Chrome DevTools & Kiat Desain Web
Diterbitkan: 2021-02-11Terakhir Diperbarui pada 3 Agustus 2021

Salah satu browser yang paling banyak digunakan untuk menjelajahi World Wide Web adalah Google Chrome. Dan salah satu alat mereka yang paling penting untuk pengembang web adalah Chrome DevTools. Hadir di sebagian besar browser di pasar, DevTools adalah seperangkat alat pengembang web yang dibangun langsung ke dalam browser. Ini terbukti sangat penting dan memiliki banyak tip desain web yang bagus. DevTools membantu pengembang web mengedit halaman dengan cepat dan mendiagnosis masalah dengan cepat, membantu membangun situs web yang lebih baik dengan lebih cepat. Klik Untuk Tweet
Setiap browser memiliki perangkat DevTools khusus yang ingin lebih menarik dan dapat digunakan untuk lingkungan pengembangan web. Dua petarung top dengan alat hebat ini adalah Google Chrome dan Firefox. Untuk blog ini, saya akan menyebutkan beberapa hal keren yang mengintegrasikan Chrome DevTools, dimulai dengan Chrome 87 berdasarkan informasi yang bersumber dari Pembaruan Web Pengembang Google. Tujuan artikel ini adalah untuk membuka mata Anda terhadap lebih banyak tip desain web dan semoga meningkatkan kemampuan Anda untuk mengelola situs Anda.
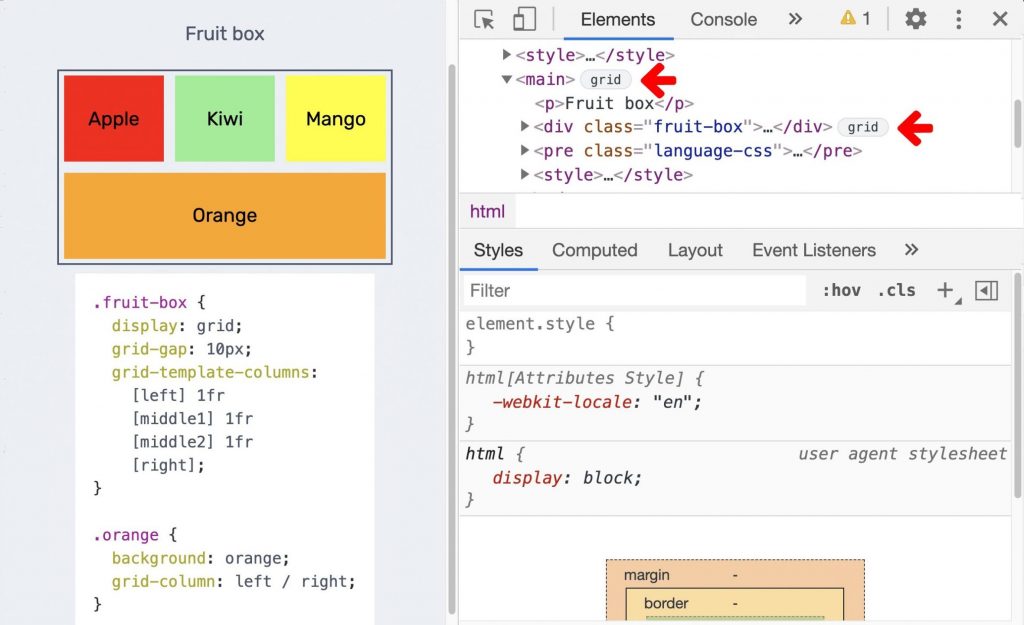
Salah satu tip desain web favorit saya | alat debugging CSS Grid baru

Ketika elemen HTML memiliki tampilan: kisi atau tampilan: kisi sebaris yang diterapkan padanya, lencana kisi di sebelahnya di panel Elemen ditampilkan. Klik sakelar lencana untuk menampilkan hamparan kisi di halaman. Panel Layout memiliki bagian Grid yang menawarkan beberapa opsi untuk melihat grid.
