Miglior design di siti Web 2022 e migliori tendenze di design UI/UX nel 2022
Pubblicato: 2022-02-22Se gestisci un'attività di qualsiasi tipo nel 2022, allora devi sicuramente avere un sito web. È quasi impossibile prosperare ora senza una presenza online e l'aiuto del marketing digitale. Se vuoi ampliare la tua attività e il tuo obiettivo è espandere il tuo pubblico indefinitamente, un sito Web è un must.
Ma non basta avere un sito web. Qualunque sia la nicchia in cui ti trovi, Internet è un posto vasto e c'è molta concorrenza. Se vuoi essere notato, devi essere unico e quale modo migliore per farlo che affascinare gli utenti con un design del sito web di livello successivo ?
L'interfaccia utente e la progettazione dell'esperienza utente (UI e UX) sono, in breve, termini per la progettazione di un prodotto (un sito Web, un'app, un software o un dispositivo) che si concentra sulla fornitura del flusso di azioni più fluido e naturale.
Se vuoi conoscere le ultime tendenze nel design di siti Web e UI/UX nel 2022, leggi l'articolo e lasciati ispirare!
Elementi di narrazione
Lo storytelling in UI/UX design, chiamato anche scrollytelling , è un modo innovativo e unico per coinvolgere gli utenti con il contenuto del tuo sito web. Sebbene non sia una tecnica molto universale in quanto è adatta solo per determinati tipi di siti Web o aziende. C'è una cosa che non si può negare, però. Il visitatore non sarà in grado di distogliere lo sguardo da quel tipo di design!
Il design potrebbe non essere l'ideale per i negozi di e-commerce, anche se potrebbe funzionare per marchi esclusivi che sono orgogliosi della loro storia. Ciò per cui lo scrollytelling UX design è perfetto, invece, è l'apprendimento dei siti web . Qual è un modo migliore per mostrare agli utenti il potenziale dei tuoi prodotti didattici piuttosto che portarli in un viaggio interattivo?
Se vuoi migliorare la tua copia per i tuoi annunci, in modo da avere una copia che converta , fai clic qui per leggere le 7 formule vincenti per scrivere CTA e titoli.
Personalizzazione del design dell'interfaccia utente
La personalizzazione è parte integrante di una buona esperienza utente. Dopotutto, ognuno ha preferenze diverse, anche quando si tratta di web design. I siti Web più popolari e orientati all'utente offrono molti elementi personalizzabili.
Prendiamo Netflix, per esempio. Il design è semplice e quasi minimalista, ma consente agli utenti di scegliere quali sono i loro interessi e cosa vogliono vedere di più. Nel caso di siti Web di film, musica o arte , la personalizzazione della dashboard è fondamentale. Ed è per questo che questa tendenza del design sta diventando più importante in altre aree dell'UX.
Naturalmente, a volte la personalizzazione dell'interfaccia personale non è possibile. Una pagina di destinazione di un prodotto svolge una funzione diversa rispetto a un negozio interattivo o una piattaforma social. Tuttavia, se lo scopo della tua piattaforma è, tra l'altro, quello di raccogliere un database di utenti che interagiscono attivamente con i tuoi contenuti, un design personalizzabile è un passo nella giusta direzione.
