22 Tren Pengembangan Web yang Harus Diharapkan Setiap CTO di 2022
Diterbitkan: 2022-05-29Teknologi terus berkembang seiring manusia menemukan cara baru untuk berinovasi, melakukan berbagai hal dengan lebih cepat dan dengan lebih banyak bakat daripada sebelumnya. Tidak banyak area yang menampilkan inovasi ini sebanyak area pengembangan web.
Pengembang selalu melihat ke depan untuk menemukan teknologi baru yang dapat melontarkan mereka ke masa depan yang lebih cerah. Bagi banyak perusahaan, mengikuti perkembangan ini bisa menjadi masalah. Untungnya, kami telah menguraikan beberapa tren utama yang akan relevan pada tahun 2022 dan seterusnya.
terburu-buru? Berikut adalah 22 tren pengembangan situs web yang perlu Anda perhatikan pada tahun 2022:
- Tanpa kode dan kode rendah akan mendorong pengembangan aplikasi
- Kecerdasan buatan dan adopsi pembelajaran mesin untuk mempercepat
- Pencarian suara akan meledak berkat IoT
- Aplikasi web progresif (PWA) akan menggantikan aplikasi seluler asli
- Perusahaan yang lebih kecil akan menyukai SPA untuk pengembangan aplikasi
- Keamanan siber akan semakin penting
- Desain UI gerak akan meningkatkan interaktivitas halaman
- Kemajuan dalam komputasi awan akan terus berlanjut
- Langkah selanjutnya dalam proses kustomisasi akan dimulai
- Perusahaan akan menyukai pengembangan API-first
- Peningkatan caching untuk kecepatan dan kinerja
- Munculnya templat sisi server untuk waktu ke pasar dan fleksibilitas
- Plug-in, alat pihak ketiga terus menyebabkan masalah
- Platform fokus pada kebutuhan pemasar - Bahkan melalui tanpa kepala
- Keterlibatan bertenaga AI - mulai dari chatbot hingga pembuatan konten dan personalisasi
- Arsitektur tanpa server/penggunaan statis dan tanpa kepala
- Peningkatan internet of things (IoT)
- Pengembangan API-Pertama
- Menggunakan satu pager atau SPA
- Keamanan siber asli yang ditingkatkan
- Lebih banyak kerangka kerja javaScript
- Prioritas utama keamanan
1. Tanpa kode dan kode rendah akan mendorong pengembangan aplikasi
Tanpa kode dan kode rendah bermunculan dengan harapan membuat hidup kita lebih mudah. Pengembang berpengalaman dapat menggunakan alat ini untuk merampingkan alur kerja dan mengurangi beban kerja mereka, memungkinkan mereka untuk fokus pada tugas lain.
Alat-alat ini juga memudahkan pengembang warga untuk membangun aplikasi yang berguna tanpa menulis kode yang rumit.
Alat tanpa kode menurunkan penghalang untuk masuk dengan antarmuka pemrograman visual dan alat seret dan lepas bagi mereka yang belum pernah menulis sebaris kode. Namun terlepas dari kemajuan ini, no-code belum sepenuhnya memantapkan dirinya.
"Saya pikir tanpa kode akan menjadi tren besar pada tahun 2022. Ini adalah sesuatu yang telah berkembang pesat pada tahun 2020, tetapi masih merupakan ekosistem yang cukup terfragmentasi tanpa pemenang yang jelas, dan sebagian besar janjinya masih ... janji." - Massimo Chieruzzi dari AdEspresso

Pemimpin pasar potensial dalam bentuk Bubble dan Airtable semakin populer, sehingga 2022 dapat melihat satu atau lebih dari alat ini memantapkan diri sebagai pemenang yang jelas.
Apa yang harus dilakukan selanjutnya?
Lihat siklus hidup pengembangan produk Anda untuk tugas-tugas manual yang memakan waktu yang sedang dilakukan oleh tim TI Anda.
Integrasikan alat kode rendah ke dalam alur kerja Anda untuk membantu mengoptimalkannya dan membatasi waktu yang terbuang.
Persenjatai anggota tim Anda yang kurang teknis dengan alat tanpa kode untuk membantu mereka menyelesaikan beberapa tugas tanpa membebani departemen TI.
2. Kecerdasan buatan dan adopsi pembelajaran mesin untuk mempercepat
Kecerdasan buatan telah terjalin dalam kehidupan digital kita selama beberapa tahun, tetapi karena semakin banyak perusahaan berinvestasi dalam teknologi, kita dapat melihat lompatan signifikan dalam kemampuan. Pemrosesan bahasa alami (NLP) dan pembelajaran mesin (ML), khususnya, telah beralih dari konsep teoretis ke kasus penggunaan penuh.
