Tren Desain UI/UX 2022 Untuk Menginspirasi Desain Landing Page Anda
Diterbitkan: 2022-02-04Tren Desain UI/UX 2022 Untuk Menginspirasi Desain Landing Page Anda
Apakah Anda mengiklankan bisnis Anda secara online? Apakah ini satu-satunya saluran iklan yang Anda miliki? Atau setidaknya di mana Anda telah memusatkan sebagian besar sumber daya Anda?
Jika demikian, Anda tidak sendirian. Pada tahun 2021, 79% pengiklan dan pemasar setuju bahwa iklan digital adalah sumber utama prospek dan pendapatan bagi mereka.

Sekarang sampai pada masalah mengoptimalkan tingkat keberhasilan iklan yang telah Anda jalankan di Instagram, Facebook, LinkedIn, Twitter, Google Ads, YouTube, dan sebagainya.
Semua orang berkonsentrasi pada yang jelas – algoritme, materi iklan, dan bahkan penargetan untuk memastikan iklan menjangkau orang yang Anda inginkan. Tapi apakah Anda bekerja pada apa yang terjadi pada perjalanan pelanggan setelah mereka mengklik?
Skenario yang ideal adalah pelanggan melihat iklan Anda, mengkliknya, membeli produk, dan menutup siklus dalam satu transaksi. Dan ini mungkin terjadi, tetapi mungkin jarang terjadi. Jadi apa yang sebenarnya terjadi?
Pelanggan:
- Melihat iklan
- Terlibat dengan iklan
- Klik di atasnya
- Melihat halaman arahan Anda
- Masukkan detail untuk berlangganan nanti
- Menjadi pemimpin yang bisa Anda kerjakan
- Dan setelah keterlibatan merek yang berkelanjutan, beli produk
Apa faktor penting berikutnya dalam mengoptimalkan keberhasilan upaya generasi memimpin Anda? Hal ini, tentu saja, halaman arahan. Kualitas pengalaman pelanggan di halaman arahan Anda menentukan apakah mereka pergi tanpa menjadi prospek, atau mereka tinggal bersama Anda lebih lama.
Jadi bagaimana Anda memastikan mereka memiliki pengalaman yang baik dan terus terlibat dengan Anda?
Anda memastikan bahwa desain UI/UX Anda tepat sasaran.
Kenapa dan bagaimana? Mari kita periksa.
- Pentingnya desain UI/UX
- 9 Tren UI/UX untuk menginspirasi halaman arahan Anda di tahun 2022
- 1) Bercerita mengalahkan narasi yang hambar
- 2) Penempatan Menu Navigasi
- 3) Pengguliran kreatif
- 4) Interaksi emosional
- 5) Visualisasi data
- 6) Desain untuk seluler
- 7) Hidupkan dunia nyata
- 8) Mode Gelap
- 9) UI Minimalis
- Tingkatkan UI dan UX halaman arahan Anda dengan Kimp
Pentingnya desain UI/UX
Pastinya Anda pernah mendengar istilah “UI/UX” di hampir semua artikel pemasaran dan desain web yang Anda baca. Anda tahu itu masalah besar. Tapi apa itu, dan mengapa Anda harus peduli?
UI adalah bentuk singkat yang digunakan semua orang untuk mengartikan Antarmuka Pengguna. Ini adalah desain di layar yang berinteraksi dengan pelanggan. Ini bisa berupa aplikasi, situs web, desain platform media sosial, toko e-niaga, atau halaman arahan.
UX adalah singkatan dari Pengalaman Pengguna. Ini adalah pengalaman yang dimiliki pelanggan dalam menavigasi antarmuka yang Anda buat untuk mereka. Kemudahan mereka dalam menemukan CTA, memahami produk Anda, dan berpindah antar layar merupakan pengalaman pengguna.
Kami pikir definisi menjelaskan mengapa konsep ini memainkan peran penting dalam keberhasilan desain halaman arahan Anda.
Ada lebih dari 1,83 miliar situs web di internet, dan 4,66 miliar pengguna. Ini berarti bahwa mereka dimanjakan dengan pilihan, dan kita sebagai bisnis dan merek bertanggung jawab untuk menarik dan mempertahankan perhatian mereka.
Rata-rata pengguna internet melihat 5.000 iklan per hari. Ada pengaturan kelelahan, dan tingkat CTR menderita. Hal ini membuat kinerja iklan digital di mana-mana menurun.
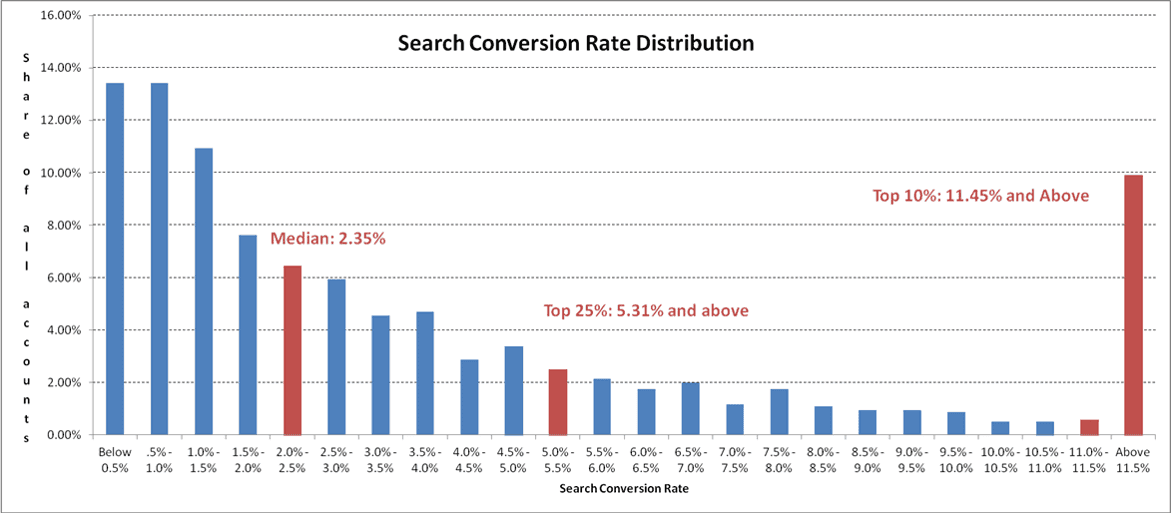
Bahkan jika Anda mendapatkan klik dari pelanggan Anda, apakah mereka berkonversi? Tingkat konversi rata-rata untuk iklan adalah antara 2-5%, tetapi 10 pengiklan teratas Google mencapai tingkat konversi 11,45%. Anda ingin lebih dekat ke sana, dan desain halaman arahan Anda dapat membantu Anda dengan itu.

