Una guida per riprogettare un sito di e-commerce esistente
Pubblicato: 2019-09-10Con l’avanzare della tecnologia e il cambiamento delle richieste dei clienti, i marchi devono modificare le proprie strategie per soddisfare le mutevoli esigenze dei consumatori. La riprogettazione del sito Web è uno dei modi che un marchio potrebbe utilizzare per riallinearsi alle tendenze emergenti.
Riprogettare il tuo sito web può trasformare completamente la presenza online della tua azienda. Può migliorare l'esperienza dell'utente e la funzionalità, aumentando in definitiva il traffico e incrementando le conversioni .
Questo articolo discuterà l'importanza della riprogettazione di un sito Web di e-commerce nel settore dell'e-commerce e i vantaggi che può apportare ai marchi di e-commerce.
Scorciatoie:
- Che cos'è una riprogettazione del sito Web?
- 4 motivi per riprogettare il tuo sito e-commerce
- Come riprogettare con successo il tuo sito e-commerce
Che cos'è una riprogettazione del sito Web?
La riprogettazione di un sito Web è il processo di rinnovamento e modernizzazione di un sito Web esistente. Implica apportare modifiche significative per migliorare l'esperienza dell'utente, aggiornare il design e incorporare nuove funzionalità o tecnologie.
L'obiettivo è migliorare l'efficacia, la reattività e le prestazioni del sito o allinearlo a un nuovo stile di branding. Una riprogettazione in genere si traduce in una presenza online più coinvolgente e facile da usare.
4 motivi per riprogettare il tuo sito e-commerce
- Rebranding
- Design obsoleto
- Reattività mobile
- Ottimizzazione per i motori di ricerca (SEO)
Una riprogettazione del sito web può rendersi necessaria per vari motivi. Alcuni di questi motivi potrebbero essere misure proattive per riposizionare il tuo marchio di e-commerce in modo da poter sfruttare nuove opportunità. Puoi anche riprogettare il tuo sito web come misura reattiva a causa di problemi come il calo delle vendite.
Diamo un'occhiata ai quattro motivi principali alla base della riprogettazione di un sito Web di e-commerce.
1. Cambiamento di marchio
Il rebranding può spingerti a riprogettare il tuo sito web di e-commerce per allinearlo con una nuova identità, valori e posizione di mercato del marchio. Ciò comporterà l'aggiornamento degli elementi visivi, dei messaggi e dell'aspetto generale per riflettere l'identità aziendale in evoluzione. Questo può aiutarti ad attirare nuovi consumatori e a coinvolgere nuovamente quelli esistenti.
Lego, ad esempio, ha raggiunto 4,5 miliardi di dollari di entrate e 1,5 miliardi di dollari di profitti dopo una campagna di rebranding di successo. La campagna l'ha vista abbandonare le sue iniziative al di fuori del core business dei giocattoli.

Fonte
Questo rebranding non solo migliora l'attrattiva del sito web, ma rafforza anche la rilevanza e la competitività del marchio sul mercato.
2. Design obsoleto
Il web design obsoleto può compromettere in modo significativo l'esperienza dell'utente. Può rendere difficile la navigazione, diminuire la velocità di caricamento e far apparire il marchio poco professionale. Qualsiasi azienda deve rimanere al passo con le migliori pratiche del sito, indipendentemente dal fatto che abbia un design web per produttori , software o e-commerce al dettaglio.
Affrontare un design obsoleto è fondamentale quando si riprogetta il tuo sito e-commerce. Un design antiquato può scoraggiare i potenziali clienti e minare la fiducia nel tuo marchio. Modernizzare l'aspetto e la funzionalità migliora l'esperienza dell'utente, rendendola più attraente e facile da usare.
Un design fresco e contemporaneo segnala inoltre ai visitatori che la tua attività è aggiornata e affidabile, aumentando potenzialmente conversioni e vendite. Questo aggiornamento strategico garantisce che il tuo sito web rimanga competitivo in un mercato online in rapida evoluzione.
3. Reattività mobile
Puoi riprogettare il tuo sito web di e-commerce per aumentare la reattività mobile, offrendo ai tuoi clienti un'esperienza di navigazione e di acquisto fluida.
Con un numero crescente di utenti che navigano su dispositivi mobili, avere un design reattivo garantisce un'esperienza fluida e intuitiva su schermi di tutte le dimensioni.
