Cara membuat situs web Anda dapat diakses oleh penyandang disabilitas [AccessiBe Review]
Diterbitkan: 2022-04-28Apakah situs web Anda dapat diakses oleh penyandang disabilitas?
Pernahkah terpikir oleh Anda bahwa ini akan menjadi masalah serius di beberapa titik?
Ketika Internet berkembang dan menembus semua bidang kehidupan, dengan orang-orang yang semakin bergantung padanya untuk bertahan hidup, ada kebutuhan yang semakin besar untuk membuat situs web dapat diakses oleh semua orang, terlepas dari jenis kecacatan atau tingkat kerusakannya – Aksesibilitas web
Tetapi bukankah ini (aksesibilitas web) akan menjadi masalah besar bagi pemilik situs web? Bukankah ini membutuhkan pengeluaran uang yang besar? Apakah ada risiko jika saya tidak memberikan perhatian ini?
Oke mari kita lihat mengapa Anda harus melakukan ini dan bagaimana penerapannya di situs web Anda dalam hitungan menit menggunakan alat yang disebut AccessiBe
Mengapa situs web Anda harus dapat diakses
Ada dua alasan utama Anda harus khawatir tentang aksesibilitas situs web Anda:
- Kepatuhan terhadap Pedoman Aksesibilitas Konten Web (WCAG) 2.1, Undang-Undang Penyandang Disabilitas Amerika (ADA), Bagian 508, dan undang-undang lain di seluruh dunia. Ini mengurangi peluang Anda untuk memiliki tuntutan hukum terkait.
- Potensi peningkatan pemirsa situs web: Semakin banyak orang dengan berbagai jenis tingkat kecacatan yang terus-menerus mengakses web. Menyediakan fasilitas bagi mereka untuk menelusuri situs Anda memberi Anda keunggulan atas pesaing Anda.
Bagaimana AccessiBe membuat situs web Anda dapat diakses tanpa biaya tinggi
Secara umum, ada tiga hal yang menjadi ciri situs web yang dapat diakses:
- Harga tinggi
- Kejelekan
- Implementasi yang kompleks
Di sinilah AccessiBe, solusi aksesibilitas web yang didukung AI hadir untuk merampingkan proses yang rumit dan mahal dalam membuat situs web dapat diakses dan menjadikannya otomatis, sederhana, dan terjangkau untuk bisnis apa pun.
Platform ini adalah kumpulan alat untuk membuat situs web Anda tersedia bagi orang-orang dengan berbagai jenis disabilitas.
Tiga alasan saya memilih dan merekomendasikan AccessiBe:
- Kepatuhan berkelanjutan: Ini adalah salah satu alasan alat ini menjadi pilihan banyak pemasar konten dan webmaster. Ini akan memindai dan menganalisis situs web Anda setiap 24 jam. Dengan melakukan ini, ini memastikan bahwa setiap konten baru yang Anda terbitkan, widget, atau halaman juga disesuaikan dan dengan demikian sesuai dengan standar WCAG 2.1 dan ADA.
- Implementasi yang mudah dan cepat: Salah satu hal yang saya temukan adalah kemudahan dan waktu yang diperlukan untuk menginstal dan menyiapkan platform. Tanpa keterampilan teknis yang diperlukan, siapa pun yang memiliki pengetahuan komputer dasar dapat menjalankan penyiapan ini dalam hitungan menit. Namun, itu akan membutuhkan 48 jam (tanpa Anda harus melakukan apa-apa lagi) untuk alat untuk memindai, menganalisis dan memecahkan aksesibilitas
kesenjangan kepatuhan di situs web Anda. - Harga: Karena AccessiBe menggunakan AI (Kecerdasan Buatan) dan sepenuhnya otomatis untuk membuat situs web Anda dapat diakses, ini berdampak besar pada harga, berkisar antara $490/tahun per situs web di bawah 1.000 halaman dan $1,490/tahun per situs web di bawah 100.000 halaman. Ini berarti situs web yang dapat diakses lebih lama menjadi kemewahan perusahaan besar dan Pemerintah.
