Aturan Tipografi: 8 Hal Yang Harus Dilakukan Dan Larangan Dalam Desain
Diterbitkan: 2023-05-09Aturan Tipografi: 8 Hal Yang Harus Dilakukan Dan Larangan Dalam Desain
Pernahkah Anda merasa ada sesuatu yang hilang dalam desain Anda meskipun desain Anda memiliki semuanya? Atau pernahkah merasa desain yang menarik secara visual tetap tidak menyampaikan pesannya? Dalam beberapa situasi seperti itu, blok dasar yang harus Anda tinjau kembali adalah tipografinya. Saat Anda memperhatikan aturan tipografi, Anda memiliki peluang lebih baik untuk mengubah desain Anda dari "meh" menjadi "wow". Karena font adalah dasar dari desain yang baik.

Tipografi menentukan nada desain Anda, mewakili kepribadian merek Anda, dan memastikan bahwa pesan Anda disampaikan dengan jelas dan sebagaimana dimaksud. Faktanya, beberapa merek berhasil membuat dampak sedemikian rupa dengan font merek mereka sehingga Anda langsung mengenali merek tersebut saat Anda melihat font tersebut di tempat lain.
Untuk elemen desain yang membawa begitu banyak bobot, Anda pasti harus tahu kapan harus mengikuti aturan dan kapan tidak apa-apa untuk sedikit bergoyang. Tapi itu terdengar seperti keputusan yang mengintimidasi mengingat pilihan tersebut dapat membuat atau menghancurkan desain Anda, bukan? Mari sederhanakan itu. Kita akan membahas aturan tipografi di blog ini.
Untuk menjaga hal-hal sederhana dan untuk membantu bahkan non-desainer membuat pilihan yang tepat ketika datang ke font, kami akan membagi aturan menjadi yang mudah dilakukan dan tidak boleh dilakukan.
Tanpa basa-basi lagi, mari kita mulai.
