10 esempi di piè di pagina del sito Web per ispirare il tuo sito creativo
Pubblicato: 2019-09-10Se sei un creator con molte cose da offrire (libri, corsi, merchandising, un podcast, una serie web, una newsletter e altro ancora), dovresti creare un sito web unico in cui il tuo pubblico possa trovare tutte le informazioni sul tuo brand. Tuttavia, non puoi stipare tutte le tue offerte nell'intestazione del tuo sito web.
Ecco perché hai bisogno di un piè di pagina del sito web ben progettato.
Puoi aggiungere ulteriori informazioni sul tuo marchio nel piè di pagina e utilizzarle per consolidare l'identità del tuo marchio e rendere il tuo sito memorabile per i tuoi visitatori.
Continua a leggere per scoprire cos'è un piè di pagina di un sito Web, cosa includere e alcuni esempi di piè di pagina ben progettati che ispireranno il tuo sito creativo.
Cos'è un footer di un sito web?
Il piè di pagina di un sito Web è una sezione di contenuto nella parte inferiore di un sito Web che contiene informazioni di base sul marchio, un logo, icone di social media e informazioni sul copyright, tra le altre cose.
Man mano che il minimalismo diventa più popolare e gli schermi diventano più importanti, le persone sono più inclini a scorrere fino alla fine di una pagina prima di lasciare il sito.
Poiché i piè di pagina servono a scopi informativi e di navigazione per i tuoi visitatori, ha senso solo sfruttare al meglio questo spazio immobiliare.
A seconda di ciò che includi nel piè di pagina del tuo sito web, questa sezione può aiutare gli utenti a:
- Naviga meglio nel tuo sito web.
- Scopri di più sul tuo marchio attraverso il tuo logo, tagline e link a pagine importanti.
- Trova altri canali di social media in cui mantieni una presenza attiva.
- Iscriviti alla tua mailing list e/o effettua un acquisto.
Cosa inserire nel piè di pagina di un sito Web per un sito creatore
- Informazioni sul diritto d'autore
- Informazioni sui contatti
- Mappa del sito
- Link all'informativa sulla privacy
- Logo
- Icone dei social media
- Modulo di iscrizione tramite e-mail
Non esiste una ricetta specifica per la progettazione di un piè di pagina del sito web. Ciò che inserisci nel piè di pagina dipende dallo scopo del tuo sito Web e da ciò che i tuoi visitatori stanno cercando. Tuttavia, ci sono alcuni elementi standard che la maggior parte dei creatori presenta nei propri piè di pagina.
1. Informazioni sul copyright
L'avviso di copyright è una delle parti più comuni di un piè di pagina. Ha lo scopo di dimostrare che il design del tuo sito Web è protetto da copyright e che sei il proprietario del copyright.
Garantisce che la legge ti sosterrà se un'altra azienda copia il design del tuo sito web, incluse animazioni, immagini e contenuti, senza la tua espressa autorizzazione.
Aggiungere un avviso di copyright al piè di pagina è facile. Hai solo bisogno del simbolo del copyright () o della parola "Copyright", l'anno di pubblicazione o aggiornamento del sito Web e il nome del proprietario del copyright.
Ecco un esempio dalla homepage di powr:

