Apa itu The Core Web Vitals (dan bagaimana Anda dapat meningkatkannya)?
Diterbitkan: 2022-07-27Daftar Isi
Situs web berada di bawah tekanan lebih dari sebelumnya untuk berkinerja baik. Pengguna tidak hanya mengharapkan pengalaman yang cepat dan responsif, tetapi mesin pencari sekarang menggunakan kecepatan halaman sebagai faktor peringkat.
Untuk membantu webmaster mengoptimalkan kecepatan situs mereka, Google telah memperkenalkan Core Web Vitals pada Mei 2020: seperangkat metrik yang mengukur kinerja aspek-aspek utama dari pengalaman pengguna. Dalam artikel ini, kita akan melihat apa itu Core Web Vitals dan bagaimana Anda dapat meningkatkannya.
Pembaruan pengalaman halaman Google untuk desktop sekarang diluncurkan https://t.co/gQn2cwDkiz
— Barry Schwartz (@rustybrick) 22 Februari 2022
Mari selami!
Apa saja metrik 3 Data Web Inti?
Core Web Vitals adalah inisiatif oleh Google untuk membantu penerbit dan pemilik situs mengukur kualitas pengalaman pengguna (UX) mereka dan mengidentifikasi di mana mereka perlu melakukan perbaikan.
Inisiatif ini mencakup tiga Data Web Inti yang berfokus pada pemuatan, interaktivitas, dan stabilitas visual: Cat Konten Terbesar, Pergeseran Tata Letak Kumulatif, dan Penundaan Input Pertama.
Cat Contentful Terbesar
Largest Contentful Paint (LCP) adalah metrik kinerja yang mengukur berapa lama waktu yang dibutuhkan untuk memuat konten utama halaman web. Konten utama biasanya didefinisikan sebagai gambar atau elemen teks terbesar pada halaman.
LCP adalah salah satu dari beberapa metrik yang digunakan oleh Google untuk menilai kinerja halaman web.
Secara umum, halaman dengan waktu LCP kurang dari 2,5 detik dianggap berkinerja baik, sedangkan halaman dengan waktu LCP lebih dari 4 detik dianggap berkinerja buruk. Halaman dengan waktu LCP lebih dari 10 detik dianggap berkinerja sangat buruk.
Untuk meningkatkan LCP halaman web, desainer dan pengembang perlu fokus untuk memastikan bahwa konten utama dimuat dengan cepat dan efisien. Ini dapat dicapai melalui berbagai metode, seperti menggunakan desain responsif, mengoptimalkan gambar, dan mengecilkan kode.
Pergeseran Tata Letak Kumulatif
Banyak orang telah mengalami fenomena frustasi mencoba mengklik tautan atau tombol di situs web, hanya untuk memindahkannya dari bawah kursor mereka pada detik terakhir.
Fenomena ini, yang dikenal sebagai pergeseran tata letak kumulatif (CLS), adalah ukuran seberapa banyak konten berubah posisi saat pengguna berinteraksi dengan halaman. CLS adalah masalah karena dapat menyebabkan pengguna mengklik hal yang salah, atau menyerah dan meninggalkan halaman sama sekali.
Ada beberapa cara untuk mengoptimalkan CLS, tetapi mungkin yang paling efektif adalah memastikan bahwa semua elemen halaman berukuran dan diposisikan dengan benar sebelum halaman dimuat. Dengan melakukan ini, Anda dapat membantu mencegah konten bergeser saat pengguna berinteraksi dengan halaman.
Penundaan Masukan Pertama
First Input Delay (FID) adalah ukuran berapa lama waktu yang dibutuhkan pengguna untuk pertama kali berinteraksi dengan halaman. Ini adalah metrik penting untuk mengukur daya tanggap halaman dan pengalaman pengguna secara keseluruhan di situs web.
Skor FID yang baik menunjukkan bahwa pengguna dapat berinteraksi dengan cepat dan mudah dengan halaman, sedangkan skor FID yang buruk menunjukkan bahwa ada beberapa keterlambatan input yang menyebabkan frustrasi.
Ada banyak faktor yang dapat berkontribusi pada skor FID yang buruk, tetapi penyebab paling umum adalah waktu eksekusi JavaScript. Jika kode JavaScript pada halaman terlalu lama untuk dijalankan, ini dapat menunda input dari pengguna. Ini bisa membuat frustasi bagi pengguna sebenarnya dan mengakibatkan mereka meninggalkan halaman sebelum mereka sempat berinteraksi sepenuhnya dengannya.
Untuk meningkatkan skor FID, pengembang perlu fokus pada pengurangan waktu eksekusi JavaScript.
Ada juga beberapa Vital tambahan
- Time To First Byte (TTFB) : Time to First Byte adalah jumlah waktu yang dibutuhkan browser untuk menerima byte data pertama dari server. Waktu yang dibutuhkan dapat dipengaruhi oleh beberapa faktor, termasuk jarak antara browser dan server, ukuran paket data, dan kecepatan koneksi.
- First Contentful Paint (FCP) : First Contentful Paint adalah jumlah waktu yang dibutuhkan browser untuk menampilkan konten pertama dari sebuah halaman. Konten ini bisa berupa gambar, teks, atau elemen lainnya. Dengan kata lain, ini adalah waktu pemuatan yang dirasakan.
- Total Blocking Time (TBT) : Total Blocking Time adalah jumlah waktu yang dibutuhkan sebuah situs web untuk beralih dari First Contentful Paint ke sepenuhnya interaktif.
- Time To Interactive (TTI) : Time To Interactive adalah jumlah waktu yang dibutuhkan sebuah halaman untuk menjadi sepenuhnya interaktif. Ini termasuk kemampuan untuk menanggapi masukan pengguna dan memuat konten baru sebagai tanggapan terhadap interaksi pengguna.
Data Web Inti berada di bawah payung istilah Pengalaman Halaman Google, yang juga mencakup aspek lain:
- Keramahan Seluler: Ini mengacu pada betapa mudahnya pengguna berinteraksi dengan situs web Anda di perangkat seluler. Situs web yang tidak ramah seluler bisa jadi sulit digunakan pada layar yang lebih kecil, dan bahkan dapat mencegah pengguna mengakses fitur tertentu.
- HTTPS: Ini mengacu pada apakah situs web Anda menggunakan koneksi aman. Situs web yang menggunakan HTTPS cenderung tidak disadap oleh pihak ketiga, dan karena itu dianggap lebih aman.
- Interstisial Mengganggu: Ini adalah pop-up atau bentuk iklan lain yang dapat mengganggu dan mengganggu, terutama di perangkat seluler. Mereka seringkali sulit untuk ditutup, dan dapat mencegah pengguna melihat konten yang ada yang mereka cari.

Apakah Data Web Inti memengaruhi peringkat?
