Zero = Hero: Inilah Mengapa Skema Penting Untuk SEO
Diterbitkan: 2019-07-03
Artikel ini adalah kontribusi tamu – baca lebih lanjut tentang penulis di bagian bawah posting.
Nol bukanlah sesuatu yang disukai banyak SEO untuk dilaporkan, dan dapat dimengerti. Siapa yang ingin memberi tahu klien mereka bahwa metrik konversi mereka nol, bahwa mereka tidak memiliki pengunjung untuk bulan itu, atau bahwa tidak ada pertumbuhan pendapatan?
Kita semua pernah ke sana dan bagi mereka yang belum, izinkan saya memberi tahu Anda—ini bukan keadaan yang saya harapkan pada sahabat musuh saya.
Maju cepat ke 2019, dan sekarang semua SEO ingin menjadi nol ... Nah, posisi nol itu.
Dengan dominasi kotak informasi, pertanyaan yang sering diajukan, dan cuplikan kaya lainnya di bagian atas SERP, industri SEO bertanya-tanya apa yang akan terjadi pada properti lainnya di bawahnya.
Jawabannya? Yah, itu tergantung pada perspektif Anda. Sementara banyak yang melihat ini sebagai ancaman terhadap standar mesin pencari, yang lain melihatnya sebagai kesempatan untuk mempromosikan informasi lebih efektif daripada pesaing mereka.
Sekilas Posisi Nol
Diakui, posisi nol bukanlah hal baru. Untuk ceruk yang berkaitan dengan makanan yang menyertakan resep—kartu kaya, seperti yang disebut Google—sudah ada selama bertahun-tahun.
Satu-satunya perbedaan sekarang adalah, dengan bantuan Skema, Google menggunakan jenis cuplikan kaya lainnya di bagian atas SERP-nya.
Informasi yang diberikan dalam cuplikan kaya ini biasanya merupakan ringkasan dari halaman web resmi, yang menyediakan cara cepat dan mudah untuk menemukan dan memperoleh informasi yang dicari oleh pencari.
Nama posisi nol berasal dari fakta bahwa cuplikan kaya ditampilkan di bagian atas laman, di atas semua hasil penelusuran organik. Karena misi Google adalah untuk “mengatur informasi dunia dan membuatnya dapat diakses dan berguna secara universal”, Anda dapat melihat bagaimana metode penyajian informasi ini dapat mendorong mereka lebih dekat ke tujuan tersebut.
Perlu dicatat, bagaimanapun, bahwa cuplikan kaya—atau hasil unggulan, demikian juga disebut—tidak selalu ditarik dari posisi satu situs web peringkat. Google dapat menggunakan konten dari situs lain di halaman pertama untuk memenuhi permintaan pencarian di cuplikan kaya yang dilayaninya.
Bagaimana Posisi Nol Mengganggu SEO
Jika Anda berinvestasi di komunitas SEO, Anda mungkin pernah membaca atau mendengar tentang studi terbaru yang menunjukkan persentase pencarian tanpa klik di Google untuk kuartal pertama tahun 2019.
Data menunjukkan bahwa pada kuartal pertama, 48,96% dari semua penelusuran di Google tidak memiliki klik di halaman, dan pengguna keluar dari kueri penelusuran. Karena itu, banyak vertikal mengalami kehilangan peluang pangsa pasar di SERP.
Karena kriteria peringkat SERP Google menjadi semakin buram, sangat penting bahwa SEO dan pemasar digital di dalam perusahaan dan agensi menjaga pengoptimalan untuk pencarian di garis depan diskusi mereka. Jika tidak, diperkirakan properti yang memegang bagian dari hasil halaman pertama Google akan kehilangan lebih banyak ekuitas dari waktu ke waktu.
Salah satu praktik penerapan utama yang akan membantu perayap memahami situs web Anda dan informasi yang diberikan adalah skema. Dengan pembaruan Googlebot terbaru yang dirilis tahun ini, Google kini dapat memahami konten dan skema Anda lebih baik dari sebelumnya.
Menggunakan Skema untuk Mengoptimalkan Posisi Nol
Bahkan dengan semua perubahan yang dialami SEO, membuat situs web Anda ke posisi nol tidak sesulit kedengarannya. Ada beberapa langkah yang dapat Anda ambil yang akan membuat Anda beralih dari SEO on-page ke SEO on-SERP dalam waktu singkat.
