Che cos'è la ricerca e la navigazione sfaccettate? 14 consigli e 24 esempi
Pubblicato: 2022-07-18Guidare i visitatori verso i prodotti a cui sono interessati è una sfida per qualsiasi negozio online. Più opzioni hai, più diventa difficile.
Questo è un grosso problema perché più tempo impiega il visitatore medio per trovare ciò che gli interessa, minori saranno le vendite che puoi aspettarti. Le persone si confondono e si frustrano quando non riescono a trovare ciò che stanno cercando e potrebbero persino chiudere la finestra del browser o passare a un sito più intuitivo.
La ricerca e la navigazione sfaccettate svolgono un ruolo importante nel semplificare l'esperienza dell'utente. Si tratta di migliorare l'esperienza di ricerca in modo che i tuoi prodotti siano facili da trovare.
In questo articolo, discuteremo della ricerca sfaccettata, condivideremo 14 suggerimenti essenziali per la ricerca sfaccettata e controlleremo 24 esempi di negozi di e-commerce che eseguono correttamente la ricerca sfaccettata.
Iniziamo!
Scorciatoie ✂️
- Che cos'è la ricerca e la navigazione a faccette?
- Perché dovresti usare la ricerca sfaccettata sul tuo sito di e-commerce?
- 14 migliori pratiche per la ricerca sfaccettata
Che cos'è la ricerca e la navigazione a faccette?
La ricerca sfaccettata , nota anche come navigazione sfaccettata o navigazione sfaccettata, è una tecnica utilizzata dai marchi di e-commerce per aiutare gli utenti ad analizzare, organizzare e filtrare grandi insiemi di inventario di prodotti in base a filtri come dimensioni, colore, prezzo e marca.
Aspetta, quindi stiamo semplicemente parlando di filtri?
Non proprio. I facet sono più specifici: si applicano ai risultati di una ricerca.
La ricerca sfaccettata richiede il miglioramento di tutto, dall'interfaccia utente al modo in cui vengono scritte le descrizioni dei prodotti. Invece di avere una struttura complessa sul tuo sito, tutto dovrebbe essere il più semplice e snello possibile.
Perché dovresti usare la ricerca sfaccettata sul tuo sito di e-commerce?
La ricerca sfaccettata aiuta a migliorare l'esperienza di ricerca dei prodotti dei tuoi clienti.
Alcuni visitatori del sito web sanno esattamente cosa vogliono. Altri vogliono esplorare diverse opzioni prima di prendere una decisione... ma ciò non significa che siano interessati all'intera linea di prodotti! Molto probabilmente, stanno cercando diverse opzioni per un tipo specifico di prodotto.
Le sfaccettature semplificano l'esperienza dell'utente consentendo agli utenti di concentrarsi in modo rapido ed efficiente sulle opzioni che soddisfano le loro esigenze.
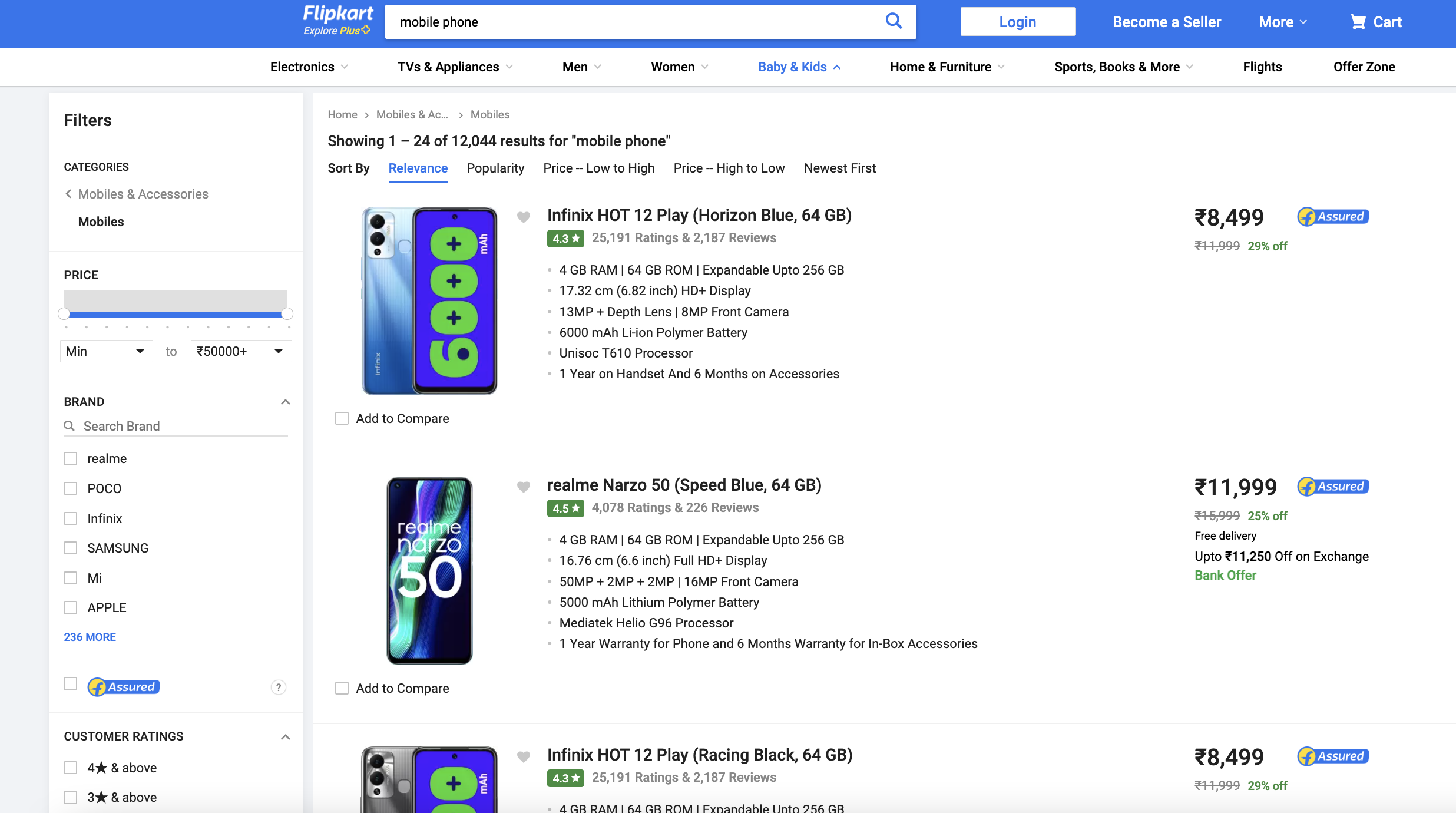
Ad esempio, un cliente che desidera acquistare un telefono cellulare dovrà scegliere tra migliaia di modelli con specifiche e caratteristiche diverse. Può essere opprimente e prendere una decisione può sembrare impossibile.
Ma guarda questa ricerca sfaccettata di dispositivi mobili su Flipkart.com. Utilizzando filtri sfaccettati come marca, fascia di prezzo e recensioni, i clienti possono puntare rapidamente su pochi modelli tra le migliaia di telefoni cellulari disponibili sul sito Web!

