10 suggerimenti per migliorare le prestazioni e la velocità del sito web
Pubblicato: 2019-09-10I siti web sono diventati parte integrante di ogni attività. Che si tratti di una piccola impresa o di una grande impresa, ogni organizzazione dispone di un sito Web aziendale per promuovere i propri prodotti o servizi. Ma è necessario molto più che avere un sito Web aziendale con immagini eccezionali e contenuti pertinenti.
Con la crescente concorrenza, è probabile che i potenziali clienti rimangano sul tuo sito solo per pochi secondi. Successivamente finiranno per atterrare sul sito del concorrente.
Ecco perché il tuo sito web deve avere grande velocità e prestazioni per mantenere i visitatori coinvolti e convertirli in clienti.
Questo articolo scoprirà quali sono la velocità e le prestazioni del sito Web e i modi efficaci per migliorarle.
Che cosa sono la velocità e le prestazioni del sito web?
In generale, sia la velocità che le prestazioni del sito web sono associate all'esperienza dell'utente e sembrano simili. Ma c'è una leggera differenza tra entrambi.
La velocità del sito web è la velocità con cui i contenuti del tuo sito web vengono caricati e sono accessibili all'utente. È un elemento cruciale che influisce in modo significativo sulla reputazione del tuo business online.
D'altra parte, le prestazioni del sito Web sono un termine ampio relativo alla funzionalità complessiva di un sito Web che può convertire un visitatore in un potenziale lead o cliente. Consiste in fattori come velocità complessiva, reattività, contenuto, design, ecc.
Ad esempio, quando un visitatore arriva sul tuo sito web, le sue prestazioni dipendono dalla velocità con cui si carica, risponde alle domande dell'utente e dalla facilità con cui consente loro di intraprendere l'azione richiesta (compilazione di un modulo, acquisto o iscrizione).
10 modi efficaci per migliorare la velocità e le prestazioni del sito web
- Controlla e ottimizza la velocità della pagina
- Minimizza file HTML, CSS e JavaScript
- Comprimi la dimensione dei contenuti visivi
- Semplifica la navigazione
- Elimina plugin indesiderati
- Utilizza la memorizzazione nella cache del sito web
- Ottimizza il contenuto
- Focus sui dispositivi mobili
- Prendi in considerazione l'utilizzo della CDN
- Usa un hosting migliore
Questi sono alcuni dei modi efficaci per migliorare la velocità e le prestazioni del tuo sito web. Diamo un'occhiata a loro in dettaglio.
1. Controlla e ottimizza la velocità della pagina
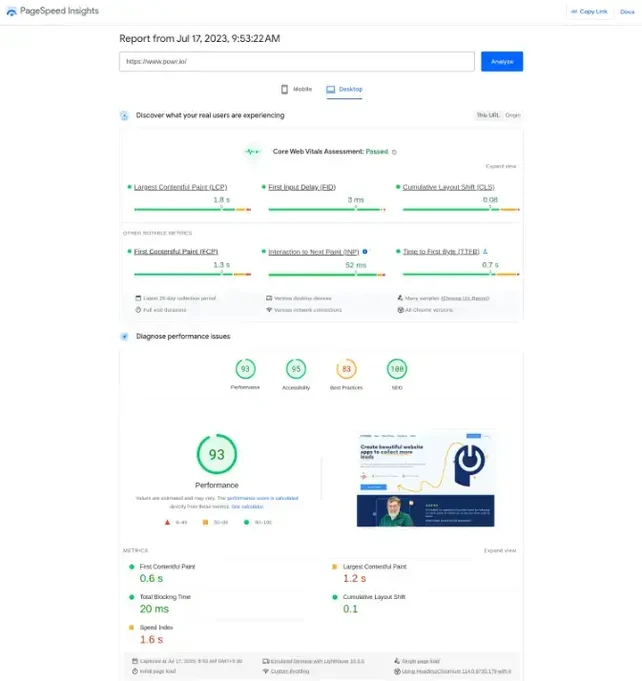
Il primo passo è analizzare la velocità delle diverse pagine web del tuo sito web. Puoi utilizzare strumenti gratuiti come Page Speed Insights di Google o Pingdom per testare la velocità della pagina. Questi strumenti ti aiutano a testare le prestazioni complessive del tuo sito web in base a diversi parametri fondamentali del web.