Luis Munoz Villarreal dari Traktion.ai menjelaskan beberapa kasus penggunaan ini:
"YouTube menggunakan NLP untuk membuat subtitel dari audio video secara otomatis, atau bagaimana Google Analytics menggunakan ML untuk lebih memahami bagaimana perilaku pengguna situs web, atau Alexa menggunakan VR dan ML sehingga kami dapat melakukan percakapan penuh dengan mesin."

Contoh lain dari pertumbuhan kecerdasan buatan dapat ditemukan di chatbots, mesin rekomendasi, dan alat SaaS yang membantu membuat hidup karyawan jauh lebih mudah.
Apa yang harus dilakukan selanjutnya?
Nilai alur kerja bisnis Anda saat ini untuk menentukan apakah ada jalan untuk memulai adopsi AI/ML. Banyak proses bisnis Anda saat ini dapat diotomatisasi dengan bantuan AI untuk membebaskan sumber daya manusia untuk tugas-tugas lain.
Terapkan alat analitik berbasis AI ke dalam kampanye pemasaran untuk mengungkap wawasan baru guna membantu pelanggan Anda.
Gunakan chatbot berbasis AI sebagai bagian dari operasi internal Anda untuk membantu menjawab pertanyaan karyawan, mempercepat proses orientasi, dan merekomendasikan sumber daya.
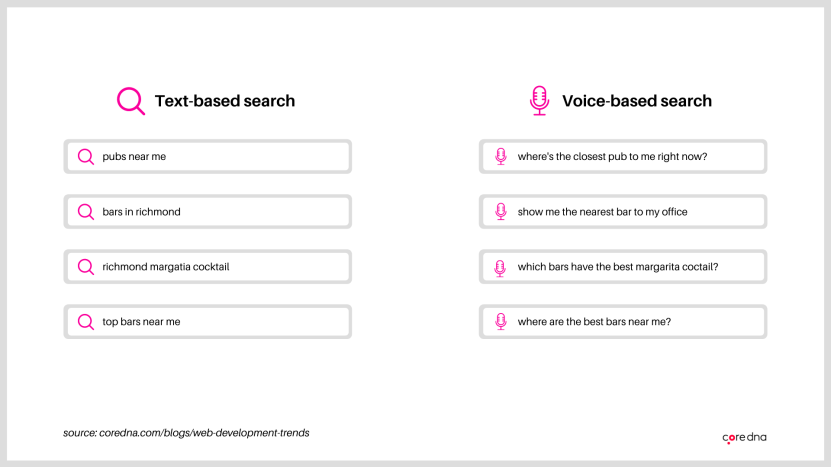
3. Pencarian suara akan meledak berkat IoT
Internet of things (IoT) telah menjanjikan banyak hal untuk beberapa waktu, tetapi 2022 bisa menjadi tahun di mana kita melihat apa yang bisa dilakukan. Dua area, khususnya, pencarian suara dan speaker pintar, dapat bertanggung jawab atas pertumbuhan ini.
Diperkirakan akan ada 8 miliar asisten suara digital yang digunakan pada tahun 2023 dan diperkirakan akan ada 163 juta speaker pintar pada tahun 2021.
Pertumbuhan di kedua area ini akan memengaruhi cara semua orang, mulai dari pengembang hingga pengguna, berinteraksi dengan mesin telusur, yang berarti bahwa pengembang dan pemasar perlu menyesuaikan cara mereka melakukan sesuatu.
Paul Thornton dari Digital Hothouse menjelaskan.
"Markup Skema dan Data Terstruktur akan menjadi semakin penting dalam pengembangan web untuk memastikan bahwa mesin telusur dapat sepenuhnya memahami bisnis, produk, dan layanan Anda dan dapat menyediakannya dalam hasil penelusuran. Opsi markup Skema hampir tidak ada habisnya; jenis konten yang paling umum adalah video, faq, produk, resep, posting blog - apa pun yang menghasilkan hasil kaya atau cuplikan unggulan. Itu hanyalah beberapa contoh dari ratusan jenis Markup Skema potensial yang dapat membantu mesin telusur dan perangkat pintar ."

