Cosa diavolo sono i principali Web Vital?: LCP, FID e CLS
Pubblicato: 2021-10-19Google vive davvero del detto: "Il cambiamento è l'unica costante!" Non c'è da stupirsi, il gigante dei motori di ricerca lancia diversi aggiornamenti di algoritmi ogni anno. Solo nel 2021, abbiamo riscontrato sei aggiornamenti dell'algoritmo confermati .
Il gigante della ricerca è sempre stato incentrato sul ricercatore. Dal penalizzare il riempimento delle parole chiave al rendere il tempo di caricamento della pagina un fattore di ranking, Google ha sempre spinto i SEO per una migliore UX. L'introduzione di Core Web Vitals è l'ennesimo tentativo di mantenere un'esperienza utente straordinaria.
L'anno scorso, Google ha annunciato che i segnali di esperienza della pagina, vale a dire la compatibilità con i dispositivi mobili, la navigazione sicura , la sicurezza HTTPS e la mancanza di interstitial intrusivi, sarebbero stati inclusi nelle classifiche SERP. Nella seconda metà del 2020, ha aggiunto tre nuovi segnali di esperienza della pagina (Core Web Vitals) per misurare il modo in cui gli utenti percepiscono l'esperienza di interazione con una pagina web.
Ecco cosa ha da dire Google sull'introduzione di Core Web Vitals.

L'aggiornamento è stato distribuito lentamente a tutti gli utenti come Page Experience Update (25 giugno 2021) ed è continuato fino ad agosto 2021. Recentemente, Google Search Central ha twittato di aver finito di implementarlo.

I vitali web di Google hanno messo alla prova gli esperti SEO e i proprietari di siti web. L'aggiornamento dell'esperienza della pagina valuta la velocità, la reattività e la stabilità visiva delle pagine. Quindi, dà ai webmaster un'idea di come le persone sperimentano il sito web. Offre inoltre punti dati specifici e misurabili che possono aiutarli a migliorare l'esperienza complessiva.
La necessità di elementi vitali Web principali
Le metriche sulla velocità del sito, in generale, possono creare confusione. Strumenti come Google Analytics selezionano casualmente le sessioni durante la valutazione della velocità del sito. Quindi, poiché i dati sono campionati, non abbiamo il contesto per capire quanti campioni sono stati inclusi nel calcolo di questa metrica.
Inoltre, le metriche di velocità del sito tendono a cambiare ogni volta che si utilizza il test di velocità di Google su di esso.
Pertanto, Google ha identificato tre Core Web Vital che sono i punti focali della misurazione dell'esperienza della pagina. Queste metriche sono un sottoinsieme dei Web Vitals che saranno un componente dell'esperienza della pagina.
I Core Web Vitals si qualificano come fattori di ranking critici che meritano considerazione e attenzione. La pagina ufficiale di Google Search Central condivide l'importanza di questo aggiornamento per conquistare un primo posto nelle SERP.

Sebbene la maggior parte dei webmaster sia consapevole del significato dei principali elementi vitali del web, pochissimi possono ottimizzare il proprio sito per questi fattori di ranking. Un recente studio condotto da Screaming Frog ha rivelato che solo il 12% dei risultati su dispositivi mobili e il 13% su desktop hanno superato la valutazione Core Web Vitals.
Inoltre, gli studi di Google hanno dimostrato che per le pagine che soddisfano la soglia dei Core Web Vitals i visitatori hanno il 24% di probabilità in meno di abbandonare il sito web.
Quindi, è tempo di incontrare i Core Web Vitals!
In questo post, condivideremo tutto ciò che vorresti sapere sui Core Web Vitals e su come puoi rimanere aggiornato su questo aggiornamento.