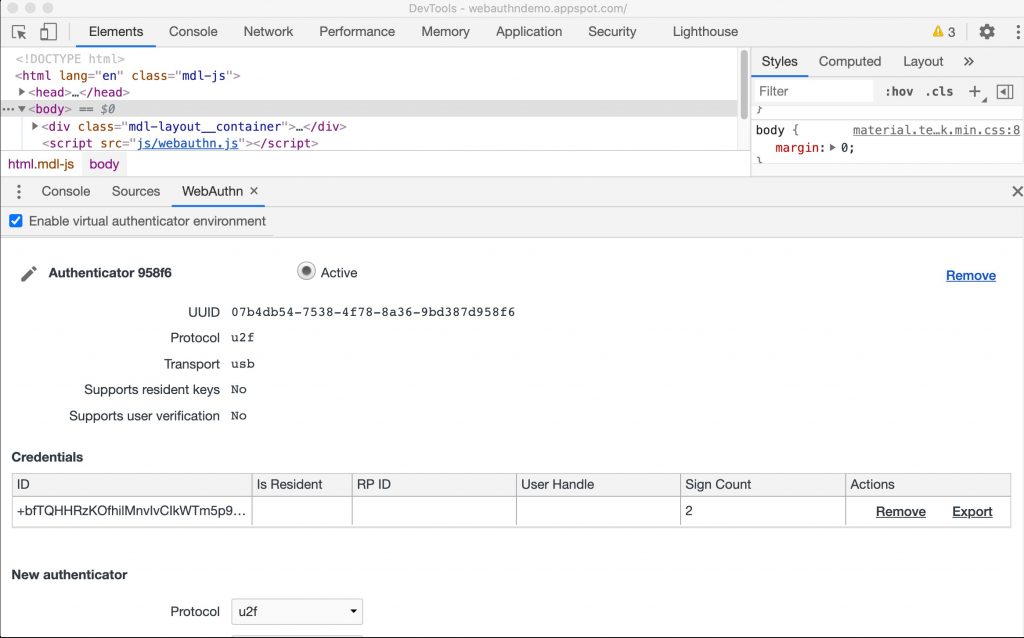
Tab Autentikasi Web baru

Gunakan tab WebAuthn di Chrome DevTools untuk membuat dan berinteraksi dengan autentikator virtual berbasis perangkat lunak. Anda dapat mengemulasi autentikator dan men-debug Web Authentication API dengan tab WebAuthn baru. Pengembang web dapat meniru autentikator ini, menyesuaikan kemampuan mereka, dan memeriksa status mereka, tanpa memerlukan autentikator fisik apa pun. Hal ini membuat pengalaman debugging jauh lebih mudah dikelola dan dapat membantu secara dramatis dalam banyak aspek pembuatan web. Itulah mengapa menjadi nyaman dan memahami tab WebAuthn baru adalah salah satu tips desain web yang paling penting dalam artikel ini.
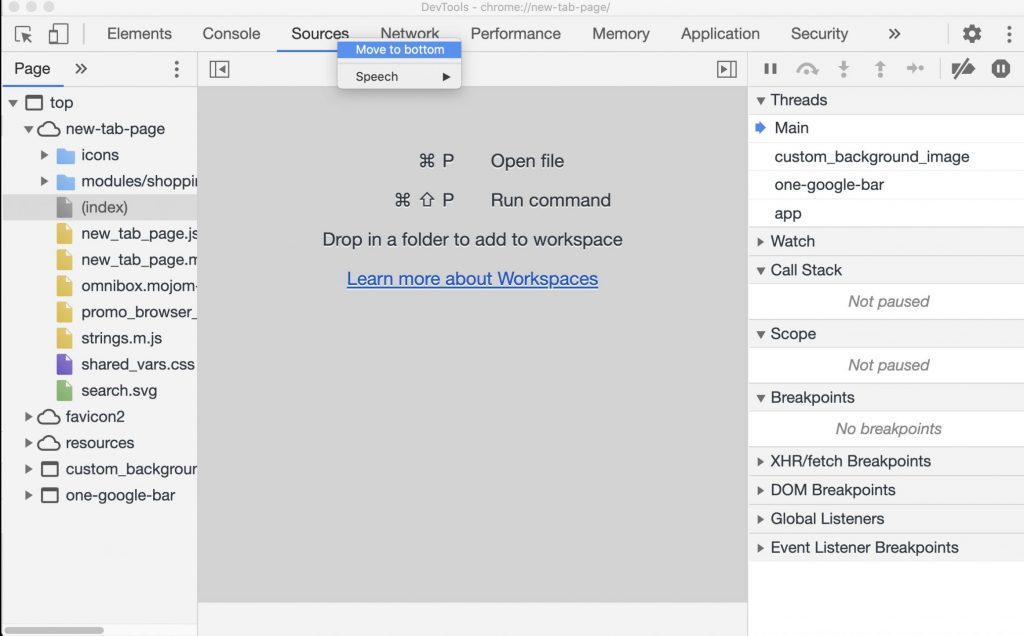
Pindahkan DevTools antara panel atas dan bawah

DevTools mendukung alat pemindah antara panel atas dan bawah untuk melihat dua alat sekaligus. Jika Anda ingin melihat panel Elemen dan Sumber sekaligus, Anda dapat mengklik kanan panel Sumber dan memilih Pindah ke bawah untuk memindahkannya ke bawah. Anda juga dapat memindahkan tab bawah ke atas dengan mengklik kanan pada tab dan memilih Pindahkan ke atas.