Dalam survei Wordstream, salah satu faktor utama untuk mencapai angka-angka ini adalah alur navigasi yang tidak terputus dan pengalaman pelanggan yang mulus. Dengan kata lain, mengoptimalkan UI/UX akan membawa Anda ke sana.
9 Tren UI/UX untuk menginspirasi halaman arahan Anda di tahun 2022
Sebelum kita masuk ke tren, mari kita bersihkan udara. Kami memahami kekhawatiran Anda tentang mengubah desain laman landas yang ada. Terutama, untuk mengikuti beberapa tren yang mungkin relevan atau tidak dalam beberapa bulan ke depan.
Tidak ada yang menganjurkan desain evergreen lebih dari kami di Kimp, tetapi tren UI/UX berasal dari tempat pengembangan teknologi dan harapan pelanggan.
Tren ini memberi tahu kami di mana halaman arahan yang ada gagal. Jika Anda merasa mengalami masalah yang sama, maka Anda setidaknya harus mempertimbangkan untuk mengadopsi tren UI/UX yang akan datang ini.
Dengan itu, mari kita lihat apa yang ada di tahun 2022 untuk tren UI/UX halaman arahan.
1) Bercerita mengalahkan narasi yang hambar
Semua orang ingin merasa seperti pahlawan dalam cerita mereka, bukan? Pemasaran membawa hasil ketika Anda menjadikan pelanggan Anda pahlawan dalam cerita Anda. Itu membuat mereka berhubungan dengan produk, dan gesekan pecah dalam proses penjualan. Tapi apakah itu penting dalam desain halaman arahan juga? Bukankah ini hanya tempat untuk mendapatkan detail pelanggan dan mengirimkannya dalam perjalanan?
Nah, proses ini lebih mudah diucapkan daripada dilakukan. Pelanggan menjadi sangat waspada untuk membagikan id email atau nomor telepon mereka dengan merek karena takut terkena spam. Anda harus menetapkan relevansi jika Anda ingin mendapatkan detailnya.
Pengisahan cerita visual dalam desain halaman arahan Anda adalah tren UX yang penting dan penting untuk tahun 2022. Ini bisa melalui teks, pengalaman menggulir, atau melalui halaman arahan video. Selama Anda menyampaikan cerita, Anda meningkatkan peluang Anda untuk mendapatkan petunjuk.
Tip Kimp: Sertakan animasi, karakter, dan elemen visual dalam cerita Anda. Buat UI tetap sederhana dengan fokus pada cerita tanpa elemen lain yang mengganggu. Pilih warna dan gaya desain yang berbicara tentang identitas visual merek Anda.
Terhubung dengan tim Kimp Video untuk animasi atau dapatkan langganan Kimp Graphics + Video untuk mendapatkan desain halaman arahan video.

