Come verificare che il tuo Header Bidding sia impostato correttamente?
Pubblicato: 2018-04-27
Questo post è stato aggiornato di recente il 1° settembre 2021
L'header bidding è diventato un punto di svolta per gli editori quando ha guadagnato slancio nel 2015. Da allora, molti editori hanno raccolto e continuano a raccogliere i vantaggi di questa tecnica che spreme maggiori entrate dal loro spazio pubblicitario.
Con il successo di Header Bidding negli ultimi 2-3 anni per gli annunci display, ora si sta avventurando nell'app per dispositivi mobili, video e nativo per maggiori opportunità di guadagno.
 Con una maggiore scelta della domanda, una migliore resa e una crescita dei ricavi come i principali vantaggi dell'header bidding, è essenziale che gli editori si assicurino che la loro configurazione funzioni correttamente.
Con una maggiore scelta della domanda, una migliore resa e una crescita dei ricavi come i principali vantaggi dell'header bidding, è essenziale che gli editori si assicurino che la loro configurazione funzioni correttamente.
Un'impostazione non ottimale dell'header bidding potrebbe comportare una perdita di impressioni e una monetizzazione insufficiente del sito, il che in ultima analisi incide sulle entrate per il publisher.
Dopo aver implementato l'header bidding sul tuo sito, potresti avere alcune domande su come eseguire il debug e verificare se la configurazione funziona correttamente.
Altre domande frequenti includono "Quanto spesso e quando è il momento migliore per controllare?".
Si consiglia di effettuare controlli regolari, se possibile almeno una volta al giorno; e anche per includere un passaggio preventivo, specialmente nei momenti in cui viene apportata una modifica significativa alla configurazione o al codice sorgente.
Tuttavia, non preoccuparti, questa è un'operazione facile da eseguire in quanto ci sono alcuni modi per verificare se l'impostazione dell'offerta di intestazione funziona. Dai un'occhiata alla nostra lista qui sotto:
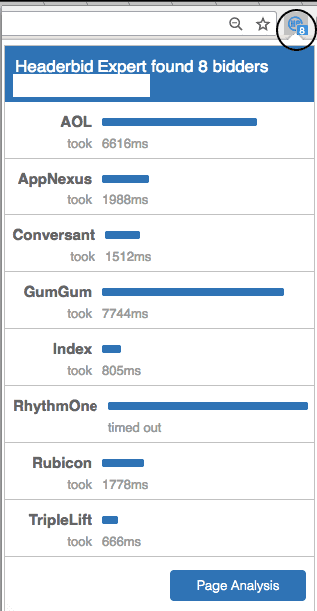
# 1 - Strumento per esperti di offerte di intestazione
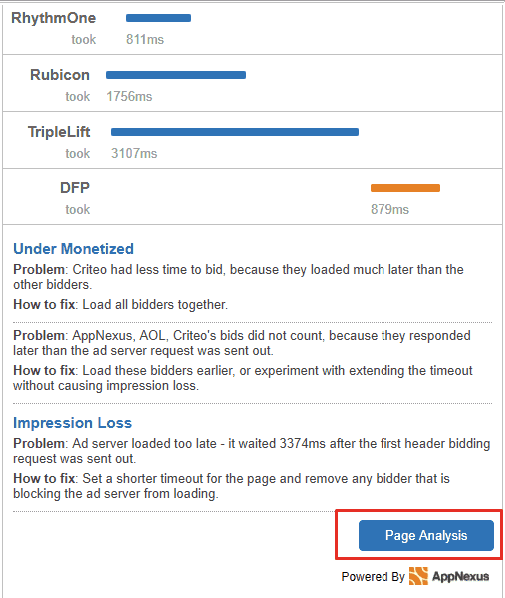
Questo è il modo più semplice e veloce per controllare l'attività di offerta di intestazioni sul tuo sito web. Scarica e installa l'estensione del browser Chrome o Firefox. Lo strumento sarà in grado di fornire informazioni sulle attuali reti pubblicitarie con offerte di intestazione in esecuzione sul tuo sito.
Inoltre, l'analisi della pagina ti fornirà informazioni più specifiche se ci sono problemi con una particolare rete e come risolverli.
Ulteriori informazioni sullo strumento per esperti Headerbid qui.