Isi
Konten yang mendalam, berharga, dan selalu hijau harus menjadi pokok dari situs web atau properti apa pun yang Anda coba masuki ke posisi nol. Seperti yang telah kita bahas sebelumnya, Google hanya ingin menyajikan hasil terbaiknya kepada pencari. Sekarang, lebih dari sebelumnya adalah waktu untuk berinvestasi dalam konten Anda dan cara itu ditulis dan disajikan.
KIAT PRO: Banyak orang takut untuk menautkan ke situs web otoritas karena takut mereka mengarahkan lalu lintas ke pesaing mereka. Namun, prioritas pertama Anda sebagai SEO adalah mengutip sumber daya Anda dengan jurnal dan artikel yang kredibel, bahkan jika itu berarti mereferensikan pesaing. Untuk meniadakan manfaat SEO dari menautkan ke pesaing, pastikan untuk menggunakan atribut no-follow di href.
Semantik Di Halaman SEO
Prioritas Anda berikutnya harus memastikan bahwa praktik di halaman Anda di atas rata-rata dan jauh lebih baik daripada situs web pesaing di SERP.
KIAT PRO: Jika Anda mencoba mencari tabel atau cuplikan daftar yang memiliki maksud serupa, saya sarankan untuk langsung membuka Google, memasukkan kueri Anda, lalu menggulir ke bawah untuk mengumpulkan informasi dari bagian pencarian terkait.
Menerapkan pada Skema Halaman
Untuk memulai proses untuk mencapai posisi nol, Anda harus menggunakan skema on-page yang telah ditandai secara manual dan disisipkan di tempat yang sesuai di situs web, halaman, atau posting Anda.
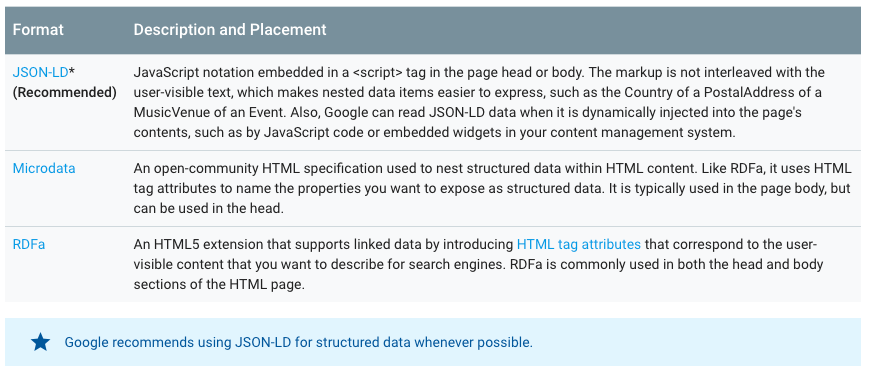
Berbagai jenis skema termasuk Microdata dan RDFa, yang ditemukan di halaman, dan JSON-LD, yang disematkan di header.
Di bawah, seperti yang Anda lihat, Google menjelaskan perbedaan antara format dan menunjukkan bahwa JSON-LD adalah bentuk implementasi skema yang disarankan. Ini karena JSON-LD biasanya terletak di header, artinya dapat diidentifikasi dengan cepat dan mudah oleh Googlebot.

Ada berbagai jenis markup skema untuk tujuan yang berbeda. Beberapa di antaranya termasuk—namun tidak terbatas pada—mengidentifikasi bisnis lokal, organisasi, orang, produk, penawaran, dan bahkan remah roti.
Hari ini kita akan fokus pada tiga jenis skema yang membantu situs web mencapai posisi nol dengan mudah saat menggunakan JSON-LD karena ini adalah format pilihan pilihan Google. Ketiga jenis tersebut adalah Skema How-To, Skema FAQ, dan Skema QA.
Langganan
Saya telah membaca dan menerima Syarat & Ketentuan*
Panduan Skema Markup Lengkap untuk Petunjuk, FAQ, dan Tanya Jawab
Markup Skema "Cara"
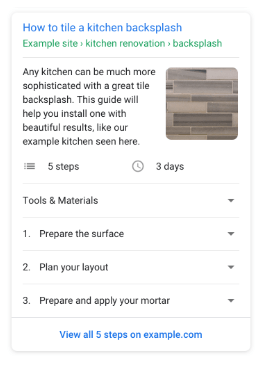
Skema How-To dirancang untuk menandai elemen penting yang diperlukan untuk panduan How-To. Elemen-elemen ini mungkin termasuk biaya, waktu yang dibutuhkan, item yang diperlukan, dan langkah-langkah yang diperlukan untuk menyelesaikan proses.
