Cos'è Above the Fold e perché è importante? (+10 esempi convincenti)
Pubblicato: 2022-06-20Quando andiamo alla home page di un nuovo sito Web, ci aspettiamo che la finestra del browser sia piena di contenuti belli e ben progettati. La prima visualizzazione che un visitatore ottiene del tuo sito Web (prima di scorrere) è la sezione above-the-fold ed è la tua occasione per fare un'ottima prima impressione.
Quando progetti il tuo sito web, è fondamentale pensare alle persone che lo visualizzeranno. Finirai per perdere traffico se metti più informazioni above the fold di quelle che la capacità di attenzione umana media può gestire.
D'altra parte, i siti Web senza nulla di interessante above the fold non faranno impressione.
In questo articolo, esamineremo i dettagli della progettazione della sezione above-the-fold della tua pagina web.
Iniziamo!
Scorciatoie ✂️
- Cosa c'è above the fold?
- Best practice per la progettazione di siti Web above-the-fold
- Cosa evitare nei tuoi contenuti above-the-fold?
- In che modo i contenuti above-the-fold sono correlati alla SEO?
- 10 fantastici esempi di contenuti above-the-fold
- Quindi cosa c'è sotto la piega?
- Suggerimenti per un design reattivo
Cosa c'è above the fold?
Il termine “above the fold” deriva dai primi giorni dell'editoria nel 1700. Allora, macchine da stampa stampate su grandi fogli di carta troppo grandi per essere esposti su un'edicola. Li hanno piegati, in modo che fosse visibile solo la metà superiore del contenuto della prima pagina.
Questo fa ancora parte dell'industria dei giornali: quando acquisti un giornale da una bancarella, è visibile solo la metà superiore della carta.
Ecco perché tutte le notizie più importanti della giornata vengono stampate above the fold. Gli editori vogliono attirare l'attenzione e invogliare le persone a comprare la loro carta!
Allo stesso modo, gli inserzionisti preferiscono questa sezione del giornale per la visualizzazione degli annunci perché tutti la vedranno, anche quando il giornale è semplicemente seduto su un supporto.
Anche la metodologia "above the fold" fa parte della progettazione di siti Web.
Nel mondo digitale, "above the fold" si riferisce alla sezione visibile della pagina Web che gli utenti vedono prima di scorrere. L'obiettivo finale è incoraggiare i visitatori a controllare il resto del contenuto della pagina.
Questa pratica non è così cruciale come una volta, perché la maggior parte degli utenti web oggi preferisce la navigazione sugli schermi degli smartphone . Ciò significa che sono abituati a scorrere per vedere tutte le informazioni vitali.
Best practice per la progettazione di siti Web above-the-fold
I visitatori atterrano sulla tua pagina web con un intervallo di attenzione sorprendentemente breve, circa 8 secondi .
Capisci perché è così fondamentale concentrarsi sull'attirare la loro attenzione il più rapidamente possibile?
Devi assicurarti che ci siano contenuti accattivanti above the fold del tuo sito Web, che si tratti di una foto o di un video accattivante, di un titolo interessante o di una combinazione di questi.
La maggior parte dei web designer e dei professionisti SEO consiglia di aggiungere le informazioni più preziose above the fold, mentre altri affermano che ci sono altri fattori su cui concentrarsi.
Ci sono state molte accese discussioni su questo argomento, soprattutto ora che gli utenti mobili hanno eclissato gli utenti desktop in termini di volume di navigazione. I dati ci dicono che gli utenti mobili sono disposti a scorrere per ottenere le informazioni che stanno cercando.
In effetti, un rapporto MOVR ha concluso che l'11% degli utenti mobili inizia a scorrere entro quattro secondi al termine del caricamento della pagina Web. Se la pagina non ha terminato il caricamento, il 9% ha iniziato a scorrere comunque entro quattro secondi.
Ma indipendentemente dal dispositivo utilizzato dai tuoi visitatori, è essenziale mostrare loro immediatamente perché il tuo sito merita la loro attenzione!
Ecco tre suggerimenti per rendere più potenti i tuoi contenuti above-the-fold:
1. Rendi il tuo web design reattivo
L'importanza del responsive web design va oltre l'estetica o seguendo le "tendenze del web design più in voga".