Ya. Web Core Vitals adalah faktor peringkat. Apa yang banyak orang tidak sadari adalah bahwa mereka juga memiliki dampak langsung pada peringkat situs Anda, sebenarnya baru-baru ini. Skor Core Web Vitals hanyalah metrik itu sendiri. Namun, ini adalah metrik yang cukup bagus, dan implikasinya terkadang lebih dari cukup untuk memperbaiki masalah situs dasar.
Pembaruan pengalaman halaman sekarang diluncurkan secara perlahan untuk desktop. Ini akan selesai pada akhir Maret 2022. Pelajari lebih lanjut tentang pembaruan: https://t.co/FQvMx3Ymaf
— Pusat Penelusuran Google (@googlesearchc) 22 Februari 2022
Data Web Inti mengukur beberapa hal berbeda, yang semuanya ditambahkan ke Pengalaman Halaman.
Jadi mengapa Core Web Vitals penting?
Lebih banyak lalu lintas organik
Skor Core Web Vitals situs web adalah salah satu dari banyak faktor yang diperhitungkan Google saat menentukan peringkat situs dalam hasil pencariannya. Itu berarti memiliki skor Core Web Vital yang baik dapat menghasilkan lebih banyak lalu lintas dari Google. Dan lebih banyak lalu lintas berarti lebih banyak prospek dan lebih banyak peluang untuk mengubahnya menjadi pelanggan yang membayar.
UX Unggul
Pengalaman pengguna (UX) merupakan bagian integral dari kesuksesan situs web apa pun. Inilah yang menentukan apakah pengguna akan tetap berada di situs Anda atau mengeklik karena frustrasi.
Menurut HubSpot, 93% pelanggan pergi jika situs tidak dimuat dengan cukup cepat. Dan Core Web Vitals adalah pengukuran langsung dari kecepatan halaman dan UX tidak langsung. Mengingat pentingnya UX, penting untuk memastikan seluruh situs Anda cepat dan responsif.
Tingkat konversi yang ditingkatkan
Tidak diragukan lagi bahwa memiliki situs web yang dimuat dengan cepat dan lancar adalah penting bagi bisnis. Lagi pula, pengguna cenderung pindah ke situs lain jika mereka harus menunggu terlalu lama untuk memuat halaman. Tetapi apa yang tidak disadari oleh banyak pemilik situs adalah bahwa Data Web Inti yang tepat sebenarnya dapat meningkatkan tingkat konversi Anda.