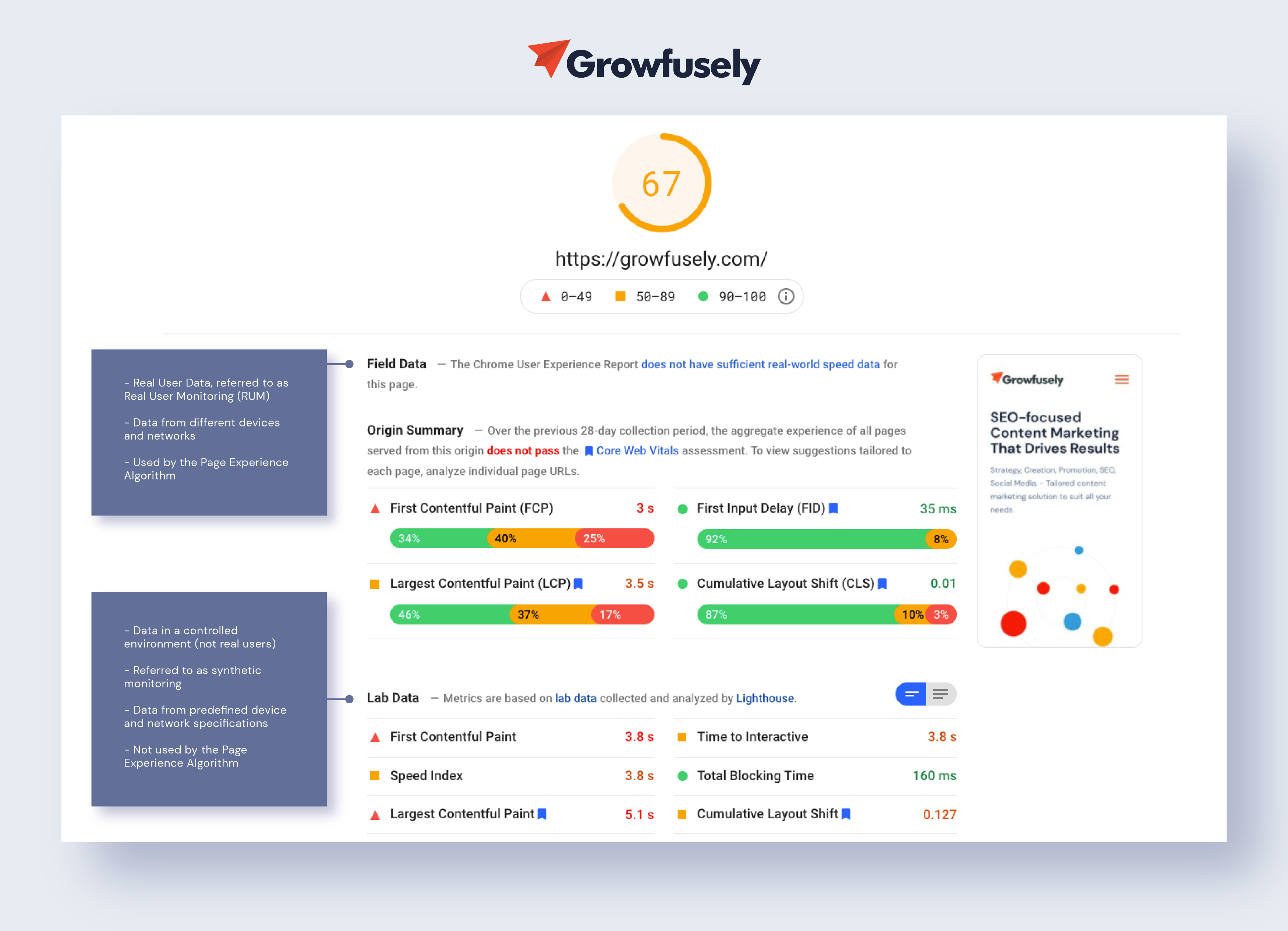
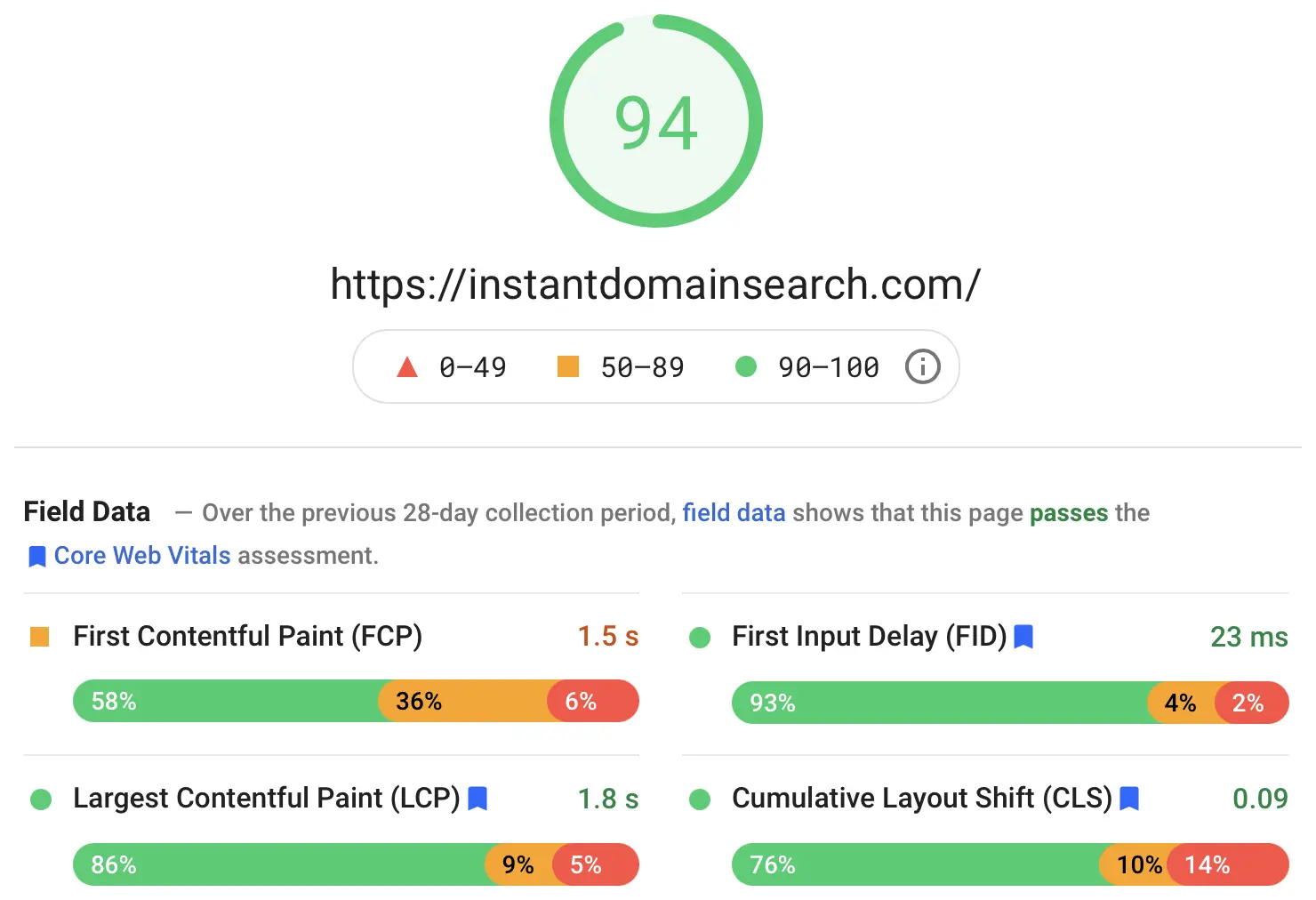
Differenza tra dati sul campo e dati di laboratorio?
PageSpeed Insights (PSI) è uno strumento utile che misura le prestazioni di una pagina su dispositivi mobili e desktop. Offre preziosi suggerimenti su come rendere più veloce una pagina. PSI offre dati di laboratorio e di campo su una pagina.

Prima di entrare nei dettagli dei tre nuovi segnali di esperienza della pagina, è fondamentale comprendere la differenza tra i dati sul campo e quelli di laboratorio.
Campo dati
I dati di campo sono i dati di navigazione "reali" degli utenti (dati CruUX o monitoraggio degli utenti reali) che accedono al sito web. I dati sono influenzati dal dispositivo e dalla connessione utilizzati durante la navigazione.
I dati sul campo sono più affidabili rispetto ai dati di laboratorio perché sono determinati da utenti autentici che interagiscono con un sito Web in una serie di condizioni.
Quindi, i dati di laboratorio possono sembrare sorprendenti perché gli sviluppatori Web di solito lavorano con dispositivi moderni e buone connessioni Internet. Tuttavia, se il loro sito Web serve utenti situati in luoghi con connessioni Internet irregolari o utilizzano sistemi legacy, i dati sul campo mostreranno un'immagine diversa e non eccezionale.
Se confrontati con i dati di laboratorio, i dati sul campo si dimostrano un indicatore migliore di come gli utenti sperimentano un sito web.
Dati di laboratorio
Viene raccolto in un ambiente controllato e utilizza dispositivi e specifiche di rete predefiniti. Pertanto, i dati di laboratorio sono utili per riprodurre ed eseguire il debug di possibili problemi di prestazioni.
Questi dati non acquisiranno approfondimenti relativi all'esperienza utente/collo di bottiglia nel mondo reale; tuttavia, è fattibile se non si ha accesso ai dati dell'utente reale.
Martin Splitt di Google ha riassunto in modo appropriato la differenza tra i dati sul campo e quelli di laboratorio al Google Webmaster Javascript SEO Meet, giugno 2020. Ascolta la sua risposta in questo video alle 29:51.
