14 migliori editor di codice CSS per sviluppatori
Pubblicato: 2022-04-28Gli editor di codice CSS aiutano gli sviluppatori a portare maggiore flessibilità ed efficienza nel flusso di lavoro che si traduce in un processo di codifica ad alta velocità.
In questo articolo, abbiamo elencato i migliori editor CSS che ti aiuteranno molto nel lavoro di codifica.
Con questi meravigliosi editor, i programmatori possono visualizzare in anteprima le modifiche in pochissimo tempo e possono avere un'idea approssimativa della visualizzazione della pagina web.
La maggior parte degli editor ti aiuta a organizzare e ripulire i fogli di stile, fornendo quindi una buona manutenzione all'interno dei fogli.
Dai un'occhiata a questi incredibili strumenti che risolveranno senza dubbio i problemi che ostacolano il processo di codifica.
Abbiamo già pubblicato un articolo sul miglior client FTP per Mac e Windows che sarà molto utile durante il tuo processo di sviluppo.
I migliori editor CSS per sviluppatori
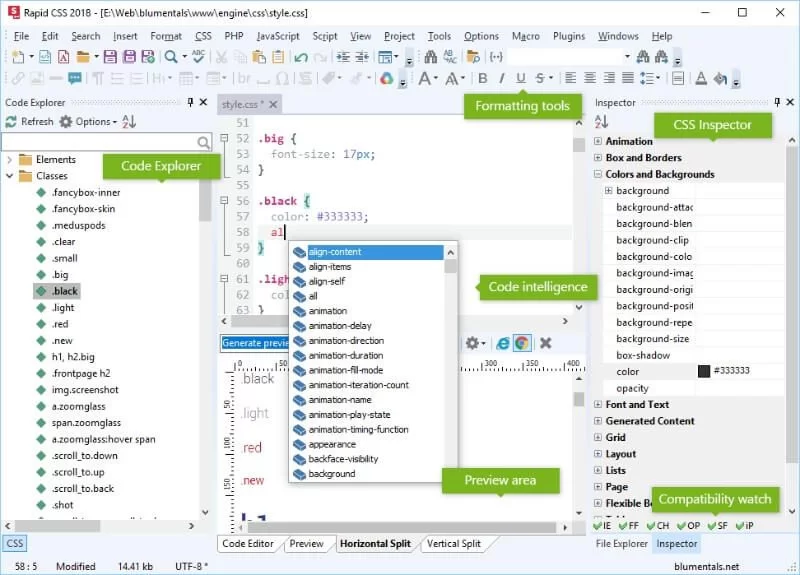
01 . Editor CSS rapido
Rapid CSS è un efficiente editor di codice CSS creato per rendere il tuo lavoro più produttivo. Utilizzando questo editor, puoi creare siti Web moderni basati su HTML e CSS in pochissimo tempo. È abbastanza veloce nell'azione e leggero, quindi si carica molto più velocemente di qualsiasi altro editor CSS disponibile.
Supporta HTML, LESS, SASS, JavaScript, PHP, XML, ASP, Perl e molti altri oltre a CSS. Alcune delle sue interessanti caratteristiche includono l'intelligenza del codice, la potente evidenziazione della sintassi, il riutilizzo intelligente del codice, la ricerca avanzata e la sostituzione che ti consentono di cercare letteralmente qualsiasi cosa rapidamente; ricerca di file, risultati dettagliati e così via.

