Piramida UX: Memahami Prinsip Dasar Pengalaman Pengguna
Diterbitkan: 2023-09-04Di era digital, pengalaman pengguna (UX) telah menjadi aspek penting dalam merancang produk dan layanan yang sukses. UX mencakup keseluruhan pengalaman yang dimiliki pengguna saat berinteraksi dengan situs web, aplikasi, atau platform digital apa pun. Untuk menciptakan UX yang luar biasa, desainer dan pengembang sering merujuk pada Piramida UX. Piramida UX adalah kerangka konseptual yang memperjelas elemen kunci desain UX. Dalam postingan blog ini, kita akan menjelajahi berbagai bagian Piramida UX dan bagaimana semuanya, secara kolektif, berkontribusi dalam menghasilkan UX yang luar biasa.
Apa itu UX?
UX adalah istilah yang digunakan untuk menggambarkan pengalaman yang didapat orang ketika memanfaatkan suatu sistem, produk, atau layanan. Ini mencakup semua aspek keterlibatan pengguna, termasuk persepsi, perasaan, perilaku, dan respons.
Desain UX berfokus pada penciptaan produk yang intuitif, efisien, menyenangkan, dan memenuhi kebutuhan pengguna. Ini melibatkan pemahaman audiens target, tujuan, motivasi, dan titik kesulitan mereka, dan kemudian merancang antarmuka dan interaksi yang mengatasi faktor-faktor tersebut. Tujuan dari desain UX adalah untuk meningkatkan kepuasan pengguna, meningkatkan kegunaan, dan menciptakan pengalaman yang positif dan bermakna.
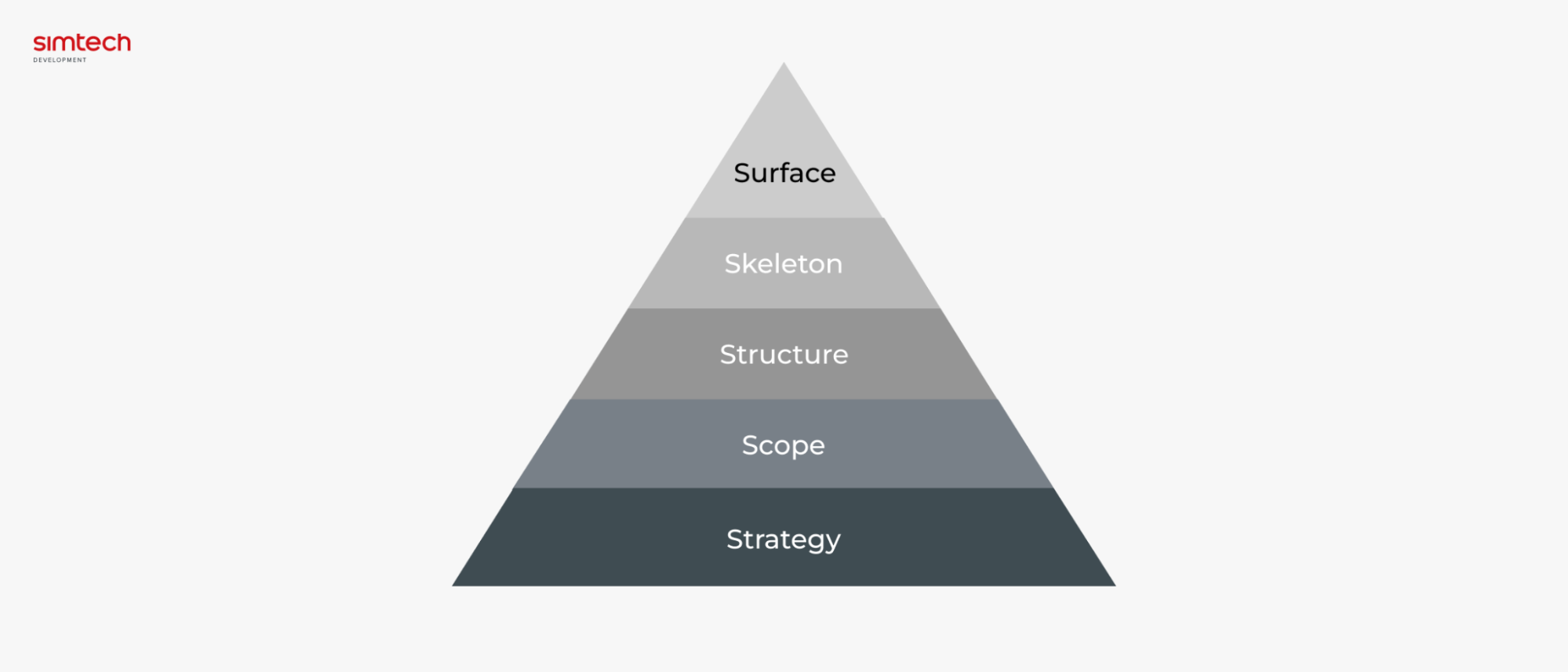
Apa Itu Piramida UX?
Piramida UX adalah kerangka konseptual yang memecah prinsip-prinsip dasar UX menjadi beberapa lapisan berbeda. Ini memberikan pemahaman holistik tentang elemen-elemen kunci yang berkontribusi dalam menciptakan pengalaman pengguna yang luar biasa. Piramida UX membantu memprioritaskan prinsip-prinsip utama desain UX, memungkinkan terciptanya produk dan layanan digital yang sukses.