Bagaimana? Yah, itu semua ada hubungannya dengan pengalaman pengguna. Jika situs web dimuat dengan cepat dan efisien, pengguna lebih cenderung bertahan dan menjelajah. Mereka juga cenderung melakukan pembelian atau melakukan tindakan lain yang diinginkan. Di sisi lain, jika situs web lamban dan membuat frustrasi saat digunakan, kemungkinan besar pengguna tidak akan melakukan konversi.
Sederhananya, Data Web Inti yang tepat sangat penting untuk memberikan Pengalaman Halaman yang positif – dan pengalaman pengguna yang positif sangat penting untuk mendorong konversi.
Bagaimana cara memeriksa Data Web Inti saya di Google?
Mengukur Core Web Vitals cukup sederhana.
Pertama, Anda dapat memulai dengan Google Search Console:
Google Search Console
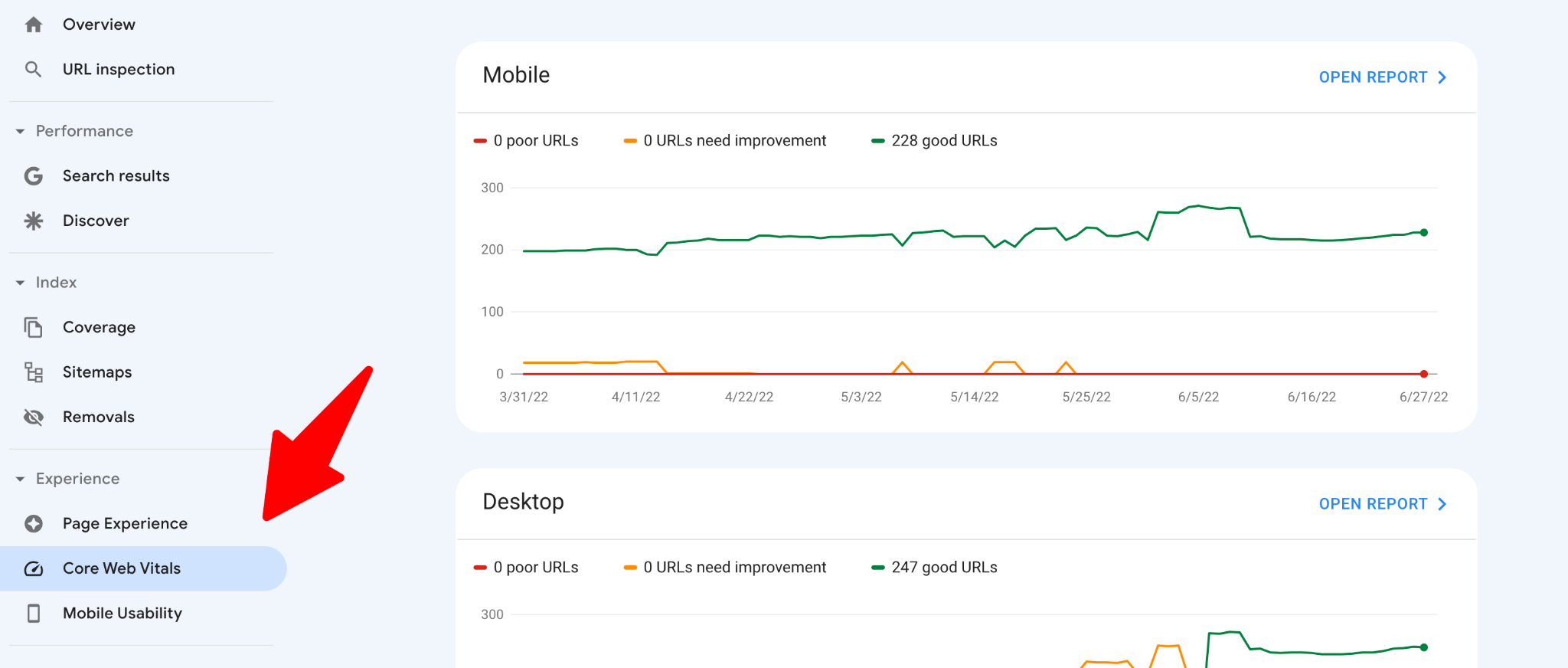
Untuk mengakses Core Web Vitals dari GSC, Anda masuk ke dasbor Anda dan klik di sini:

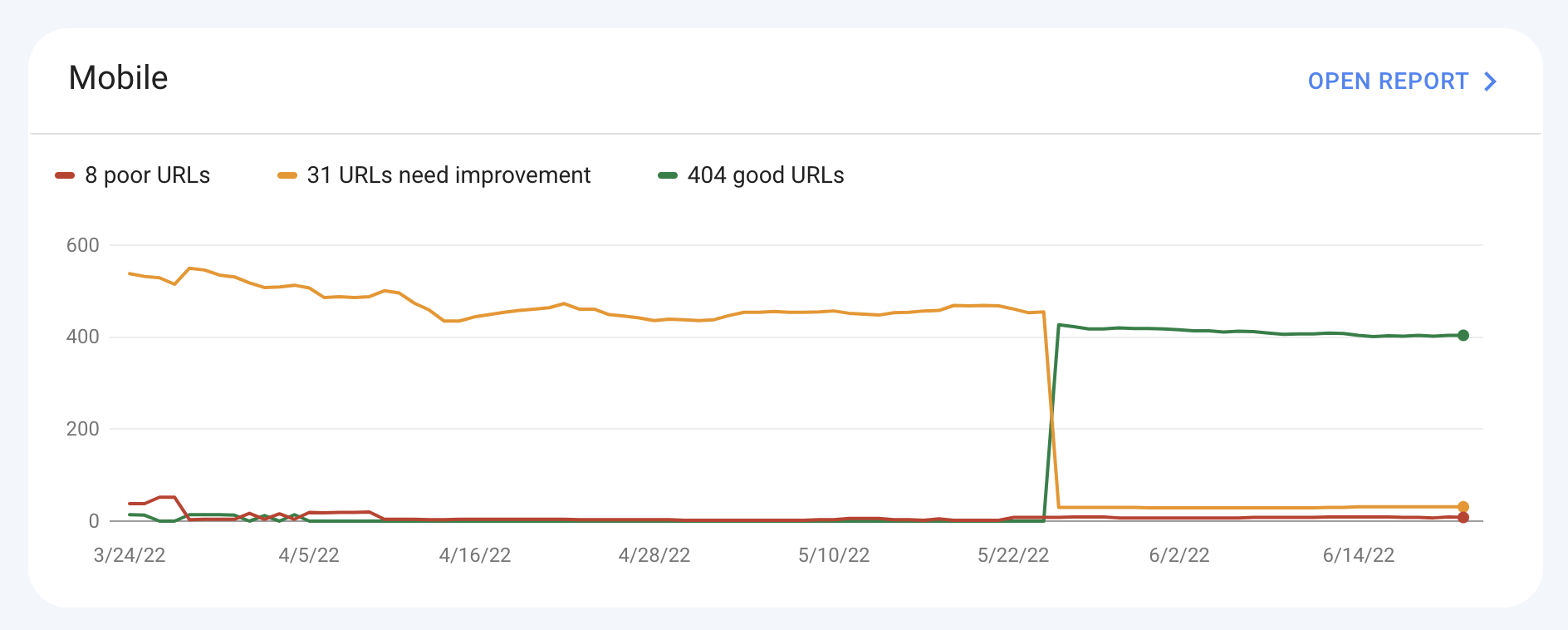
Anda akan menemukan dua laporan, satu untuk seluler:

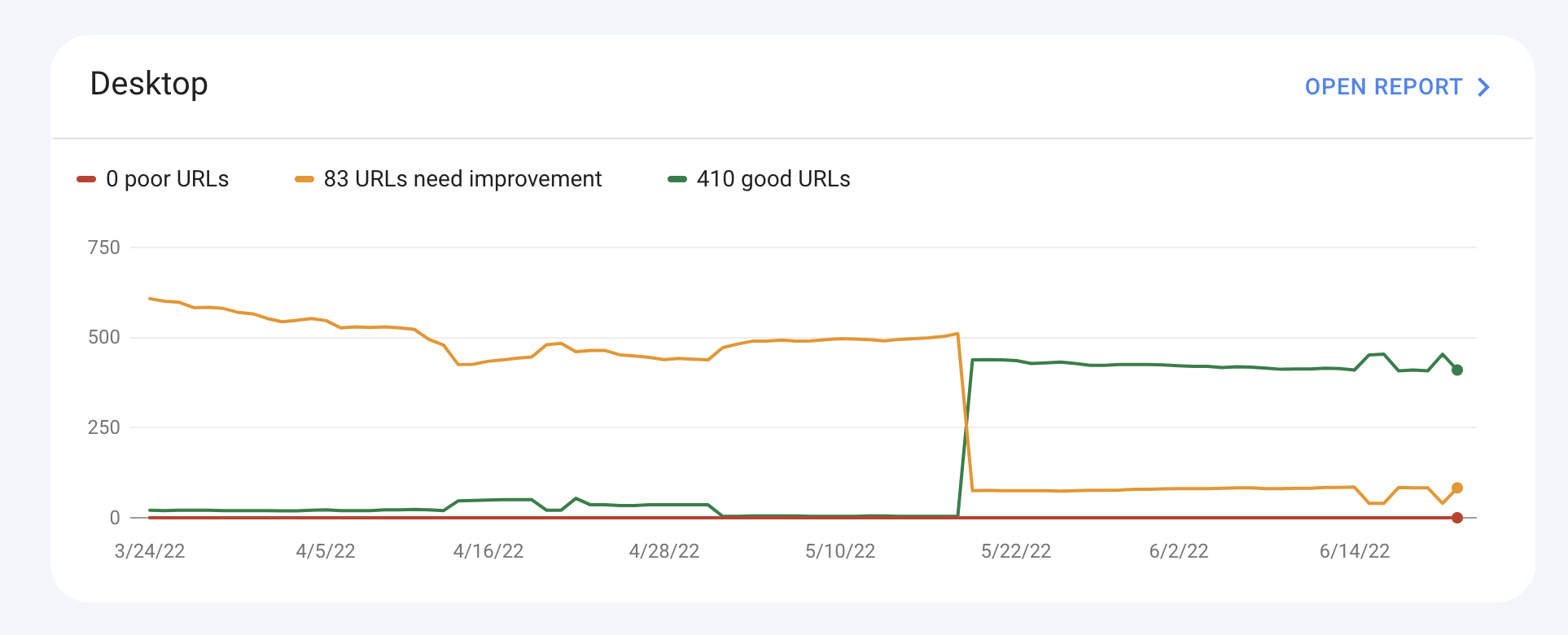
Yang lainnya untuk desktop:

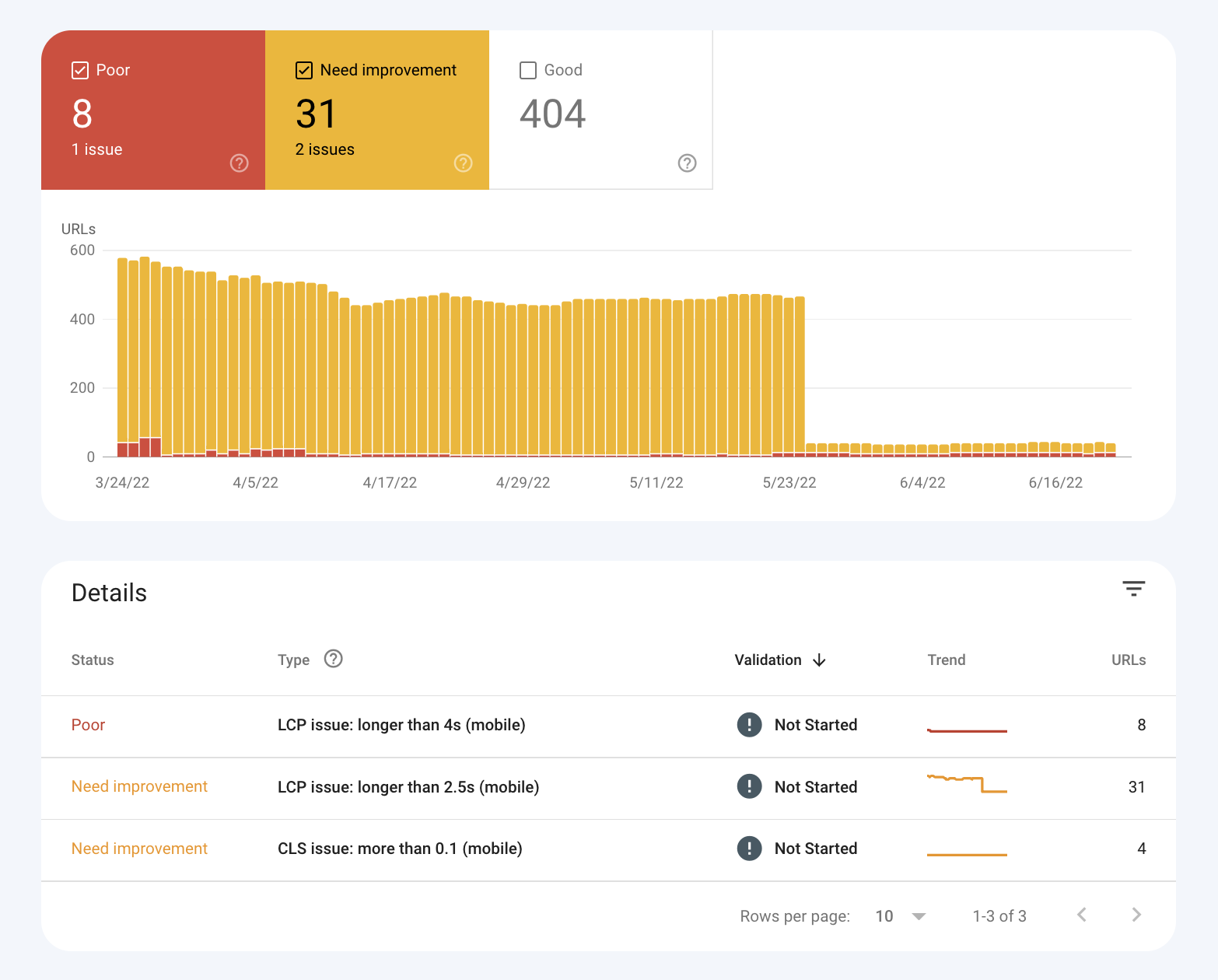
Kedua laporan ini hampir selalu berbeda karena prinsip yang berbeda berlaku untuk desain dan fungsionalitas seluler dan desktop. Membuka laporan Data Web Inti akan menunjukkan grafik terperinci tentang apa yang salah:

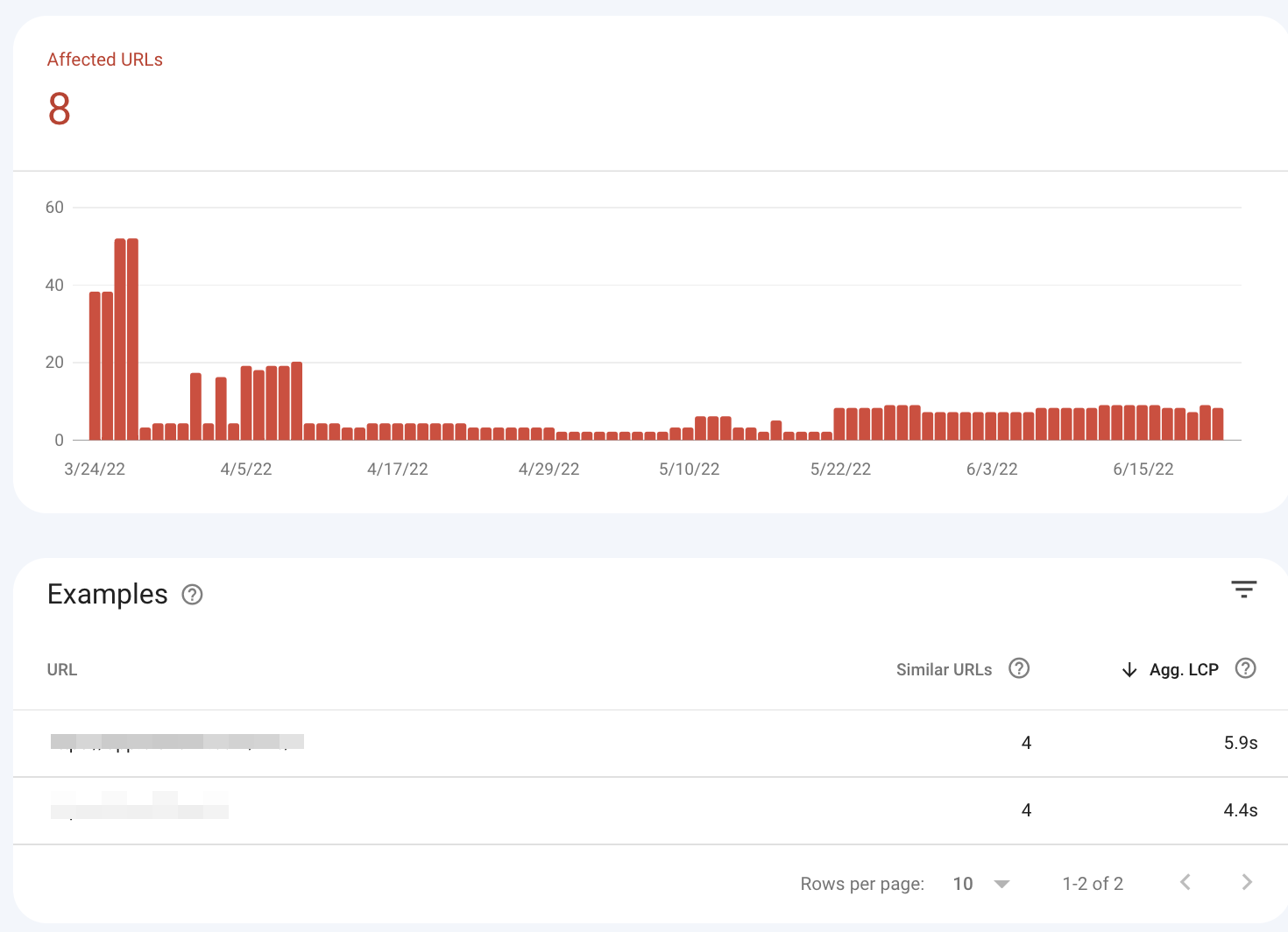
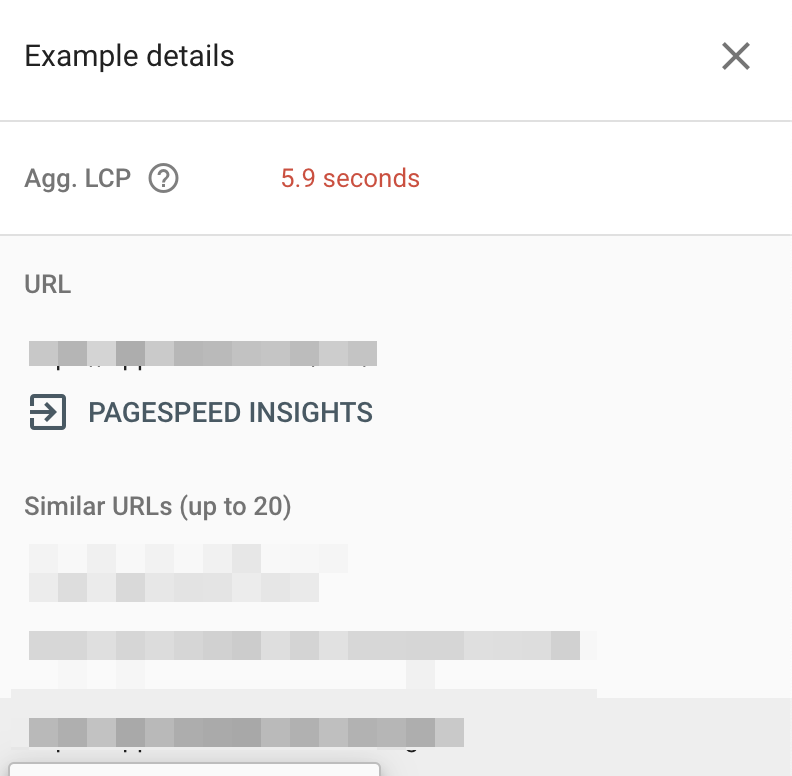
Setelah mengeklik detailnya, Anda akan melihat URL mana yang dianggap tidak ramah pengguna oleh Google.


Ada juga cara kedua untuk mengukur Core Web Vitals, yaitu melalui PageSpeed Insights.
Wawasan PageSpeed
Perbedaannya di sini adalah Anda dapat mengakses laporan untuk situs mana pun, bukan hanya situs yang memiliki akses GSC. Namun, itu tidak akan menunjukkan kepada Anda URL mana di seluruh domain yang perlu ditingkatkan. Anda harus pergi satu per satu, yang terlalu membosankan. PageSpeed Insights memang menawarkan sumber data yang sama, Laporan Pengalaman Pengguna Chrome.