Fonte immagine
2. Informazioni di contatto
Come azienda, desideri che i potenziali clienti trovino facile contattarti. Quindi inserisci il tuo pulsante di contatto, i dettagli o il modulo nel piè di pagina del tuo sito web per ricordare loro di contattarti quando arrivano in fondo al tuo sito web.
3. Mappa del sito
Un visitatore del sito che raggiunge il piè di pagina del tuo sito web non sempre significa che ha smesso di navigare. Se non riescono a trovare dove andare dopo aver raggiunto il piè di pagina, dovranno tornare in cima ogni volta per continuare a navigare, il che può essere una seccatura.
L'aggiunta di una mappa del sito al piè di pagina può rendere il processo di navigazione più semplice. Di solito significa fornire collegamenti a pagine essenziali del tuo sito Web (di solito gli stessi collegamenti nel menu principale).
Tuttavia, puoi aggiungere collegamenti ad altre pagine preziose, come il modulo di contatto, termini e condizioni per acquisti e resi, disclaimer, ecc.
Nota: puoi anche aggiungere un collegamento alla tua mappa del sito XML, un file che contiene gli URL e le informazioni delle tue pagine più importanti, nel piè di pagina del tuo sito web. Aiuta i robot dei motori di ricerca a scansionare e indicizzare meglio il tuo sito.
4. Link all'informativa sulla privacy
Se stai raccogliendo dati personali dai visitatori, come i loro indirizzi e-mail, indirizzi di casa o informazioni bancarie, la legge richiede che tu abbia un accordo sulla privacy sul tuo sito web.
Questa pagina spiega i dati e altre informazioni rilevanti che raccogli dai visitatori, come vengono archiviati e come potresti utilizzarli.
La maggior parte delle aziende inserisce collegamenti alla propria politica sulla privacy nei piè di pagina perché ne facilita l'individuazione.
5. Marchio
Alcuni creatori includono loghi nei loro piè di pagina per creare un'impressione duratura e ricordare ai visitatori cosa rappresenta il loro marchio.
Puoi riprendere le cose presentando il tuo logo in modo diverso, aumentando le dimensioni, utilizzando una grafica aggiuntiva o aggiungendo la tua dichiarazione d'intenti/valori del marchio sotto il logo.
6. Icone dei social media
Se mantieni una presenza attiva su altre piattaforme di social media, puoi indirizzare i visitatori del tuo sito ai tuoi profili aggiungendo le icone dei social media nel piè di pagina . Aumenta il tuo seguito e aiuta i potenziali lead a mettersi in contatto con te.
In effetti, includere le icone dei social media nel piè di pagina di un sito è così efficace che il 72% dei siti web lo fa .
7. Modulo di iscrizione tramite e-mail
Se hai una newsletter o stai costruendo una mailing list , includi un modulo di iscrizione via email nel piè di pagina del tuo sito. Semplifica la registrazione per i visitatori che desiderano ricevere più contenuti.
10 esempi di piè di pagina del sito Web per ispirare il tuo sito creativo
- Maria Forleo
- Una tazza di Jo
- David Lubofsky
- Jackie Aina
- La boutique completa
- Binging the Babish
- Huda bellezza
- Amanda Cerni
- Dottor Mike Varshavski
- Salta con me
Non esiste un modo giusto o sbagliato per progettare il piè di pagina di un sito Web, purché rifletta l'identità del tuo marchio e consenta al tuo pubblico di accedere alle parti più critiche della tua attività.
Di seguito sono riportati 10 esempi di siti Web di creator con piè di pagina ben progettati:
1. Maria Forléo

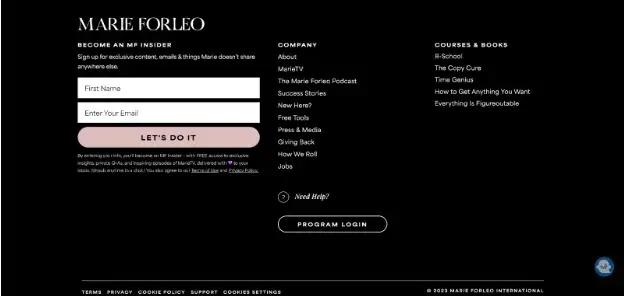
Fonte immagine
Marie Forleo è un'imprenditrice popolarmente nota per le sue serie web su YouTube (MarieTV), il programma di business online (B-school) e i libri di consigli Everything is Figureoutable e Make every man want you.
Cosa stanno facendo bene: il piè di pagina del sito Web di Marie adotta un elegante approccio di contrasto cromatico , poiché lo sfondo nero a tinta unita fa risaltare ogni parte di testo nel piè di pagina.
C'è molto contenuto a piè di pagina, ma il punto focale è il modulo e-mail di attivazione con lo slogan "Diventa un insider MF". Il CTA color malva salta fuori ai visitatori e li esorta a registrarsi.
Accanto al modulo sono presenti collegamenti a pagine importanti del sito Web, comprese le pagine Informazioni, Stampa e media e Offerte di lavoro.
Ci sono anche informazioni sul podcast, le serie web, il programma aziendale e i libri di Marie, che rendono facile per i visitatori imparare tutto su Marie e il suo marchio.
Takeaway: usa uno sfondo scuro e un carattere di colore chiaro (o uno sfondo di colore chiaro e un carattere scuro) per far risaltare il contenuto del piè di pagina.
2. Una tazza di Jo