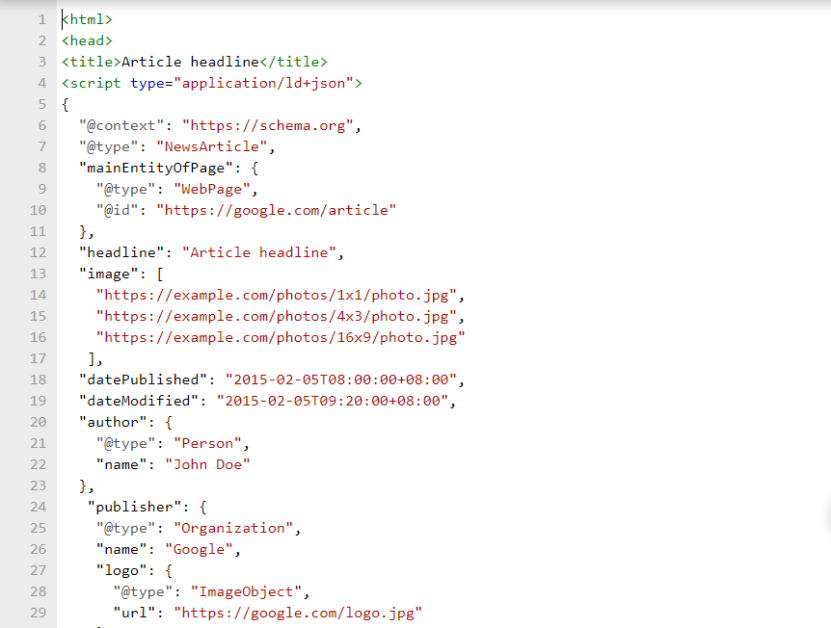
Schema Markup adalah microdata yang ditempatkan di situs web Anda yang memberikan deskripsi yang lebih baik atau cuplikan kaya untuk hasil pencarian.

Data Terstruktur adalah format standar untuk menempatkan informasi pada halaman dan begitulah cara data dibaca oleh mesin pencari. Dengan lebih banyak pencarian yang dilakukan menggunakan suara, diharapkan lebih banyak penekanan ditempatkan pada area ini.
Apa yang harus dilakukan selanjutnya:
Berikut adalah beberapa kiat untuk mengoptimalkan situs Anda untuk kueri penelusuran suara:
- Optimalkan konten Anda untuk posisi nol dengan pengenalan singkat 40-50 kata, dan gunakan tabel atau poin-poin jika memungkinkan.
- Jangan takut untuk membuat nada percakapan dalam konten blog dan deskripsi produk Anda.
- Struktur penelitian kata kunci Anda di sekitar pertanyaan dan jawaban, bukan pada kata kunci tunggal atau frase kunci.
- Campurkan terminologi untuk memberikan rangkaian kata kunci dan frasa yang lebih bervariasi, yang mencakup semua cara yang relevan (benar-benar relevan!) untuk mengajukan pertanyaan. Tetap alami.

4. Aplikasi web progresif (PWA) akan menggantikan aplikasi seluler asli
PWA bukanlah hal baru dalam imajinasi apa pun, tetapi pengaruhnya akan terus tumbuh pada tahun 2022.
PWA menawarkan sejumlah keuntungan yang akan meningkatkan penggunaannya. Pengalaman pengguna yang diberikan oleh PWA tidak ada duanya dan dengan meningkatnya penggunaan perangkat seluler, merek diharapkan untuk melanjutkan tren ini.
PWA memungkinkan situs web untuk memuat dengan cepat dan tetap bekerja secara offline. Mereka menciptakan kembali pengalaman dalam aplikasi dalam browser dan membuat segalanya lebih mudah bagi pengembang daripada membangun aplikasi asli untuk setiap perangkat.
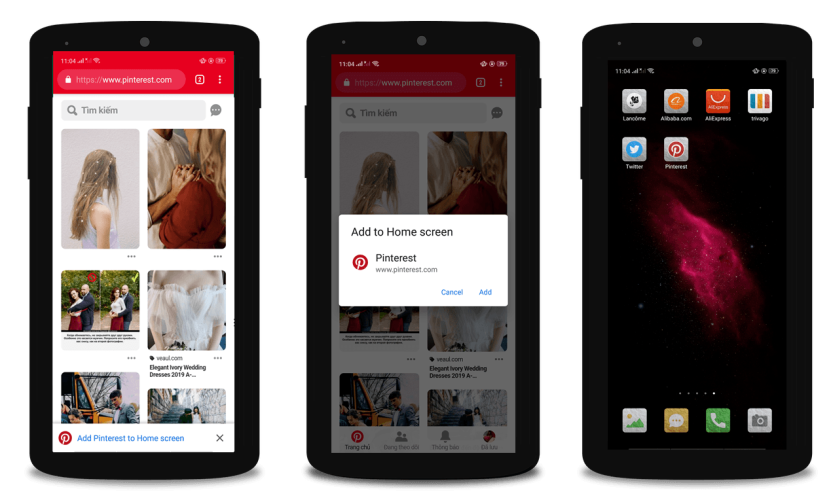
Contoh PWA dapat ditemukan di situs seluler Pinterest.
Apa yang harus dilakukan selanjutnya?
Membangun aplikasi seluler asli adalah proses yang jauh lebih lama daripada membangun situs web tradisional, terutama ketika Anda perlu menyertakan elemen personalisasi.
Jika Anda mempertimbangkan untuk mengubah aplikasi web desktop, Anda juga perlu mengoptimalkan untuk perangkat seluler. Daripada membangun dua aplikasi, kembangkan situs web Anda sebagai PWA untuk pengalaman pelanggan yang lebih baik di seluler.
