Conformità semplificata: navigazione nelle linee guida WCAG per siti di e-commerce
Pubblicato: 2019-09-10Con milioni di consumatori che si rivolgono ai punti vendita online per le loro esigenze di acquisto, l'eCommerce è oggi un business sempre più grande.
Tuttavia, per garantire che tutti, indipendentemente dalle capacità, possano utilizzare questi siti, l’accessibilità web dell’eCommerce è fondamentale.
L'ottimizzazione di un sito per garantire che sia accessibile secondo gli standard delle Linee guida per l'accessibilità dei contenuti Web (WCAG) non è più facoltativa: è una questione di conformità e conformità legale.
Saltare a:
- Perché l’accessibilità è importante per l’eCommerce?
- Cosa deve garantire la conformità di un sito e-commerce alle WCAG?

Fonte
Perché l’accessibilità è importante per l’eCommerce?
In uno studio condotto da WebAIM , il 95,9% delle pagine di destinazione home non rispetta gli standard WCAG 2.0, un dato che rappresenta solo un leggero calo rispetto al 96,3% del 2023.
Anche se questa statistica non riguarda solo l’eCommerce, si può presumere che i luoghi di shopping online rientrino in quella percentuale sconcertante.
Perché, però, la conformità alle WCAG e l’accessibilità in generale sono importanti per l’eCommerce?
Etica
Ottimizzare un sito Web di e-commerce per l'accessibilità è la cosa giusta da fare, in termini di etica di base.
È un passo importante nel rappresentare l'empatia nei confronti dei clienti e un'esperienza di acquisto inclusiva è morale, responsabile e rispettosa del benessere di tutti .
Ampliare la base clienti
In parole povere, quando un sito è accessibile a più persone, più persone lo utilizzeranno.
Un sito di e-commerce che può essere utilizzato da chiunque, compresi quelli con disabilità visive, uditive, fisiche, linguistiche, cognitive, di apprendimento o neurologiche, non solo è inclusivo ma è molto più utilizzabile per tutti, anche per chi non ha disabilità.
Secondo il Morbidity and Mortality Report del CDC , 1 adulto su 4 negli Stati Uniti vive con una disabilità: impedire a questo ampio segmento della popolazione di utilizzare un sito Web può essere gravemente limitante.
Una persona che non riesce ad accedere a un sito di e-commerce, fare acquisti e dirigersi alla cassa per finalizzare l'acquisto senza eccessive difficoltà, sicuramente rimbalzerà e troverà un posto diverso dove acquistare ciò che sta cercando.
Con un sito che soddisfa le linee guida sull'accessibilità, i potenziali acquirenti saranno in grado di trovare il sito e rimanerci. Ciò apre la possibilità di una base di clienti molto più consistente.
Vantaggi SEO
Non solo più persone saranno in grado di utilizzare un sito, ma l’ottimizzazione dell’accessibilità può anche avere un impatto sul posizionamento nei motori di ricerca e sulla crescita organica.
L’accessibilità non è di per sé un fattore di ranking. Si tratta, tuttavia, di un aspetto dell'usabilità complessiva e dell'esperienza dell'utente .
Quando l'accessibilità viene enfatizzata su un sito, i crawler di ricerca di Google possono rilevare frequenze di rimbalzo più basse, tempo più lungo sulla pagina e maggiore coinvolgimento.
Pertanto, possono presumere che una pagina accessibile sia "preziosa" e posizionarla più in alto nella SERP.
Conformità legale
Oltre ad ampliare la base di clienti garantendo che tutti possano accedere e navigare nel tuo sito, l'accessibilità web dell'eCommerce è anche una legge in conformità con il Titolo III dell'ADA.
Il Titolo III dell'ADA sottolinea che i luoghi pubblici, compresi i siti web, devono essere accessibili alle persone con disabilità.
Le aziende e i siti web che ignorano le misure di accessibilità, come il testo alternativo o le impostazioni appropriate di contrasto del colore, possono finire sotto il fuoco legale, il che a sua volta evidenzia quanto sia cruciale la conformità agli standard ADA in termini di web design inclusivo .
Le WCAG non sono una legge ma, come suggerisce il nome, un insieme di linee guida.
Tuttavia, garantire che un sito sia conforme a queste linee guida sull'accessibilità soddisferà di conseguenza anche gli standard ADA.
Ciò non solo impedisce possibili azioni legali, ma crea un ambiente inclusivo ed equo.