PageSpeed Insights sebagian besar digunakan untuk melihat lebih mendalam pada URL tertentu, karena Google Search Console hanya menunjukkan kepada Anda gambaran yang lebih besar tentang halaman mana yang perlu diperbaiki.
Search Console bahkan akan mengarahkan Anda ke PageSpeed Insights:

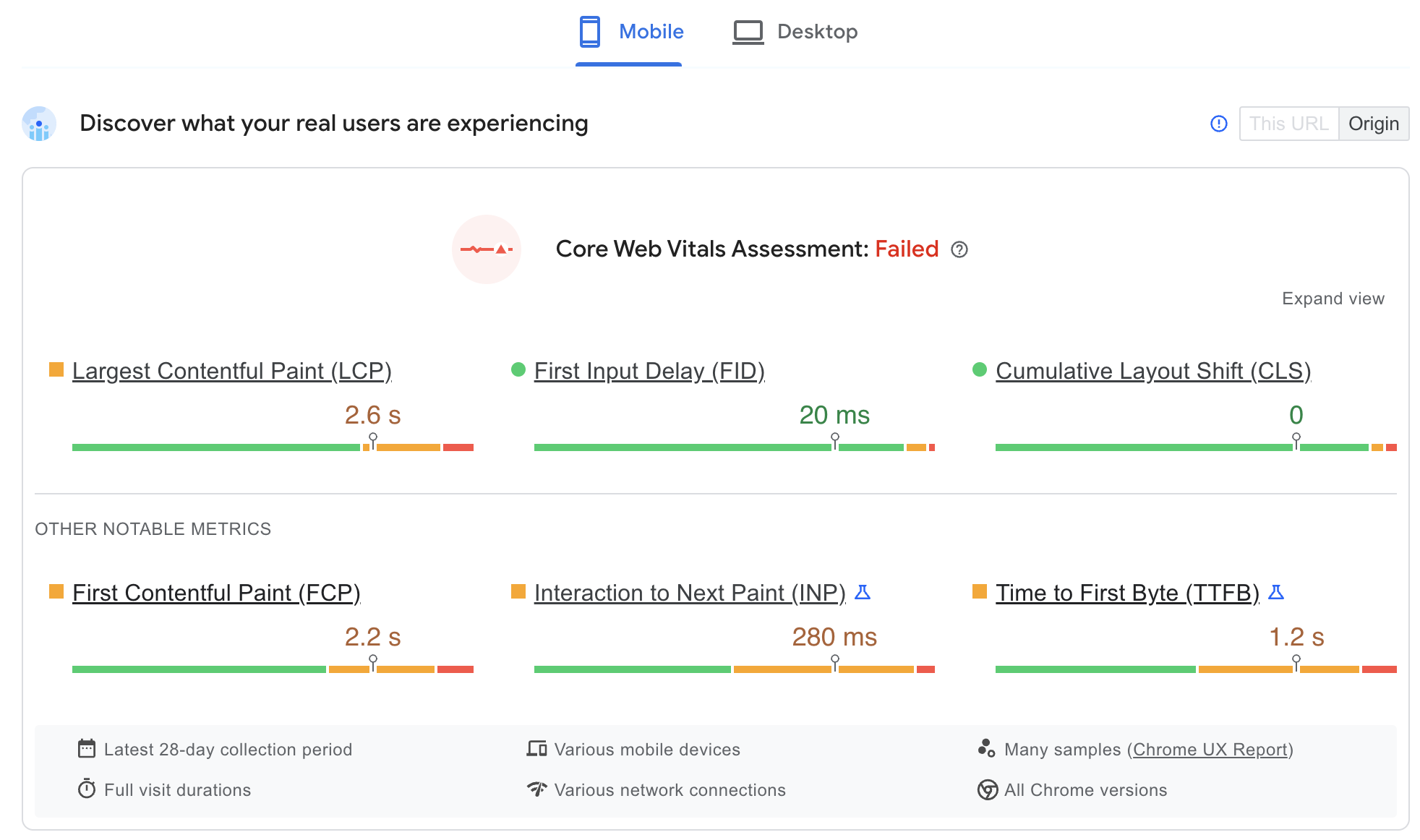
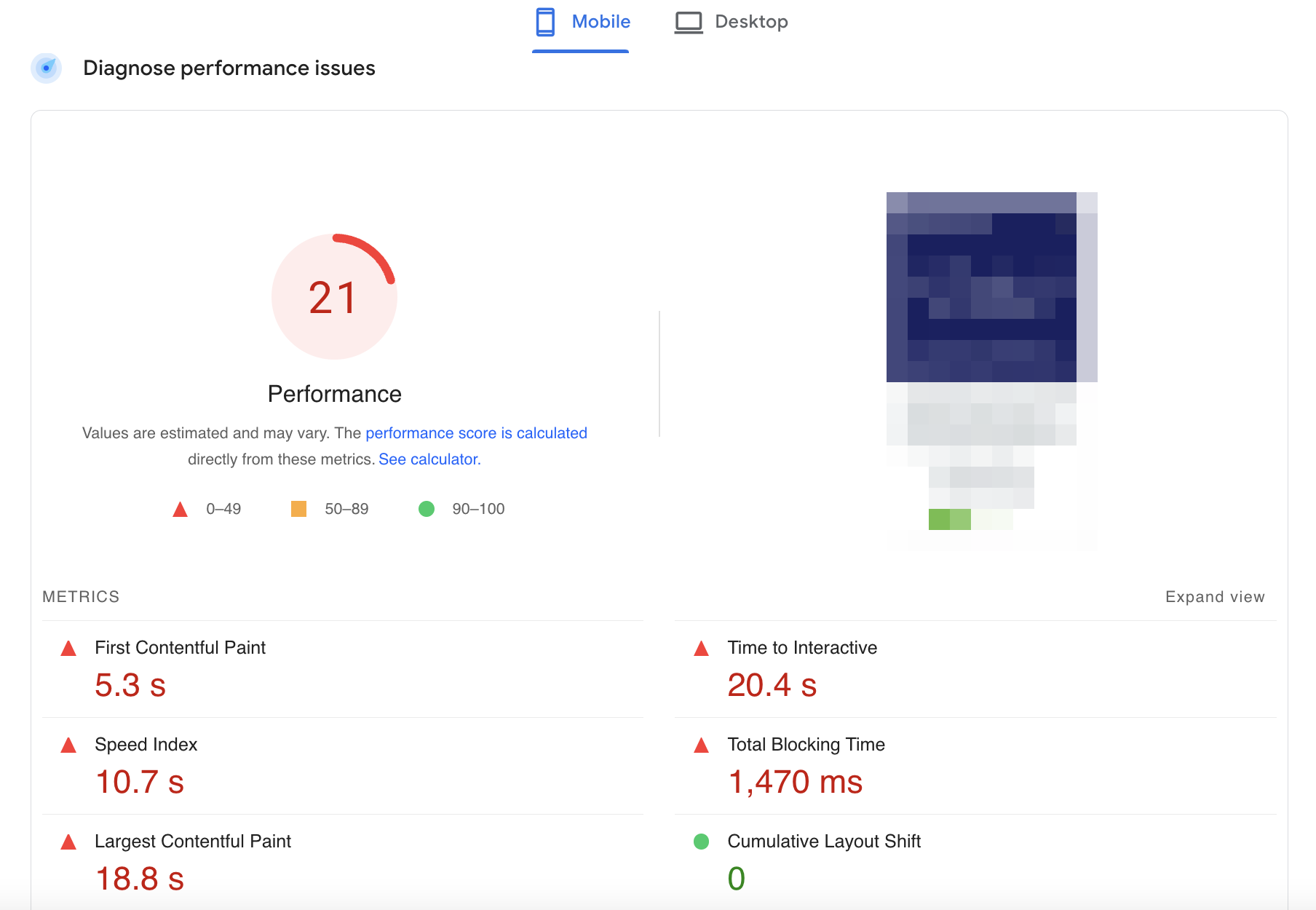
Dan inilah yang muncul setelah memasuki situs:

Laporan lengkap tentang apa yang salah.

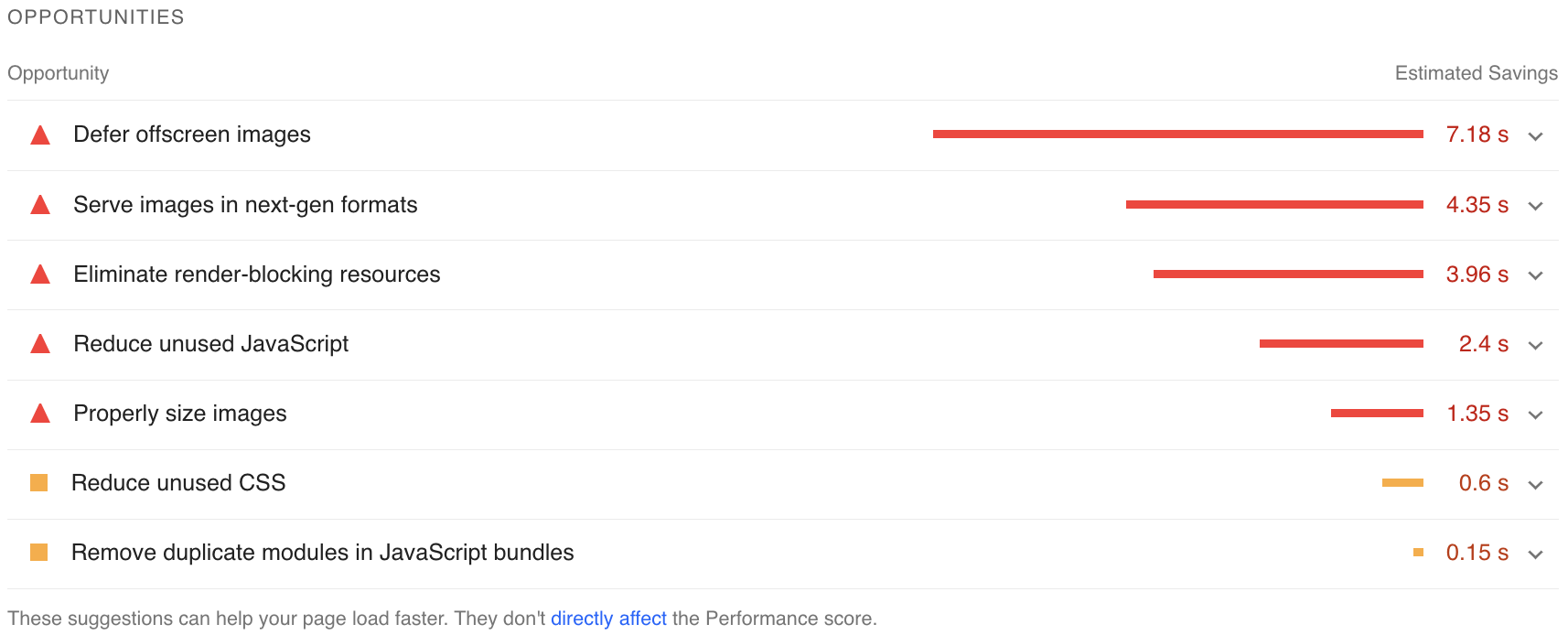
Lebih jauh ke bawah, Anda akan menemukan peluang:

PageSpeed Insights memperkirakan berapa banyak yang dapat Anda peroleh setelah memperbaiki masalah yang disajikan. Namun, itu semua perkiraan kasar berdasarkan pedoman untuk situs web rata-rata menurut Google. Ini tidak mencerminkan pengalaman pengguna sepenuhnya, tetapi ini bisa menjadi titik awal yang baik untuk analisis.