Tingkat Piramida UX

Tingkat Strategi
Bagian bawah piramida adalah tempat pengambilan keputusan utama mengenai tujuan suatu produk. Sasaran ini harus selaras dengan kebutuhan pelanggan, pemangku kepentingan, dan pengguna. Misalnya, dalam kasus aplikasi yang membantu pengguna menemukan situs pengisian daya perangkat listrik, sasaran produknya mungkin adalah untuk:
- beri tahu pemilik ponsel dan laptop di mana stasiun pengisian daya terdekat berada
- memberi pengguna cara yang nyaman dan mudah digunakan untuk menemukan stasiun pengisian daya.
- membantu pengguna menghemat waktu dan uang dengan menemukan stasiun pengisian daya terdekat.
Dengan mempertimbangkan tujuan produk secara cermat, tim pengembangan dapat menciptakan produk yang berhasil memenuhi tujuan tersebut.
Berikut beberapa tip tambahan untuk menciptakan produk yang sukses.
- Memahami kebutuhan pengguna: Langkah pertama dalam menciptakan produk yang sukses adalah memahami kebutuhan pengguna. Ini dapat dilakukan melalui riset pengguna, survei, dan wawancara.
- Tetapkan sasaran yang jelas untuk produk: Setelah Anda memahami kebutuhan pengguna, Anda perlu menetapkan sasaran yang jelas untuk produk. Tujuan-tujuan ini harus spesifik, terukur, dapat dicapai, relevan, dan terikat waktu.
- Mengembangkan peta jalan produk: Peta jalan produk adalah dokumen yang menguraikan fitur dan fungsionalitas suatu produk. Ini harus diperbarui secara berkala untuk mencerminkan perubahan dalam persyaratan produk.
- Bangun tim yang kuat: Produk yang sukses memerlukan tim pengembang, perancang, dan penguji yang kuat. Tim harus terdiri dari orang-orang dengan keterampilan dan pengalaman yang diperlukan untuk membangun produk berkualitas tinggi.
- Mendapatkan masukan dari pengguna: Setelah produk dikembangkan, penting untuk mendapatkan masukan dari pengguna. Umpan balik ini dapat digunakan untuk meningkatkan produk dan membuatnya lebih ramah pengguna.
Tingkat Ruang Lingkup
Cakupan produk dapat ditentukan dan didokumentasikan secara menyeluruh pada tahap ini. Ini mencakup seluruh aspek produk, seperti data yang dapat diakses pengguna dan fungsionalitas yang dapat digunakan pelanggan. Tim UX akan membuat serangkaian spesifikasi fungsional yang merinci setiap elemen produk dan mencantumkan semua fiturnya. Mereka juga akan membuat serangkaian persyaratan konten yang merinci setiap konten yang akan digunakan.
Misalnya, spesifikasi fungsional untuk perangkat lunak yang menemukan pengisi daya mungkin mencakup kemampuan untuk menyimpan stasiun pengisian daya yang ditemukan sebelumnya. Persyaratan konten mungkin mencakup gambar setiap stasiun pengisian daya, peta lokasinya, dan informasi tentang voltase setiap pengisi daya yang dapat diakses.
Dengan mendefinisikan cakupan produk secara cermat, tim pengembangan dapat memastikan bahwa produk memenuhi kebutuhan pengguna dan pemangku kepentingan.
Berikut beberapa tip tambahan untuk menentukan cakupan produk.
- Memahami kebutuhan pengguna: Langkah pertama dalam menentukan cakupan produk adalah memahami kebutuhan pengguna. Ini dapat dilakukan melalui riset pengguna, survei, dan wawancara.
- Identifikasi fitur dan fungsionalitas yang diperlukan: Setelah Anda memahami kebutuhan pengguna, Anda perlu mengidentifikasi fitur dan fungsionalitas yang diperlukan. Hal ini dapat dilakukan dengan membuat daftar fitur dan fungsi yang penting, diinginkan, dan tidak penting.
- Tetapkan ekspektasi yang realistis: Penting untuk menetapkan ekspektasi yang realistis untuk cakupan produk. Cakupan produk harus ambisius, namun juga harus dapat dicapai.
- Mendapatkan masukan dari pemangku kepentingan: Setelah Anda menentukan cakupan produk, penting untuk mendapatkan masukan dari pemangku kepentingan. Umpan balik ini dapat digunakan untuk menyempurnakan cakupan produk dan memastikan bahwa produk tersebut memenuhi kebutuhan semua orang yang terlibat.
Dengan mengikuti tips berikut, Anda dapat menentukan cakupan produk yang jelas, ringkas, dan dapat dicapai.
Tingkat Struktur
Setelah cakupan produk dipahami, langkah selanjutnya adalah mengerjakan strukturnya. Ini mencakup semua aspek navigasi produk, seperti lokasi setiap halaman dan opsi yang tersedia bagi pengguna di setiap halaman. Penting juga untuk menentukan desain antarmuka produk dan arsitektur informasi.
Desain antarmuka adalah tampilan dan nuansa produk bagi pengguna. Arsitektur informasi adalah bagaimana informasi dalam produk akan diatur. Kedua aspek tersebut penting untuk menciptakan produk yang ramah pengguna.
Desain interaksi adalah bagaimana pengguna akan berinteraksi dengan produk. Hal ini mencakup hal-hal seperti cara pengguna memasukkan informasi, cara mereka menavigasi produk, dan cara mereka berinteraksi dengan fitur produk. Penting untuk merancang interaksi dengan cara yang mudah digunakan dan dipahami. Misalnya, peta situs untuk produk yang membantu pengguna menemukan pengisi daya perangkat mungkin menyertakan halaman beranda tempat pengguna dapat memasukkan lokasi untuk menemukan outlet pengisian daya. Hal ini kemudian dapat menghasilkan daftar stasiun, masing-masing dengan link yang mengarah ke halaman stasiun tersebut.