Saat Anda memasukkan markup skema, Anda memiliki kesempatan untuk terlihat di SERP di posisi nol dengan cuplikan kaya, seperti di bawah ini:  Tanpa markup skema, Google tidak memiliki cara untuk mengidentifikasi apa yang dicapai setiap elemen atau langkah dalam How-To. Seperti yang Anda lihat di atas, pengguna cukup melihat daftar informasi dan mengikuti petunjuknya. Google, di sisi lain, tidak dapat menentukan untuk apa informasi tersebut kecuali Anda memberikan markup yang diperlukan dalam HTML atau header untuk JSON-LD.
Tanpa markup skema, Google tidak memiliki cara untuk mengidentifikasi apa yang dicapai setiap elemen atau langkah dalam How-To. Seperti yang Anda lihat di atas, pengguna cukup melihat daftar informasi dan mengikuti petunjuknya. Google, di sisi lain, tidak dapat menentukan untuk apa informasi tersebut kecuali Anda memberikan markup yang diperlukan dalam HTML atau header untuk JSON-LD.
Cara Memandu dengan Markup JSON-LD
Satu hal penting yang perlu diingat adalah memastikan Panduan Cara di halaman cocok dengan informasi Cara di skema Anda. Jika tidak, Google mungkin melihatnya sebagai manipulasi SERP.
Di bawah ini adalah contoh Panduan How-To yang mendemonstrasikan cara memberi label pada setiap elemen penting:
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "HowTo", "name": "How To Edit CSS", "description": "How to guide on editing CSS inside of a website", "totalTime": "PT10M", "step": [{ "@type": "HowToStep", "text": "Head to your Cpanel" },{ "@type": "HowToStep", "text": "Locate your stylesheet, typically named style.css" },{ "@type": "HowToStep", "text": "Edit the style sheet with your changes" },{ "@type": "HowToStep", "text": "Save style sheet" }] } </script>
Meskipun di atas adalah garis besar yang sangat sederhana tentang cara menambahkan skema How-To ke situs web Anda, ada opsi lain untuk objek seperti gambar, jenis mata uang, dan sebagainya.
Untuk Generator Markup Skema yang komprehensif, kami sarankan untuk menggunakan alat SEO Teknis .
Markup Skema FAQ vs Markup Skema QA
Skema FAQ dan QA dirancang untuk mengidentifikasi pertanyaan dan jawaban yang mungkin berguna bagi pencari di halaman Anda. Sangat penting untuk membedakan perbedaan antara keduanya dan menggunakan skema yang benar.
Halaman FAQ adalah halaman situs web yang menyajikan satu atau lebih "Pertanyaan yang Sering Diajukan". FAQ harus ditulis oleh situs web itu sendiri dan tidak mengizinkan pengguna untuk memberikan jawaban atas pertanyaan.

Di sisi lain, skema QA hanya digunakan ketika halaman berisi satu pertanyaan dan jawaban untuk pertanyaan itu. Contohnya adalah forum atau halaman dukungan pelanggan di mana satu pertanyaan diajukan, pengguna lain menjawabnya, dan pengguna dapat memilih seberapa membantu jawabannya.
Di bawah ini Anda akan menemukan contoh FAQ dan QA JSON-LD Schema Markup:
FAQ dengan Markup JSON-LD
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "FAQPage", "mainEntity": [{ "@type": "Question", "name": "What is technical SEO?", "acceptedAnswer": { "@type": "Answer", "text": "Technical SEO covers the crawl, index, and render portion of the "crawl, index, rank" model." } },{ "@type": "Question", "name": "What is the most important part of gaining position zero as it pertains to Technical SEO?", "acceptedAnswer": { "@type": "Answer", "text": "The most important part of gaining position zero as it pertains to technical SEO is to have a great command of semantic coding and schema values and techniques." }] } </script>
Tanya Jawab dengan Markup JSON-LD
<script type="application/ld+json"> { "@context": "http://schema.org/", "@type":"QAPage", "mainEntity": { "@type": "Question", "name":"What does SEO Stand For?", "text":"The acronym SEO stands for search engine optimization.", "answerCount":"1", "upvoteCount":"15", "dateCreated":"2019-06-26", "author": { "@type": "Person", "name": "Schieler" }, "acceptedAnswer": { "@type": "Answer", "text": "The acronym SEO stands for search engine optimization..", "dateCreated": "#qaAcceptDate", "upvoteCount": 1, "url": "", "author": { "@type": "Person", "name": "Schieler" } } } } </script>
Menerapkan Skema Ke WordPress
Untuk keperluan tutorial ini dan panduannya, kami akan menunjukkan kepada Anda bagaimana menerapkan skema langsung ke WordPress menggunakan metode di atas sehingga Anda dapat memulai proses peringkat untuk posisi nol hari ini.