- Menyederhanakan aturan tipografi – 8 hal yang harus dan tidak boleh dilakukan yang harus Anda ketahui
- 1. Lakukan – pahami psikologi font
- 2. Jangan – gunakan terlalu banyak font
- 3. Lakukan – pilih kombinasi font yang tepat
- 4. Jangan – abaikan keterbacaan
- 5. Do – fokus pada kerning dan leading
- 6. Jangan – abaikan penyelarasan
- 7. Lakukan – perhatikan kontras
- 8. Jangan – lupakan hierarki visual
- Akhiri masalah tipografi Anda dengan langganan Kimp
Menyederhanakan aturan tipografi – 8 hal yang harus dan tidak boleh dilakukan yang harus Anda ketahui
1. Lakukan – pahami psikologi font
Pertama dan terpenting adalah pilihan tipografi. Anda mungkin sudah tahu tentang berbagai kategori font seperti serif, sans-serif, font skrip, dan sebagainya. Ini adalah cara terluas untuk mengklasifikasikan font. Dan di dalam setiap kategori, Anda akan menemukan kumpulan font dengan estetika berbeda dan nada keseluruhan. Salah satu aturan tipografi pertama adalah memahami perbedaan antara nada-nada ini dan memilih font yang mengatur suasana hati yang tepat.
Karena desain yang bagus terlihat bagus tetapi desain yang bagus menyelesaikan pekerjaan. Dan untuk itu, Anda memerlukan tipografi yang membangkitkan emosi yang tepat. Apakah font benar-benar memengaruhi emosi yang Anda tanyakan? Lihatlah contoh di bawah ini. Teks yang sama tetapi dalam font yang berbeda. Suasana hati pasti berbeda, tidakkah Anda setuju?
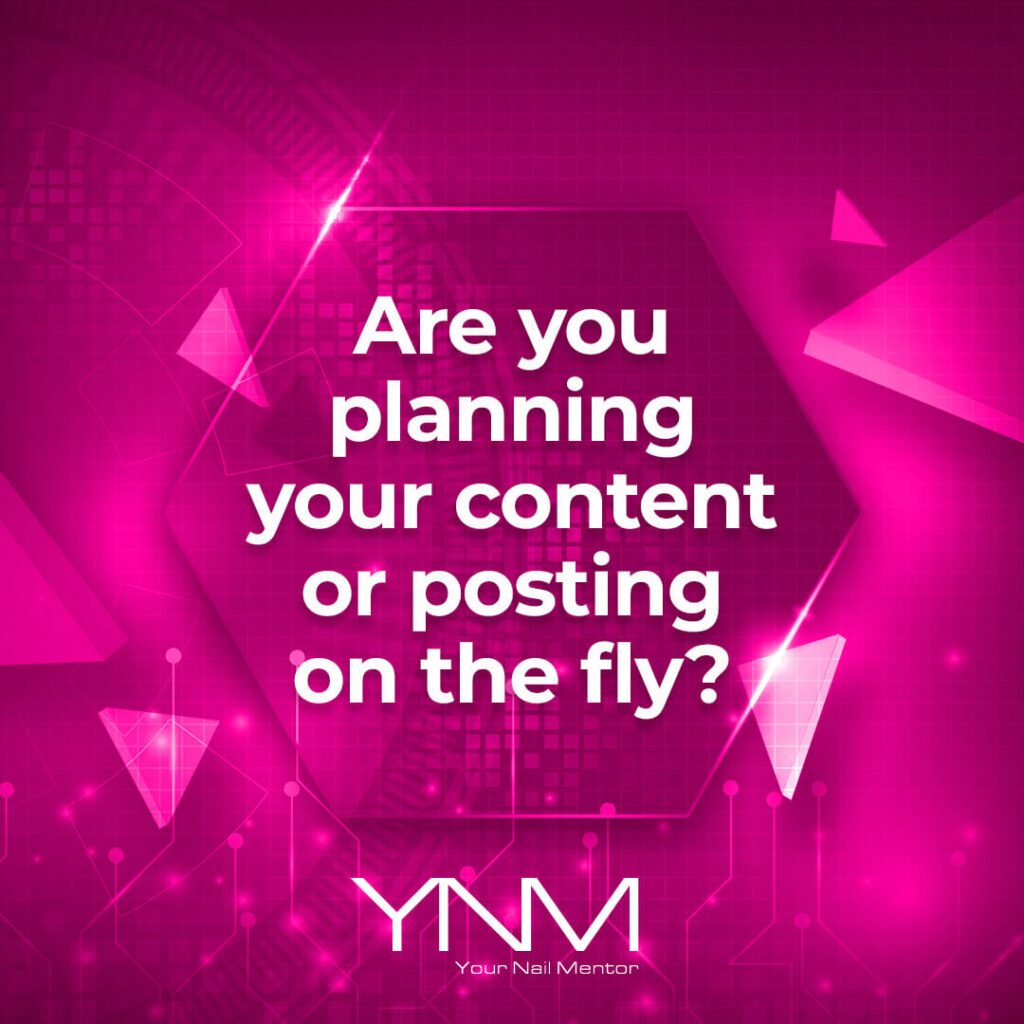
Kami akan memberi Anda contoh lain untuk menjelaskan peran yang dimainkan oleh font saat mengatur nada desain. Kedua desain di bawah ini adalah gambar media sosial di mana teks memiliki peran yang kuat.