Ini hanyalah salah satu DevTools yang dapat Anda manfaatkan di situs web Anda. Di bawah ini akan ada lebih banyak lagi, tetapi jika Anda tertarik dengan desain web label putih, maka Anda harus mempertimbangkan untuk mengeklik tautan ini untuk mempelajari semua yang perlu Anda ketahui tentang label putih dan mengizinkan kami bekerja sama dengan Anda di situs web Anda.
Pembaruan panel DevTools for Elements, dan mengapa ini adalah salah satu tips desain web yang bagus
Lihat panel sidebar Computed di panel Styles
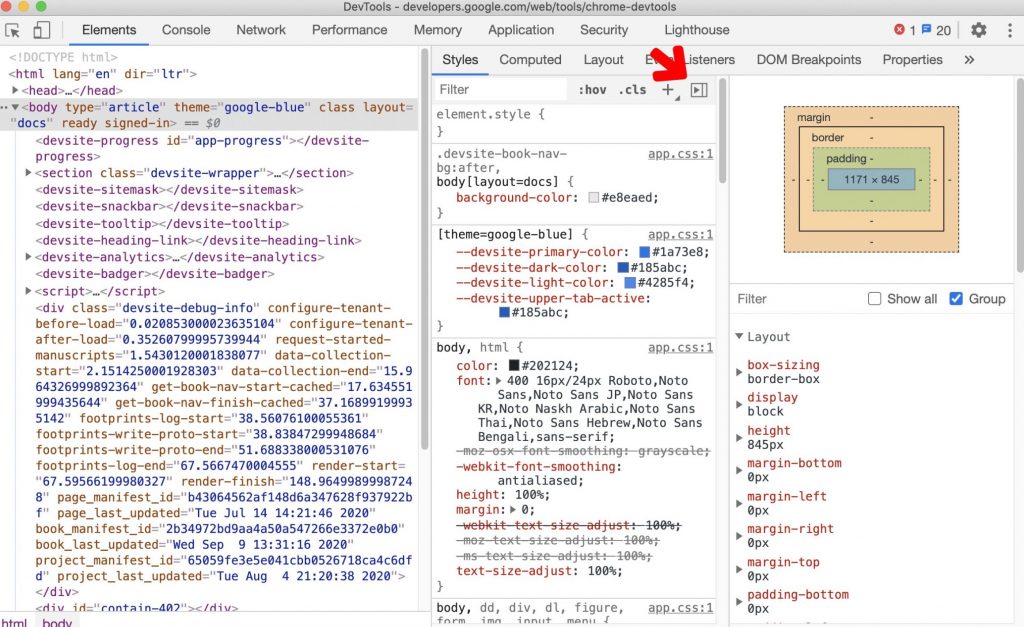
Panel bilah sisi yang dihitung di panel Gaya diciutkan secara default. Klik pada tombol untuk mengaktifkannya.

Mengelompokkan properti CSS di panel Computed dan bagaimana ini merupakan salah satu tips desain web yang bagus
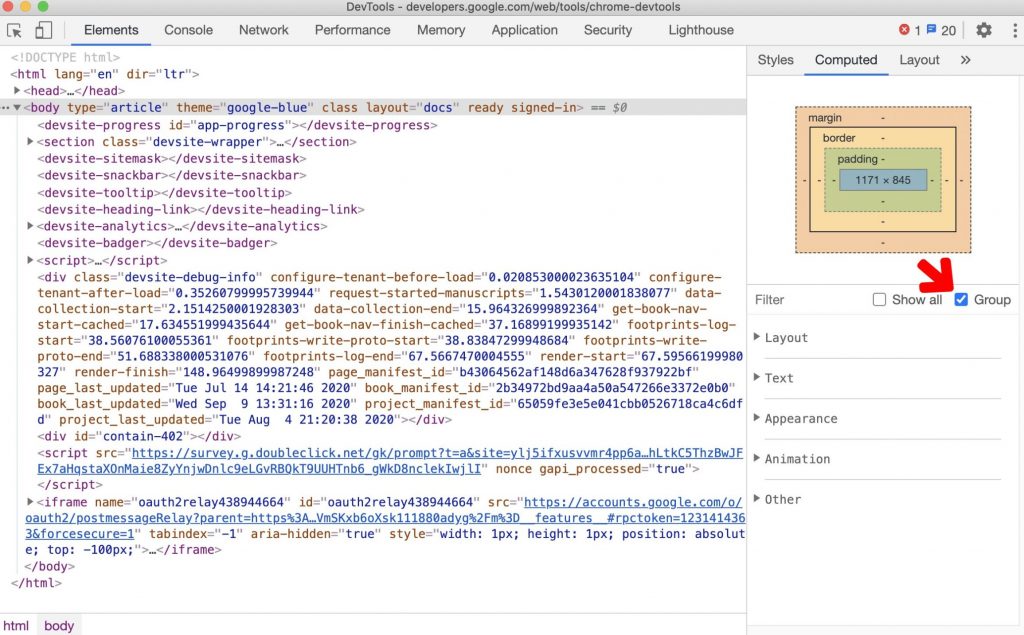
Anda dapat mengelompokkan properti CSS berdasarkan kategori di panel Computed dengan DevTools. Dengan fitur pengelompokan, navigasi di panel Computed (lebih sedikit scrolling) menjadi mudah dan secara selektif fokus pada sekumpulan properti terkait untuk pemeriksaan CSS. Pada panel Elemen, pilih elemen, lalu alihkan kotak centang Grup untuk mengelompokkan/membatalkan grup properti CSS. CSS adalah inti dari desain web, dan memahami cara mengelompokkan properti dapat menjadi salah satu dari banyak tip desain web yang berguna.