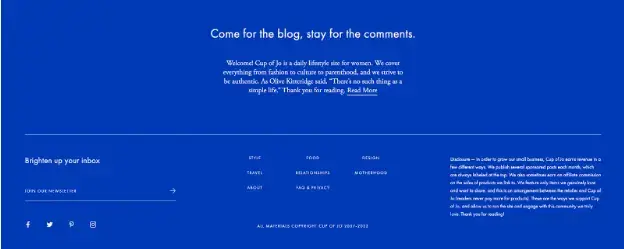
Fonte immagine
Creato da Joanna Goddard, A Cup of Jo è un sito web sullo stile di vita che copre di tutto, dalla moda alle ricette alimentari ai consigli sulle relazioni per le donne.
Cosa stanno facendo bene: i colori primari sul sito Web sono il bianco sporco e il giallo, con una spruzzata di blu. Rendere lo sfondo del piè di pagina una tinta blu crea un grande contrasto con il resto del sito e attira l'attenzione dei visitatori.
La prima cosa a piè di pagina è una breve dichiarazione su cosa tratta A Cup of Jo. Ricorda ai visitatori perché dovrebbero continuare a navigare e cosa offre il marchio.
C'è anche un semplice modulo di attivazione e-mail che invita i visitatori a iscriversi alla newsletter e le icone dei social media sottostanti che porteranno i visitatori ai profili dei social media di Joanna.
Al centro, A Cup of Jo evidenzia le sue categorie principali, il che rende più facile per i visitatori trovare gli argomenti che li interessano.
E c'è una dichiarazione di divulgazione completa che descrive in dettaglio come A Cup of Jo guadagna attraverso post sponsorizzati e marketing di affiliazione.
Conclusione: rendi memorabile il tuo marchio riassumendo brevemente il tuo sito nel piè di pagina. Se il tuo sito tratta molti argomenti, aggiungi i collegamenti alle categorie principali per facilitare la navigazione.
E se fai marketing di affiliazione e/o scrivi post sponsorizzati come Joanna, una dichiarazione di divulgazione ti aiuta a essere trasparente al riguardo, cosa che i tuoi visitatori apprezzeranno.
3. David Lubofsky

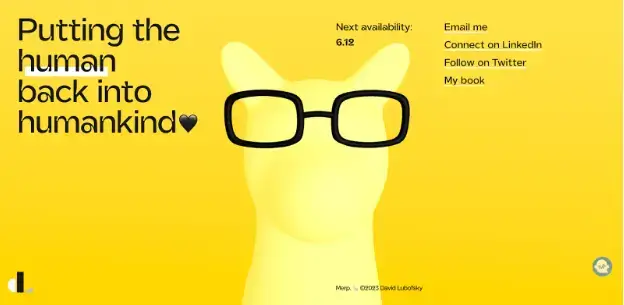
Fonte immagine
David Lubofsky è un web designer che si concentra su "aiutare le persone simpatiche a creare prodotti carini".
Sul sito Web, David delinea la sua esperienza nell'aiutare i leader a creare ambienti mentalmente sani per i loro team, creando una nuova strategia digitale che conferisca a un marchio una personalità unica e progettando un negozio online e una strategia personalizzati per i kit di attività incentrati sulla salute di un'azienda.
Cosa stanno facendo bene: il sito Web di benessere di David è animato e segue un tema coerente in nero e giallo, con il nero come colore di sfondo.

