Impostazioni di base del progetto | Figma per principianti #3
Pubblicato: 2022-09-02In questo articolo discuteremo delle impostazioni di base del progetto in Figma, questo è tutto ciò che devi sapere prima di iniziare a progettare. Spiegheremo cosa sono i frame, la griglia di layout e i righelli. Continua a leggere per saperne di più.
Impostazioni di base del progetto in Figma – sommario:
- Cornici
- Griglia di layout
- governanti
- fare clic sulla tela per creare una cornice predefinita con dimensioni 100×100
- fare clic e trascinare nella tela per creare una cornice con dimensioni personalizzate
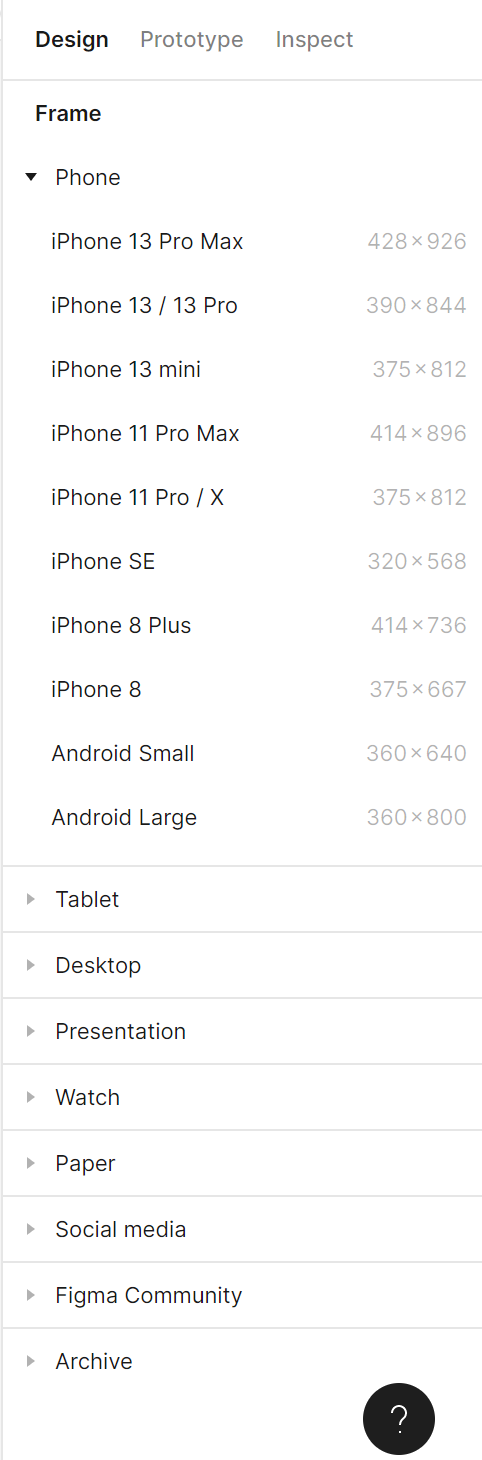
- usa il menu a discesa nella barra laterale destra per selezionare un fotogramma predefinito
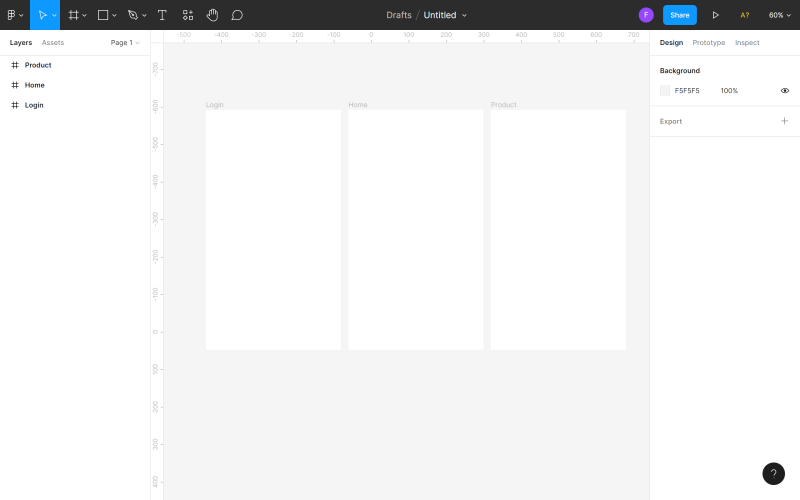
- schermata di accesso (Accedi)
- homepage (Home)
- pagina di destinazione del prodotto (Prodotto)
- puoi abilitare la visualizzazione della griglia anche prima di iniziare a progettare e utilizzare layout di griglia già pronti (se ce ne sono nella tua libreria) o crearne di tuoi,
- puoi anche iniziare a creare prima il design e impostare la griglia in seguito in base agli elementi progettati.
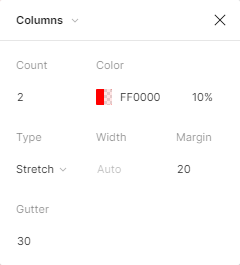
- Conteggio 2 (numero di colonne)
- Margine 20 (distanza delle colonne dal bordo dello schermo)
- Grondaia 30 (distanza tra le colonne)
- Introduzione a Figma
- Interfaccia Figma – informazioni di base
- Impostazioni di base del progetto in Figma
- Come creare forme in Figma?
- Tipografia in Figma
- Biblioteche a Figma
- Prototipazione in Figma
- Strumenti di collaborazione in Figma
- I migliori plugin Figma
- Come usare Figma? 3 modi insoliti
Impostazioni di base del progetto in Figma
Innanzitutto, devi scegliere un'area della tela in cui creare i tuoi disegni. Ecco a cosa serve lo strumento Cornice. Lo troverai nella barra degli strumenti. Dopo aver attivato lo strumento Cornice, hai alcune opzioni per creare una cornice.