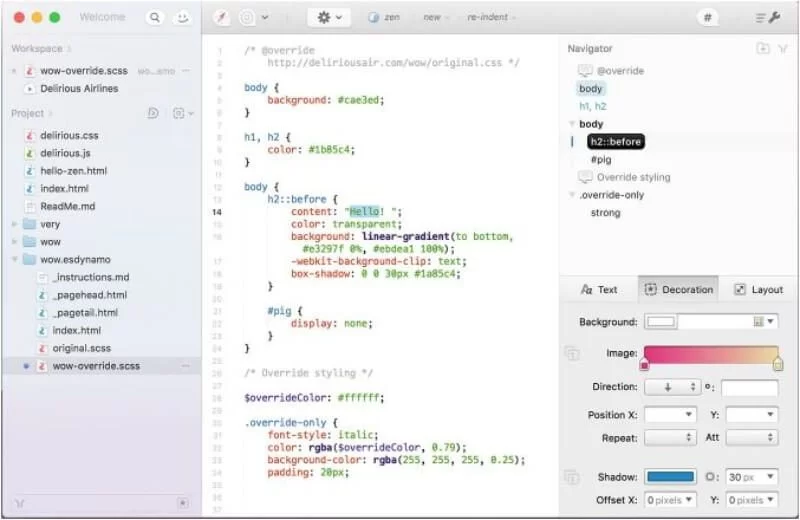
02 . Caffè espresso
È uno dei migliori editor di testo disponibili oggi sul mercato. Puoi personalizzare la barra degli strumenti con l'aiuto di azioni contestuali, frammenti e menu. Funziona anche per HTML e JavaScript. Ti aiuta a passare da un documento all'altro senza togliere le dita dalla tastiera.
Fornisce inoltre supporto per più modifiche, navigatore per aiutarti a navigare nella struttura del codice con gruppi, anteprime di stile, ecc. Tutte le solide basi coperte nell'editor; modifica zippy, piegatura del senso del codice, guide di indentazione, bilanciamento delle staffe.

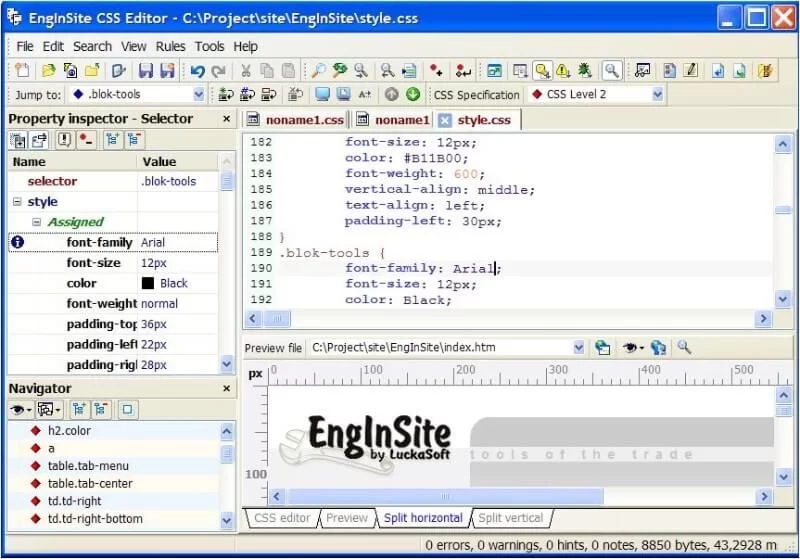
03 . Editor CSS di EnginSite
È un editor di testo avanzato e completamente personalizzato che ha funzionalità straordinarie che non troverai da nessun'altra parte.
Alcune delle sue fantastiche funzionalità sono il foglio di stile istantaneo integrato, l'anteprima istantanea, le specifiche CSS e le descrizioni del browser di destinazione che sono flessibili, documenti e completamente modificabili, editor visivi per diversi tipi di dati, procedure guidate per il corpo, barre di scorrimento di IE, elenchi e sfondi, libreria di codici personalizzabile ed espandibile.
È possibile navigare tra selettori, proprietà e commenti. È abbastanza facile aggiungere o rimuovere elementi specifici dell'HTML come commenti HTML e sezione CDATA.

