9 migliori pratiche di web design inclusivo per una buona esperienza utente
Pubblicato: 2019-09-10Se desideri accogliere eventuali visitatori web sul tuo sito, è una buona idea esaminare come renderlo più accessibile e inclusivo. Tratteremo alcune delle migliori pratiche di web design per aiutarti a raggiungere questo obiettivo.
In questo articolo:
- Perché il design dell’accessibilità e dell’inclusività è importante?
- 9 pratiche di web design per una buona esperienza utente
2. Aggiungi testo alternativo alle tue immagini
3. Avere un contrasto adeguato
4. Aggiungi didascalie e trascrizioni ai video
5. Utilizzare etichette descrittive con i campi del modulo
6. Aggiungi una struttura di contenuto adeguata
7. Utilizza il markup del contenuto corretto
8. Dai priorità alla chiarezza del testo
9. Utilizza plugin con design e funzionalità adeguati
Perché il design dell’accessibilità e dell’inclusività è importante?
Prima di esaminare alcuni approcci di progettazione inclusivi e accessibili che dovresti applicare al tuo sito web, discutiamo innanzitutto dell'importanza di questi cambiamenti.
Secondo Sytian Productions , l’inclusività e l’accessibilità nel design sono più di una “tendenza” di design.
Creare un sito web accessibile e inclusivo aiuta tutti, indipendentemente dalle loro abilità o disabilità, ad avere un'esperienza utente positiva sul tuo sito web .
La progettazione accessibile prevede la progettazione di siti Web che le persone con disabilità visive, uditive, disabilità motorie o limitazioni cognitive possano utilizzare facilmente.
Questa progettazione include la fornitura di testo alternativo per le immagini, l'utilizzo di caratteri chiari e leggibili, l'implementazione di opzioni di navigazione tramite tastiera e la garanzia della compatibilità con gli screen reader.
La progettazione inclusiva va oltre l’accessibilità considerando le esigenze e le preferenze di diversi gruppi di utenti.
Questo cambiamento potrebbe incorporare funzionalità come dimensioni dei caratteri regolabili, opzioni di contrasto cromatico per utenti ipovedenti e funzionalità di traduzione linguistica per non madrelingua o individui con competenze linguistiche limitate.
Abbracciando principi di progettazione accessibili e inclusivi nel web design , non solo migliori l'esperienza utente per tutti i visitatori, ma attiri anche una base di pubblico più ampia.
Inoltre, dimostra il tuo impegno per la responsabilità sociale e l’uguaglianza.
Ora che sai quanto sia rilevante e vitale adottarlo, ecco alcune pratiche di progettazione che puoi utilizzare per ottimizzare il sito Web e renderlo inclusivo e accessibile a quante più persone possibile.
1. Abilita la navigazione da tastiera

Fonte
Una cosa che puoi applicare al design del tuo sito web che aiuterebbe con l'accessibilità sarebbe la navigazione da tastiera.
La navigazione tramite tastiera consente alle persone che non possono utilizzare il mouse o altri dispositivi di puntamento di navigare nel tuo sito Web utilizzando solo la tastiera.
Questa navigazione avvantaggia le persone con disabilità motorie, disabilità visive e coloro che fanno affidamento su tecnologie assistive come gli screen reader.
Abilitando la navigazione da tastiera, fornisci agli utenti un mezzo alternativo per accedere ai contenuti e alle funzionalità del tuo sito web.
Questa capacità di navigazione promuove l'inclusività rimuovendo le barriere che potrebbero impedire a individui specifici di interagire pienamente con il tuo sito.
Inoltre, la navigazione tramite tastiera migliora l'esperienza utente complessiva per tutti.
Consente una navigazione più rapida tra le sezioni del sito Web senza fare affidamento su movimenti precisi del mouse.
Gli utenti possono passare rapidamente da un elemento interattivo all'altro, migliorando l'efficienza e riducendo la frustrazione.
2. Aggiungi testo alternativo alle tue immagini
Le immagini sul tuo sito web sono un elemento essenziale che aiuta i visitatori a comprendere meglio il tuo sito web e i suoi contenuti.
Tuttavia, le persone con disabilità visive potrebbero avere più difficoltà ad apprezzarle o a comprendere il tuo sito web se ti affidi alle immagini per comunicare il tuo messaggio.
Ecco perché dovresti imparare ad aggiungere testo alternativo alle tue immagini.
Il testo alternativo dovrebbe descrivere la tua immagine, ma solo le immagini cruciali per il tuo contenuto.
Puoi anche usare AI per migliorare le tue immagini e far sì che aggiunga i meta tag corretti e il testo alternativo utile per le persone non vedenti.
Questa semplice aggiunta consente alle persone con disabilità visive o a coloro che utilizzano screen reader di comprendere il contesto e lo scopo dell'immagine.
Fornendo testo alternativo per le immagini, garantisci che tutti, indipendentemente dalle loro abilità o disabilità, possano accedere e interagire con i contenuti del tuo sito web.
Questa aggiunta migliora l'esperienza dell'utente e apre opportunità per raggiungere un pubblico più ampio.
Inoltre, incorporare il testo alternativo nel tuo web design è in linea con i principi del design accessibile e inclusivo.
Può essere un'opportunità per aggiungere più parole chiave e migliorare leggermente la SEO.
Articolo correlato sui suggerimenti SEO: 5 consigli SEO per incrementare le vendite .
3. Avere un contrasto adeguato