Baca ini selanjutnya: Apa itu Aplikasi Web Progresif? (Dan Apakah Anda Membutuhkannya)5. Perusahaan yang lebih kecil akan menyukai SPA untuk pengembangan aplikasi
Konsep lain yang sudah mapan yang akan terus melihat traksi adalah aplikasi satu halaman (SPA). Menunggu halaman dimuat saat menjelajah online dapat mengganggu pengguna. Itu sebabnya SPA yang memungkinkan pengguliran tanpa gangguan akan semakin populer.
Perusahaan besar seperti Google dan Facebook memberikan contoh paling jelas tentang bagaimana SPA harus berfungsi. Dengan kerangka kerja berbasis JavaScript dan lebih banyak pengguna yang online, perkirakan adopsi SPA juga akan berlanjut untuk perusahaan lain.
Rangkaian produk Google dari Gmail hingga GDrive menawarkan contoh utama SPA yang sedang beraksi.
Apa yang harus dilakukan selanjutnya?
Salah satu keuntungan utama SPA adalah mereka menyediakan waktu muat yang lebih cepat karena hanya konten yang diperlukan pada halaman yang diperbarui alih-alih memuat ulang seluruh halaman. Mereka juga menawarkan caching offline.
Jika Anda memiliki perusahaan yang lebih kecil, pertimbangkan untuk membangun situs web Anda sebagai SPA untuk mengurangi waktu pengembangan dan meningkatkan pengalaman pengguna.
Baca ini selanjutnya : Cara Memilih CMS Terbaik untuk Aplikasi Seluler
Transformasi digital: Panduan definitif
Semua yang perlu Anda ketahui tentang transformasi digital, PLUS lembar transformasi digital bonus yang kami gunakan secara internal untuk melacak tugas grafik vs upaya.
6. Keamanan siber akan semakin penting
Peretas dapat melakukan serangan malware pada vendor perangkat lunak terbesar kedua di Jerman, Software AG pada Oktober 2020, menuntut hampir $20 juta.
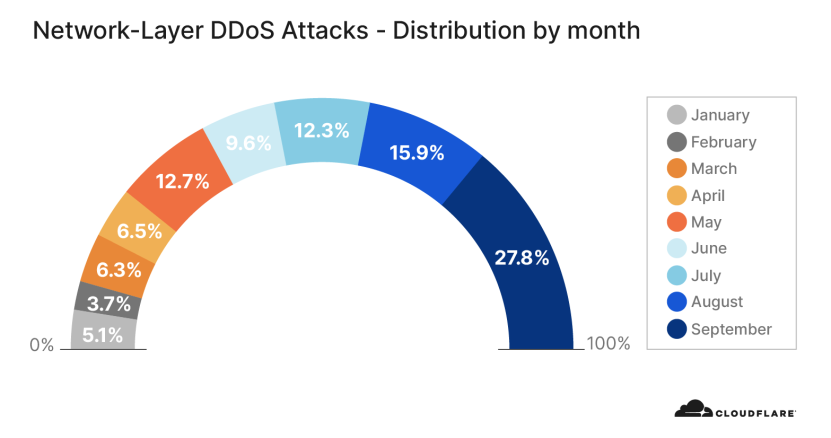
Jumlah serangan penolakan layanan (DDoS) terdistribusi pada tahun 2020 telah berlipat ganda setiap kuartal menurut Cloudflare. Dalam serangan DDoS, peretas membanjiri server yang ditargetkan dengan banjir lalu lintas internet berbahaya. Hasil akhirnya dapat berupa jam henti dan hilangnya pendapatan.
Karena semakin banyak perusahaan dan karyawan yang online setelah dampak tahun 2020, harapkan bisnis dan individu untuk berinvestasi lebih banyak ke dalam keamanan siber untuk melindungi diri mereka sendiri.
Apa yang harus dilakukan selanjutnya?
Melindungi informasi perusahaan dan pelanggan Anda akan sangat penting di tahun 2022, terutama pada saat serangan siber terus meningkat. Berikut beberapa langkah yang dapat Anda lakukan untuk mempersiapkannya:
1. Lakukan penilaian kerentanan
Anda tidak dapat melindungi diri sendiri sampai Anda tahu apa yang perlu dilakukan. Meskipun Anda dapat memulai dengan langkah-langkah umum seperti memasang firewall, penilaian keamanan dapat membantu Anda menentukan kerentanan Anda saat ini.
2. Amankan akses jarak jauh Anda
Pastikan semua karyawan menggunakan VPN, dan semua data dienkripsi untuk mencegah kebocoran.
3. Perkenalkan peran, izin, dan otentikasi multi-faktor
Membatasi akses ke area tertentu di situs web atau platform digital Anda dapat meningkatkan keamanan Anda secara keseluruhan. Memerlukan lapisan verifikasi lain di atas nama pengguna dan kata sandi untuk mengakses.
