Kegunaan vs fungsionalitas di UX | Panduan UX pamungkas #15
Diterbitkan: 2022-08-11Kegunaan vs fungsionalitas – apa perbedaan di antara keduanya dalam konteks pengalaman pengguna? Dalam postingan kali ini, kami akan mencoba memperkenalkan kedua istilah tersebut (sering dikacaukan satu sama lain), serta menunjukkan persamaan dan perbedaannya. Kami juga akan memberikan beberapa tips tentang cara menjaga kepraktisan dan fungsionalitas sebuah website. Baca artikel untuk mempelajarinya!
Kegunaan vs fungsionalitas di UX – daftar isi:
- Kegunaan di UX
- Prinsip utama kegunaan dalam UX – heuristik Nielsen
- Kegunaan vs fungsionalitas
- Prinsip utama fungsionalitas di UX
- Ringkasan
Kegunaan di UX
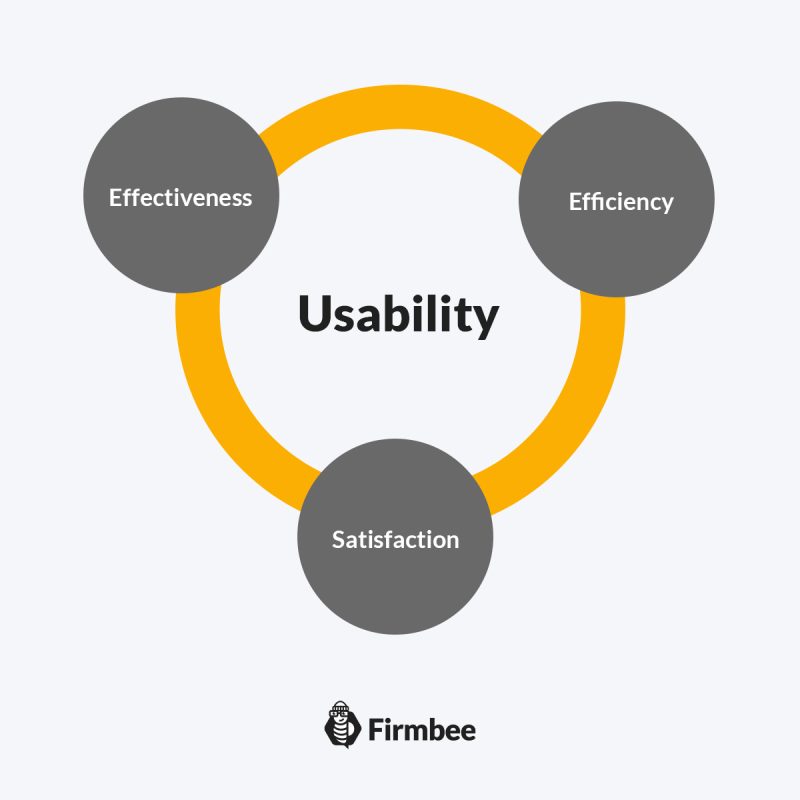
Kita dapat mendefinisikan kegunaan sebagai ukuran pencapaian target terjadwal dalam efisiensi, efektivitas dan kepuasan mengenai satu produk tunggal. Dalam konteks situs web atau aplikasi, angka tersebut akan mencakup, misalnya, jumlah tiket film yang terjual, perjalanan yang dipesan, atau barang yang dibeli. Sementara jalan untuk memenuhi target tersebut – dari ide hingga pencapaiannya (misalnya, menyelesaikan pembelian, menerima konfirmasi reservasi) akan menjadi proses, memberikan informasi tentang kegunaan situs web atau aplikasi tertentu.
Definisi buku menunjukkan kegunaan sebagai “ properti produk yang menentukan kualitas kegunaannya. Dalam bukunya Usable Usability, Eric Reiss memberikan contoh yang jelas untuk memahami apa itu usability. Dia mempresentasikan situasi ketika kami memiliki mobil yang tetapi karena beberapa cacat, itu tidak berjalan sama sekali. Akibatnya, mobil yang rusak kehilangan fungsi dasarnya – kemampuan untuk bergerak – yang membuatnya tidak diklasifikasikan sebagai produk yang dapat digunakan. Bukan hanya estetika, penampilan, dan konten produk yang penting – tetapi kombinasi dari aspek-aspek ini dengan kegunaan dan fungsionalitasnya.
Produk bernilai penuh adalah produk yang menggabungkan semua faktor ini. Dengan demikian, mobil kita menjadi praktis hanya jika memungkinkan kita berkendara dengan aman dan bebas. Kegunaan dalam konteks UX, oleh karena itu, mengacu pada pengalaman dan kualitas interaksi pengguna dengan produk digital, memungkinkan pemeliharaan produk yang gratis dan intuitif serta penunjukan yang sempurna.