Fonte
Cosa deve garantire la conformità di un sito e-commerce alle WCAG?
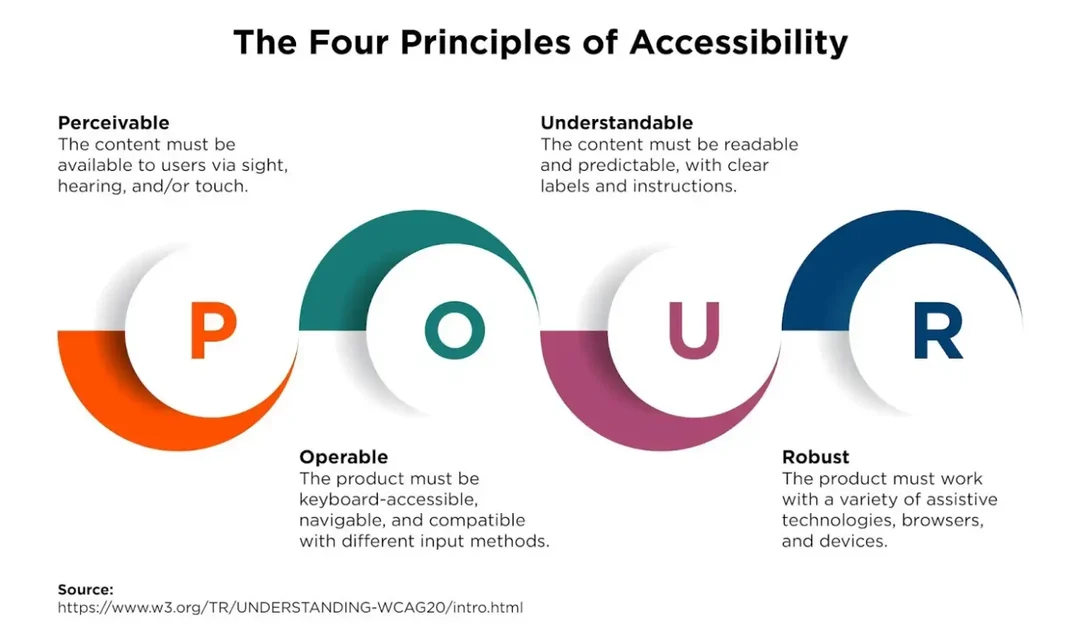
Per conformarsi alle linee guida WCAG, i siti di eCommerce devono essere percepibili, utilizzabili, comprensibili e robusti.
Ciò significa che dovrebbero includere elementi come contrasto del testo appropriato, testo alternativo e strutture di intestazione adeguate.
Per capire come rendere accessibile un sito di shopping eCommerce è importante capire cos'è il WCAG.
Le WCAG si riferiscono a una serie di linee guida destinate ad essere incorporate a livello globale per garantire che i siti sul Web, indipendentemente dalla lingua o dal luogo, siano considerati accessibili.
Sebbene non esistano due siti Web costruiti esattamente uguali e le persone che vi accedono siano altrettanto diverse, ci sono alcuni parametri di riferimento di cui un sito di e-commerce ha bisogno per soddisfare i quattro standard delineati dalle WCAG, organizzati come acronimo VERSARE.

Fonte
POUR suggerisce che un sito web deve essere:
- Percettibile
- Operabile
- Comprensibile
- Robusto
Come può un sito di eCommerce garantire che soddisfi questi quattro principi, rispettando così gli standard WCAG?

Esistono dozzine di possibilità, ma ci sono alcuni punti critici sull'accessibilità che devono essere affrontati per essere considerati accessibili.
Contrasto del testo appropriato
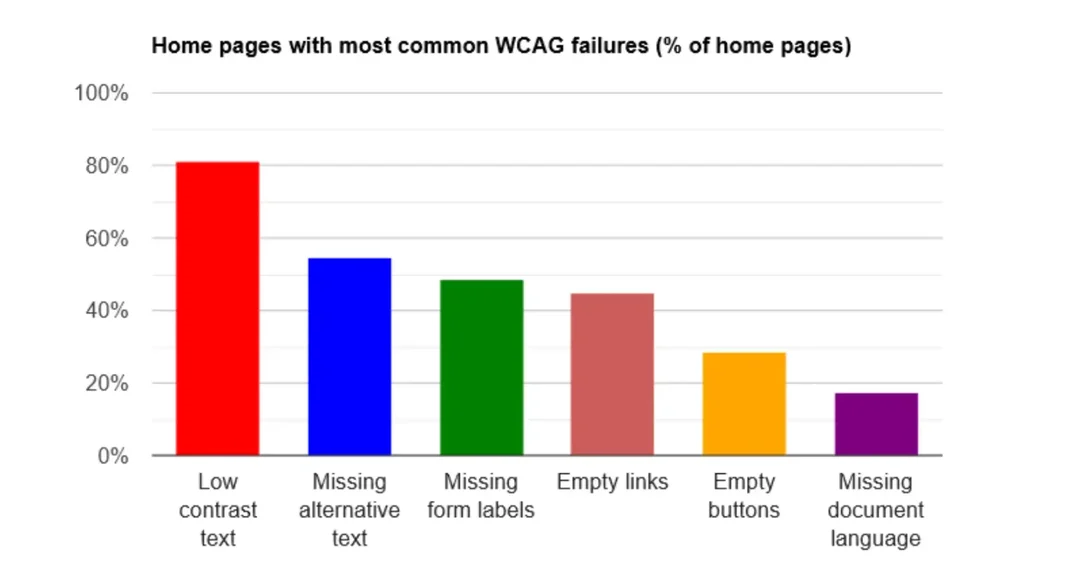
Nello stesso studio condotto da WebAIM è stato rilevato che l'80% delle home page scansionate contenevano testo a basso contrasto.