Vitali web in evoluzione
Sebbene Google abbia condiviso all'inizio di settembre di aver completato il rollout dell'esperienza della pagina, puoi aspettarti che Core Web Vitals si evolva con il tempo. Google ha dichiarato chiaramente che continuerà ad aggiornare queste metriche.
Gli elementi vitali web principali possono essere i migliori segnali disponibili per valutare l'esperienza della pagina oggi. Ma questi segnali non sono perfetti e potrebbero/potrebbero non essere del tutto rilevanti, considerando la natura in evoluzione della ricerca. Quindi, puoi aspettarti ulteriori miglioramenti e aggiornamenti in Core Web Vitals.
Detto questo, poiché CWV ha un impatto di vasta portata sulla SEO, i webmaster possono aspettarsi che le definizioni e le soglie dei Core Web Vitals siano stabili e gli aggiornamenti prevedibili con preavviso.
Al momento, per offrire un'esperienza di pagina eccezionale, è necessario concentrarsi sui segnali di qualità, sui Core Web Vitals (LCP, FID e CLS) e su pochi altri come TTFB, TBT e TTI.
Discuteremo in dettaglio le 3 metriche precedenti nelle prossime sezioni. Ma prima, vediamo di cosa trattano gli ultimi 3.
Tempo al primo byte (TTFB)
TTFB misura la reattività di un sito web. È il momento in cui l'utente effettua una richiesta HTTP per ricevere il primo byte di dati dal server.
Questa metrica ha tre componenti:
- L'ora di invio della richiesta HTTP
- Il tempo impiegato dal server per elaborare la richiesta
- Il tempo necessario al server per rispondere, ovvero inviare il primo byte di dati all'utente
Questa metrica è un aspetto critico dell'esperienza di caricamento di un sito ed è utile per individuare problemi con LCP come tempi di risposta del server lenti e risorse che bloccano il rendering.
Time to Interactive (TTI)
TTI è una metrica che misura il tempo da quando la pagina inizia a caricarsi a quando è completamente interattiva, in termini di:
- Visualizzazione di contenuti utili (misurati utilizzando First Contentful Paint o FCP)
- Avere la maggior parte degli elementi visibili resi
- Rispondere alle interazioni dell'utente entro 50 millisecondi
L'interazione dell'utente influenza pesantemente il TTI di una pagina. Pertanto, sebbene questa metrica possa essere misurata sul campo, dovrebbe essere utilizzata solo da un ambiente di laboratorio.
Tempo di blocco totale (TBT)
TBT (in millisecondi) misura il tempo totale tra First Contentful Paint (FCP) e TTI in cui il thread principale è bloccato abbastanza a lungo da bloccare la risposta all'input dell'utente.
TBT è correlato al First Input Delay, quindi alcuni report utilizzano questa metrica anziché FID durante i test in un ambiente di laboratorio (quando non è possibile l'interazione dell'utente reale). Sebbene TBT possa essere catturato sul campo, è facilmente influenzato dall'interazione dell'utente.
Pertanto, TBT non costituisce una metrica affidabile per misurare il tempo impiegato da una pagina per rispondere all'input dell'utente.
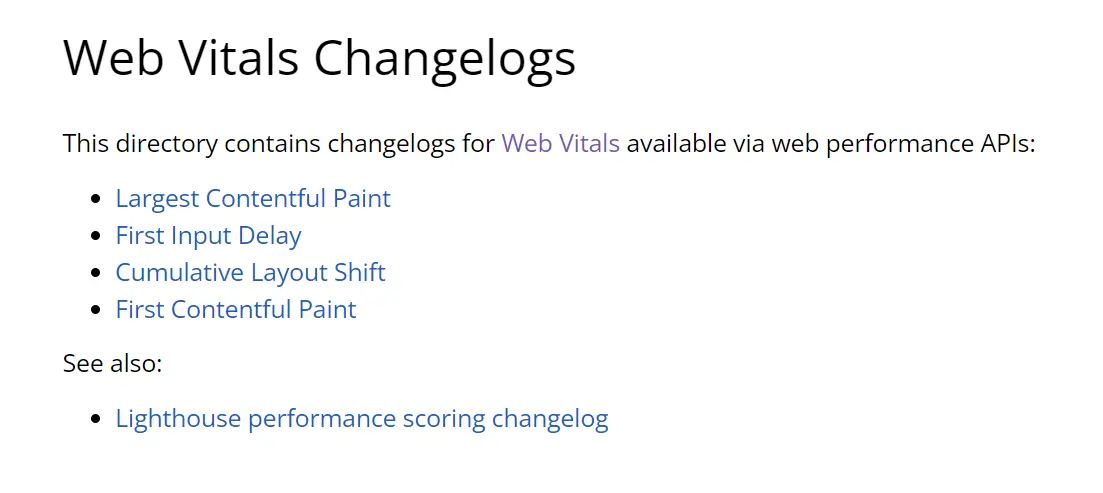
Indipendentemente dall'aggiornamento, Google ha condiviso che le modifiche saranno documentate nei loro registri delle modifiche di Web Vitals pubblici . Controlla questo spazio per gli aggiornamenti!