Un sito Web reattivo ha un impatto positivo sull'esperienza complessiva dei visitatori, sul coinvolgimento e, in definitiva, sulle conversioni. Quando il design del tuo sito web è fluido e flessibile, avrà un bell'aspetto su qualsiasi schermo e qualsiasi dispositivo utilizzato dai tuoi visitatori.
Quando ha un bell'aspetto ovunque, è più probabile che i visitatori rimangano sul tuo sito Web più a lungo, interagiscano di più con i tuoi contenuti e acquistino da te. Ciò rende anche i tuoi sforzi di marketing omnicanale molto più efficaci poiché i tuoi messaggi sono personalizzati in base alle dimensioni del dispositivo e dello schermo.
2. Aggiungi importanti inviti all'azione
L'aggiunta di un invito all'azione (CTA) above the fold ha un impatto diretto sui tassi di conversione e può incoraggiare i visitatori a intraprendere l'azione che desideri che eseguano prima. Puoi reindirizzarli a una pagina diversa del tuo sito Web che contiene istruzioni dettagliate, portarli a una categoria o pagina di prodotto specifica o incoraggiarli a registrarsi.
Esistono otto diversi tipi di CTA, ma i più importanti sono:
- Generazione di piombo
- Pulsante "Leggi di più".
- Scoperta del prodotto
Un invito all'azione convincente può darti risultati spettacolari e intensificare l'interesse dei visitatori. In breve, aggiungere un CTA nel posto giusto above the fold è il modo migliore per convincere i tuoi visitatori a fare quello che vuoi!
3. Posiziona i contenuti importanti above the fold
Il contenuto above-the-fold è la prima cosa che gli utenti vedono quando atterrano su qualsiasi pagina del tuo sito Web, quindi è essenziale aggiungere titoli intriganti, CTA o altre informazioni vitali qui.
Ricordati di andare dritto al punto: se non mostri chiaramente ai visitatori di cosa tratta la pagina, sai benissimo quale sarà la loro prossima azione!
I grandi banner, ad esempio, sono belli da vedere, ma non trasmettono informazioni importanti al visitatore. Questo può rovinare i tassi di conversione.
Cosa evitare nei tuoi contenuti above-the-fold?
Gli utenti cercano informazioni pertinenti alle loro query di ricerca.
Potresti pensare che ciò significhi che dovresti fare di tutto e fornire informazioni dettagliate above the fold, ma in realtà è una cattiva idea. Ricorda, il contenuto above-the-fold dovrebbe attirare l'attenzione degli utenti e farli scorrere verso il basso per scavare più a fondo. Non sopraffarli!
Raccogliere molte informazioni above the fold renderà anche il tuo sito Web scadente e caotico.
L'aggiunta di informazioni ambigue, pubblicità o qualsiasi altra cosa che potrebbe interrompere l'attenzione dei visitatori non ti farà bene.
Inoltre, se inserisci troppi annunci in questa sezione, è solo questione di tempo prima che trovi problemi a bussare alla tua porta: Google penalizzerà il tuo sito web e vedrai sempre meno traffico.
In che modo i contenuti above-the-fold sono correlati alla SEO?
Se un utente non è attratto dai tuoi contenuti above-the-fold, le possibilità che quell'utente rimanga in giro precipitano. Probabilmente rimbalzeranno in pochi secondi.
Ma aspetta, come va male per la SEO?
Bene, i motori di ricerca registrano il tempo medio trascorso dagli utenti su una pagina e, se gli algoritmi non vedono abbastanza coinvolgimento degli utenti, diminuiscono lentamente il posizionamento della tua pagina web nella pagina dei risultati dei motori di ricerca.
Il contenuto above the fold è il posto migliore su cui concentrarsi se si desidera ridurre le frequenze di rimbalzo, ma questo non significa certamente che il contenuto below the fold non abbia importanza.
Il vero lavoro della SEO inizia below the fold: questo è il posto per le tue parole chiave e grandi intestazioni. Se i contenuti above the fold fanno scorrere i tuoi utenti, assicurati che trovino ciò che si aspettano di vedere below the fold.
10 fantastici esempi di contenuti above-the-fold
Ecco alcuni esempi di sezioni above the fold dei migliori marchi di e-commerce. Si spera che troverai qualche ispirazione per il tuo design above-the-fold!
