Inilah Mengapa Desain Web dan UI Penting untuk SEO di tahun 2020
Diterbitkan: 2020-02-05
Artikel ini adalah kontribusi tamu – baca lebih lanjut tentang penulis di bagian bawah posting.
Dahulu kala, di galaksi yang sangat jauh…. desain web dan SEO dulunya merupakan departemen, proses, dan alur kerja yang sangat berbeda.
Oke, mungkin belum lama ini dan tidak di galaksi yang jauh, jauh sekali, tapi sekarang lebih dari sebelumnya, SEO menjadi bagian integral dari desain web dan sebaliknya.
Google Search Console sekarang memberikan kesalahan untuk elemen desain dan bahkan telah bermitra dengan https://material.io/ untuk membantu memandu dan memengaruhi desain Anda.
Aku tidak menidurimu! Lihatlah footer Material.io , dan Anda akan melihat logo Google.
Gila, kan?
Nah, begitu Anda mulai mempertimbangkan ideologi holistik dari sebuah situs web dengan serius, semuanya mulai masuk akal.
Lagi pula, inti dari sebagian besar situs web adalah untuk memecahkan masalah atau menjawab pertanyaan.
Jika Anda tidak bisa — atau tidak mau — melakukannya dengan cara yang dinikmati pengguna secara visual, mengapa mereka bertahan atau kembali?
Karena itu, mari langsung membahas tiga cara teratas desain dan antarmuka pengguna dapat membantu meningkatkan SEO:
Warna, Kontras, dan Spasi
Keterbacaan, Tipografi, Nada, dan Arah
Judul, Garis Bawah, dan Teks Tebal
Warna, Kontras, dan Spasi
Tidak pernah lebih benar, terutama dalam pemasaran, bahwa warna memiliki kekuatan yang secara langsung memengaruhi pengambilan keputusan — dan sepertinya Google juga mengetahuinya.
Seiring evolusi antarmuka pengguna dan SEO berkembang, warna, kontras, dan spasi menjadi penting karena banyak alasan.
Secara anekdot — di luar standar ADA untuk desain yang dapat diakses dan persyaratan kontras Google yang diketahui — pernahkah Anda memperhatikan tren minimalis datar?
Bagaimana situs web yang menggunakan dua atau tiga warna pastel datar dan satu warna konversi dengan satu ton spasi putih sering meroket ke posisi 0 dan 1 di SERP?
Saya pasti punya!
Saya tahu pada titik ini, Anda mungkin berpikir ini semua omong kosong belaka.
Teman terdekat Anda — yang merupakan guru SEO — memberi tahu Anda bahwa desain tidak memengaruhi peringkat SERP Anda, bukan?
Sehat…
Saat menggali melalui pedoman Material.io, saya menemukan sebuah studi tentang bagaimana Google telah menggunakan spasi putih untuk menyampaikan kepercayaan dan otoritas — dan jika mereka menilai diri mereka sendiri berdasarkan sinyal sekunder ini, mereka mungkin akan menilai Anda.
Baca di sini bagaimana Google membuat tema Material kustom dengan penekanan pada spasi putih, karena menurut mereka tema tersebut secara konsisten menyampaikan rasa aman kepada pengunjung situs dalam survei dan pengujian.
Penting juga untuk dicatat bahwa banyak merek besar telah beralih ke kombinasi warna datar yang menampilkan desain kontras tinggi dan penggunaan spasi putih secara makro.
Pikirkan Uber, Lyft, Snapchat, Instagram, Facebook, dan… alat Google & Google.
Kebetulan?
Mari bermain advokat setan sejenak dan menganggap Google tidak mengevaluasi situs web Anda berdasarkan atribut seperti spasi putih, warna pastel datar, dan kontras.
Apakah ini berarti Anda tidak boleh menggunakan konsep-konsep ini secara strategis dan mendasarkan desain situs Anda hanya pada apa yang menurut Anda "terlihat terbaik?"
Penelitian mengatakan tidak.
Saya tidak akan menggali terlalu dalam di sini. Artikel ini bermaksud membujuk Anda untuk menggunakan UI/UX suka Google, bukan memberi Anda pelajaran seni.