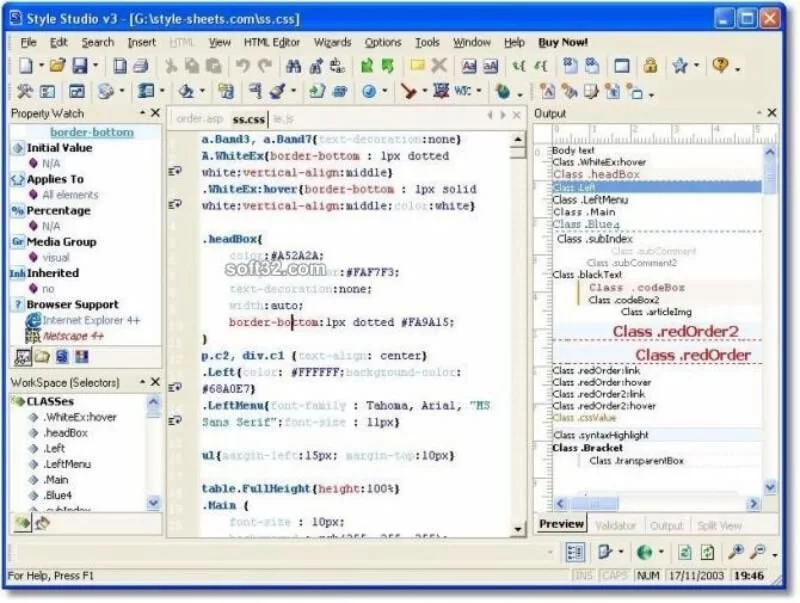
04 . Editor CSS di Style Studio
È un potente editor CSS che fornisce pieno supporto agli standard CSS del W3C . Le sue incredibili funzionalità sono il potente validatore CSS o Intellisense, l'anteprima intelligente, il rilevamento di problemi CSS a livello di sito , la colorazione intelligente della sintassi, l'aggiornamento semplice a CSS, il rientro del codice CSS, ecc.
Fornisce inoltre un potente selettore di colori e una gestione avanzata del colore che ti aiuterà a importare o esportare le tavolozze e a fare un ottimo lavoro. Rileva anche le proprietà non valide e ti consente di scegliere il colore della sintassi e molti altri.

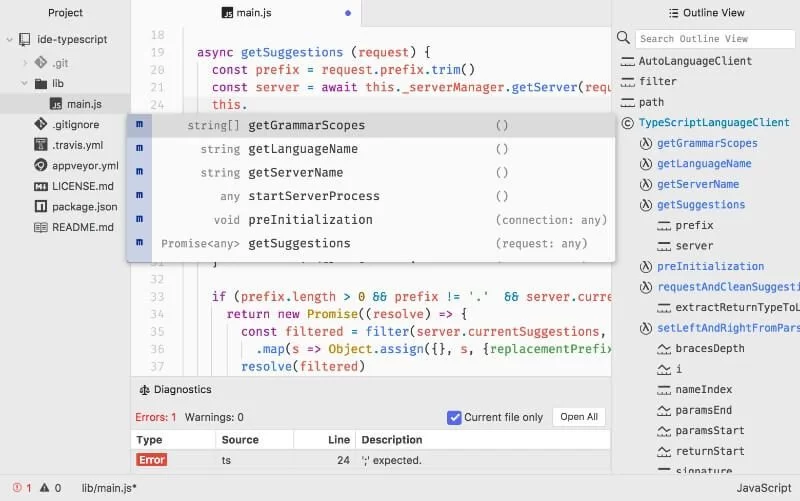
05 . Atom-IDE
Con Atom, puoi ottenere funzionalità di navigazione del codice più intelligenti come la visualizzazione struttura e molte altre. Funziona su diversi sistemi operativi come OS X, Windows o Linux.
Alcune delle sue interessanti caratteristiche includono il completamento automatico intelligente che ti aiuta a codificare velocemente con l'aiuto di un completamento automatico intelligente e flessibile, un gestore di pacchetti integrato che ti consentirà di cercare nuovi pacchetti e installarli, browser del file system che abilita facile navigazione e apertura di un singolo file, un intero progetto o più progetti in un'unica finestra.
È molto facile scegliere tra migliaia di pacchetti open source che aggiungeranno nuove funzionalità ad Atom. Atom è disponibile in 4 UI e 8 temi di sintassi in entrambi i colori scuri e chiari.