2) Penempatan Menu Navigasi
Sebagian besar iklan mengarahkan pelanggan ke halaman tampilan produk yang dimaksudkan untuk menyelesaikan proses pembelian. Ini berarti Anda memiliki menu navigasi di bagian atas halaman, dan itu bukan halaman arahan satu halaman.
Sekarang, dunia pemasar dan desainer cukup terbagi oleh bilah navigasi ini. Banyak yang merasa itu mengalihkan perhatian pelanggan, sementara beberapa merasa itu memungkinkan pelanggan untuk menjelajahi penawaran merek.
Apa pun masalahnya, kenyataannya jika Anda memiliki menu navigasi, penempatannya menjadi tantangan. Itu harus cukup dapat diakses untuk tidak kehilangan pelanggan tetapi cukup jelas untuk menghindari gangguan dari CTA.
Tren UI/UX 2022 memberi tahu kami bahwa pelanggan mencari tombol navigasi yang mudah diakses dan desain yang cukup intuitif untuk pengguna seluler juga. Penempatan yang ideal terlihat di bagian atas atau bawah layar.
Jadi rencanakan desain halaman arahan Anda sesuai dengan itu.
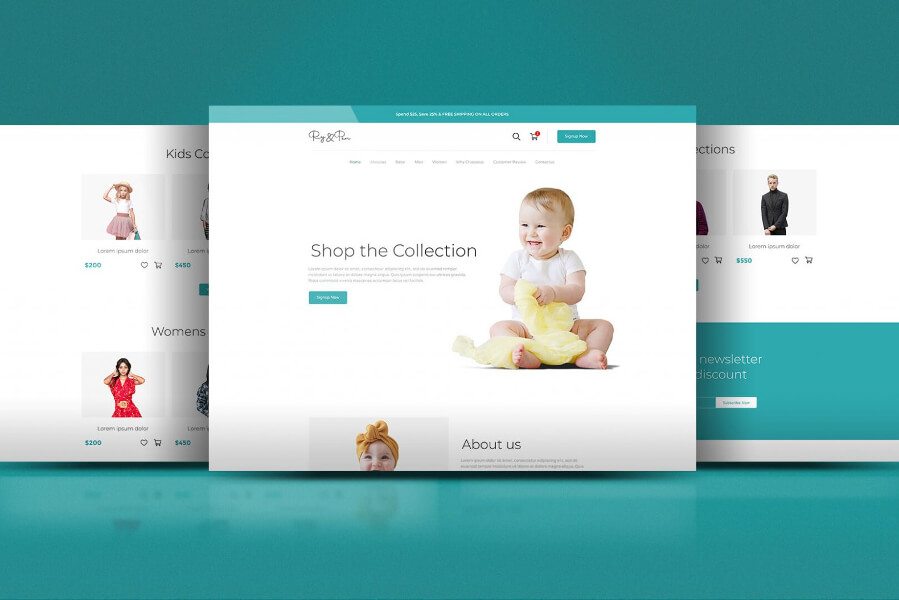
Pada desain halaman arahan di bawah ini Anda akan melihat bahwa menu navigasi memiliki warna latar belakang yang lebih halus dan teks yang minimal. Ini memastikan bahwa fokusnya adalah pada gambar header dan konten di bawahnya. Menu navigasi masih terlihat jelas dan dapat diakses tetapi tidak mencuri fokus dari pesan utama.