DevTools untuk tipe Sumber Daya dan filter URL di panel Jaringan,

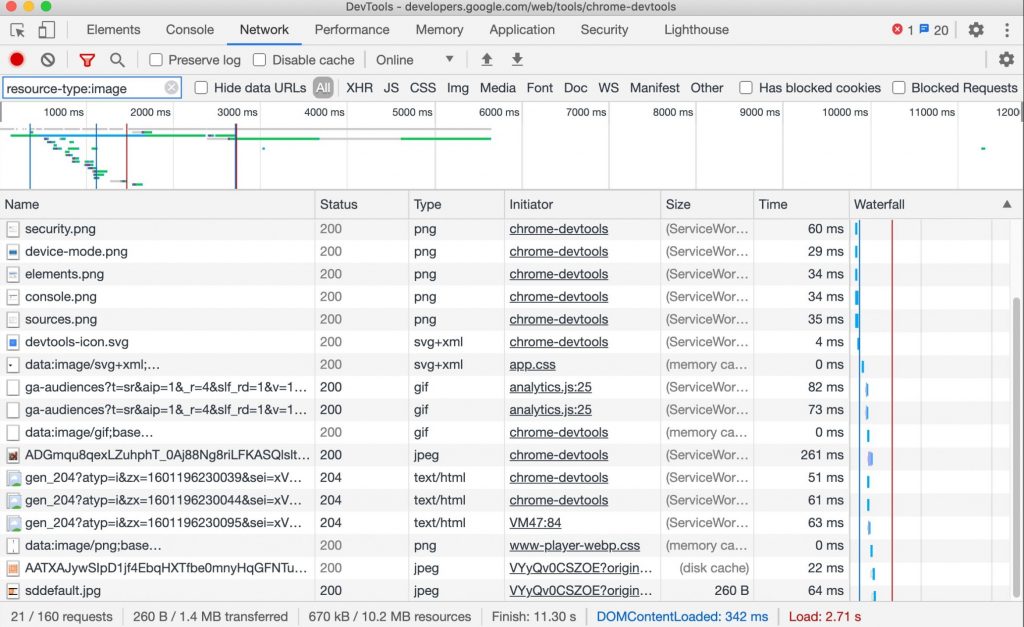
Gunakan jenis sumber daya dan kata kunci URL di panel Jaringan untuk memfilter permintaan jaringan. Untuk fokus pada permintaan jaringan yang berupa gambar, gunakan resource-type: image. Gunakan kotak teks Filter untuk memfilter permintaan menurut properti, seperti domain atau ukuran permintaan. Anda dapat menggunakan beberapa properti secara bersamaan dengan memisahkan setiap properti dengan spasi. Filter multi-properti ini setara dengan operasi AND. Operasi ATAU saat ini tidak didukung.