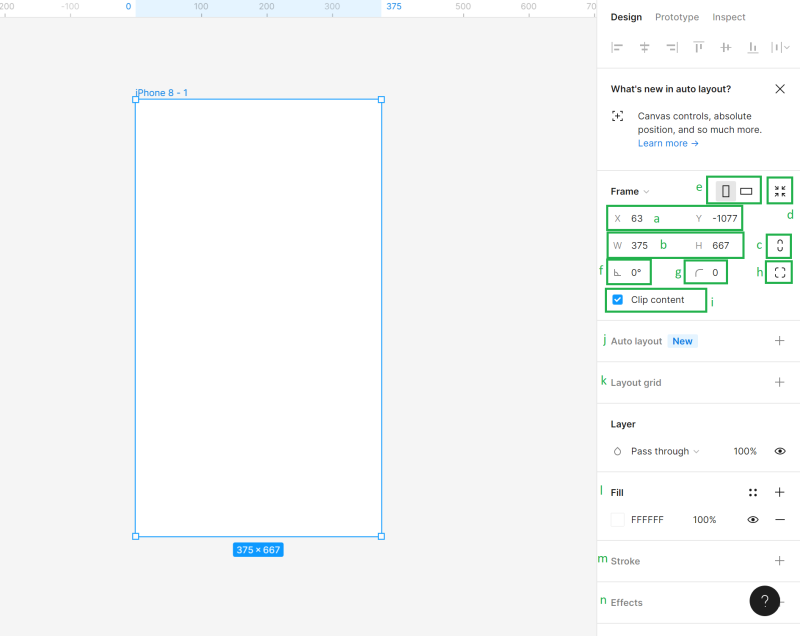
Dopo aver aggiunto e selezionato una cornice, puoi accedervi nel pannello Proprietà.