Namun berikut adalah beberapa sumber tambahan untuk memberikan wawasan lebih lanjut tentang penggunaan warna, kontras, dan spasi putih.
Warna dalam Desain:
Artikel I – Memahami Psikologi Warna
Kontras:
Pasal I – Psikologi Warna dan Kontras
Psikologi Ruang Putih:
Artikel I – Ruang Putih & Desain Web
Pasal II – Psikologi Desain Web
Pasal III – Spasi Putih
Keterbacaan, Tipografi, Nada, dan Arah
Saya akan memperingatkan Anda sekarang: sudut pandang berikut ini sangat kontroversial di kalangan SEO.
Sangat kontroversial sehingga Anda mungkin memutuskan saya tidak tahu apa yang saya bicarakan, dan SEOButler harus memecat saya sebagai kontributor dan mencela semua artikel saya sebelumnya .
Oke, mungkin itu agak berlebihan, tapi Anda mengerti maksud saya.
Untuk membuat kasus saya, saya akan mengutip dokumentasi dan tangkapan layar Google sehingga kami dapat mendiskusikan poin-poin yang saya dukung menggunakan sumber paling otoritatif yang tersedia.
Mari kita langsung masuk.
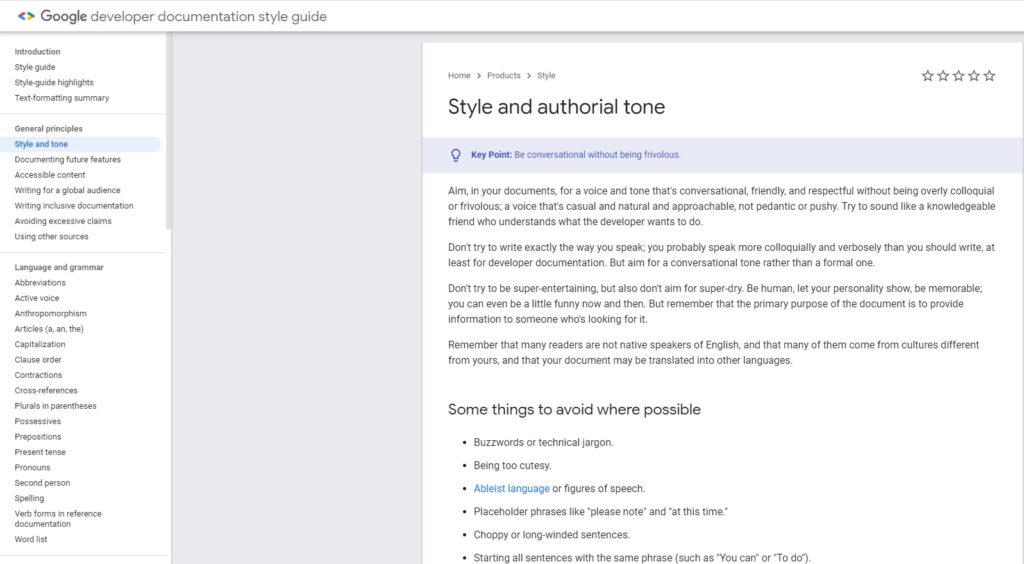
Lihat tangkapan layar di bawah ini. Ini dari dokumentasi pengembang Google dan panduan gaya.
Itu benar — langsung dari Google.
Mari kita mulai dengan keterbacaan, tipografi, dan nada.
Seperti yang dapat kita lihat dari dokumen ini, Google ingin kita mengadopsi "nada percakapan", seolah-olah kita adalah teman yang berpengetahuan.

Apakah saya baik-baik saja sejauh ini?
Dokumen selanjutnya menyatakan bahwa nada tulisan Anda harus berwibawa, mudah didekati, dan di atas segalanya — manusia .
Catatan: Untuk beberapa niche seperti medis dan YMYL , ini mungkin tidak selalu berlaku, tetapi blog dan artikel informal harus ditujukan untuk nada percakapan.
