Manfaat Menggunakan Wire-Frames
Diterbitkan: 2012-03-16Wire-frame berfungsi sebagai jembatan antara pemikiran kreatif mentah dan produk akhir. Pikirkan wire-frame sebagai cetak biru arsitektur untuk sebuah bangunan dan Anda akan mengerti mengapa itu adalah alat penting di hampir semua proyek pengembangan. Faktanya adalah, membangun gedung yang layak dan sehat secara struktural tanpa menggunakan cetak biru tidak dapat dibayangkan, dan tidak ada pengembang real estat yang waras yang akan bermitra dengan perusahaan konstruksi yang tidak menggunakan cetak biru. Mempertimbangkan banyaknya manfaat bingkai kawat, Anda harus mengabaikannya dengan risiko Anda sendiri.
Demikian pula, proyek seperti perangkat lunak dan pengembangan web bergantung pada bingkai kawat untuk secara visual mewakili produk atau komponen produk yang dibayangkan. Ini karena wire-frame jauh lebih baik daripada apa pun dalam mengomunikasikan komponen, proses, dan berbagai hubungan dalam sistem tertentu seperti situs web atau aplikasi perangkat lunak. Tanpa pembingkaian kawat, salah satu skenario yang tidak menguntungkan ini dapat muncul:
- Tahap di mana pemangku kepentingan merencanakan dan menyusun strategi tentang suatu proyek tidak perlu terhambat atau tertunda.
- Pengembang tidak akan dapat menjelaskan semua hasil yang diharapkan ketika komponen sistem digunakan.
- Antarmuka yang ditata dengan buruk menghasilkan biaya revisi yang besar.
Ini adalah beberapa alasan mengapa manajer proyek yang kompeten dan pengembang profesional bersikeras untuk mengintegrasikan wire-frame ke dalam proses pengembangan.
Wire-frame Dijelaskan
