Apa itu Desain Antarmuka Pengguna (UI)?
Diterbitkan: 2022-09-27Ketika kita mempertimbangkan perangkat lunak, itu dapat dibagi menjadi dua bagian. Bagian depan dapat dilihat oleh pengguna, sedangkan bagian belakang atau pengontrol mendefinisikan semua fungsi dan mengontrol aliran sinyal, permintaan, dll. Saat ini, menjadi penting bagi bisnis untuk mencurahkan waktu mereka lebih jauh ke bagian depan perangkat lunak, yang terlihat oleh pelanggan. Jika bagian tersebut tidak tampil sesuai harapan atau memiliki perbedaan, Anda tidak akan dapat mencetak banyak dalam kompetisi.
Banyak orang tidak menyadari apa itu antarmuka pengguna atau peran yang dimainkannya. Dengan mengingat hal ini, kami telah menjelaskan semua yang perlu diketahui tentang antarmuka pengguna atau UI.
Daftar isi
Apa itu Antarmuka Pengguna (UI)?
Antarmuka pengguna dapat menjadi bagian front-end dari aplikasi situs web yang dapat dilihat oleh pengguna. Ini terdiri dari halaman, tabel, gambar, video, teks, tombol, dll. Segala sesuatu yang dapat Anda lihat di perangkat lunak atau mengakses perangkat dianggap sebagai bagian dari antarmuka pengguna.
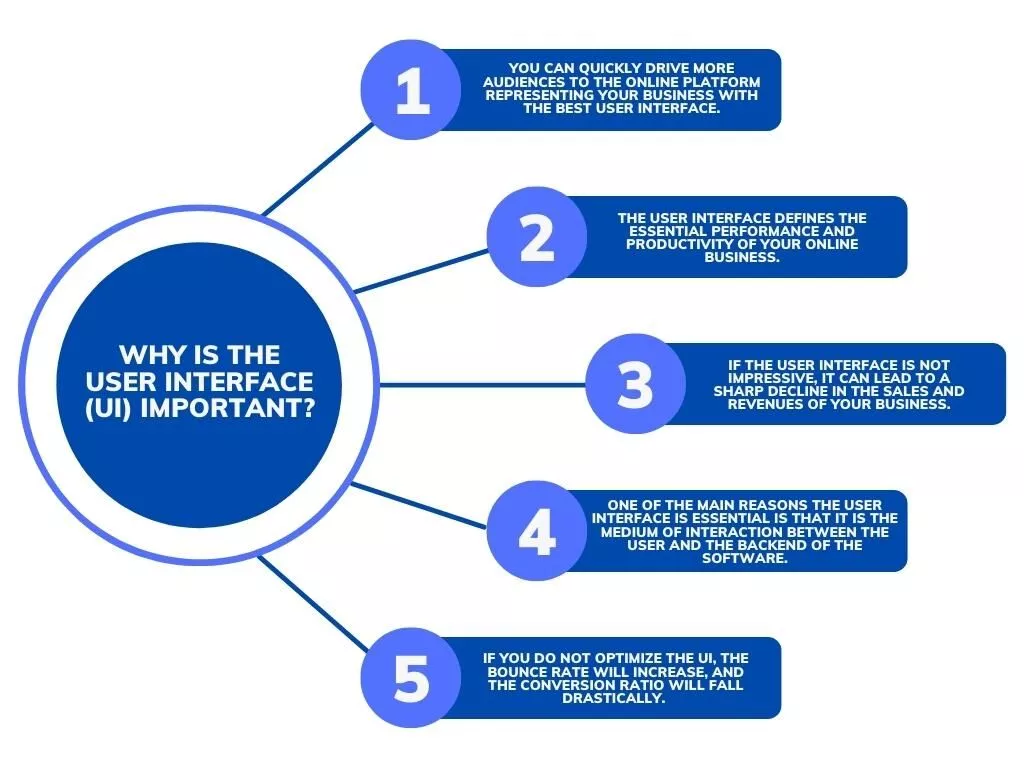
Mengapa Antarmuka Pengguna (UI) Penting?
Ada beberapa alasan mengapa berinvestasi dalam antarmuka pengguna menjadi sangat penting. Di bawah ini adalah beberapa manfaat yang dapat Anda nikmati dengan UI terbaik.

- Anda dapat dengan cepat mengarahkan lebih banyak audiens ke platform online yang mewakili bisnis Anda dengan antarmuka pengguna terbaik.
- Antarmuka pengguna mendefinisikan kinerja penting dan produktivitas bisnis online Anda.
