Una guida pratica per configurare AMP
Pubblicato: 2016-12-27Per accelerare il tempo di caricamento dei contenuti, Google ha introdotto Accelerated Mobile Pages (AMP). La tecnologia potrebbe sembrare un tentativo di Google di competere con gli articoli istantanei di Facebook e le opzioni di contenuto scaricate rapidamente sviluppate da altre società. Fornisce ovvi vantaggi per alcune piattaforme, mentre in alcuni casi non è così utile. Il post seguente descrive la tecnologia stessa e il processo di configurazione. L'integrazione con AMP non è così difficile, sebbene abbia alcune caratteristiche specifiche da ricordare.
La breve storia di AMP
La penetrazione rapida e inclusiva delle tecnologie mobili nella vita quotidiana della gente comune non poteva rimanere al di fuori del focus del più grande motore di ricerca: Google. Così, nell'ottobre 2015, hanno pubblicato il post sulla nuova tecnologia che è diventata disponibile per gli sviluppatori web mobili.
In effetti, questa tecnologia è diventata il tocco finale di una politica "mobile-friendly" che Google ha supportato negli ultimi anni. In primo luogo, hanno introdotto l'algoritmo che ha classificato più in alto i siti ottimizzati per dispositivi mobili. Successivamente, hanno sviluppato e introdotto uno strumento gratuito completamente nuovo per l'ottimizzazione dei contenuti mobili delle pagine di destinazione: AMP. Per scoprire la differenza tra AMP e pagine ottimizzate per dispositivi mobili, consulta questo articolo e l'intervista a Duane Forrester .
I componenti di base della tecnologia AMP
Prima di parlare dell'integrazione AMP sul sito, è necessario scoprire e capire di cosa tratta questa tecnologia. Se considerato dal punto di vista di uno sviluppatore, è costituito da questi tre componenti:
• AMP HTML è lo stesso noto HTML5, ma con modifiche (alcuni tag standard vengono sostituiti con tag appositamente progettati per AMP);
