Perulangan while dan perulangan for. Bagian 5 Kursus JavaScript dari Pemula hingga Mahir dalam 10 posting blog
Diterbitkan: 2021-10-29Ini adalah bagian 5 dari seri posting blog JavaScript yang akan membawa Anda dari pemula hingga mahir. Pada akhir seri ini, Anda akan mengetahui semua dasar yang perlu Anda ketahui untuk memulai pengkodean dalam JavaScript. Tanpa basa-basi lagi, mari kita mulai dengan tutorial kelima.
Perulangan while dan perulangan for – daftar isi:
- Struktur Kontrol (lanjutan)
- Sementara loop
- Untuk loop
Tutorial ini mengasumsikan bahwa Anda telah mengikuti tutorial ke-4 dalam seri ini, baik dari segi pengaturan maupun pengetahuan. Kami akan melanjutkan dengan pengaturan yang kami miliki di tutorial ke-4, jadi jika Anda menutupnya karena alasan tertentu, Anda dapat memeriksa tutorial sebelumnya untuk petunjuk langkah demi langkah lengkap. Sebagai hasilnya, kami akan membuka Google Chrome kami, dan lebih khusus lagi, bagian cuplikan terbuka untuk menulis dan menjalankan kode kami. Jika Anda sudah siap, Anda dapat mengikuti tutorial ini.
Struktur Kontrol (lanjutan)
Dalam tutorial sebelumnya kita telah melihat penggunaan if, else if dan else untuk mengontrol aliran kode kita. Sangat bagus bahwa kami sekarang memiliki kontrol lebih besar atas kode kami, tetapi jika Anda perhatikan, kami hanya dapat menjalankan semuanya sekali. Misalnya, jika Anda ingin mengatakan "Halo, di sana!" sepuluh kali, Anda perlu menulis 10 baris kode berbeda yang mengatakan hal yang sama persis. Bukankah ada cara yang lebih baik untuk mencapai ini? Apakah Anda benar-benar perlu mengulangi diri Anda dalam kode sebanyak itu? Jawabannya tidak, tidak sama sekali.
Sebagai seorang programmer, Anda ingin kode Anda KERING. KERING di sini adalah singkatan dari Don't Repeat Yourself. Ya, Anda mungkin kadang-kadang mengulangi beberapa bagian kode jika itu masuk akal pada saat itu, tetapi sebagai tujuan umum Anda harus bertujuan untuk memiliki kode KERING. Dengan cara ini sebagian besar waktu Anda akan memiliki kode yang lebih bersih dengan kemungkinan kesalahan yang lebih kecil.
Agar tidak mengulangi diri kita sendiri dalam kode, kita akan menggunakan loop. Lebih khusus lagi " while loop " dan " for loop " . Mari kita mulai dengan while loop dan apa itu semua.
Sementara loop
Sementara loop mengikuti logika sederhana. Dan itu berjalan sebagai berikut:
Jalankan kode yang diberikan di dalam tanda kurung, sementara kondisinya benar.
Yang mengatakan kita juga harus berhati-hati dengan kode yang kita tulis dengan while loop, karena jika kondisinya tidak pernah menjadi salah, kode di dalam tanda kurung akan berjalan selamanya kecuali eksekusi dihentikan. Itu sebabnya kami ingin menerapkan semacam perubahan yang akan memicu mengapa loop berhenti. Mari kita lihat itu dengan sebuah contoh.