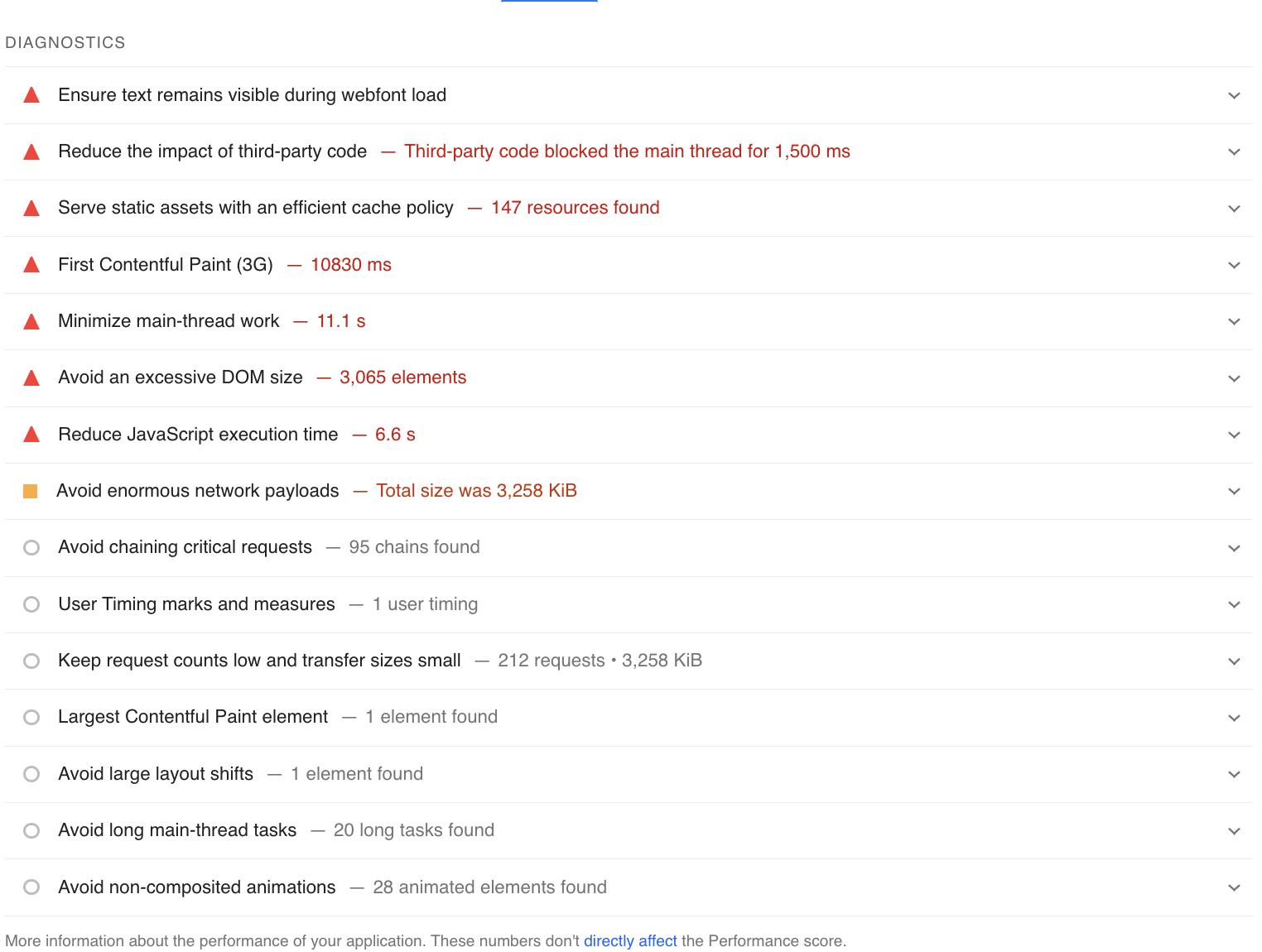
Lebih jauh ke bawah adalah diagnostik:

Dan di sini, Anda dapat melihat elemen persis mana di dalam kode yang menyebabkan masalah.
Sekarang setelah Anda mengetahui cara mengaksesnya, Anda mungkin bertanya bagaimana cara meningkatkan Data Web Inti untuk situs Anda?
Inilah yang dapat Anda lakukan!
Apa itu pengoptimalan Data Web Inti?
Pengoptimalan Data Web Inti sepenuhnya bergantung pada situs web dan masalah spesifiknya. Tetap saja, mari kita bahas beberapa yang paling umumdan yang dapat diperbaiki .
Cat Contentful Terbesar
Pengoptimalan gambar
Gambar adalah bagian penting dari halaman web mana pun, tetapi gambar juga bisa menjadi sumber waktu pemuatan yang lambat. Salah satu cara untuk memperbaikinya adalah dengan mengoptimalkan gambar Anda untuk memastikan bahwa mereka memuat dengan cepat dan efisien. Salah satu format yang sangat baik untuk gambar halaman web adalah webp. Gambar webp biasanya berukuran lebih kecil daripada format gambar lainnya, sehingga memuat lebih cepat. Pilihan lainnya adalah menggunakan format mp4 untuk aset video Anda. File video Mp4 lebih ringan daripada format file video lainnya, sehingga akan dimuat lebih cepat di halaman web.