È facile capire perché quasi tutti i principali operatori di e-commerce utilizzano la navigazione a faccette sui loro siti.
Efficaci sistemi di navigazione sfaccettati assicurano che i clienti non si perdano o siano sopraffatti e possono migliorare il tuo tasso di conversione del 20% !
14 migliori pratiche per la ricerca sfaccettata
In questa sezione, offriremo 14 suggerimenti per massimizzare i vantaggi della ricerca sfaccettata e ti guideremo attraverso ottimi esempi di ricerca e navigazione sfaccettate.
1. Utilizzare le opzioni di filtro pertinenti
Le sfaccettature associate a ciascuna ricerca (e le opzioni all'interno di ciascuna sfaccettatura) dovrebbero essere pertinenti al tipo di prodotto.
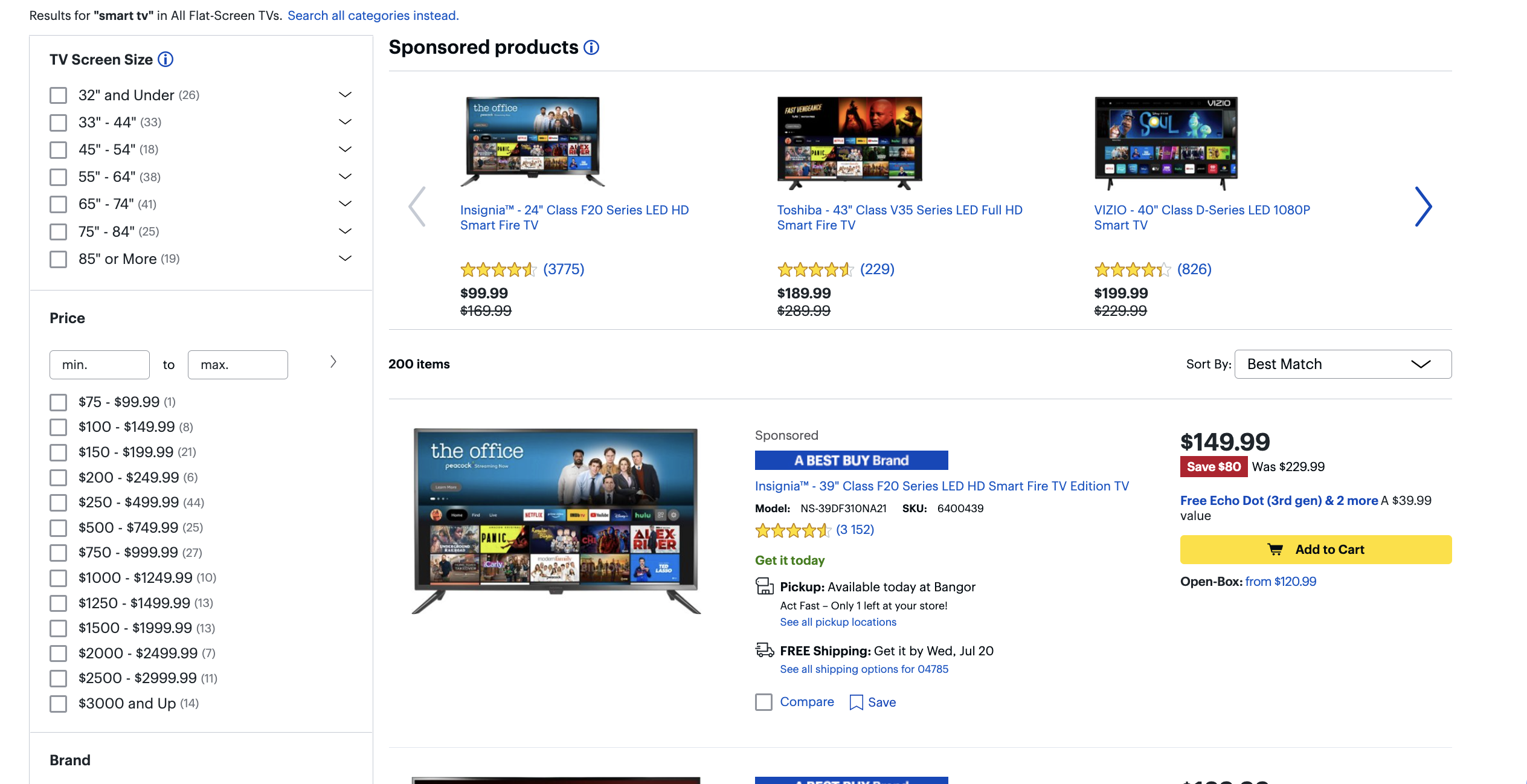
Ad esempio, nella categoria Smart TV, le opzioni dei facet dovrebbero includere:
- Prezzo,
- Marca,
- Risoluzione,
- Dimensione dello schermo,
- Caratteristiche,
- e così via…
All'interno di ogni aspetto, fornisci filtri pertinenti per migliorare i risultati della ricerca, come le opzioni di risoluzione (HD, Full HD, 4K).
Dai un'occhiata a questo esempio da Best Buy:

Offri ai clienti tutte le scelte di cui hanno bisogno per restringere i loro risultati di ricerca. Il prezzo e il marchio sono standard in tutti i settori, ma ricorda di includere anche opzioni specifiche per categoria. Ad esempio, in categorie come scarpe e abbigliamento, le opzioni di colore e taglia sono essenziali.
Per determinare le opzioni di filtro e sfaccettature appropriate, puoi controllare i siti della concorrenza, i siti Web dei leader del settore, le recensioni dei clienti, le recensioni degli esperti e le parole chiave ricercate di frequente.
2. Posiziona le sfaccettature nel modo giusto
Puoi posizionare i facet orizzontalmente o verticalmente nella pagina dei risultati di ricerca.
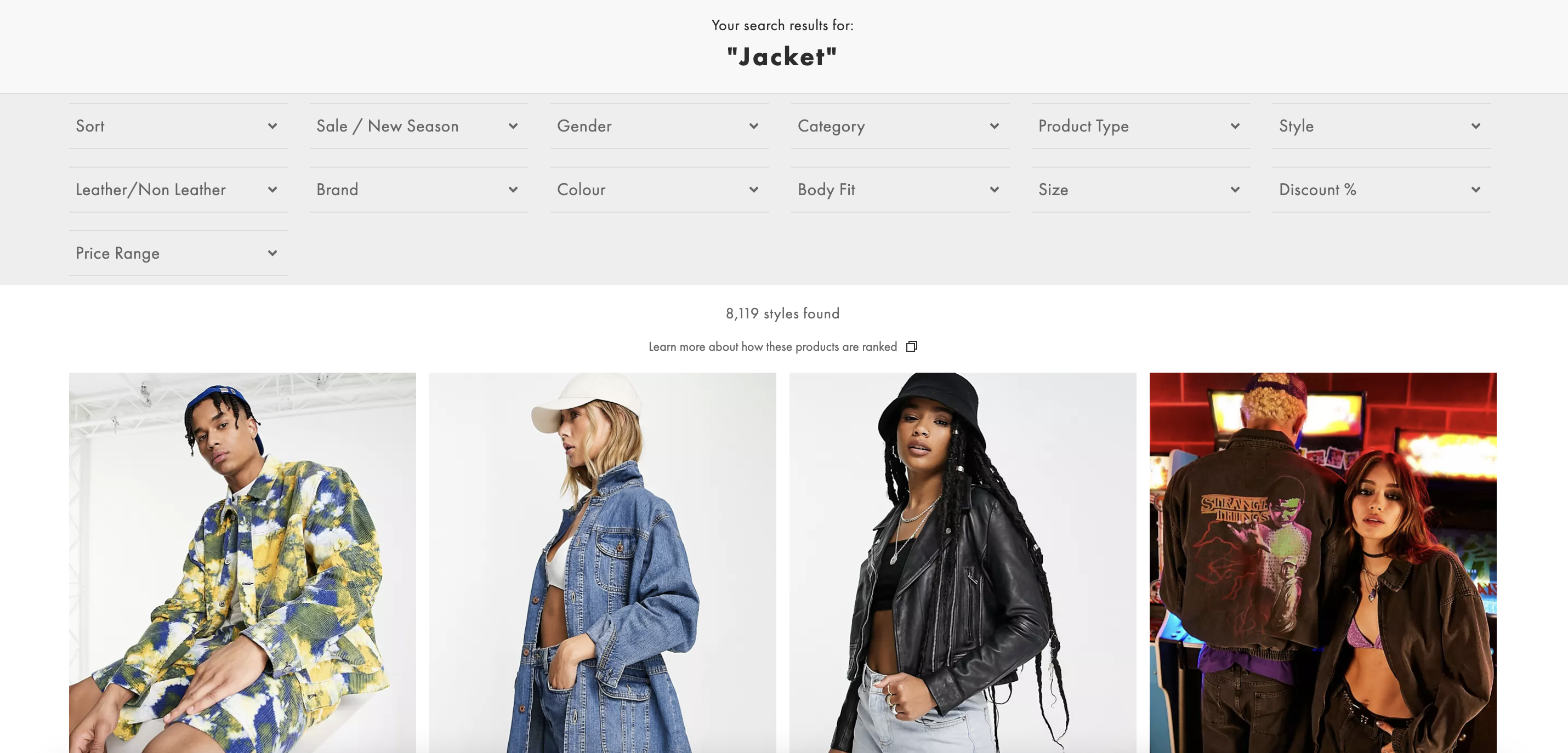
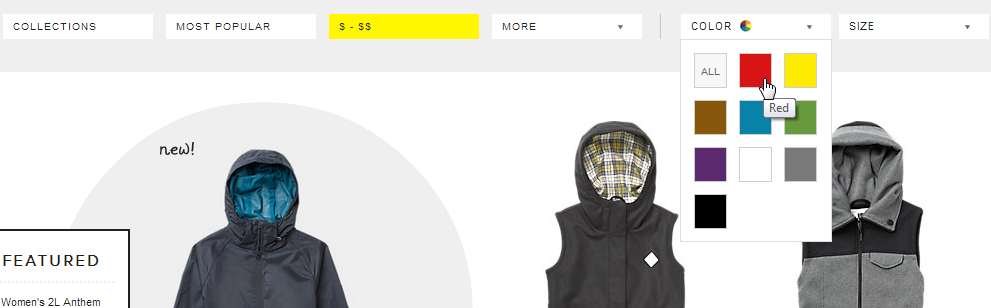
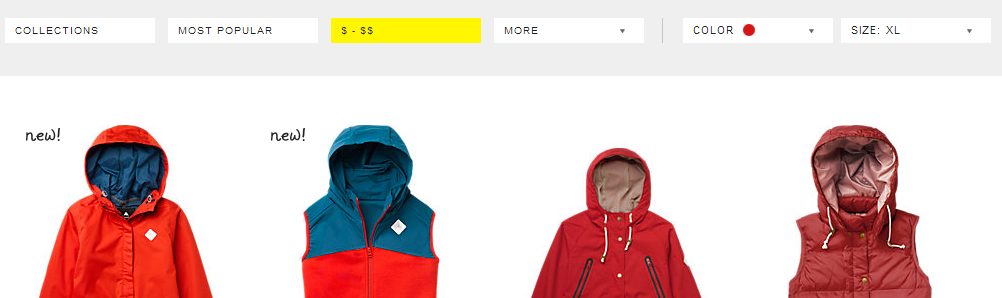
La navigazione orizzontale è appropriata solo quando hai un piccolo numero di prodotti con valori minimi, come nell'esempio seguente da asos.com:

Se hai molti prodotti diversi, posizionare le sfaccettature orizzontalmente può far sembrare il tuo sito disordinato. Può anche compromettere l'esperienza dell'utente, poiché il menu del filtro scompare quando l'utente scorre la pagina verso il basso.
Quando ci sono molte opzioni di prodotti e filtri, il posizionamento verticale funziona meglio. In questo modo, i clienti possono accedere al sistema di navigazione a faccette mentre scorrono i risultati.
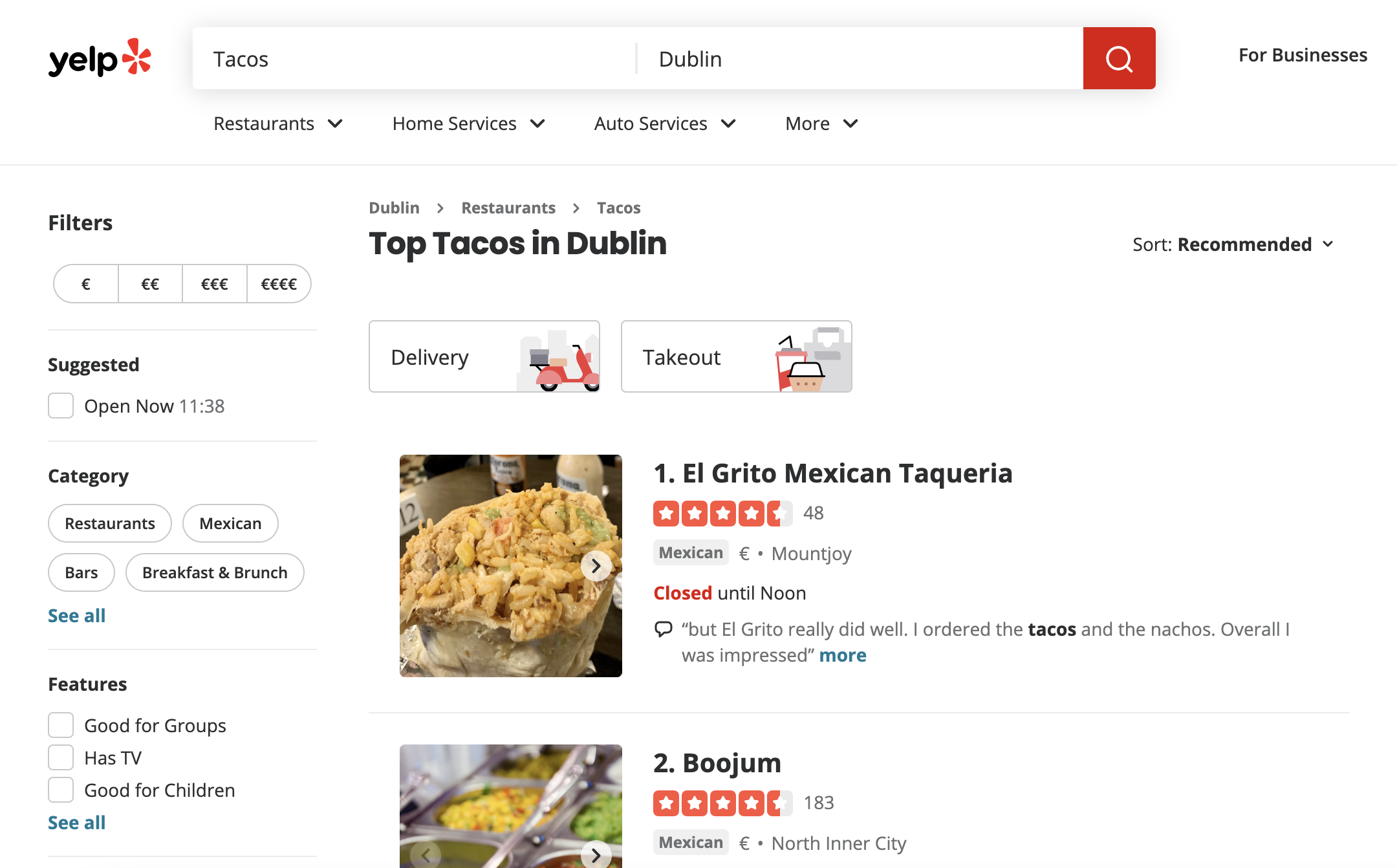
Ecco un esempio di sfaccettature verticali di Yelp:

3. Presenta sfaccettature per la massima facilità d'uso
Esistono diversi modi per visualizzare i filtri dei facet. Le opzioni includono collegamenti, cursori, caselle di controllo, menu a discesa e campi di input.
Scegli il modo in cui visualizzare i tuoi facet in base al tipo di dati che ciascuno sta filtrando. Un dispositivo di scorrimento ha senso per un filtro per facet prezzo, ma le caselle di controllo sono un must quando si tratta di filtrare per marca o categoria.
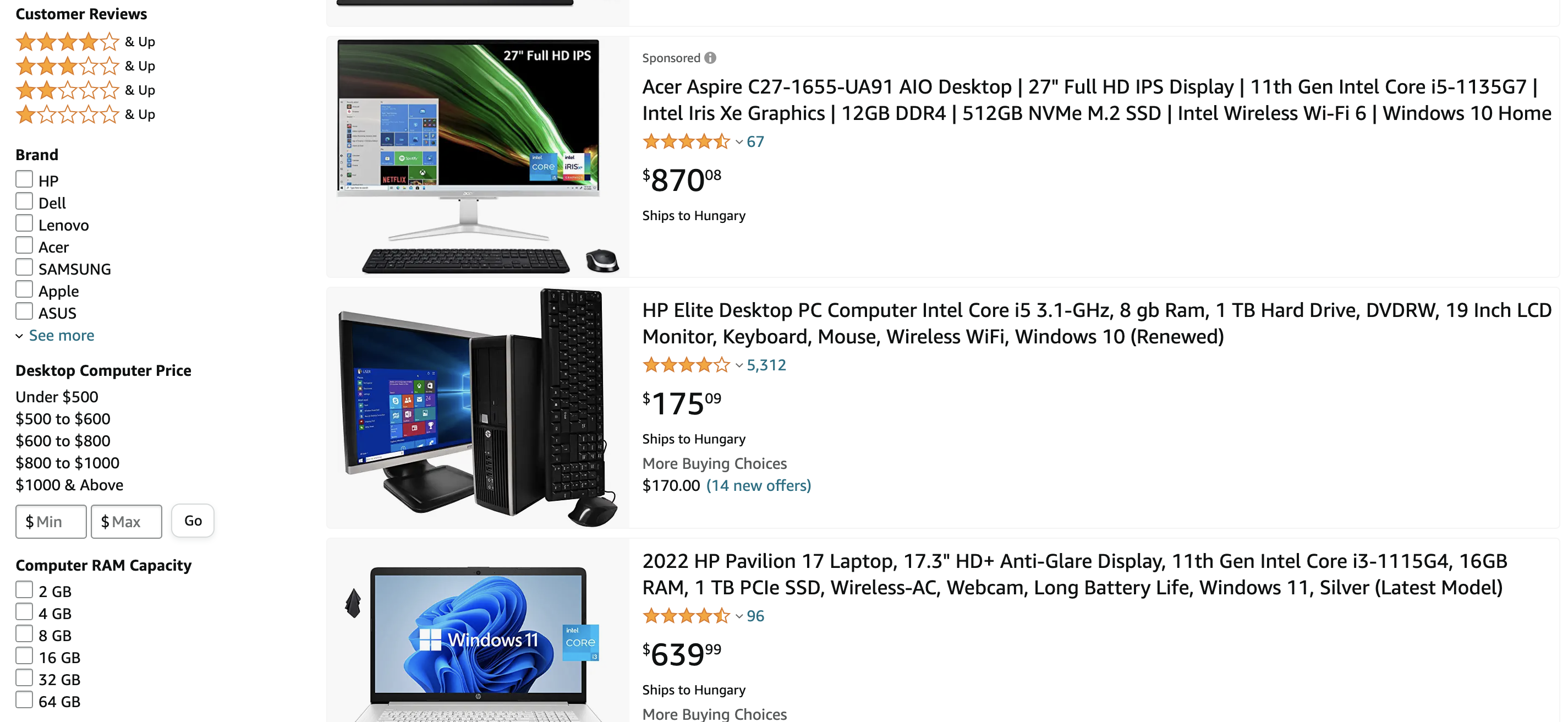
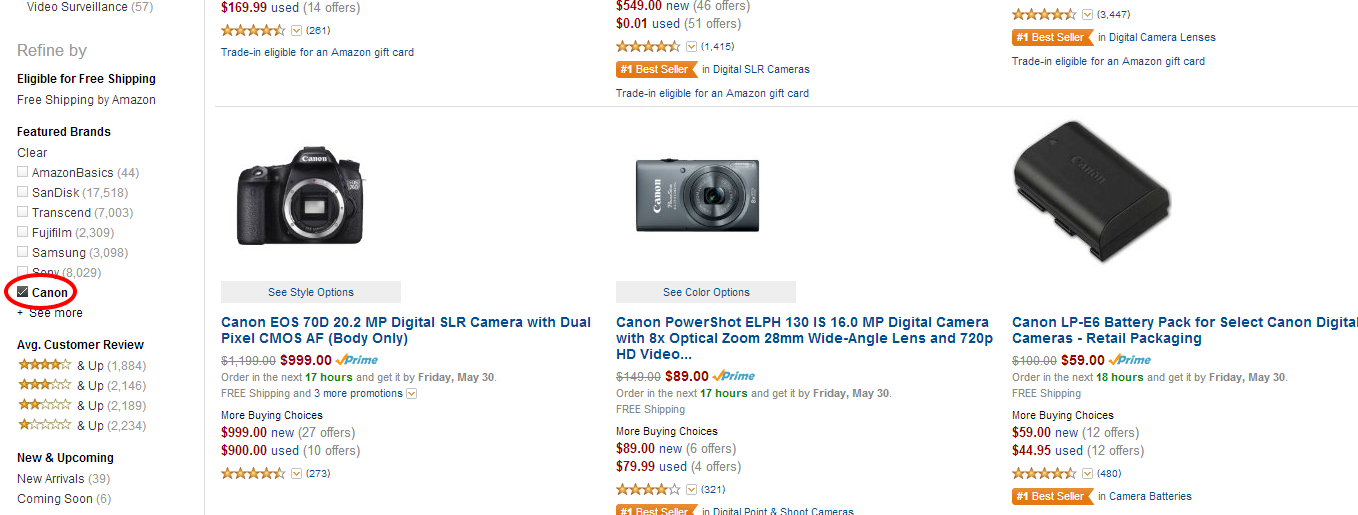
Amazon utilizza sia elenchi che caselle di controllo:

Suggerimento rapido per l'utilizzo delle caselle di controllo: rendi selezionabile l'intera area di un determinato valore o filtro (incluso il testo): questo assicura che i clienti non facciano fatica a fare clic su una casella minuscola.
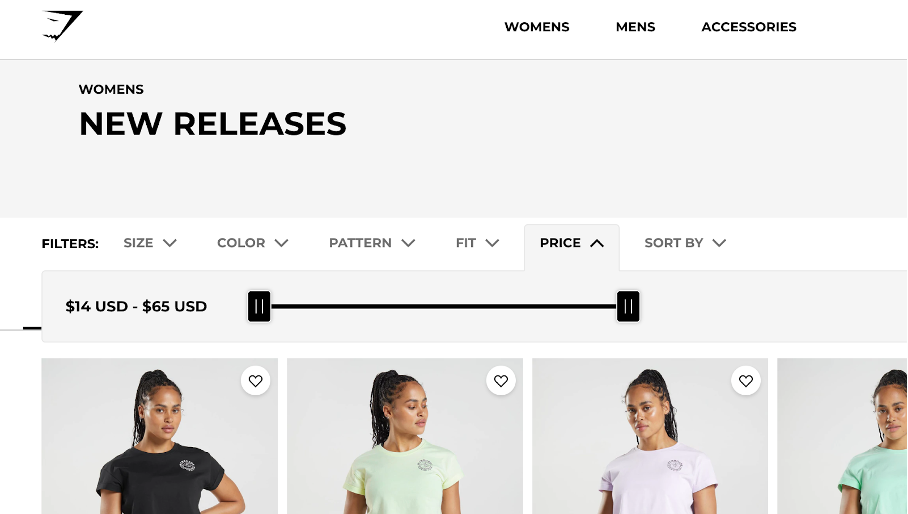
Come accennato, i cursori sono ottimi per valori numerici come prezzo o distanza. Scopri come Gymshark utilizza un filtro:

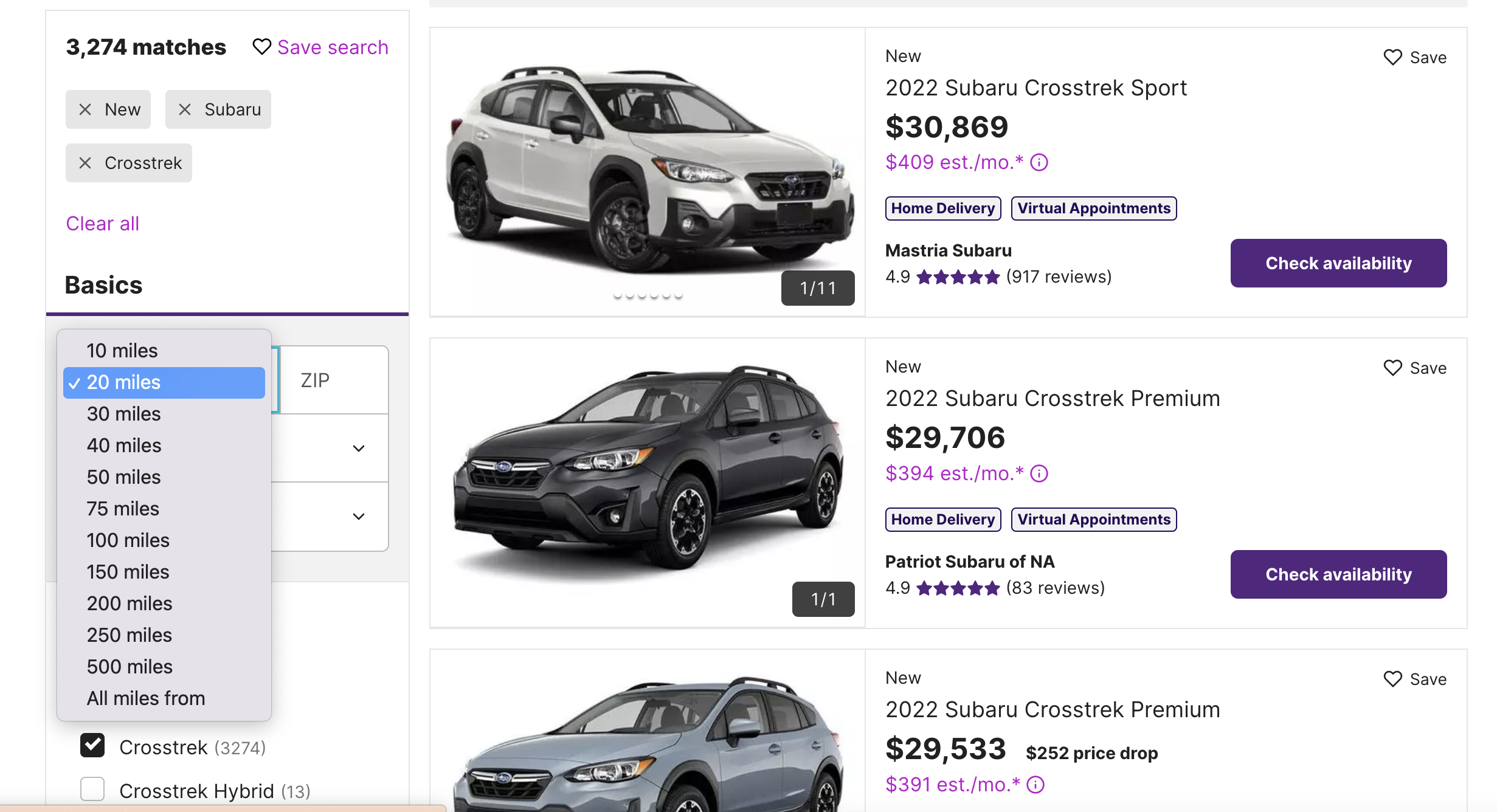
I menu a discesa limitano la scelta a una singola opzione, quindi è meglio riservarli ai filtri che impostano un minimo o un massimo. Scopri come cars.com utilizza i menu a discesa:

Non esiste un unico modo "migliore" per visualizzare le sfaccettature: combina diverse opzioni per arrivare al metodo più efficace per il tuo sito web.
4. Usa le immagini
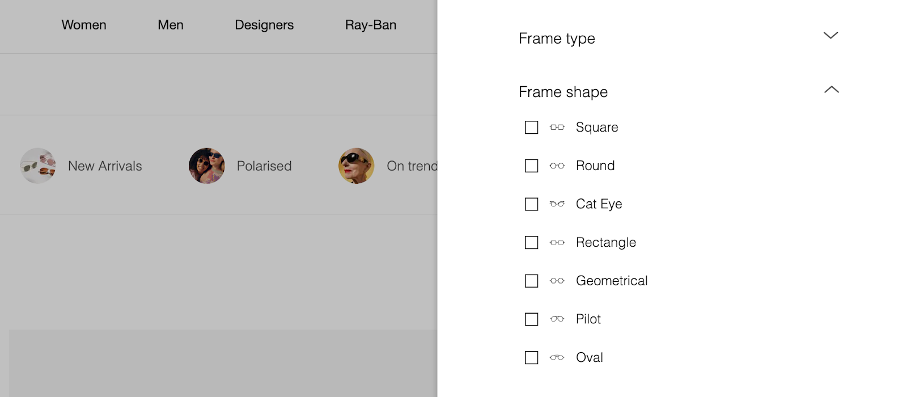
Le immagini (o icone) svolgono un ruolo importante nell'usabilità delle faccette. Sono ideali per selezionare colori, stili e altre opzioni.
Scopri come Sunglass Hut fa un uso efficace delle icone quando mostra le opzioni di forma della cornice:

5. Includere le recensioni dei clienti come aspetto
I siti di grandi dimensioni utilizzano sempre più le recensioni dei clienti come aspetto.
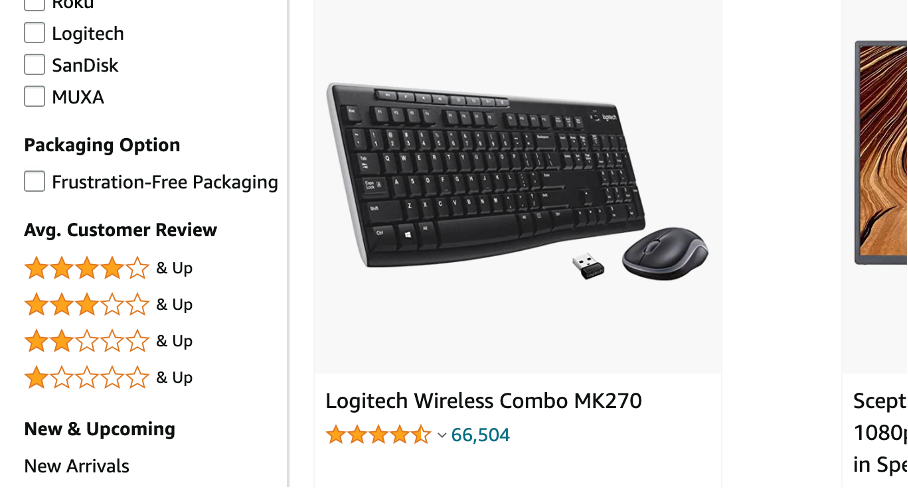
Ad esempio, Amazon.com mostra il feedback dei clienti sotto forma di stelle da una a cinque. Come best practice, usa questa opzione solo se hai molte recensioni o valutazioni.