Aksesibilitas Web – Memasang AccessiBe di Situs Web Anda
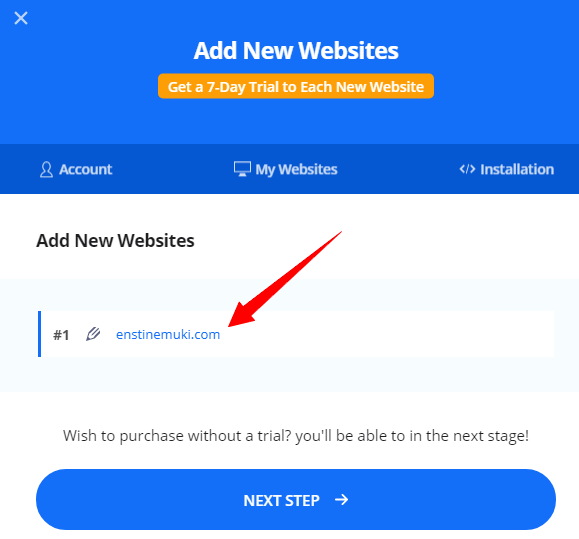
Memasang skrip AccessiBe di situs web Anda dengan mudah. Ini dimulai dengan Anda membuat akun dan menambahkan domain Anda ke platform.
Skrip AccessiBe bekerja di sisi klien dan tidak bergantung pada server atau bahasa sisi server tempat situs Anda dibangun – NET, Java, Python, NODE.JS, PHP, DLL
Yang Anda butuhkan hanyalah JavaScript sederhana. Klik di sini untuk membuat akun percobaan gratis dan menambahkan situs web atau lebih.

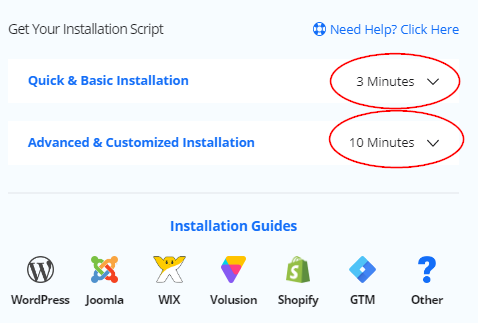
Langkah selanjutnya adalah klik “ </> Instalasi ” dan buat JavaScript untuk ditempelkan di bagian footer situs Anda. Ada dua metode di sini:


- Instalasi Cepat & Dasar: Kode JavaScript sederhana untuk disalin dan ditempel. Tidak ada perubahan yang diperlukan. Ini memberi Anda pengaturan default panel aksesibilitas.
- Instalasi Lanjutan & Khusus : Opsi ini memungkinkan Anda untuk menyesuaikan antarmuka. Ini memungkinkan Anda untuk memilih warna, ikon, ukuran, bahasa, posisi, dll, dan mengatur panel agar sesuai dengan desain Anda.
Menginstal AccessiBe di WordPress
Jika situs web Anda diberdayakan oleh WordPress, saya akan memberi Anda panduan singkat bagaimana membuatnya dapat diakses dalam beberapa menit ke depan.
Pertama, pastikan akun Anda dibuat dan situs web Anda ditambahkan ke platform. Karena Anda tidak memiliki akses untuk mengedit file html apa pun di situs WordPress Anda, kami akan mencari cara untuk memasukkan Javascript AccessiBe di bagian footer situs Anda.
