7 Tips untuk Membantu Anda Mengoptimalkan Gambar di Toko E-niaga Anda
Diterbitkan: 2022-12-20SEO, atau pengoptimalan mesin telusur, adalah bagian penting dalam membuat situs web e-niaga yang sukses. SEO dapat membantu Anda mendapatkan peringkat lebih tinggi di halaman hasil mesin pencari. Saat peringkat Anda lebih tinggi, kemungkinan orang mengklik tautan Anda untuk masuk ke situs Anda juga meningkat.
Tetapi SEO bukan hanya tentang kata kunci dan tautan – ini juga tentang kecepatan memuat dan pengalaman pengguna. Jadi, Anda tidak boleh hanya memasukkan kata kunci yang relevan ke dalam deskripsi produk Anda. Anda juga harus mengoptimalkan foto untuk SEO e-niaga. Cara termudah untuk memulai pengoptimalan gambar adalah dengan mengubah nama dan menambahkan teks pada foto.
Tapi masih banyak lagi seluk-beluk yang masuk ke SEO gambar. Pada artikel hari ini, Anda akan belajar tentang SEO gambar yang dapat memberikan keunggulan kompetitif pada merek Anda. Anda tidak hanya akan membantu meningkatkan peringkat SEO Anda dan menurunkan rasio pentalan dengan membuat situs web Anda lebih cepat dan mudah diakses. Pada akhirnya, Anda juga dapat meningkatkan tingkat kepuasan pelanggan.
1. Gunakan gambar responsif
Gambar responsif secara otomatis menyesuaikan agar sesuai dengan ukuran layar. Jadi, apa pun jenis perangkat yang Anda gunakan atau jika Anda memperkecil jendela browser, ukuran foto akan cepat beradaptasi.
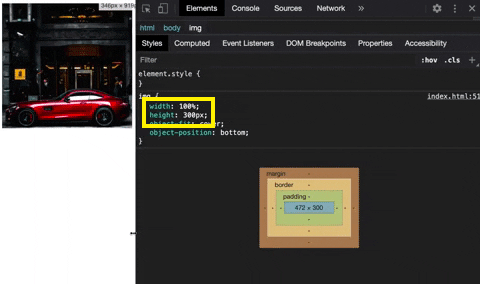
Tentukan atribut "lebar" dan "tinggi" gambar Anda (lihat tangkapan layar di bawah). Ini akan memungkinkan browser untuk mengubah ukuran gambar sebelum Cascading Style Sheet atau CSS, yang digunakan untuk mengatur gaya halaman web, dimuat. Ini juga menghentikan halaman agar tidak melompat saat dimuat. Ini memberi tahu browser berapa banyak ruang yang dialokasikan untuk gambar Anda dan mencegah gangguan apa pun dengan pengoptimalan Data Web Inti.

Jika Anda membuat foto Anda responsif, Anda juga mencegahnya bergerak sehubungan dengan elemen situs web lainnya. Ini disebut pergeseran tata letak. Pergeseran tata letak terjadi ketika elemen halaman mengubah ukuran dan posisinya, sehingga memengaruhi posisi elemen lain di halaman.
Saat memikirkan tentang toko e-niaga Anda, Anda juga harus memastikan gambarnya memiliki ukuran yang sempurna. Jika gambar terlalu besar, ruang penyimpanan situs web tidak perlu digunakan. Jadi, situs Anda membutuhkan waktu lebih lama untuk memuat. Salah satu kesalahan SEO yang paling umum adalah mengabaikan kecepatan situs web. Orang tidak menginginkan situs web yang lambat. Jadi, Google menurunkan peringkat situs web.
Selain itu, saat Anda mengunggah gambar berukuran sempurna untuk tema situs web Anda, Anda tidak hanya mendapatkan situs web yang memuat dengan mulus. Sistem manajemen konten juga akan menampilkan gambar dengan benar.