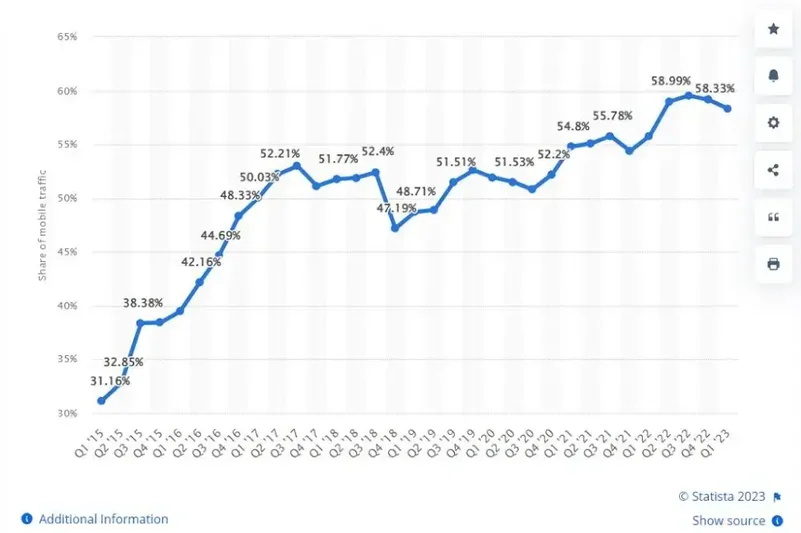
Statista riferisce che i dispositivi mobili ora generano circa la metà di tutto il traffico online globale.

Fonte
I motori di ricerca favoriscono anche i siti web reattivi ai dispositivi mobili, portando a migliori classifiche di ricerca e visibilità. Pertanto, riprogettare il tuo sito web per renderlo reattivo può svolgere un ruolo cruciale nel determinare il successo complessivo della tua attività di e-commerce. Parleremo più approfonditamente della SEO nella prossima sezione.
4. Ottimizzazione per i motori di ricerca (SEO)
Potresti voler riprogettare il tuo sito web di e-commerce per aiutarti a posizionarti più in alto nei motori di ricerca. Una riprogettazione spesso include il miglioramento della struttura e della codifica del sito Web, rendendo più semplice per i crawler dei motori di ricerca la navigazione e l'indicizzazione del sito.
Ti dà anche la possibilità di aggiornare e migliorare i contenuti del tuo sito web, assicurandoti che siano ancora pertinenti e adattati alle parole chiave previste. Ciò migliora l'esposizione del sito Web nelle pagine dei risultati dei motori di ricerca.
Incorporando parole chiave pertinenti, migliorando la velocità del sito e migliorando l'esperienza utente, aumenti le possibilità di attirare traffico organico.
Un sito web ben ottimizzato non solo si posiziona più in alto nei risultati di ricerca, ma offre anche una migliore esperienza utente complessiva, portando a un aumento delle conversioni e delle entrate per la tua attività di e-commerce.
Ulteriori informazioni sui suggerimenti SEO.
Come riprogettare con successo il tuo sito e-commerce
- Stabilisci traguardi e obiettivi chiari
- Comprendi il tuo pubblico target
- Crea un piano dettagliato
- Implementare e testare
Una riprogettazione di un sito e-commerce di successo richiede una strategia globale. Questo piano fornisce un quadro strutturato per l'intero processo di riprogettazione.
1. Stabilisci obiettivi e traguardi chiari
Stabilire scopi e obiettivi chiari è fondamentale per una riprogettazione di successo del sito e-commerce. Garantisce una direzione mirata e obiettivi misurabili.
Definendo i risultati specifici desiderati, come l'aumento dei tassi di conversione o il miglioramento dell'esperienza utente, hai una visione chiara di ciò che deve essere realizzato. Il risultato è che le decisioni relative a design e funzionalità si allineano con gli obiettivi generali, portando in definitiva a un sito di e-commerce più efficace e di grande impatto.
È anche essenziale analizzare l’efficacia del tuo sito web attuale e identificare le aree che necessitano di miglioramento. Esaminare aspetti come il numero di visitatori, le vendite e i commenti dei clienti può aiutarti a stabilire obiettivi raggiungibili e quantificabili.
2. Comprendi il tuo pubblico target
Conoscere il tuo pubblico di destinazione è fondamentale per una riprogettazione di successo del sito e-commerce. Ti consente di personalizzare il design, i contenuti e le funzionalità in modo che si adattino alle preferenze e ai requisiti specifici del tuo pubblico.
Di conseguenza, crei un'esperienza più incentrata sull'utente e coinvolgente, aumentando la soddisfazione dell'utente, le conversioni e la fedeltà dei clienti.