a) Posizione della tela (X e Y) – qui puoi specificare la posizione della cornice nella tela sull'asse orizzontale (X) e verticale (Y).
b) Dimensioni dell'oggetto (larghezza e altezza): qui puoi modificare le dimensioni della cornice
c) Limita le proporzioni : consente di mantenere le proporzioni della cornice durante il ridimensionamento. In questo modo puoi modificare l'altezza o la larghezza della cornice e il secondo parametro si regolerà automaticamente.
d) Ridimensiona per adattarlo : questa funzione ti consente di ridimensionare la cornice per adattarla al suo contenuto.
Suggerimento utile: puoi anche modificare la dimensione della cornice manualmente: afferra il bordo o l'angolo della cornice (il cursore si trasformerà in una doppia freccia nera), quindi trascina per ottenere la dimensione preferita.
e) Ritratto e Paesaggio : qui puoi cambiare l'orientamento della cornice in verticale o orizzontale
f) Rotazione : consente di regolare l'angolo di una cornice
g) Raggio angolo – grazie a questa funzione puoi arrotondare l'angolo di una cornice per creare bordi più morbidi
h) Angoli indipendenti : l'impostazione dell'angolo indipendente consente di regolare il raggio dell'angolo per ogni angolo.
i) Ritaglia contenuto : ti consentirà di nascondere tutti gli oggetti che si estendono oltre i limiti della cornice
j) Layout automatico : consente di creare frame reattivi
k) Griglie di layout : questa funzione aiuta a creare un'interfaccia utente strutturata
l) Riempi : l'utilizzo di questa opzione ti consentirà di riempire la cornice con colori, sfumature o foto
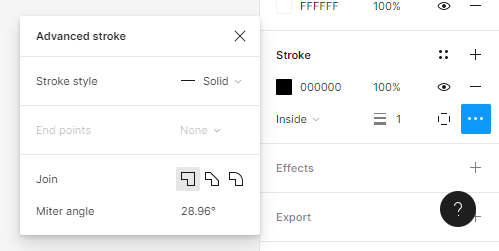
m) Tratto : aiuta ad aggiungere tratti a una cornice. Puoi anche utilizzare le impostazioni avanzate del tratto che puoi trovare sotto l'icona con i puntini di sospensione.

n) Effetti : qui puoi aggiungere un'ombra o sfocature a una cornice. Fare clic sull'icona Impostazioni effetto per regolare le impostazioni dell'ombra.

o) Esporta – qui puoi esportare la tua cornice nei seguenti formati: PNG, JPG, SVG e PDF.

Sopra ogni fotogramma nella tela, viene visualizzato il suo nome. Per cambiarlo, cliccaci sopra due volte. Puoi copiare i fotogrammi insieme al suo contenuto e incollarli sulla tela tutte le volte che vuoi.
Task.3.1 Inizia a lavorare sul progetto scegliendo la giusta dimensione di una cornice.
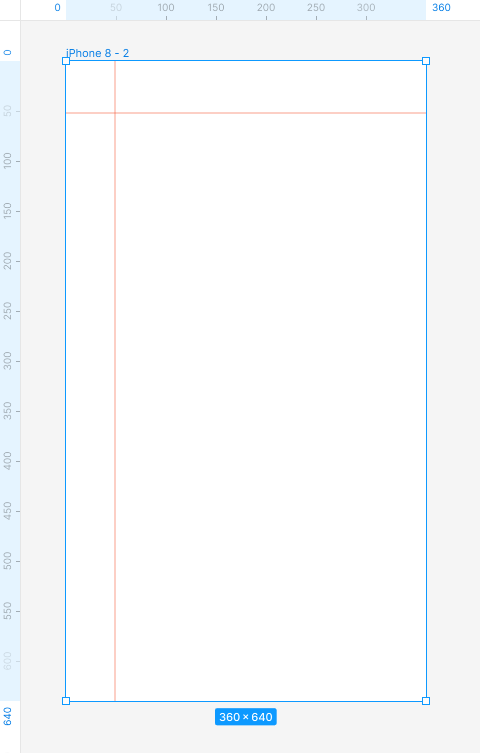
Suggerimento utile: se non sai quale dovrebbe essere la dimensione della tua cornice, una buona scelta sarebbe quella di utilizzare una delle dimensioni dello schermo più popolari. Vai a https://gs.statcounter.com/screen-resolution-stats per maggiori informazioni.In questo tutorial progetteremo un'app mobile di e-commerce, quindi selezioniamo una delle risoluzioni più utilizzate per smartphone: 360×640 px.
Prepareremo 3 progetti insieme
Dopo aver aggiunto una cornice, duplicala subito e assegna un nome a ciascuna schermata in modo corretto, in modo da mantenere il file organizzato.