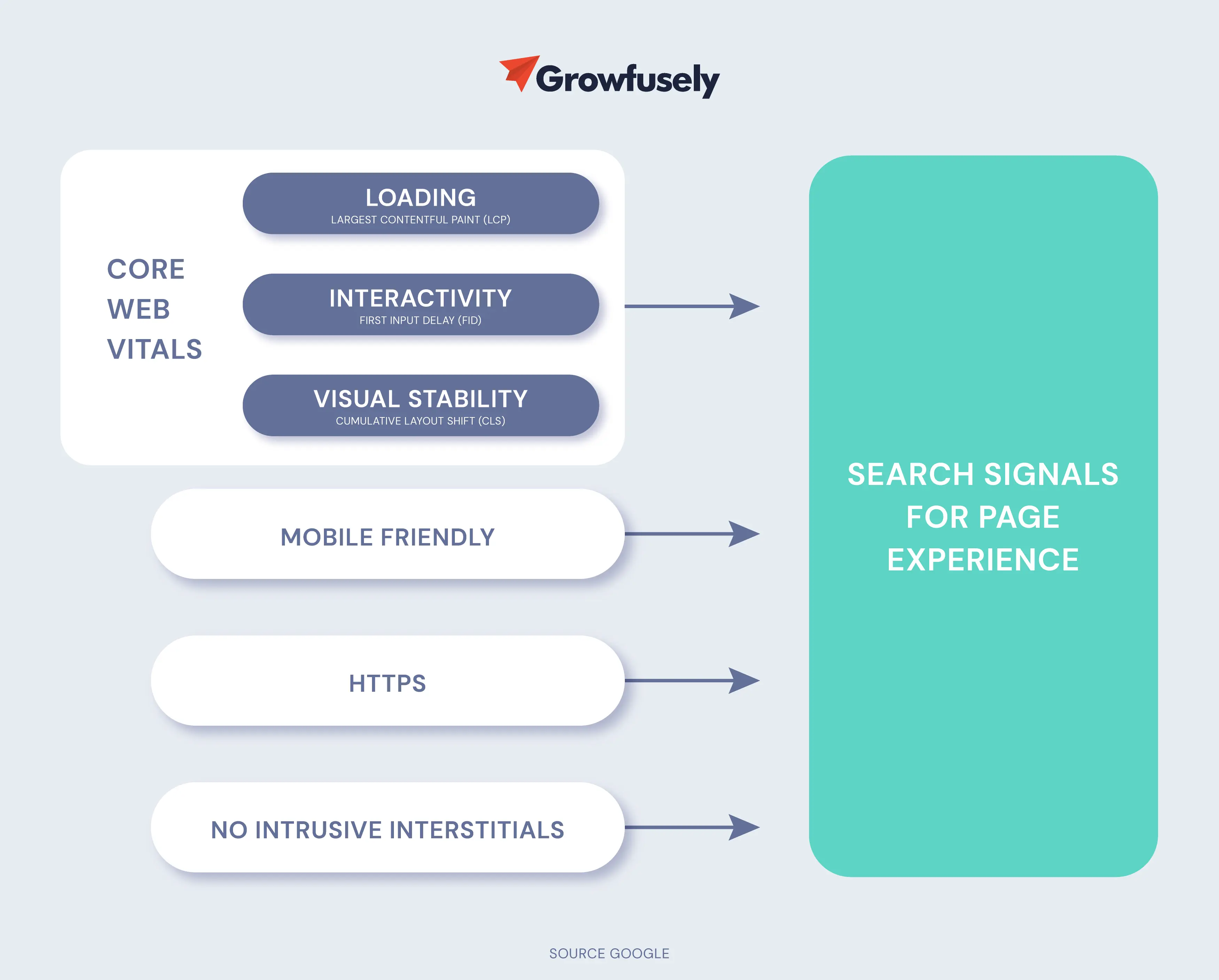
 I tre pilastri dell'esperienza della pagina
I tre pilastri dell'esperienza della pagina
Google ha sempre considerato questi tre fattori come i pilastri dell'esperienza della pagina.