6. Visualizza sfaccettature specifiche del negozio o del settore
Può essere un'ottima idea creare opzioni di sfaccettature uniche in base alle esigenze dei clienti, alle caratteristiche del prodotto, ai requisiti del settore e alle opzioni specifiche del negozio.
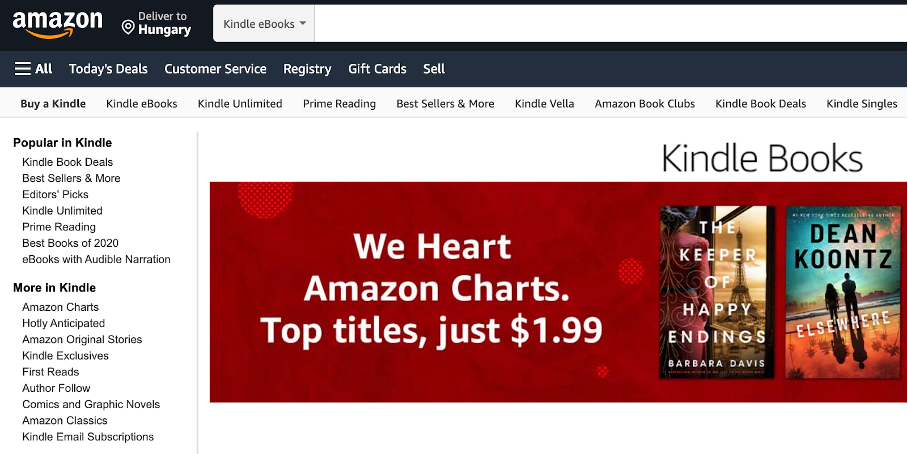
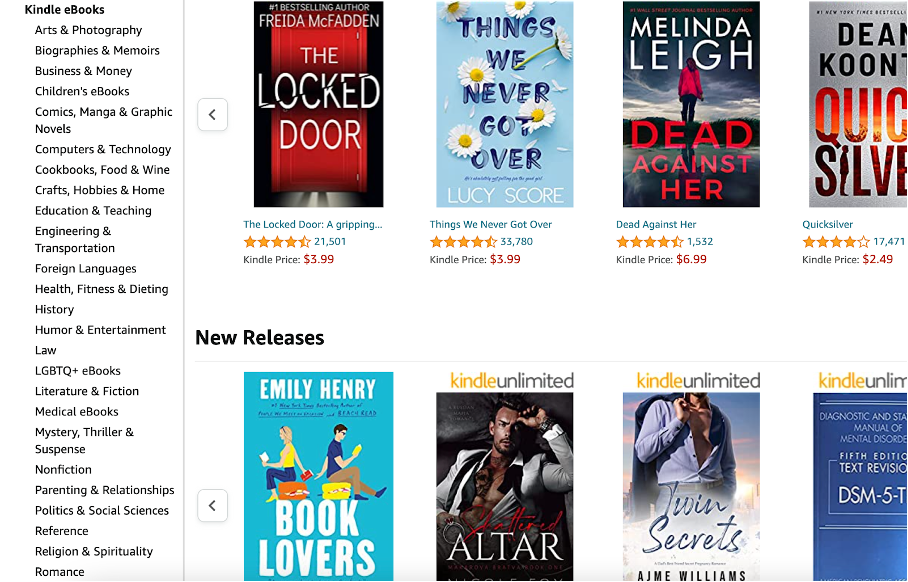
La sezione eBook Kindle di Amazon offre opzioni come "Prima lettura" o "Migliori libri del 2020", oltre alle scelte standard come autore, lingua, ecc. Questo aiuta i clienti a prendere decisioni di acquisto rapidamente, anche quando ci sono migliaia di opzioni.

7. Utilizzare menu comprimibili o espandibili
Una buona ricerca sfaccettata dovrebbe consentire agli utenti di comprimere o espandere i menu. Ciò significa che possono vedere rapidamente le diverse opzioni di filtro e consente loro di scegliere i filtri che desiderano utilizzare senza essere distratti dagli altri.

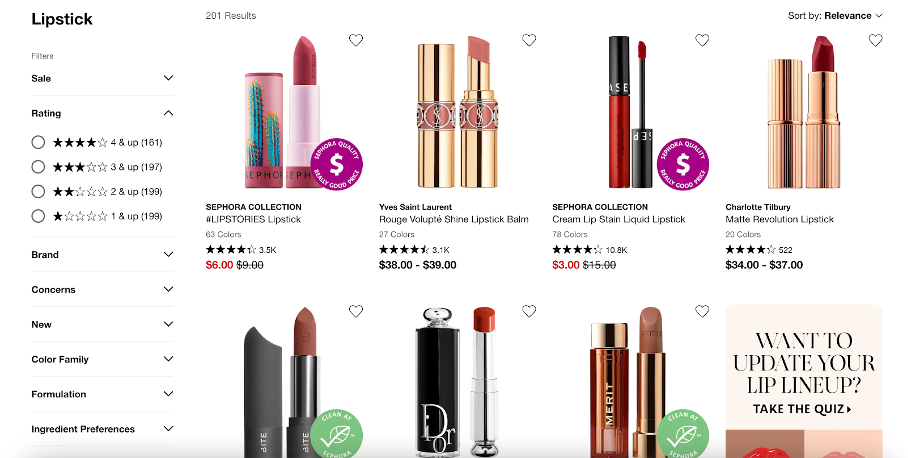
Scopri come Sephora usa questa opzione:

Una considerazione importante è se visualizzare o nascondere le opzioni per impostazione predefinita. Nascondere i filtri per impostazione predefinita potrebbe ridurre l'utilizzo, ma visualizzare troppi facet potrebbe significare che gli utenti devono scorrere di più per visualizzare tutte le opzioni di filtro. Una soluzione è quella di espandere alcune sfaccettature mentre ne comprime altre.
8. Organizzare i valori all'interno della sfaccettatura
È difficile visualizzare tutti i valori disponibili all'interno di un facet, soprattutto quando ci sono molte opzioni diverse. Fortunatamente, ci sono diversi modi per farlo!
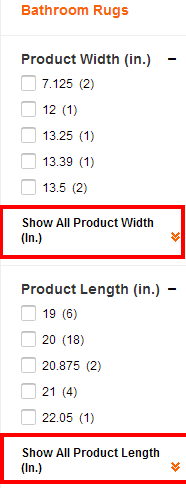
- Espansione in linea: in questo metodo, il facet mostra i primi valori per impostazione predefinita e gli utenti possono visualizzare valori aggiuntivi facendo clic su "Mostra altro".

- Scorrimento: questo è un metodo ampiamente utilizzato. Zappos è un buon esempio.