Griglia di layout
La griglia di layout è un sistema di linee orizzontali e verticali (colonne o righe) che ti aiutano a mantenere gli elementi esattamente allineati nelle tue cornici. Una griglia correttamente impostata faciliterà sicuramente il tuo lavoro e accelererà l'intero processo di progettazione. Esistono due modi per impostare la griglia di layout nel progetto:

Suggerimento utile: se sei un designer alle prime armi, ti consigliamo di applicare una griglia di layout a qualsiasi progetto. Non c'è niente di peggio di uno spazio di lavoro completamente vuoto.
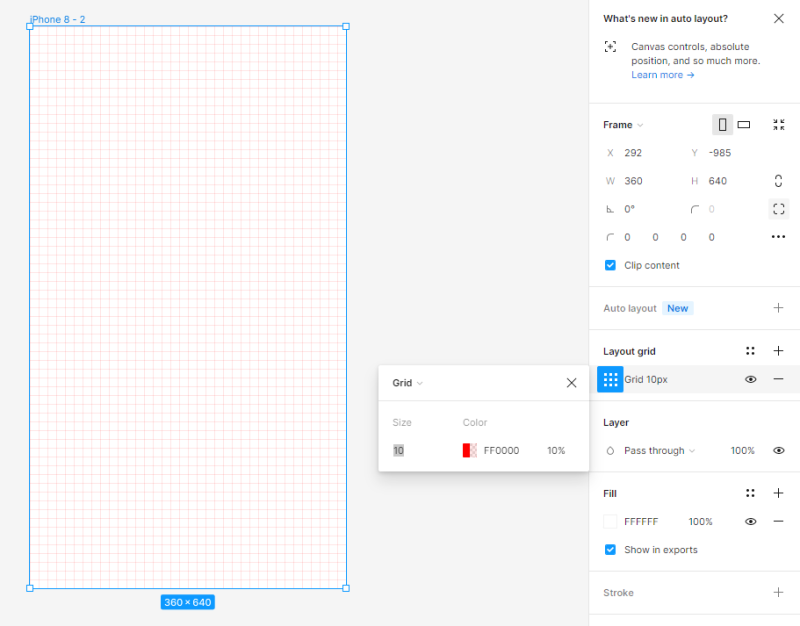
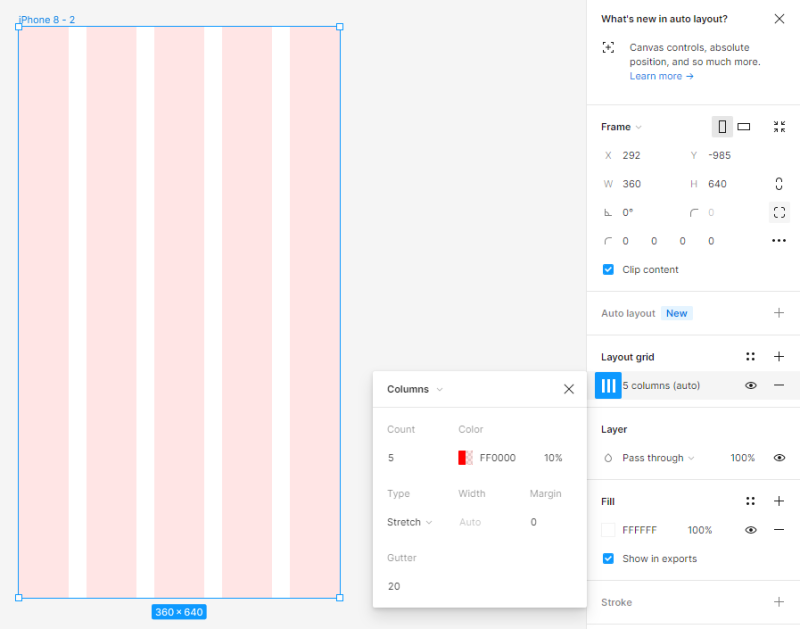
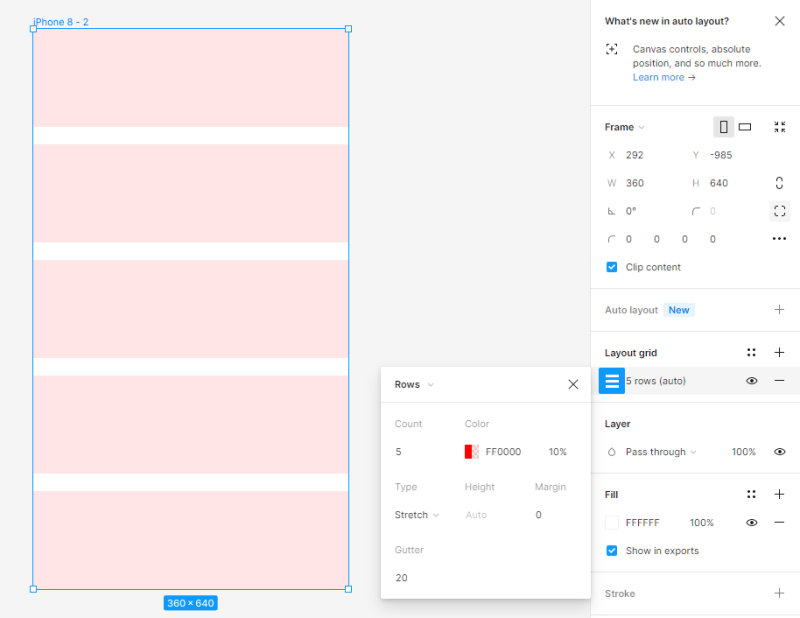
È possibile aggiungere una griglia di layout a una cornice attiva nel pannello Proprietà. Hai 3 opzioni: griglia, colonne, riga. Puoi scegliere alcune opzioni contemporaneamente.



