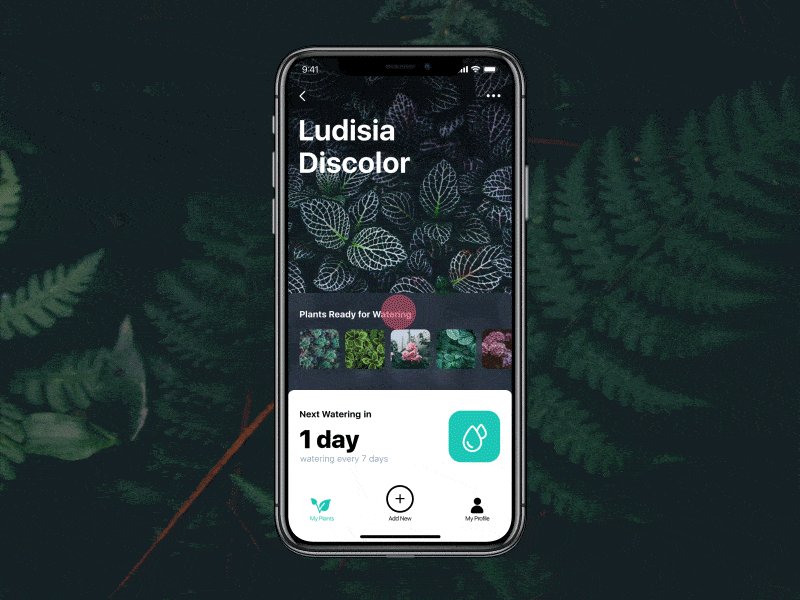
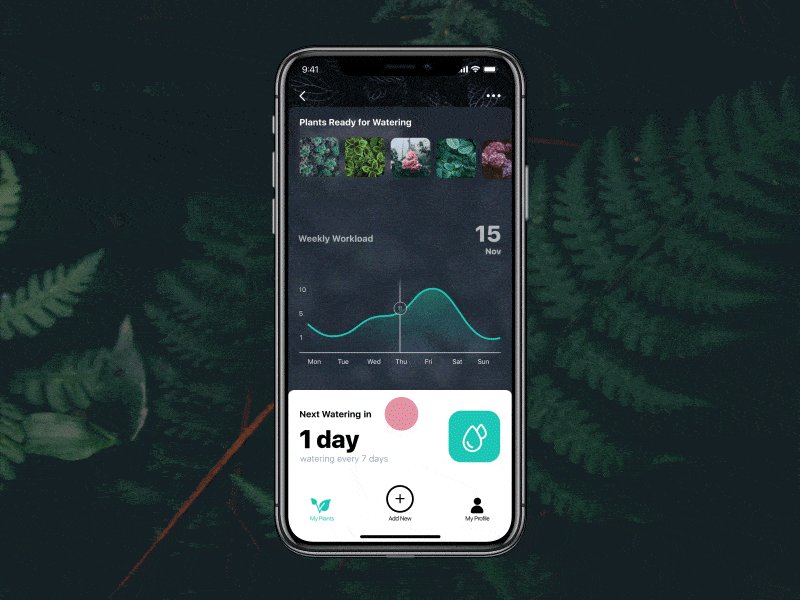
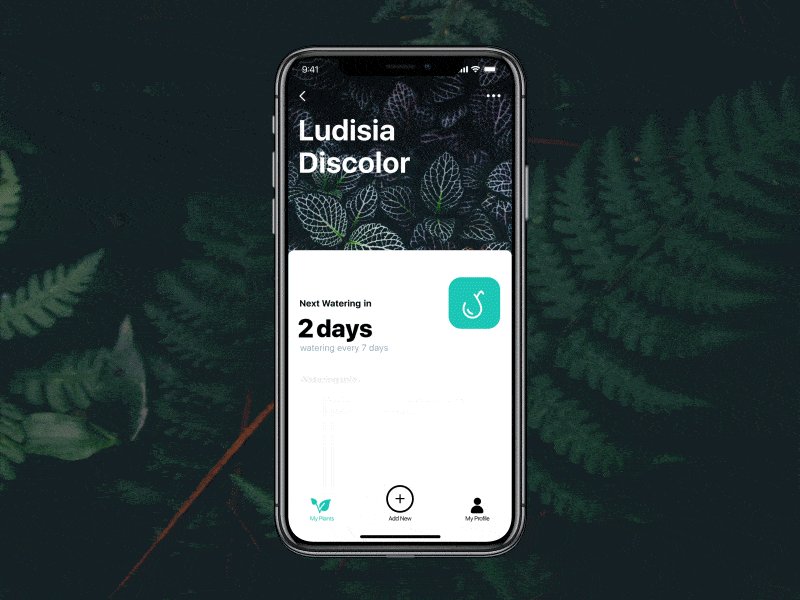
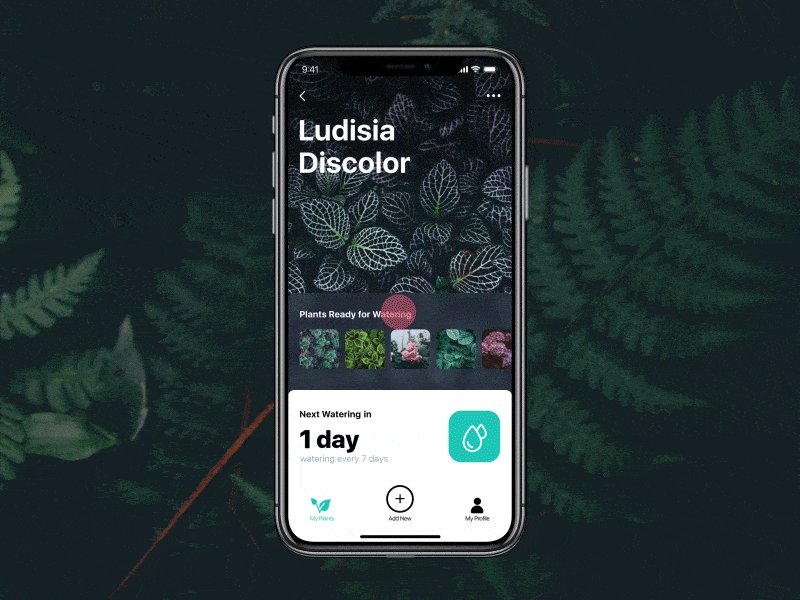
Aplikasi Pelacak Penyiraman oleh tubik
Konsep aplikasi ini memungkinkan Anda mengetahui tanaman mana yang perlu disiram dan kapan dengan peringatan khusus. Saat Anda menyelesaikan penyiraman, Anda mengetuk ikon air, dan ikon itu bergerak ke bawah layar dan berubah menjadi tanda centang. Desain interaksi seluler ini sangat membantu memvisualisasikan tugas rumah tangga dengan citra yang menarik.

Itu merangkum desain interaksi seluler teratas untuk tahun 2017. Apakah kami melewatkan salah satu favorit Anda? Pastikan untuk meninggalkan komentar dengan aplikasi yang harus kami sertakan dalam pengumpulan kami berikutnya.
Posting ini pertama kali muncul di blog Proto.io dan telah direproduksi dengan izin.






