Melepaskan Kreativitas dan Kustomisasi dengan Elemen Dinamis
Diterbitkan: 2019-09-10Memiliki situs web yang menarik perhatian audiens sangat penting untuk kesuksesan Anda.
Desain situs web yang kreatif akan mempertahankan pengunjung, mengurangi rasio pentalan, dan mengarahkan mereka ke tindakan yang Anda ingin mereka lakukan, seperti mendaftar buletin , meminta demo, membeli produk atau layanan, dll.
Lewati ke:
- Pentingnya Desain Situs Web untuk Menarik Pengguna
- Apa itu Halaman Web Dinamis?
- Menjelajahi Elemen Dinamis
- Pentingnya Menyesuaikan Desain Situs Web Anda
- Melampaui Desain: Kustomisasi Fungsionalitas
- Memanfaatkan Analytics untuk Wawasan yang Lebih Baik
- Mengoptimalkan Kecepatan & Kinerja Situs Web

Foto oleh Amelie Mourichon di Unsplash
Elemen dinamis dapat membantu Anda mengubah situs web yang membosankan menjadi pengalaman pengunjung yang menarik secara visual.
Pentingnya Desain Situs Web untuk Menarik Pengguna
Situs web yang dirancang dengan baik dengan antarmuka ramah pengguna dan mudah dinavigasi membuat pengunjung tetap terlibat untuk waktu yang lama dan memberikan pengalaman yang menyenangkan, intuitif, dan menarik secara visual.
Elemen estetis seperti skema warna, pilihan font, umpan media sosial yang disesuaikan, dan tata letak yang rapi berkontribusi pada keseluruhan desain, membuat situs web menarik dan mengundang secara visual.
Apa Itu Halaman Web Dinamis?
Halaman web dinamis dapat mengubah konten atau tampilannya sebagai respons terhadap berbagai faktor, seperti masukan pengguna, pembaruan basis data, atau peristiwa waktu nyata.
Sebaliknya, halaman web statis memiliki konten dan visual tetap yang terlihat sama bagi setiap pengunjung, dan tidak berubah kecuali diperbarui secara manual oleh pengembang web.
Halaman web dinamis menawarkan keuntungan menampilkan konten yang diperbarui secara real-time, memungkinkan pengalaman pengguna yang dipersonalisasi, pengambilan data dinamis, dan menggabungkan fitur interaktif seperti formulir, peta, atau elemen multimedia.
Jika Anda ingin memanfaatkan manfaat ini, pertimbangkan untuk menjelajahi opsi untuk membuat dan meluncurkan situs web yang sesuai dengan kebutuhan dan preferensi Anda.
Menjelajahi Elemen Dinamis
Di bagian ini:
- Video latar belakang dinamis
- Membuat halaman kesalahan 404
- Permainan atau kuis interaktif
- Menu navigasi yang inovatif
- Lokalisasi

Foto oleh Hal Gatewood di Unsplash
Saat merancang situs web dinamis, berikut lima elemen yang dapat Anda gabungkan untuk membuat situs web Anda lebih menarik:
Video latar belakang dinamis
Website yang menggunakan video sebagai latar belakang dapat langsung menarik perhatian pengunjung dan menciptakan suasana yang lebih imersif.
Penggeser video latar belakang dinamis melibatkan pengguna dengan menciptakan kesan gerakan dan interaktivitas.
Mereka juga meningkatkan daya tarik visual situs web dan dapat digunakan untuk memamerkan produk atau layanan serta menceritakan kisah visual yang akan meninggalkan kesan mendalam pada pengunjung.
Halaman kesalahan 404 materi iklan
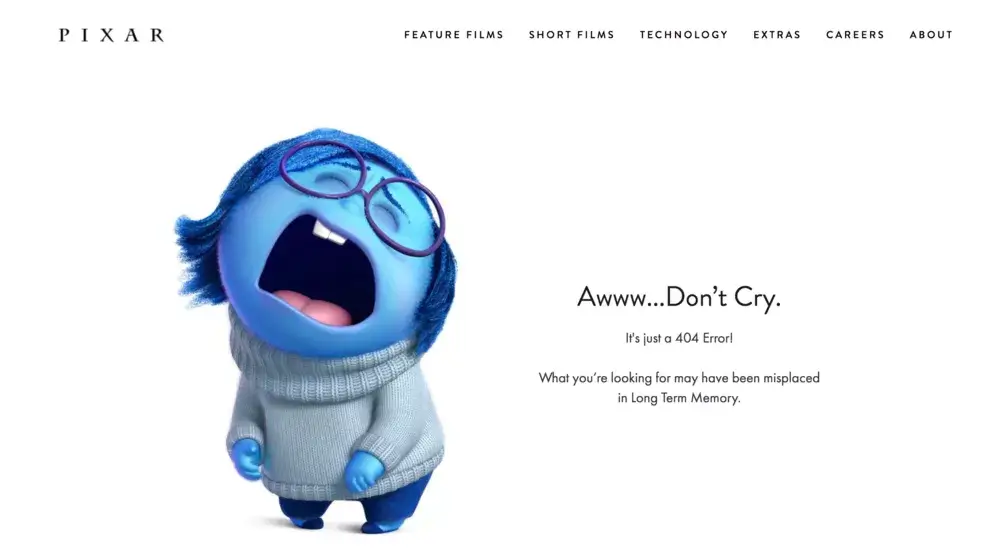
Halaman Creative Error 404 dapat menampilkan ilustrasi unik, pesan jenaka, atau permainan untuk menghibur pengguna saat menavigasi mereka ke berbagai bagian situs web.