- Jika antarmuka pengguna tidak mengesankan, itu dapat menyebabkan penurunan tajam dalam penjualan dan pendapatan bisnis Anda.
- Salah satu alasan utama antarmuka pengguna sangat penting adalah karena itu adalah media interaksi antara pengguna dan backend perangkat lunak.
- Jika Anda tidak mengoptimalkan UI, rasio pentalan akan meningkat, dan rasio konversi akan turun drastis.
Elemen UI yang Baik
Tidak mudah untuk mendefinisikan UI yang baik kecuali dan sampai memiliki elemen berikut:
- Kegunaan : UI harus berguna bagi pengguna, dan mereka harus dapat bekerja dengan perangkat lunak seperti yang mereka harapkan.
- Kegunaan: Kegunaan harus normal dan dapat diakses sehingga tidak ada yang harus mempelajari atau memperoleh pengetahuan khusus untuk menggunakan antarmuka perangkat lunak yang bersangkutan.
- Nilai: Itu harus memiliki beberapa nilai dan harus mewakili bisnis dalam setiap aspek.
- Desirability: Jika antarmuka pengguna tidak menarik secara visual, tidak mungkin hal itu dapat memicu keinginan pengguna.
- Kredibilitas: Antarmuka pengguna yang patut dicontoh dapat dipercaya dan dapat diandalkan. Itu tidak akan terlalu sering macet atau berubah tanpa pembaruan sebelumnya.
- Aksesibilitas: Antarmuka pengguna harus dapat diakses dari beberapa perangkat dan sistem operasi tanpa melibatkan perubahan signifikan dalam komponen UI atau desain.
- Discoverability: Semua komponen antarmuka pengguna harus lebih mudah ditemukan atau dinavigasi.
Jenis Antarmuka Pengguna Grafis dengan Contoh
Antarmuka pengguna grafis atau GUI adalah tipe tertinggi dan paling kompleks di mana komponen UI dapat dengan mudah diakses melalui klik dan ketukan mouse. Ini berisi berbagai elemen, dari tombol dan dropdown hingga gambar dan bentuk multimedia lainnya.
1. Antarmuka Pengguna Grafis Layar Sentuh

GUI layar sentuh khusus untuk perangkat yang teknologi layarnya responsif terhadap sentuhan. Bisa di laptop, ponsel, PC, tablet, atau TV.
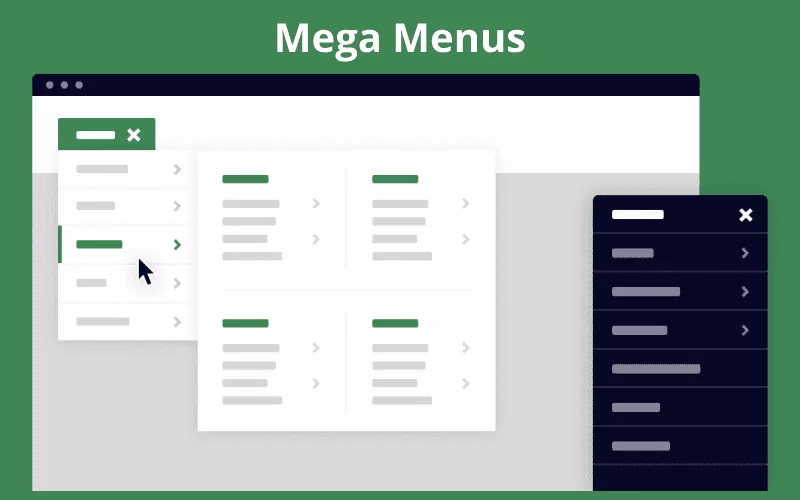
2. Antarmuka Pengguna Berbasis Menu

Antarmuka pengguna berbasis menu adalah di mana Anda akan mendapatkan beberapa opsi berupa tombol, drop down, tabel, tag, dan sebagainya. ATM, detail kontak seluler, dan lainnya adalah contoh utama antarmuka pengguna berbasis menu.
3. Antarmuka Baris Perintah
Dari namanya sendiri, Anda dapat memahami bahwa, dalam hal ini, baris perintah digunakan untuk menulis kode untuk UI. Meskipun tidak lagi digunakan secara mayoritas, ada kasus-kasus tertentu di mana CMD UI masih populer karena strukturnya yang lebih mudah dan penggunaan memori yang minimal.