Fonte
Ecco un esempio dello strumento di analisi della velocità della pagina. Controlla la velocità e le prestazioni della pagina in base a diverse metriche. Inoltre, ti fornisce anche un elenco di suggerimenti per l'ottimizzazione del sito web per migliorare la velocità e le prestazioni del tuo sito. Puoi considerare di implementarli.
2. Minimizza i file HTML, CSS e JavaScript
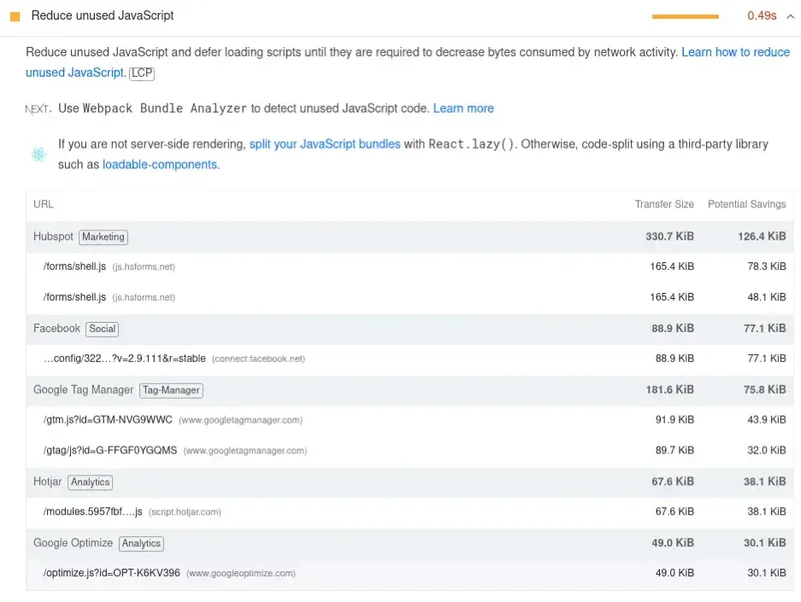
Puoi migliorare la velocità della pagina eliminando elementi indesiderati di file HTML, CSS e Javascript per il tuo sito web. Rimuovi gli spazi, i commenti, le interruzioni e i caratteri aggiuntivi non necessari. Inoltre, valuta la possibilità di ridurre al minimo le funzioni e le variabili inutilizzate che non influiscono sulla funzionalità del tuo sito web.

Fonte
Lo strumento di analisi della velocità della pagina ti aiuta a identificare i potenziali elementi che puoi ridurre. Riducendo i file HTML, CSS e JS, puoi ridurre le richieste HTTP e migliorare la velocità del tuo sito web.
3. Comprimi la dimensione dei contenuti visivi
L'utilizzo di contenuti visivi come immagini, video, infografiche e grafici è un ottimo modo per migliorare il tasso di conversione del tuo sito web . Ma i contenuti visivi aumentano anche le dimensioni della pagina e rallentano il tuo sito.
La parte buona è che puoi utilizzare queste immagini senza influire sulla velocità e sulle prestazioni. Assicurati di comprimere le immagini prima di caricarle. Puoi utilizzare strumenti come TinyPNG, Kraken.io e ImageOptim per ridurre le dimensioni dell'immagine senza comprometterne la qualità.
Se desideri utilizzare un video come sfondo, comprimilo e cerca di mantenere le dimensioni quanto più basse possibile. In caso di video in primo piano, caricali prima su app di terze parti come YouTube e poi incorporali nel tuo sito. In questo modo, puoi sfruttare i video senza influire sulla velocità del sito web.
4. Semplifica la navigazione
La navigazione del sito web è una funzionalità di progettazione che consente agli utenti di trovare e accedere a ciò che desiderano dal sito web. Possono essere pagine, collegamenti, pulsanti diversi, ecc. La navigazione non influisce direttamente sulla velocità del sito Web, ma può portare a un caricamento aggiuntivo della pagina e a una scarsa esperienza del cliente .
Scopri di più su come migliorare le prestazioni del sito web con il caricamento lento.
È possibile migliorare la navigazione del sito organizzando le pagine web. Inoltre, mantieni tutti i pulsanti Call To Action (CTA), i menu e altri collegamenti utili chiari e accessibili agli utenti.
Oltre a ciò, una navigazione fluida aiuta anche nell'ottimizzazione dei motori di ricerca consentendo ai motori di ricerca di eseguire la scansione e l'indicizzazione delle pagine in modo più efficace, il che aiuta a migliorare le prestazioni del sito Web.