Quindi, inizia conoscendo i dati demografici del tuo pubblico (età, sesso, luogo in cui vivono) e persino le loro abitudini di acquisto, i modelli di navigazione e le scelte di acquisto. Questo ti dirà come si comportano, cosa gli piace e cosa si aspettano. Puoi ottenere queste informazioni dai tuoi strumenti di analisi o inviando sondaggi.

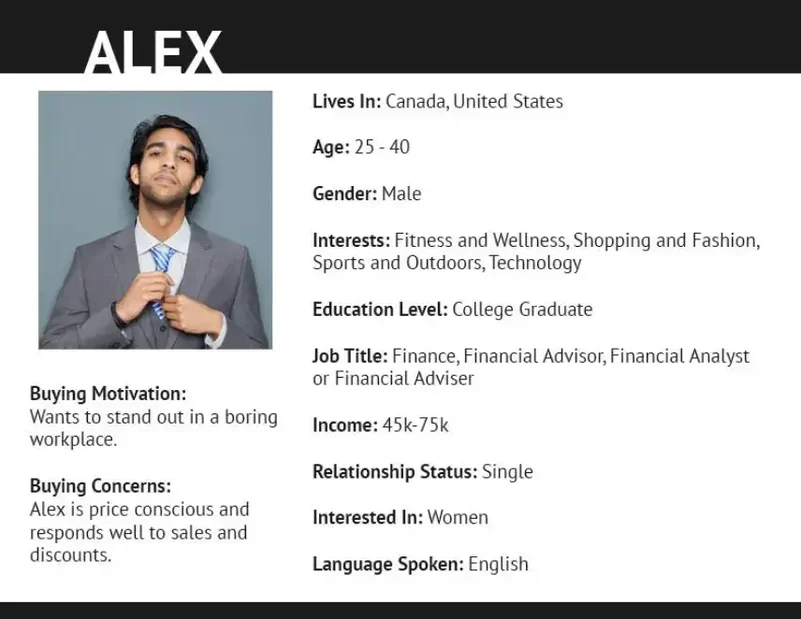
Quindi utilizza questi dati per sviluppare profili di acquirente che riflettano il tuo cliente ideale. Ecco un esempio di profilo cliente.

Fonte
Con questo profilo, ora puoi dare priorità a funzionalità ed elementi di design in linea con le caratteristiche e le esigenze dei tuoi clienti ideali.
3. Crea un piano dettagliato
Un piano ben definito è essenziale per un processo di riprogettazione del sito Web di successo. Offre un quadro strutturato, mappando attività, tappe fondamentali e tempistiche. Ciò garantisce un approccio organizzato al processo di riprogettazione.
Questo piano completo comprende elementi di progettazione, migrazione dei contenuti, implementazione tecnica e fasi di test. Un piano dettagliato riduce il rischio di trascurare passaggi importanti e mantiene l'attenzione sugli obiettivi del progetto. Ciò porta a una riprogettazione più fluida ed efficace, aumentando la probabilità di ottenere i risultati desiderati per la tua attività di e-commerce.
Per garantire un piano dettagliato, incorporare i seguenti elementi:
- Architettura dell'informazione: l' architettura dell'informazione di un sito web è il modo in cui i suoi materiali, caratteristiche e funzioni sono organizzati e strutturati. Include anche il modo in cui le informazioni vengono raggruppate, denominate e mostrate agli utenti. L'obiettivo è garantire che gli utenti possano trovare le informazioni desiderate in modo rapido e semplice.
Ecco l'architettura delle informazioni di Spotify per darti idee su come strutturare la tua.
La riprogettazione di un sito eCommerce richiede molte fasi critiche. Condurre ricerche sugli utenti e sviluppare una mappa del sito per determinare la gerarchia e la struttura del design del sito web.

Fonte
- Elementi di design: includono funzionalità visive e interattive che migliorano l'aspetto e l'efficacia del sito web. Layout, combinazione di colori, tipografia, grafica, menu di navigazione, pulsanti e moduli sono esempi di questi elementi.
Quando crei il piano di riprogettazione del tuo sito web, esamina il design attuale e trova modi per migliorarlo. Utilizza Hitmap, feedback degli utenti e analisi della concorrenza per identificare le aree di miglioramento. È quindi possibile decidere i passaggi per modificare ciò che è necessario.
- Strategia di contenuto: una strategia di contenuto di un sito Web definisce gli obiettivi del contenuto, il pubblico di destinazione, il tipo di contenuto, la frequenza e la coerenza degli aggiornamenti dei contenuti e dei metodi di distribuzione. Una buona strategia di contenuto garantisce che il sito Web offra contenuti significativi, pertinenti e intriganti, aumentando il traffico e le conversioni.
