6 TREN DESAIN WEB YANG MENINGKATKAN INDUSTRI WEB DI 2021
Diterbitkan: 2019-02-14Ya, sulit dipercaya, tetapi tahun 2021 adalah babak terakhir dari dekade ini & bersama dengan yang lainnya, internet juga telah tumbuh dan banyak berubah. Orang-orang telah diperkenalkan dengan AR, VR, AI, dan AMP, melihat pemerintahan seluler, dan banyak akronim lainnya. Tren desain Web tidak lain adalah potret yang menunjukkan kepada kita ke mana arah industri dan hal-hal apa yang perlu kita atur ulang untuk kebaikan di tahun-tahun mendatang.
Kita perlu memahami Bagaimana dan Mengapa munculnya dan adopsi tren Desain Web . Karena pada akhirnya, tren ini memberi tahu kita tentang momen budaya kita: apa yang kita sukai, apa yang kita benci, dan apa yang harus kita lakukan untuk maju. Semakin cepat kita memahami, semakin cepat kita berempati dengan mereka.
Tetap diperbarui pada tren Desain Web:
Karena kami menghadapi banyak perubahan setiap dua belas bulan dalam hal popularitas dengan pembaruan algoritme, visual, dan praktik terbaik. Sebuah situs web yang terlihat modern dan ramping saat ini dapat terlihat usang dan murahan hanya dalam waktu beberapa bulan. Dan itulah sebabnya; ketika Anda merancang situs web Anda, Anda harus mengetahui perbedaan antara tren di industri dan mode yang lewat. Karena semua yang ingin kami pastikan adalah bahwa desain akan terlihat bagus selama beberapa tahun dan tidak menggugah papan pesan Geocities dari tahun 1996.
2021 adalah tentang memberikan pengalaman pengguna; semua tren desain web akan memprioritaskan kecepatan dan desain seluler, latar belakang video yang imersif, desain sederhana yang menarik dengan tata letak asimetris, dan banyak lagi.
Jadi, mari kita periksa beberapa tren Desain Web paling populer untuk diikuti pada tahun 2021:
1. Proliferasi Pola UI:

Salah satu konsekuensi dari desain responsif adalah banyak situs terlihat serupa. Namun, Anda tidak bisa menyalahkan hanya desain responsif untuk itu. Sebagai pasar tema booming dan munculnya situs Word Press juga memiliki andil di dalamnya.
Tetapi memiliki situs yang mirip tidak selalu berarti buruk, dan itu karena kitalah yang mengubah cara dan menggunakan web, yang telah menghasilkan banyak pola desain UI yang umum. Di tahun ini, pola Desain semakin matang dan ketika datang ke pola UI, ada sedikit inovasi.
Berikut adalah beberapa pola yang perlu Anda ketahui:
• Menu Hamburger
• Pendaftaran akun
• Gulir panjang
• Tata Letak Kartu
• Gambar pahlawan
2. Animasi Kaya

Biasanya, Animasi digunakan untuk meningkatkan penceritaan situs, dan untuk membuat pengalaman seseorang lebih interaktif dan menghibur. Padahal, Anda tidak bisa hanya menempelkan animasi di mana saja, pertama-tama pertimbangkan baik-baik apakah itu menambah kepribadian dan elemen cerita situs Anda.
Dan, berikut adalah 7 teknik animasi paling populer tahun 2021:
• Memuat animasi
• Navigasi dan menu (non-scrolling)
• Arahkan animasi
• Galeri dan tayangan slide
• Animasi gerak
• Menggulir
• Animasi/video latar belakang
3. Interaksi mikro

Interaksi mikro terjadi di sekitar kita, mulai dari menyukai gambar kucing di Facebook hingga mematikan alarm di ponsel kita, dan setiap interaksi ini kita lakukan tanpa berpikir dua kali. Kemungkinan besar kita memulai hari kita dengan interaksi mikro. Saat kami mematikan alarm di ponsel, kami terlibat dengan antarmuka pengguna dalam satu saat. Dan semakin banyak interaksi mikro yang dimasukkan ke dalam perangkat dan aplikasi yang kami gunakan.

Interaksi mikro membantu Anda melakukan, atau cenderung melakukan beberapa hal berbeda dan ini adalah bagian penting dari aplikasi apa pun,
• Tulis status atau sedikit umpan balik
• Lihat hasil dari suatu tindakan
• Bantu pengguna mengoperasikan sesuatu
4. Desain Material: Pengganti yang nyaman untuk Desain Flat

