Template Perencanaan Situs Web | Panduan Perencanaan Situs Web
Diterbitkan: 2018-05-14Kebanyakan orang berasumsi bahwa untuk membangun situs web yang hebat, prioritas Anda harus pada aspek teknis atau pandai dalam hal desain. Namun, kami tidak setuju.
Situs web yang bagus tidak dibangun dengan sembarangan. Mereka direncanakan dan kemudian dibangun (dan sering diperbarui).
Jadi panduan ini akan membantu Anda menyiapkan Anda untuk sukses dengan situs web baru Anda dengan memberi Anda rencana yang solid untuk memulai. Anda dapat memberikan ini kepada pengembang/agen eksternal atau menggunakannya sebagai referensi internal jika tim Anda sedang mengerjakannya. Terlepas dari bagaimana Anda mengeksekusi, perencanaan situs web akan membuat segalanya lebih baik.
Jika Anda ingin dokumen diisi dan kemudian disajikan, kami memiliki file Word dan Google Docs yang dapat diunduh yang menyertakan beberapa template Creately yang bagus.
Dapatkan template perencanaan situs web di sini;
Unduh Template Dokumen Word
Unduh Template Google Documents
Fase 1: Pra Perencanaan Situs Web
Tentukan Tujuan Situs Web Anda
Tujuan bisnis yang jelas adalah langkah pertama menuju pembuatan situs web yang sukses.
Baik itu untuk menghasilkan lebih banyak prospek atau menjual produk Anda di pasar luar negeri, begitu Anda tahu apa yang ingin Anda lakukan dengan situs web, semua hal lainnya – mulai dari jenis informasi yang harus Anda tambahkan di situs hingga desainnya – akan jauh lebih mudah. untuk memutuskan.
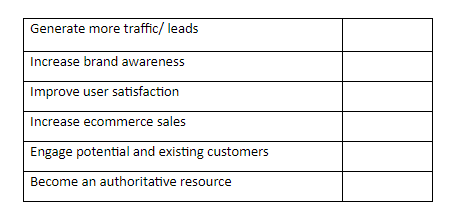
Jadi pertama-tama, buat daftar tujuan Anda yang sesuai dengan strategi dan kemampuan pemasaran Anda secara keseluruhan.

Analisis Situs Web Pesaing Teratas dan Tren Pasar Anda
Setelah diluncurkan, situs web Anda tidak akan menjadi satu-satunya yang menjual atau mempromosikan jenis produk yang Anda miliki.
Inilah sebabnya mengapa Anda perlu melihat apa yang sudah ada di luar sana dan membandingkannya dengan apa yang ada dalam pikiran Anda.
- Lihat juga situs web pesaing Anda dan situs web industri lainnya . Mereka tidak hanya akan menginspirasi Anda tetapi juga akan memberi Anda gambaran tentang apa yang harus dan tidak boleh Anda sertakan di situs web.
- Periksa tren apa yang memimpin pasar Anda saat itu . Ini akan membantu Anda membuat situs web yang relevan dan berguna bagi calon pelanggan Anda.