• AMP JS è una nuova libreria, che fornisce un accesso ai nuovi tag, e permette di ottimizzare la velocità di download delle risorse controllandola direttamente.
• Google AMP Cache è una pagina AMP di memorizzazione nella cache di rete basata su server proxy CDN. A causa di quanto sopra, c'è un aumento della quantità di contenuti, script e immagini sulla velocità di download lato client, poiché vengono "disegnati" direttamente dalla fonte più vicina tramite HTTP 2.0.
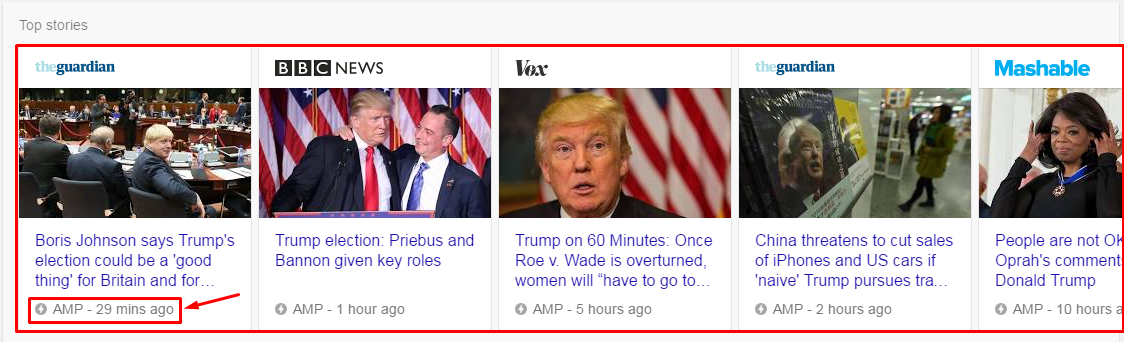
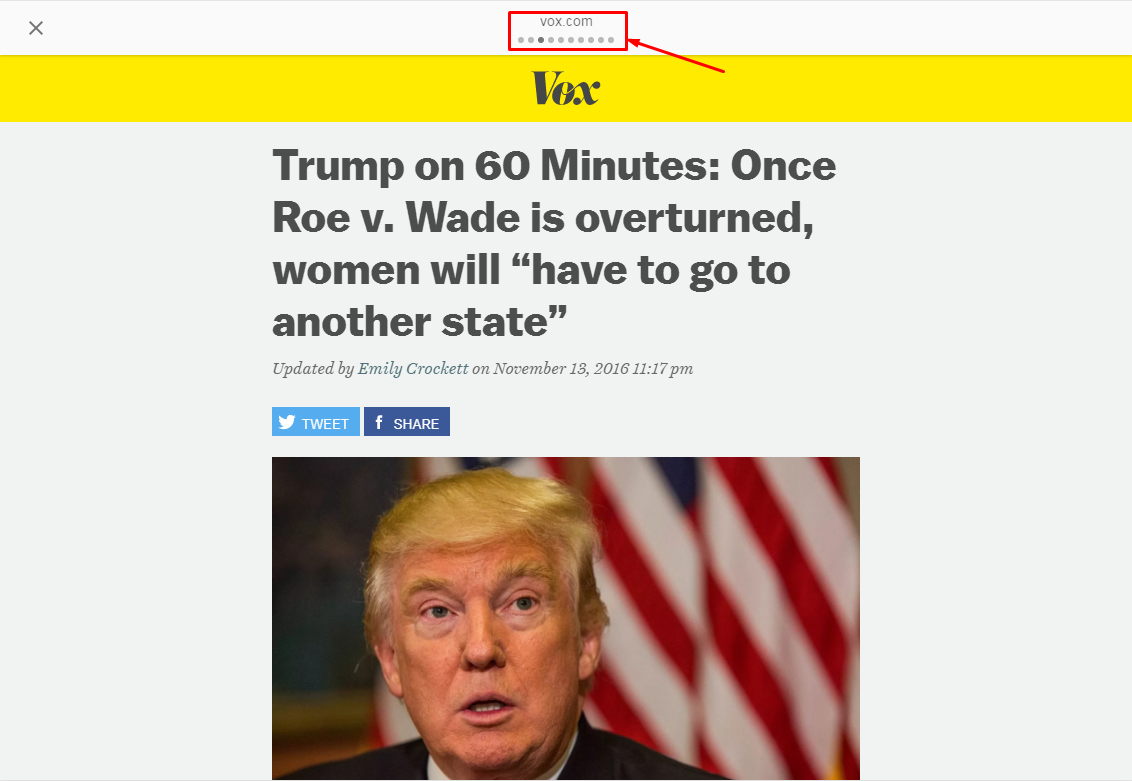
Dai un'occhiata all'esempio qui sotto:


Questa tecnologia ha completamente cambiato il modo in cui gli utenti interagiscono con il sito Web dell'editore, perché
• Gli utenti non visitano il sito web: vedono il contenuto dell'articolo direttamente in Google, dove viene caricato dalla cache;
• La navigazione tra gli articoli si presenta come un carosello di scorrimento, il che significa che puoi scorrere le pagine AMP a sinistra ea destra, passando da una notizia all'altra.
La scheda dell'articolo occupa una percentuale significativa di spazio nella pagina dei risultati dei motori di ricerca ed è dotata di un'apposita icona che informa l'utente che si tratta di una pagina AMP.
Chi dovrebbe provare AMP
Dovresti capire che AMP non è un must per un certo numero di categorie di siti. Ad esempio, nel caso di progetti di e-commerce tradizionali, il layout delle directory tramite AMP non funzionerà.
Se un particolare progetto di e-commerce ha una parte di contenuto (ad esempio un blog) con un pubblico di lettori e articoli aggiornati di frequente, l'implementazione AMP è molto utile. Le pagine contrassegnate possono entrare nel blocco delle notizie di Google e diventare un ulteriore punto di interazione con il brand.
I fornitori di contenuti, che monetizzano le proprie risorse inserendo unità pubblicitarie, dovrebbero implementare AMP per ottenere un nastro nelle notizie, in modo che possano raccogliere il traffico aggiuntivo in un modo nuovo e gratuito.