Tapi apa itu gambar berukuran sempurna? Gambar blog standar, atau foto produk, harus memiliki tinggi 630px dan lebar 1200px. Selain itu, pertimbangkan area di atas bagian yang terlihat sebelum menggulir lipatan saat memilih ukuran gambar. Untuk gambar yang lebih penting, Anda dapat menggunakan ukuran yang lebih besar. Namun, jika teks lebih penting, ukuran gambar bisa diperkecil. Menggunakan gambar responsif penting untuk meningkatkan pengalaman pengguna dan, sebagai hasilnya, SEO. Anda akan meningkatkan peluang menghasilkan lalu lintas, dan karenanya, pelanggan. Lengkapi ini dengan strategi retensi pelanggan dan bisnis ecommerce Anda akan tumbuh.
2. Optimalkan teks alt dan judul gambar
Teks Alt adalah jenis keterangan yang tidak terlihat oleh mata telanjang. Teks alt ditampilkan saat gambar tidak dapat ditampilkan di halaman atau jika seseorang menggunakan pembaca layar, browser yang digunakan oleh orang dengan gangguan penglihatan. Tanpa teks alt, pengguna tidak akan tahu tentang apa gambar itu jika halaman tidak dimuat dengan benar. Pembaca layar juga tidak akan tahu tentang apa gambar itu. Itulah mengapa sangat penting untuk SEO gambar.
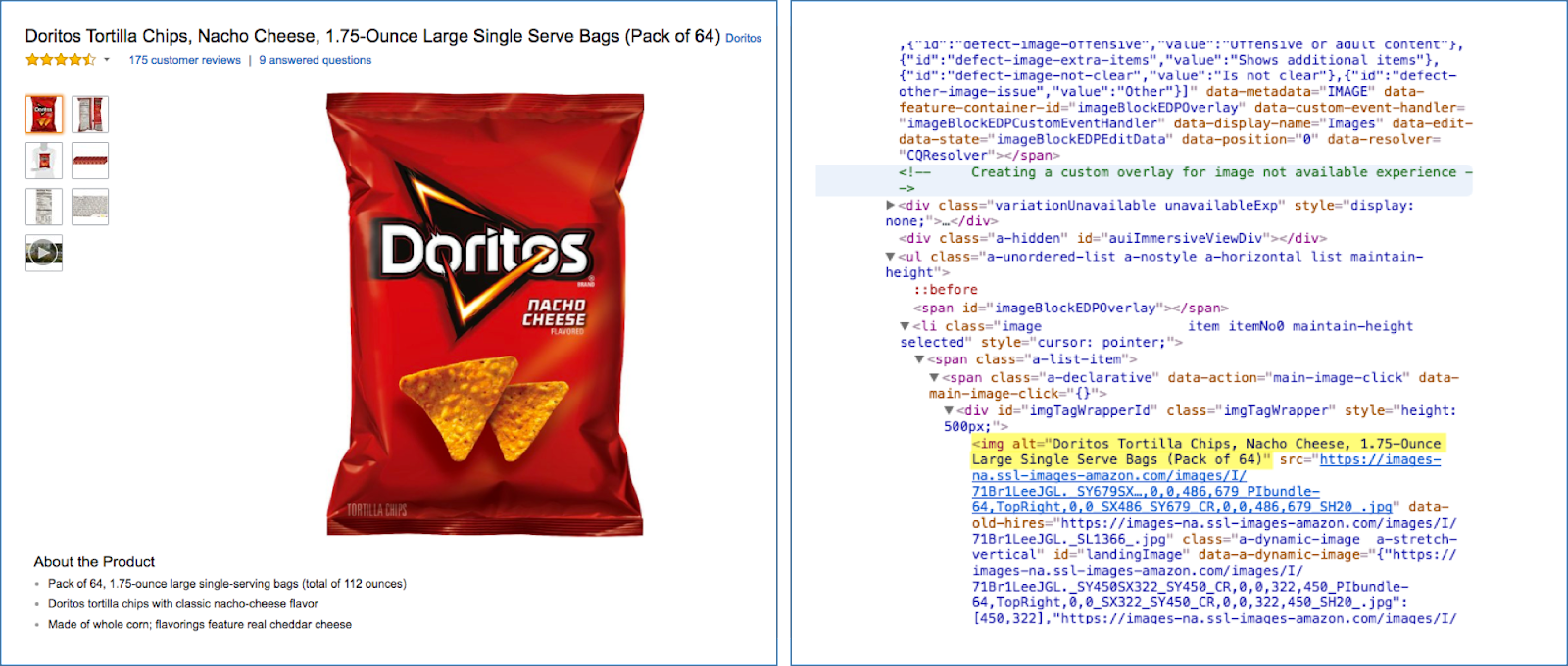
Pada gambar di sebelah kanan Anda, Anda dapat melihat, disorot dengan warna kuning, teks alt dalam HTML yang mendeskripsikan tas Doritos. Jadi, jika tas Doritos di sebelah kiri Anda tidak memuat, sebagai gantinya kita akan melihat teks "Keripik Tortilla Doritos, Keju Nacho, Tas Penyajian Tunggal Besar 1,75 Ons (Paket berisi 64)". Itu bagus untuk pengalaman pengguna.