4. UI Percakapan

UI percakapan menerima instruksi manusia seperti gerakan atau gerakan tangan dan suara sebagai input dan mengevaluasi hal yang sama berdasarkan logika backend AI, ML, dan NLP. Dengan demikian, tindakan terjadi. Misalnya, chatbot bekerja pada antarmuka pengguna percakapan.

5. Layar Sentuh Atau Antarmuka Pengguna Grafis Seluler
Seperti namanya, antarmuka ini dirancang untuk ponsel dengan layar sentuh. Di sini, pengguna dapat mengakses komponen UI dari ponsel mereka dengan sentuhan layar yang sederhana.
Misalnya, menggulir layar ke atas dan ke bawah atau mengklik tombol pencarian di halaman Google adalah contoh GUI layar sentuh berbasis seluler.
Apa Perbedaan Antara Desain UI dan UX?
| Antarmuka pengguna | Pengalaman pengguna |
|---|---|
| Ini didefinisikan sebagai platform untuk interaksi pengguna dengan backend perangkat lunak. Ini juga dapat didefinisikan sebagai kekuatan pendorong UX. | UX atau pengalaman pengguna adalah istilah yang digunakan untuk mendefinisikan pengalaman yang dimiliki pengguna setelah menggunakan perangkat lunak. |
| UI harus dikembangkan melalui pengkodean, melibatkan gambar dan video multimedia, tombol yang dapat diklik, tetes tenggelam, dan sebagainya. | Pengalaman pengguna dihitung berdasarkan umpan balik yang ditinggalkan oleh pengguna dan beberapa pola dan tren lain yang berasal dari kumpulan data UI. |
| Jika antarmuka pengguna tidak sesuai standar, Anda tidak akan dapat memenuhi harapan pengguna. | Jika pengalaman pengguna tidak diinginkan, Anda akan mengalami masalah dengan rasio konversi, jumlah prospek yang dihasilkan, dan pendapatan keseluruhan. |
Ubah Ide Aplikasi Anda Menjadi Kenyataan
Mari Membangun Aplikasi Baru Bersama
Apa Prinsip Desain UI yang Baik?
Prinsip-prinsip tertentu harus diikuti untuk mengembangkan desain antarmuka pengguna terbaik. Di bagian berikut ini, kami akan membantu Anda dengan hal yang sama.
1. Tempatkan Pengguna di Kontrol Antarmuka
Anda harus mengutamakan pengguna Anda dan kemudian ide-ide Anda. Jika antarmuka pengguna tidak sesuai dengan harapan pengguna, tidak mungkin ia akan tampil dalam metode yang diinginkan. Tidak ada pengguna yang akan mengunjungi situs web atau aplikasi, apalagi menghabiskan lebih dari 3 menit.
2. Buat Nyaman Berinteraksi dengan Suatu Produk.
Antarmuka pengguna harus dirancang secara interaktif. Jika pengguna tidak dapat menggunakan elemen UI atau berkomunikasi dengan antarmuka, tidak ada gunanya menghabiskan banyak uang untuk mengembangkan antarmuka pengguna terbaik.
3. Kurangi Beban Kognitif
Tujuan utama dari antarmuka pengguna adalah untuk memudahkan fungsionalitas perangkat lunak dan memastikannya tidak memberikan terlalu banyak tekanan pada pengguna. Tetapi jika pengguna harus menggunakan kecerdasan kognitifnya untuk mengetahui cara menggunakan UI, maka secara otomatis bobot UI akan berkurang.
4. Gunakan Antarmuka Secara Konsisten.
Akan membantu jika Anda menjaga antarmuka pengguna tetap konsisten. Seharusnya tidak ada pop-up tiba-tiba atau warna yang sama sekali berbeda secara tiba-tiba saat pengguna menggulir halaman ke bawah.
5. Pertahankan Antarmuka Sederhana.
Akan membantu jika Anda membuat antarmuka pengguna sesederhana mungkin. Misalnya, tombol yang dapat diklik harus cukup besar untuk dilihat dan diambil tindakan. Demikian pula, navigasi antara komponen UI yang berbeda harus lebih mudah sehingga pengguna tidak perlu menghabiskan lebih banyak waktu untuk mencari tahu cara berpindah dari satu halaman ke halaman lainnya.
6. Buat Konsistensi dan Gunakan Elemen UI Umum
Anda harus menggunakan elemen UI standar yang sering terlihat di sebagian besar platform perangkat lunak, situs web, atau aplikasi.
