10 delle migliori funzionalità di progettazione della pagina di destinazione
Pubblicato: 2022-07-14
Lo scopo di una landing page è attirare l'attenzione dei lettori, tenerli agganciati fino alla fine della copia di vendita e spingerli ad agire. Le pagine di destinazione sono elementi essenziali di qualsiasi campagna di marketing digitale di successo e, meglio le realizzi, maggiori saranno i tuoi tassi di conversione (CR).
Se non sei a conoscenza della loro importanza cruciale, dai un'occhiata ad alcune delle statistiche sulla pagina di destinazione più interessanti:
- Le aziende che sviluppano in media più di 30 pagine di destinazione generano abbonamenti e vendite sette volte superiori rispetto alle aziende che ne utilizzano meno di 10.
- La promozione di più offerte su una pagina di destinazione può ridurre il tasso di conversione fino al 266%.
- Il 48% dei marketer digitali sviluppa una nuova landing page per ogni campagna di marketing che crea.
- Il CR medio delle pagine di destinazione è del 2,35% in tutti i settori.
- I lettori hanno l'80% di probabilità in più di agire dopo aver letto una pagina di destinazione che contiene contenuti visivi.
Tuttavia, se una pagina di destinazione manca di un design adeguato, non porterà mai vantaggi significativi. Se punti a risultati sorprendenti, le tue pagine di destinazione devono essere progettate e ottimizzate correttamente per un'esperienza utente superiore.
10 delle migliori funzionalità di progettazione della pagina di destinazione
Nel post di oggi, condivido dieci funzionalità di progettazione della pagina di destinazione a cui prestare attenzione durante l'ottimizzazione delle tue campagne di marketing digitale. Presta attenzione e applica!
1. Sezione informativa sopra la piega
Il primo aspetto che devi considerare durante l'ottimizzazione della tua landing page per desktop è l'area mostrata above the fold. La maggior parte degli utenti del sito Web presuppone già che la tua home page continuerà nella pagina Web, quindi si aspettano di vedere le informazioni pertinenti alla prima visualizzazione.
La creazione di un'area informativa above the fold consiste nel mostrare la proposta di valore unica del tuo marchio, i vantaggi per i clienti e le aspettative che i tuoi potenziali clienti possono avere dalla tua attività.
Usa quest'area per catturare l'attenzione attraverso un'immagine di sfondo pertinente o una grafica interattiva che informa il tuo pubblico di destinazione su ciò che deve sapere. Alcuni degli elementi che potresti voler includere sono:
- Immagine del prodotto
- Elenco vantaggi/soluzioni
- Elenco delle caratteristiche
- Soddisfatti o rimborsati
- Testimonianze rilevanti
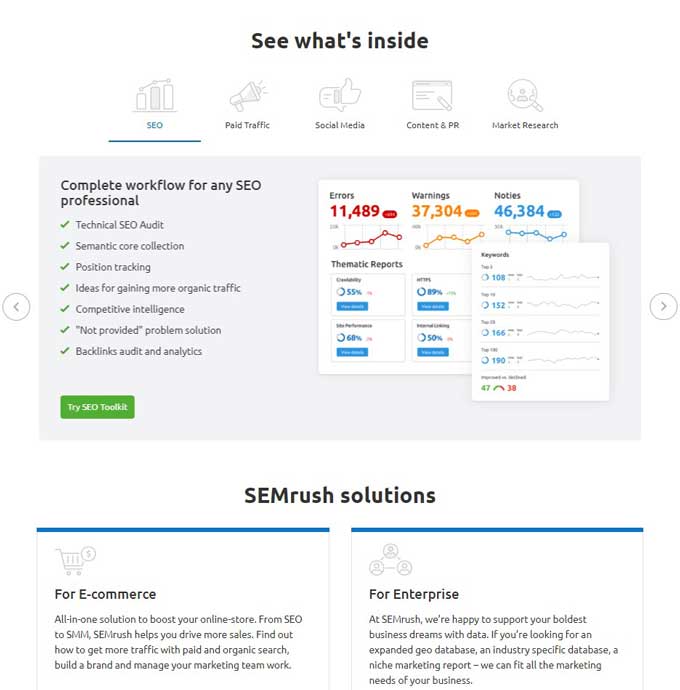
Ecco un ottimo esempio da SEMRush:

2. Rapporto di attenzione
Ecco il principio di progettazione più importante che può fare la differenza tra una pagina di destinazione mediocre e una di grande successo. Si riduce alla seguente equazione:

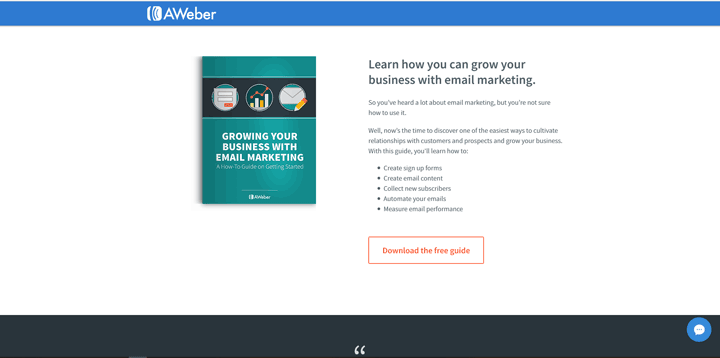
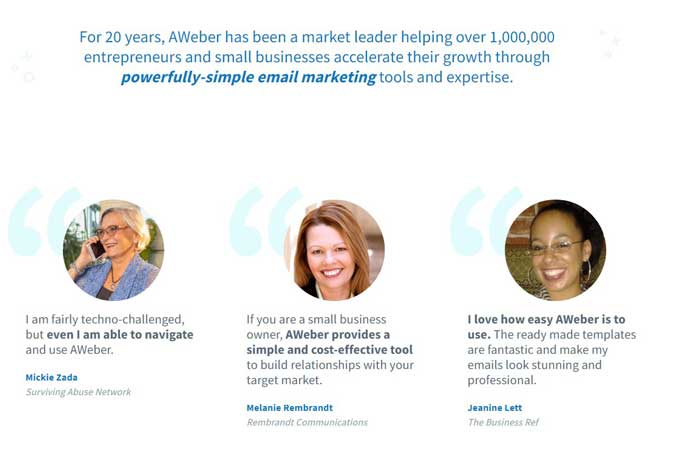
In poche parole, non dovresti mai sopraffare i tuoi visitatori con troppe scelte. A seconda dell'obiettivo specifico della tua pagina di destinazione, crea un CTA (invito all'azione) potente e convincente e assicurati che si distingua sulla pagina. Le pagine di destinazione in genere hanno un obiettivo. Questa pagina di destinazione Fai crescere il tuo business con l'email marketing di Aweber (sotto) illustra. Riduci al minimo il disordine della tua pagina di destinazione.

3. Il flusso e la direzione
Prova a metterti nei panni dei visitatori e scopri le loro intenzioni principali. Il principio del flusso e della direzione suggerisce che tutte le pagine di destinazione dovrebbero essere realizzate in modo tale che i segnali più ovvi (testo e grafica) siano posizionati per aiutare l'utente a passare senza problemi dalla copia di vendita della pagina di destinazione alla call-to- azione.
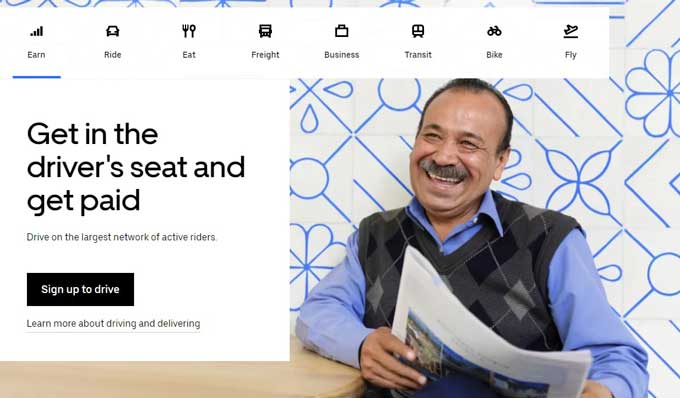
Dai ai tuoi utenti indicazioni semplici includendo indicazioni ovvie o meno ovvie. Dai un'occhiata a una delle landing page di Uber:

Come puoi vedere, gli occhi dell'uomo che tiene in mano un giornale sono puntati verso il titolo e la CTA.
4. Fai risaltare gli elementi usando il contrasto
Per far risaltare un elemento dalla massa, dovresti sfruttare il contrasto cromatico ogni volta che puoi. Blu su verde, nero su rosso, grassetto contro un carattere minimalista: queste sono tattiche utili che ti aiuteranno a far risaltare le tue CTA dalla massa.
Usa i contrasti per mettere sotto i riflettori tutti gli elementi visivi importanti.