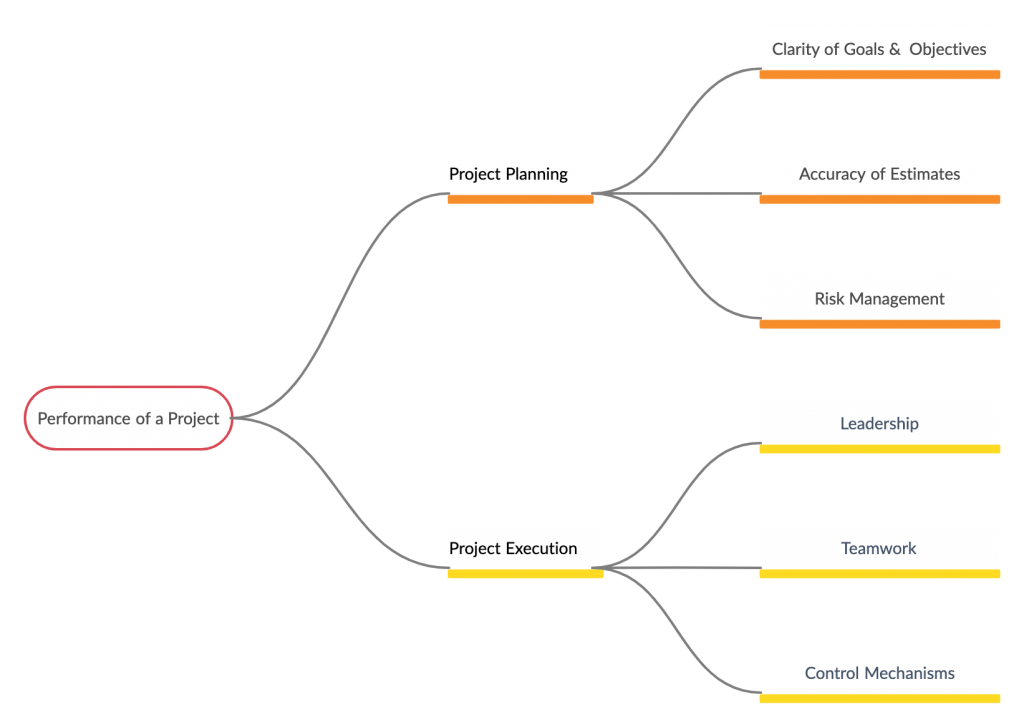
Gunakan peta pikiran berikut untuk mengatur informasi yang Anda kumpulkan di situs web pesaing utama Anda dan tren pasar. Bagikan dengan tim Anda dan dapatkan masukan mereka juga.
Membawa semua ini ke dalam satu peta pikiran memberi Anda kesempatan untuk melihat pola dan memahami ruang dalam arti yang berbeda.

Fase 2: Arsitektur Informasi dan Arus Pengguna
Atur Informasi dengan Arsitektur Informasi
Di sinilah Anda mempertimbangkan apa yang diharapkan pengguna untuk dilihat dan konten yang Anda ingin pengguna kaitkan dengan setiap bagian situs web.
Arsitektur informasi membantu Anda menentukan kegunaan desain situs web Anda – atau dengan kata lain, memahami bagaimana informasi di situs Anda ditampilkan dan diakses.
Pelajari cara membuat arsitektur informasi situs web Anda dengan benar dalam enam langkah di sini.
Tentukan Struktur Situs Web Anda Menggunakan Peta Situs
Dalam istilah awam peta situs web adalah alat untuk merencanakan dan merancang situs web. Memvisualisasikan situs web Anda menggunakan peta situs (juga dikenal sebagai peta arsitektur situs) adalah langkah yang menentukan karena membantu menciptakan jalur navigasi yang koheren bagi pengguna untuk mengikuti situs web. Dengan kerangka kerja ini, Anda dapat berpikir secara logis untuk memahami dan mempertimbangkan bagaimana pengguna Anda akan menavigasi situs, lalu menyesuaikan konten dengan mereka.

Buat sketsa peta situs Anda
Gunakan alat menggambar peta situs atau pena dan kertas biasa untuk membuat sketsa peta situs Anda. Menggunakan lembaran kertas standar mungkin tidak cukup untuk menampung semua pemikiran dan ide desain Anda, jadi Anda sebaiknya menggunakan lebih banyak kertas atau untuk membuatnya tetap sederhana, cukup gunakan alat peta situs untuk menyelesaikan pekerjaan ini. Dan atur tata letak desain dalam folder online atau di disk lokal Anda daripada membuang waktu mencari-cari kertas yang Anda tahu ada di suatu tempat.