Dengan merancang struktur, desain antarmuka, dan desain interaksi produk secara cermat, tim pengembangan dapat menciptakan produk yang mudah digunakan dan dipahami.
Berikut beberapa tip tambahan untuk merancang produk yang ramah pengguna.
- Gunakan bahasa dan desain yang sederhana: Produk harus mudah dipahami dan digunakan. Hindari menggunakan bahasa atau desain yang rumit.
- Gunakan instruksi yang jelas dan ringkas: Petunjuk penggunaan produk harus jelas dan ringkas. Hindari menggunakan jargon atau istilah teknis.
- Berikan umpan balik: Produk harus memberikan umpan balik kepada pengguna saat mereka berinteraksi dengannya. Umpan balik ini dapat membantu pengguna untuk memahami cara kerja produk dan memperbaiki kesalahan yang mereka buat.
- Uji produk dengan pengguna: Penting untuk menguji produk dengan pengguna untuk memastikan produk mudah digunakan dan dipahami. Hal ini dapat dilakukan dengan melakukan sesi pengujian pengguna.
Dengan mengikuti tips berikut, Anda dapat merancang produk yang ramah pengguna dan mudah digunakan dan dipahami.
Tingkat Kerangka
Setelah struktur selesai, langkah selanjutnya adalah membuat kerangka produk. Ini termasuk memutuskan di mana navigasi dan elemen berguna dari bidang sebelumnya harus ditempatkan pada setiap halaman produk. Di sini, desainer UX akan memilih bagaimana informasi pada produk disusun, membuat wireframe dan prototipe yang menyusun tombol, link, gambar, dan teks pada produk dalam urutan yang tepat. Selain mengetahui komponen mana yang interaktif dan mana yang tidak, pengguna dapat dengan mudah menelusuri halaman untuk menemukan informasi yang mereka perlukan.
Misalnya, dalam sebuah aplikasi, pengguna akan melihat informasi berikut saat mereka menavigasi ke halaman yang menjelaskan stasiun pengisian daya tertentu:
- Nama stasiun pengisian daya: Ini adalah nama stasiun pengisian daya, seperti yang tertera di peta.
- Alamat stasiun pengisian daya: Ini adalah alamat stasiun pengisian daya, termasuk kota, negara bagian, dan kode pos.
- Jenis stasiun pengisian daya: Ini adalah jenis stasiun pengisian daya, seperti pengisi daya level 2 atau pengisi daya cepat DC.
- Jumlah pengisi daya yang tersedia: Ini adalah jumlah pengisi daya yang tersedia di stasiun pengisian daya.
- Status stasiun pengisian daya: Ini adalah status stasiun pengisian daya, seperti tersedia, sedang digunakan, atau tidak tersedia.
- Gambar stasiun pengisian daya: Ini adalah gambar stasiun pengisian daya, yang dapat membantu pengguna mengidentifikasi stasiun tersebut.
Perancang UX akan membuat gambar rangka yang menunjukkan di mana masing-masing elemen ini akan ditempatkan pada halaman. Gambar rangka akan menjadi cetak biru halaman, dan akan membantu tim pengembangan memahami bagaimana halaman akan dibuat.
Dengan merancang kerangka produk secara cermat, tim UX dapat menciptakan produk yang mudah digunakan dan dipahami.
Tingkat permukaan
Halaman akhir produk akan dibuat menggunakan wireframe dan prototipe yang dikembangkan pada tingkat kerangka. Ini adalah pesawat tertinggi dan paling besar. Fokusnya di sini adalah pada pengalaman sensorik pengguna. Hal ini mencakup bagaimana penggunaan warna dan tekstur desain visual membantu pengguna menavigasi dan terlibat dengan situs web, serta bagaimana konten yang disajikan memfokuskan perhatian mereka pada detail yang paling penting.
Misalnya, aplikasi pengisian daya mungkin memiliki skema warna yang konsisten dengan logo yang muncul di bagian atas halaman. Informasi yang paling penting dapat ditempatkan dalam kolom panjang di tengah halaman, dan informasi yang paling tidak penting dapat diturunkan ke setiap sisi halaman. Desain visual yang konsisten ini akan mengikat pengguna dan membantu mereka menemukan informasi yang mereka perlukan dengan cepat.
Berikut beberapa tip tambahan untuk merancang produk yang menarik secara visual.
- Gunakan skema warna yang konsisten: Ini akan membantu menciptakan rasa kesatuan dan membuat produk terlihat lebih profesional.
- Gunakan gambar berkualitas tinggi: Ini akan membantu membuat produk lebih menarik dan menarik secara visual.
- Gunakan teks yang jelas dan ringkas: Ini akan membantu pengguna memahami informasi yang disajikan.
- Gunakan spasi: Ini akan membantu membuat produk terlihat tidak berantakan dan lebih menarik secara visual.
- Uji produk dengan pengguna: Ini akan membantu memastikan bahwa produk tersebut menarik secara visual dan mudah digunakan.
Dengan mengikuti tips berikut, Anda dapat membuat produk yang menarik secara visual serta mudah digunakan dan dipahami.
Manfaat Menggunakan Piramida UX dalam Desain Web
Ada banyak manfaat menggunakan Piramida UX. Berikut ini beberapa hal penting.