Mari luangkan waktu sebentar untuk mengamati beberapa hal lain yang berkaitan dengan bagaimana Google telah memutuskan untuk memformat materi mereka sendiri (secara teknis tidak terkait dengan SEO):
- Ada daftar berpoin untuk individu yang lebih suka membaca sekilas artikel daripada membacanya sepenuhnya (lihat apa yang saya lakukan di sana?)
- Kerning huruf adalah standar untuk sebagian besar ukuran font tetapi memiliki spasi kata yang sedikit lebih lebar dari biasanya, menciptakan spasi putih tambahan.
- Dalam kebanyakan kasus, panjang paragraf tidak pernah melebihi tiga kalimat.
- Tata bahasanya sempurna.
- Pemilihan kata dan konvensi tidak terlalu sulit.
Ini hanya beberapa pengamatan. Saya yakin Anda bisa menghasilkan lebih banyak lagi jika Anda meluangkan waktu.
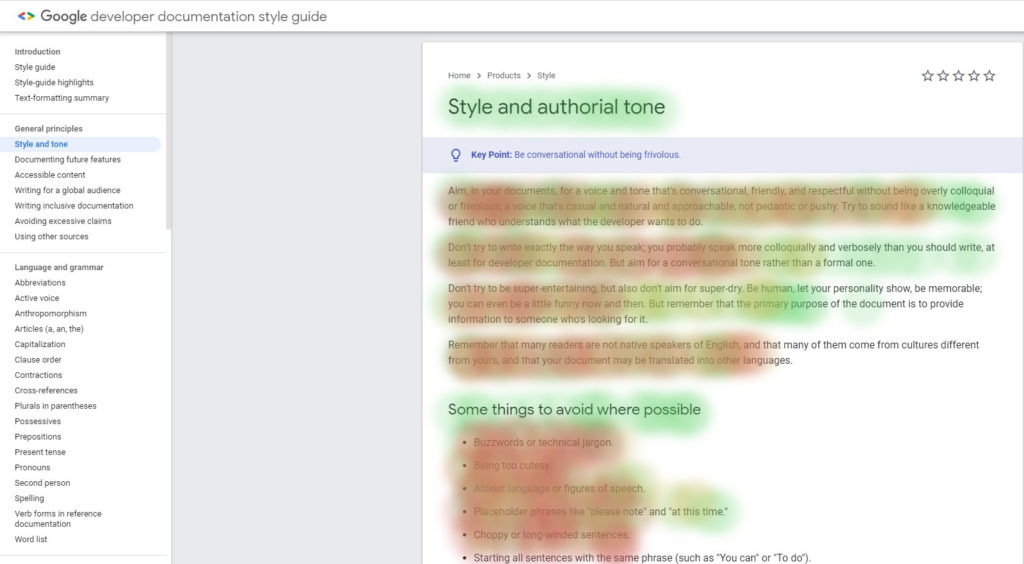
Satu hal yang ingin saya bahas secara lebih rinci tentang halaman Google ini adalah arah.
Dalam hal ini, arah mengacu pada jalur yang diikuti mata pembaca saat mereka memindai halaman.
Arahan adalah faktor penting dalam hal rasio pentalan, pogo-sticking , dan, yang terpenting, memberi pengguna solusi tepat waktu untuk kueri mereka.
Jadi, bagaimana Google memengaruhi arah dalam konten mereka sendiri?
Mari kita menilai kembali gambar di bawah ini.

Google telah melakukan sesuatu yang sangat penting di sini untuk membantu pengguna tetap terlibat. Apakah Anda menyadarinya sebelum sampai sejauh ini?
Mereka telah memformat konten agar sesuai dengan cara manusia membaca, memindai, dan melacak halaman web.
Bagaimana, Anda bertanya?
- Bentuk-F — Secara umum, orang membaca dan memindai layar dalam bentuk "F." Pada tingkat makro, Google telah memastikan dokumentasi mereka cocok dengan perilaku ini.