Gunakan tata letak yang bersih
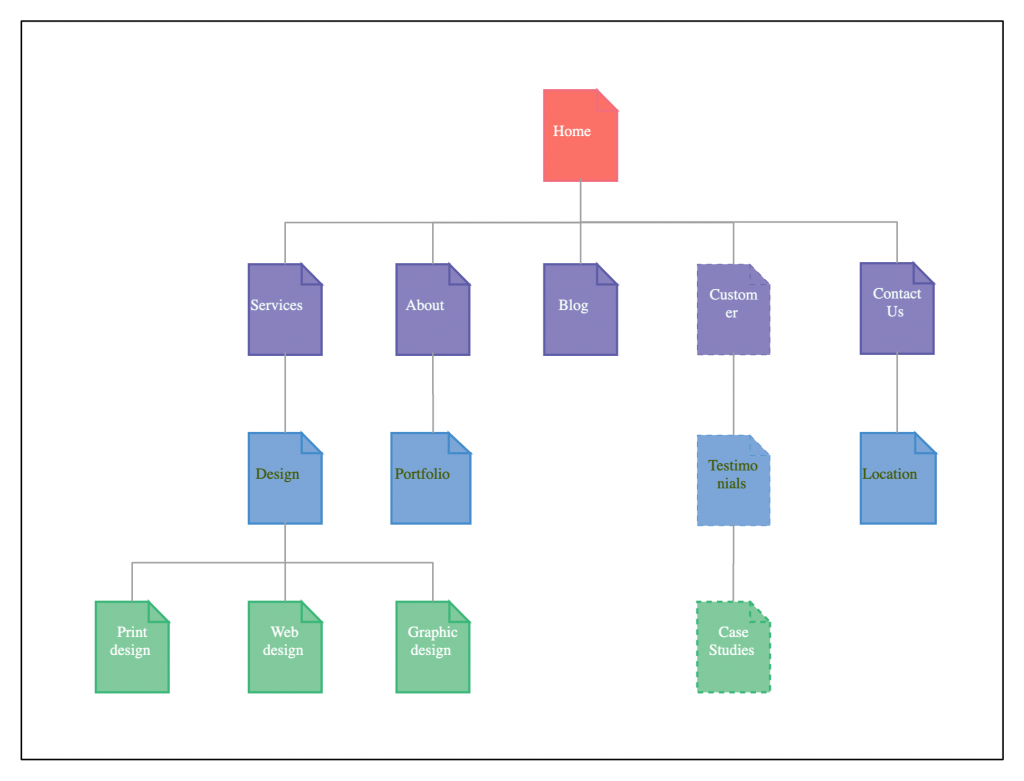
Apa tata letak terbaik untuk menggambarkan struktur situs web Anda? Mulailah dengan menggambar ikon halaman di tengah, ini akan mewakili beranda. Dari sana, lebih banyak ikon halaman akan bercabang secara horizontal untuk menunjukkan halaman lain di dalam situs web. Dalam beberapa menit, Anda akan memiliki representasi diagram horizontal dari struktur situs web Anda dalam struktur top-down.
Warna untuk menciptakan suguhan visual
Warnai bentuk pada struktur peta situs Anda untuk menghasilkan tingkat estetika yang tak tertandingi yang menghadirkan suguhan visual yang unik dan menghidupkan seluruh peta situs. Anda dapat memberi beranda satu warna dan setiap bagian berikutnya dapat diarsir secara berbeda untuk menunjukkan hierarki halaman.
Gaya semua tautan navigasi
Setiap halaman Web di peta situs direpresentasikan sebagai ikon halaman. Link navigasi (konektor) digunakan untuk menghubungkan ikon halaman untuk menggambarkan hubungan yang ada antar halaman. Konektor ini bisa lurus, melengkung, atau bersudut tajam. Lihat gambar di bawah untuk memahami bagaimana masing-masing gaya konektor ini memengaruhi tampilan peta situs secara keseluruhan.
Sarankan URL untuk setiap halaman
Pentingnya struktur URL halaman web selalu menjadi topik yang diperdebatkan. Pakar SEO menganggap menempatkan kata kunci di URL itu penting. Dengan demikian, menyarankan URL di ikon halaman akan membantu klien memahami struktur URL yang dimaksud sebagai bagian dari antarmuka.
Buat tautan untuk menguji kerangka kerja Anda
Anda pasti senang bahwa kerangka kerja siap dikirim untuk ditinjau. Tetapi selalu yang terbaik untuk menguji kerangka kerja dengan menautkan ikon halaman individual ke kerangka gambar masing-masing maket untuk menunjukkan kepada klien pandangan yang jelas tentang keseluruhan proyek desain web. Ini akan menghemat banyak waktu dan tenaga dan juga membantu klien Anda mengevaluasi fungsionalitas dan konsistensi struktur peta situs yang ada.
Gunakan templat peta situs berikut untuk memulai milik Anda.

Identifikasi Arus Navigasi Pengunjung Anda
Di sinilah Anda menggali data (yang Anda temukan saat membuat arsitektur informasi situs Anda) tentang perilaku pencarian informasi audiens Anda dan mencoba mengungkap pola di dalamnya.