ROI Piramida UX
Piramida UX dapat berkontribusi terhadap laba atas investasi (ROI) situs web atau aplikasi dalam beberapa cara. Meskipun hal ini mungkin tidak memberikan ROI moneter secara langsung, hal ini secara tidak langsung memengaruhi keberhasilan dan efektivitas produk digital Anda, sehingga dapat berdampak pada keuntungan Anda. Berikut beberapa cara Piramida UX dapat berkontribusi terhadap ROI.
- Peningkatan keterlibatan pengguna: Dengan berfokus pada fungsionalitas, kegunaan, dan kesenangan, Piramida UX membantu menciptakan pengalaman pengguna yang menarik. Peningkatan keterlibatan ini dapat menghasilkan tingkat konversi yang lebih tinggi, seperti mendaftar untuk menerima buletin, mengisi formulir kontak, atau melakukan pembelian, sehingga berdampak positif pada ROI Anda.
- Peningkatan tingkat konversi: Situs web yang dirancang dengan baik yang memprioritaskan kegunaan dan kemudahan penggunaan dapat mengurangi gesekan dan hambatan dalam perjalanan pengguna. Hal ini dapat menghasilkan peningkatan rasio konversi, seperti rasio klik-tayang yang lebih tinggi pada ajakan bertindak, peningkatan pengiriman formulir, atau pembelian yang lebih selesai.
- Persepsi merek yang ditingkatkan: Dengan menggabungkan estetika visual, elemen interaktif, dan personalisasi, Anda dapat menciptakan pengalaman merek yang berkesan. Persepsi merek yang positif dapat meningkatkan loyalitas pelanggan, bisnis yang berulang, dan rujukan dari mulut ke mulut yang positif, yang semuanya berkontribusi pada ROI jangka panjang.
- Mengurangi biaya dukungan dan pemeliharaan: Situs web dengan dasar fungsionalitas dan kegunaan yang kuat cenderung tidak mengalami masalah dan kesalahan. Dengan berinvestasi pada pendekatan desain yang berpusat pada pengguna, Anda dapat meminimalkan frustrasi pengguna dan permintaan dukungan. Hal ini dapat menghasilkan penghematan biaya terkait dukungan dan pemeliharaan pelanggan, sehingga berkontribusi terhadap ROI yang positif.
- Keunggulan kompetitif: Dalam lanskap digital yang kompetitif saat ini, memberikan pengalaman pengguna yang unggul dapat memberi Anda keunggulan kompetitif. Dengan membedakan situs web atau aplikasi Anda dengan pendekatan desain yang berpusat pada pengguna, Anda dapat menarik dan mempertahankan lebih banyak pengguna dibandingkan pesaing Anda.
Konversi Piramida UX
Inilah cara Piramida UX dapat berkontribusi pada tingkat konversi yang lebih baik.

- Fungsionalitas: Tingkat dasar Piramida UX memastikan bahwa situs web atau aplikasi Anda berfungsi dengan baik. Jika pengguna mengalami masalah teknis, tautan rusak, atau masalah fungsi lainnya, hal ini dapat berdampak negatif pada pengalaman mereka dan menyebabkan tingkat konversi lebih rendah.
- Kegunaan: Kegunaan memainkan peran penting dalam mendorong konversi. Ketika situs web Anda mudah dinavigasi, informasi terorganisir dengan baik, dan tindakan utama bersifat intuitif. Pengguna dapat dengan mudah menemukan apa yang mereka cari dan menyelesaikan tindakan yang diinginkan. Antarmuka pengguna dan alur pengguna yang dirancang dengan baik dapat mengurangi gesekan dan menghilangkan kebingungan, meningkatkan pengalaman pengguna secara keseluruhan, dan berdampak positif pada tingkat konversi.
- Kegembiraan: Tingkat teratas Piramida UX berfokus pada penciptaan hubungan emosional dengan pengguna dan memberikan pengalaman yang menyenangkan. Dengan menggabungkan visual yang menarik, elemen interaktif, konten yang dipersonalisasi, dan fitur menarik lainnya, Anda dapat meningkatkan kepuasan pengguna dan memberikan kesan mendalam. Pengguna yang senang lebih cenderung terlibat dengan merek Anda, memercayai penawaran Anda, dan berkonversi menjadi pelanggan atau mengambil tindakan yang diinginkan.
Meningkatkan Keterlibatan Pengguna
Dengan menggabungkan prinsip-prinsip Piramida UX, Anda dapat menciptakan pengalaman pengguna yang menarik yang membuat pengguna tetap tertarik dan mendorong mereka untuk berinteraksi dengan situs web atau aplikasi Anda. Berikut adalah beberapa cara spesifik Piramida UX membantu meningkatkan keterlibatan.
- Daya tarik visual: Desain yang bijaksana dan menarik secara visual menarik perhatian pengguna dan memikat mereka untuk menjelajah lebih jauh. Dengan menggunakan tipografi, skema warna, citra, dan hierarki visual yang sesuai, Anda dapat menciptakan pengalaman visual yang menyenangkan yang mendorong pengguna untuk tetap tinggal dan terlibat dengan konten Anda.
- Elemen interaktif: Memasukkan elemen interaktif, seperti penggeser, carousel, bagian yang dapat diperluas, atau formulir interaktif, memberikan peluang bagi pengguna untuk terlibat secara aktif dengan situs web Anda. Elemen interaktif menciptakan rasa keterlibatan dan interaktivitas, menjadikan pengalaman lebih dinamis dan menarik.