Ada alasan lain Anda harus menggunakan teks alternatif dalam gambar Anda. Mesin pencari juga menggunakan informasi ini untuk memahami apa yang ditampilkan gambar dan tujuannya. Teks Alt pada dasarnya membantu mesin telusur mengkategorikan gambar dengan cara yang benar dan memutuskan seberapa relevan gambar tersebut.
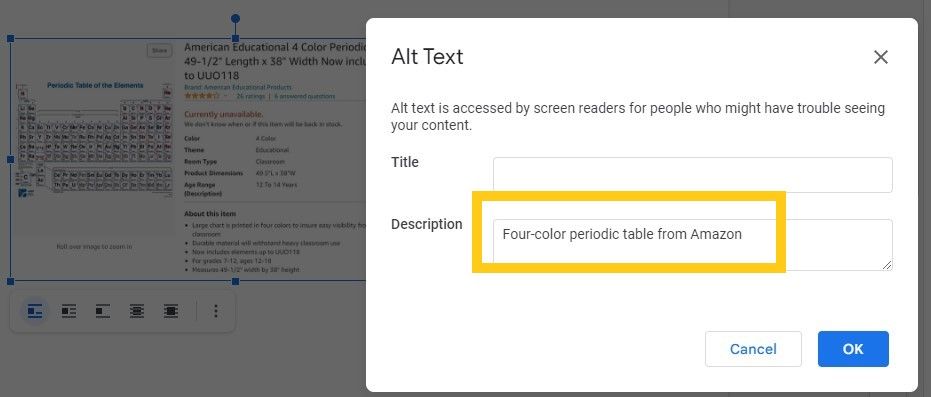
Jika Anda ingin menambahkan teks alt ke gambar Anda, sertakan frasa yang relevan dari alat SEO Anda. Misalnya, Anda dapat menggunakan frasa yang menjelaskan produk Anda. Bagian yang penting adalah mendeskripsikan apa yang ada di gambar sehingga berguna baik untuk mesin telusur maupun orang.

Mengumpulkan frasa ini disebut penelitian kata kunci dan harus selalu menjadi bagian dari peta jalan konten Anda. Tapi ingat jangan mengisi deskripsi setiap foto dengan kata kunci.
Data penting lain yang bisa Anda berikan tentang foto yang Anda gunakan untuk SEO gambar adalah judul gambar. Ini tidak sama dengan nama file – Anda dapat menentukan judul gambar di sistem pengelolaan konten yang Anda gunakan atau di kode HTML foto. Judul gambar selanjutnya membantu Google mengidentifikasi arti gambar dan mengklasifikasikannya sesuai dengan itu.
Misalnya, jika Anda memiliki foto produk gaun berwarna merah, Anda dapat memberi judul gambar pada foto tersebut “gaun koktail berwarna merah”. Ini akan memungkinkan Google untuk menampilkannya di hasil pencarian untuk istilah serupa. Semakin relevan informasi seputar gambar yang Anda berikan, semakin penting bagi Google.