Penghentian Pengaturan di menu Alat lainnya


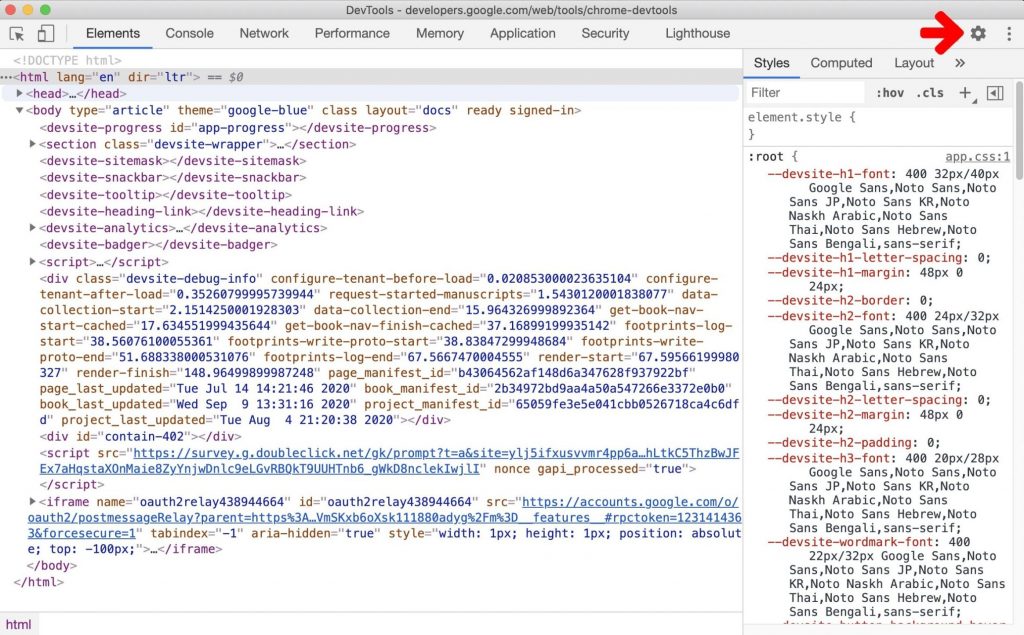
Pengaturan di menu Alat lainnya tidak digunakan lagi, dan sekarang Anda membuka Pengaturan dari panel utama.
Jika Anda mencari lebih banyak kiat di situs web Anda, klik tautan yang akan datang ini untuk 5 kiat luar biasa untuk desain web.
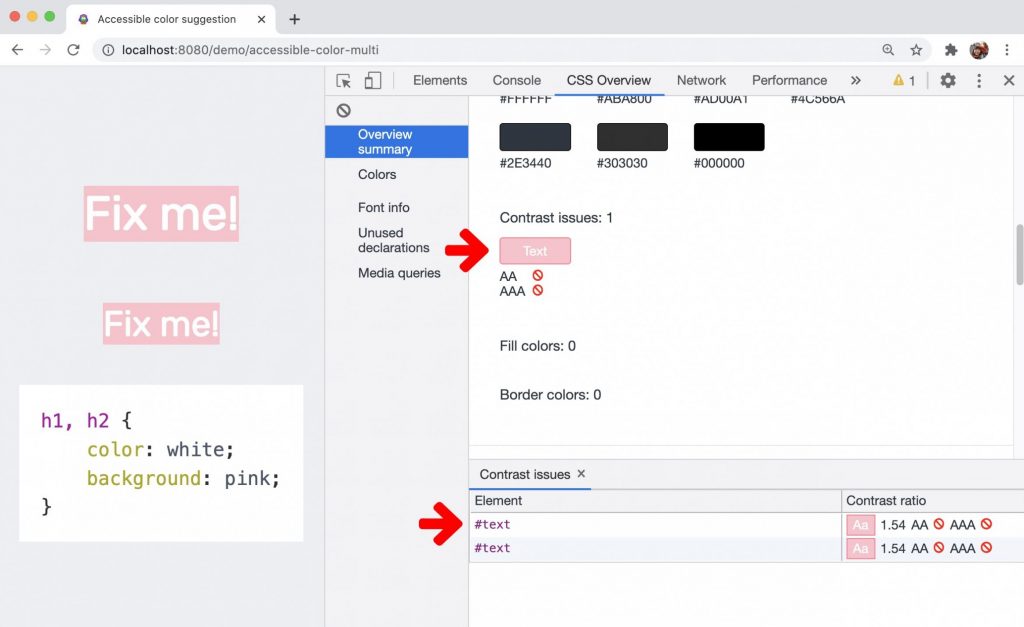
Masalah kontras warna dilihat dan diperbaiki di panel Ikhtisar CSS dan mengapa ini merupakan salah satu tips desain web yang penting

Panel Ikhtisar CSS menampilkan daftar teks kontras warna rendah di halaman Anda. Klik pada masalah, dan daftar elemen yang memiliki masalah akan dicantumkan. Pada daftar, klik elemen untuk membuka elemen di panel Elemen. DevTools memberikan saran warna otomatis untuk membantu Anda memperbaiki teks kontras rendah. Mendapatkan kontras warna yang tepat sangat penting, dan mudah-mudahan, ini adalah salah satu tips desain web yang dapat membantu Anda meningkatkan tampilan situs web Anda.