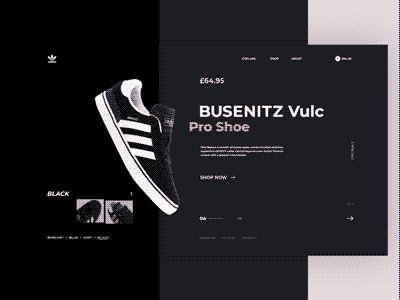
Modalità scura
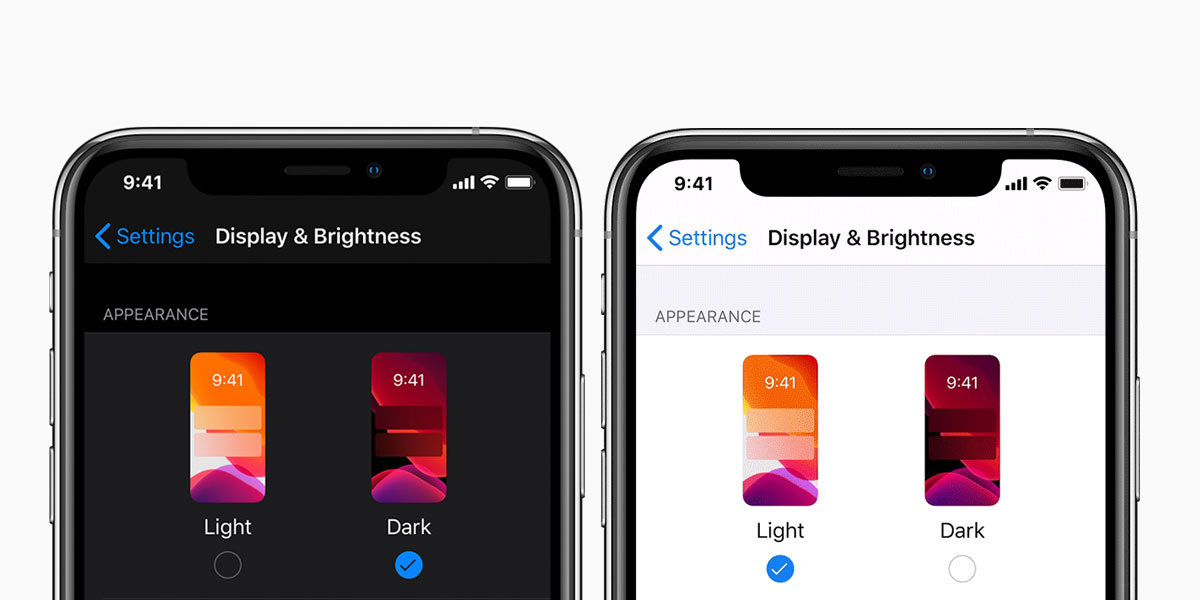
Sebbene il design dell'interfaccia utente non possa essere sempre completamente personalizzabile, una modalità oscura è una tendenza facile da seguire. Al giorno d'oggi, gli utenti sembrano essere particolarmente interessati all'utilizzo di una modalità oscura. Alcuni lo preferiscono per motivi estetici , altri per una maggiore durata della batteria e altri vogliono risparmiare agli occhi lo sforzo di guardare costantemente schermi luminosi.
Ad ogni modo, i web designer hanno abbracciato questa tendenza e un numero crescente di siti Web ora offre una modalità oscura. Anche tu dovresti seguire le orme di giganti come Apple e Facebook. Il design più scuro non è solo più salutare per i tuoi occhi e per la durata della batteria del tuo dispositivo. È anche piuttosto elegante.
Inoltre, la modalità oscura è un ottimo modo per aggiungere contrasto e mistero al tuo web design. Che si tratti di una dashboard funzionale o di una pagina di prodotto pubblicitario, l'oscuramento è una delle più grandi tendenze di design per il 2022.

fonte
Elementi 3D
Un'altra delle tendenze del design UI/UX in arrivo nel 2022 sono gli elementi 3D. Le tendenze che hanno preso d'assalto il mondo del design finora sono state più piatte e semplici. Quindi, per distinguerti dal resto dei siti Web a tema simile, dovresti optare per alcuni elementi di design multidimensionali.
Inoltre, se pubblicizzi prodotti sul tuo sito Web, un'anteprima 3D è la prossima grande novità. I clienti adorano dare un'occhiata molto bene al prodotto a cui sono interessati prima di effettuare un acquisto. L'aggiunta di un po' di design 3D a quasi tutto può renderlo due volte più interessante.
Assicurati solo di non mescolare stili di design che non vanno molto bene insieme. Il nostro consiglio è di evitare di mischiare stili di design che potrebbero non essere complementari. Il web design 3D aggiungerà un tocco di brillantezza a un sito Web minimalista, ma potrebbe scontrarsi con trame realistiche ed elementi organici.
Interfaccia utente vocale
Al giorno d'oggi, l'accessibilità è uno degli aspetti più importanti di un sito web. Proprio come l'aggiunta di tag alt alle immagini aiuta le persone con problemi di vista e cecità a comprendere appieno il contenuto del sito Web, l'interfaccia utente vocale fa ancora di più.
L'interfaccia utente vocale consente alle persone di interagire con un sito Web o un'app utilizzando i comandi vocali . È anche una tendenza del design UX che si rivolge agli indaffarati... e ai pigri. I designer di UX ovunque stanno prendendo atto di questa tendenza e Siri non è più l'unico e unico assistente virtuale.