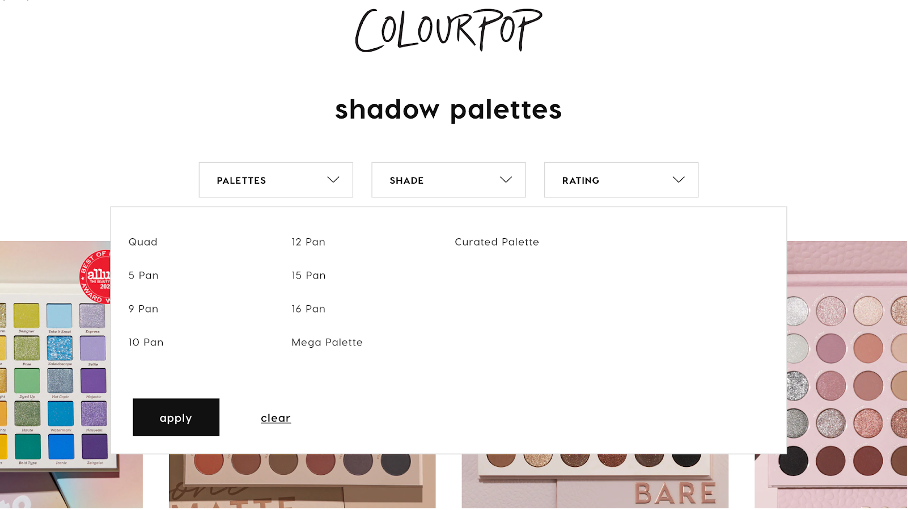
- Popup: in questo metodo, i valori vengono visualizzati come popup quando il mouse passa sopra o fa clic sul facet. Colourpop utilizza questo metodo, che consente di risparmiare spazio e ridurre al minimo il disordine nella navigazione.

Alla fine della giornata, è fondamentale che i clienti possano scegliere facilmente i valori massimi e minimi. Qualcuno che cerca l'opzione più economica dovrebbe essere in grado di trovarla rapidamente utilizzando una ricerca sfaccettata.
9. Ordina logicamente i valori all'interno dei facet
Quando si tratta di ordinare i valori all'interno di un facet, è possibile ordinare in base al conteggio delle unità per facet come i marchi o in ordine alfabetico.
Di solito, le sfaccettature come la dimensione o il prezzo sono disposte in ordine crescente.
Prendi come esempio la pagina degli eBook Kindle di Amazon. All'interno della sua sfaccettatura "eBook Kindle", i valori sono ordinati in ordine alfabetico, da Arte e fotografia a Biografie e così via.

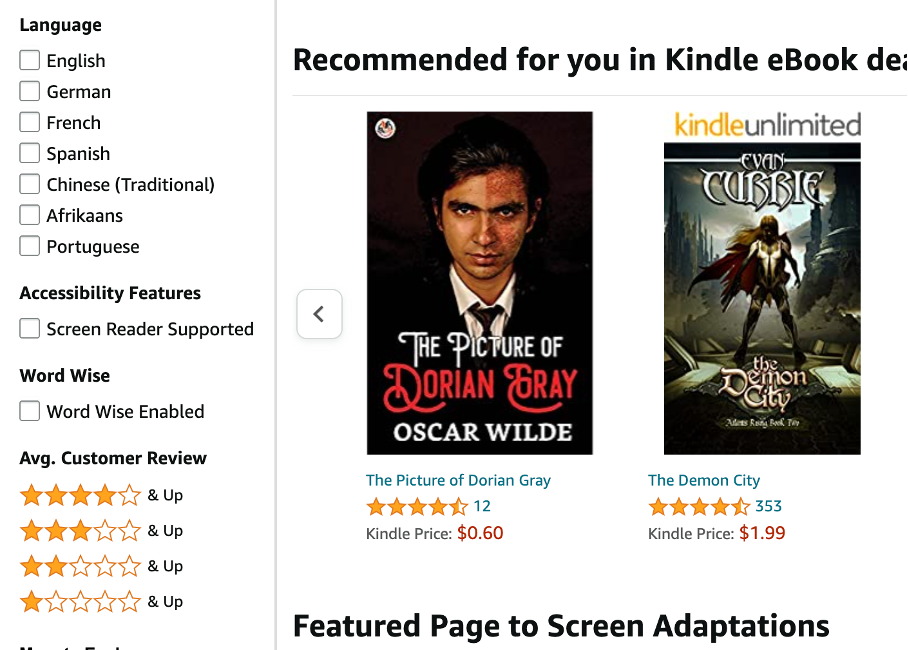
L'aspetto "lingua" mostra i valori in base alla popolarità. Ad esempio, in alto viene visualizzato "Inglese".
Il facet per "Recensione media del cliente" mostra i valori in ordine decrescente, con 4 stelle e oltre in alto.

10. Consenti agli utenti di scegliere più filtri
I clienti dovrebbero avere la possibilità di scegliere più di un filtro all'interno di un singolo facet.
Ad esempio, un consumatore che desidera acquistare un televisore potrebbe aver selezionato due o tre marchi leader e potrebbe voler conoscere le dimensioni e le fasce di prezzo disponibili. Queste diverse combinazioni facilitano il processo decisionale dei tuoi visitatori.
Consenti loro di scegliere più opzioni all'interno di un facet in modo che non debbano eseguire più di una ricerca per vedere i prodotti che stanno cercando.

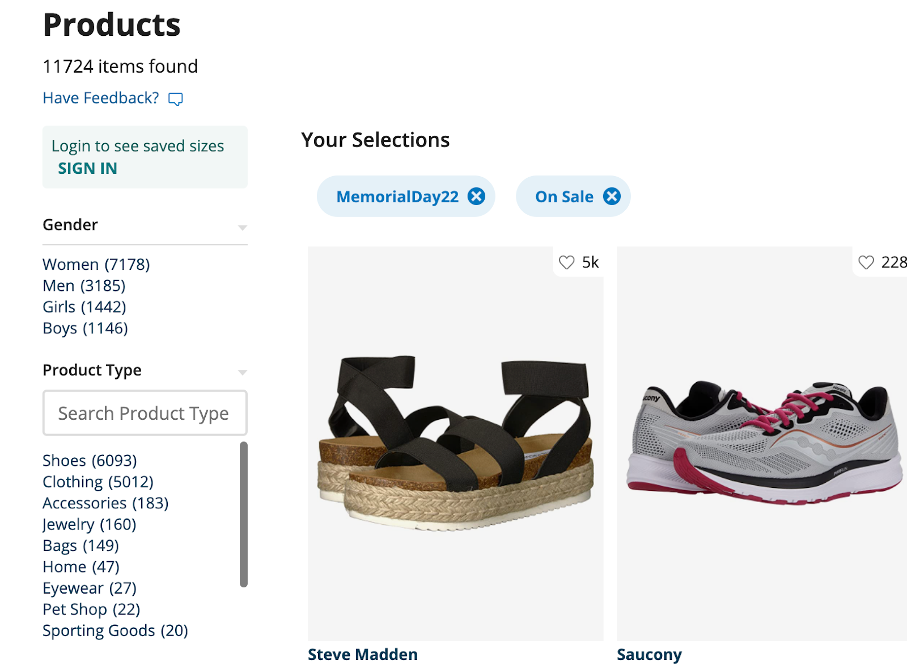
11. Visualizza i valori selezionati all'interno dei facet
Per ottenere il massimo dalla navigazione a faccette, i valori che gli utenti hanno selezionato dovrebbero distinguersi dagli altri.
Ciò consente ai clienti di verificare quali filtri stanno utilizzando e li aiuta a modificare facilmente le opzioni. Puoi farlo in quattro modi diversi:
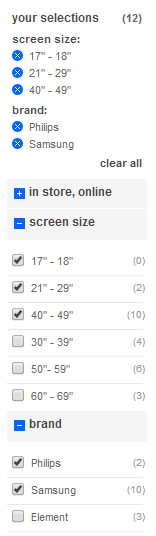
- Inline: con questo approccio, il valore selezionato viene visualizzato all'interno del facet. Ad esempio, Amazon mostra l'opzione selezionata in grassetto con una casella di controllo accanto ad essa.

