4 elementi che non puoi dimenticare durante il tuo audit SEO
Pubblicato: 2019-02-06Sommario
Gli specialisti SEO che controllano siti web, negozi o portali sono consapevoli che non esistono due casi identici. Ci sono sempre diversi problemi, incoerenze e altri vari ostacoli per un'ottimizzazione efficiente.
I problemi tipici che si trovano su più siti Web e sono più facili da individuare di solito derivano da errori di script o modelli del sito Web. È più difficile identificare gli errori derivanti dalle singole azioni del cliente, webmaster o copywriter. Di seguito sono descritti 4 elementi che potresti dimenticare durante l'ultimo controllo o ottimizzazione del tuo sito web.
Errori 404 esterni
Parlando di errori, 404 errori non possono essere trascurati. Naturalmente, è un aspetto essenziale di un audit SEO , anche se i consigli per cambiare qualcosa si basano esclusivamente su una scansione del sito Web effettuata utilizzando uno strumento speciale (Screaming Frog è uno di questi). I risultati del report vengono generati solo sulla base delle pagine disponibili come URL, rilevate dal crawler durante la navigazione nel sito web.
Oltre alle 404 pagine di errore che sei riuscito a trovare in questo modo, cerca gli URL presenti nel tuo sito web in passato. Naviga in Internet e cerca URL obsoleti o errati all'interno del tuo sito web.
Per citarne alcuni, dai un'occhiata ai seguenti strumenti utili:
– Console di ricerca di Google ; nella scheda "Indice -> Stato" indicherà gli errori individuati da Googlebot
– Majestic , in particolare la scheda “Pagine”; lì troverai tutti gli URL scoperti da Majestic, anche quelli che restituiscono reindirizzamenti 3XX o errori 4XX:

L'URL restituisce un errore 404 mentre 19 backlink su due domini reindirizzano ad esso. A volte si trovano tali URL con molti backlink; puoi usarli reindirizzando all'URL giusto o creando una pagina aggiuntiva su un determinato sito web. Un altro esempio è l'URL nel sottodominio del dominio nike.com, a cui reindirizza un numero consistente di backlink ma che restituisce un errore 410:

Ancora un altro esempio nella frazione polacca di Internet è l'URL nel sottodominio allegro.pl:

La cosa interessante è che http://moto.allegro.pl è stato reindirizzato, ma gli specialisti hanno dimenticato l'URL con il prefisso www.
Visibilità degli elementi del sito Web: Googlebot rispetto a un utente normale
I creatori di siti Web sono sempre più inclini a utilizzare JavaScript per visualizzare i contenuti sui siti Web in un modo più accattivante e facile da usare.
Tuttavia, occasionalmente, il contenuto disponibile per l'utente dopo l'apertura di un sito Web è completamente invisibile per il crawler dei motori di ricerca. Non solo Googlebot non è in grado di renderizzarlo correttamente, ma anche tale contenuto non è nemmeno disponibile in una risposta HTML ricevuta dal crawler.
In un determinato negozio online, gli sviluppatori che avevano creato il modello hanno deciso di caricare l'elenco dei prodotti nelle pagine delle categorie utilizzando JavaScript. Il codice responsabile della loro visualizzazione è stato lanciato solo dopo il caricamento della pagina in modo che il crawler non si imbattesse nei backlink alle pagine dei prodotti. Li ha trovati nella mappa del sito e li ha indicizzati, ma l'uso di JavaScript probabilmente ha reso impossibile ottenere risultati di ricerca più alti, poiché non erano "guidati" da collegamenti esterni.
Per evitare errori simili, quando controlli un sito web, aprilo sempre in un browser web con JavaScript disattivato . Se utilizzi Google Chrome, attiva e disattiva JavaScript.
A cosa dovresti prestare attenzione? Ebbene, “dipende” perché, come ho già detto, ogni sito è diverso; tuttavia, controlla se il seguente funziona correttamente:
– Tutti gli elementi di menu/navigazione
– Elenchi nelle pagine delle categorie (prodotti, voci, ecc.)
– Slider/caroselli.
Tag di impaginazione: URL della prima pagina errato
Un altro errore che i revisori SEO tendono a trascurare è l' URL errato (scritto in rosso nell'esempio) della prima pagina visualizzata nei tag di paginazione . Quando il contenuto è diviso in pagine, Google consiglia una delle tre seguenti opzioni:

- “Non fare niente, il crawler gestirà e interpreterà correttamente i contenuti del tuo sito” – a volte è vero, a volte no. Ecco perché non suggerisco questa soluzione.
- Aggiungi una pagina "Mostra tutto" in ogni pagina impaginata. Aggiungi anche un tag canonico che punta alla pagina con tutti i prodotti.
- Usa i backlink nella sezione head o le intestazioni HTTP con gli attributi rel="prev", rel="next" e indica cronologicamente le pagine precedente e successiva in ogni pagina di una determinata categoria; questo renderà più facile per i crawler eseguire la scansione del sito web. Trovo che sia la soluzione migliore perché è chiaro e Googlebot non dovrebbe avere problemi di interpretazione.
Vai a questo link e leggi le linee guida di Google sull'impaginazione:
https://developers.google.com/search/docs/advanced/ecommerce/pagination-and-incremental-page-loading
Tuttavia, la terza opzione comporta il rischio di una errata presentazione della prima pagina . Un parametro di impaginazione viene aggiunto per impostazione predefinita a un URL, che nel caso della pagina della categoria principale attiverà il reindirizzamento 301 o, peggio ancora, genererà un duplicato.
Un esempio:
L'URL principale della categoria x (che è contemporaneamente l'URL della prima pagina):
https://dominio.pl/nome_categoria_x/
L'URL della seconda pagina di categoria:
https://domain.pl/category_name_x/page/2/
Presentazione errata nella seconda pagina:
<link rel=”prev” href = ”https://domain.pl/category_name_x/page/1/ ”>
Per essere corretto, il backlink sulla seconda pagina dovrebbe visualizzare quanto segue come URL della prima pagina:
<link rel="prev" href="https://domain.pl/category_name_x/">
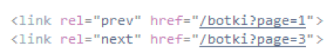
I tag di paginazione fuori posto si trovano ad esempio nel negozio deezee.pl, dove il codice della seconda pagina della categoria “ boots ” (polacco: 'botki') nell'intestazione <head> ha il seguente aspetto:

mentre l'URL principale della prima pagina è https://deezee.pl/boots.
Un errore analogo è osservabile nel menu di impaginazione nell'URL della prima pagina. Un esempio potrebbe essere qui ebutik.pl store in cui gli URL delle pagine precedenti e successive nell'intestazione <head> sono forniti correttamente:

ma l'URL della prima pagina nel menu di impaginazione contiene il seguente parametro:

Hai a che fare con la migrazione sottodominio-dominio? Ricorda di reindirizzare sia da http:// che da https://
Dopo la migrazione sottodominio-dominio (ad es. da store.domain.pl a domain.pl), di solito segue un reindirizzamento 301, in modo che tutti gli URL portino alle pagine corrispondenti. Tuttavia, nel caso di siti Web senza un certificato SSL, i webmaster dimenticano di reindirizzare gli URL con l'https:// sicuro .
Poiché gli URL certificati SSL non sono stati utilizzati fino a poco tempo fa, vengono spesso trascurati e nemmeno controllati . Ricorda che se decidi di installare un certificato SSL, i vecchi URL all'interno del sottodominio con https:// potrebbero indicizzarsi in Google e diventare duplicati degli URL corretti.
Riepilogo
Ci sono sicuramente più cose di cui potresti dimenticare, ma ho scelto di non menzionare quelle più ovvie, come ad esempio "intestazione H1 mancante" o "titolo duplicato".
Vale la pena scansionare ogni sito web controllato con qualche buon strumento che esamini tutte le pagine disponibili e controlli le cose più basilari. Quali sono le tue esperienze?
Quale pensi sia un aspetto SEO essenziale spesso trascurato dagli esperti? Condividi le tue opinioni nella sezione commenti qui sotto!
