10 semplici modi per aumentare la velocità del sito web nel 2020
Pubblicato: 2020-01-29
La velocità della pagina era uno dei pilastri fondamentali del web design. Ultimamente, purtroppo, è passato in secondo piano a causa della maggiore larghezza di banda di Internet ("quindi perché preoccuparsi?") E dell'adozione di moderni framework front-end. Tuttavia, la velocità del sito Web è ancora fondamentale per l'esperienza utente e la monetizzazione e il suo impatto sul tuo sito è probabilmente molto maggiore di quanto pensi.
L'effetto dell'ottimizzazione della velocità del tuo sito Web per quanto riguarda la monetizzazione degli annunci e l'esperienza dell'utente non può essere esagerato. Per scoprire quanto bene sta andando il tuo sito in termini di velocità, puoi utilizzare lo strumento di controllo di Chrome o utilizzare strumenti come GTmetrix o lo strumento di sviluppo di Google.
In questo articolo, diventeremo un po' più tecnici, guidandoti attraverso le dieci azioni di base che accelereranno il tuo sito Web per il 2020, con conseguente migliore UX e migliore monetizzazione.
Fai lavorare il tuo server per te
La corretta configurazione del server può migliorare notevolmente le prestazioni di velocità. Due semplici configurazioni di cui hai bisogno per assicurarti di avere:
- Compressione abilitata : assicurati di avere la compressione GZIP abilitata per tutti i tuoi file di testo (HTML, JS, CSS, ETC...).
- HTTP2 : se il tuo server può supportare HTTP2, assicurati di abilitarlo.È un ottimo modo per migliorare le prestazioni senza dover modificare nulla sul sito.
Dai un'occhiata a questa fantastica dimostrazione di HTTP2 di Vodien.
Usa il caricamento lento
Il lazy loading è il processo di caricamento del contenuto solo quando sta per essere visualizzato. Ciò ridurrà il download di molti contenuti extra a cui l'utente potrebbe non accedere mai e libererà il browser per migliorare drasticamente le prestazioni. La buona notizia è che ci sono molti pacchetti già pronti che possono aiutarti a caricare rapidamente i contenuti. Ancora meglio, a partire da Chrome 76 (luglio 2019), Lazy Loading viene integrato nativamente con HTML. Basta aggiungereloading="lazy " al tag e il gioco è fatto.
Rendi i tuoi file più piccoli
Minimizzare : questo è il processo di rimozione di spazi e commenti dal codice.Sono essenziali per rendere il codice leggibile per gli esseri umani, ma i computer non ne hanno bisogno. La minimizzazione può ridurre le dimensioni del file di oltre il 70%. Dovresti minimizzare tutti i tuoi file HTML, CSS e JS. Assicurati solo di conservare gli originali nel caso in cui sia necessario apportare modifiche. Oggi tutti i principali IDE hanno plugin che minimizzeranno i tuoi file per te. Se stai usando un pacchetto come React, la minimizzazione viene fornita con lo scuotimento dell'albero integrato.
Suddivisione dei file : assicurati che i tuoi file contengano solo ciò di cui hanno bisogno.Dividere i file aiuta a rendere i file più piccoli e il tuo progetto molto più gestibile.
Ottimizza le immagini
Ridimensionare correttamente le immagini : il responsive web design è diventato la norma e le immagini vengono visualizzate in dimensioni diverse a seconda dello schermo.Possiamo usarlo a nostro vantaggio e mantenere alcune dimensioni diverse per le nostre immagini. Non è necessario scaricare un file di grandi dimensioni se l'immagine non sarà in grado di mostrare tutti quei pixel. Il tag immagine e l'attributosrcsetlo rendono super facile da fare.
Questa guida ti illustrerà alcune best practice e semplici implementazioni per ridimensionare le immagini in modo reattivo.
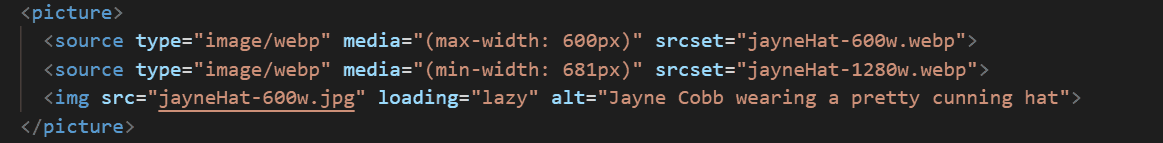
Formati di nuova generazione : i nuovi formati di immagine ora supportati dalla maggior parte dei browser possono ridurre drasticamente le dimensioni dei file (non solo per le foto).Il formato WebP aperto di Google, ad esempio, può ridurre tra il 64% e il 92% delle dimensioni del file. Nel caso seguente, utilizziamo file WebP in 2 dimensioni diverse e aggiungiamo un'immagine jpg di fallback per i browser che non supportano webP.