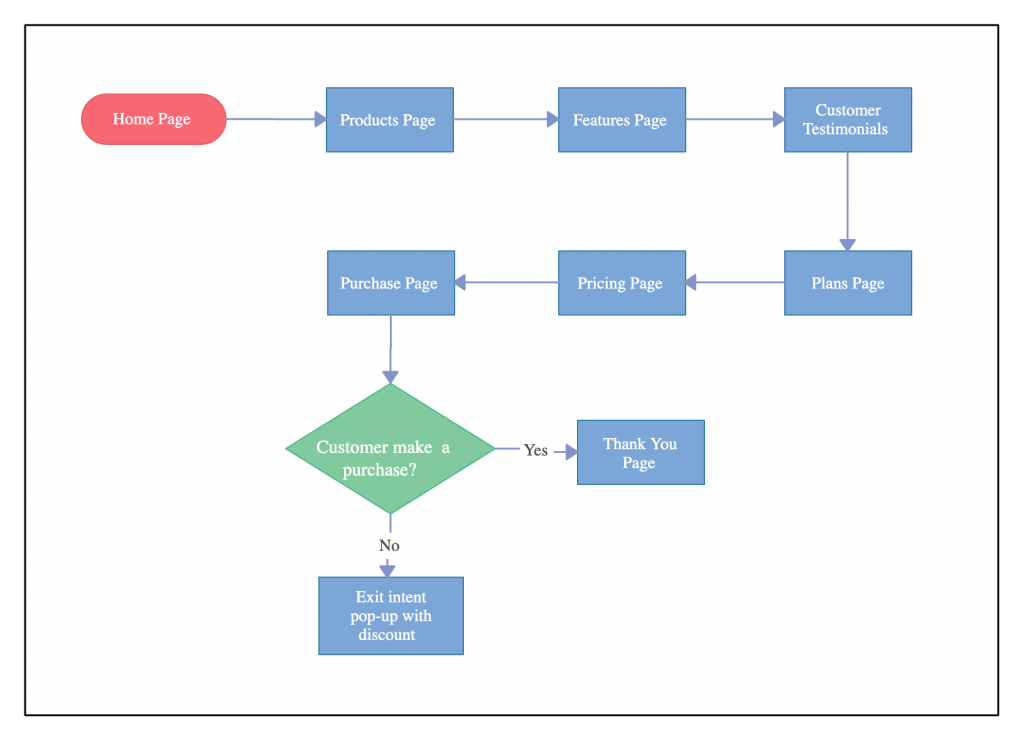
Dengan menggunakan diagram alur, Anda dapat memetakan dan mengidentifikasi semua halaman dan titik kontak yang akan berinteraksi dengan pengunjung ideal Anda saat menavigasi situs web Anda. Alur pengguna adalah bagaimana Anda mengetahui apa yang perlu Anda berikan (dalam bentuk frasa, paragraf, atau gambar) kepada pengunjung Anda agar mereka tidak terpental dari situs Anda.

Fase 3: Tata Letak Desain dan Infrastruktur Situs
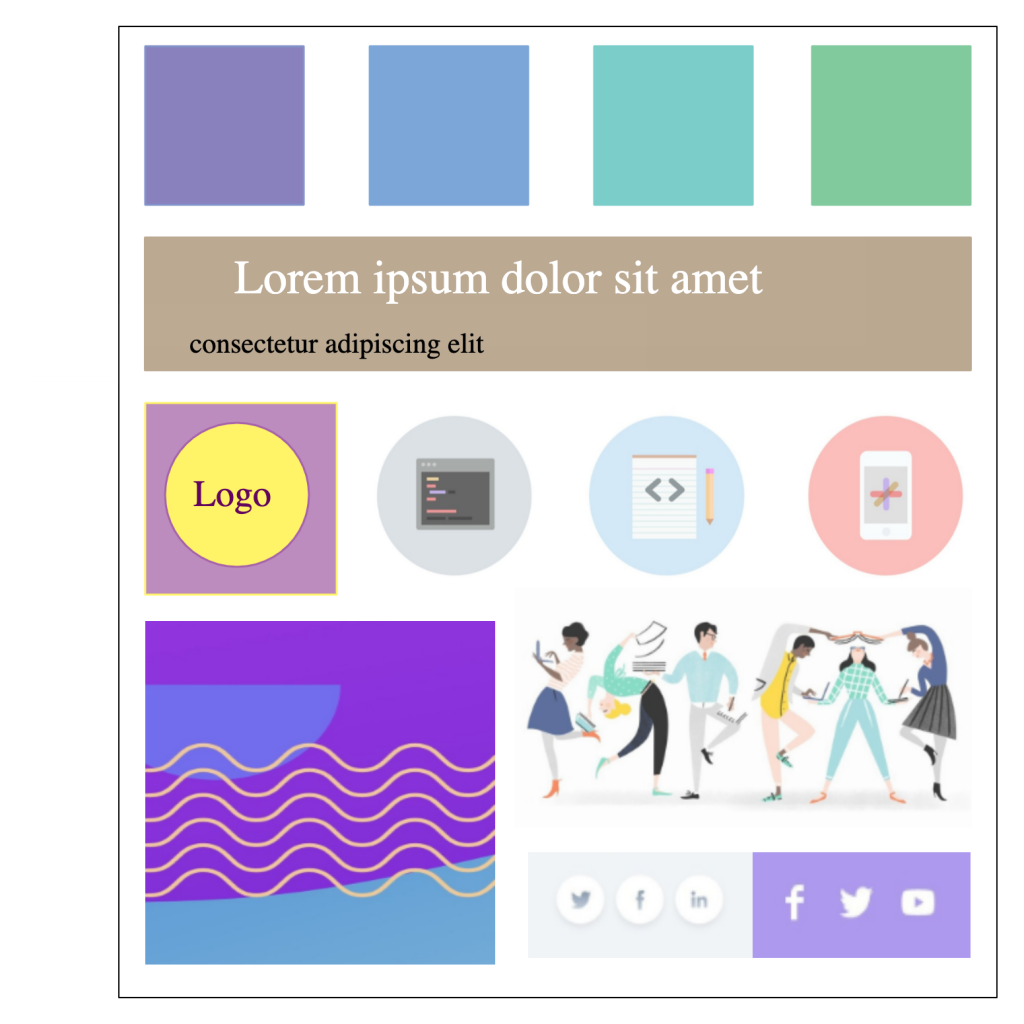