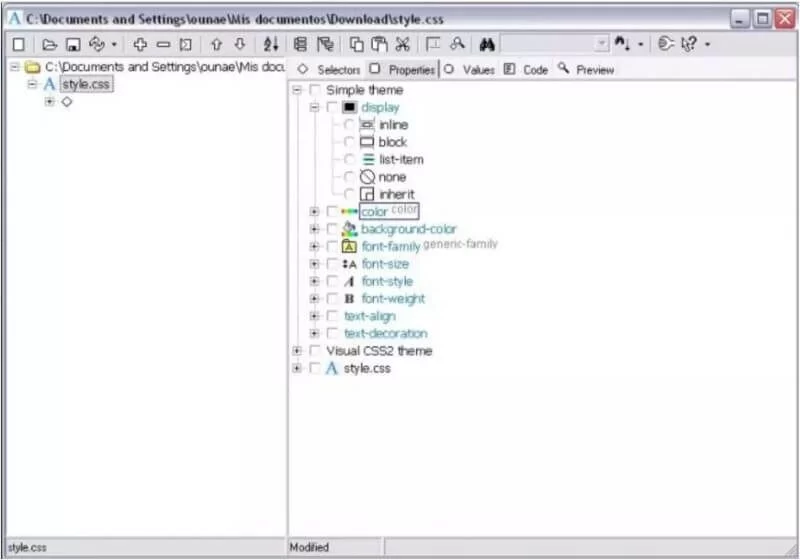
06 . Editor CSS di stile
Astyle è un fantastico editor CSS che ti consente di pre-visualizzare i fogli CSS. Sebbene sia richiesta poca codifica CSS, questo editor è sicuramente una risorsa da mantenere.
L'editor ti aiuta a separare la definizione di rappresentazione di documenti strutturati che apre la strada alla progettazione di siti Web efficaci.

Ti consente di creare e pubblicare codice da un'interfaccia visiva diversa. Porta ordine ordinando etichette, valori, colori, margini, fonti, immagini, ecc.

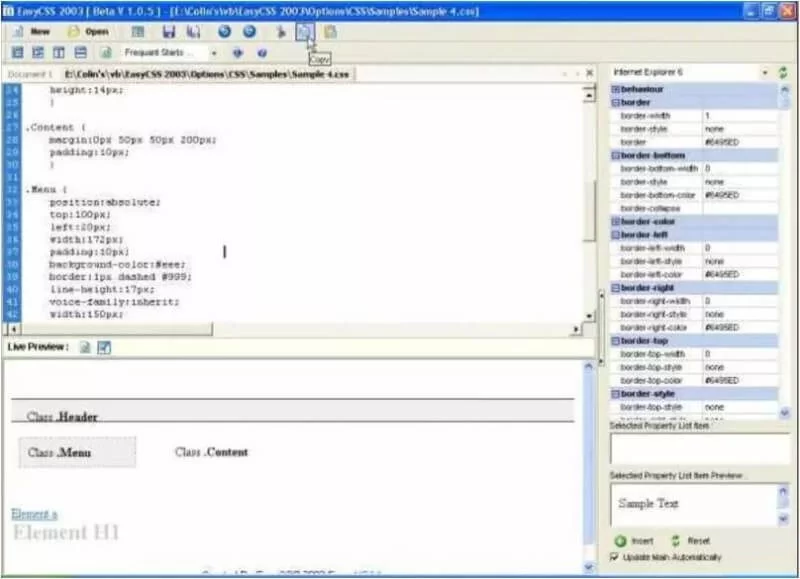
07 . CSS facile 2003
Easy CSS 2003 è un editor CSS completamente gratuito con il quale puoi creare, modificare e visualizzare in anteprima le pagine CSS su un'unica schermata.
Puoi facilmente selezionare i valori dal menu di destra che possono essere modificati a seconda della preferenza per rappresentare gli standard CSS per i diversi browser web.