- Prestazioni di caricamento: mostra la velocità con cui il contenuto appare sullo schermo.
- Reattività: mostra la velocità con cui una pagina risponde all'input dell'utente.
- Stabilità visiva: si riferisce al fatto che il contenuto di una pagina si muova sullo schermo durante il caricamento.
In corrispondenza di questi pilastri, Google ha scelto tre metriche critiche, vale a dire:
- LCP o Largest Contentful Paint
- FID o primo ritardo di ingresso
- CLS o spostamento cumulativo del layout
Diamo un'occhiata a ciascuno di questi in dettaglio!
Componenti di Core Web Vitals: LCP, FID e CLS
Quindi, cosa sono i Google Core Web Vitals?
I Google Core Web Vitals costituiscono tre nuovi segnali di esperienza della pagina, ovvero Largest Contentful Paint (LCP), First Input Delay (FID) e Cumulative Layout Shift (CLS). Questi sono stati implementati nel sistema di ranking SERP a partire da metà giugno 2021.

Ora, esaminiamo in dettaglio ogni componente dei Core Web Vitals.
LCP
Cos'è l'LCP?
È sempre stata una sfida per i webmaster misurare la velocità di caricamento del contenuto della pagina principale. LCP risolve questo problema!
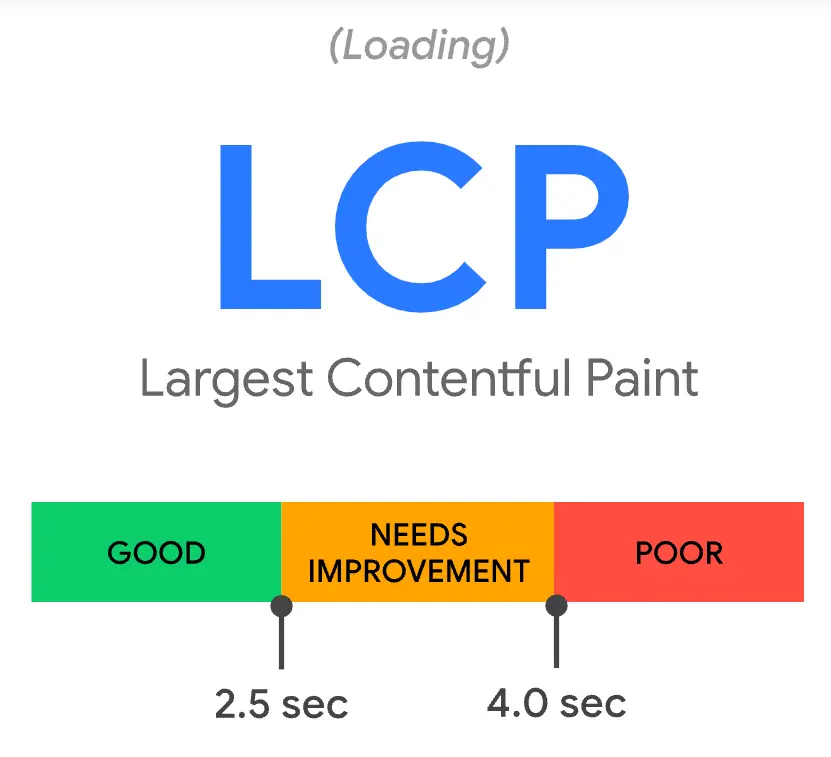
LCP significa Largest Contentful Paint è una metrica incentrata sull'utente che misura la velocità di caricamento della pagina percepita. La metrica misura il tempo impiegato per ottenere l'elemento della pagina più grande (un blocco di testo, un'immagine o un video di grandi dimensioni) visibile all'interno del viewport.
Secondo Google, per offrire una buona UX, LCP dovrebbe verificarsi entro 2,5 secondi dal primo caricamento della pagina.

LCP è strettamente associato a:
- elemento <img>
- Elemento <image> all'interno di un elemento <svg>
- L'immagine all'interno di un elemento <video>
- Tag di intestazione
- Immagine di sfondo caricata con la funzione URL() o tramite CSS
- Tabelle
- Blocchi di testo
- Elenchi.