- Personalisasi: Menyesuaikan pengalaman dengan preferensi dan kebutuhan masing-masing pengguna dapat meningkatkan keterlibatan secara signifikan. Dengan memanfaatkan data pengguna dan memberikan rekomendasi, konten, atau pengalaman yang dipersonalisasi, Anda dapat membuat pengguna merasa dihargai dan meningkatkan keterlibatan mereka dengan memberikan informasi yang relevan dan tepat sasaran.
- Gamifikasi: Elemen gamifikasi, seperti bilah kemajuan, lencana, penghargaan, atau tantangan, dapat membuat pengalaman pengguna lebih interaktif dan menyenangkan. Menambahkan elemen gamifikasi dapat meningkatkan motivasi pengguna, mendorong partisipasi, dan menciptakan rasa pencapaian, sehingga mendorong keterlibatan yang lebih dalam.
Alat Piramida UX
Tidak ada perangkat lunak khusus yang didedikasikan hanya untuk Piramida UX, karena ini adalah kerangka konseptual dan bukan solusi perangkat lunak. Namun, ada beberapa perangkat lunak yang biasa digunakan oleh desainer UX untuk mendukung proses desain UX dan menyelaraskan dengan prinsip Piramida UX. Berikut beberapa kategori perangkat lunak dan contohnya yang dapat dimanfaatkan.
Alat Pembuatan Prototipe
- Sketsa: Alat desain berbasis vektor yang populer untuk membuat gambar rangka dan prototipe interaktif.
- Adobe XD: Memungkinkan untuk merancang dan membuat prototipe pengalaman pengguna dengan fokus pada desain kolaborasi dan interaksi.
- Figma: Alat desain dan pembuatan prototipe berbasis web yang menawarkan fitur kolaborasi waktu nyata.
Alat Riset dan Pengujian Pengguna
- UserTesting: Sebuah platform untuk melakukan pengujian pengguna jarak jauh, mengumpulkan umpan balik, dan mengamati interaksi pengguna.
- Lokakarya Optimal: Menyediakan berbagai alat penelitian seperti penyortiran kartu, pengujian pohon, dan pengujian klik pertama untuk arsitektur informasi dan pengujian kegunaan.
- Lihat Balik: Memungkinkan untuk melakukan riset pengguna dan pengujian kegunaan jarak jauh, termasuk rekaman layar dan audio peserta.
Alat Analisis dan Analisis Data