Fonte
I deficit visivi di alcune persone non significano che siano completamente ciechi.
Tuttavia, potrebbe essere più difficile distinguere dettagli specifici nel tuo sito web se non lo progetti correttamente.
Ad esempio, se i colori sono troppo simili, potrebbe essere difficile per le persone con problemi visivi specifici distinguere i dettagli critici.
Sarebbe meglio incorporare il contrasto adeguato nel tuo web design quando possibile.
Il contrasto è fondamentale per garantire che il testo e gli elementi essenziali risaltino sullo sfondo.
Le persone con problemi di vista o con disabilità visive possono leggere e comprendere meglio il contenuto più facilmente.
La scelta di colori che differiscono significativamente in luminosità o tonalità garantisce che il testo sia leggibile e visibile a tutti gli utenti.

Inoltre, il contrasto aiuta anche a migliorare l'esperienza utente complessiva guidando l'attenzione degli utenti sugli elementi critici della pagina.
Gli utenti possono identificare rapidamente dove focalizzare la loro attenzione quando c'è una chiara distinzione tra diverse sezioni o elementi interattivi.
Questo design avvantaggia le persone con disabilità cognitive o difficoltà nella navigazione in layout complessi.
Articolo correlato sui suggerimenti di progettazione: 7 suggerimenti di progettazione per aumentare le conversioni della pagina di destinazione.
Scegli i colori con saggezza , crea chiare distinzioni tra gli elementi e assicurati che il testo rimanga leggibile sullo sfondo.
4. Aggiungi didascalie e trascrizioni ai video

Fonte
I contenuti video sono un ottimo modo per coinvolgere i visitatori del tuo sito web, ma sono anche difficili da fruire per le persone diversamente abili che visitano il tuo sito.
Le persone che utilizzano le utilità per la lettura dello schermo per esaminare i tuoi contenuti possono comprendere meglio il video aggiungendo didascalie e trascrizioni ai video .
Può essere utile anche per le persone con problemi di udito e che non riescono a sentire l'audio dei tuoi video.
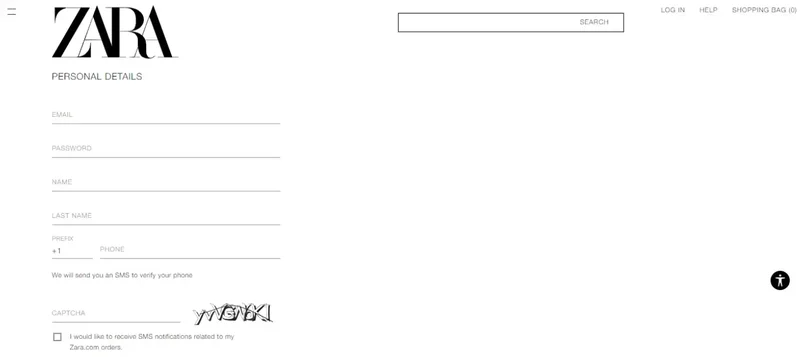
5. Utilizzare etichette descrittive con i campi del modulo