Identifikasi Warna, Elemen, dan Gaya Utama dengan Papan Suasana Hati
Papan suasana hati dapat membantu Anda membuat tampilan situs web yang sesuai dengan kepribadian merek Anda yang mencakup suara merek dan gaya merek Anda.
Papan suasana situs web biasa harus mencakup
- Palet warna
- gaya fotografi atau ilustrasi
- font/tipografi
- penggunaan ruang
- gaya navigasi

Jika Anda mencari inspirasi desain situs web yang hebat, periksa www.pages.xyz .
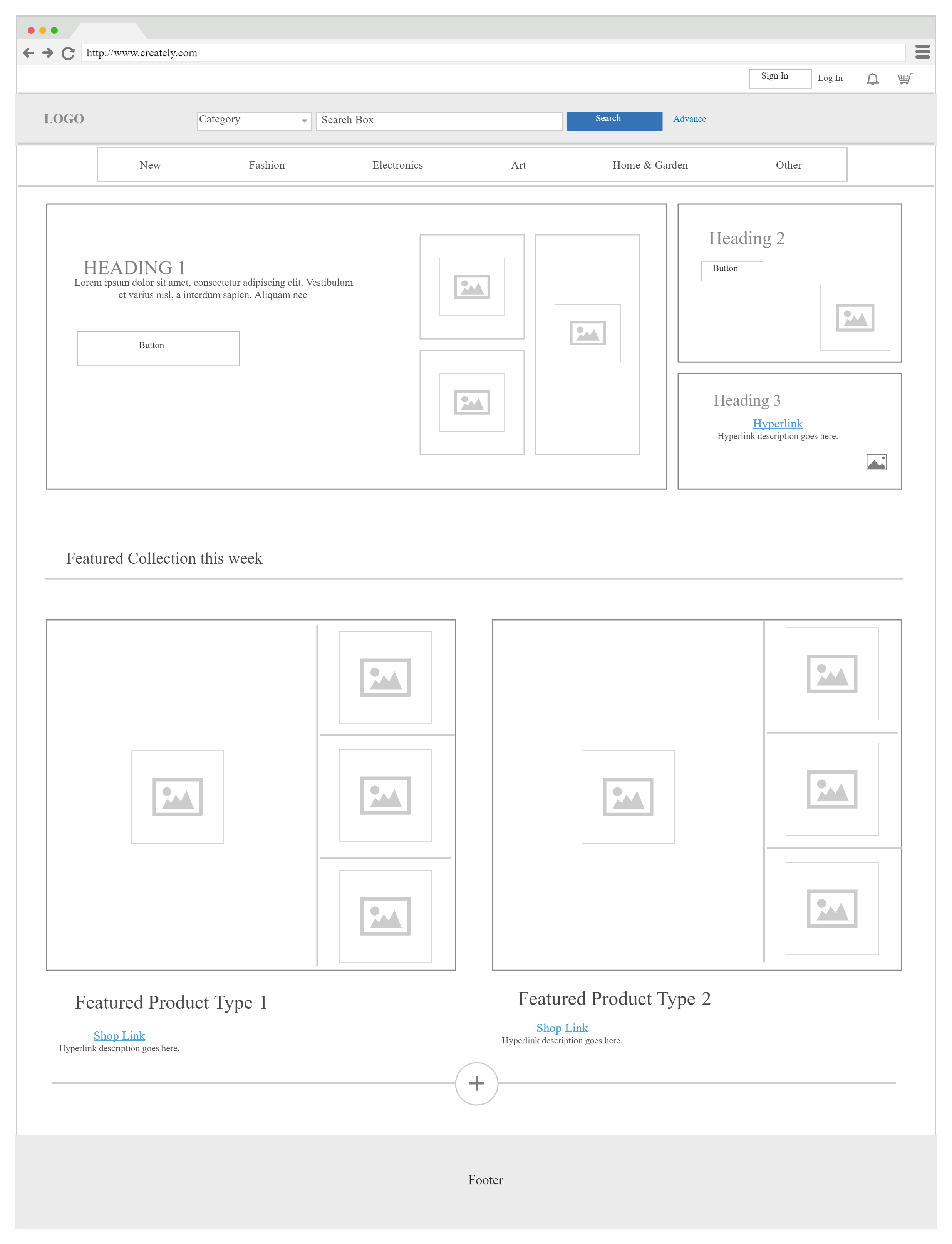
Atur Elemen Halaman dengan Wireframes
Wireframes membantu Anda menentukan hierarki konten pada desain Anda. Dengan mengacu pada arsitektur informasi yang Anda buat sebelumnya, bentuk tata letak halaman situs web dengan bantuan wireframe.
Ingatlah bagaimana Anda ingin pengunjung situs Anda memproses informasi saat melakukannya.
Ini juga merupakan langkah pertama dalam mencari tahu bagaimana setiap halaman di situs web terhubung satu sama lain.
Tip: Mulailah dengan gambar rangka untuk layar yang lebih kecil dan mulailah dengan cara Anda. Ini satu-satunya cara tanpa kerumitan untuk membuat desain situs web yang responsif.