- Google Analytics: Alat analisis web yang banyak digunakan yang menyediakan data tentang perilaku pengguna, sumber lalu lintas, dan kinerja situs web.
- Hotjar: Menawarkan peta panas, rekaman sesi, dan jajak pendapat umpan balik untuk mendapatkan wawasan tentang perilaku pengguna dan kegunaan situs web.
- Mixpanel: Alat analisis produk yang melacak interaksi pengguna, peristiwa, dan konversi untuk membantu mengukur dan menganalisis keterlibatan pengguna.
Alat Kolaborasi dan Manajemen Proyek
- Slack: Platform komunikasi tim populer yang memfasilitasi kolaborasi dan berbagi file secara real-time.
- Trello: Alat manajemen proyek visual yang membantu mengatur tugas, menetapkan tanggung jawab, dan melacak kemajuan.
- Asana: Platform manajemen proyek komprehensif yang memungkinkan manajemen tugas, kolaborasi, dan pelacakan proyek.
Alat Desain
- Adobe Creative Suite: Kumpulan perangkat lunak desain termasuk Photoshop, Illustrator, dan InDesign untuk desain visual, pengeditan gambar, dan pembuatan grafis.
- Canva: Alat berbasis web dengan templat yang telah dirancang sebelumnya dan fungsionalitas drag-and-drop, cocok untuk membuat grafik dan konten visual.
Templat Piramida UX
Berikut beberapa template yang dapat Anda gunakan untuk memandu proses desain UX Anda.
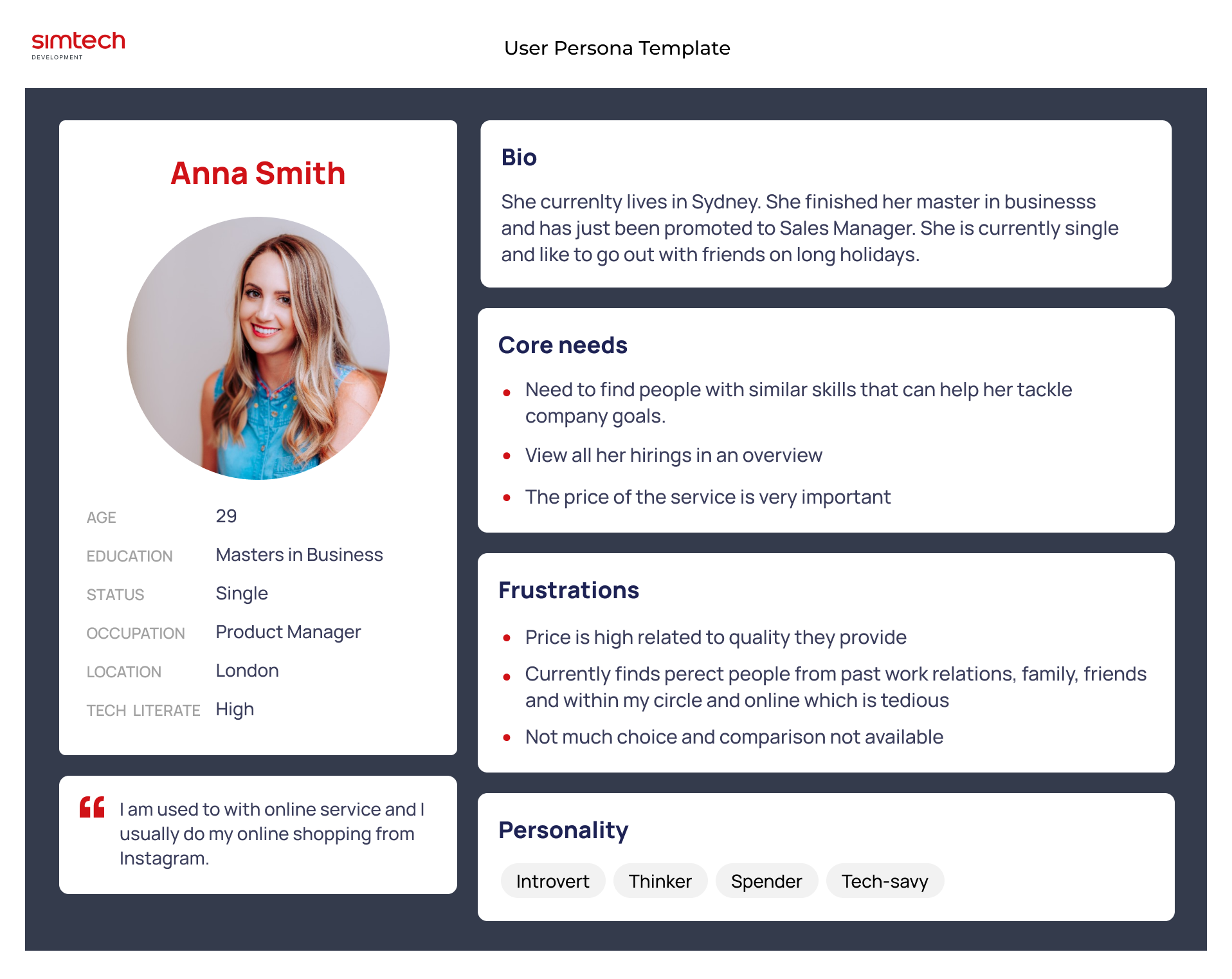
Templat Persona Pengguna

Persona pengguna mewakili karakter fiksi yang mewujudkan pengguna target Anda. Mereka membantu Anda memahami kebutuhan, motivasi, dan perilaku pengguna. Anda dapat menemukan berbagai templat persona pengguna secara online atau membuatnya sendiri dengan menyertakan bagian untuk demografi pengguna, sasaran, titik kesulitan, dan perilaku.
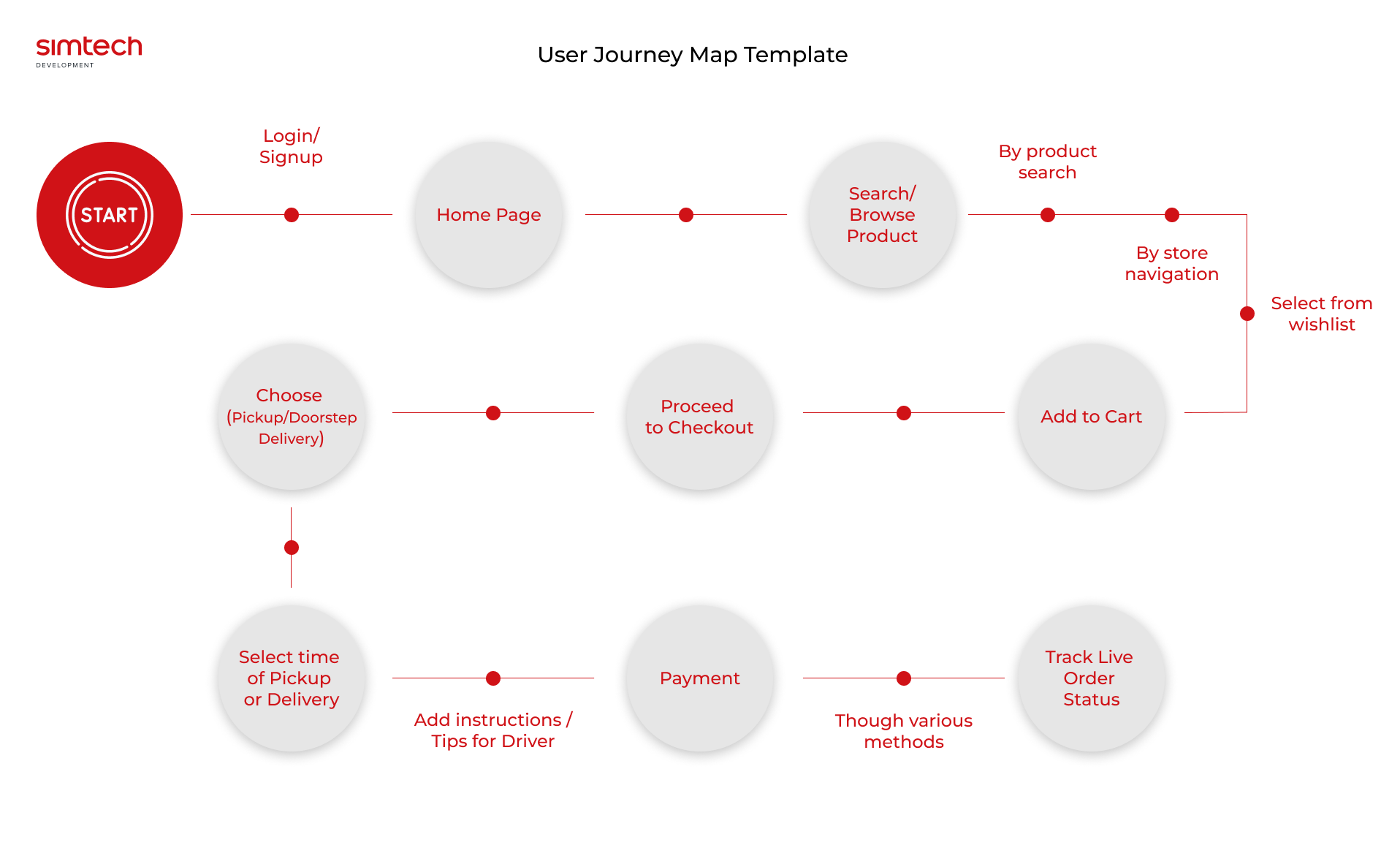
Templat Peta Perjalanan Pengguna

Peta perjalanan pengguna memvisualisasikan langkah-langkah dan titik kontak yang dilalui pengguna saat berinteraksi dengan situs web atau aplikasi Anda. Ini membantu mengidentifikasi titik kesulitan, peluang, dan area untuk perbaikan. Anda dapat membuat templat peta perjalanan pengguna dengan merencanakan tindakan, emosi, dan interaksi utama pengguna di berbagai tahapan.