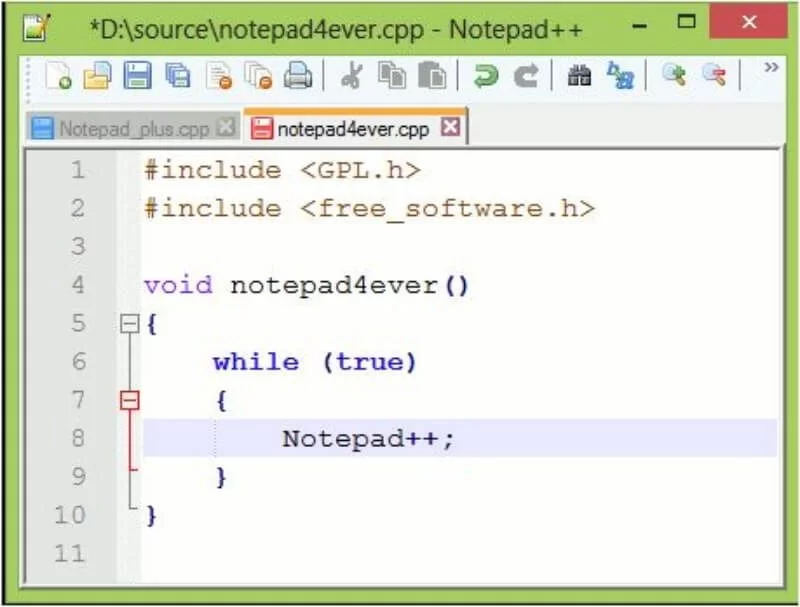
08 . Blocco note++
È un editor di codice sorgente gratuito che supporta diverse lingue. Funziona in MS Windows quindi il suo utilizzo è monitorato dalla licenza GPL.
Si basa sul robusto componente di editing Scintilla ed è scritto nel linguaggio C++. Fa uso di API Win32 e STL che assicurano che il codice venga eseguito alla massima velocità con una dimensione del programma più piccola.
Puoi ottimizzare le routine senza il timore di perdere un'atmosfera user-friendly. Notepad++ si concentra sulla riduzione delle emissioni di anidride carbonica e quindi sulla riduzione della sua concentrazione nell'atmosfera. L'utilizzo di meno potenza della CPU garantisce una riduzione delle emissioni di CO2 con conseguente ambiente più ecologico.
Puoi anche tradurre Notepad++ nella tua lingua madre se non è presente alcuna traduzione nella pagina di traduzione binaria.

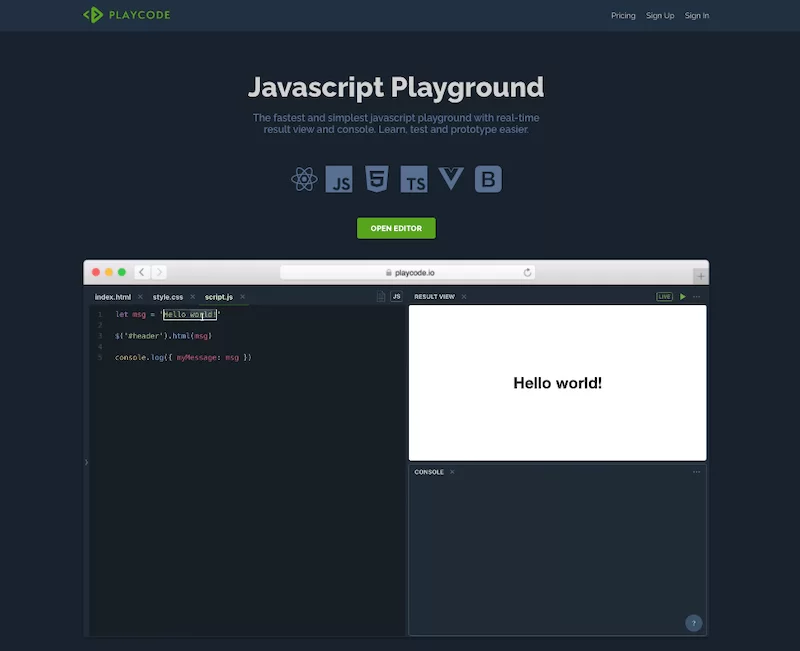
09 . Codice di gioco
Playcode è un editor di codice molto utile che supporta codice javascript, HTML e CSS. Questo editor di codice renderà il tuo processo di modifica semplice e facile. Puoi tracciare istantaneamente gli errori nella panoramica giusta in modo da non dover passare molto tempo a cercare di tenere traccia degli errori.
L'editor Playcode è altamente flessibile e puoi riorganizzare rapidamente la panoramica di modifica secondo le tue esigenze.