5. Evidenziazione
L'evidenziazione è un altro elemento essenziale del design della pagina di destinazione che ti aiuterà a dare la priorità ad alcuni elementi rispetto ad altri. È molto simile al contrasto, ma viene utilizzato principalmente per il testo.
Dovresti ormai sapere che la maggior parte delle persone che leggono le pagine di vendita le stanno semplicemente sfogliando. Quello che stanno cercando sono aspetti davvero interessanti che potrebbero essere rilevanti per i loro bisogni e problemi. Per questo motivo, dovresti evidenziare ogni titolo, sottotitolo o pezzo di testo pertinente che ritieni sia probabile che i tuoi potenziali clienti leggano:

6. Tanto spazio bianco

Lo scopo della tua pagina di destinazione è attirare l'attenzione del lettore verso gli elementi più importanti del tuo design: CTA, titoli e testo importante.
Devi mantenere la tua landing page “traspirante” e organica. Per farlo, usa molto spazio bianco tra testo, grafica e CTA.
L'uso dello spazio bianco per migliorare il design è una delle strategie più comuni nel mondo del web design e dovresti metterlo in atto.
7. Vicinanza
Il principio di prossimità afferma che gli elementi della tua pagina dovrebbero avere una stretta relazione tra loro. Più semplicemente, ogni elemento della tua pagina dovrebbe essere collegato in modo tale da diventare un'unità.
Quando si tratta di landing page, dovresti integrare e supportare i tuoi pulsanti CTA per farli brillare. Se inserisci elementi che distolgono l'attenzione dalle tue CTA, i tuoi tassi di conversione diminuiranno.
Ecco un esempio da MailChimp:

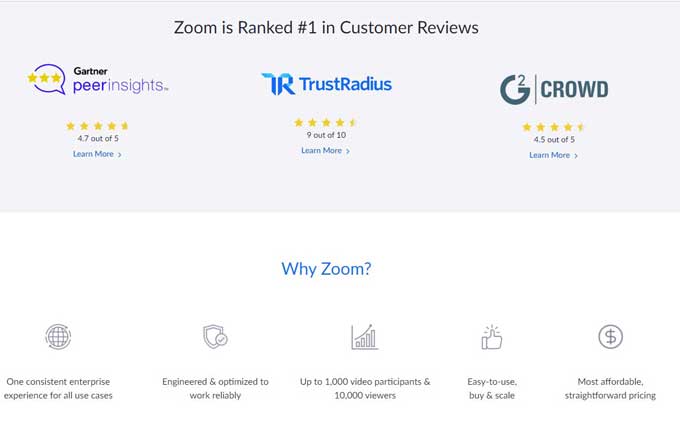
8. Raggruppamento
Il raggruppamento è molto simile al principio di prossimità. Implica lo sviluppo di una relazione tra elementi che comunicano lo stesso (o simile) messaggio.
Gli oggetti raggruppati semplificano l'interpretazione per gli utenti. Ecco un esempio da Zoom:
 In primo luogo, presentano recensioni affidabili dei clienti che migliorano la credibilità del loro marchio. In secondo luogo, forniscono i principali vantaggi e caratteristiche del loro software. I due elementi parlano lo stesso messaggio... che il loro marchio è affidabile e veramente professionale.
In primo luogo, presentano recensioni affidabili dei clienti che migliorano la credibilità del loro marchio. In secondo luogo, forniscono i principali vantaggi e caratteristiche del loro software. I due elementi parlano lo stesso messaggio... che il loro marchio è affidabile e veramente professionale.
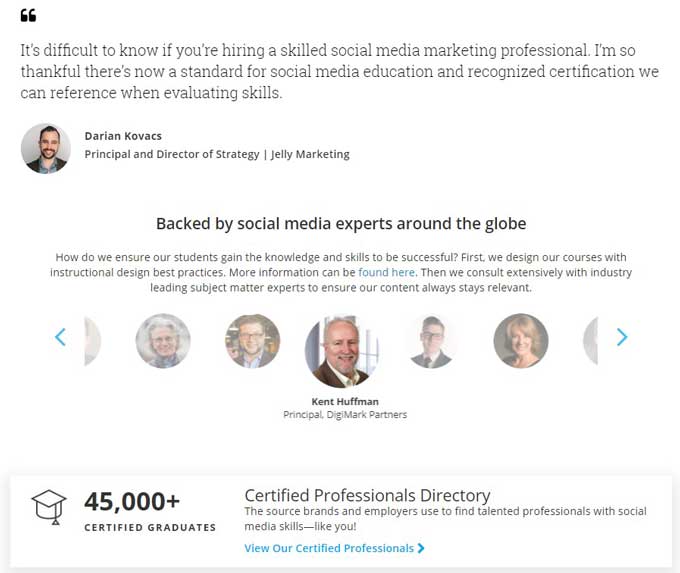
9. Prova sociale
Per aumentare alle stelle i tuoi tassi di conversione, il tuo marchio deve essere credibile. Progettando la tua pagina di destinazione con lo scopo di far risaltare la tua prova sociale, dai ai tuoi potenziali clienti validi motivi per credere che tu sia un'azienda affidabile con cui vogliono associarsi.
Ecco un esempio rilevante di Aweber, uno dei principali autorisponditori di email marketing.