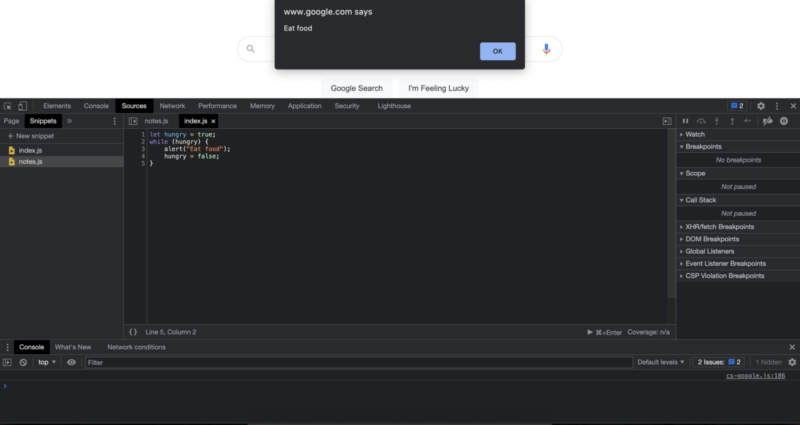
let hungry = true;
while (hungry) {
alert("Eat food");
hungry = false;
}

Pada contoh di atas, kita akan mengeksekusi kode peringatan yang memberitahu kita untuk makan hanya sekali. Ini karena pada awalnya kita menyetel lapar menjadi true, jadi kita akan mulai mengeksekusi kode di dalam loop while. Tetapi saat menjalankan kode, satu baris mengatur status lapar ke false. Jadi setelah eksekusi pertama kita sekarang memiliki status lapar yang disetel ke false, dan dalam hal ini kita tahu bahwa kode while tidak akan dieksekusi lagi. Sekarang mari kita lihat contoh lain di mana kode dieksekusi beberapa kali.
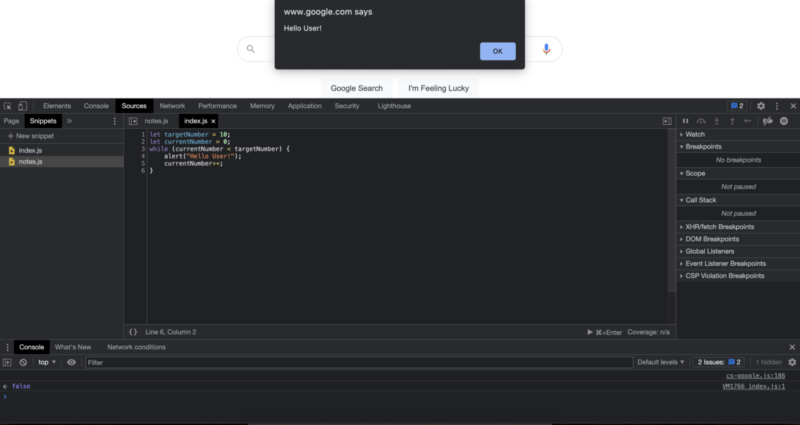
let targetNumber = 10;
let currentNumber = 0;
while (currentNumber < targetNumber) {
alert("Hello User!");
currentNumber++;
}

Menurut Anda apa yang akan terjadi dengan kode ini? Apakah akan menampilkan peringatan kepada pengguna? Jika demikian, berapa banyak peringatan yang akan kita tunjukkan kepada pengguna?
Jika Anda menebak bahwa kami akan memperingatkan pengguna sebanyak 10 kali, maka Anda menebaknya dengan benar! Jika tidak pikirkan lagi dan lihat apakah Anda mendapatkannya kali ini. Apa yang kami lakukan dalam kode ini adalah memulai dengan currentNumber untuk melacak berapa kali kami menampilkan peringatan kepada pengguna. Setiap kali kami menampilkan peringatan kepada pengguna, kami juga akan menambahkannya satu per satu. Simbol ++ jika Anda ingat digunakan untuk menambah angka yang diberikan satu per satu. Pada awalnya kami belum menampilkan peringatan apa pun kepada pengguna, jadi kami mulai dengan nol, dan kami melanjutkan hingga kami mencapai nomor tampilan 10.
Satu hal yang harus Anda perhatikan di sini adalah karena kami memeriksa angka yang lebih kecil dari 10, kode di dalam kurung tidak akan dieksekusi ketika angka saat ini mencapai 10, karena tidak lagi memenuhi kondisi lebih kecil dari targetNumber.
Meskipun kami menambah angka satu per satu di akhir setiap loop, tidak ada aturan yang mengatakan Anda hanya dapat menambah atau menguranginya di dalam loop sementara. Dan ini adalah keuntungan utama menggunakan while loop. Mereka digunakan di tempat-tempat di mana Anda tidak perlu tahu berapa kali Anda akan menjalankan kode. Misalnya, Anda dapat membuat permainan dan Anda dapat mempertahankan pemain dalam permainan, selama mereka tidak kehilangan permainan. Selama sesi permainan ini pengguna dapat memperoleh poin atau kehilangan poin untuk jangka waktu yang tidak ditentukan dan Anda dapat mengakhiri permainan ketika mereka turun di bawah titik tertentu seperti nol.