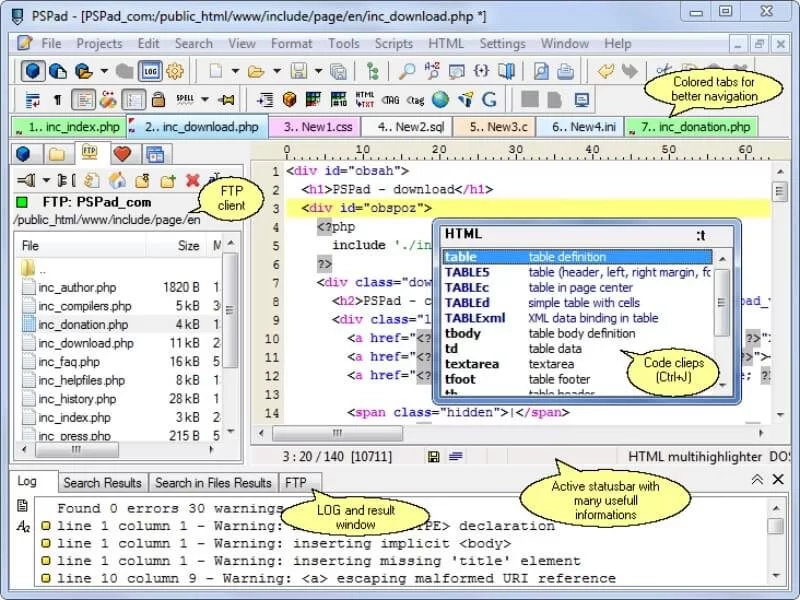
10 . PS Pad
PS Pad è un utile editor per programmatori freeware per tutte quelle persone che lavorano con vari ambienti di programmazione.
Alcune delle sue caratteristiche vantaggiose includono la sintassi evidenziata nel codice sorgente, la flessibilità per lavorare nei diversi campi di programmazione, uno strumento per gestire il testo normale, funzioni di formattazione avanzate, un elenco di cronologia e correzione del debug.
Fornisce inoltre i mezzi per offrire funzionalità di estensione dell'utente e non si tratta di denaro poiché l'editor è completamente gratuito da utilizzare per scopi commerciali e governativi. Puoi scaricare diverse versioni beta di PSPad nel forum di discussione stesso.
Altri attributi interessanti sono la differenza di testo, l'editor HEX completo, una libreria TiDy integrata per la formattazione e il controllo del codice HTML, una versione gratuita del miglior editor CSS TopStyle Lite, la capacità di lavorare con più documenti contemporaneamente, salvare sessioni desktop, scrivere controllore, ecc.