Con il piè di pagina, tuttavia, David ha fatto un cambiamento e ha reso il colore di sfondo giallo, che funziona perché contrasta piacevolmente con il carattere scuro.
In vero stile, David ha un cane animato sul piè di pagina, che crea un'esperienza di navigazione divertente per il suo pubblico di destinazione .
David usa lo spazio a piè di pagina per ricordare al suo pubblico la sua missione, "Rimettere l'umano nell'umanità" e condividere la data in cui sarà disponibile per intraprendere nuovi progetti.
Da asporto: usa il tuo spazio a piè di pagina per far sapere al tuo pubblico qual è la missione del tuo marchio.
E se gestisci un'attività basata sui servizi come David, puoi anche aggiungere la tua prossima data disponibile a piè di pagina.
4. Jackie Aina

Fonte immagine
Jackie Aina è una truccatrice professionista e influencer di YouTube che usa il suo canale per insegnare alle persone di colore come truccarsi e rafforzare la loro autostima.
Cosa stanno facendo bene: uno sguardo al piè di pagina del sito Web di Jackie e saprai quanto sia serio il marchio nell'essere trasparente con i visitatori.
Dal momento che Jackie guadagna attraverso il marketing di affiliazione e i post sponsorizzati, il piè di pagina del suo sito Web contiene tutte le dichiarazioni di non responsabilità sulla sua attività, tra cui l'informativa sulla privacy, i termini e le condizioni e persino un accordo GDPR.
Ci sono anche collegamenti alle pagine Chi siamo e Contatti , che aiutano i visitatori a saperne di più su Jackie e a contattare il team di supporto di Jackie.
Infine, il logo a piè di pagina di Jackie è una versione abbreviata ma memorabile del logo principale e include collegamenti ai profili social di Jackie.
Da asporto: stilizza il tuo logo nel piè di pagina per rafforzare l'identità del tuo marchio. Se sei un affiliato di marketing, inserisci la tua politica sulla privacy e altri disclaimer nel piè di pagina.
E se vuoi emulare Jackie, usa uno sfondo scuro per far risaltare il tuo avviso di copyright.
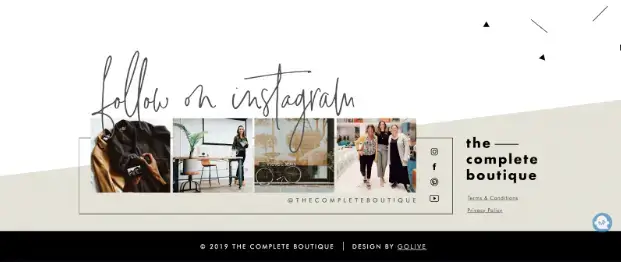
5. La boutique completa

Fonte immagine
Fondato dall'esperta di vendita al dettaglio Janine Mix, A Complete Boutique è un marchio che aiuta i proprietari di attività commerciali al dettaglio ad aumentare i loro profitti e l'impatto sulla comunità mentre lavorano alle loro condizioni.
Cosa stanno facendo bene: gran parte del piè di pagina di questo sito Web si concentra sul suo account Instagram. Certo, ci sono altre icone dei social media, ma questo marchio ha estratto le immagini dal suo account IG e ha dichiarato esplicitamente che i visitatori dovrebbero seguire il marchio su Instagram.
Il resto del piè di pagina presenta i Termini e condizioni, l'Informativa sulla privacy e l'avviso di copyright del marchio.
Conclusione: se utilizzi principalmente una piattaforma di social media per promuovere il tuo marchio , rendilo il più ovvio possibile nel piè di pagina.
Consente ai visitatori di sapere che quell'account è una parte significativa del tuo marchio complessivo.
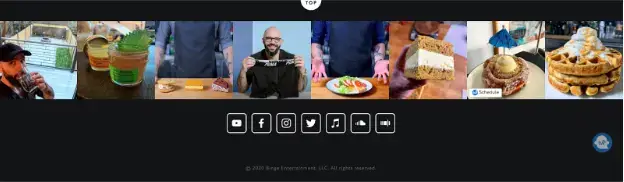
6. Abbuffarsi con Babish