Sesekali mungkin juga ada saat di mana Anda ingin menjalankan kode di dalam tanda kurung setidaknya sekali di dalam loop while. Misalnya, bayangkan sebuah skenario di mana Anda pertama kali makan camilan dan mereka memutuskan apakah Anda lapar atau tidak. Anda tahu bahwa Anda ingin makan sesuatu tetapi Anda belum tentu tahu lama. Dalam kasus seperti ini, kita dapat menggunakan rasa dari while loop yang disebut "do while loop".
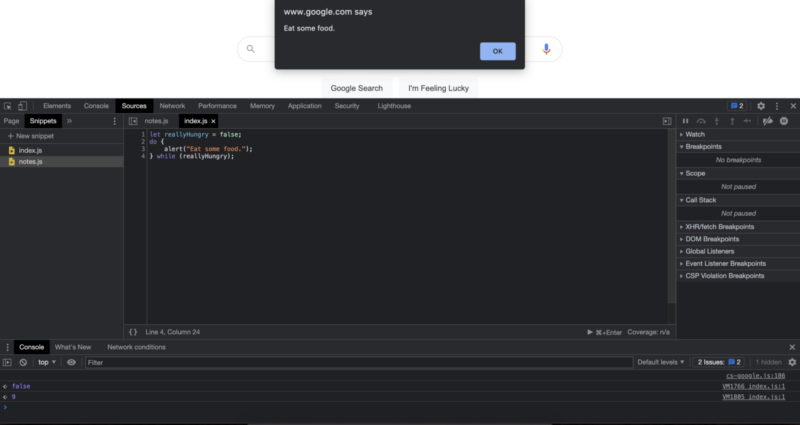
let reallyHungry = false;
do {
alert("Eat some food.");
} while (reallyHungry);

Dalam hal ini meskipun kami tidak benar-benar lapar, kami memiliki makanan terlebih dahulu, dan kemudian memutuskan apakah akan makan lebih banyak atau tidak. Ini adalah sesuatu yang dapat kita lakukan dengan perulangan do while. Perhatikan bahwa karena kita tidak memiliki mekanisme untuk memberitahu komputer ketika kita sudah penuh kode ini akan ingin berjalan selamanya jika kita mengubah benar-benar Lapar menjadi benar. Itulah mengapa masih harus menerapkan semacam mekanisme penghentian di dalam blok kode kita. Ini bisa apa saja dari memberi tingkat kelaparan sehingga kita dapat meningkatkannya atau mengaturnya ke "benar" di suatu tempat dalam kode kita.

Perulangan while sangat bagus untuk kondisi di mana kita tidak tahu berapa kali kita harus menjalankan kode kita. Tetapi ada banyak waktu di mana kita benar-benar tahu persis berapa kali kita harus mengeksekusi sepotong kode. Untuk waktu-waktu tersebut biasanya kita akan menggunakan “For Loops”.
Untuk loop
For loop sangat mirip dengan while loop tetapi memiliki karakteristik tertentu yang membuatnya lebih disukai dalam banyak kasus. For loop memperkenalkan batasan tertentu yang harus Anda tetapkan dari awal dan batasan ini dapat membuat kode Anda lebih aman untuk dijalankan. Dengan for loop, kita memberi tahu komputer berapa kali kita ingin menjalankan sepotong kode. Dengan cara ini kita tahu bahwa kode kita tidak akan berubah menjadi infinite loop yang ingin berjalan selamanya.
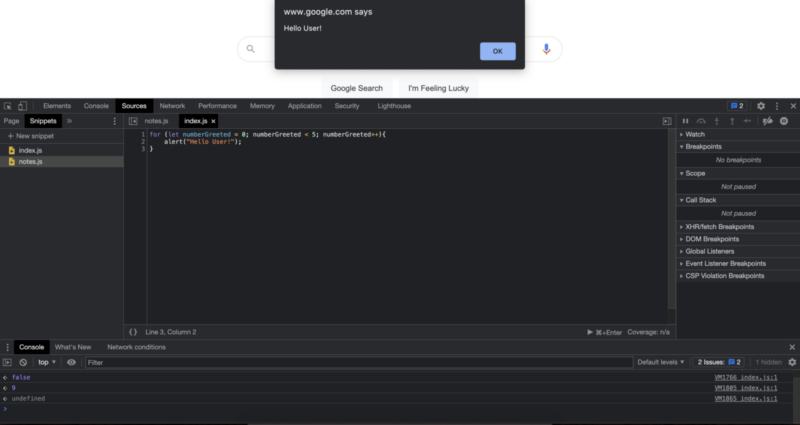
// greet the user 5 times, or 5 users once!