Ancora una volta, è un elemento di design che non è applicabile ovunque. A volte la semplicità e la funzionalità di un sito Web rendono la navigazione vocale un'aggiunta fantasiosa ma non necessaria. Non tutte le tendenze del web design riguarderanno la tua attività ed è importante distinguere tra le aggiunte necessarie e quelle estetiche.
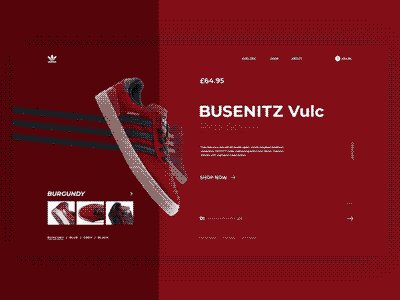
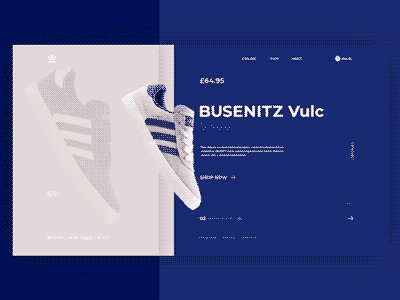
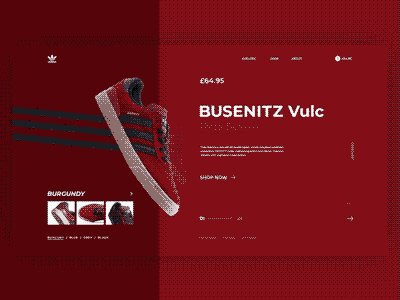
Branding a colori per il web design
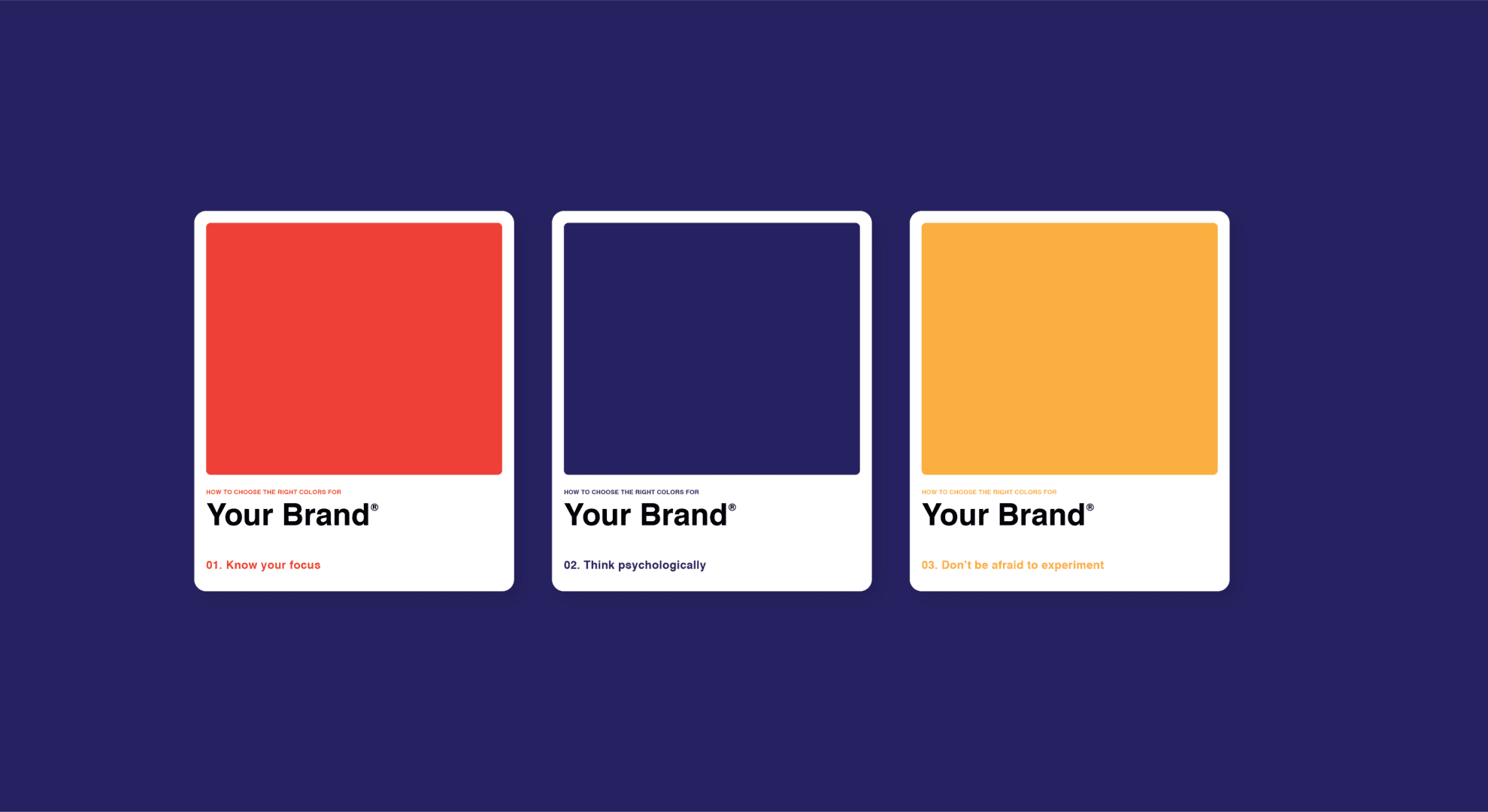
Il branding a colori non è l'ultima tendenza UX, ma è qualcosa che ogni designer dovrebbe sapere. Se ci pensi un secondo, devi conoscere almeno un marchio che associ chiaramente a un determinato colore. Questa associazione è un ottimo esempio di brand building di successo.
Non importa se sei un utente web occasionale o un designer dell'interfaccia utente, i colori del marchio vengono facilmente notati e ricordati, spesso inconsciamente. Qual è il colore di Facebook? Blu. Qual è il colore di YouTube? È rosso . E Twitter? Esatto, è di nuovo blu ma di una tonalità diversa dal blu di Facebook.
L'integrazione dei colori è ora parte integrante del design UI/UX. Proprio come aggiungere il colore verde ai pulsanti affermativi e il rosso per annullare e chiudere, il marchio del tuo prodotto, azienda o funzione di un sito Web con il colore è destinato ad affermarlo meglio nella memoria dell'utente.