#2 – Console per gli editori di Google
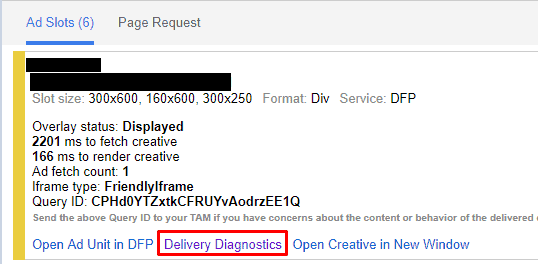
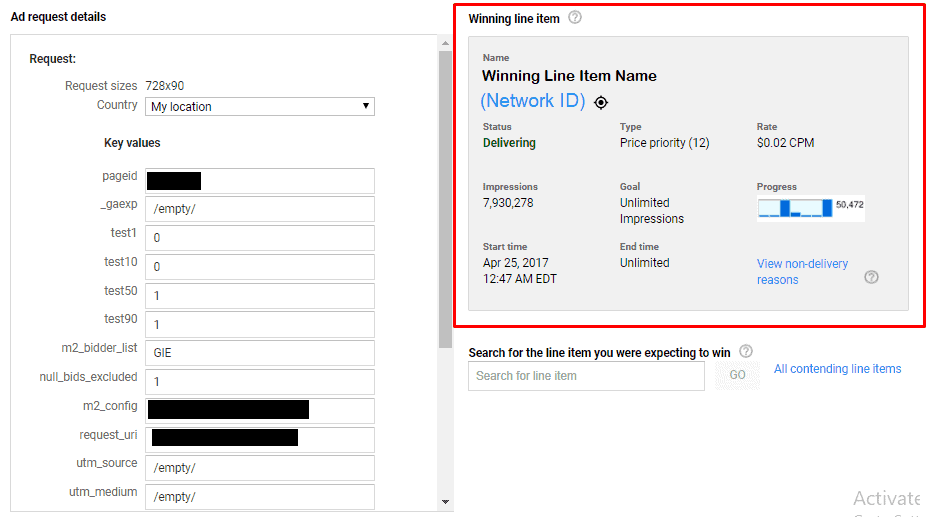
La Google Publisher Console non solo fornisce informazioni utili come il targeting, la latenza e la registrazione degli eventi critici nella sezione "Richiesta pagina", ma puoi anche controllare gli elementi pubblicitari dell'offerta di intestazione vincente tramite la diagnostica di pubblicazione.
Basta aggiungere ?google_force_console o ?googfc all'URL della tua pagina. Nella parte inferiore della scheda Aree annuncio, fai clic su "Diagnostica pubblicazione" per verificare quale elemento pubblicitario viene pubblicato. Ripeti la procedura fino a quando non sarai in grado di confermare che il tuo elemento pubblicitario sta pubblicando un'area annuncio.


Cose importanti da considerare:
- Conteggio annunci recuperati : idealmente, verrà richiesto solo 1 annuncio per unità pubblicitaria per caricamento pagina.
- Valore HB_Bidder: questo confermerà se i valori chiave sono stati impostati nel tuo ad server o se l'ordine di offerta dell'intestazione è attivato e funzionante.
Se stai utilizzando il wrapper prebid.js (scopri di più su prebid qui) per la tua configurazione, puoi anche utilizzare i seguenti metodi:
#3 – Debug di Prebid.js
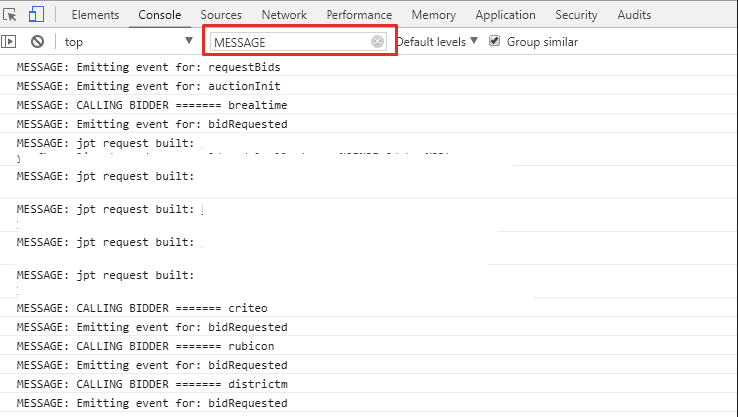
Aggiungi ?pbjs_debug=true all'URL di una pagina e ti fornirà un elenco di messaggi di debug nella console di Google Developer Tools. Filtra i messaggi per stringa MESSAGE:

- Offerente chiamante : Prebid.js invia richieste di offerta.
- Imposta un valore chiave per il posizionamento: Dopo che tutte le offerte sono state restituite o quando viene raggiunto il timeout, prebid.js imposterà il targeting per parole chiave per le unità pubblicitarie definite.
- Chiamata a renderAd: se un'offerta header bidding vince l'asta dell'ad server, prebid.js eseguirà il rendering della creatività dell'offerta vincente.