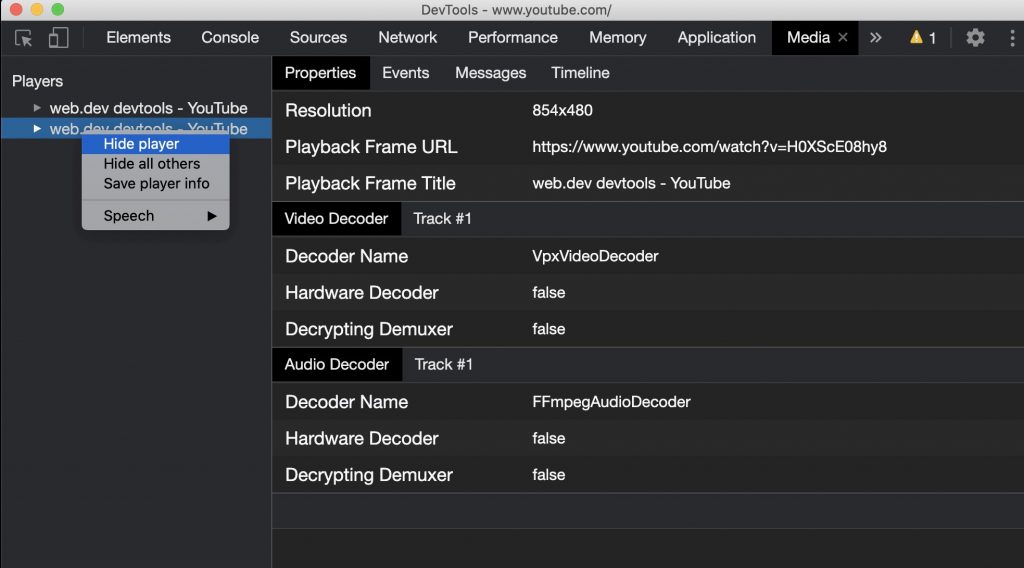
Memanfaatkan DevTools dan panel Media Baru

DevTools sekarang menampilkan informasi pemutar media di panel Media. Sebelum panel media di DevTools, informasi logging dan debug tentang pemutar video dapat ditemukan di chrome://media-internals. Panel Media menyediakan cara sederhana untuk melihat peristiwa, log, properti, dan garis waktu dekode bingkai di tab browser yang sama dengan pemutar video itu sendiri. Anda dapat melihat langsung dan memeriksa potensi masalah lebih cepat (misalnya, mengapa bingkai yang hilang terjadi, mengapa JavaScript berinteraksi dengan pemutar secara tidak terduga). Peningkatan interaksi pengguna dengan situs web Anda ini akan menghasilkan pengalaman yang lebih baik bagi pengguna. Semoga ini adalah salah satu tips desain web yang menurut Anda bermanfaat.
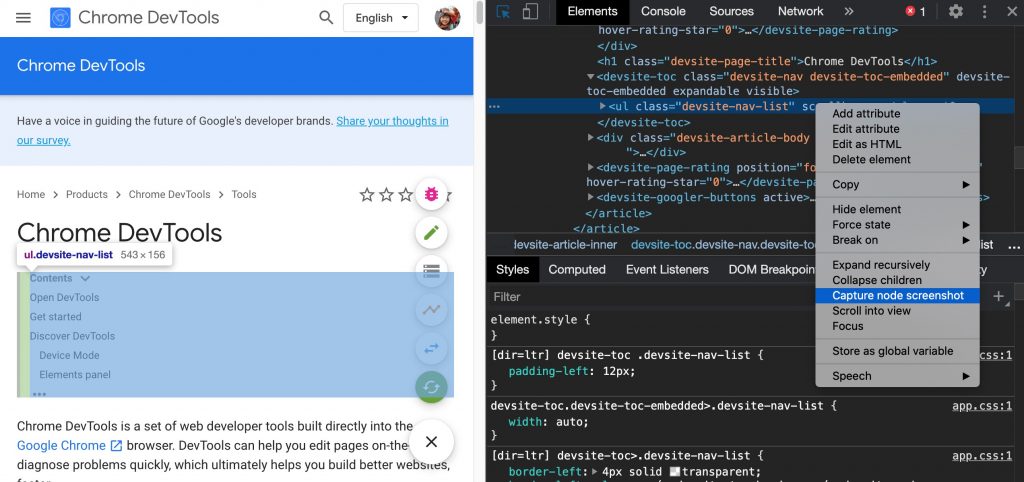
Tangkap tangkapan layar simpul melalui menu konteks panel Elemen. Lebih banyak tip desain web

Anda sekarang dapat menangkap tangkapan layar simpul melalui menu konteks di panel Elemen berkat DevTools. Anda dapat mengambil tangkapan layar komponen di laman web dengan mengeklik kanan elemen dan memilih Tangkap tangkapan layar simpul.