fonte
Animazioni attivate dall'utente
Il design della componente visiva del tuo sito Web è importante tanto quanto il contenuto. L'esperienza dell'utente non dovrebbe riguardare solo la comodità, ma anche il divertimento. E tutti quegli elementi in movimento possono davvero trasformare il tuo web design.
C'è molto che puoi fare quando si tratta di sfruttare al meglio questa tendenza. L'animazione in UX/UI può assumere molte forme. L'idea più semplice, tuttavia, è quella di aggiungere elementi di pagina attivati dall'utente che si muovono, scuotono o appaiono.
Può anche essere un ottimo modo per nascondere elementi di design che altrimenti ingombrano la pagina. Di fronte al minimalismo, i web designer hanno molti assi nella manica per rendere il design UI/UX il più pulito possibile.
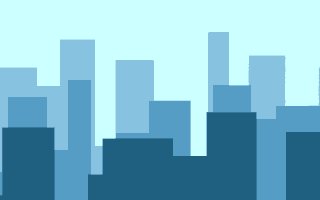
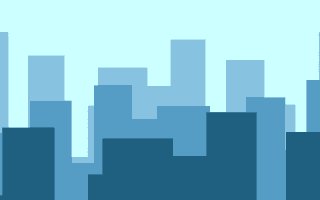
Animazione di parallasse
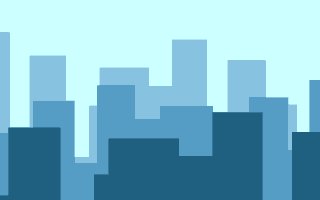
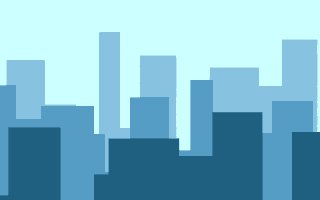
L'animazione di parallasse è un tipo di progettazione di siti Web in cui lo scorrimento fa sì che le immagini di sfondo si muovano più lentamente rispetto alle immagini in primo piano, creando un'illusione di profondità. Quel tipo di scena 2D può aggiungere complessità all'immagine altrimenti noiosa.