Riprogettare la strategia dei contenuti di un sito web richiede una revisione approfondita del materiale e delle prestazioni attuali. Ciò comporta la valutazione dei dati del sito Web per determinare la frequenza di rimbalzo, le pagine più popolari e il tempo medio trascorso sul sito Web.
Ottenere feedback dagli utenti tramite sondaggi o chat è anche un buon modo per scoprire che tipo di contenuti apprezzano e cosa trovano di valore. Dopo aver raccolto queste informazioni, definisci una nuova strategia di contenuti in linea con i tuoi nuovi traguardi e obiettivi.
- Strategia SEO: la SEO è essenziale per generare traffico organico e migliorare il posizionamento nei motori di ricerca. Include l'ottimizzazione di vari elementi del sito web, inclusi contenuti, parole chiave, metadati e backlink , per garantire la massima visibilità e pertinenza per gli algoritmi dei motori di ricerca .
Prima di riprogettare la strategia SEO di un sito web, analizza le sue prestazioni e trova le aree di miglioramento. Google Analytics e Search Console possono fornire traffico sul sito web, posizionamento delle parole chiave e attività degli utenti. La ricerca sulla concorrenza può anche rivelare lacune e opportunità del mercato.
Dopo aver identificato queste aree di miglioramento, crea una strategia dettagliata con obiettivi, parole chiave target e tattiche per l'ottimizzazione dei contenuti. Potresti includere passaggi da seguire come l'aggiornamento del contenuto esistente per renderlo più pertinente e divertente.
- Ottimizzazione mobile: l' ottimizzazione mobile rende il sito web reattivo, accelera il caricamento e ottimizza i contenuti per schermi più piccoli.
Gli host web veloci di solito hanno alcune funzionalità di ottimizzazione mobile integrate. Ad esempio, consentono ai siti Web di caricarsi in modo rapido ed efficiente sui dispositivi mobili, fornendo un'esperienza utente fluida.
Potrebbe tuttavia essere necessario migliorare la funzionalità mobile del tuo sito a livello di progettazione. Ciò richiede la scelta di modelli o la creazione di uno reattivo in grado di adattare il layout e il design a vari dispositivi.
Puoi utilizzare il test di ottimizzazione mobile di Google o il feedback degli utenti e i dati analitici per testare la reattività del design del tuo sito web.
Ulteriori informazioni sull'ottimizzazione del sito web.
4. Implementare e testare
L'implementazione prevede la perfetta integrazione di elementi di progettazione, contenuti e funzionalità. I test consentono una valutazione completa di funzionalità, usabilità e compatibilità tra vari dispositivi e browser. Ciò ti aiuta a identificare e risolvere potenziali problemi prima che il sito venga pubblicato.
Oltre al test iniziale, potresti anche voler monitorare il tuo sito nel tempo per determinare se l'obiettivo del progetto di riprogettazione del sito web è stato raggiunto.
Attraverso implementazioni e test rigorosi, garantisci un'esperienza utente fluida e priva di errori, contribuendo in definitiva al successo e all'efficacia del tuo sito web di e-commerce.
In chiusura
Riprogettare il tuo negozio online può aiutarti a rinnovare il tuo marchio e ad aumentare il traffico e gli acquisti. Hai imparato suggerimenti su come farlo.
Stabilisci semplicemente traguardi e obiettivi chiari, comprendi il tuo pubblico di destinazione, crea un piano dettagliato e implementa e testa le tue modifiche.
Segui questi suggerimenti e migliorerai l'esperienza utente complessiva sul tuo sito web. Il risultato? I visitatori avranno maggiori probabilità di rimanere e persino di effettuare acquisti. Buona fortuna!
Biografia dell'autore
Con decenni di esperienza nel web design B2B , Ian Loew è proprietario, direttore creativo e responsabile dello sviluppo aziendale di Lform, da lui fondato nel 2006. Ian ha lavorato con una vasta gamma di clienti, tra cui piccole startup e grandi aziende. È molto orgoglioso di comprendere e tradurre veramente ciò che i clienti desiderano in risultati attuabili.
La filosofia di Lform è radicata nella convinzione che lavorare con i clienti significhi creare partnership e il loro successo porta al guadagno di Lform. Le passioni di tutta la vita di Ian includono la mountain bike e lo sci, e gli piace soprattutto passare il tempo con la sua famiglia.