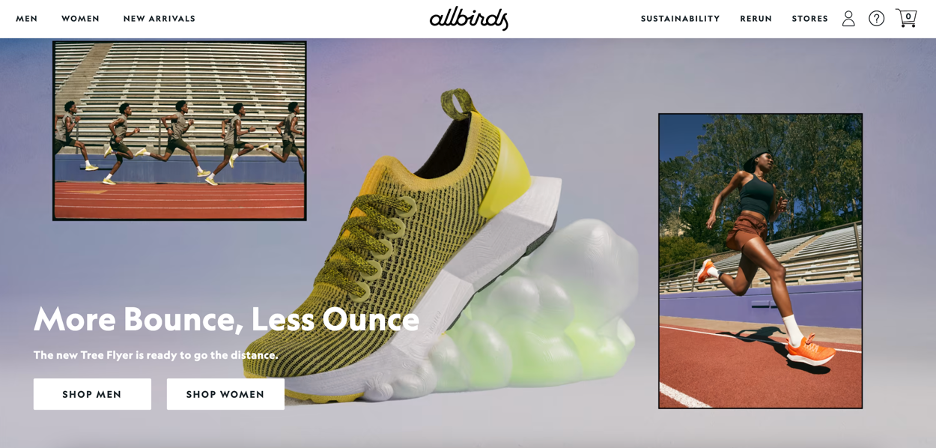
1. Allbirds
Queste immagini avvincenti faranno fermare qualsiasi visitatore e prestare attenzione a ciò che è sullo schermo. Ancora meglio, l'intelligente copia del titolo in rima si sposa incredibilmente bene con le immagini.
Hanno anche un pulsante cliccabile sia per "Shop Men" che per "Shop Women", aiutando gli utenti a trovare ciò che stanno cercando in pochissimo tempo.

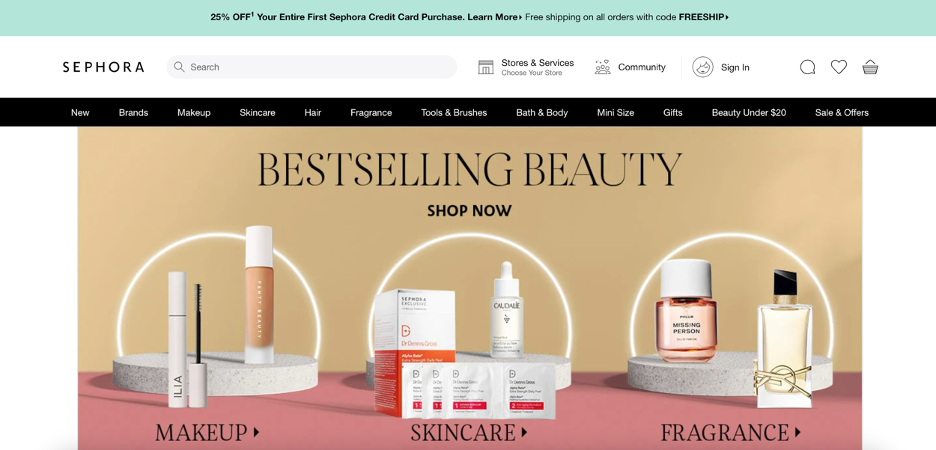
2. Sefora
Sephora si concentra sull'evidenziare i loro prodotti più venduti above the fold. Le immagini sotto la barra di navigazione indirizzano i clienti a diverse categorie di prodotti in modo rapido e semplice.

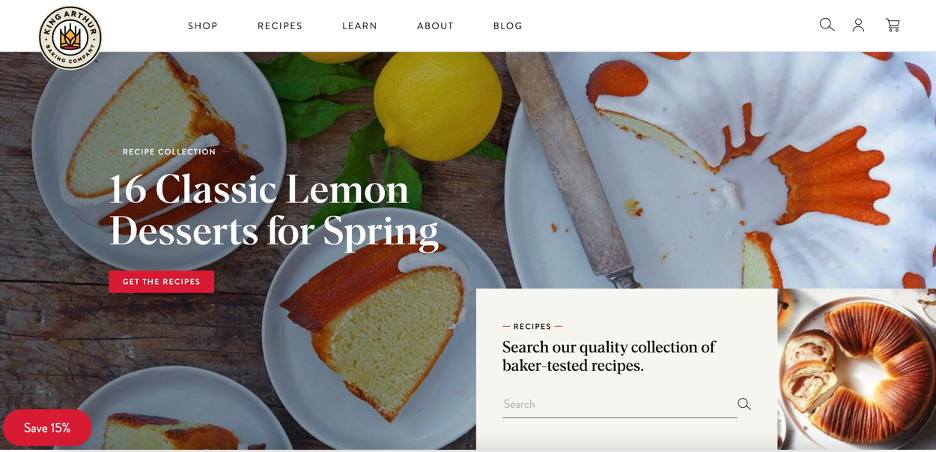
3. Farina di Re Artù
Il sito Web dal design accattivante di King Arthur Flour promuove i loro contenuti di prim'ordine.