Prinsip utama kegunaan dalam UX – heuristik Nielsen
Kita sudah tahu apa kegunaan dalam desain produk digital. Tetapi bagaimana kita memastikan bahwa produk yang kita rancang dan implementasikan (situs web atau aplikasi) dapat digunakan? Di sini layak menggunakan heuristik Nielsen-Molich, bukan tanpa alasan disebut sebagai 10 perintah kegunaan di dunia UX.
Dikembangkan pada tahun 1990 oleh Jakob Nielsen dan Ralf Molich, heuristik berisi prinsip-prinsip umum interaksi manusia-mesin yang dapat membantu mengevaluasi kepraktisan solusi. Sampai hari ini, mereka masih merupakan teknik dasar untuk menganalisis antarmuka. Kami akan memberikan deskripsi terperinci tentang mereka di posting kami berikutnya, yang akan didedikasikan hanya bagaimana mengukur kegunaan.
Kegunaan vs fungsionalitas
Fungsionalitas masih sering dikacaukan dengan kegunaan. Fungsionalitas ditentukan oleh bagaimana sistem (situs, layanan, aplikasi) dapat membantu memenuhi tujuan klien, sementara kegunaan berfokus pada seberapa efektif dan nyamannya melakukannya.
Menurut prinsip yang diterima – fungsionalitas tinggi adalah ketika seseorang dengan sedikit keterampilan dapat menggunakan sistem tanpa merasa tersesat dan seperti yang dimaksudkan oleh pembuatnya. Dengan demikian, fungsionalitas situs ditentukan oleh intuisi serta kemudahan navigasi.
Pengguna yang baru pertama kali datang ke suatu situs pasti tidak asing dengan strukturnya. Jika tidak memiliki navigasi yang sederhana dan intuitif, mereka akan cepat tersesat, frustrasi mencari dan meninggalkan situs tersebut, tidak pernah kembali. Inilah sebabnya mengapa topik fungsionalitas situs web dan aplikasi sangat penting. Di sisi lain, jika mereka dapat menemukan jalan di sekitar situs dalam waktu singkat, memahami tata letak logisnya dan dengan mudah menemukan informasi yang mereka cari – itu berarti situs tersebut berfungsi.
Prinsip utama fungsionalitas di UX
Mengetahui pengguna Anda, kebutuhan mereka, serta aktivitas perilaku online, memungkinkan kami membantu mereka bergerak dengan lebih baik. Untuk menghindari mengecilkan hati pengguna dari menjelajahi situs kami dengan navigasi dan arsitektur informasi yang buruk, ada baiknya mengingat beberapa prinsip dasar:

- Pertahankan hierarki elemen yang jelas di situs – hubungan antar elemen harus dirasakan secara intuitif. Semakin penting suatu elemen, semakin menonjol seharusnya – misalnya, dengan font yang lebih besar, tebal, warna khas, atau penempatan pada halaman. Elemen-elemen yang secara logis terkait satu sama lain harus memiliki gaya dan penempatan teks yang serupa dalam satu grup.
- Bagilah situs menjadi area fungsional – ini akan memungkinkan pengguna menemukan informasi yang dia cari dengan cepat dan efisien. Dia akan dapat dengan cepat memutuskan bagian halaman mana yang berisi konten yang berguna baginya, dan mana yang dapat dia lewati.
- Tandai elemen yang dapat diklik – melihat elemen tertentu (tautan, tombol, ikon) setiap orang harus segera mengetahui apakah itu dapat diklik.
- Gunakan konvensi yang dikenal secara umum – seperti logo yang membawa pengunjung ke halaman beranda saat diklik, ikon keranjang belanja yang membawa pengguna ke daftar belanja bersama dengan ikon kaca pembesar yang bertanggung jawab atas mesin pencari situs. Ini adalah praktik umum yang umum untuk bernavigasi dengan cepat bahkan untuk pemula.
- Batasi elemen yang mengganggu – terlalu banyak elemen khusus (spanduk warna-warni, animasi, dll.) dapat membuat penonton kewalahan dan mengalihkan perhatian yang menyebabkan frustrasi dan akhirnya meninggalkan situs.

Ringkasan
Kami berharap setelah hari ini Anda akan melihat kegunaan dan fungsionalitas serta perbedaannya. Namun, jagalah mereka secara setara. Pastikan situs Anda dapat digunakan – memungkinkan pengguna memenuhi kebutuhan mereka secara efisien dan nyaman (seperti mengunduh e-book gratis atau membeli ponsel cerdas baru) – dan berfungsi – dengan menjaga situs tetap intuitif untuk dinavigasi. Dengan menjaga kegunaan dan fungsionalitas situs, Anda akan memiliki dampak besar pada peringkat UX, yang pada gilirannya akan menghasilkan lalu lintas bersama dengan keuntungan.
Jika Anda menyukai konten kami, bergabunglah dengan komunitas lebah sibuk kami di Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Pengarang: Klaudia Kowalczyk
Seorang desainer grafis & UX yang menyampaikan ke dalam desain apa yang tidak dapat disampaikan dengan kata-kata. Baginya, setiap warna, garis, atau font yang digunakan memiliki makna. Bergairah dalam desain grafis dan web.
Panduan UX terbaik:
- Apa itu UX – dan apa itu BUKAN
- UX dan UI – apakah mereka sebanding?
- 7 faktor (luar biasa) Pengalaman Pengguna
- Tahukah Anda apa yang dimaksud dengan Desain UX?
- Apakah Anda merancang pengalaman pengguna? Jaga hal-hal ini!
- 10 heuristik kegunaan untuk desain UX yang perlu Anda ketahui
- Proses desain UX dalam 5 langkah mudah dan sederhana
- Desain yang berpusat pada pengguna dan prinsip utamanya
- Tahapan proses Desain yang Berpusat pada Pengguna
- Apa itu Pengalaman Pelanggan?
- Pengalaman Pengguna vs Pengalaman Pelanggan. Penjelasan sederhana tentang hubungan mereka
- Apa itu Pengalaman Merek?
- Apa itu Interaksi Manusia-Komputer (HCI)?
- Mengapa UX itu penting?
- Kegunaan vs fungsionalitas di UX
- Contoh desain UX yang bagus