for (let numberGreeted = 0; numberGreeted < 5; numberGreeted++){
alert("Hello User!");
}

Pada kode di atas kita menyapa pengguna sebanyak 5 kali. Jika Anda melihat lebih dekat pada for loop, Anda dapat melihat bahwa loop tersebut hampir merupakan loop while khusus yang lebih terdefinisi dan lebih aman untuk dieksekusi. Misalnya, dengan while loop kita dapat mencapai output yang sama persis dengan kode berikut:
let numberGreeted = 0;
while (numberGreeted < 5) {
alert("Hello User!");
numberGreeted++;
}
Seperti yang Anda lihat, dengan perulangan for kita hampir membawa beberapa bagian kode ke dalam tanda kurung yang mendefinisikan kondisi perulangan for. Agar kita tahu bahwa variabel yang ingin kita gunakan pasti ada, kita tahu bahwa nilai yang kita periksa bertambah, dan kita tahu bahwa eksekusi akan berhenti sebelum mencapai jumlah target.
Kita telah melihat bahwa kita dapat memulai dengan sebuah angka untuk digunakan di dalam perulangan for dan menambahkannya satu per satu. Tetapi bagaimana jika Anda ingin menambahnya dengan 5? atau bagaimana jika Anda benar-benar perlu menguranginya satu per satu? Bisakah kita juga mencapainya dengan for loop? Yah, ya kita bisa. Saat mendefinisikan for loop, selama Anda mulai dengan kondisi awal dan diakhiri dengan kondisi lain dengan cara yang terkontrol, kita memiliki fungsi for loop. Misalnya kita bisa membuat hitungan mundur yang dimulai dari 5:
for (let countDown = 5; countDown > 0; countDown--){
alert(countDown + "!");
}
Perhatikan bahwa untuk mengurangi angka agar berhasil, kita harus memulai dengan angka besar terlebih dahulu. Ketika kita mulai mengeksekusi kode ini, salah satu hal pertama yang akan terjadi adalah kita akan memiliki variabel countDown yang dibuat untuk kita, dan nilai variabel itu akan diatur ke angka 5. Langkah selanjutnya adalah memeriksa kondisi yang diberikan mengenai variabel. Setelah membuat variabel pada iterasi loop awal, aturan iterasi yang kita tempatkan akan diterapkan di akhir setiap iterasi.
Dalam contoh terakhir kami telah menetapkan "hitung mundur - " sebagai "Apa yang akan berubah di akhir setiap iterasi?". Dalam hal ini kami mengurangi nomor satu. Dan sebelum memulai setiap iterasi baru, kondisi yang kita atur juga diperiksa. Kondisi yang kami atur dalam contoh terakhir adalah:
“countDown > 0”, artinya loop for ini akan terus menjalankan kode yang kita berikan selama variabel countDown lebih besar dari 0.