Sementara yang pertama dimaksudkan untuk lebih menyenangkan dan santai, yang kedua dimaksudkan untuk lebih formal dan informatif. Jika Anda harus menukar font yang lebih profesional pada gambar kedua dengan gaya kasual seperti pada gambar pertama, apakah menurut Anda pesan tersebut akan disampaikan secara efektif?
Font dengan nada kasual, seperti yang digunakan pada desain pertama, lebih bersifat percakapan. Namun ketika Anda harus menyampaikan informasi yang serius, Anda memerlukan font yang membangun kepercayaan. Itulah salah satu alasan mengapa menukar font di antara desain ini akan merusak efek yang diinginkan.
2. Jangan – gunakan terlalu banyak font
Oke, jadi kami berbicara tentang memilih font yang tepat untuk desain. Anda akan menemukan beberapa pilihan yang "benar" ketika Anda menelusuri perpustakaan font. Apakah itu berarti Anda dapat menggunakan gaya berbeda sebanyak yang Anda suka untuk membuat desain?
Lihatlah desain di bawah ini dan Anda akan mendapatkan jawaban untuk pertanyaan ini.

Saat Anda melihat-lihat desain di atas jika mata Anda tertuju ke mana-mana atau jika Anda melewatkan teks sama sekali, kami tidak menyalahkan Anda. Itulah yang terjadi jika Anda menggunakan terlalu banyak font dalam desain Anda. Ingat kami mengatakan font membangkitkan emosi? Anda tidak ingin membingungkan audiens Anda dengan terlalu banyak emosi yang tertanam dalam satu desain.
Selain itu, menambahkan terlalu banyak font yang bertentangan atau bahkan gaya font dapat menurunkan estetika desain Anda. Karena dengan begitu desain Anda terlihat tidak terorganisir. Seperti tidak memiliki niat yang jelas.
Kiat Kimp: Jadi, berapa banyak gaya font berbeda yang dapat Anda pilih untuk sebuah desain? Dalam kebanyakan kasus, kombinasi dari dua tipografi yang berbeda akan cukup untuk mengeksekusi desain Anda. Ambil bahkan kasus konteks berat teks seperti buku - Anda akan melihat satu jenis huruf digunakan di header dan satu lagi di badan teks. Anda selalu dapat bermain dengan pemformatan untuk membuat hierarki lebih lanjut.
Sekali lagi, Anda juga tidak bisa melebih-lebihkan perbedaan pemformatan. Ini sekali lagi akan membuat bagian teks terlihat terlalu mengganggu dan kikuk.
3. Lakukan – pilih kombinasi font yang tepat
Kadang-kadang bahkan font yang terlihat paling bagus pun dapat memberi tip pada skala desain Anda saat mereka tidak terlihat serasi. Itulah kekuatan kombinasi font.
Seperti memilih font yang tepat untuk desain Anda, memasangkan font yang tepat adalah seni yang layak didapatkan. Beberapa kombinasi klasik yang akan Anda temui adalah:
- Serif + sans-serif
- Skrip + sans-serif
- Skrip + serif
Ini adalah kombinasi di mana satu gaya menyeimbangkan gaya lainnya dengan indah. Misalnya, font skrip yang elegan bagus untuk menarik perhatian tetapi buruk dalam hal keterbacaan. Tapi font sans-serif bisa melakukan pekerjaan dengan baik. Demikian pula, pilih kombinasi font sedemikian rupa sehingga unsur estetika dan fungsi terpenuhi dengan mudah.

Pada desain logo di atas, font skrip menambahkan sentuhan pribadi sedangkan font sans-serif membuat desain terlihat profesional dan kredibel.

Demikian pula, buat pasangan font yang terlihat bagus bersama. Pada saat yang sama, Anda tidak dapat mengabaikan kepribadian font. Pada contoh logo di atas, meskipun font skrip membantu personalisasi, namun tetap terlihat elegan dan membantu mewakili kredibilitas merek.
Kiat Kimp: Selain terlihat serasi, kedua font yang Anda pilih untuk desain Anda juga harus selaras dengan identitas merek Anda. Inilah sebabnya merek mengidentifikasi dan menggunakan font merek.
Panduan merek untuk desain dilengkapi dengan detail tentang font yang akan digunakan dan cara menggunakannya. Karena desain Anda bukanlah entitas yang berdiri sendiri melainkan bagian dari teka-teki pemasaran Anda. Jadi, Anda ingin semua desain Anda bekerja sama untuk membangun identitas merek Anda.
Butuh bantuan untuk membuat pedoman merek Anda? Tim Kimp dapat membantu Anda mendesainnya.
4. Jangan – abaikan keterbacaan

Saat Anda dengan cermat memilih font yang mewakili pesan Anda dengan baik dan menemukan pasangan font yang menarik secara visual, ada satu hal yang tidak dapat Anda abaikan dan itu adalah keterbacaan font ini. Bahkan font dengan tampilan terbaik pun tidak akan memberi nilai tambah pada desain Anda jika sulit dibaca.
Beberapa font terlihat bagus dan estetika uniknya dapat langsung menarik perhatian, tetapi mungkin tidak mudah dibaca. Dalam kasus seperti itu, Anda membawa audiens ke desain Anda, tetapi desain Anda tidak menyampaikan pesannya. Ini sama baiknya dengan audiens Anda yang menggulir melewati desain Anda tanpa melihatnya.
Itu sebabnya salah satu aturan tipografi yang paling penting adalah memprioritaskan keterbacaan. Faktanya, keterbacaan adalah istilah yang cukup kabur tanpa mendefinisikan konteksnya. Font yang terlihat bagus di layar digital belum tentu memiliki dampak serupa di media cetak. Font yang terlihat bagus dalam teks logo pendek mungkin tidak selalu memiliki efek tersebut saat digunakan dalam teks isi gambar media sosial.
Kami akan menjelaskan ini dengan sebuah contoh. Perhatikan font-font di bawah ini.