Sumber: Pixar
Halaman kreatif 404 bisa menyenangkan, seperti contoh dari Pixar ini, mengurangi rasa frustrasi pengguna, dan dapat mencerminkan komitmen merek terhadap pengalaman pengguna yang menyenangkan.
Permainan atau kuis interaktif
Situs web dinamis dapat menggabungkan konten interaktif, seperti permainan atau kuis , yang dirancang untuk menyelaraskan dengan nilai-nilai merek atau menyediakan konten pendidikan yang berharga.
Misalnya, menjual perlengkapan kebugaran dan suplemen dapat mencakup tantangan olahraga interaktif dan kuis terkait kesehatan.
Dengan menggabungkan elemen seperti gamifikasi, tantangan, atau penghargaan, situs web dapat membuat pengunjung terpikat dan mendorong mereka untuk menghabiskan lebih banyak waktu di situs.
Menu navigasi yang inovatif
Menu navigasi yang inovatif memungkinkan pengunjung dengan mudah menemukan konten dengan menggunakan desain kreatif dan tidak konvensional yang menghidupkan situs web dan memberinya kepribadian.
Daripada bilah menu biasa, rancang menu ini sebagai ikon interaktif, menu samping tersembunyi, atau elemen navigasi mengambang yang menarik secara visual.
Jika Anda seorang pebisnis, memiliki navigasi yang intuitif dan mudah digunakan serta arsitektur informasi yang terorganisir dengan baik juga memudahkan karyawan untuk menemukan apa yang mereka butuhkan dengan cepat ketika berhadapan dengan klien, sehingga meningkatkan kepuasan karyawan .
Lokalisasi
Situs web yang menyesuaikan kontennya dengan wilayah berbeda memberikan pengalaman pengguna yang lebih personal dengan menyajikan informasi dalam bahasa dan konteks budaya pilihan mereka.
Pelokalan, yang dapat Anda lakukan dengan bantuan berbagai alat AI untuk penerjemahan dan interpretasi , sangat bermanfaat bagi bisnis atau organisasi internasional yang menargetkan wilayah atau preferensi bahasa tertentu.
Dengan menerapkan strategi pelokalan, situs web dapat terhubung lebih baik dengan audiens targetnya, membangun kepercayaan, dan menunjukkan komitmen mereka untuk memberikan pengalaman yang berpusat pada pengguna.
Pentingnya Menyesuaikan Desain Situs Web Anda

Foto oleh Desain Visual di Unsplash
Situs web yang tak terhitung jumlahnya bersaing untuk mendapatkan perhatian audiens target Anda. Menyesuaikan desain situs web Anda dapat meninggalkan kesan mendalam pada pengunjung.
Libatkan dan senangkan pengunjung Anda
Saat pengunjung mengunjungi situs web Anda, Anda hanya memiliki beberapa detik untuk menarik perhatian mereka dan memberikan kesan positif.
Dengan menyesuaikan elemen desain agar selaras dengan kepribadian merek dan audiens target, Anda dapat melibatkan dan menyenangkan pengunjung sekaligus menciptakan identitas merek yang solid dan mendorong sesi penelusuran yang lebih lama serta meningkatkan konversi.
Personalisasikan logo dan elemen branding Anda
Logo dan elemen merek Anda mewakili nilai, misi, dan proposisi penjualan unik Anda, dan menyesuaikannya dapat membantu Anda menyesuaikan desain situs web dengan audiens target Anda.