5. Elimina i plugin indesiderati
I siti Web ospitati su sistemi di gestione dei contenuti come WordPress utilizzano spesso plug-in diversi per aggiungere caratteristiche e funzionalità ai propri siti Web. Ma insieme alle funzionalità, aggiungono anche un peso aggiuntivo alla pagina, rallentando il tuo sito web.

I requisiti dei plugin variano da azienda ad azienda. Ma puoi verificare la presenza di plugin indesiderati ed eliminarli dal tuo sito web.
Considera ad esempio un plug-in per newsletter via email. Se non invii newsletter regolarmente, puoi prendere in considerazione la possibilità di rimuoverle dal tuo sito web.
6. Utilizzare la memorizzazione nella cache del sito Web
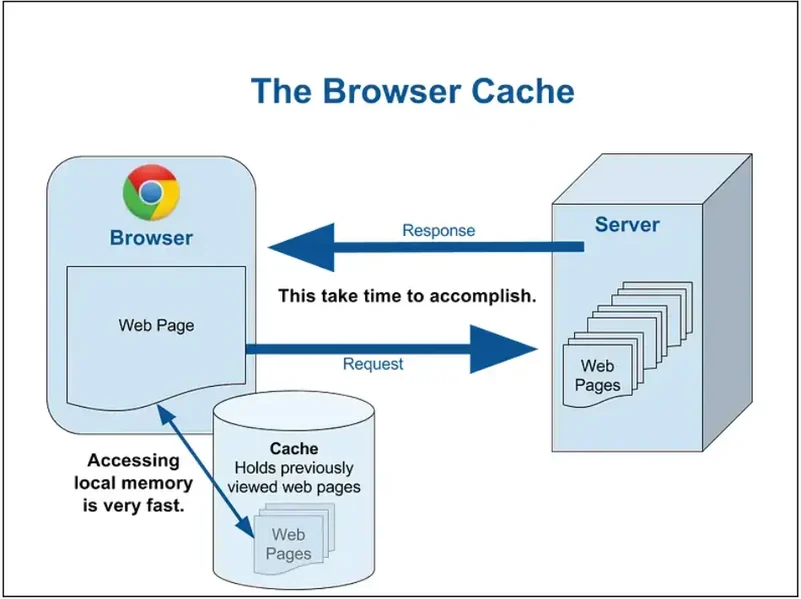
La cache è il sottoinsieme di dati del tuo sito web archiviati nel dispositivo dell'utente. Questi dati vengono precaricati e forniti all'utente mentre viene caricato il contenuto rimanente.

Fonte
La memorizzazione nella cache non influisce direttamente sulla velocità, ma aiuta a ridurre First Contentful Paint (FCP) diminuendo il carico sul server. Aiuta a ridurre la frequenza di rimbalzo del tuo sito web.
Puoi abilitare la memorizzazione nella cache attraverso le impostazioni del tuo CMS e del tuo provider di hosting. Memorizza l'ultima versione statica del tuo sito e la carica quando l'utente visita il sito web.
7. Ottimizza il contenuto
Il contenuto è l'elemento più cruciale del tuo sito web, poiché aiuta a mantenere connessi i tuoi visitatori. Ma contribuisce anche alle prestazioni del tuo sito web. Ottimizzando il contenuto del tuo sito, che si tratti di un blog SaaS o di un negozio Magento , puoi migliorare la velocità e le conversioni del sito web, creando un'esperienza utente fluida.
Innanzitutto, assicurati che il contenuto del tuo sito web sia chiaro e preciso. Assumi scrittori di contenuti per garantire l'eccellenza dei tuoi contenuti. I contenuti indesiderati potrebbero non influire sulla velocità della pagina ma possono ridurre il tasso di conversione. Utilizza un linguaggio e una formattazione semplici.
Inoltre, evita di utilizzare più caratteri. Non solo aumentano il tempo di caricamento, ma influenzano anche l'esperienza dell'utente. Utilizza caratteri minimi ottimizzati per la velocità della pagina.
8. Concentrati sui dispositivi mobili
Dato che la maggior parte delle ricerche vengono effettuate da dispositivi mobili, è fondamentale concentrarsi sulla reattività mobile. Devi ottimizzare il tuo sito web per i dispositivi mobili per assicurarti che fornisca un'esperienza utente fluida per la maggior parte dei tuoi utenti.