3. Kompres gambar Anda
Kompresi gambar juga penting dalam SEO gambar. Dengan kata sederhana, mengompresi gambar berarti memperkecil ukurannya. Setiap gambar terdiri dari piksel, dan sejumlah bit mewakili setiap piksel. Inilah sebabnya mengapa gambar beresolusi tinggi sangat besar dan sulit untuk dikerjakan.
Jadi, kami memerlukan cara untuk merepresentasikan file dengan benar dan menyimpan informasi tentang gambar dalam jumlah bit minimum. Kita harus melakukan ini tanpa kehilangan karakter gambarnya. Anda dapat melakukan ini jika warna pada gambar Anda yang serupa digabungkan sehingga jumlah warna yang dihasilkan lebih sedikit. Jika Anda mengurangi jumlah warna, file PNG 24-bit dapat dikonversi menjadi gambar berwarna yang diindeks 8-bit yang jauh lebih kecil.


Ini mungkin terlihat rumit, tetapi dalam praktiknya, ini cukup mudah. Banyak platform sistem manajemen konten (CMS) memiliki plugin yang mengompres gambar. Namun, Anda juga dapat menggunakan kompresor web seperti https://tinypng.com/. Ini memungkinkan Anda untuk mengunggah file dan membuatnya lebih kecil tanpa kehilangan kualitas yang terlihat.
Saat Anda mengompres gambar Anda, browser dapat memuatnya lebih cepat. Ini tidak hanya memastikan pengalaman pengguna yang lebih baik. Ini juga memungkinkan transfer informasi cepat ke mesin pencari.
4. Pilih format gambar yang tepat
Format file gambar Anda mungkin tampak tidak penting. Namun, Anda harus tahu bahwa setiap jenis memiliki karakteristik yang berbeda. Misalnya, PNG memungkinkan kualitas gambar yang lebih baik tetapi menghasilkan ukuran file yang lebih besar. Nuansa ini dapat menyebabkan penggunaan ruang penyimpanan situs web yang tidak perlu dan pemuatan gambar yang lebih lambat.
Jika kecepatan pemuatan tinggi adalah yang paling penting bagi Anda, format terbaik untuk dipilih adalah WebP. Anda juga dapat menggunakan JPG dan PNG untuk situs web Anda. Hanya saja, jangan gunakan gambar dalam format .jpg di dalam SVG sebaris (menggunakan tag <svg>) karena Google tidak dapat mengindeksnya. Ini berarti gambar tidak akan ditemukan di Pencarian Gambar Google.
Saat memilih antara JPG atau PNG, gunakan JPG untuk foto dan PNG untuk logo. JPG memuat lebih cepat, tetapi PNG menyimpan lebih banyak detail dan memungkinkan latar belakang transparan.
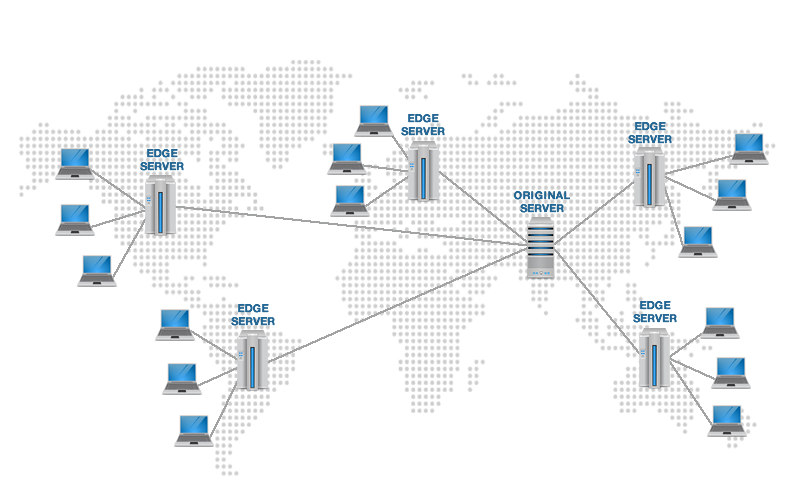
5. Gunakan CDN
CDN adalah singkatan dari Content Delivery Network atau jaringan distribusi konten. Ini adalah sekelompok server yang tersebar di seluruh dunia yang memungkinkan transfer informasi dan pengiriman konten web dengan cepat ke pengguna. Saat pengguna membuka situs web, jarak fisik antara mereka dan server hosting web memengaruhi waktu yang dibutuhkan konten, termasuk gambar Anda, untuk muncul di layar. Intinya, semakin jauh pengguna dari server hosting web, semakin lama waktu yang diperlukan untuk memuat halaman Anda di layar mereka.