7. Bertujuan dalam Tata Letak Halaman
Tata letak halaman tidak boleh tiba-tiba atau keluar jalur. Sebaliknya, itu perlu memiliki desain yang memiliki tujuan, dan elemen-elemennya harus ditempatkan sesuai dengan itu. Misalnya, jika Anda menyertakan dropdown, pastikan itu ditempatkan di mana pengguna dapat melihat semua opsi tanpa menggulir halaman ke bawah.
8. Strategis Gunakan Warna dan Tekstur.
Anda harus cerdas menggunakan warna dan tekstur dalam desain antarmuka pengguna. Ini akan memiliki dampak yang signifikan pada pengguna secara psikologis. Oleh karena itu, Anda tidak boleh memilih kombinasi warna acak apa pun yang dapat membuat UI terlihat seperti jempol yang sakit.
9. Gunakan Tipografi untuk Membuat Hirarki dan Kejelasan.
Anda dapat dengan mudah menggunakan elemen tipografi untuk lebih memperjelas desain antarmuka pengguna dan membuat hierarki dalam elemen.
10. Pikirkan Tentang Default
Selalu pertimbangkan opsi default saat mendesain antarmuka pengguna. Misalnya, jika UI dapat disesuaikan, Anda harus menambahkan opsi default sehingga pengguna dapat mengembalikan format aslinya jika ada kesalahan mendadak pada perangkat lunak.
11. Cahaya Berasal Dari Langit.
Jangan menambahkan terlalu banyak warna cerah ke antarmuka pengguna karena ketika pengguna mengoperasikan perangkat lunak di bawah sinar matahari, cahaya yang dipantulkan dapat membuat semuanya terlihat kabur.
12. Hitam Putih Pertama
Jika Anda tidak ingin memasukkan warna cerah apa pun, pilih dua krom paling populer dan kontras, yaitu hitam dan putih. Dengan cara ini, Anda tidak perlu khawatir tentang pengguna yang tidak memperhatikan perangkat lunak yang bersangkutan.
13. Gandakan Spasi Anda
Semakin banyak spasi, semakin baik daya tarik visual antarmuka pengguna. Mengisi ruang dengan elemen UI yang tidak perlu akan mengurangi keindahan secara keseluruhan dan tidak akan memberikan dampak yang diinginkan pada pengguna.
14. Pelajari Metode Melapisi Teks pada Gambar
Anda juga dapat menambahkan teks ke gambar tetapi dengan cara overlay. Ini akan membantu Anda membuat kontras visual, menentukan elemen UI, dan menghemat banyak ruang.
15. Jadikan Teks Pop dan Un-Pop
Teks pop dan un-pop berarti jendela tiba-tiba atau kotak dialog muncul untuk memberi tahu pengguna beberapa informasi tambahan tentang elemen UI apa pun yang telah Anda sertakan.
16. Hanya Gunakan Font yang Bagus
Anda harus selalu menggunakan font terbaik untuk desain antarmuka pengguna. Jika font tidak baik atau mudah dibaca, tidak mungkin Anda dapat menarik pengguna Anda.
17. Mencuri Seperti Artis
Jadilah seorang seniman dan tunjukkan keahlian kreatif Anda melalui antarmuka pengguna. Itu harus unik dan menarik secara visual. Anda dapat merujuk ke situs web lain untuk memahami bagaimana UI telah dirancang dan mengambil ide dari sana.
Bagaimana Kami Dapat Membantu Anda?
Emizentech akan membantu Anda dengan desain antarmuka pengguna terbaik untuk perangkat lunak, situs web, atau aplikasi Anda. Profesional kami ahli dalam mengembangkan rencana antarmuka paling inovatif dan generasi berikutnya untuk mengarahkan lebih banyak lalu lintas ke situs web Anda dan meningkatkan prospek yang dihasilkan.
Kesimpulan
Dalam posting ini, kami telah membagikan detail tentang antarmuka pengguna dan cara terbaik untuk membuatnya menarik, efisien, dan fungsional. Anda harus mempertimbangkan elemen yang ingin Anda sertakan di UI, memastikan elemen tersebut memiliki tujuan dan relevan dengan bisnis Anda.
Kami adalah perusahaan pengembangan aplikasi web dan seluler terkemuka yang menyediakan layanan secara global. Jika Anda membutuhkan bantuan dalam mendesain UI untuk pengembangan situs web atau aplikasi, hubungi kami.
Anda mungkin juga suka membaca
- Praktik Terbaik Desain Aplikasi
- Ilustrasi Untuk Meningkatkan Desain UI/UX Aplikasi Anda
- Cara Meningkatkan UX Situs eCommerce Anda
- Kegunaan Aplikasi Seluler – Semua yang Perlu Anda Ketahui