Catatan: Kami akan menganggap Anda sudah menginstal dan mengonfigurasi WordPress.
Cara Menyisipkan Skema Ke Header WordPress pada Per Halaman atau Basis Posting
Dalam banyak kasus, menggunakan plugin komprehensif seperti Rank Math atau Yoast SEO untuk skema bukanlah ide yang baik.
Pemeriksaan Pengetahuan
Menambahkan skema ke header.php global tidak disarankan karena setiap halaman situs web Anda bertujuan untuk menyelesaikan tugas yang berbeda. Ketika Anda menerapkan skema global, tidak ada ruang untuk mendapatkan posisi nol untuk informasi yang spesifik untuk halaman itu, yaitu, hal-hal seperti peringkat agregat untuk halaman ulasan dan testimonial, Panduan Cara untuk blog, T&J untuk layanan, atau halaman informatif, dan sebagainya.
Petunjuk yang diberikan di bawah ini melibatkan penggunaan plugin, tetapi tidak terbatas dalam penggunaannya dan dapat digunakan untuk hal-hal di luar skema. Satu-satunya fungsi plugin adalah memasukkan cuplikan ke footer atau header yang Anda tentukan, dan plugin tidak mencoba menambahkan variasinya sendiri atau mengubah milik Anda.
Seperti yang dinyatakan di atas, cara terbaik untuk menerapkan skema ke situs web Anda adalah per halaman melalui header situs web. Plugin yang saya rekomendasikan langsung, setelah sekarang digunakan di banyak situs adalah Header Footer Code Manager oleh 99robots. Ini adalah plugin termudah untuk digunakan dengan pendekatan langsung ke antarmuka penggunanya.
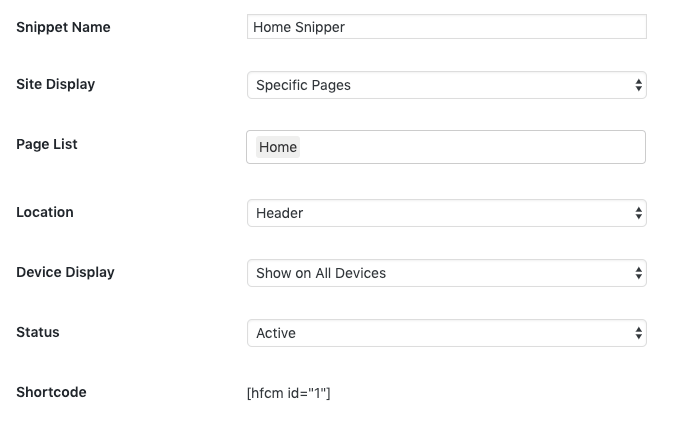
Setelah mengunduh plugin, akan ada opsi panel baru di WordPress bernama HFCM di sebelah kiri. Klik tab ini dan kemudian pilih "Tambahkan Cuplikan Baru". Anda kemudian akan diarahkan ke halaman pada tangkapan layar di bawah ini:  Lanjutkan untuk memasukkan informasi ke dalam kolom. Nama snippet adalah apa yang akan Anda beri nama snippet. Tampilan situs adalah tarik-turun tempat Anda memilih tempat cuplikan akan ditampilkan. Daftar halaman adalah halaman atau postingan persis yang akan Anda pilih untuk menampilkan cuplikan skema Anda. Untuk lokasi, selalu pilih header. Selalu atur status ke aktif.
Lanjutkan untuk memasukkan informasi ke dalam kolom. Nama snippet adalah apa yang akan Anda beri nama snippet. Tampilan situs adalah tarik-turun tempat Anda memilih tempat cuplikan akan ditampilkan. Daftar halaman adalah halaman atau postingan persis yang akan Anda pilih untuk menampilkan cuplikan skema Anda. Untuk lokasi, selalu pilih header. Selalu atur status ke aktif. 