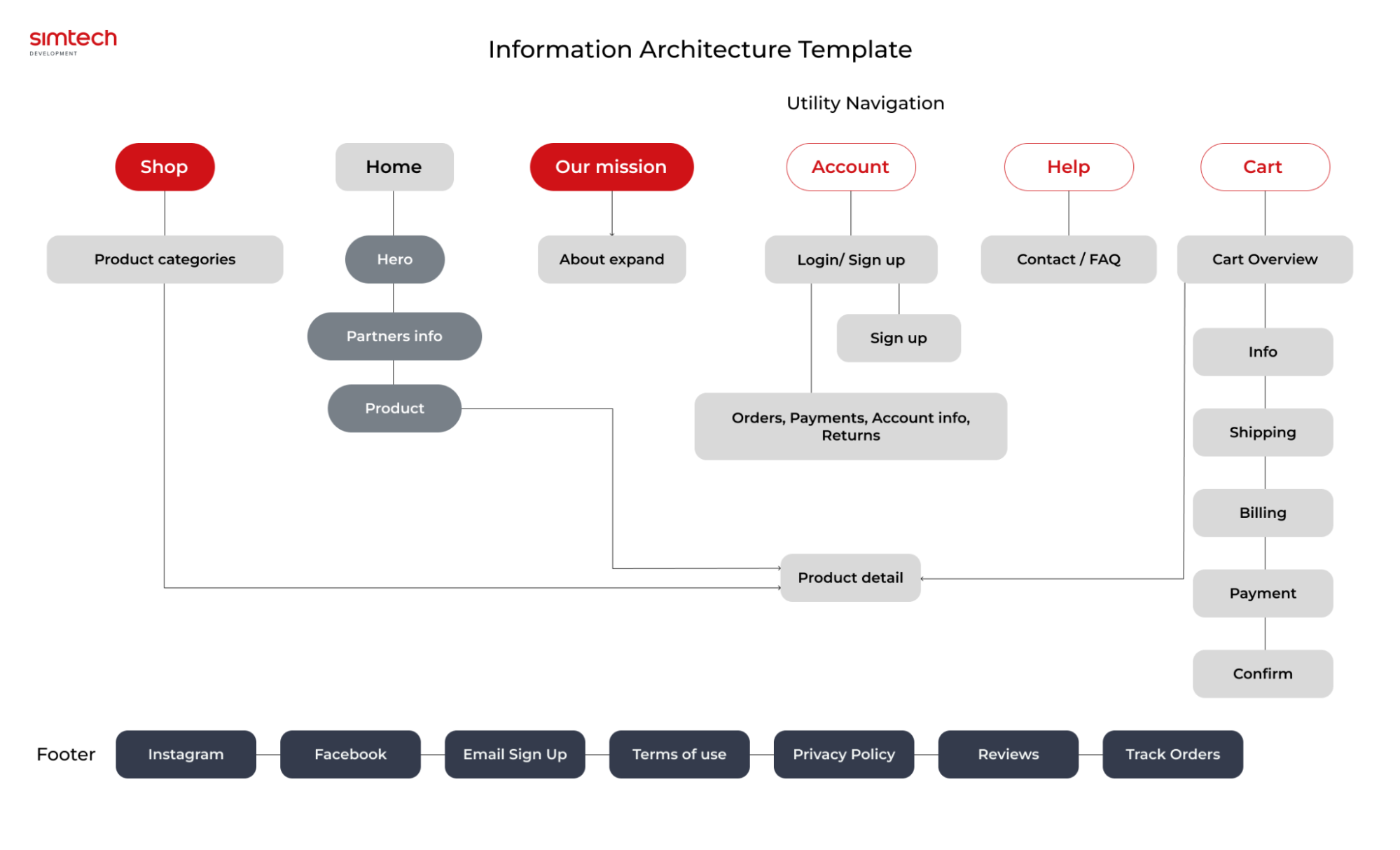
Templat Arsitektur Informasi

Templat arsitektur informasi membantu Anda mengatur dan menyusun konten, memastikannya intuitif dan mudah dinavigasi. Anda dapat membuat templat yang menguraikan bagian utama, subbagian, dan hierarki situs web atau aplikasi Anda, sehingga memastikan aliran informasi yang logis.