CDN mengecilkan jarak antara pengguna dan server asal dengan menempatkan server tepi di antaranya. Edge server adalah komputer yang dapat meng-cache salinan konten web yang diambil dari server asal. Bersama-sama, server ini membuat jaringan yang terdistribusi secara geografis.

CDN membantu ketika beban kerja meningkat karena lonjakan lalu lintas. Dengan CDN, dalam arti tertentu, beban kerja didistribusikan ke berbagai server sehingga, pada akhirnya, meskipun kelebihan beban, kinerja web tidak terlalu terpengaruh.
CDN yang cepat dan efisien dapat menghadirkan keunggulan kompetitif bagi bisnis eCommerce apa pun, baik Anda menjual kursus online atau produk fisik. Gambar Anda pada akhirnya dapat dimuat dengan cepat.
Salah satu penyedia CDN paling populer adalah Cloudflare. Ini menyediakan Layanan Nama Domain gratis dan premium. Jika Anda menggunakan WordPress, Anda bisa mendapatkan keuntungan dari plugin WP Rocket. Ini umumnya sudah membantu kecepatan situs web tetapi juga memiliki fitur yang disebut RocketCDN yang juga dapat Anda gunakan.
6. Coba pemuatan malas untuk semua gambar
Pemuatan malas juga disebut pemuatan sesuai permintaan. Kebalikannya adalah pemuatan massal, yang memerlukan penggunaan sumber daya dalam jumlah besar. Dalam kebanyakan kasus, pemuatan massal tidak diperlukan karena orang memindai halaman dalam hitungan detik hanya untuk menemukan bagian yang paling menarik bagi mereka. Beban massal memiliki kelemahan lain. Itu dapat mengurangi beban halaman dan mengarahkan lalu lintas dari situs web Anda.
Alih-alih memuat seluruh halaman dengan semua gambar Anda sekaligus, pemuatan lambat memungkinkan memuat hanya bagian yang diperlukan, membiarkan sisanya memuat hanya saat pengguna membutuhkannya. Jadi, pemuatan terjadi saat pengguna berinteraksi dengan elemen halaman tertentu.
Misalnya, infinity scroll, salah satu bentuk pemuatan lambat, sangat populer di antara halaman web. Dalam gulir tak terbatas, konten halaman dimuat saat pengguna menggulir ke bawah halaman. Jadi, gambar Anda hanya dapat mulai dimuat setelah pengguna menggulir ke bawah.

Banyak platform CMS memiliki plugin khusus yang memungkinkan pemuatan lambat di halaman Anda. Misalnya, WP Rocket tersedia untuk WordPress untuk meningkatkan kecepatan memuat halaman Anda. Ini memungkinkan Anda mengatur pemuatan malas untuk gambar atau elemen situs web lainnya.