- F-Shape Reinforced — Tidak hanya seluruh artikel berbentuk F pada tingkat makro, tetapi juga berbentuk F pada tingkat mikro. Perhatikan struktur kalimat di empat bagian pertama. Perhatikan sesuatu? Google telah berganti-ganti antara tiga baris, menjadi dua baris, kembali ke tiga baris, dan kemudian dua baris — memperkuat bentuk-F.
Catatan: Jika mereka ingin memperkuat bentuk F lebih jauh, Google dapat menempatkan poin-poin terpanjang mereka terlebih dahulu dan yang lebih pendek dalam urutan menurun.
Saya harap Anda semua spesialis CRO memperhatikan!
Apa lagi yang Anda perhatikan tentang arah teks, jika ada?
Mungkin navigasi remah roti di bagian atas halaman?
Atau poin kunci dan tindakan yang dapat diambil untuk mereka yang tepat waktu?
Bagaimana dengan fakta bahwa hanya ada satu h1, dan sub-judul yang lebih kecil adalah h2?
Meskipun secara teknis merupakan aspek praktik terbaik SEO pada halaman semantik, judulnya menyoroti area yang menarik bagi pengguna, meningkatkan arah.
Apakah Anda juga memperhatikan daftar isi di bilah sisi dengan tautan lompat yang dirancang untuk membantu pengguna menemukan jawaban atas kueri mereka dengan lebih cepat?
Catatan: Karena kita berbicara tentang tautan lompat: Jika dilakukan dengan benar, Google akhir-akhir ini telah menampilkan tautan lompat di SERP mereka. Juga, perhatikan bahwa tautan lompat dengan jawaban kueri biasanya mendapatkan posisi 0.

Judul, Garis Bawah, dan Teks Tebal
Jika Anda seorang SEO teknis, saya berani bertaruh Anda secara sadar atau tidak sadar percaya bahwa judul, kata-kata yang digarisbawahi, dan teks yang dicetak tebal adalah faktor SEO on-halaman semantik yang penting.
Dan Anda benar, mereka…
Tapi bukan itu alasan mereka diciptakan, juga bukan tujuan utama penggunaannya.
Izinkan saya untuk menjelaskan.
Judul
Judul adalah petunjuk arah bagi orang-orang.
Ya, orang -orang — bukan hanya mesin telusur.
Judul telah membantu orang menemukan informasi yang relevan sejak jauh sebelum penemuan internet (pikirkan surat kabar).
Desain sebagian besar menentukan arah aliran pengguna dan bagaimana mereka mengalami dan menyerap informasi dari situs web.
Judul membantu membagi pengalaman itu menjadi segmen penting dari minat tertentu — terutama ketika ada banyak teks di halaman (seperti dengan artikel ini, misalnya).
Saat Anda menggunakan judul untuk tujuan aslinya dan bukan sebagai taktik SEO, Anda dan pengguna akan menang. Anda dapat menata halaman Anda secara semantik, dan pengguna dapat dengan cepat memastikan informasi apa yang berharga bagi mereka.
Pertanyaannya tetap: apakah mesin pencari melihat judul hanya dari sudut pandang kontekstual? Atau apakah mereka juga meneliti apa yang ada di atas, di bawah, dan di sekitar mereka?
John Mueller dari Google menjelaskannya seperti ini:
“[ ] Apa yang kami gunakan untuk heading ini adalah, well, kami memiliki potongan teks yang besar ini, atau kami memiliki gambar besar ini, dan ada sebuah heading di atasnya, oleh karena itu mungkin heading ini berlaku untuk potongan teks ini atau pada gambar ini.
Jadi tidak seperti ada lima kata kunci dalam judul ini, oleh karena itu halaman ini akan memberi peringkat untuk kata kunci tersebut, tetapi lebih lanjut, berikut adalah beberapa informasi lebih lanjut tentang bagian teks itu atau tentang gambar itu di halaman itu.
Dan itu membantu kami untuk lebih memahami cara membingkai bagian teks itu, cara membingkai gambar yang Anda miliki di dalam blok itu. Dan dengan itu, jauh lebih mudah untuk menemukan… kueri yang tepat yang mengarahkan kita ke halaman ini.”
Ketika Anda membaca kutipan di atas, Anda mungkin mulai melukiskan gambaran baru untuk diri Anda sendiri dalam hal heading.