1 – Berurusan dengan Tema WordPress Premium Anda
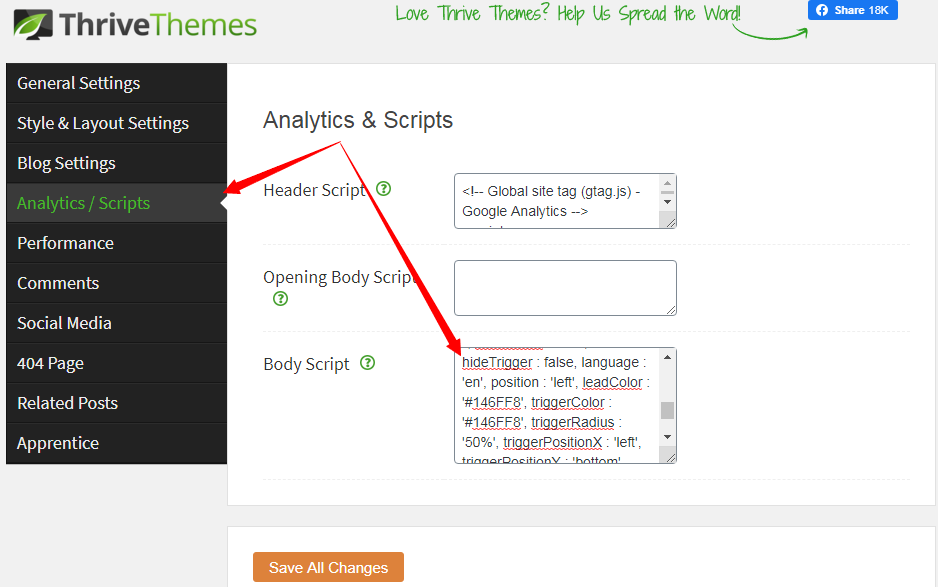
Beberapa tema WordPress Premium memiliki alat bagi Anda untuk menambahkan skrip khusus ke bagian header dan footer situs web Anda. Ini adalah kasus dengan tema Fokus Berkembang saya:

Anda harus mencari tahu dari dokumentasi tema Anda di mana dimungkinkan untuk menambahkan skrip ke footer atau sebelum tag </blody> dari semua halaman di blog Anda.
Jika tema Anda tidak memiliki fitur itu, maka Anda harus memilih opsi berikutnya.
2 – Menggunakan plugin sederhana untuk Aksesibilitas Web AccessiBe
Ini berarti Anda akan menambahkan plugin lain ke situs WordPress Anda. Ini akan memungkinkan Anda memasukkan Javascript ke area footer situs web Anda.
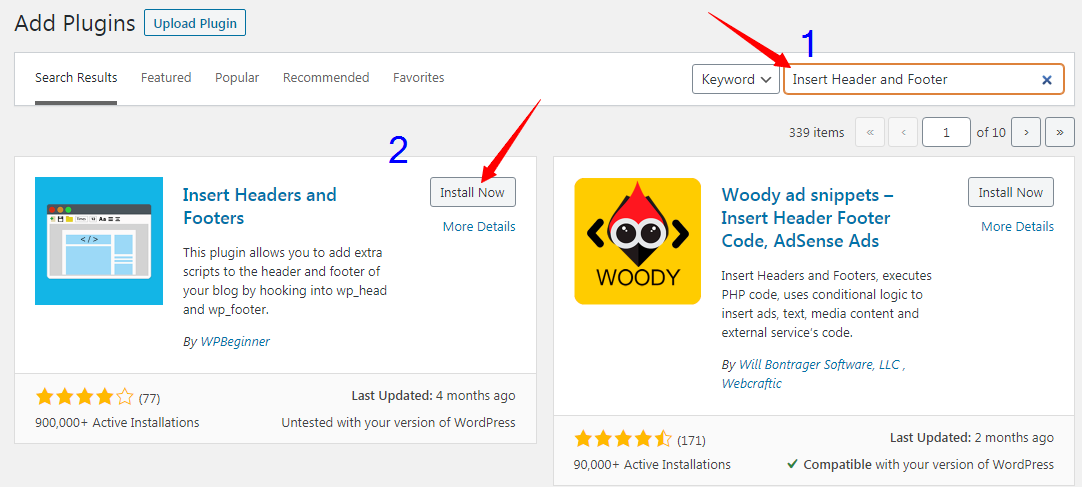
Buka Plugin -> Tambah Baru
Pada kolom “ Search Plugin ”, ketikkan nama pluginnya yaitu “ Insert Header and Footer ”

Setelah plugin muncul di daftar, klik ' Instal Sekarang ” dan kemudian “ Aktifkan “. Pastikan tidak ada masalah dengan menginstal plugin baru. Uji situs Anda untuk memastikannya berjalan lancar.