Kiat Kimp: Informasi yang baik untuk disertakan dalam ringkasan desain Anda adalah apakah Anda ingin pelanggan lebih fokus pada CTA atau menu navigasi? Dengan cara ini, tim desain dapat memberikan bobot yang tepat pada elemen desain untuk menekankannya sesuai kebutuhan. Ini berarti menerapkan prinsip-prinsip hierarki visual.
3) Pengguliran kreatif
Kita semua suka menggulir, bukan? Bahkan jika halaman itu hanya gambar statis, insting pertama kita adalah selalu menggulir. Jika Anda ingin membuat pelanggan tetap terlibat secara kreatif di halaman arahan Anda, Anda harus meningkatkan taruhan dalam pengalaman menggulir ini. Inilah yang dikatakan tren UI/UX untuk tahun 2022.
Semakin imersif dan kreatif pengalamannya, semakin lama pelanggan terlibat dengan Anda. Melihat bagaimana halaman ini membentuk bagian penting dari kesan pertama pelanggan terhadap merek Anda, kreativitas juga dapat menghasilkan perolehan prospek.
Jadi apa itu pengguliran kreatif, dan bagaimana Anda bisa mencapainya?
Nah, salah satu caranya adalah dengan menjaga sebagian halaman tetap statis sementara bagian halaman lainnya menggulir untuk memberikan lebih banyak informasi kepada pelanggan. Dengan cara ini, pelanggan dapat menggulir sebanyak yang mereka inginkan, tanpa kehilangan subjek dan CTA. Pengalaman layar terpisah ini juga saat ini menjadi tren utama di industri UI/UX untuk desain halaman arahan.
Bekerja dengan tim desain khusus dengan langganan Kimp Graphics + Video untuk melihat bagaimana Anda dapat meningkatkan pengalaman menggulir untuk pelanggan Anda.
Tip Kimp: Jika Anda mengarahkan pelanggan Anda ke halaman produk, buat pengungkapan produk sedikit demi sedikit dan biarkan mereka menjelajahi produk saat mereka menggulir. Anda dapat memanfaatkan animasi, grafik bergaya infografis, dan banyak lagi untuk melakukannya.
Lihat halaman arahan ini untuk MacBook untuk melihat apa yang kami maksud.

4) Interaksi emosional
Sebut saja interaksi mikro atau interaksi emotif, idenya sederhana – Anda harus memberi penghargaan kepada pelanggan Anda setiap kali mereka terlibat dengan elemen di halaman arahan Anda. Ini memiliki dua manfaat utama:

- Ini menarik pelanggan untuk terlibat dengan lebih banyak elemen untuk melihat apa yang akan muncul
- Semakin lama mereka berada di halaman arahan, semakin tinggi peluang Anda untuk menjalin hubungan dengan mereka
Kami menyebut interaksi emotif ini karena ia memecah kemonotonan menggulir tanpa henti pada halaman datar dengan memunculkan reaksi. Pelanggan merasa senang, bersemangat, atau tertarik berdasarkan gaya desain halaman. Anda bahkan dapat menggunakan animasi untuk memandu pelanggan tentang cara menjelajahi halaman arahan.
Salah satu cara untuk melakukannya adalah dengan mengganti hierarki visual statis dengan animasi dan corat-coret dengan gelembung berbicara jika itu sesuai dengan kepribadian merek dan tujuan laman landas Anda.
Tip Kimp: Anda dapat menggunakan animasi dan GIF untuk mendorong pelanggan agar terlibat dengan tombol ajakan bertindak. Pikat mereka untuk me-retweet, mengklik, atau mengisi formulir. Animasi menarik perhatian mereka lebih cepat daripada teks sederhana. Anda dapat mengaktifkan ini ketika mereka menggulir melewati atau hanya mengarahkan kursor ke formulir.
Ingin tahu cara membuat animasi dan ilustrasi sederhana untuk halaman arahan Anda? Lihat langganan desain Kimp Graphics + Video tanpa batas hari ini!