Pada tahun sebelumnya, Google telah meluncurkan bahasa gaya baru, Desain Material. Ini menggunakan konsep gerakan; efek bayangan dan kedalaman dengan tujuan menciptakan desain yang tampak lebih realistis bagi pengguna.
Material Design memiliki tujuan untuk menciptakan desain yang bersih dan modern yang berfokus pada UX. Sementara estetika desain Google mendapat kritik, Desain Material sebagian besar dipuji sebagai pengubah permainan.
Dengan tampilan minimalis, ia memiliki banyak kesamaan dengan tren lain yang sedang berkembang, dan itu adalah desain datar. Namun, Desain Material memanfaatkan kedalaman dan bayangan dan memungkinkan lebih banyak kedalaman daripada desain datar murni.
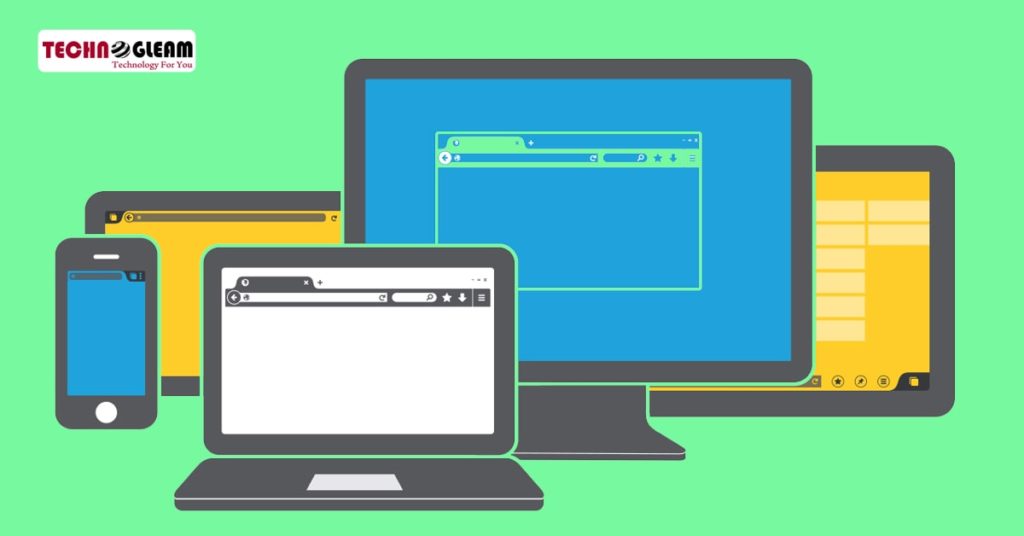
5. Desain Responsif

Dalam beberapa tahun terakhir, desain web Responsif telah menjadi sangat populer; berkat meningkatnya penggunaan internet seluler. Karena ini mewakili cara yang relatif sederhana dan murah untuk bisnis yang membangun situs ramah seluler yang berfungsi penuh, aman untuk mengatakan; desain responsif tidak akan segera pergi kemana-mana. Tetapi jika tidak dilakukan dengan benar, desain web responsif akan datang dengan beberapa masalah, dan yang paling penting adalah kinerja.
Elemen yang perlu dipertimbangkan untuk kinerja yang lebih baik
• Hindari menggunakan gambar JavaScript dan CSS
• Gunakan gambar responsif
• Gunakan kondisional
• Gunakan RESS – Responsif dan Sisi Server
• Terapkan pengujian kinerja ke dalam proses
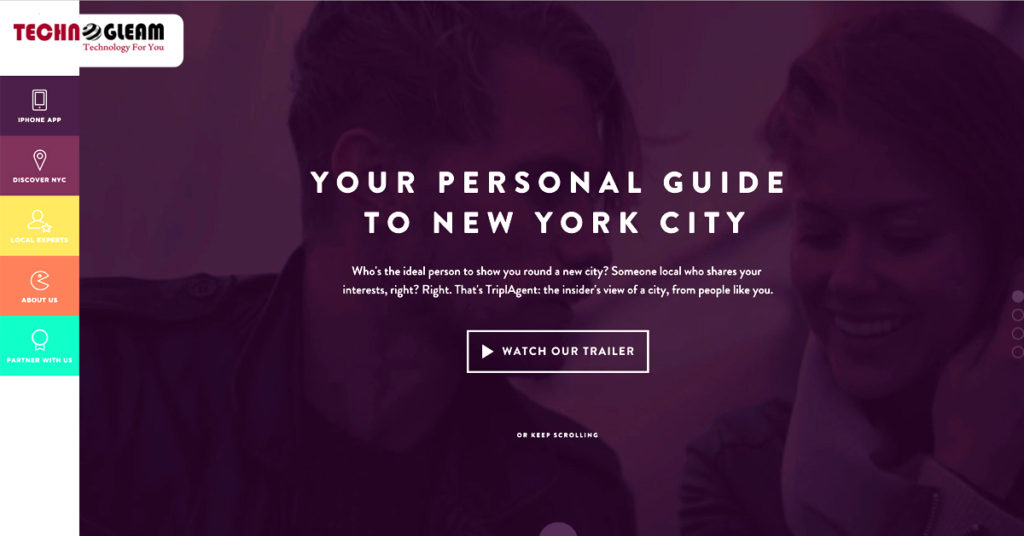
6. Desain Flat karena tidak akan hilang dalam waktu dekat

Desain datar bersama kami sekarang untuk sementara waktu dan kompatibel dengan tren seperti minimalis, desain web responsif, dan Desain Material. Ke depan, kita akan melihat tren Flat Design berikut ini muncul ke permukaan.
• Bayangan panjang
• Skema warna yang cerah
• Tipografi sederhana
• Tombol hantu
• Minimalis
Saran tambahan tentang tren Desain Web
Seseorang tidak boleh mengikuti tren hanya karena itu adalah hal yang "hip" untuk dilakukan saat ini. Tren Web mewakili teknik populer untuk alasan yang baik, tetapi adalah tugas Anda untuk memeriksa apakah itu berfungsi untuk Anda atau tidak? Misalnya, situs E-Commerce pasti tidak akan berfungsi dengan baik sebagai situs pengguliran tak terbatas satu halaman.
Tren hanyalah alat tambahan di kotak alat desainer Anda, jadi selalu pilih yang tepat untuk keuntungan Anda.
Anda juga dapat menghubungi perusahaan desain web ternama di siliguri dan dapatkan website terbaik untuk bisnis Anda.