Kami juga dapat menambah angka lebih dari satu, baik dalam arah positif atau negatif. Misalnya kita bisa mulai dengan angka kecil dan menaikkannya ke tingkat yang kita inginkan:
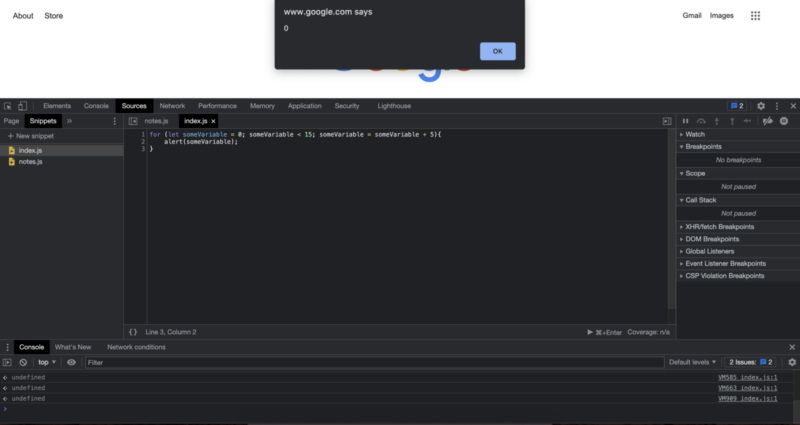
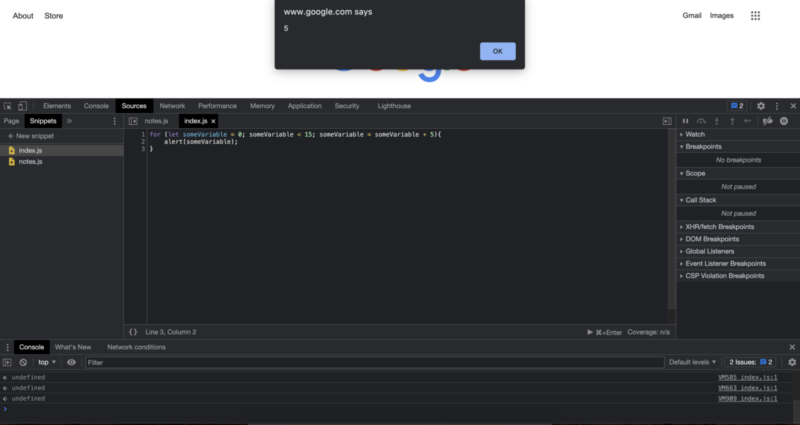
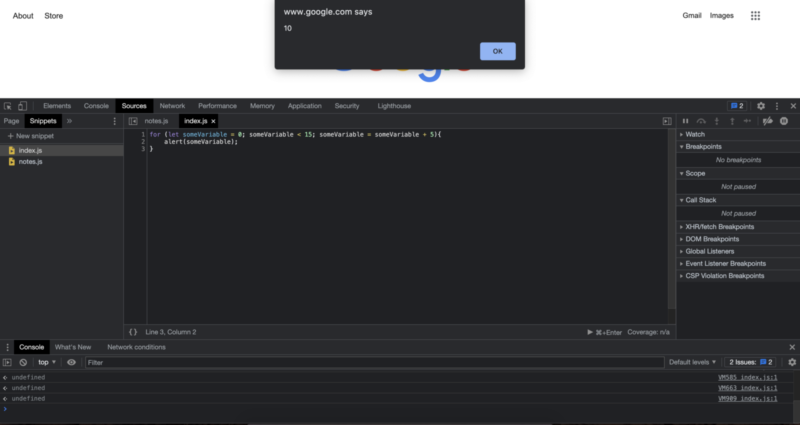
for (let someVariable = 0; someVariable < 15; someVariable = someVariable + 5){
alert(someVariable);
}
Menjalankan kode ini akan menghasilkan peringatan kepada pengguna dengan: 0, 5, dan 10.



Ini adalah karakteristik utama dari for loop. Anda baru saja melihat dua jenis loop utama, yaitu while loop dan for loop. Keduanya cukup umum digunakan baik dalam pemrograman secara umum maupun dalam JavaScript. Kami akan menggunakan loop ini tergantung pada kebutuhan kami, jadi penting untuk memahami dasar-dasarnya. Jika Anda merasa agak nyaman dengan topik ini, dalam tutorial berikutnya kita akan melihat konsep utama lainnya dalam JavaScript.
Pengarang: Robert Whitney
Pakar JavaScript dan instruktur yang melatih departemen TI. Tujuan utamanya adalah meningkatkan produktivitas tim dengan mengajari orang lain cara bekerja sama secara efektif saat coding.
Kursus JavaScript Dari Pemula hingga Mahir dalam 10 posting blog:
- Bagaimana cara memulai pengkodean dalam JavaScript?
- Dasar-dasar JavaScript
- Variabel dan tipe data yang berbeda dalam JavaScript
- Cuplikan dan struktur kontrol
- Perulangan while dan perulangan for
- Array Jawa
- Fungsi JavaScript
- objek JavaScript
- Metode JavaScript dan banyak lagi
- Ringkasan kursus JavaScript