#4 – Strumenti per sviluppatori di Google
Google Developer Tools non è solo per l'authoring web, ma è anche molto utile per il debug. Puoi utilizzare questo strumento per ottenere informazioni su tutte le offerte che arrivano nella console su qualsiasi pagina che esegue prebid.js.
a) Apri gli strumenti di sviluppo di Chrome.
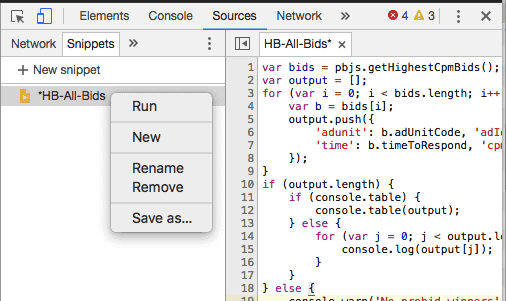
b) Vai alla scheda "Sorgenti" e fai clic con il pulsante destro del mouse sulla sezione "Script di contenuto" per poter aggiungere un NUOVO snippet.
c) Incollare il seguente codice e assegnare allo snippet un nome, ad esempio "HB-All-Bids".
| var offerte = pbjs.getHighestCpmBids(); var output = []; for (var i = 0; i < bids.length; i++) { var b = offerte[i]; output.push({ 'adunit': b.adUnitCode, 'adId': b.adId, 'bidder': b.bidder, 'time': b.timeToRespond, 'cpm': b.cpm }); } if (uscita.lunghezza) { if (console.table) { console.table(output); } altro { for (var j = 0; j < output.length; j++) { console.log(uscita[j]); } } } altro { console.warn('Nessun vincitore preofferta'); } |
d) Fare clic con il tasto destro sul nome dello snippet salvato e scegliere "Esegui".

e) L'output verrà quindi visualizzato nella Console con tutte le offerte vincenti elencate.
Puoi anche utilizzare il seguente approccio alternativo nella console degli strumenti per sviluppatori di Google per controllare tutte le offerte vincenti.
- Apri gli Strumenti per sviluppatori di Chrome su una pagina di preofferta.
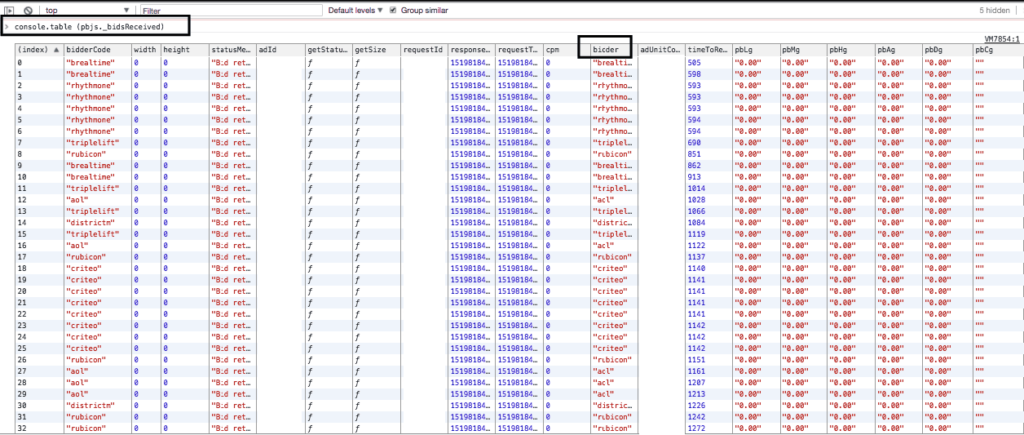
- Vai a Console e digita il comando console.table (pbjs._bidsReceived) dopo il caricamento della pagina.
- Vedrai quindi una tabella di tutte le offerte che sono state restituite alla pagina.

Suggerimento aggiuntivo: puoi anche utilizzare le seguenti funzioni nella console di Google Developer Tools:
- pbjs.getBidResponses(): – per vedere tutte le unità pubblicitarie configurate con div id.
- pbjs.getAllWinningBids(): – per vedere tutte le offerte vincenti.
- pbjs.getAdserverTargeting(); – per verificare il targeting dell'ad server.
N. 5: esecuzione di query di offerta su intestazioni e impostazione dei valori delle chiavi dello strumento di offerta in DFP
Questo metodo non solo elencherà gli offerenti vincenti nella tua query DFP, ma fornirà anche dati utili per acquisire discrepanze di impressioni o entrate per il tuo ordine di offerta di intestazione o elementi pubblicitari. Utilizza hb_bidder: codice dello strumento di offerta per consentire a DFP di generare rapporti ed eseguire query.
Puoi anche impostare valori chiave in formato libero in DFP per un rapporto più granulare. Sebbene questo metodo non fornisca dati in tempo reale, è comunque utile quando si analizzano le discrepanze.
Ecco un elenco delle coppie chiave-valore di PubGuru.
I metodi sopra descritti per verificare la configurazione delle offerte su intestazioni sono abbastanza semplici ma molto efficienti. Puoi sceglierne uno o combinare più metodi a seconda delle tue preferenze e delle tue esigenze.
Conclusione
Per una configurazione dell'header bidding con le migliori prestazioni e con una gestione minima, dai un'occhiata a PubGuru.
Per scoprire come MonetizeMore può aiutarti ad aumentare le entrate pubblicitarie della tua attività di editore, registrati oggi stesso per un account Premium su MonetizeMore!