Keduanya terlihat bagus tetapi mana yang akan menyebabkan ketegangan mata saat digunakan untuk bagian teks yang panjang? Yang pertama, jelas. Namun mengingat gayanya yang semilir, font pada gambar pertama tidak diragukan lagi menarik perhatian. Jadi, meskipun bukan font yang paling mudah dibaca, Anda bisa menggunakannya di teks judul. Inilah yang kami maksud dengan sedikit bergoyang dari aturan tipografi pada beberapa kesempatan.
Untuk teks isi, bagian teks yang dimaksudkan untuk menyampaikan pesan inti, dan teks yang menyampaikan detail kontak atau CTA, Anda harus menghindari font dekoratif yang tidak mudah dibaca.
5. Do – fokus pada kerning dan leading
Di bagian atas, kami berbicara tentang keterbacaan font yang dipilih. Ini khususnya dalam konteks bentuk karakter tertentu dan keteraturan karakter tersebut dalam jenis huruf yang dipilih. Namun ada satu aspek tipografi lain yang dapat memengaruhi keterbacaan dan itu adalah jarak antar huruf (kerning) dan jarak antar baris teks (pelacakan).
Bahkan font yang paling mudah dibaca pun terlihat berantakan dan sulit dibaca ketika jarak antar karakter terlalu kecil atau ketika baris teks ditempatkan sangat dekat satu sama lain.
Terkadang dalam desain, Anda dapat secara kreatif memanipulasi kerning dalam sebuah kata, misalnya. Ini membantu Anda meregangkan teks sedikit dan membuat karakter unik untuk kata yang dipilih.
Kegunaan lain dari manipulasi kerning adalah untuk menciptakan keseimbangan dalam desain. Misalnya, pada desain di bawah ini, pada baris kedua, karakter diberi spasi. Ini membantu menciptakan keseimbangan simetris dalam desain.

Dan pada desain di bawah ini, kurangnya jarak garis antara "Skate Night" dan "Wednesdays" menciptakan elemen yang menarik.

Saat Anda bekerja secara kreatif bereksperimen dengan kerning dan memimpin seperti pada contoh di atas, ingatlah untuk memeriksa keterbacaan teks. Dalam kedua kasus di atas, gaya font, warna font, dan kontras latar belakang bekerja sama untuk mendukung keterbacaan.
6. Jangan – abaikan penyelarasan
Alignment adalah aspek desain lain yang memengaruhi estetika dan fungsionalitas dalam sebuah desain. Penjajaran yang tepat memastikan bahwa desain terlihat terstruktur dengan baik. Penyesuaian yang disengaja untuk perataan sering digunakan untuk memisahkan bagian teks atau untuk menetapkan hubungan antara bagian yang berbeda dalam desain.
Oleh karena itu, salah satu aturan tipografi utama yang harus diingat adalah menggunakan perataan yang tepat untuk teks. Setelah memilih font yang dapat dibaca, memasangkannya dengan font pendukung yang terlihat bagus bersama, dan menerapkan kerning yang paling relevan jika teks tidak disejajarkan dengan benar, artinya akan hilang.