Sekarang mari kita pergi ke halaman plugin dan menambahkan AccessiBe Java Script.
Buka Pengaturan -> Sisipkan Header dan Footer
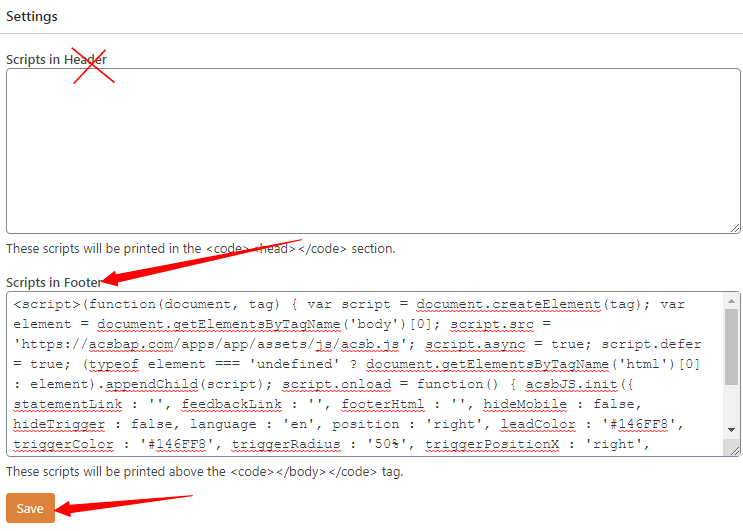
Ini akan membawa Anda ke halaman berikut:

Pastikan Anda menyalin skrip dan menempelkannya di kotak " Scripts in Footer " dan tidak ada di tempat lain. Klik untuk menyimpan dan menghapus cache apa pun untuk tindakan segera.
Setelah instalasi, antarmuka aksesibilitas akan menyelesaikan 30% dari persyaratan ADA dan WCAG 2.1
langsung. Ini mencakup sebagian besar Antarmuka Pengguna (UI) dan fitur desain: ukuran, warna, dan jarak.
Alat ini akan terus berjalan di latar belakang untuk menyelesaikan 70% dalam waktu 48 jam, membuat situs web Anda dapat diakses oleh pembaca layar (untuk tunanetra) dan keyboard (untuk gangguan motorik).
Menginstal AccessiBe di Sistem Manajemen Konten (CMS) lainnya
Jika Anda memiliki situs web yang tidak didukung oleh WordPress, jangan panik.
Untuk petunjuk instalasi Joomla, klik di sini. Jika situs web Anda adalah Wix, klik di sini. Pemilik situs web Shopify harus mengklik di sini untuk instruksi lebih lanjut dan pengguna Volusion klik di sini. Jika Anda masih tidak tahu bagaimana menangani platform Anda, klik di sini untuk petunjuk lebih lanjut.
Kesimpulan
Aksesibilitas web bukan lagi pilihan jika Anda ingin lebih banyak perhatian di situs web Anda dan pada saat yang sama menghindari tuntutan hukum apa pun. Biaya tinggi telah diatasi. Kompleksitas dalam implementasi dihilangkan.
Beri tahu saya di kotak komentar mengapa menurut Anda situs web Anda seharusnya tidak dapat diakses bahkan setelah Anda membaca posting ini.