Plugin WP:
- Optimus
- Smush
- Pengoptimal Gambar EWWW
Pramuat sumber daya
Salah satu cara untuk meningkatkan kinerja situs adalah dengan memuat sumber daya terlebih dahulu. Ini berarti bahwa kode HTML dapat menginstruksikan browser untuk mulai memuat sumber daya tertentu (seperti gambar atau skrip) sebelum dibutuhkan. Dengan melakukan ini, browser dapat menggunakan waktu dan sumber dayanya secara lebih efisien, menghasilkan situs web yang lebih cepat secara keseluruhan.
Plugin WP:
- Optimalkan otomatis
- artis
Render memblokir
Render-blocking adalah istilah yang digunakan untuk menggambarkan tindakan elemen tertentu pada halaman web yang mencegah halaman dirender dengan benar. Elemen-elemen ini dapat mencakup file JavaScript dan CSS, antara lain. Masalah dengan render-blocking adalah hal itu dapat menyebabkan halaman dimuat dengan lambat, atau tidak sama sekali.
Ada beberapa cara untuk memperbaiki pemblokiran render.
- Salah satunya adalah dengan memasukkan file JavaScript dan CSS kecil. Ini berarti menambahkan kode langsung ke file HTML, bukan referensi file eksternal.
- Cara lain untuk memperbaiki pemblokiran render adalah dengan menunda pemuatan file JavaScript hingga halaman telah dirender. Ini dapat dilakukan dengan menggunakan atribut async atau defer.
- Terakhir, cara lain untuk mengurangi pemblokiran render adalah dengan mengoptimalkan pengiriman CSS. Ini berarti memastikan hanya CSS yang diperlukan yang dimuat untuk setiap halaman.
Plugin WP:
- Optimalkan otomatis
- WP Roket
- WP NitroPack
Pergeseran Tata Letak Kumulatif
Ruang untuk penyematan, iframe, dan iklan
Saat situs web menyertakan aset seperti video, gambar, atau iklan, penting untuk mengalokasikan ruang yang cukup untuk aset tersebut di halaman. Ini memastikan bahwa tata letak halaman tidak terganggu saat aset dimuat, dan membantu mencegah apa yang dikenal sebagai Pergeseran Tata Letak Kumulatif (CLS). CLS adalah ukuran seberapa banyak halaman 'bergoyang' saat konten dimuat, dan itu bisa sangat mengecewakan bagi pengguna. Dengan memesan ruang untuk aset di muka, pengembang web dapat membantu mengurangi CLS dan menciptakan pengalaman yang lebih lancar dan berfokus pada pengguna.
Tambahkan dimensi ke gambar
Sederhananya, menambahkan dimensi ke gambar Anda membantu dengan Pergeseran Tata Letak Kumulatif (CLS). Dengan memastikan bahwa gambar Anda memiliki dimensi lebar dan tinggi yang benar, Anda dapat menghindarinya terbentur saat tata letak halaman bergeser. Ini sangat penting untuk gambar yang berada di dekat atau di paro atas, karena kemungkinan besar akan terpengaruh oleh CLS.
Pramuat font
Bahkan situs web dengan desain terbaik pun dapat mengalami Cumulative Layout Shift (CLS). Ini sering terjadi ketika font web tidak dimuat dengan benar, menghasilkan 'flash of unstyled text' (FOUT) atau 'flash of invisible text' (FOIT). Sementara FOUT umumnya dianggap lebih mengganggu estetika, FOIT sebenarnya dapat lebih berbahaya bagi pengalaman pengguna, karena dapat mengakibatkan konten yang disusun ulang pada halaman. Font preloading membantu menghindari FOUT dan FOIT dengan memastikan bahwa font web dimuat sebelum dibutuhkan. Ini tidak hanya meningkatkan stabilitas visual halaman, tetapi juga mengurangi kemungkinan konten bergeser selama pemuatan.
Penundaan Masukan Pertama
Tugas asinkron
Salah satu alasan terpenting untuk menggunakan tugas JavaScript asinkron adalah untuk menghindari pemblokiran UI. Jika tugas JavaScript membutuhkan waktu terlalu lama untuk diselesaikan, itu dapat memblokir pembaruan UI, yang mengakibatkan pengalaman pengguna yang buruk. Tugas asinkron memungkinkan UI tetap responsif dengan menjalankan tugas di latar belakang.
Pemuatan malas
Pemuatan lambat adalah teknik umum yang digunakan untuk meningkatkan kinerja situs dengan memuat konten hanya saat dibutuhkan. Meskipun ini bisa efektif dalam beberapa kasus, ini juga dapat menyebabkan Penundaan Input Pertama meningkat, karena browser harus menunggu konten dimuat sebelum dapat digunakan. Ini terutama benar jika konten berada di paro bawah, karena pengguna sering kali harus menggulir ke bawah untuk melihatnya.
Konten sisi server
Dengan melakukan pra-render konten di server, Anda dapat memastikan bahwa browser akan memiliki informasi yang dibutuhkan segera setelah pengguna berinteraksi dengan halaman. Ini dapat membantu meningkatkan FID dan kinerja yang dirasakan secara keseluruhan. Selain itu, menghasilkan konten sisi server juga dapat membantu mengurangi latensi jaringan, yang selanjutnya meningkatkan kinerja.
Kode pihak ketiga
Kode pihak ketiga dapat memiliki dampak signifikan pada First Input Delay (FID). Ini karena kode pihak ketiga sering dieksekusi secara sinkron, yang dapat memblokir utas utama dan menunda input untuk diproses. Selain itu, kode pihak ketiga dapat memperkenalkan dependensi JavaScript baru yang perlu dimuat dan diuraikan sebelum dapat dieksekusi. Ini selanjutnya dapat menunda pemrosesan input dan meningkatkan FID. Terakhir, beberapa kode pihak ketiga mungkin menggunakan algoritme yang tidak efisien yang menghabiskan banyak sumber daya dan menyebabkan utas utama menjadi macet. Ini juga dapat menyebabkan peningkatan FID. Alih-alih sumber daya pihak ketiga, selalu prioritaskan milik Anda sendiri.
Kesimpulan
Pengoptimalan web selalu menjadi tindakan penyeimbang antara tiga pilar inti SEO: konten, SEO teknis, dan pengalaman pengguna. Inisiatif Core Web Vitals baru Google membawa pengalaman pengguna ke garis depan sebagai faktor peringkat utama.
Core Web Vitals adalah seperangkat metrik yang mengukur kecepatan dan stabilitas situs web. Google mengatakan bahwa metrik ini telah menjadi faktor peringkat utama pada Mei 2021. Sementara beberapa webmaster berusaha keras untuk membuat perubahan pada situs mereka, yang lain mengambil pendekatan yang lebih santai.
Bagaimanapun, Core Web Vitals hanyalah sinyal lain yang digunakan Google untuk mengukur pengalaman pengguna. Dan seperti yang kita semua tahu, pengalaman pengguna adalah sesuatu yang selalu dapat ditingkatkan. Jadi, di mana pun peringkat situs Anda pada skala Core Web Vitals, selalu ada ruang untuk perbaikan.