Anda dapat melihat bahwa meskipun heading dapat membantu prinsip semantik SEO, bagian penting adalah memandu pengguna dengan cepat ke informasi yang Anda yakini dicari oleh kueri mereka.
Lagi pula, ini seperti saya memberi tahu SEO saya di perusahaan lokal kami:
“Jangan gunakan tajuk untuk kata kunci — gunakan tajuk untuk membantu orang memahami konteks topik Anda.”
Cukup mudah, bukan?
Garis Bawah atau Warna Dalam Hyperlink
Selama bertahun-tahun, ada perdebatan di kalangan SEO tentang menggarisbawahi hyperlink, warna hyperlink itu sendiri, dan apakah hyperlink bahkan berdampak pada peringkat.
Bahkan pernah ada titik dalam sejarah internet ketika satu-satunya gaya yang dapat dikaitkan dengan hyperlink adalah garis bawah.
Tapi bagaimana itu masih berlaku, dan apakah itu relevan?
Ingat, Anda membuat situs web untuk pengguna Anda, bukan hanya untuk mendapatkan peringkat lebih tinggi di SERP.
Jika kami menuju ke Google dan mulai mengobrak-abrik dokumentasi mereka, kami mungkin melihat beberapa hal yang mengarah pada jawaban.
Apakah mereka?
- Google telah pindah dari menggarisbawahi hyperlink mereka. Sampai satu atau dua tahun yang lalu, semua dokumentasi Google memiliki garis bawah yang terlihat oleh pembaca.
- Google masih menggunakan warna biru yang sama seperti biasa untuk mewakili hyperlink.
- Google menggunakan garis bawah saat mengarahkan kursor ke SERP untuk hyperlink dan sebagian besar dokumentasinya.
Jadi apa takeawaynya?
Tempatkan diri Anda pada posisi audiens Anda dan biarkan hal itu menginformasikan apa yang Anda lakukan.
Jika Anda membuka situs web dengan informasi yang ingin Anda baca dan Anda ingin mengeklik melalui hyperlink, apakah Anda lebih cenderung Klik Di Sini atau Klik Di Sini?
Dalam berbagai penelitian kami, kami telah menyimpulkan bahwa orang lebih cenderung mengklik teks yang ditebalkan dan di-hyperlink daripada yang pertama.
Mengapa?
Karena warna sering digunakan untuk menarik dan menekankan poin-poin penting, tetapi itu tidak serta merta menyampaikan kemampuan untuk membaca lebih lanjut dengan mengklik tautan.
Jadi, apa yang diinginkan Google?
Menurut pendapat saya, Google hanya peduli pada konsistensi dan menjelaskan kepada pembaca Anda apa yang bisa diklik dan apa yang tidak.
Apa artinya ini — apakah Anda memutuskan untuk menggunakan ini, atau menggunakan ini — pastikan Anda mendorong aliran terarah dan menggunakan konvensi yang seragam untuk mengarahkan pembaca Anda.
Catatan: Dalam studi kasus, Google menentukan bahwa menggunakan rona biru dengan rasio kontras 4:1 untuk hyperlink adalah praktik terbaik.
Anda dapat membaca lebih lanjut tentang konvensi hyperlink di Web Fx , sumber terkemuka.
Mengenai bagaimana hal ini berkaitan dengan SEO, sekarang kita tahu bahwa hyperlink memainkan peran integral dalam membantu Google memahami tentang halaman apa — terutama bila terkait dengan struktur interlinking.
Karena bot Google tidak membaca warna atau garis bawah, tidak ada korelasi langsung dengan SEO dari perspektif peringkat utama. Namun, sebagai pertimbangan sekunder, jika pengguna tidak memahami konvensi hyperlink Anda atau cenderung mengekliknya, Anda akan melihat penurunan kunjungan halaman dan waktu tunggu.
Teks Tebal atau Miring
Ketika datang ke pemformatan teks tebal dan miring dan SEO, setiap spesialis yang layak telah menguji teori mereka di SERPS - terutama yang berkaitan dengan desain dan kemampuan indeks untuk konteks yang ditekankan.