Dalam bentuk dasarnya, wireframe dapat sesederhana diagram yang digambar secara manual yang memberikan representasi visual dari suatu sistem atau proses. Detail visual tidak perlu ekstensif selama semua elemen kunci terwakili. Oleh karena itu, kerangka kawat sering disebut sebagai kerangka atau kerangka. Di sisi lain, ada perangkat lunak pembingkaian kawat yang mampu menghasilkan perkiraan yang sangat rinci dari produk atau aplikasi yang dibayangkan.

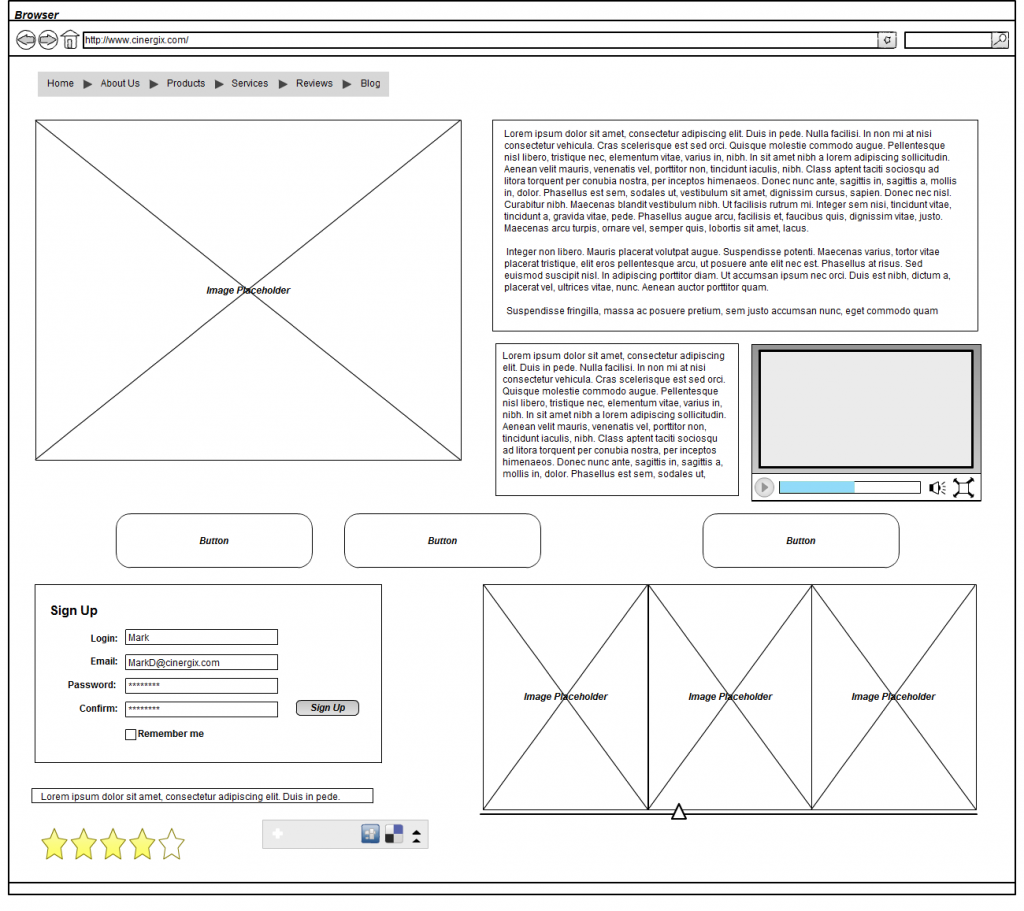
Contoh wireframe (klik untuk melihat gambar yang lebih besar)
Bingkai kawat membentuk dasar pembuatan situs web dan perangkat lunak akhir. Mereka memberi Anda gambaran tentang ruang halaman web, posisi elemen dan navigasi situs web. Mock-up UI adalah tahap proses selanjutnya, mereka memberi Anda ide tentang warna, font, dan gambar yang akan digunakan dalam produk akhir. Dengan Creately Anda dapat menggambar wire-frame dan membuat mock-up UI yang sesuai juga. Ini semua dalam satu solusi menjadikannya alat yang sangat berguna untuk dimiliki.

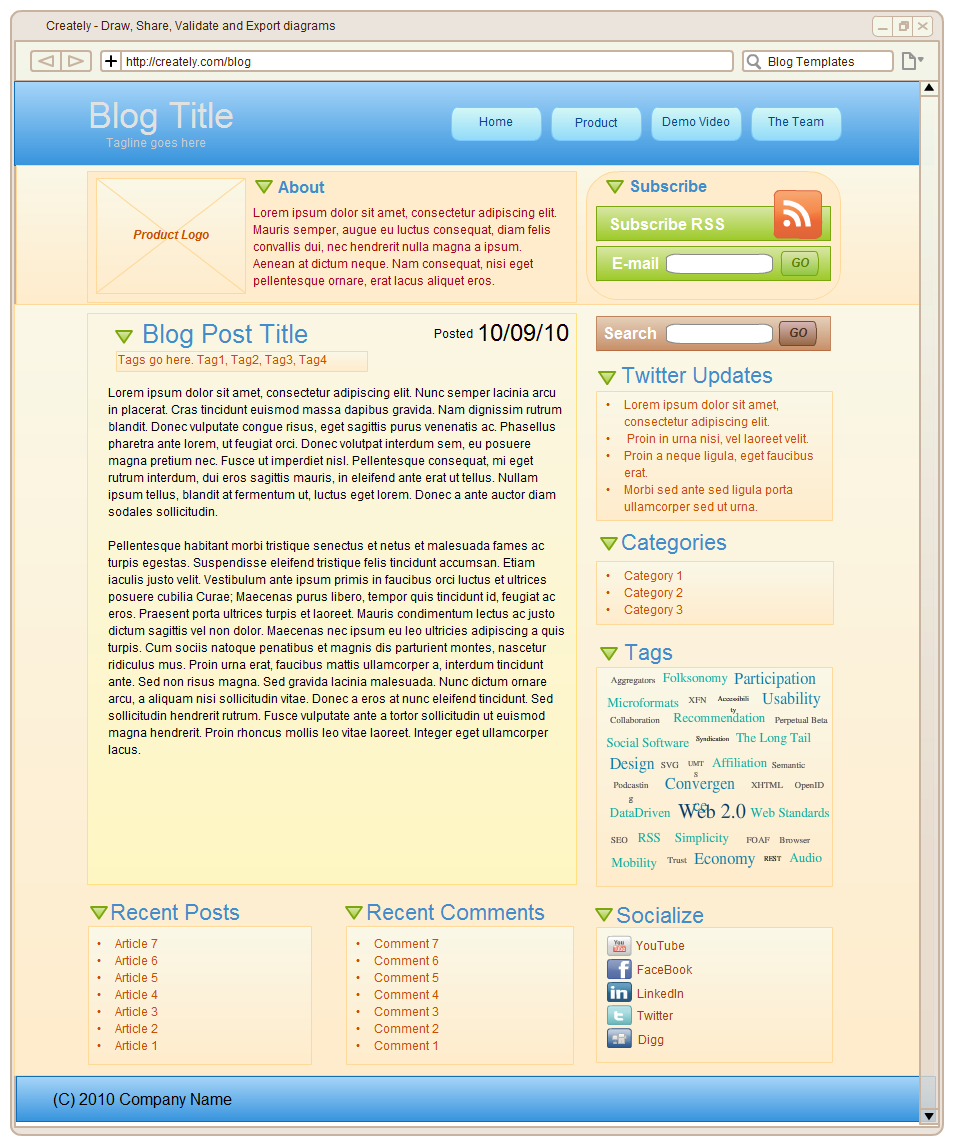
Mock-up UI yang dilakukan menggunakan Creately dengan warna, font, dan gambar pendukung
Manfaat bingkai kawat
Baik digambar secara manual atau dibuat menggunakan layanan kolaboratif tingkat lanjut, wire-frame membantu menciptakan model produk yang dapat digunakan oleh semua pemangku kepentingan–manajer, perancang, pengembang, pelanggan, dan pengguna–untuk mengubah, menata ulang, atau mendesain ulang elemen sistem yang berbeda lebih efisien.
Dan di situlah letak keuntungan menggunakan wire-frame. Untuk lebih spesifik, ada tiga manfaat utama:
- Pertama, wire-frame memudahkan pembuatan mock-up sistem yang lengkap. Berdasarkan spesifikasi pelanggan, mockup UI tingkat atas dapat dengan mudah dibuat, yang kemudian dapat digunakan oleh pelanggan dan pengembang sebagai dasar untuk mengintegrasikan detail, fitur, dan peningkatan lainnya. Pada awal proses pengembangan, wire-frame dapat digunakan sebagai platform untuk pengujian dan umpan balik, memungkinkan produk untuk disempurnakan dengan mudah. Misalnya, bagaimana copywriter harus membuat dan menampilkan salinan situs web dapat dilihat lebih mudah jika ada bingkai kawat yang menunjukkan posisi dan sifat elemen tampilan lainnya seperti gambar, bingkai, tombol, dan tautan teks. Sementara itu, pelanggan dapat menggunakan mockup UI untuk melakukan penyempurnaan sesuai dengan branding atau citra perusahaan mereka.
- Kedua, wire-frame memudahkan pengembang untuk mengatur dan membangun hubungan antara sistem atau komponen produk. Dalam aplikasi seluler misalnya, transisi layar yang dihasilkan dari interaksi pengguna dengan tombol atau elemen interaktif lainnya dapat dengan mudah diplot dan disempurnakan. Ketika elemen ini atau itu diketuk, misalnya, animasi ini dimainkan. Ini terdengar sederhana tetapi interaktivitas dan navigasi sering kali mengeja keberhasilan atau kegagalan produk baru. Produk hebat adalah produk yang sangat intuitif dan memprediksi perilaku pengguna dengan cermat. Dengan tidak adanya wire-frame, hubungan antara berbagai komponen sistem sulit untuk divisualisasikan, yang meningkatkan risiko peluncuran produk dengan interaktivitas yang dirancang dengan buruk.