Konsistensi antara desain situs web Anda dan materi merek lainnya membantu memperkuat citra merek Anda, sehingga memudahkan pelanggan mengenali dan mengingat bisnis Anda.
Melampaui Desain: Menyesuaikan Fungsi Situs Web
Di bagian ini:
- Menambahkan formulir khusus dan halaman kontak
- Obrolan langsung, panggilan, dan survei
- Mengintegrasikan fungsionalitas e-commerce
- Media sosial
- Munculan pendaftaran buletin

Foto oleh Kelly Sikkema di Unsplash
Situs web Anda harus berfungsi agar menonjol dan benar-benar memberikan pengalaman pengguna yang lancar. Anda dapat menyesuaikan fungsionalitas situs web Anda dengan:
Menambahkan formulir khusus dan halaman kontak
Formulir khusus dan halaman kontak adalah alat yang sangat berharga untuk mengumpulkan informasi dari pengunjung dan mendorong mereka untuk menjangkau.
Menyesuaikan fitur-fitur ini memungkinkan Anda menciptakan pengalaman ramah pengguna yang memfasilitasi komunikasi dan menghasilkan prospek berkualitas.
Menambahkan obrolan langsung, panggilan, dan survei
Obrolan langsung adalah cara terbaik untuk menawarkan bantuan waktu nyata kepada pengunjung Anda. Itu dapat menjawab pertanyaan, memecahkan masalah, dan memberikan pengalaman yang dipersonalisasi kepada pengunjung.
Menyesuaikan tampilan widget obrolan dan menambahkan undangan obrolan proaktif juga dapat mendorong pengunjung untuk mengambil tindakan.
Memasukkan hotline dukungan pelanggan khusus di situs web Anda memungkinkan bantuan waktu nyata, penyelesaian masalah yang efisien, dan dukungan yang dipersonalisasi.
Penyesuaian, seperti permintaan salam dan panggilan balik, meningkatkan kepuasan pelanggan dan menumbuhkan kepercayaan, memastikan pengalaman pengguna yang lancar.
Ingatlah untuk mendapatkan persetujuan TCPA yang tepat dari pengunjung sebelum menggunakan informasi kontak mereka untuk pusat panggilan, yang menunjukkan komitmen Anda terhadap kepatuhan dan menghormati privasi mereka.
Survei adalah alat berharga lainnya untuk mengumpulkan umpan balik dan wawasan dari pengunjung situs Anda.
Baik Anda ingin mengevaluasi kepuasan pengguna, mengumpulkan opini, atau melakukan riset pasar, menyesuaikan survei dapat menjadikannya lebih menarik dan menarik secara visual.
Dengan menggunakan logika percabangan dan lewati, Anda dapat memastikan bahwa pengunjung diberikan pertanyaan yang relevan dan mendapatkan pengalaman survei yang lebih lancar.
Mengintegrasikan fungsionalitas e-commerce
Menyesuaikan platform e-niaga memungkinkan Anda menciptakan pengalaman berbelanja yang lancar yang disesuaikan dengan produk spesifik dan audiens target Anda.
Anda dapat menyesuaikan halaman produk, keranjang belanja, dan proses checkout untuk mengoptimalkan pengalaman pengguna.
Anda juga dapat menambahkan fitur seperti rekomendasi produk, item terkait, dan ulasan pelanggan untuk meningkatkan keterlibatan dan mendorong konversi.
Mengintegrasikan media sosial
Memasukkan media sosial ke dalam situs web Anda adalah cara ampuh untuk memperluas kehadiran online Anda dan berinteraksi dengan audiens Anda.
Anda dapat menyesuaikan ikon media sosial agar sesuai dengan merek Anda dan membuatnya lebih menonjol untuk mendorong berbagi.
Selain itu, menampilkan umpan media sosial di situs web Anda memungkinkan pengunjung melihat postingan media sosial terbaru Anda, mendorong mereka untuk mengikuti dan berinteraksi dengan Anda di berbagai platform.
Munculan pendaftaran buletin
Mengintegrasikan buletin email yang disesuaikan memungkinkan situs web membina hubungan yang lebih kuat dengan pengunjung, menjaga mereka tetap mendapat informasi dan terlibat dengan pembaruan rutin, promosi, dan konten berharga.
Menggabungkan format email yang mudah digunakan dan beradaptasi dengan lancar di berbagai perangkat memastikan bahwa buletin menjangkau khalayak yang lebih luas dan mendorong interaksi yang lebih signifikan.
Dengan mengoptimalkan tata letak email dan memanfaatkan teknik desain responsif , situs web dapat memaksimalkan keterlibatan dan meningkatkan pengalaman pengguna secara keseluruhan.
Memanfaatkan Analytics untuk Wawasan yang Lebih Baik