È possibile regolare le impostazioni di ogni griglia nel pannello delle impostazioni della griglia Layout. Puoi attivare o disattivare la visibilità della griglia in qualsiasi momento facendo clic sull'icona dell'occhio.

Suggerimento utile: se non sai quale griglia di layout scegliere nel tuo progetto, puoi utilizzare il plug-in Grid System, che lo farà per te.
Compito 3.2. Imposta la griglia di layout nel tuo progetto. Ai fini di questo progetto, abbiamo selezionato Colonne e impostato i seguenti valori:



governanti
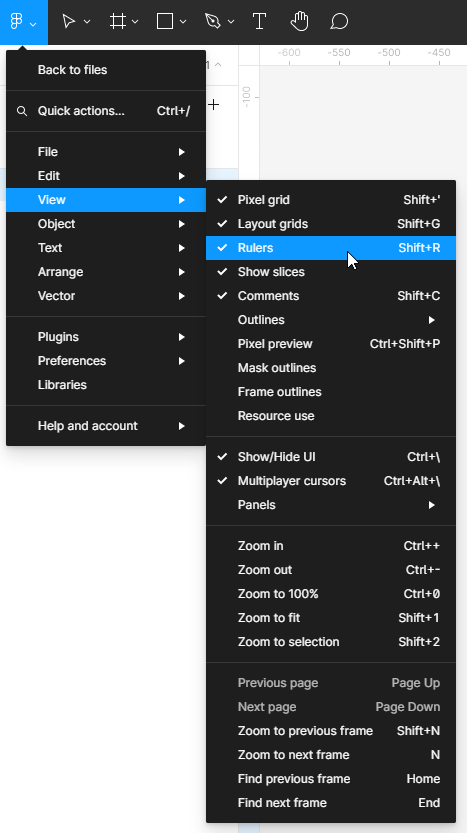
I righelli sono un'altra utile funzionalità che ti aiuterà ad allineare gli elementi nel file e mantenerlo in ordine. Per attivare la visualizzazione Righelli, fare clic sul Menu principale, quindi Visualizza e Righelli . 
I righelli possono essere visti in alto ea sinistra della tela. Con questa funzione, puoi creare linee verticali e orizzontali (guide): fai clic e tieni premuto il righello scelto, quindi sposta il cursore nell'area Tela. Apparirà una sottile linea rossa, che puoi spostare. Puoi creare tutte le guide che desideri. Puoi facilmente eliminare le linee non necessarie: seleziona semplicemente la linea (la linea scelta diventerà blu), quindi fai clic su Elimina .

Compito 3.3. Sperimenta con l'aggiunta di righelli. Saranno utili per allineare gli elementi.
Hai appena appreso le impostazioni di base del progetto in Figma. Leggi anche: chatbot assistiti dall'intelligenza artificiale.

Se ti piacciono i nostri contenuti, unisciti alla nostra indaffarata community di api su Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Autore: Klaudia Kowalczyk
Un graphic & UX Designer che veicola nel design ciò che non può essere espresso a parole. Per lui, ogni colore, linea o carattere utilizzato ha un significato. Appassionato di grafica e web design.