Baca ini selanjutnya: Praktik Terbaik Keamanan Situs Web: Bagaimana Kami Mengamankan Situs Web Klien Kami (Dan Bagaimana Anda Dapat Melakukan Hal yang Sama)
7. Desain Motion UI akan meningkatkan interaktivitas halaman
Sebuah situs web seharusnya tidak hanya memiliki semua informasi yang dicari seseorang; itu juga harus estetis. Peningkatan penekanan ditempatkan pada antarmuka pengguna, dan UI gerak adalah tahap berikutnya yang siap meledak.
Ketika seorang pengguna mengunjungi sebuah situs web, mereka tidak ingin harus bertanya-tanya ke mana harus pergi. Desain gerak membantu menciptakan antarmuka intuitif yang memandu pengguna, memberi tahu mereka apa yang harus dilakukan dan di mana harus fokus pada halaman.
Motion UI melibatkan penggunaan isyarat visual dan memungkinkan aplikasi web untuk merespons pengguna, menciptakan pengalaman pengguna yang lebih lancar dan menyenangkan.


Apa yang harus dilakukan selanjutnya?
Perkenalkan isyarat visual untuk memandu pengunjung Anda melalui situs web atau aplikasi Anda.
Juga, gunakan animasi sederhana untuk meningkatkan pengalaman pengguna ketika pengunjung harus menunggu halaman dimuat atau mencapai halaman kesalahan. Ini dapat membuat pengguna tetap terlibat ketika mereka menemukan hal-hal yang biasanya merusak pengalaman pengguna.
Baca ini selanjutnya: Desain Web eCommerce: Daftar Periksa 36 Poin untuk Membuat Situs eCommerce Terbaik
8. Kemajuan dalam komputasi awan akan terus berlanjut
Pertumbuhan pekerjaan jarak jauh tidak akan mungkin terjadi tanpa komputasi awan, dan tren itu akan berlanjut hingga 2022. Menurut Gartner, layanan cloud publik diperkirakan akan tumbuh menjadi $306,9 miliar pada 2022, naik dari $242,7 miliar pada 2019.
Dengan pertumbuhan yang telah dilihat oleh perusahaan SaaS pada tahun 2020 dan pengumuman dari beberapa perusahaan teknologi top bahwa mereka akan beralih ke jarak jauh, Anda dapat mengharapkan bahwa kemajuan komputasi awan baru akan diperlukan untuk mengikutinya.
Apa yang harus dilakukan selanjutnya:
Banyak bisnis mengalihkan operasi mereka secara online karena pandemi mempercepat transformasi digital pada tahun 2020, tetapi mereka tidak punya waktu untuk merencanakan strategi jangka panjang. Namun, komputasi awan tidak akan melambat.
Saat perusahaan Anda mempertimbangkan strategi digitalnya untuk masa depan, pertimbangkan apakah Anda mungkin lebih cocok untuk membangun infrastruktur cloud pribadi atau mengambil pendekatan multi-cloud.
Baca ini selanjutnya: Apa itu Transformasi Digital? (Kata Kunci atau Kejahatan yang Diperlukan?)
9. Langkah selanjutnya dalam proses kustomisasi akan dimulai
Setiap bisnis memiliki caranya sendiri dalam melakukan sesuatu, dan dengan beberapa opsi yang tersedia, mereka juga memiliki preferensi untuk solusi perangkat lunak untuk memecahkan masalah tertentu. Kekayaan kemungkinan ini memunculkan pendekatan terbaik untuk membangun tumpukan perangkat lunak.
Ashley Kimler dari CopyNoise menjelaskan,
"Pengembangan web telah terganggu oleh aplikasi web, plugin, dan integrasi. Saya pikir tahun ini kita akan melihat langkah selanjutnya dalam penyesuaian proses. Pembuatan alat mungkin menjadi lebih umum melalui orang-orang biasa yang belajar cara membuat sendiri alat dengan API, SDK, dan pembuat aplikasi tanpa kode yang sudah dikemas sebelumnya."

Kustomisasi proses memungkinkan organisasi untuk menyesuaikan alur kerja dalam perangkat lunak yang berbeda untuk beradaptasi dengan alur kerja organisasi saat ini dan kebutuhan unik.
Dengan begitu banyak alat yang mampu melakukan hal yang sama, pengembang perlu diberdayakan untuk menyesuaikan solusi tanpa mengganggu cara mereka melakukan sesuatu.
Apa yang harus dilakukan selanjutnya?
Petakan alur kerja organisasi Anda saat ini untuk memahami apa yang terbaik untuk perusahaan Anda. Saat menilai alat untuk proses bisnis Anda, tentukan apakah perangkat lunak dapat sesuai dengan gaya Anda saat ini atau jika Anda perlu memodifikasi alur kerja agar berhasil.