Fonte immagine
Fondato dallo chef di Brooklyn e personalità di YouTube Andrew Rea, Binging with Babish è uno show di cucina in cui Andrew sperimenta e prepara cibi direttamente dalla finzione.
Cosa stanno facendo bene: Andrew usa il suo spazio a piè di pagina per dare al suo pubblico maggiori informazioni sulla sua vita e carriera. Lo fa condividendo immagini della sua vita personale, un fotogramma di un video che ha realizzato con GQ e foto dei cibi sontuosi che prepara.
Sotto le immagini ci sono una serie di icone dei social media che si collegano ai profili, dove Andrew pubblica contenuti, inclusi il suo podcast e video di cucina.
Da asporto: se gestisci un'attività visiva, utilizza lo spazio a piè di pagina per condividere immagini che rappresentano il tuo marchio.
Le immagini sono più efficaci del testo per stimolare gli interessi delle persone e farle interagire con te.
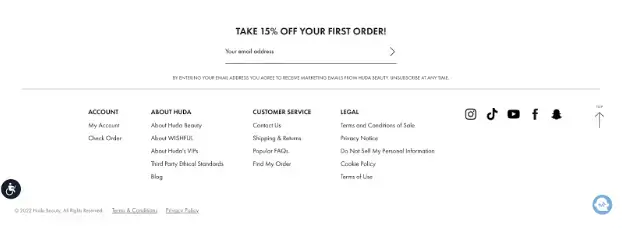
7. Huda bellezza

Fonte immagine
Fondato dal guru del trucco e superstar di YouTube Huda Kattan, Huda Beauty è un marchio di bellezza che vende articoli per il trucco, tra cui fondotinta, correttori, rossetti e ombretti.
Cosa stanno facendo bene: Huda Beauty adotta l'approccio del carattere sfondo bianco-nero con questo piè di pagina semplicistico.
Innanzitutto, c'è un semplice modulo di attivazione via e-mail con lo slogan "Prendi il 15% di sconto sul tuo primo ordine", che incentiva i visitatori a registrarsi.
Sotto il modulo di iscrizione e-mail sono presenti collegamenti essenziali divisi in quattro categorie, che aiutano i visitatori a trovare rapidamente ciò che stanno cercando.
Come informazioni sui loro account e ordini, informazioni sull'azienda, come raggiungere il team di assistenza clienti o politiche su come il sito utilizzerà i loro dati.
Conclusione: per migliorare l'esperienza dell'utente , opta per un piè di pagina minimalista con molti spazi bianchi. Puoi offrire uno sconto o un prodotto gratuito per incentivare le persone a iscriversi alla tua newsletter (ed effettuare un acquisto).
E se stai aggiungendo molti collegamenti al tuo piè di pagina, suddividili in categorie per facilitare la navigazione.
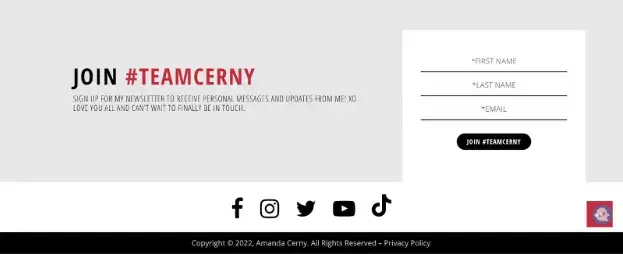
8. Amanda Cerni

Fonte immagine
Amanda Cerny, creatrice di contenuti, attrice e modella, condivide contenuti di benessere e fitness con i suoi oltre 35 milioni di follower sui suoi profili sui social media.
Cosa stanno facendo bene: il sito Web di Amanda promuove principalmente i suoi altri profili sui social media.
Ma a piè di pagina, il modulo di iscrizione alla newsletter occupa più spazio. Lo slogan, "Unisciti a #TEAMCERNY", fornisce un senso di comunità che può convincere i visitatori a compilare il modulo e registrarsi per ricevere " messaggi personali e aggiornamenti " da Amanda.
Sotto il modulo ci sono le icone dei social media che si collegano ai profili social di Amanda, dove i visitatori possono ottenere più contenuti.
Da asporto: mentre promuovi la tua newsletter sul piè di pagina del tuo sito web, prova a creare un hashtag o uno slogan che coltiverà un senso di comunità tra il tuo pubblico.
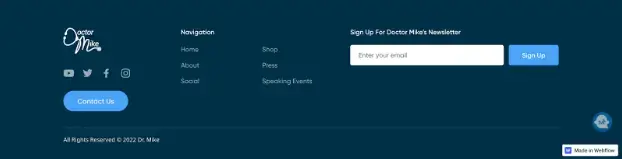
9. Dottor Mike Varshavski