Innanzitutto, i temi del sito Web contano per la maggior parte della dimensione totale del sito Web. Quindi, se stai per costruire un nuovo sito o stai cercando di riprogettare quello vecchio, considera l'utilizzo di un tema leggero e ottimizzato per i dispositivi mobili.

Fonte
Tuttavia, scegliere un tema semplice non significa sacrificare l'aspetto del tuo sito web. Con i temi giusti, puoi creare siti con aspetto e prestazioni migliori.
Devi prestare maggiore attenzione al posizionamento dei contenuti e al layout del tuo sito mobile. Durante il processo di sviluppo dei contenuti , assicurati che tutti gli elementi siano ben visibili all'utente. Infine, tieni d'occhio la velocità e le prestazioni del tuo sito. Prova a ottimizzarlo ogni volta che è necessario.
9. Considera l'utilizzo di CDN
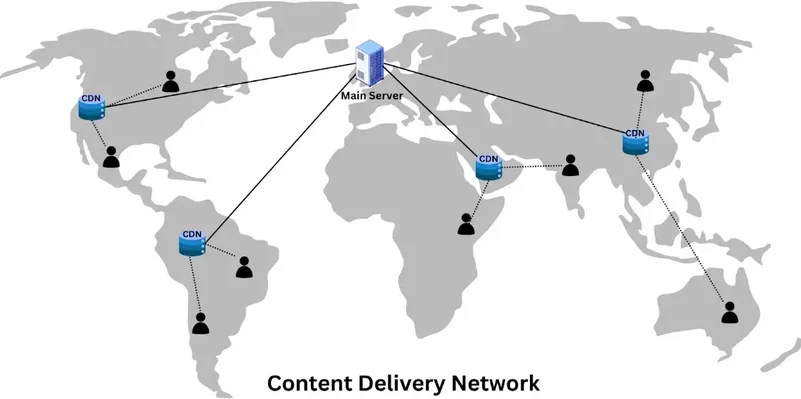
Se hai un sito web ad alto traffico con visitatori provenienti da diverse località, una CDN (Content Delivery Network) può aiutarti. Una CDN è una rete di server che memorizza la versione cache del tuo sito web.

Fonte
Questi CDN si trovano in tutto il mondo. Pertanto, quando i visitatori arrivano su un sito web, ricevono una risposta dal CDN più vicino invece che dal server principale. Questo processo riduce significativamente il tempo di caricamento e migliora la velocità del sito web.
10. Utilizza un hosting migliore
Il tuo provider di hosting gioca un ruolo cruciale nella velocità del tuo sito web. Migliore è l'hosting, più velocemente funzionerà il tuo sito web. L'hosting con server ad alta velocità può aumentare le prestazioni del tuo sito web.
Generalmente, la maggior parte delle aziende sceglie l'hosting con server condivisi a causa dei prezzi più bassi. Questo tipo di hosting può essere utile per piccoli siti Web con pagine limitate. Tuttavia, se utilizzato per siti di grandi dimensioni, il caricamento e l'accesso al contenuto richiederanno molto tempo.
I fornitori di hosting con server privati virtuali possono essere un'opzione di hosting WordPress migliore. È simile all'hosting condiviso, ma ogni sito Web ha risorse dedicate.
I server dedicati possono essere un'opzione se disponi di un sito di livello aziendale e desideri che si carichi e funzioni velocemente. Come suggerisce il nome, il tuo sito web ottiene un server dedicato, che aiuta a migliorare la velocità e le prestazioni.
Ulteriori informazioni sull'hosting web.
Riassumendo
Il punto è che la velocità e le prestazioni del sito web sono fattori critici che possono creare o distruggere la tua attività online. Con diverse utili modifiche menzionate in questo articolo, puoi amplificare la velocità e le prestazioni del tuo sito. Oltre a ciò, puoi investire in soluzioni di hosting migliori o in una CDN se disponi di siti di grandi dimensioni.
Tuttavia, mentre migliori la velocità e le prestazioni del tuo sito web, assicurati che l'esperienza dell'utente rimanga fluida durante tutto il processo. Perché un sito veloce con scarsa esperienza ti costerà di più.
Biografia dell'autore:
Krishna Yadav è noto per le sue due startup Infibusiness Solution e Branding Marketing Agency (BMA). È un imprenditore e ha esperienza in SEO organico, branding, content marketing e PPC. I suoi clienti operano in settori che vanno dai servizi domestici, ai servizi IT, Saas, marketing e pubblicità.