Baca ini Selanjutnya: Peta Jalan Transformasi Digital: 10 Langkah Menuju Transformasi Digital yang Sukses
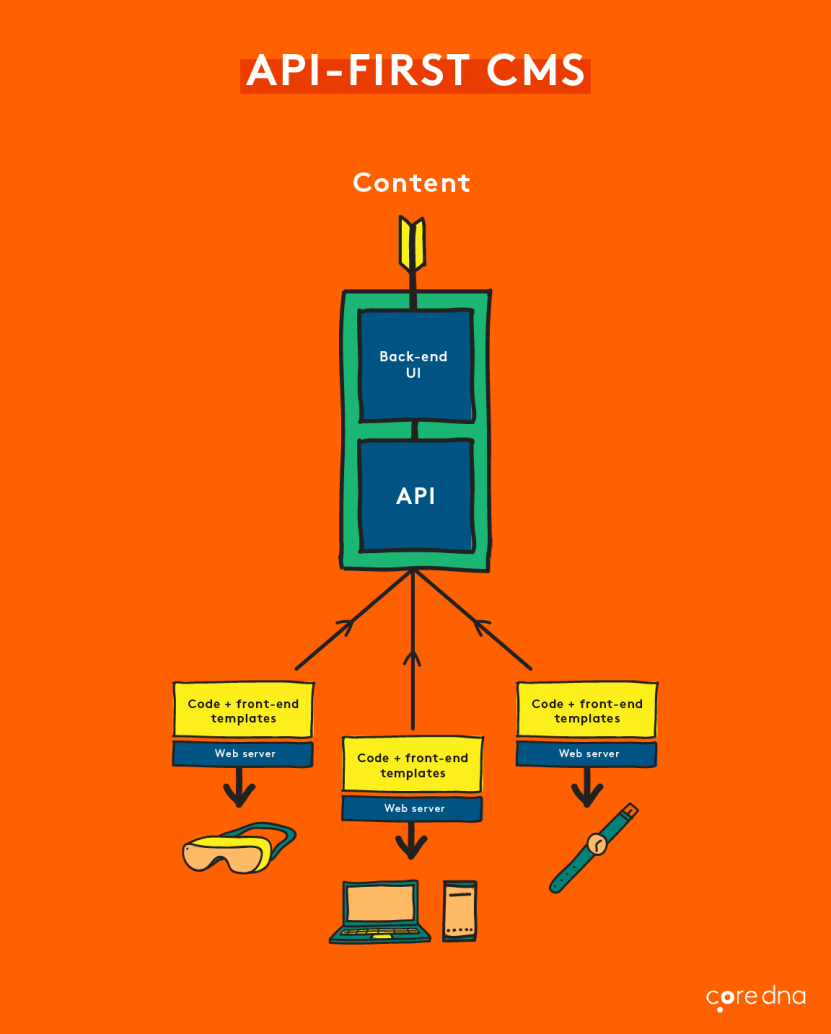
10. Perusahaan akan menyukai pengembangan API-first
Saat aplikasi dan teknologi baru muncul, kebutuhan untuk menghubungkan teknologi ini terus meningkat. Perangkat IoT baru, antarmuka web, dan perangkat lunak semuanya berisi API yang memungkinkan mereka terhubung satu sama lain.
Sebelumnya, banyak pengembang mungkin telah berfokus pada produk terlebih dahulu dan kemudian menganggap fakta bahwa produk itu perlu dihubungkan ke perangkat lain sebagai renungan. Namun, sekarang API berada di depan, dan di tengah karena perusahaan mencari cara untuk meningkatkan interkonektivitas.
Pengembangan API-first mengutamakan pengguna dan memiliki manfaat lain, seperti memungkinkan tim pengembangan bekerja secara paralel, mengurangi biaya pengembangan aplikasi, dan meningkatkan kecepatan ke pasar.

(Sumber: API-First CMS: Dijelaskan dalam 5 Menit)
Belum lagi, desain API-first memungkinkan produk dan antarmuka baru menjadi jalan potensial untuk pengiriman konten. Misalnya, dengan CMS yang mengutamakan API, yang tadinya hanya aplikasi untuk perangkat seluler, kini dapat digunakan di kios, mobil pintar, dan area lainnya.
11. Peningkatan caching untuk kecepatan dan kinerja
Cache adalah solusi penyimpanan sementara. Caching bertujuan untuk mempercepat pengiriman informasi dengan menyimpan file statis secara lokal atau di server, sehingga tidak perlu dimuat setiap kali diakses. Dengan demikian, Anda dapat meningkatkan waktu respons browser. Berharap untuk melihat caching ditambahkan ke arsitektur situs web dan aplikasi web jika memungkinkan.
12. Munculnya templating sisi server untuk waktu ke pasar dan fleksibilitas
Templat sisi server adalah teknik yang akan kita lihat lebih banyak di tahun mendatang. Teknik pengembangan web ini menghasilkan halaman web di server, bukan browser klien. Templat sisi server memungkinkan pemrogram untuk membuat templat yang menentukan bagaimana halaman web seharusnya terlihat dan mengisi situs web dengan data pengguna khusus. Ada banyak keuntungan dari templating sisi server, tetapi yang paling menonjol adalah mempersingkat waktu pemasaran dan meningkatkan fleksibilitas. Lebih cepat melakukan semua permintaan di dalam server daripada melakukan perjalanan bolak-balik browser-server tambahan.