Dukungan untuk fitur JavaScript baru
DevTools telah meningkatkan dukungan untuk beberapa fitur bahasa JavaScript terbaru:
- Penyorotan sintaks untuk bidang pribadi – bidang kelas pribadi sekarang disorot dengan benar dan dicetak cantik di panel Sumber.
- Pemisah numerik cetak cantik – DevTools mencetak pemisah numerik dengan benar di panel Sumber.
- Pelengkapan otomatis sintaks rantai opsional – pelengkapan otomatis properti di Konsol sekarang mendukung sintaks rantai opsional, misalnya, nama?. sekarang berfungsi selain dan nama[ .
- Operator penetapan logika – DevTools mendukung penetapan logika dengan operator baru &&=, ||=, dan ??= di panel Konsol dan Sumber.
- Penyorotan sintaks untuk operator penggabungan Nullish – DevTools sekarang mencetak dengan benar operator penggabungan nol di panel Sumber.
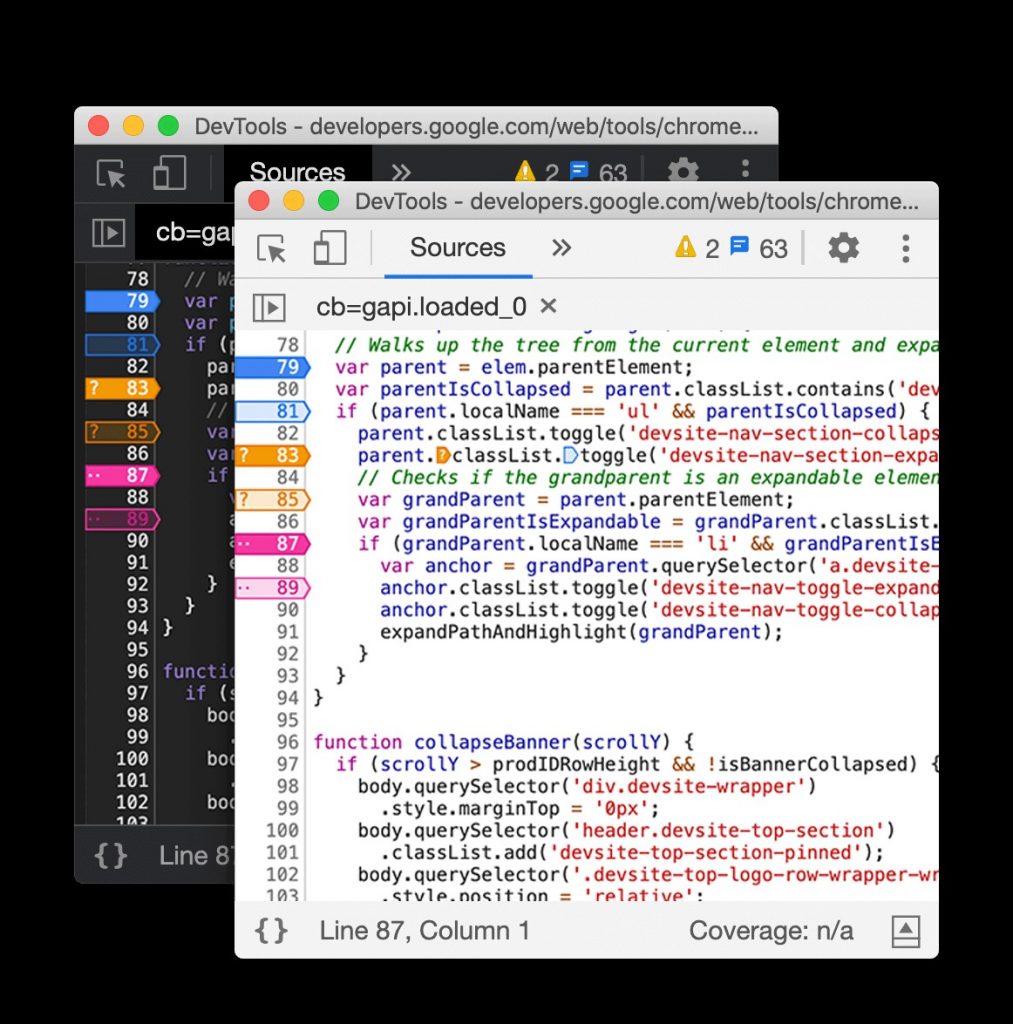
Ikon baru untuk breakpoint, breakpoint bersyarat, dan logpoint

Panel Sumber memiliki desain baru untuk breakpoint, breakpoint bersyarat, dan logpoint. Breakpoint mendapatkan desain bendera yang diperbarui dengan warna yang lebih cerah dan bersahabat. Ikon ditambahkan untuk membedakan breakpoint bersyarat dan logpoint. Ini adalah fitur yang rapi dan hebat dari Chrome DevTools.