Oltre a visualizzare i post recenti, i visitatori del sito web possono anche cercare immediatamente le ricette. Ancora una volta, il design above-the-fold si concentra sulla creazione di un'esperienza user-friendly.

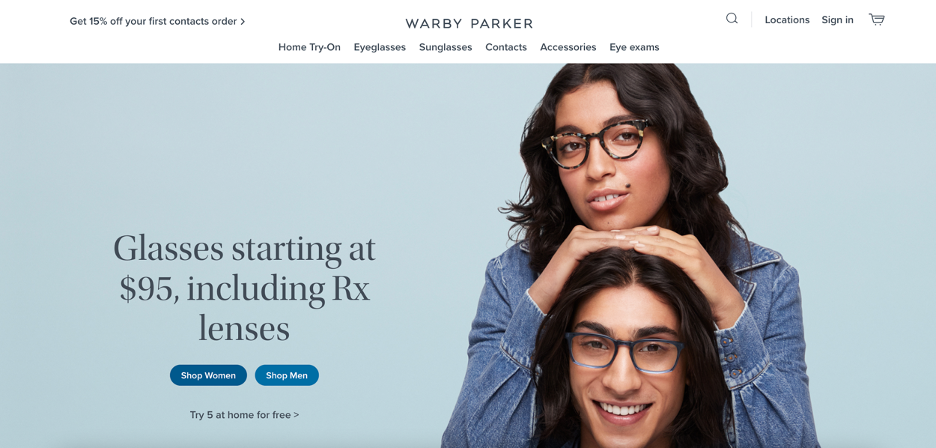
4. Warby Parker
Warby Parker usa il bene immobile above the fold per attirare l'attenzione degli utenti con un ottimo affare. Usando solo poche parole e mantenendo il loro design semplice, spiegano il loro unico punto di forza.
Includono tre inviti all'azione: "Acquista donne", "Acquista uomini" e (cosa più interessante) "Prova cinque a casa gratuitamente".

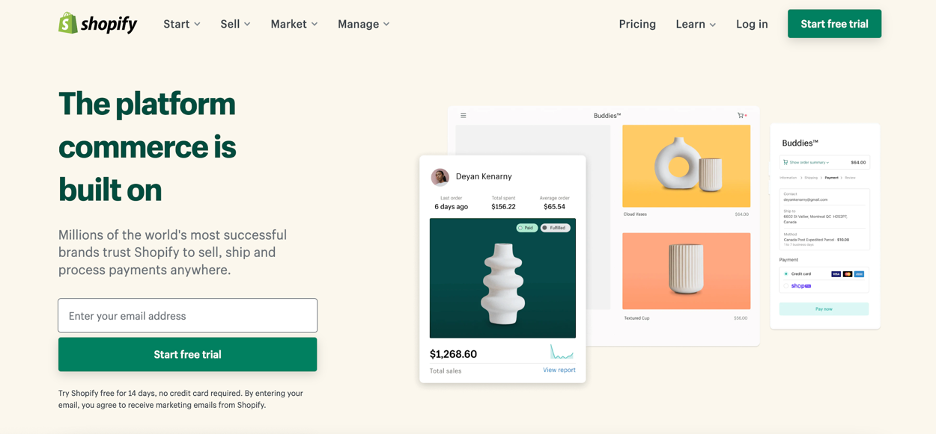
5. Shopify
Puoi dire che Shopify sta perseguendo tassi di conversione più elevati perché mettono il campo di registrazione per una prova gratuita above the fold.