L'uso dello scorrimento in parallasse nella progettazione UI/UX è una tendenza di progettazione recente che mira a dare vita a pagine Web noiose. Che tu stia utilizzando immagini reali, schizzi o disegni digitali, questo approccio progettuale può aggiungere un tocco di stile a qualsiasi sito Web, indipendentemente dalla nicchia.
L' effetto parallasse è in circolazione da secoli nei giochi, ma è apparso solo di recente nel mondo del design di siti Web. È semplice e universale, quindi se sei preoccupato di esagerare e di ingombrare accidentalmente il tuo sito Web, non c'è pericolo. I movimenti sottili non distoglieranno l'attenzione dal tuo prodotto, ma possono solo aumentare l'attrattiva delle tue pagine web.

fonte
Complessità progettuale
Sembra che minimalismo e complessità vadano di pari passo nelle tendenze del design per il 2022. Da un lato, il design minimalista è elogiato dai designer come una tendenza in corso che non morirà mai perché la semplicità si sposa perfettamente con i marchi di fascia alta.
Al giorno d'oggi, invece, il pubblico è più esigente. Con l'intervallo di attenzione che diminuisce di anno in anno, gli utenti si aspettano continuamente di più dai designer di UX/UI. Le tendenze che stiamo vedendo attualmente sono il risultato di richieste mutevoli . Proprio come la modalità oscura sembrava soddisfare i nottambuli, queste nuove tendenze del web design sono qui per soddisfare il bisogno di complessità.
Come proprietario di un sito web, devi assicurarti che il tuo design sia perfetto per i pixel. Ogni progetto è diverso e abbinare il web design alla natura di un marchio è un'altra sfida. Ad ogni modo, soddisfare i clienti dovrebbe essere il tuo obiettivo principale e, indipendentemente dalla tendenza del web design che scegli di seguire, il feedback dovrebbe essere la tua guida.
Texture realistiche
I giorni degli sfondi eterogenei sono fortunatamente lontani. Sebbene la maggior parte dei siti Web scelga di seguire la semplice tendenza del design dello sfondo bianco, non tutti i marchi troveranno questa opzione accettabile. E se vendi qualcosa con una bella trama, ad esempio prodotti in denim, sarebbe un peccato non usarlo.
I progetti che ruotano attorno a trame realistiche possono fungere da anteprima di un prodotto. Gli utenti che scelgono di acquistare online sono determinati a conoscere il prodotto tanto quanto coloro che possono toccare e annusare le cose fisiche.
Tuttavia, non tutti i siti Web hanno lo scopo di vendere. Ed è per questo che le texture realistiche sono diventate una tendenza del design UX presente in tutto il web . L'esperienza dell'utente non riguarda solo il posizionamento logico dei pulsanti e il flusso naturale del sito Web, ma riguarda anche l'esperienza visiva.

fonte
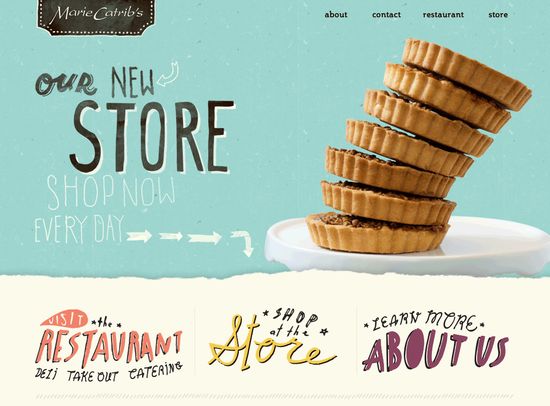
Disegni Web disegnati a mano
Una delle tendenze più recenti del web design è incorporare elementi disegnati a mano nei progetti di siti web. Se offri servizi artistici o il tuo sito web viene rilevato da giovani amanti del divertimento, aggiungere il tuo lavoro di progettazione sotto forma di scarabocchi o disegni potrebbe rivelarsi un grande successo.
A seconda del pubblico che stai cercando di raggiungere, questa tendenza del web design può essere un successo o un errore. Anche se potrebbe non essere adatto per siti Web finanziari o relativi alla salute, i centri di apprendimento e i negozi d'arte possono trarre vantaggio in particolare da progetti disegnati personalmente.
I doodle cambiano il carattere di una pagina web e se hai bisogno di un esempio, puoi dare un'occhiata a questo articolo, che elenca le migliori idee di web design basate su disegni disegnati a mano.