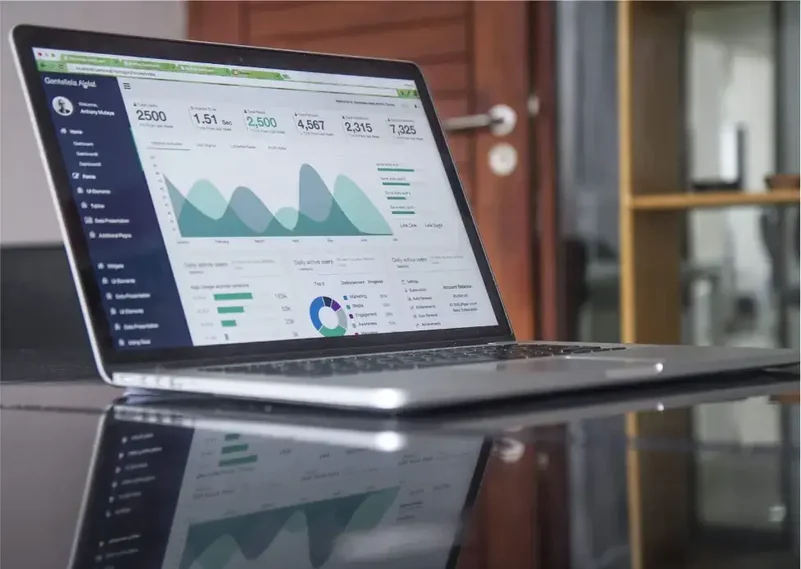
Foto oleh Carlos Muza di Unsplash
Analytics dapat membantu Anda mendapatkan wawasan berharga tentang kinerja desain situs web Anda.
Anda dapat menganalisis perilaku pengguna untuk mempelajari halaman mana yang mereka kunjungi dan berapa banyak waktu yang mereka habiskan di halaman tersebut, melacak konversi, dan mendapatkan gambaran visual tentang tempat pengguna berinteraksi.
Tinjau dan uji desain situs web Anda dengan peta panas dan alat pelacakan klik, dan lakukan pengujian A/B untuk melihat versi elemen situs web tertentu mana yang berperforma lebih baik.
Pelacakan dan analisis metrik penting secara rutin memungkinkan Anda terus menyempurnakan desain situs web, sehingga menghasilkan peningkatan keterlibatan dan konversi.
Mengoptimalkan Kecepatan dan Kinerja Situs Web
Mengoptimalkan kecepatan dan kinerja situs web sangat penting dalam menjaga perhatian pengunjung.
Ketika situs web dimuat dengan cepat dan lancar, orang cenderung tetap tinggal dan menjelajahi kontennya.
Penyedia hosting web yang andal dapat membantu Anda mengoptimalkan kecepatan dan kinerja situs web, meningkatkan keterlibatan pengunjung, dan mengarahkan lebih banyak lalu lintas.
Kesimpulan
Dengan menggabungkan elemen dinamis dan menyesuaikan situs web Anda, Anda dapat menciptakan pengalaman pengguna yang mengesankan bagi pengunjung Anda.
Meskipun desain memainkan peran penting dalam menarik perhatian audiens target Anda, fungsi, kecepatan, dan kinerja situs web Anda sama pentingnya dalam membantu Anda mencapai tujuan Anda.
Pastikan Anda terus-menerus melacak perilaku pengguna melalui analitik untuk membuat keputusan berdasarkan data pada elemen desain seperti skema warna, tata letak, ajakan bertindak, dan banyak lagi, yang mengarah pada peningkatan berkelanjutan pada kinerja situs web Anda .
Biografi penulis:

Radostin Anastasov adalah Manajer Konten dan PR Digital ThriveMyWay . Dia telah memperoleh pengalaman pemasaran dan PR di berbagai industri, seperti AI, keuangan, dan komunikasi. Saat dia tidak sibuk menulis, dia bermain basket hingga musik rock.