Setelah menyelesaikan hal di atas, pergilah ke bagian kode cuplikan. Di sinilah Anda akan menempatkan potongan JSON-LD Anda.
Setelah memasukkan skema Anda, pilih perbarui dan selesai!
Petunjuk WordPress untuk Skema di Header Tanpa Plugin
Jika Anda tidak ingin menambahkan plugin tambahan ke situs WordPress Anda, ada solusi untuk mengedit PHP Anda dan secara manual memasukkan skema ke header Anda per halaman.
Dengan solusi ini, Anda akan membuat plugin Anda lebih ramping dan permintaan server Anda lebih rendah!
- Langkah pertama dalam proses ini adalah mencari file functions.php Anda. Dalam kebanyakan kasus, Anda dapat menemukan ini dengan melalui ujung depan WordPress. Arahkan ke Appearance > Theme Editor > Theme Functions @ functions.php
- Setelah Anda menemukan file ini, Anda akan menambahkan fungsi di bawah ini ke bagian bawah file ini.
add_action('wp_head', 'add_jsonld_head', 999);
fungsi add_jsonld_head() {
if(is_halaman( 00 )){
?>
<!– Skema Ada Di Sini ->
<?
} else if(is_single( 00 )) {
?>
<!– Skema Ada Di Sini ->
<?
}
} - Setelah menambahkan fungsi, pastikan Anda memperbarui halaman dan nomor ID tunggal ke halaman yang sesuai dari situs web Anda yang ingin dimasukkan skema JSON-LD Anda. Juga, tambahkan skema Anda langsung ke kode di mana dikatakan “Skema Berjalan Di Sini". Sekarang seharusnya terlihat seperti ini:
add_action('wp_head', 'add_jsonld_head', 999);
fungsi add_jsonld_head() {
if(is_halaman( 58 )){
?>
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "HowTo", "name": "How To Edit CSS", "description": "How to guide on editing CSS inside of a website", "totalTime": "PT10M", "step": [{ "@type": "HowToStep", "text": "Head to your Cpanel" },{ "@type": "HowToStep", "text": "Locate your stylesheet, typically named style.css" },{ "@type": "HowToStep", "text": "Edit the style sheet with your changes" },{ "@type": "HowToStep", "text": "Save style sheet" }] } </script>
- <?
} else if(is_single( 58 )) {
?>
<!– Skema Ada Di Sini ->
<?
}
}
- Simpan file Anda dan periksa header pada halaman yang ingin Anda masukkan skema Anda dengan memeriksa sumber halaman. Catatan: Metode ini menggabungkan halaman dan posting ke dalam satu fungsi dengan pernyataan if dan else. Ini telah diuji untuk bekerja pada versi WordPress terbaru pada saat artikel ini (5.2.2)
Sumber Daya untuk Menulis Skema
Jika Anda baru menggunakan skema, Anda mungkin menemukan Pembantu Markup Data Terstruktur Google berguna, tetapi saya pribadi lebih suka https://technicalseo.com/tools/schema-markup-generator/.
Alat ini memungkinkan Anda untuk menandai dan mengambil versi JSON-LD dari sebagian besar jenis skema selain QA—kami berharap mereka akan segera menambahkan opsi itu.
Baik Anda menggunakan alat untuk membuat skema, menyalinnya dari orang lain, atau menulisnya sendiri, kami selalu menyarankan Anda menggunakan Alat Pengujian Data Terstruktur Google untuk memeriksa ulang pekerjaan Anda. Ini juga akan memastikan mesin pencari dapat membaca skema Anda dengan benar.
Pikiran Akhir Tentang Skema Posisi Nol
SEO tidak semakin mudah di luar sana, tetapi untungnya kami masih memiliki opsi yang tersedia bagi kami untuk terus meraih bintang — atau dalam hal ini, posisi nol. Dengan pencarian tanpa klik naik setiap bulan, sekaranglah saatnya untuk memberikan perhatian khusus untuk memasukkan situs web Anda ke cuplikan unggulan di SERP.
Saya pribadi merekomendasikan untuk mencari tahu bagaimana Anda dapat memasukkan skema ke setiap halaman atau posting yang Anda buat di situs web Anda, karena hampir selalu ada jenis khusus untuk kebutuhan Anda.
Sekarang kami akhirnya bisa dengan senang hati mempersembahkan nol kepada klien kami—saya tahu itu.
Langganan
Saya telah membaca dan menerima Syarat & Ketentuan*