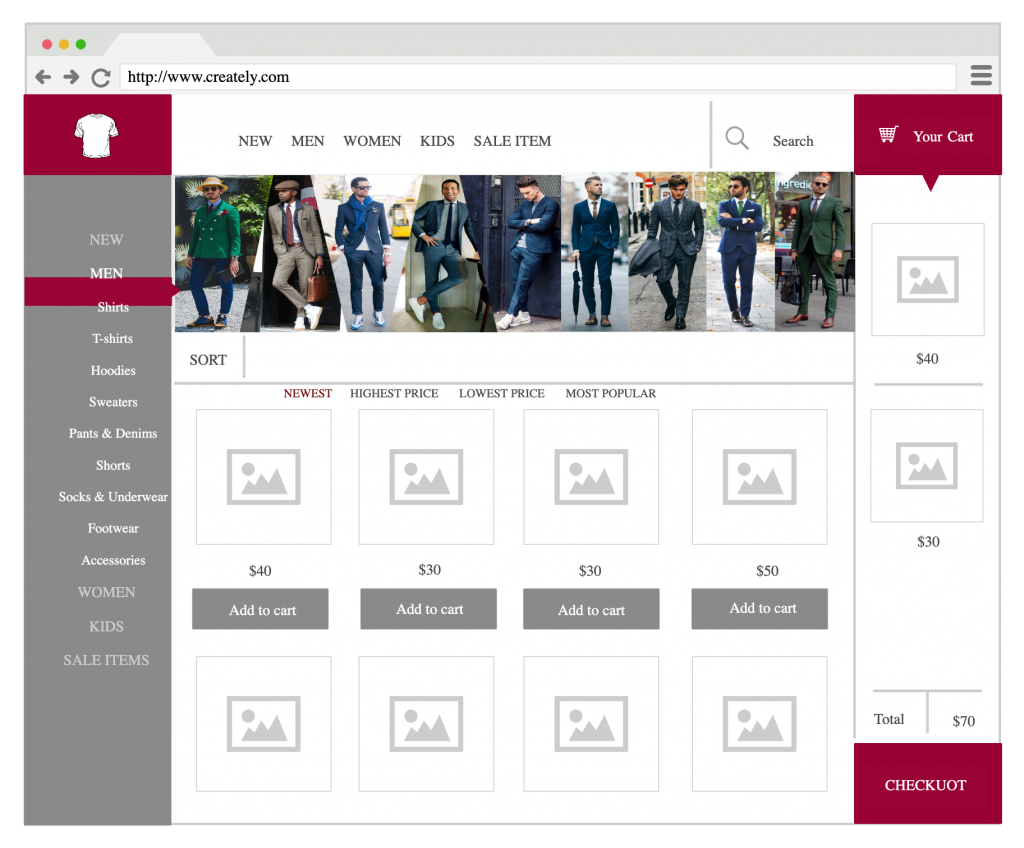
Selesaikan Desain dengan Mockup UI
Maket UI memungkinkan Anda mengidentifikasi masalah dengan desain akhir Anda sebelum meluncurkan situs web. Dengannya, Anda dapat menyempurnakan gambar rangka dan memvisualisasikan hasil akhir tipografi, ikonografi, tema warna, tata letak, dan navigasi.

Fase 4: Promosi dan Pemasaran
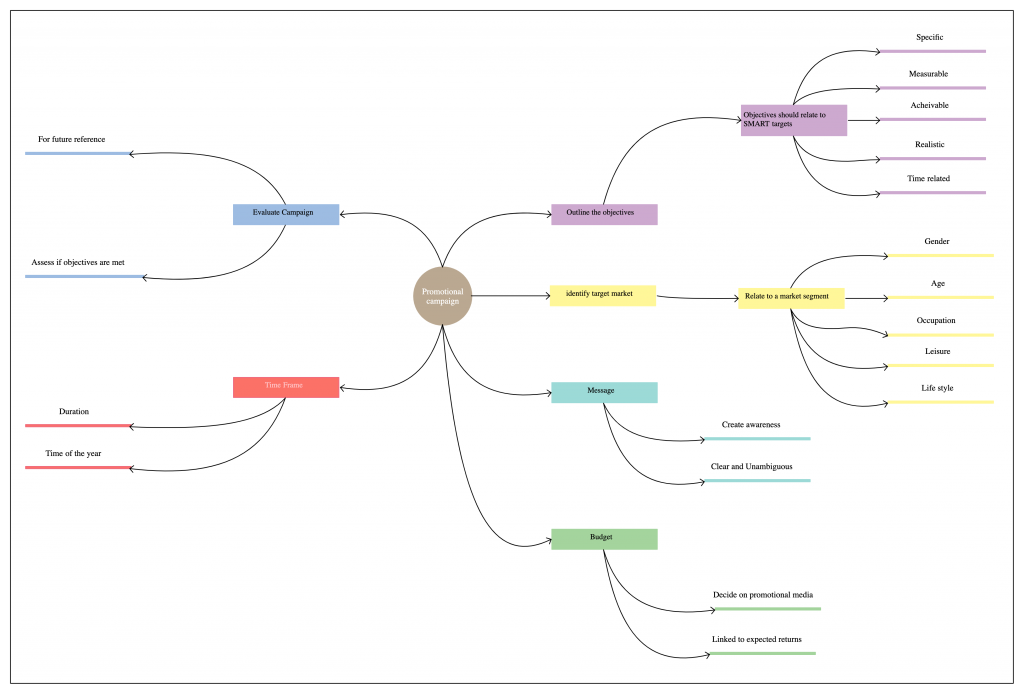
Brainstorm Ide untuk Mempromosikan Situs Anda
Setelah situs diluncurkan, Anda perlu menarik pengunjung ke sana. Di sinilah promosi situs masuk dan melibatkan banyak tugas seperti pengoptimalan mesin pencari (SEO), pemasaran media sosial, iklan bertarget, dll.