Pembaruan panel kinerja
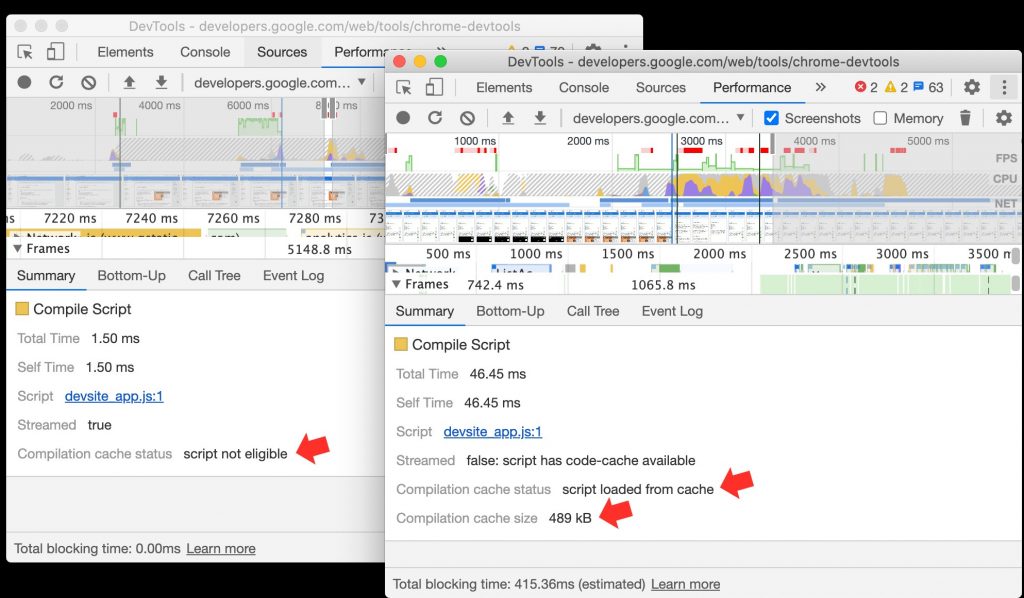
Informasi cache kompilasi JavaScript di panel Kinerja
Sebelumnya, DevTools tidak akan menampilkan apa pun yang terkait dengan caching kode jika caching kode tidak terjadi. Saat ini, informasi cache kompilasi JavaScript selalu ditampilkan di tab Ringkasan panel Kinerja.

Penyelarasan waktu navigasi di panel Performa
Sebelumnya, panel Performance digunakan untuk menampilkan jam di penggaris berdasarkan saat perekaman dimulai. Sekarang, ini menunjukkan waktu untuk rekaman di mana pengguna menavigasi, di mana DevTools sekarang menunjukkan waktu penggaris relatif terhadap navigasi. Selain itu, waktu untuk peristiwa DOMContentLoaded, First Paint, First Contentful Paint, dan Largest Contentful Paint diperbarui agar lebih sesuai dengan awal navigasi, yang berarti cocok dengan waktu yang dilaporkan oleh PerformanceObserver.
Ini bukan daftar lengkap dari semua DevTools dan tip desain web…
Saya telah mencantumkan beberapa hal keren yang ditawarkan Chrome DevTools kepada kami sebagai pengembang web, dan yang pasti, seharusnya ada hal lain yang lebih menarik yang tidak tercantum di sini. Ini juga tidak mencantumkan semua tip desain web yang akan berguna bagi Anda. Itu akan berlebihan. Idenya adalah untuk menciptakan minat dalam menggunakan browser DevTools dan menjelajahi berbagai alat di setiap browser yang tersedia di pasar. DevTools adalah alat yang fantastis. Tidak ada yang perlu dipasang.
Butuh bantuan dengan situs web Anda? Anda harus mempertimbangkan untuk menggunakan layanan desain web label putih kami. Selain itu, pastikan untuk menghubungi kami untuk memberi tahu kami pendapat Anda tentang artikel tersebut dan apakah artikel tersebut telah membantu Anda mempelajari lebih lanjut tentang Chrome DevTools.