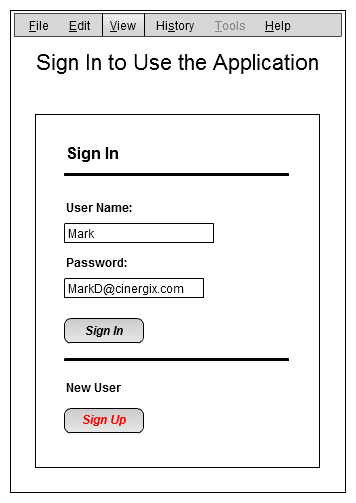
Bingkai kawat sederhana dari aplikasi seluler

- Akhirnya, wire-frame menyediakan cara yang lebih hemat biaya untuk membuat perubahan. Dengan membuat wire-frame terlebih dahulu, pengembang akhirnya menghemat waktu, uang, dan tenaga dibandingkan dengan segera membuat produk yang sebenarnya seperti halaman web. Ini adalah nilai yang ditawarkan oleh aplikasi diagram seperti layanan online Creately. Dengan mendorong koordinasi yang erat di antara semua pemangku kepentingan dari produk yang direncanakan, semua fitur yang diperlukan dapat diintegrasikan dengan lebih mudah dan cepat melalui kerangka gambar yang dibangun secara kolaboratif. Ini secara efektif menghindari revisi mahal yang kemungkinan akan muncul jika tim pengembangan melewati fase pembingkaian kawat.
Kesimpulan
Jelas, wire-framing telah menjadi tahap kritis dalam proses pengembangan. Artinya, desain produk atau sistem awal hampir selalu membutuhkan berbagai perubahan setelah ditinjau oleh pemangku kepentingan. Misalnya, pelanggan yang menggunakan pakaian pengembangan situs web pasti akan meminta penyesuaian setelah mockup situs web dikirimkan untuk ditinjau. Bayangkan saja jam pengembangan yang terbuang sia-sia jika halaman web yang sebenarnya dikembangkan dan perubahan besar diperlukan oleh pelanggan. Ketika wire-frame digunakan, mengimplementasikan perubahan tidak akan merugikan sama sekali karena produk sebenarnya masih belum dikembangkan. Ini juga akan membantu menghemat waktu, terutama jika tim pengembangan memiliki jadwal yang ketat. Bertentangan dengan persepsi awal beberapa pengembang, segera mengerjakan produk yang sebenarnya tidak akan membuat segalanya lebih mudah atau lebih cepat karena alasan sederhana bahwa permintaan perubahan tidak dapat dihindari. Dengan membuat wireframe, masalah, isu atau tantangan dapat dideteksi dan ditangani lebih awal pada tahap pengembangan.
Mengingat manfaat wire-frame ini, wire-framing harus dilakukan pada awal pengembangan dan harus melibatkan upaya kolaboratif dari pelanggan dan pengembang produk. Dengan cara ini, bagaimana produk yang dibayangkan oleh pelanggan dapat dengan mudah diterjemahkan menjadi kenyataan dengan masukan teknis dan kreatif dari pengembang. Yang pasti, bingkai kawat tidak sempurna hanya karena memang tidak dimaksudkan demikian. Sebaliknya, mereka mungkin merupakan cara yang paling hemat biaya untuk menyempurnakan produk menjadi kesempurnaan.
Referensi
- Apa itu Wireframing? seperti yang dipublikasikan di situs web solusi pengalaman
- 7 Keajaiban Wireframes sebagaimana dipublikasikan di situs web Boagworld
- Pentingnya Wireframing seperti yang dipublikasikan di 45royale inc. situs web
- Manfaat Desain Wireframing oleh Brad Shorr seperti yang dipublikasikan di situs web Six Revisions