10. Titoli accattivanti
L'attenzione dell'utente medio di Internet è naturalmente attratta dai titoli in grassetto. Anche se potrebbero non concentrarsi completamente sui tuoi titoli, i loro occhi non possono fare a meno di guardarli. Creando titoli accattivanti e avvincenti, gli utenti li assorbiranno inconsciamente. Per questo motivo, dovresti mantenere i tuoi titoli brevi e pertinenti, per consentire agli utenti di comprendere più facilmente il tuo messaggio principale.
Inoltre, assicurati di sfruttare la maiuscola del titolo su ogni parola ad eccezione delle parole di collegamento come "of, and, it, for, but, etc."
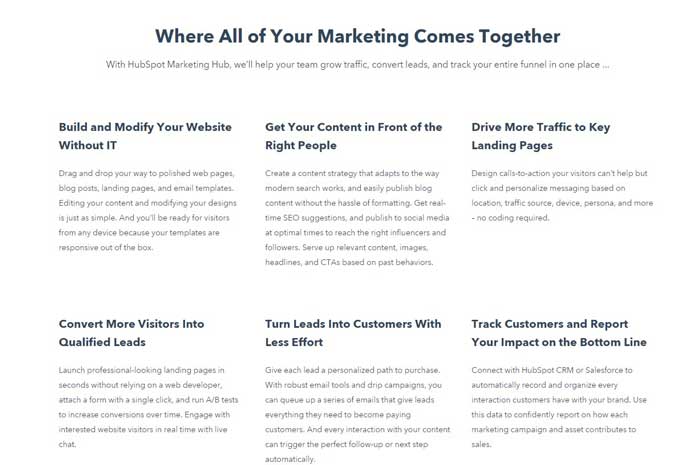
Ecco un esempio di titolo da Hubspot:

Asporto
La performance della tua strategia di marketing digitale è solitamente direttamente proporzionale alla qualità del design della tua landing page. La tua strategia di content marketing non può brillare a meno che non sia adeguatamente imballata e visualizzata da un design di pagina web professionale.
Farlo bene non è facile. Dovresti considerare il design della tua pagina di destinazione come un viaggio piuttosto che come un risultato. Continua a testare, misurare e ottimizzare ogni pagina di destinazione che sviluppi e non fermarti finché non sei soddisfatto dei risultati. Sfrutta i principi di oggi e porta il design della tua pagina di destinazione a un livello superiore!
 Isabell Gaylord è una scrittrice professionista, giornalista e specialista di content marketing con sede a Chicago.
Isabell Gaylord è una scrittrice professionista, giornalista e specialista di content marketing con sede a Chicago.
È specializzata in settori quali marketing, affari e istruzione. Isabell contribuisce spesso a Brill Assignments.
Trovala su Twitter @IsabellGaylord.