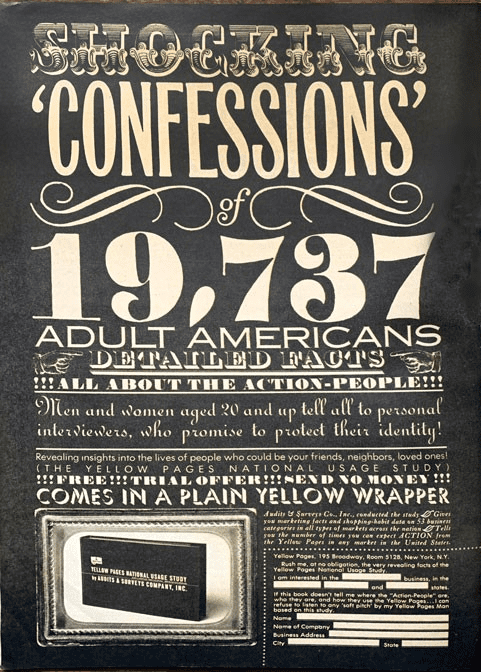
Pada iklan di atas, setiap baris teks jelas dan mudah dibaca. Tapi penyelarasan acak dari kata-kata yang berbeda membuat desain terlihat berantakan. Ini juga menyulitkan untuk memahami hubungan antara satu bagian iklan dan bagian lainnya.
Di sisi lain, lihatlah desain di bawah ini. Itu membengkokkan gaya konvensional dari teks yang menyelaraskan secara horizontal dan menempatkannya secara diagonal. Namun, keseluruhan desain terlihat teratur dan menarik secara estetika. Itu karena penyelarasan di sini sangat cocok dengan elemen desain lainnya termasuk pita warna diagonal. Begitulah cara Anda memanfaatkan keselarasan agar pilihan tipografi Anda bersinar.

Kiat Kimp: Perubahan sekecil apa pun pada perataan dapat membuat perbedaan besar pada desain Anda. Seringkali, ini bisa menjadi satu rahasia kecil untuk mengubah desain yang membosankan dan menciptakan sesuatu yang menarik. Namun, saat Anda melakukan ini, jangan membuat pembaca memiringkan dan menoleh serta meregangkan lehernya untuk menangkap pesannya.
Ingin bereksperimen dengan aman dengan penyelarasan dan prinsip desain lainnya tetapi tidak tahu harus mulai dari mana? Mulailah dengan mendaftar untuk berlangganan Kimp.
7. Lakukan – perhatikan kontras
Kontras mengacu pada seberapa baik elemen desain tertentu menonjol dari desain lainnya. Kontras sangat penting dalam tipografi karena kontras yang buruk dapat memengaruhi keterbacaan dan keterbacaan teks dalam desain.
Lihatlah desain di bawah ini misalnya. Desain mengabaikan sebagian besar aturan tipografi termasuk perataan dan pemilihan font. Tapi masalah yang lebih besar di sini berkaitan dengan kontras. Desainnya memiliki latar belakang yang ramai dan beberapa bagian salinan sulit dibaca karena hal ini. Selain itu, di beberapa area, kurangnya kontras antara warna font dan warna latar membuat segalanya menjadi lebih rumit.

Untuk menghindari kesalahan seperti ini, pertimbangkan untuk menggunakan latar belakang yang lebih sederhana untuk desain yang sarat teks. Dan ketika latar belakang memiliki pola atau tekstur yang rumit, jauhi font dengan bobot garis tipis. Mereka hampir menghilang di latar belakang dan karenanya pesan Anda hilang.
Desain di bawah ini adalah contoh kontras yang bagus. Warna yang kontras dan lebar garis yang lebih tebal dari font membuat teks sangat mudah dibaca sekaligus menjaga estetika desain.

8. Jangan – lupakan hierarki visual
Setelah memilah-milah aturan tipografi lainnya, Anda perlu memastikan bahwa ketika semuanya menyatu, desain mengalir dengan lancar. Dengan kata lain, desain harus memperjelas bagian teks mana yang harus dibaca terlebih dahulu dan apa yang harus dibaca terakhir. Anda mencapainya dengan menetapkan bobot visual yang relevan dalam bentuk ukuran font, warna font, dan detail kecil lainnya.

Seperti yang Anda lihat pada contoh di atas, gaya font (gaya tebal menarik perhatian) dan ukuran font (font yang lebih kecil tidak mudah menarik perhatian) adalah beberapa aspek yang dapat Anda sesuaikan untuk membuat hierarki visual yang diinginkan. Hal ini memastikan bahwa pembaca menavigasi pesan Anda dengan lancar dan juga memahami ide secara akurat.
Akhiri masalah tipografi Anda dengan langganan Kimp
Tipografi bisa menjadi hal yang sulit untuk dipecahkan. Dan mempelajari aturan tipografi ini setiap saat dan mencoba menemukan font terbaik untuk desain Anda bisa sangat melelahkan. Tim desain profesional dapat mengangkat beban ini dari bahu Anda. Jadi, daftar untuk berlangganan Kimp hari ini.