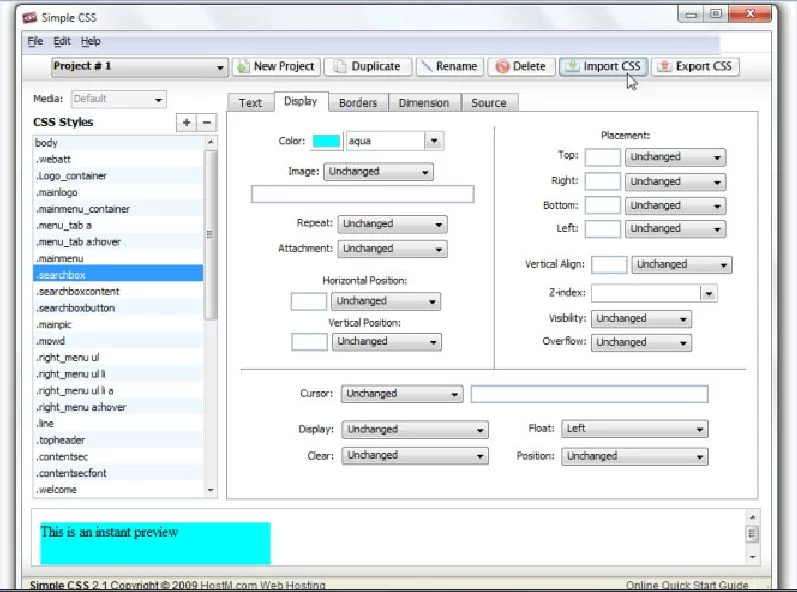
11 . CSS semplice
Uno dei vantaggi dell'utilizzo dei CSS è che il pubblico del tuo sito web deve caricare meno dati per pagina poiché vengono memorizzati nella cache dal browser rendendo le pagine più veloci.
Simple CSS è piuttosto uno strumento semplice come il suo nome che consente di creare facilmente fogli di stile a cascata e modificare quelli esistenti.
È compatibile con OS X e Windows. Ora puoi facilmente gestire e occuparti di più progetti CSS, importando i file CSS esistenti ed esportando i progetti in file CSS in base alla richiesta. Simple CSS viene aggiornato costantemente in modo da poter condividere feedback e suggerimenti in qualsiasi momento.

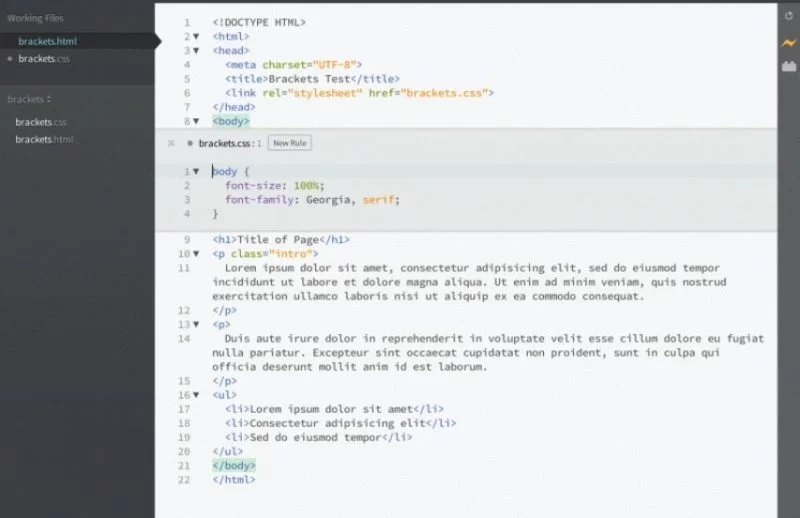
12 . Parentesi
Brackets è un editor di testo open source progettato per rendere il processo di codifica semplice e divertente. L'editor consente ai programmatori di condividere il proprio lavoro attraverso una serie di piattaforme diverse e di sfruttare le applicazioni open source.
Le parentesi forniscono funzionalità di modifica rapida che rendono la modifica in linea rapida e abbastanza semplice. Altre caratteristiche interessanti includono un input live che fornisce un'anteprima del lavoro di codifica svolto fino ad oggi, supporto per file in più formati e integrazione con il debugger JavaScript.

13 . Grifone Blu
BlueGriffon è un altro editor multipiattaforma open source basato sullo stesso motore di rendering utilizzato in Firefox. È davvero un'alternativa molto solida ad altre opzioni commerciali.
È stato rilasciato di recente ed è completamente conforme agli standard del W3C, inclusi HTML 5 e CSS2.1 e gran parte di CSS 3, ecc.
Può essere esteso con molti componenti aggiuntivi oltre a rendere interessante il suo utilizzo anche se alcuni di essi non sono in condizioni di lavoro e stanno ancora cercando di farli funzionare.

Parola finale
Questa guida rapida presenta davanti a te un elenco di efficienti editor CSS gratuiti ea pagamento creati esclusivamente per soddisfare le tue esigenze di modifica.