Kumpulkan tim pemasaran Anda dan lakukan brainstorming berbagai cara untuk memasarkan dan mempromosikan situs web baru Anda. Peta pikiran dapat membantu Anda mengatur semua ide Anda dan menghasilkan strategi pemasaran yang tepat.

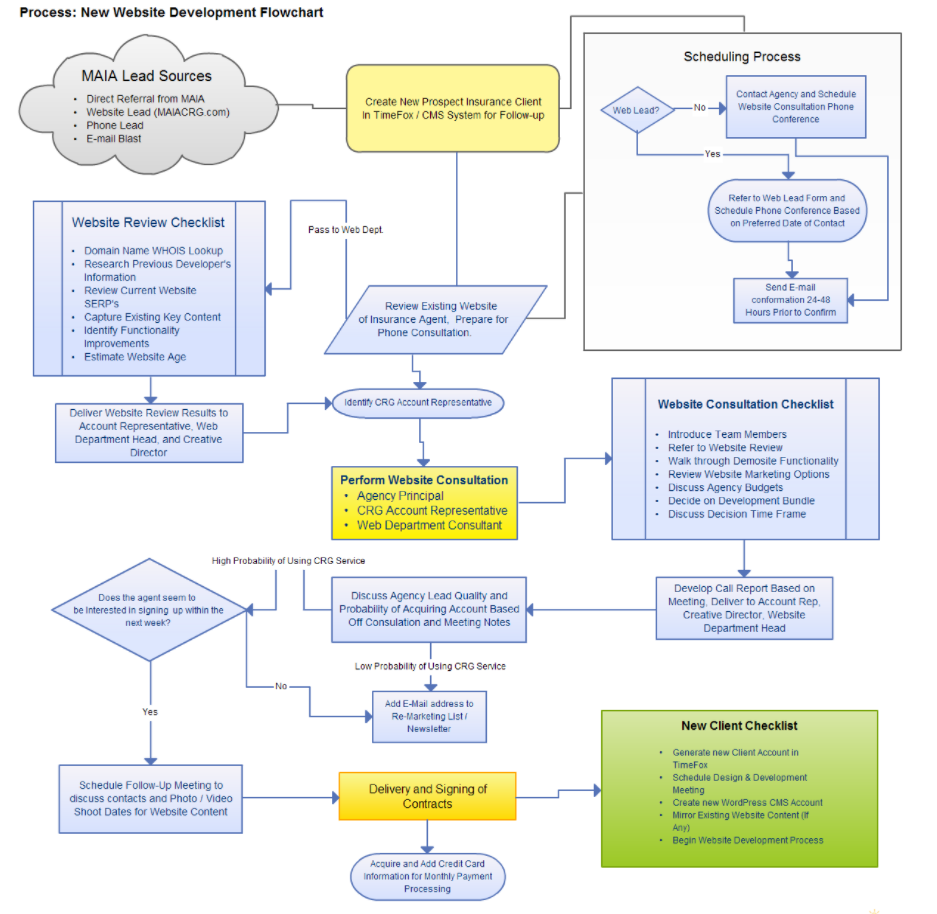
Diagram Alir Pengembangan Situs Web

Siap Merencanakan Situs Web Anda?
Kami telah membahas perencanaan situs web dalam 8 langkah mudah di bawah 4 tahap perencanaan situs web yang berbeda. Gunakan templat perencanaan situs web kami untuk segera memulai.
Ingin menambahkan sesuatu ke panduan perencanaan situs web kami? Beri tahu kami di bagian komentar di bawah.
Dan jika Anda siap untuk tahap selanjutnya dari rencana pemasaran Anda, berikut adalah panduan praktis untuk perencanaan aplikasi seluler.
Ingin meningkatkan lalu lintas ke situs web Anda? Berikut adalah 7 langkah mudah untuk meningkatkan lalu lintas ke situs web Anda.