7. Gunakan markup skema
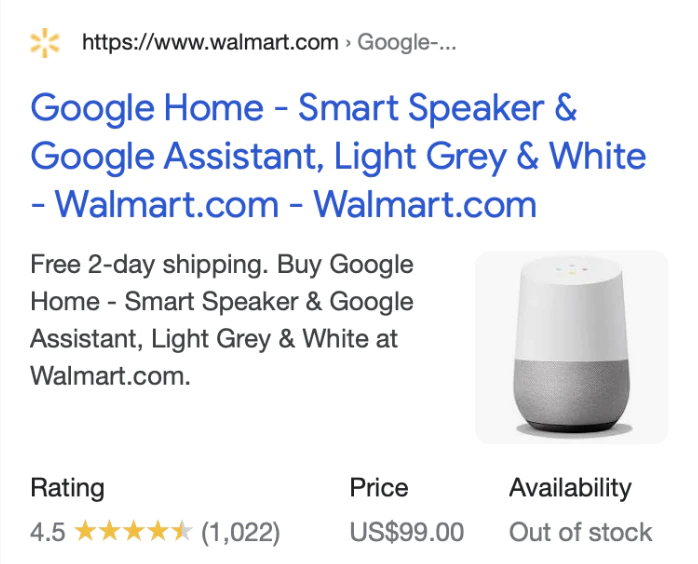
Markup skema menggambarkan data terstruktur. Menambahkannya ke gambar Anda memberi Google lebih banyak informasi tentang file tersebut. Selain itu, markup skema dapat membantu mesin telusur menampilkan gambar Anda sebagai cuplikan kaya di hasil penelusuran. Mari kita jelaskan.
Katakanlah Anda menambahkan data terstruktur ke halaman produk dan memberi label pada gambar sebagai produk. Dalam kasus seperti itu, Google akan mencocokkan gambar ini dengan label harga dari laman Anda dan menampilkannya di hasil penelusuran. Lihat contoh di bawah ini:

Intinya, data terstruktur memungkinkan mesin pencari melewati algoritme dan menggunakan informasi untuk memberikan gambar yang tepat. Menambahkan markup skema ke foto Anda cukup sederhana. Ada banyak alat pembuat skema yang memungkinkan Anda memilih kategori yang diwakili oleh gambar Anda dan menambahkan data yang relevan. Kemudian perangkat lunak akan memberi Anda kode yang dapat Anda sematkan di HTML.
Takeaway kunci
SEO gambar lebih dari sekadar menggunakan kata kunci yang tepat. Anda tidak boleh hanya mengganti nama file dan menambahkan keterangan atau teks alt. Anda juga perlu melakukan hal lain untuk memastikan gambar Anda dioptimalkan.
Pertama, mulailah dengan memilih format dan dimensi yang tepat untuk gambar. Ini memastikan ukuran file yang lebih kecil dan pemrosesan yang lebih cepat di masa mendatang. Namun, jika Anda masih memiliki masalah dengan gambar yang terlalu besar, Anda selalu dapat mengompres file menjadi lebih kecil. Menggunakan gambar responsif dan pemuatan lambat dapat meningkatkan pengalaman pengguna, terutama jika seseorang menjelajahi halaman Anda dengan cepat di ponselnya.
Jika Anda membutuhkan dorongan luar biasa untuk memuat gambar Anda, Anda dapat mempertimbangkan untuk menggunakan CDN. Ini sangat membantu jika Anda berjuang dengan kelebihan halaman karena lonjakan lalu lintas dari lokasi yang berbeda. Anda dapat memilih penyedia jaringan distribusi tertentu atau menggunakan plugin. Jika Anda ingin tampil sebagai cuplikan kaya di Google, Anda dapat menambahkan markup skema untuk memberi Google informasi tambahan tentang gambar Anda.
Gabungan semua taktik pengoptimalan gambar ini akan memberi pengunjung situs web Anda pengalaman pelanggan terbaik. Pada akhirnya, Anda dapat mendapat peringkat lebih tinggi di halaman hasil mesin pencari dan mengarahkan lebih banyak lalu lintas ke situs e-niaga Anda.
Tomasz adalah Kepala Pemasaran di Surfer, sebuah platform yang menggabungkan strategi konten, pembuatan, dan pengoptimalan menjadi satu proses yang mulus.