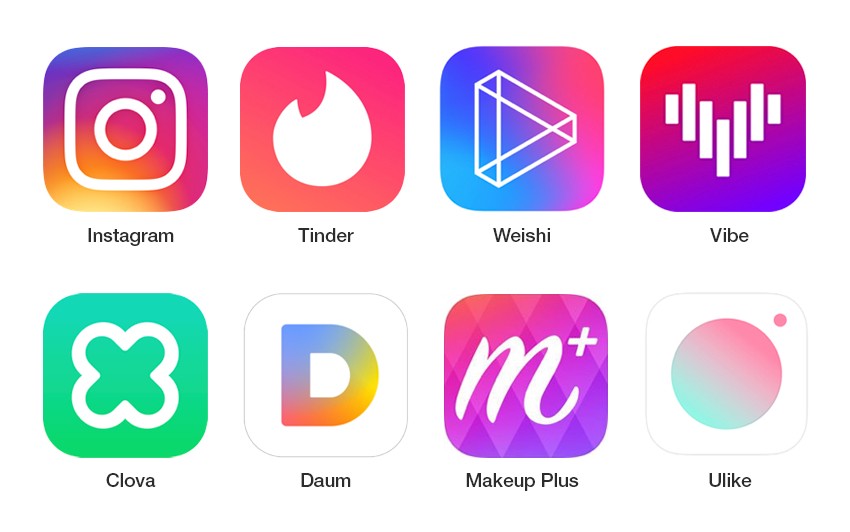
Sfumature e ombre discendenti
Abbiamo già stabilito che alcune tendenze del web design si concentrano sul minimalismo mentre altre favoriscono design più intricati. Se ti manca una sufficiente esperienza di mercato, anche il design può avere una via di mezzo. Se vuoi evitare il design piatto ma vuoi comunque mantenerlo semplice, ci sono cose che puoi fare per farlo accadere.
I gradienti sono presenti nelle tendenze del web design da un po' di tempo. Un ottimo esempio dell'uso dei gradienti è il logo di Instagram. L'aggiunta di doppi colori e ombre esterne a pulsanti, intestazioni e pannelli è un ottimo miglioramento di UX/UI.
Le tendenze in termini di colori saturi, sfumature e sfumature sono state avviate da alcuni dei più grandi marchi al mondo. Le app di social media sono state le più veloci a cogliere questa tendenza UX e agli utenti sembravano piacerle. Se stai pensando di rielaborare le tue combinazioni di colori l'anno prossimo, questa evoluzione non è qualcosa che dovresti saltare.

fonte
Altre tendenze di web design
Il web design non riguarda solo la creazione di una landing page mozzafiato. Riguarda anche tutti gli angoli e le fessure del tuo sito, inclusa la scrittura UX, le micro-interazioni e i siti secondari visitati solo dai clienti più curiosi. C'è di più che puoi fare per garantire una migliore esperienza utente.
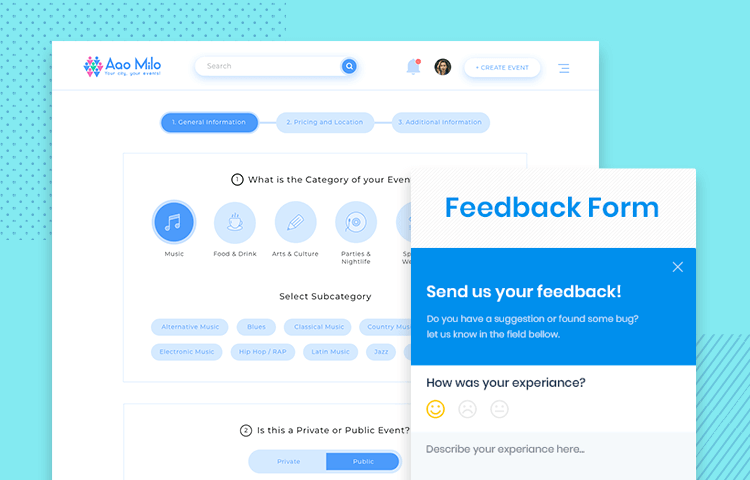
Questionari di livello successivo
Se devi includere un questionario sul tuo sito, assicurati che non sia un tipo di progetto semplice e noioso di moduli Google. Sarebbe funzionale? Sì. Sarebbe divertente? Probabilmente no. I questionari creativi sono ciò che gli utenti si aspettano di vedere nel web design nel 2022.