Tapi apa yang dikatakan Google tentang huruf tebal dan miring, dan bagaimana pengalaman pengguna berhubungan kembali dengan SEO?
Mari kita dapatkan langsung dari mulut kuda.
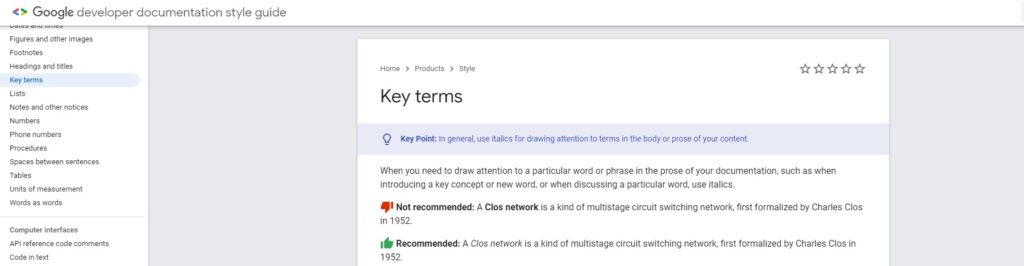
Pada gambar di bawah, Google memberi tahu kami apa yang diinginkannya dan bahkan memberi kami contohnya. Saya yakin mereka telah melakukan penelitian mereka juga!

Menarik, bukan?
Catatan: Meskipun kebanyakan orang menggunakan <i> untuk membuat teks miring, ada cara yang lebih baik untuk melakukannya.
Bagaimana, Anda bertanya?
Dengan menggunakan tag <em>. Tag <em> dibuat untuk memberi penekanan pada bagian tertentu dari teks dan dapat ditata dengan CSS.
Mari kita uji teori ini. Pada saat penulisan, Google belum mengindeks artikel ini.
Saya akan menekankan sepotong teks di bawah ini dengan tag <em> dan melihat bagaimana nanti Google menariknya ke dalam SERP.
<em style=”font-style: italic;”>Schieler Mew Telah Menulis Artikel ini Di SEO Butler</em>
Prediksi: Nanti, ketika Googling frasa yang tepat ini, saya mengantisipasi Google menariknya ke SERP yang dicetak tebal untuk artikel ini. Mari lihat apa yang terjadi!
Karena berkaitan dengan arah dan alur pengguna, kita dapat menarik kesimpulan ini: Miring menarik perhatian, karena ini adalah gaya pemformatan berbeda yang digunakan berdekatan dengan gaya pemformatan yang diharapkan.
Pembaca akan secara alami tertarik padanya, terutama jika Google menekankan huruf tebal dan miring di SERPS, yang diharapkan.
Pemikiran Akhir tentang Desain Web dan UI dan Bagaimana Pengaruhnya terhadap SEO
Mempertimbangkan semua poin di atas dari perspektif desain dan UI, Anda dapat mulai melihat bagaimana semua itu terkait dengan SEO.
Sementara beberapa klaim di sini disimpulkan dan berkorelasi, saya langsung menuju ke sumbernya: Saya telah melihat apa yang dilakukan Google dan bagaimana mereka melakukannya.
Meskipun tidak ada desain atau SEO yang pasti, satu prinsip tampak jelas — menciptakan pengalaman yang mulus dan memuaskan bagi pengguna Anda harus menjadi prioritas #1 pada tahun 2020.
Ada sedikit keraguan bahwa Google mengarahkan algoritmenya untuk lebih memahami bagaimana manusia memproses informasi untuk memberikan hasil yang lebih relevan untuk kueri penelusuran.
Meskipun dapat dikatakan bahwa desain dan UI belum menjadi faktor peringkat yang signifikan dalam SEO, semua tanda menunjukkan bahwa mereka semakin penting di masa depan.
Saya akan meninggalkan Anda dengan satu pemikiran terakhir, teman-teman.
Lakukan SEO hari ini, dengan memikirkan masa depan!
Langganan
Saya telah membaca dan menerima Syarat & Ketentuan*