Interaksi mikro ada di mana-mana, mulai dari desain halaman arahan hingga aplikasi seperti yang Anda lihat pada contoh di atas.
5) Visualisasi data
Anda menjalankan iklan produk hebat di Instagram, dan pelanggan sekarang ada di halaman arahan Anda. Apa selanjutnya? Pelanggan siap untuk mengetahui lebih banyak tentang produk Anda. Tetapi bagaimana Anda menyajikan informasi ini akan menentukan apakah pelanggan tersebut berkonversi.
Dan tren UI/UX yang akan berguna di sini dalam mendesain halaman arahan Anda adalah seni visualisasi data.
Jika Anda telah mengikuti blog kami, Anda tahu betapa kami menjamin kekuatan visualisasi data. Ini adalah cara termudah dan paling efektif untuk menyajikan informasi yang kompleks kepada pelanggan. Dengan mengurangi rentang perhatian dan saluran konten yang berantakan, jika Anda ingin pelanggan mengingat apa yang Anda katakan kepada mereka, visualisasikan data Anda.
Sekarang, yang kami maksud bukanlah infografis atau peta. Anda dapat menjelajahi banyak teknik lain atau membuat template desain khusus yang sesuai untuk merek dan produk Anda.
Pada dasarnya, pisahkan angka-angka yang ingin Anda bagikan dan tambahkan dengan visual yang meningkatkan nilai ingatannya.
Dengan cara ini pelanggan tahu apa yang Anda bicarakan, dan mereka mengonsumsi informasi dalam komponen berukuran kecil, sehingga lebih kecil kemungkinannya untuk membuat mereka kewalahan.
Tip Kimp: Terlepas dari teknik yang Anda gunakan untuk memvisualisasikan data yang ada, pastikan bahwa gaya desain tetap konsisten dengan desain iklan. Peluang pelanggan keluar dari halaman arahan cukup tinggi jika transisi antara iklan dan halaman arahan tidak mulus.
Ingin tahu bagaimana memanfaatkan prinsip visualisasi data untuk membangun UI halaman arahan Anda? Dapatkan langganan desain Kimp Graphics, dan kami akan menunjukkan caranya.
6) Desain untuk seluler
Ya, hari-hari hanya mengoptimalkan untuk seluler sudah tidak ada lagi. Sekarang, ini adalah era mendesain untuk seluler seperti yang ditunjukkan oleh tren UI/UX saat ini untuk tahun 2022. Dan ini untuk alasan yang bagus. Sebagian besar klik iklan dilakukan di seluler, sebagian besar prospek berasal dari lalu lintas seluler, dan sebagian besar platform media sosial adalah pengalaman yang mengutamakan seluler.
Ketika Anda tahu dari mana pelanggan Anda mengakses halaman arahan Anda, mengapa tidak mendesainnya untuk itu?
Merancang untuk seluler berarti:
- Meminimalkan waktu muat dengan membatasi ukuran grafik Anda
- Menempatkan menu navigasi di tempat yang paling masuk akal bagi pengguna ponsel Anda
- Mengoptimalkan tautan dan tombol Anda untuk akses dari seluler
- Memperbarui pengalaman pengguliran dan interaksi mikro dari sudut pandang pengguna seluler
Ya, ini adalah rekap dari banyak poin yang telah kita bicarakan. Tapi mereka begitu penting. Kecuali jika pengalaman pengguna pelanggan Anda di seluler mulus, Anda bisa kehilangan prospek yang sangat berkualitas. Dan tidak ada yang menginginkan itu, kan?
Dengan langganan desain Kimp Graphics dan Kimp Video, kami memiliki kebijakan yang mengutamakan seluler. Jadi jika itu yang Anda cari, pesan telepon dengan tim untuk mengetahui lebih banyak tentang layanan desain tak terbatas kami.

7) Hidupkan dunia nyata
Batas antara nyata dan virtual cepat kabur, dan tren UI/UX berikutnya untuk tahun 2022 ini adalah buktinya. Salah satu alasan popularitas AR/VR adalah memungkinkan pelanggan untuk mengalami pengalaman dunia nyata dari kenyamanan rumah mereka.
Bagaimana ini bisa menguntungkan sebuah merek? Nah, jika halaman arahan Anda dapat menggambarkan lingkungan dunia nyata, maka pelanggan tidak akan khawatir dalam berbisnis dengan Anda.
Tren desain yang menghidupkan ide ini adalah bentuk skeuomorfisme yang ditinggikan. Skeuomorphism adalah gaya desain yang meniru tekstur, desain, dan getaran lingkungan dunia nyata suatu produk. Itu, ditambah dengan tren desain datar yang sedang berlangsung, telah menyebabkan lahirnya morfisme kaca. Dengan gaya ini, pelanggan sekarang dapat melihat bagaimana produk sebenarnya terlihat.
Itu hanya bisa menjadi kabar baik untuk tingkat konversi Anda, bukan? Ini sangat membantu untuk peluncuran produk dan halaman arahan kesadaran.
Pendekatan lain untuk tren ini dapat menjadi penyertaan elemen desain 3D hiper-nyata dalam desain halaman arahan Anda. Ini bisa berupa ilustrasi, corat-coret, atau bahkan gambar/rendering produk.