Image Sprite: uno sprite di immagine è un'immagine composta da molte piccole immagini.L'uso di uno sprite di immagine per tutti i pulsanti\logo ridurrà il numero di chiamate al server necessarie per caricare una pagina. Se stai usando HTTP/1.1, questo migliorerà il tempo di caricamento.
Implementare un criterio di cache lato client
Il tempo di caricamento della pagina può essere notevolmente migliorato chiedendo al browser di conservare i file che ha già scaricato. Ciò è rilevante sia per i file interni che per quelli esterni.

File interni : si tratta di file riutilizzabili sul tuo sito come fogli di stile e loghi.È consuetudine impostare la data di scadenza su 1 anno per i file che non cambiano, come loghi, CSS generali e immagini con identificatori univoci. Se disponi di file che prevedi di modificare più spesso, puoi impostare una data di scadenza appropriata.
Pacchetti esterni: ad esempio, se il tuo sito utilizza il pacchetto bootstrap, invece di scaricare il pacchetto sul tuo sito Web, hai la possibilità di utilizzare il CDN.Se lo fai, anche la prima volta che l'utente visita il tuo sito web, probabilmente non avrà bisogno di scaricare il pacchetto in quanto è un pacchetto popolare ed è forse già stato scaricato da un altro sito.
Sfrutta la memorizzazione nella cache lato server
L'idea è la stessa del caching frontend, salvando il tuo server dal lavorare su cose che ha già creato o che usa spesso. Se si dispone di un sito di contenuto, non si desidera che il database venga colpito ogni volta che un utente accede al sito Web, a causa delle prestazioni lente e dei costi del database. Poiché tutti gli utenti vedranno gli stessi articoli, puoi memorizzarli una volta nella cache e continuare a pubblicare la versione memorizzata nella cache fino a quando non vengono apportate modifiche.
Molti pacchetti diversi possono aiutarti in questo, a seconda di come è progettato il tuo server. E, naturalmente, puoi progettare la tua memorizzazione nella cache per soddisfare le tue esigenze specifiche.
Usa i CDN
Le reti per la distribuzione di contenuti contattano il tuo server, memorizzano nella cache la risposta e poi la servono localmente ai tuoi utenti. A prima vista sembrano molto costosi. Tuttavia, l'impostazione corretta dei CDN dovrebbe ridurre i costi di servizio migliorando notevolmente le prestazioni.
Evita i reindirizzamenti
Evita i reindirizzamenti! I reindirizzamenti sono un modo sicuro per rallentare tutto. A volte sono necessari, come quando reindirizza gli utenti a utilizzare la versione sicura del tuo sito (HTTP VS HTTPS) o quando sposti i contenuti sul tuo sito web ma desideri che i tuoi vecchi link SEO continuino a portare al contenuto.
Se ti ritrovi a utilizzare i reindirizzamenti, assicurati di evitare i reindirizzamenti concatenati. Un reindirizzamento concatenato è un reindirizzamento che porta a un altro reindirizzamento. Se devi reindirizzare, assicurati di reindirizzare solo una volta!
Dai la priorità e rimuovi l'attività di blocco del rendering
Il rendering si riferisce al caricamento e, quando guardi la tua pagina web, la massima priorità per il caricamento rapido sono le parti above the fold. Poiché l'HTML viene letto dall'alto verso il basso, è importante spingere le cose che non sono importanti per la visualizzazione della prima pagina oltre le cose che lo sono.
Ad esempio, se disponi di un tag JS per l'analisi, puoi inserirlo nel piè di pagina. In questo modo, ti assicuri che il browser dell'utente si occupi prima delle cose che l'utente può vedere e rimanda altre cose per dopo.
Scegli i tuoi partner con saggezza
Sul web, proprio come nella vita, la cosa più importante è scegliere i partner giusti. Puoi semplificare il tuo sito e avere un bellissimo sito Web progettato per funzionare velocemente. Ma con un partner pubblicitario che rallenta il caricamento del sito, crei un'esperienza utente invadente. Un anno fa, abbiamo iniziato a lavorare con un editore nel settore degli eSport e abbiamo avuto difficoltà a monetizzare il sito. Dopo un attento esame del sito, abbiamo rilevato un'unità pubblicitaria così lenta da causare il timeout di tutti gli altri partner pubblicitari sul sito. Dopo che il sito ha rimosso questo partner pubblicitario, l'RPM complessivo per pagina del sito è quadruplicato!

Continua a imparare
In questo articolo, abbiamo trattato solo alcuni suggerimenti rapidi. Quindi, assicurati di andare più in profondità per migliorare le prestazioni. Inoltre, il nostro ecosistema è in continua evoluzione. Se sei arrivato fin qui, probabilmente saprai che c'è sempre qualcosa di nuovo da imparare.
Ti consiglio di dare un'occhiata ai due link qui sotto. Penso che siano un ottimo punto di partenza.
https://www.udacity.com/course/browser-rendering-optimization–ud860
https://medium.com/swlh/what-the-amp-augmenting-my-own-site-with-accelerated-mobile-pages-amp-52927bab7cb8