Fonte
Alcune parti del tuo sito web potrebbero essere dove qualcuno deve inserire le informazioni. È comune in luoghi come il processo di pagamento e quando qualcuno si iscrive a un abbonamento o a una newsletter.
È una buona idea assicurarsi di avere etichette descrittive e descrizioni dei campi del modulo che non si trovano all'interno dei campi del modulo stessi.
Ad esempio, supponiamo che tu gestisca un negozio di e-commerce.
In tal caso, puoi far sentire più preziosi i tuoi clienti di e-commerce diversamente abili aggiungendo descrizioni alle etichette dei campi del modulo durante il check-out.
6. Aggiungi una struttura di contenuto adeguata

Fonte
Come accennato in precedenza, alcune disabilità visive potrebbero rendere difficile la lettura del contenuto scritto.
Puoi prevenire questo problema assicurando una struttura dei contenuti e una spaziatura adeguate tra i contenuti in modo che il testo scritto non si confonda.
Inoltre, alcuni screen reader potrebbero modificare la cadenza dei tuoi contenuti in base alla loro spaziatura.
Strutturare correttamente i tuoi contenuti potrebbe rendere più semplice la comprensione se qualcosa lo impone a qualcuno, ad esempio tramite uno screen reader.
7. Utilizza il markup del contenuto corretto
La corretta strutturazione dei contenuti non funzionerà se utilizzi un markup dei contenuti errato sul tuo sito web.
Strutturando correttamente intestazioni, paragrafi, elenchi, tabelle e altri elementi con tag HTML semantici , fornisci chiari spunti di navigazione e comprensione per le tecnologie assistive.
Inoltre, un corretto markup dei contenuti consente una progettazione reattiva su diversi dispositivi e dimensioni dello schermo.
Questo passaggio garantisce che il tuo sito web possa adattarsi perfettamente a varie piattaforme senza sacrificare l'accessibilità o l'esperienza utente.
Inoltre, i motori di ricerca si affidano a markup ben strutturati per comprendere meglio il contesto dei tuoi contenuti.
L'uso appropriato dei tag semantici e l'incorporazione di metadati rilevanti come il testo alternativo per le immagini o le didascalie dei video migliora l'ottimizzazione dei motori di ricerca (SEO) migliorando al tempo stesso l'accessibilità.
8. Dai priorità alla chiarezza del testo
Il testo scritto è una sfida comune per le persone con disabilità visive, quindi è una buona idea dare priorità alla chiarezza del testo nel tuo web design.
Vuoi che le parole e le lettere siano leggibili l'una dall'altra. Vuoi anche assicurarti che i tuoi blocchi di testo insieme siano facili da leggere.
Anche la dimensione del carattere, la spaziatura delle parole e la spaziatura dei paragrafi sono alcune parti a cui dovresti prestare attenzione quando migliori la chiarezza del testo.
9. Utilizza plugin con design e funzionalità adeguati

Fonte
Se aggiungi plugin al tuo sito web, assicurati che siano dotati di design e funzionalità adeguati.
In alcuni casi, puoi anche utilizzare plugin come questo Form Builder che sono già dotati del design adeguato per garantire che il tuo sito web sia facile da usare per tutti.
Puoi anche installare plugin che modificano automaticamente il tuo sito per adottare alcune di queste pratiche di progettazione web di accessibilità.
In questo modo, non è necessario apportare manualmente queste modifiche al sito web.
Conclusione
Queste pratiche rendono il tuo sito web più facile da usare per le persone con disabilità e disabilità specifiche, rendendolo comunque adatto all'uso per chi non ha disabilità.
Tutti i siti Web dovrebbero essere ottimizzati al massimo , tenendo conto di qualsiasi tipo di utente da qualsiasi luogo, indipendentemente dal settore o dalle offerte di prodotti.
Ecco perché è un gioco da ragazzi prendersi il tempo necessario per rendere il proprio sito accessibile e inclusivo.
Biografia dell'autore:
Kenneth Sytian è il proprietario e amministratore delegato di Sytian Productions. È uno sviluppatore web filippino che progetta siti Web e sviluppa app Web da oltre un decennio.
È la forza trainante dell'azienda e un influencer nel settore del web design e dello sviluppo nelle Filippine.