13. Plug-in, alat pihak ketiga terus menyebabkan masalah
Alat dan plugin pihak ketiga membuat menjalankan situs web lebih mudah dengan menambahkan fungsionalitas yang tidak tersedia dalam pengaturan default, tetapi kemudahan ini datang dengan biaya yang terus kami lihat. Plugin pihak ketiga dapat menjadi masalah bagi situs web Anda karena sering kali sudah usang dan mungkin tidak aman. Mereka juga dapat menyebabkan masalah kompatibilitas dengan aplikasi lain dan bahkan merusak tata letak situs. Selain risiko keamanan dan kompatibilitas, memuat plugin dan alat pihak ketiga lainnya berpotensi memperlambat situs web Anda.
14. Platform fokus pada kebutuhan pemasar - Bahkan melalui headless
Solusi CMS tradisional memungkinkan pembuatan halaman web dan pengalaman e-niaga yang bekerja dengan browser utama seperti Chrome, Firefox, dan Internet Explorer. Namun, pengalaman multimodal yang dipersonalisasi dan konsisten kini diharapkan oleh pelanggan melalui perangkat yang terhubung dengan IoT seperti speaker pintar dan jam tangan pintar.
Di sinilah letak aspek "tanpa kepala". Tampilan front-end (atau "head") tidak terhubung ke backend. Platform sekarang memungkinkan pemasar untuk membuat konten sekali, menyimpannya secara terpusat, dan mendistribusikannya ke setiap perangkat atau titik kontak. Hal ini memungkinkan pengiklan untuk lebih fleksibel sambil tetap mengumpulkan data dan menyediakan iklan yang dipersonalisasi.
15. Keterlibatan bertenaga AI - mulai dari chatbot hingga pembuatan konten dan personalisasi
Pemasaran telah banyak berubah dalam dekade terakhir. Semua orang sekarang mencari personalisasi dan otomatisasi. Cara yang berkembang di mana perusahaan melakukan ini adalah dengan menggunakan kecerdasan buatan. Bisnis dapat memberi setiap pelanggan konten yang paling relevan dan dipersonalisasi dengan keterlibatan yang didukung AI.
Misalnya, chatbot memungkinkan pelanggan untuk menjangkau perusahaan dengan persyaratan mereka sendiri dan membantu mereka menemukan apa yang mereka cari dengan lebih cepat dan lebih efisien. Selain itu, Chatbots dapat menjawab pertanyaan tentang produk atau layanan Anda, memeriksa ketersediaan item di toko Anda, atau bahkan membantu pelanggan melakukan pembelian online.
16. Arsitektur tanpa server/penggunaan statis dan tanpa kepala
Alih-alih merancang dan menyebarkan aplikasi di server, komputasi tanpa server memungkinkan penyedia cloud untuk mengontrol eksekusi kode sepenuhnya. Ini menghilangkan kebutuhan pengembang untuk mengelola, menyediakan, dan memelihara server saat menggunakan kode. Arsitektur tanpa server sedang meningkat karena menghilangkan kekhawatiran tentang infrastruktur yang mendasarinya dan dapat bermanfaat untuk situs web statis dan tanpa kepala.
17. Peningkatan internet of things (IoT)
IoT adalah pasar yang terus berkembang dengan miliaran perangkat yang akan datang. Menurut IDC, akan ada 55,7 miliar perangkat yang terhubung secara global pada tahun 2025. Semakin banyak perusahaan merancang produk dengan konektivitas, setiap perangkat menjadi lebih mudah untuk terhubung dengan perangkat lain. Ketika koneksi ini menjadi lebih umum, peluang yang dapat mereka berikan akan meningkat. Munculnya IoT akan sangat berdampak pada bisnis dan kemungkinan akan mengubah banyak aspek kehadiran bisnis online.
18. Pengembangan API-Pertama
Dengan pengembangan API-pertama, pengembang membangun API terlebih dahulu untuk memastikannya sesuai dengan kebutuhan produk dan kemudian membangun UI front-end untuk bekerja dengan API tersebut. Ini memungkinkan pengembang untuk fokus membangun fitur berharga yang akan menghasilkan pendapatan.
Sebelumnya, ketika perusahaan berfokus pada pembuatan aplikasi terlebih dahulu, proses pengembangan akan lambat karena kebutuhan untuk mendefinisikan semua struktur data dan interaksi dengan sistem lain secara terpisah sebelum merilis apa pun secara publik. Menggunakan pengembangan API-first akan memungkinkan perusahaan untuk membangun apa yang diketahui tentang produk mereka dengan menggunakan arsitektur terbuka yang terintegrasi dengan sistem yang ada di tahun mendatang.