8) Mode Gelap
Sudah waktunya untuk pergi ke sisi gelap. Bercanda! Selain lelucon, banyak pelanggan Anda akan sangat menyukainya jika desain halaman arahan Anda bekerja dengan cemerlang dalam mode gelap. Pengguna seluler dan pengguna desktop semakin beralih ke desain mode gelap untuk menghemat daya baterai, mengurangi silau, menghindari cahaya biru, dan banyak lagi.
Jika pelanggan Anda adalah beberapa dari banyak yang menggunakan mode gelap dan Anda belum mengoptimalkan halaman arahan Anda untuk itu, maka pengalaman pengguna mereka akan terganggu. Mereka mungkin kehilangan elemen desain yang penting, dan Anda mungkin kehilangan petunjuk yang bagus.
Solusinya adalah memastikan UI halaman arahan Anda pada tahun 2022 kompatibel dengan mode gelap.
Jadi, jalankan pengujian Anda sebelum ditayangkan dan pastikan halaman arahan Anda berfungsi dengan baik.
Butuh bantuan dengan desain dan maket? Dengan langganan desain tak terbatas Kimp Graphics, Anda dapat membuat revisi sebanyak yang Anda inginkan tanpa melebihi anggaran Anda. Anda hanya membayar biaya bulanan tetap dan tidak lebih.

9) UI Minimalis
Tren desain minimalis yang kuno tapi emas telah memasuki dunia desain halaman arahan juga.
Semua orang sibuk, dan kemungkinan pelanggan Anda memiliki dua hingga tiga tab lain yang terbuka saat mereka mengeklik iklan mereka. Mereka ingin langsung ke intinya dan tidak ingin terlalu banyak elemen yang membingungkan mereka. Jawaban sederhana untuk kedua masalah ini? Pilih UI minimalis.
UI minimalis tidak berarti hanya beberapa baris teks dengan formulir. Tidak, Anda bisa berkreasi sesuka Anda. Yang mereka inginkan dari Anda adalah Anda mendesainnya dengan baik hanya dengan elemen-elemen penting yang melompat keluar segera setelah halaman dimuat.
UI minimalis juga memuat lebih cepat, yang merupakan keuntungan signifikan bagi generasi pelanggan saat ini.
Jadi tetap berpegang pada dasar-dasarnya dan lakukan minimal untuk desain halaman arahan Anda untuk memenangkan pelanggan Anda.

Menyukai tren ini? Kami berharap begitu.
Anda juga dapat menjelajahi tren desain lain tahun 2022 di sini:
- Tren pemasaran digital tahun 2022
- Tren tipografi 2022
- Tren warna tahun 2022
Tingkatkan UI dan UX halaman arahan Anda dengan Kimp
UI dan UX adalah bagian penting dari kesuksesan halaman arahan Anda. Begitu juga banyak faktor lainnya, seperti warna, kualitas gambar, desain tata letak, dan tipografi. Melacak setiap elemen ini dan memastikan semuanya bekerja bisa menjadi pekerjaan yang menantang. Belum lagi melakukannya sambil menjalankan bisnis.
Mendaftar bantuan seorang profesional memudahkan tekanan ini. Dan jika Anda khawatir tentang alur kerja, anggaran, atau kontrak jangka panjang – kami sarankan untuk berlangganan Kimp Graphics atau Kimp Video!
Dengan permintaan desain tak terbatas, revisi, profil pengguna, dan bucket merek dengan biaya bulanan tetap, desain berkualitas tidak pernah semudah ini diakses.
Kami juga memiliki uji coba gratis bagi Anda untuk memeriksa kami sebelum Anda berkomitmen.
Jadi mengapa menunggu? Daftar untuk uji coba gratis dan bersiaplah untuk meningkatkan tingkat konversi Anda dengan desain halaman arahan terbaik pada tahun 2022.