Non appena un potenziale cliente raggiunge la sua pagina di destinazione, la sua attenzione viene indirizzata all'azione che Shopify vuole che intraprenda.

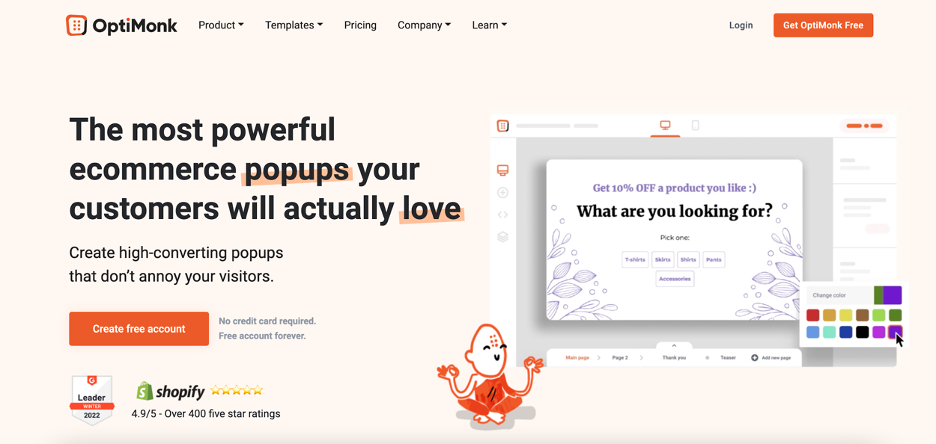
6. OptiMonk
Come Shopify, i contenuti above-the-fold di OptiMonk hanno lo scopo di convincere i visitatori a registrarsi per un account gratuito.
OptiMonk evidenzia la promessa principale ("i più potenti popup di e-commerce") e la prova sociale sotto forma di premi e recensioni Shopify.

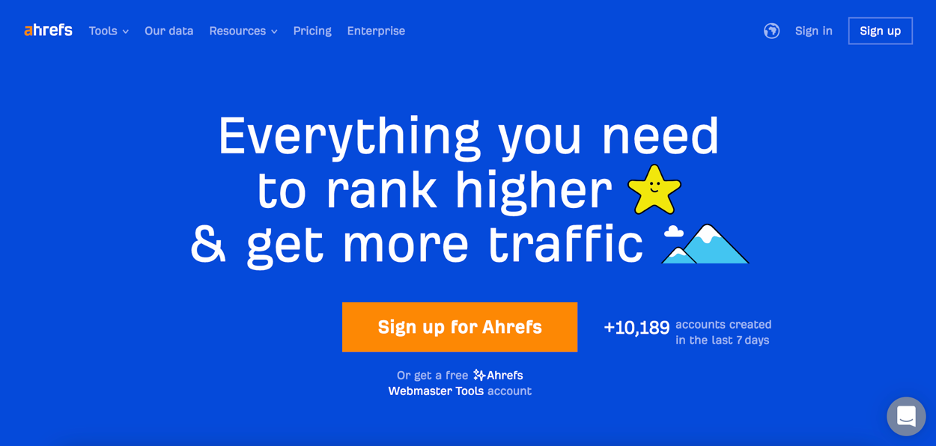
7. Ahrefs
Il web design di Ahrefs evita l'uso di immagini a favore di colori audaci e testi brevi per fornire un messaggio semplice: il loro prodotto è tutto ciò di cui hai bisogno per "classificare più in alto" e "ottenere più traffico".
Il fatto che ci sia così poco above the fold aiuta a focalizzare l'attenzione dei clienti sui contenuti più importanti.