19. Menggunakan satu pager atau SPA
Situs web satu halaman atau satu halaman, juga dikenal sebagai satu halaman atau SPA, hanya memiliki satu halaman, dan popularitasnya sedang meningkat. Sebaiknya gunakan situs web jenis ini jika Anda memiliki produk atau layanan dengan informasi terbatas untuk dibagikan. Beberapa orang berpendapat bahwa satu halaman terlalu membatasi untuk setiap perusahaan yang mencari pertumbuhan. Namun, itu masih bisa menjadi strategi yang efektif untuk menampilkan merek Anda.
Jika perusahaan Anda melakukan hanya satu hal dengan baik, kemungkinan besar Anda akan dapat mengomunikasikan pesan ini lebih baik pada satu halaman daripada di seluruh situs. Belum lagi, jauh lebih cepat dan lebih hemat biaya untuk membangun satu halaman daripada seluruh situs web. Ini semua tentang mengetahui tujuan situs web Anda dan menggunakan strategi desain yang tepat untuk bisnis Anda.
20. Keamanan siber asli yang ditingkatkan
Dalam konteks keamanan siber cloud-native, keamanan platform dan infrastruktur, dan keamanan aplikasi berkelanjutan, semuanya merupakan komponen penting. Keamanan aset yang Anda coba lindungi harus dimasukkan ke dalam desain aset. Ini berlaku di berbagai tingkatan, dari sistem operasi melalui wadah hingga aplikasi. Keamanan siber asli akan menjadi semakin penting tahun ini karena semakin banyak bisnis yang memilih untuk menggunakan layanan cloud, yang berarti pengguna cloud berisiko terhadap pelanggaran, peretasan, dan masalah keamanan lainnya.
21. Lebih banyak kerangka kerja JavaScript
JavaScript adalah bahasa cepat dan dinamis yang digunakan pengembang untuk membuat berbagai aplikasi web, mulai dari alat animasi hingga kalkulator. Ini adalah salah satu bahasa pemrograman paling populer di internet, dan mendukung beberapa situs web paling populer. Kerangka kerja seperti Angular dan React telah mempermudah pengembang untuk membangun antarmuka pengguna yang kompleks. Kami akan terus melihat kerangka kerja JavaScript terkenal yang digunakan dalam pengembangan web bersama kerangka kerja JavaScript yang lebih baru seperti Aurelia.
22. Prioritas utama keamanan
Keamanan siber adalah prioritas utama bagi bisnis. Serangan Ransomware meningkat 102% pada paruh pertama tahun 2021 dibandingkan dengan awal tahun 2020. Jumlah ini terus meningkat secara tahunan. Akibatnya, fokus pada keamanan akan berlanjut hingga tahun ini, dan perusahaan akan mengambil langkah-langkah untuk melindungi diri mereka dari serangan ransomware dan risiko keamanan lainnya.
Semakin banyak fitur keamanan yang diterapkan bisnis di situs web mereka, semakin baik perlindungan mereka. Perusahaan dapat mengurangi risiko diretas dengan menerapkan langkah-langkah keamanan siber baru seperti otentikasi multi-faktor, enkripsi data, dan layanan cloud. Ketiga strategi ini, bersama dengan strategi lainnya, akan membantu menjaga bisnis dan pelanggan mereka aman dari penjahat dunia maya sambil juga merampingkan operasi.
Apa yang harus dilakukan selanjutnya?
Bangun semua aplikasi khusus menggunakan desain yang mengutamakan API dan sertakan dokumentasi API yang tepat bagi pengembang untuk memahami cara terhubung dengan aplikasi Anda.
Saat memilih perangkat lunak untuk tumpukan teknologi Anda, pastikan perangkat lunak itu menyertakan dokumentasi API yang tepat untuk membuat hidup pengembang Anda lebih mudah.
Baca ini selanjutnya: Apa itu Sistem Manajemen Konten Tanpa Kepala (CMS)? Panduan Utama [Edisi 2021]
Tonton video demo
Ke mana kita pergi dari sini?
Mengingat pesatnya kemajuan yang terjadi di tahun 2020 ini rasanya sudah lebih dari satu tahun berlalu di dunia teknologi.
Namun, karena perusahaan telah beralih ke pekerjaan jarak jauh dan mengembangkan infrastruktur untuk mengelola staf terdistribusi, banyak yang menemukan bahwa apa yang diperkirakan memakan waktu bertahun-tahun dapat dilakukan dalam beberapa bulan jika perlu.
Kita harus menunggu dan melihat apakah kecepatan kemajuan ini berlanjut.

Transformasi digital: Panduan definitif
Semua yang perlu Anda ketahui tentang transformasi digital, PLUS lembar transformasi digital bonus yang kami gunakan secara internal untuk melacak tugas grafik vs upaya.