fonte
Minimalismo
Ne abbiamo discusso prima, ma ecco che arriva di nuovo. Sta a te decidere quale livello di complessità vuoi optare per il tuo progetto di web design. Alcune cose sembrano meglio circondate da sfondi bianchi e grandi lettere nere . Altri hanno bisogno di più in corso per abbinare l'umore del prodotto. Valuta il tuo marchio e quali tendenze vuoi seguire e prendi una decisione informata.
Elementi organici
L'uso della natura e della bellezza del mondo intorno a te è una delle tendenze che crescerà alla ribalta solo nel 2022. Ancora una volta, a seconda dell'argomento del tuo sito Web o di ciò che il tuo marchio ha da offrire, gli elementi di design organici possono essere un miglioramento significativo al design del tuo sito web.
Grandi titoli e scrittura UX creativa
Gli utenti di Internet al giorno d'oggi sembrano apprezzare il tipo di web design che mescola piccoli e grandi elementi creando un web design memorabile. Queste tendenze sono importanti anche nella scrittura UX, dove è possibile dare priorità ad alcune informazioni ingrandendole . Se vuoi che gli utenti associno il tuo marchio a un'affermazione potente, perché non mostrarla con orgoglio in prima pagina?
Progetti basati sull'intelligenza artificiale
L'intelligenza artificiale non è sempre necessaria nel web design. Non tutti i tipi di siti Web richiedono funzionalità intelligenti. Ma se la tua pagina ha caratteristiche o funzioni interattive con un determinato obiettivo, ad esempio un blocco per schizzi o un'app di fotoritocco, l'aggiunta di alcuni elementi intelligenti potrebbe rendere il tuo sito significativamente più attraente.
Transizioni fluide
Più grande è il tuo sito, più devi pensare a rendere il design dell'esperienza utente più fluido ed efficiente. Con l'aumento della velocità di Internet nel corso degli anni, gli utenti si preoccupano maggiormente della velocità con cui possono navigare sul Web. Una delle tendenze più grandi ora è concentrarsi sulle transizioni. Da una scheda all'altra, da un articolo al carrello… deve essere liscio come il burro.

fonte
Ottimizzazione della velocità per un'esperienza utente impeccabile
La possibilità di spostarsi nel tuo sito senza ostacoli è un passo avanti rispetto alle transizioni senza interruzioni. La velocità è parte integrante della progettazione UX. Non si tratta solo del posizionamento dei pulsanti e della scrittura UX impeccabile. Riguarda anche la velocità di caricamento della pagina , inclusi tutti i suoi elementi secondari. Gli utenti non hanno più la pazienza di attendere 3 minuti per il caricamento di un sito. Devi essere più veloce.
Identificazione ID più semplice
Una delle tendenze del web design UX/UI che stanno diventando sempre più importanti è l'identificazione facile. Gli utenti sembrano preferire l'identificazione delle impronte digitali/del volto nelle app per smartphone. I siti Web sono generalmente esclusi da tale tendenza; tuttavia, non impedisce alle persone di volere l'impossibile. Accessi facili senza fastidiosi captcha ma con la garanzia della sicurezza. Impossibile o no, è qualcosa da considerare.
Stile retrò
Ultimo ma non meno importante, lo stile retrò sta tornando! Le tendenze del web design, nonostante siano spesso diverse da altre tendenze, come l'architettura o la moda, sembrano seguire le orme della globalizzazione. Lo stile retrò è quasi ovunque ora e mentre gli utenti in realtà non vogliono siti Web a caricamento lento del passato, c'è richiesta di accenti e caratteri retrò che è diventata una grande tendenza del design.
Conclusioni
Le tendenze nel mondo del design UI/UX, così come il design di siti web, cambiano frequentemente. Proprio come le più grandi società aggiornano i loro loghi e design ogni due anni, tu come proprietario di un sito Web o aspirante designer dovresti tenere il dito sul polso. Che tu stia riprogettando qualcosa o costruendolo da zero, è bene tenere a mente le tendenze.
In generale, è sempre meglio creare un'esperienza unificata e congruente piuttosto che sperimentare qualsiasi cosa ti venga in mente. I grandi progetti hanno una cosa in comune: tutti hanno impiegato un po' di tempo per essere pianificati e i risultati non lasciano nulla a desiderare.
Nel 2022, assicurati di seguire le più grandi tendenze del web design e goditi il successo del tuo sito web!