Implementazione AMP
Dal momento in cui prendi la decisione di implementare AMP sul tuo sito web, è necessario aderire a un semplice algoritmo che ti permetta di eseguire tutti i passaggi con facilità. Ma prima di passare ad esso, notiamo le seguenti alcune caratteristiche specifiche di AMP che determinano, di fatto, il modo stesso di integrazione e scelta degli strumenti per risolvere questo problema:

• Velocizzare il download del contenuto nel riquadro di lettura più volte utilizzando gli script asincroni AMP.
• Invia gli stili in un tag separato «style amp-custom»; ricorda che la loro dimensione è limitata a 50Kb.
• Impostare l'altezza e la larghezza degli elementi grafici (immagini e animazioni) all'interno del documento HTML.
• Sostituire gli script js personalizzati non supportati utilizzando la libreria AMP JS.
• Utilizzare il collegamento o il CSS @font-face per scaricare i font.
Tutte queste caratteristiche (anche se non ti trasmettono nulla alla mente) influiscono direttamente sulla velocità e sulla facilità di implementazione della tecnologia.
Come configurare AMP automaticamente
Bene, l'algoritmo di implementazione effettivo è il seguente:
1. Verificare se esiste o meno una soluzione pronta per AMP.
• Sì: utilizzalo e controlla la validità dell'output. Esempi di soluzioni già pronte per i CMS di blogging più popolari sono i seguenti:
WordPress – https://wordpress.org/plugins/amp/
Drupal – https://www.drupal.org/project/amp
Joomla – https://weeblr.com/joomla-accelerated-mobile-pages/wbamp
• No: esegui l'integrazione manualmente come spiegato nella sezione successiva di questo articolo. Lì parleremo dei limiti che dovrebbero essere presi in considerazione.
2. Verifica se hai bisogno o meno di un modulo funzionale per la raccolta dei contatti.
• Sì – usa la “stampella” per inserire il codice js personalizzato desiderato attraverso “amp-iframe”. Per maggiori informazioni, clicca qui.
• No: salta questo passaggio.
3. Verifica quale metodo di tracciamento della pagina soddisfa le tue esigenze.
• Il pixel AMP consente di monitorare le statistiche delle visualizzazioni di pagina in base alla richiesta GET. Si adatta perfettamente al caricamento di dati su servizi di statistiche di terze parti o personalizzati.
• AMP Analytics consente di organizzare il trasferimento dei dati a Google Analytics e di tracciare l'attività dell'utente direttamente sulla pagina.
Entrambi i metodi con esempi di codice sono descritti qui.
4. Verifica la validità del codice delle pagine utilizzando lo strumento ”AMP Test” nella tua Google Search Console.
Come configurare AMP manualmente
La maggior parte dei media online affidabili e molto popolari non utilizza soluzioni CMS in scatola. Di solito, sono costruiti su motori personalizzati e, quindi, un'integrazione della tecnologia AMP ricade sulle spalle degli sviluppatori. Tuttavia, questo non è un compito difficile per un esperto competente. L'algoritmo di base comprende i seguenti passaggi:
1. Crea modelli di pagina in formato AMP: riscrivi il tuo modello principale utilizzando speciali amp-tag, disabilita gli elementi dinamici, imposta i caratteri e specifica gli stili di immagine in base ai requisiti sopra menzionati.
2. Adatta i modelli utilizzando l'algoritmo automatico o manualmente (in genere un'opzione "no-no" per i siti più grandi, ma una buona soluzione per quelli più piccoli).
3. Imposta l'analisi integrando un pixel di tracciamento o un codice di Google Analytics.
4. Testare la validità utilizzando l'“AMP Test” in Google Search Console, in particolare il momento di puntare l'apposito tag dalla pagina principale del sito alla pagina amp, mentre rel = “canonical” punta alla direzione opposta.
Conclusione
AMP è particolarmente utile per i siti di editori e distributori di contenuti. Sebbene l'integrazione possa sembrare complessa, AMP ha un algoritmo semplice e può essere automatizzato su entrambi i siti che utilizzano motori CMS popolari e piattaforme personalizzate. Seguendo un semplice algoritmo sopra descritto, puoi costruire questo processo senza troppi sforzi e rischi.