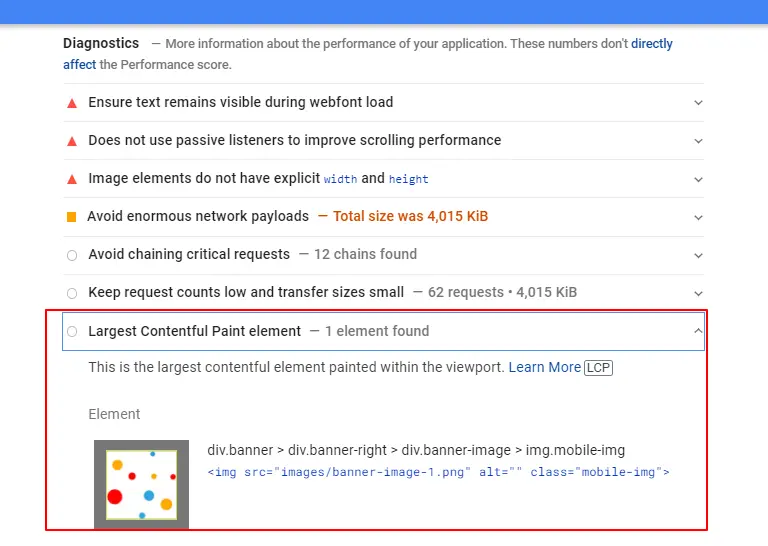
Come vedere LCP?
Quando accedi a Google PageSpeed Insights, l'elemento LCP verrà specificato nella sezione Diagnostica.

Come ottimizzare l'LCP?
Per migliorare il tuo punteggio LCP, dovresti considerare le seguenti tattiche.
- Prendi in considerazione il precaricamento di risorse importanti . Per evitare che risorse importanti (caratteri, immagini o video above-the-fold e CSS o JavaScript del percorso critico) vengano recuperate per ultime, assegna loro la priorità utilizzando <link rel="preload">.
- Sbarazzati degli script di terze parti non necessari .
- Installa una CDN per un trasferimento più rapido delle risorse (pagine HTML, file JS, fogli di stile, immagini e video). Le CDN assicurano che gli utenti non debbano mai attendere le richieste di rete a server lontani.
- Passa a un servizio di web hosting migliore .
- Risorse nella cache per migliorare il caricamento del sito. Se il tuo HTML è statico, la memorizzazione nella cache può impedirne la ricreazione a ogni richiesta. La memorizzazione nella cache lato server memorizza una copia dell'HTML generato su disco, riducendo così al minimo il consumo di risorse e riducendo TTFB.
- Imposta il caricamento lento delle immagini .
- Elimina gli enormi elementi della pagina che richiedono tempo per essere caricati, ovvero immagini di grandi dimensioni, caroselli, immagini banner e GIF.
- Minimizza i file CSS e JS. Anche mantenere tutti i file CSS e Javascript in un unico posto (invece di più file) ridurrà al minimo il tempo necessario per eseguire il rendering completo del contenuto principale della pagina.
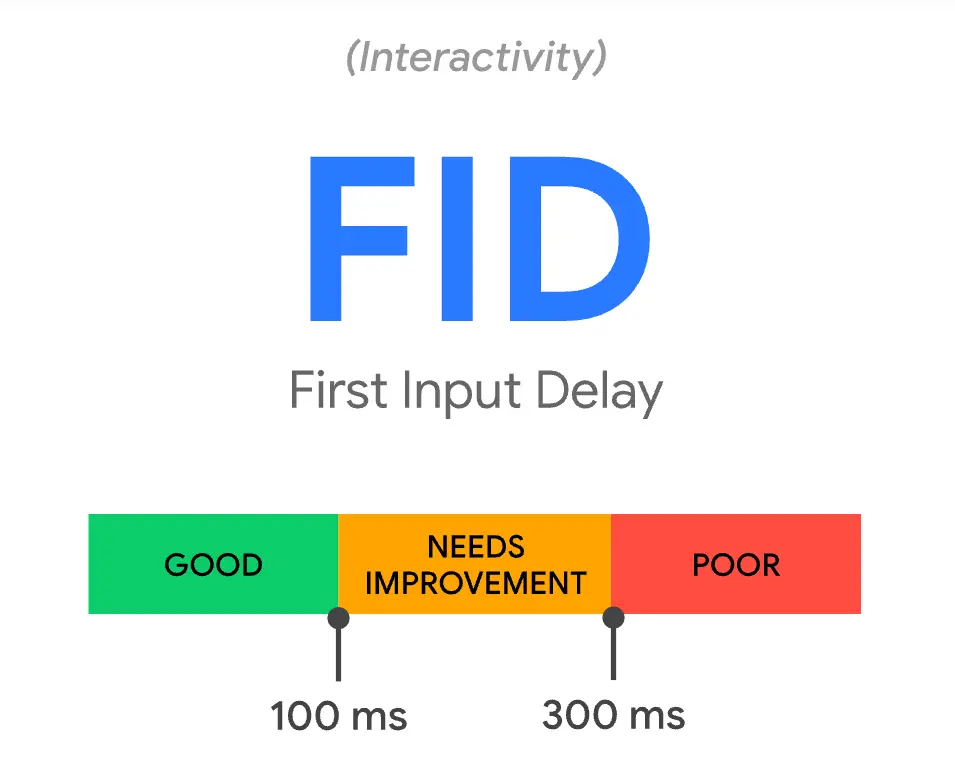
FID
Che ti piaccia o no, la citazione "non giudicare un libro dalla copertina" non viene quasi rispettata. Le persone esprimono livelli estremi di giudizi sbrigativi. Non è diverso con i siti web.