Fonte immagine
Il dottor Mike Varshavski è un medico di famiglia che è entrato sulla scena online nel 2014, pubblicando video che insegnano alle persone come prendersi cura della propria salute.
Ora ha oltre 23 milioni di follower sui suoi principali profili sui social media, è apparso sul New York Times e su Men's Health ed è stato evidenziato dall'American Medical Association.
Cosa stanno facendo bene: a differenza di altri piè di pagina a contrasto di colore, il piè di pagina del Dr. Mike ha un design monocromatico blu e bianco.
Tuttavia, il designer ha fatto un ottimo lavoro nell'usare colori azzurri sullo sfondo blu scuro per mostrare ai visitatori a cosa dovrebbero prestare attenzione.
Certo, i visitatori possono fare clic sui collegamenti di navigazione o sulle icone dei social media, ma i punti focali del piè di pagina sono il pulsante Contattaci e il modulo di attivazione dell'e-mail.
Da asporto: non aver paura di scegliere un piè di pagina del sito web monocromatico, purché utilizzi tonalità più chiare dello stesso colore per indirizzare l'attenzione del pubblico sui passaggi successivi.
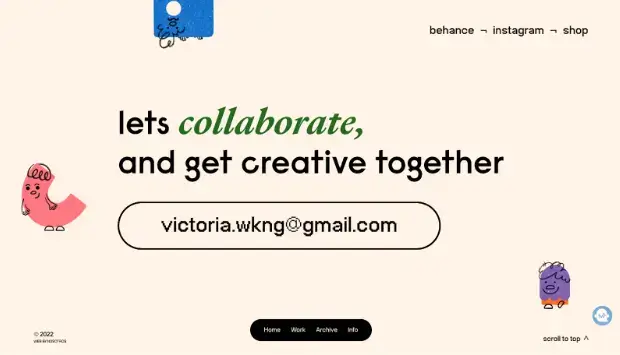
10. Salta con me

Fonte immagine
Fondato dall'illustratrice e designer berlinese Victoria Ng, Leap With Me è un sito Web colorato e animato che mostra il portfolio, gli articoli e i live streaming di Victoria.
Cosa stanno facendo bene: il piè di pagina di Victoria è una grande sezione color pesca con collegamenti al suo profilo Behance, al profilo Instagram e al negozio Etsy. Tuttavia, ciò che spicca è il suo pulsante di contatto, che costituisce la maggior parte del piè di pagina.
Certo, una barra adesiva in fondo consente ai visitatori di esaminare il lavoro di Victoria e scopri di più su di lei, non importa quanto scorrano.
Tuttavia, il piè di pagina mira a generare contatti per l'attività di design di Victoria.
Conclusione: anche se va bene inserire collegamenti a più pagine nel piè di pagina, potresti ottenere più conversioni se fai del modulo di contatto (o dei dettagli) il punto focale del tuo piè di pagina.
In chiusura: progetta il tuo piè di pagina per adattarlo all'identità del tuo marchio
Sebbene possa sembrare che le persone prestino attenzione solo ai contenuti above the fold, ad alcuni visitatori piace scorrere fino alla fine di un sito prima di uscire.
Tieni traccia dei tuoi visitatori , individua le pagine che visitano maggiormente e includile nel piè di pagina. Poiché stai fornendo loro i contenuti che stanno cercando, continueranno a navigare invece di uscire.
Se stai cercando di creare moduli, gallerie di immagini e icone di social media completamente funzionali e pratici per il piè di pagina del tuo sito Web, powr può aiutarti.
powr ti consente di creare app per siti Web personalizzabili che ti aiuteranno a raccogliere informazioni, coinvolgere i visitatori, ottenere più follower, supportare i clienti e aumentare le conversioni.
Iscriviti gratuitamente a powr oggi stesso .