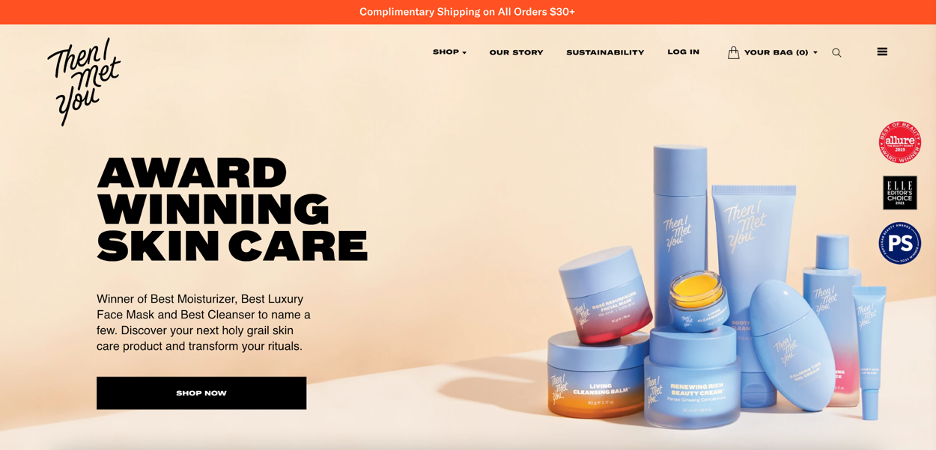
8. Poi ti ho incontrato
Questa pagina di Then I Met You è una delle pagine di destinazione meglio progettate in questo elenco.
L'intelligente enfasi sui colori del marchio con ampi spazi bianchi, il breve testo del titolo che cattura l'attenzione e il singolare CTA "Acquista ora" si combinano per offrire al visitatore un ottimo inizio per la propria esperienza di acquisto.

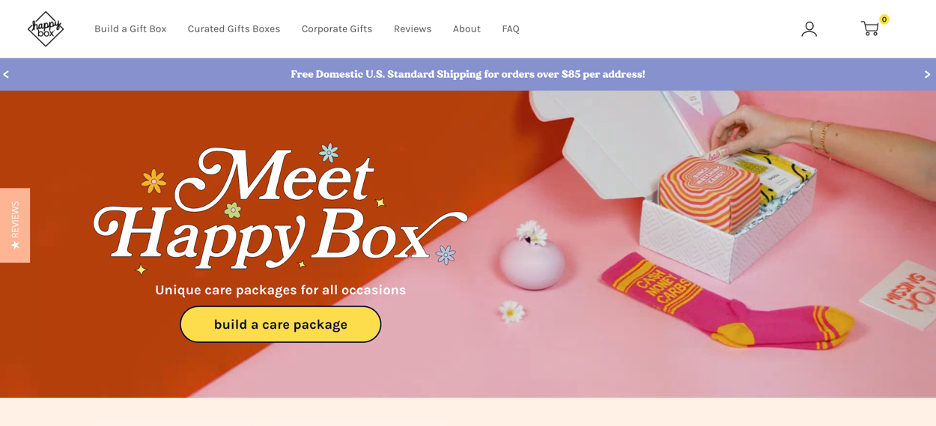
9. Negozio di scatole felici
Il design above-the-fold dell'Happy Box Store ha lo scopo di introdurre nuovi visitatori al marchio. Il loro pulsante di invito all'azione porta a maggiori dettagli sul loro prodotto principale: pacchetti regalo personalizzabili.

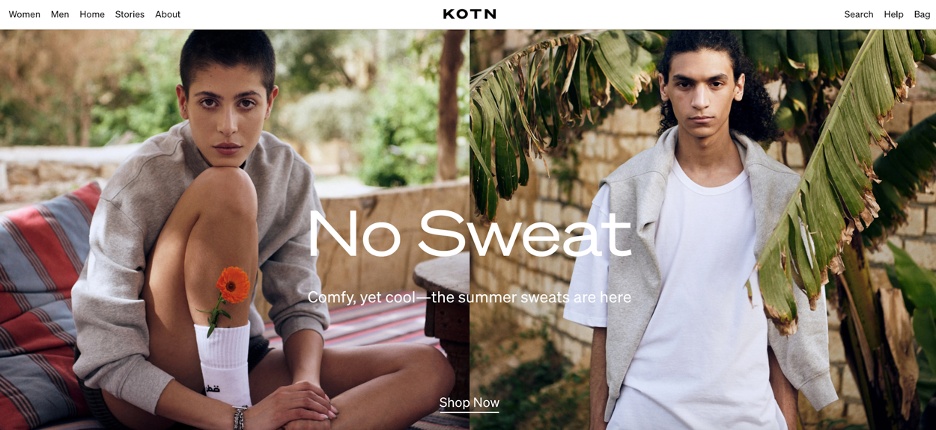
10. Kotn
I visitatori del sito web di Kotn vedono immediatamente due bellissime foto che introducono l'aspetto grafico del marchio. Dopo essersi entusiasmati per il marchio, i visitatori vorranno naturalmente seguire il loro invito all'azione e iniziare a fare acquisti.