Fonte
Il contrasto del testo si riferisce al colore del testo sullo schermo rispetto allo sfondo su cui si trova.
La maggior parte dei siti Web di base opterà per testo di colore scuro su uno sfondo chiaro. WCAG utilizza ciò che definisce rapporto di contrasto per rilevare la differenza nella luminosità percepita tra due colori.
Ad esempio, al testo bianco su sfondo bianco, che sarebbe impossibile da vedere, verrebbe assegnato il rapporto 1:1. Il nero su sfondo bianco ha un rapporto di 21:1, un rapporto molto più elevato per illustrare un contrasto maggiore.
Il design che qualcuno sceglie per il proprio sito di e-commerce può essere visivamente accattivante, ma un basso grado di contrasto tra lo sfondo e il testo potrebbe renderlo più difficile da vedere per gli utenti.
Questa difficoltà vale per tutti, non solo per chi ha problemi di vista o daltonismo. Una corretta esperienza UX durante la creazione di un sito può aiutare a garantire che il livello di contrasto sia appropriato.
Un sito di eCommerce dovrebbe cercare di creare un contrasto adeguato in tutte le aree del sito, tra cui:
- Collegamento al menu e sfondo
- Articoli nel carrello: gli acquirenti dovrebbero avere una visione chiara del numero di articoli nel carrello e di cosa hanno già aggiunto.
- Immagini del prodotto
- Pagine del carrello, del pagamento e della conferma del pagamento
- Etichette dei prezzi
- Caselle di ricerca
- Logo e nome dell'azienda
- Intestazioni e piè di pagina
Testo alternativo
Il testo alternativo, chiamato anche testo alternativo, è l'informazione testuale che descrive il contesto e lo scopo di quell'immagine.
Quando una persona utilizza un dispositivo di lettura dello schermo, lo screen reader trascriverà il testo alternativo per dare all'utente un'idea di cosa sia l'immagine, consentendogli di non perdere nessun contesto cruciale.
Il testo alternativo è particolarmente fondamentale nell'accessibilità web dell'eCommerce.
Quando fa acquisti online, le foto dei prodotti sono solitamente tutto ciò su cui un utente deve andare per prendere una decisione di acquisto, piuttosto che quando si trova in un negozio fisico dove può toccare e interagire con un prodotto.
Senza testo alternativo, un utente potrebbe avere meno idea di ciò che sta guardando e ritrovarsi disinteressato.
Il testo alternativo per l'eCommerce è uno dei modi migliori per creare un'esperienza di acquisto più inclusiva.
Fin dal rilascio delle WCAG 1.0 nel 1999, il testo alternativo è stato una parte fondamentale della conformità, affermando che i siti Web devono "fornire alternative equivalenti al contenuto uditivo e visivo".
Ciò significa che affinché un sito sia conforme a questi standard, il testo alternativo deve essere incluso in tutte le immagini non decorative.
Navigazione tramite tastiera

Fonte
Molti gruppi di persone non utilizzano il mouse per navigare in un sito web.
Alcuni potrebbero essere utenti non vedenti o ipovedenti che utilizzano uno screen reader o una lente di ingrandimento per spostarsi in un sito, mentre altri potrebbero avere disabilità motorie che influiscono sulla loro capacità di utilizzare un mouse o un altro "dispositivo di clic".
Per questo motivo, garantisce che ogni campo interagibile su un sito di eCommerce possa essere navigato interamente tramite i controlli da tastiera.
Molti siti Web utilizzano il tasto TAB per avanzare attraverso le opzioni considerate "focusable", come collegamenti, pulsanti e campi di input.
Premendo TAB si navigherà attraverso gli elementi focalizzabili di un sito nell'ordine in cui tali elementi appaiono all'interno del codice sorgente.
Sfortunatamente, questo potrebbe non corrispondere al modo in cui la pagina è strutturata visivamente. Questo può essere particolarmente importante per la compilazione dei moduli .
Ciò può rendere imprevedibile e, in definitiva, difficile da usare la posizione di atterraggio di queste presse TAB.
Durante le fasi di progettazione, un sito di eCommerce dovrebbe garantire che la navigazione da tastiera sia sensata e appropriata per aiutare qualcuno a spostarsi da un punto all'altro del sito.
L'accessibilità è per tutti
L’accessibilità web dell’eCommerce non è solo una questione di conformità legale e la SEO vince.
È, soprattutto, la cosa etica da fare.
Dare agli acquirenti la possibilità di utilizzare, navigare ed effettuare acquisti da un negozio online amplierà la base di clienti, mostrerà empatia e avrà il vantaggio aggiuntivo di una migliore esperienza utente.
Siti che rispettano gli standard stabiliti dalle Linee guida per l'accessibilità dei contenuti Web, come garantire che il loro sito sia dotato di testo alternativo, facile navigazione tramite tastiera e la corretta quantità di contrasto cromatico, con gli standard di accessibilità digitale stabiliti dall'ADA .