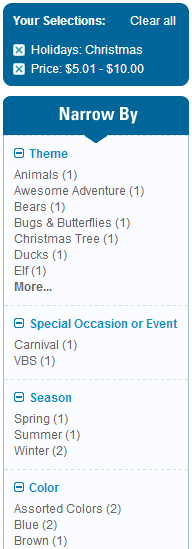
- Breadbox: in questo metodo, tutte le funzioni selezionate vengono visualizzate in una posizione dedicata, o "breadbox". Vedi l'esempio qui sotto da Oriental Trading. Una procedura consigliata consiste nel visualizzare il facet insieme al valore, ad esempio, il valore "Natale" fa parte del facet "vacanze".

- Percorso breadcrumb: questo elenco mostra i valori selezionati come traccia di termini. Man mano che l'utente continua a scegliere, ogni nuova selezione viene aggiunta a questo percorso. Di solito, c'è un'icona "X" che accompagna ogni valore, su cui i clienti possono fare clic per rimuovere la selezione.

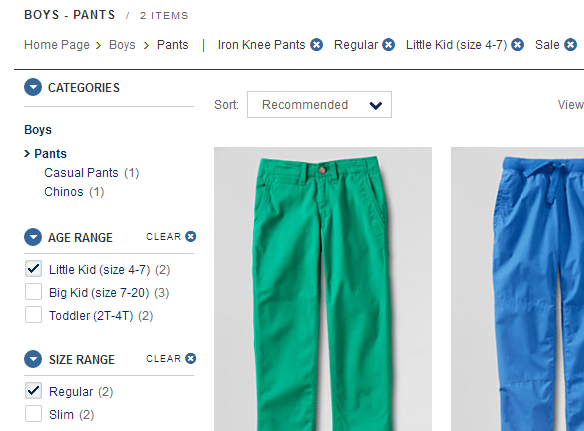
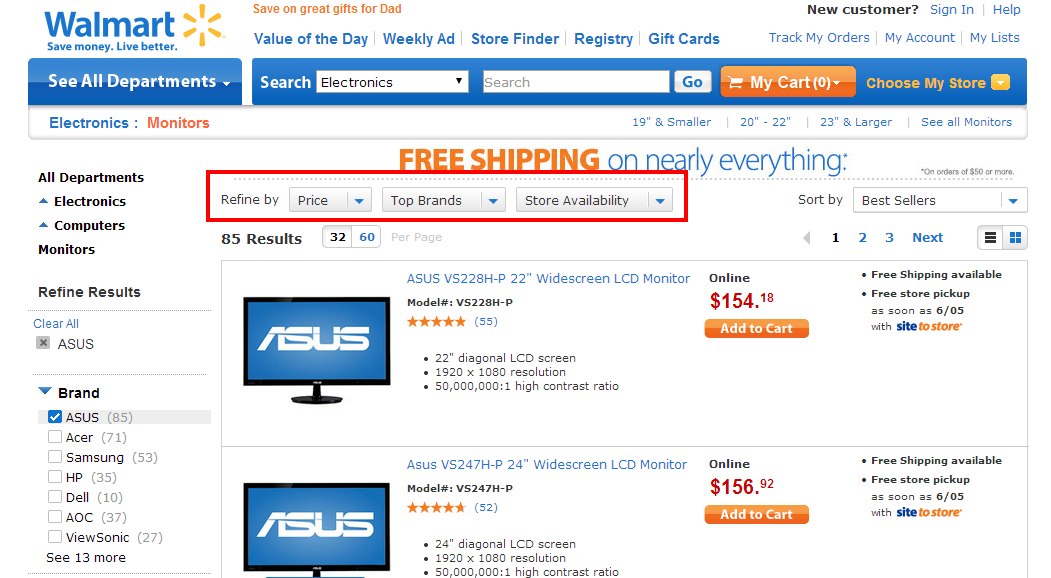
- Breadcrumb sfaccettato integrato: il display è simile al metodo breadcrumb trail sopra. Tuttavia, questo metodo consente ai clienti di modificare la propria selezione all'interno del breadcrumb, non semplicemente di rimuoverla. Walmart usa questo metodo:

12. Aggiorna rapidamente la pagina e i risultati della ricerca
Secondo uno studio, il 47% dei consumatori si aspetta che un sito venga caricato in 2 secondi o meno. Infatti, se il sito impiega più di 2 secondi per caricarsi o aggiornarsi, il 53% degli utenti abbandonerà la ricerca!
Secondo un altro studio, i tassi di conversione hanno raggiunto il picco di frequenza di aggiornamento di 2 secondi, ma ogni secondo in più di ritardo ha comportato una perdita del 7% nelle conversioni.
L'uso della tecnologia AJAX può migliorare i tassi di visualizzazione dei risultati di ricerca. Con AJAX, l'intera pagina non si aggiorna ogni volta che il cliente perfeziona la ricerca. Al contrario, vengono inviati solo i dati selezionati, il che riduce notevolmente i tempi di elaborazione. Tuttavia, AJAX non è SEO-friendly, quindi dovresti limitarne l'uso per migliorare l'esperienza dell'utente.


13. Non evitare risultati
Evita le opzioni di filtro senza risultati, poiché tendono a frustrare il cliente.
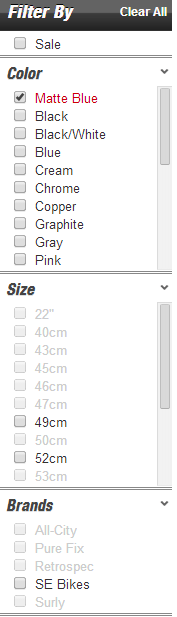
Può essere un'esperienza deludente per un cliente selezionare un'opzione (ad esempio, colore o taglia) solo per non restituire alcun risultato. Jenson USA mostra le opzioni disponibili in nero, mentre il resto è in grigio.

14. Migliora costantemente
Come per la maggior parte delle cose nell'e-commerce, analizzare i dati e modificare il tuo approccio è fondamentale. Nella ricerca per facet, dovresti raccogliere costantemente dati su come i clienti utilizzano facet e filtri e utilizzare questi dati per migliorare il tuo sito.
Ad esempio, quali sono le sfaccettature più utilizzate? Quali sfaccettature non utilizzano affatto i clienti? Queste informazioni possono aiutarti a migliorare la struttura della tua navigazione a sfaccettature e rendere il tuo sito più facile da usare.
Ricapitolare
La ricerca sfaccettata consente ai tuoi clienti di trovare facilmente ciò che stanno cercando senza dover eseguire più ricerche o dedicare molto tempo alla navigazione. Una buona ricerca sfaccettata può migliorare l'esperienza del cliente e aumentare i tassi di conversione.
Per ottenere il massimo dalla ricerca sfaccettata, dovrai pensare a quali sfaccettature e opzioni utilizzare per diversi tipi di prodotti. Se hai troppo poche sfaccettature, gli utenti non saranno in grado di trovare ciò che stanno cercando, ma troppe sfaccettature confonderanno gli utenti.
Si spera che questo elenco di suggerimenti ed esempi ti abbia aiutato a capire i migliori tipi di sfaccettature e opzioni per restringere i risultati di ricerca sul tuo sito!