Quindi cosa c'è sotto la piega?
Ora che abbiamo discusso la sezione above the fold e visto alcuni esempi, è tempo di parlare per un secondo dell'area below the fold.
"Below the fold" è tutto su una pagina che può essere visto solo se un utente scorre. Ricorda, questo contenuto verrà visualizzato solo se il contenuto above the fold attiva l'utente a scorrere. In caso contrario, rimarrà nascosto e l'utente passerà a un altro sito Web.
I tuoi blocchi di testo principali dovranno andare sotto la piega... mira a sezioni digeribili con grandi titoli. La maggior parte degli annunci appartiene anche all'under the fold: gli algoritmi di Google non consentono di inserire troppi annunci above the fold.
Suggerimenti per un design reattivo
Oggi, un sito web reattivo è fondamentale. Non solo riduce i costi di manutenzione, ma aumenta anche drasticamente i tassi di conversione. In breve, migliora l'esperienza dell'utente, il che si traduce in frequenze di rimbalzo inferiori.
I vantaggi non finiscono qui: con il responsive design, le pagine del tuo sito si caricheranno più velocemente. E non dovrai creare siti Web separati per tutti i dispositivi, il che significa nessun contenuto duplicato.
Nel 2020 e oltre, più della metà del traffico sul tuo sito web proverrà da dispositivi mobili. Ciò significa che devi avere un sito reattivo che abbia un aspetto straordinario su qualsiasi dimensione dello schermo e su qualsiasi dispositivo.
Di seguito sono elencate alcune delle risoluzioni dello schermo più comuni utilizzate dai web designer per le pagine Web reattive:
Nota: non esiste un approccio valido per tutti, quindi utilizza le dimensioni dello schermo dopo aver conosciuto i tuoi punti di interruzione.
Risoluzioni di siti Web standard per schermi mobili:
- 360×640
- 375×667
- 414×896
- 360×780
- 375×812
Risoluzioni standard del sito Web per gli schermi dei tablet:
- 768×1024
- 1280×800
- 800×128
- 601×962
- 962×601
Risoluzioni standard del sito Web per gli schermi dei laptop:
- 1920×1080
- 1366×768
- 1440×900
- 1536×864
- 1024×768
La prima impressione è la chiave del successo qui. Vuoi fornire la migliore esperienza di navigazione possibile per i visitatori abituali e per la prima volta. Se sono costretti a fare molto zoom per leggere i contenuti della tua pagina, molto probabilmente la abbandoneranno e andranno alla ricerca di un sito più intuitivo.
Se hai troppi contenuti su una pagina (soprattutto above the fold), prova a ridurli e concentrati sulle informazioni più importanti. Se segui questi passaggi con precisione, sarai sulla buona strada per fornire ai tuoi utenti un'esperienza impeccabile e reattiva!
Conclusione
I tuoi contenuti above-the-fold dovrebbero suscitare l'interesse dei visitatori. Pertanto, è essenziale aggiungere i tuoi contenuti più coinvolgenti e un enfatico invito all'azione lì. L'utilizzo di CTA strategici aiuterà a guidare i visitatori attraverso il processo di vendita/iscrizione.
Il design web reattivo assicurerà che ogni utente possa godere della migliore esperienza sul tuo sito, che inizia con una bellissima sezione above-the-fold.
Ricorda che inserire annunci above the fold guasterà la reputazione del tuo sito Web e comporterà sanzioni SEO che sono difficili da affrontare. Evita di aggiungere troppi annunci in questa sezione e assicurati di seguire tutte le linee guida di Google.
Ecco qua! A questo punto, dovresti avere una buona padronanza della sezione above-the-fold e come sfruttarla al meglio. Buona fortuna!
Condividi questo
Scritto da
Nikolett Lorincz
POTREBBE PIACERTI ANCHE

Come organizzare le tue campagne di messaggi in loco per offrire un'esperienza cliente eccezionale
Visualizza messaggio
Cos'è Above the Fold e perché è importante? (+10 esempi convincenti)
Visualizza messaggio