Templat Bingkai Gambar

Wireframe adalah representasi visual dengan ketelitian rendah dari situs web atau aplikasi Anda. Mereka fokus pada tata letak, penempatan konten, dan struktur umum. Anda dapat menggunakan templat wireframe yang menyediakan grid, placeholder, dan elemen antarmuka umum yang telah ditentukan sebelumnya untuk mempercepat proses wireframing.
Templat Prototipe

Prototipe adalah representasi interaktif dari desain Anda, yang memungkinkan pengguna mensimulasikan interaksi dan menguji pengalaman pengguna. Meskipun tidak ada templat prototipe Piramida UX yang spesifik, Anda dapat menggunakan alat pembuatan prototipe seperti Sketch, Adobe XD, atau Figma, yang menawarkan pustaka komponen UI bawaan dan templat yang selaras dengan praktik terbaik UX.
Daftar Periksa Piramida UX
Berikut adalah kerangka daftar periksa yang disarankan yang selaras dengan Piramida UX.
- Apakah semua fitur dan fungsi berfungsi sebagaimana mestinya?
- Sudahkah Anda menguji situs web atau aplikasi secara menyeluruh untuk menemukan masalah teknis atau bug?
- Apakah navigasinya intuitif dan mudah dimengerti?
- Apakah elemen dan tindakan penting ditampilkan secara jelas?
- Apakah input formulir jelas dan mudah diisi?
- Apakah kontennya terorganisir dengan baik dan mudah dipindai?
- Sudahkah Anda melakukan pengujian kegunaan atau mengumpulkan masukan pengguna untuk mengidentifikasi masalah kegunaan?
- Sudahkah Anda memasukkan elemen interaktif atau interaksi mikro untuk menambah kesenangan dan keterlibatan?
- Apakah nada konten sesuai dan menarik bagi audiens target?
- Sudahkah Anda mempertimbangkan opsi personalisasi atau penyesuaian untuk meningkatkan pengalaman pengguna?
- Apakah tindakan utama atau titik konversi terlihat jelas dan berbeda?
- Sudahkah Anda menguji visibilitas dan efektivitas ajakan bertindak?
- Apakah proses pembayaran efisien dan mudah diikuti?
- Sudahkah Anda mengoptimalkan kolom formulir dan memberikan panduan yang jelas kepada pengguna?
- Apakah desain visual menarik secara visual dan konsisten di seluruh situs web atau aplikasi?
- Apakah elemen visualnya relevan dan mendukung konten?
Praktik Terbaik untuk Menerapkan Piramida UX dalam Desain Web
- Lakukan pengujian menyeluruh untuk memastikan bahwa semua fitur dan fungsi berfungsi sebagaimana mestinya di berbagai perangkat dan browser.
- Buat navigasi yang jelas dan intuitif yang memandu pengguna ke konten atau tindakan yang diinginkan.
- Gunakan elemen dan konvensi antarmuka yang konsisten dan dapat dikenali untuk meningkatkan kegunaan.
- Lakukan pengujian kegunaan dan kumpulkan umpan balik untuk mengidentifikasi dan mengatasi masalah kegunaan atau masalah apa pun.
- Terapkan prinsip desain visual untuk menciptakan antarmuka yang menarik dan menarik secara visual.
- Gabungkan elemen visual, seperti citra, ikon, dan tipografi, yang selaras dengan identitas merek Anda dan sesuai dengan audiens target Anda.
- Gunakan elemen interaktif, animasi, atau interaksi mikro untuk memberikan pengalaman yang menyenangkan dan menarik.
- Personalisasikan pengalaman agar lebih disesuaikan dan relevan bagi masing-masing pengguna.
- Sederhanakan proses checkout dengan menghilangkan langkah-langkah yang tidak perlu dan mengurangi kolom formulir.
- Berikan panduan dan umpan balik yang jelas kepada pengguna selama proses pembayaran.
- Optimalkan bidang formulir untuk kemudahan pengisian, seperti menggunakan saran isi otomatis atau validasi masukan.
- Pertimbangkan pedoman aksesibilitas dan pastikan desain Anda inklusif dan dapat digunakan oleh pengguna penyandang disabilitas.
- Ulangi dan terus tingkatkan pengalaman pengguna berdasarkan umpan balik pengguna dan analisis data.
Dengan mengikuti praktik terbaik ini, Anda dapat membuat desain yang berpusat pada pengguna yang memenuhi kebutuhan pengguna, meningkatkan keterlibatan, dan mendorong pengalaman pengguna yang positif sejalan dengan prinsip Piramida UX.
Kesimpulan
Piramida UX adalah kerangka kerja yang membantu memandu desain pengalaman pengguna, memastikan bahwa prinsip dan elemen utama ditangani di setiap tingkat. Dengan memahami prinsip dasar pengalaman pengguna, Anda dapat membuat desain yang fungsional, berguna, dan menyenangkan bagi audiens target Anda.
Singkatnya, Piramida UX menekankan pentingnya fungsionalitas sebagai fondasi, diikuti oleh kegunaan dan kesenangan. Dengan berfokus pada prinsip-prinsip dasar ini, Anda dapat menciptakan pengalaman pengguna yang andal, efisien, bermanfaat, menarik secara visual, dan menarik secara emosional. Memahami dan menerapkan prinsip-prinsip ini akan membantu Anda membuat desain yang memenuhi kebutuhan dan harapan pengguna, sehingga menghasilkan pengalaman pengguna yang positif dan berdampak.
Di Simtech Development, kami meningkatkan pengalaman berbelanja di toko e-commerce Anda dengan praktik UX terbaik. Hubungi kami jika Anda memiliki pertanyaan tentang desain situs web Anda!