Diversi studi hanno dimostrato che le persone si formano un'opinione sulle pagine Web entro 50 millisecondi. Questo è il motivo per cui le prime impressioni contano.
Nel mondo digitale, un'ottima prima impressione può fare la differenza tra un cliente fedele e qualcuno che abbandona definitivamente il tuo sito.
Velocità e reattività sono componenti fondamentali per migliorare l'esperienza di un sito. First Input Delay aiuta i webmaster a misurare la prima impressione che gli utenti hanno della velocità di caricamento di un sito: la sua interattività e reattività.
First Input Delay è una metrica delle prestazioni Web che tiene traccia del tempo da cui un utente interagisce per la prima volta con una pagina al momento in cui il browser è in grado di elaborare gestori di eventi in risposta a tale interazione (interattività o reattività della pagina).
In poche parole, questa metrica misura come una pagina risponde all'attività dell'utente o un'azione come un clic su un collegamento, uno swipe o un tocco su un pulsante. Supponiamo che un utente faccia clic su un collegamento che attiva un pop-up, il FID misura quanto tempo impiega il sito per elaborare e consegnare quella richiesta.

Possibili interazioni considerate in FID
- Facendo clic su un collegamento o un pulsante
- Aggiunta del testo di input in un campo vuoto
- Selezione di un menu a discesa
- Facendo clic su una casella di controllo
Un FID basso è un segno che la pagina è utilizzabile. Un punteggio FID di Google ideale è di 100 ms o meno.
Un punto importante da ricordare è che non puoi misurare il FID se non c'è interazione con l'utente. Questo perché non tutti gli utenti interagiscono con le pagine, quindi il valore FID potrebbe non essere registrato.
Questo significa:
- Google non può prevedere il FID in base ai dati nel laboratorio. Richiede dati sul campo (da utenti reali).
- I dati sono meno controllabili perché provengono da utenti di tutti i tipi di dispositivi, utilizzandoli in modi e ambienti diversi.
Come vedere FID?
Come accennato in precedenza, FID è una metrica di campo. Ecco due strumenti che possono aiutarti a misurare la FID.
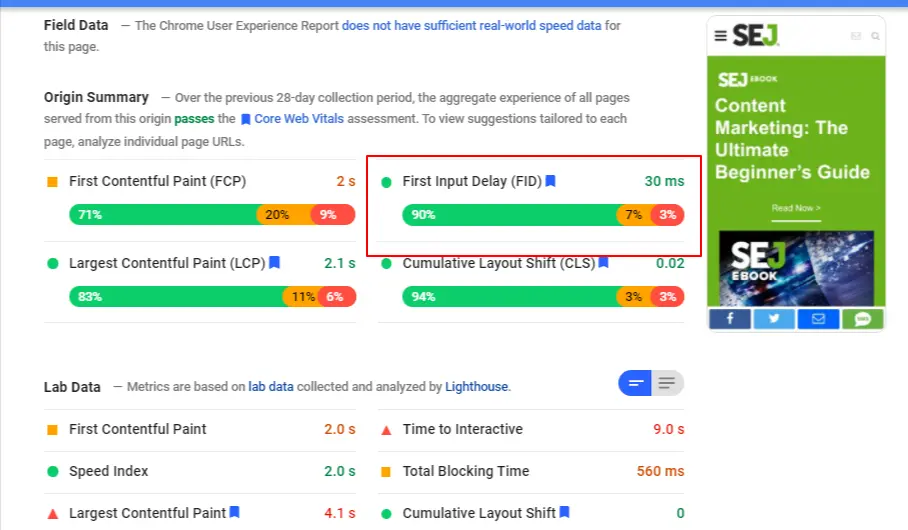
i) Rapporto sull'esperienza utente di Chrome o CruUX
Il PSI di Google (Google PageSpeed Insights) è uno strumento di reportistica CrUX che offre report per tutti i CWV, incluso FID.

Fonte immagine
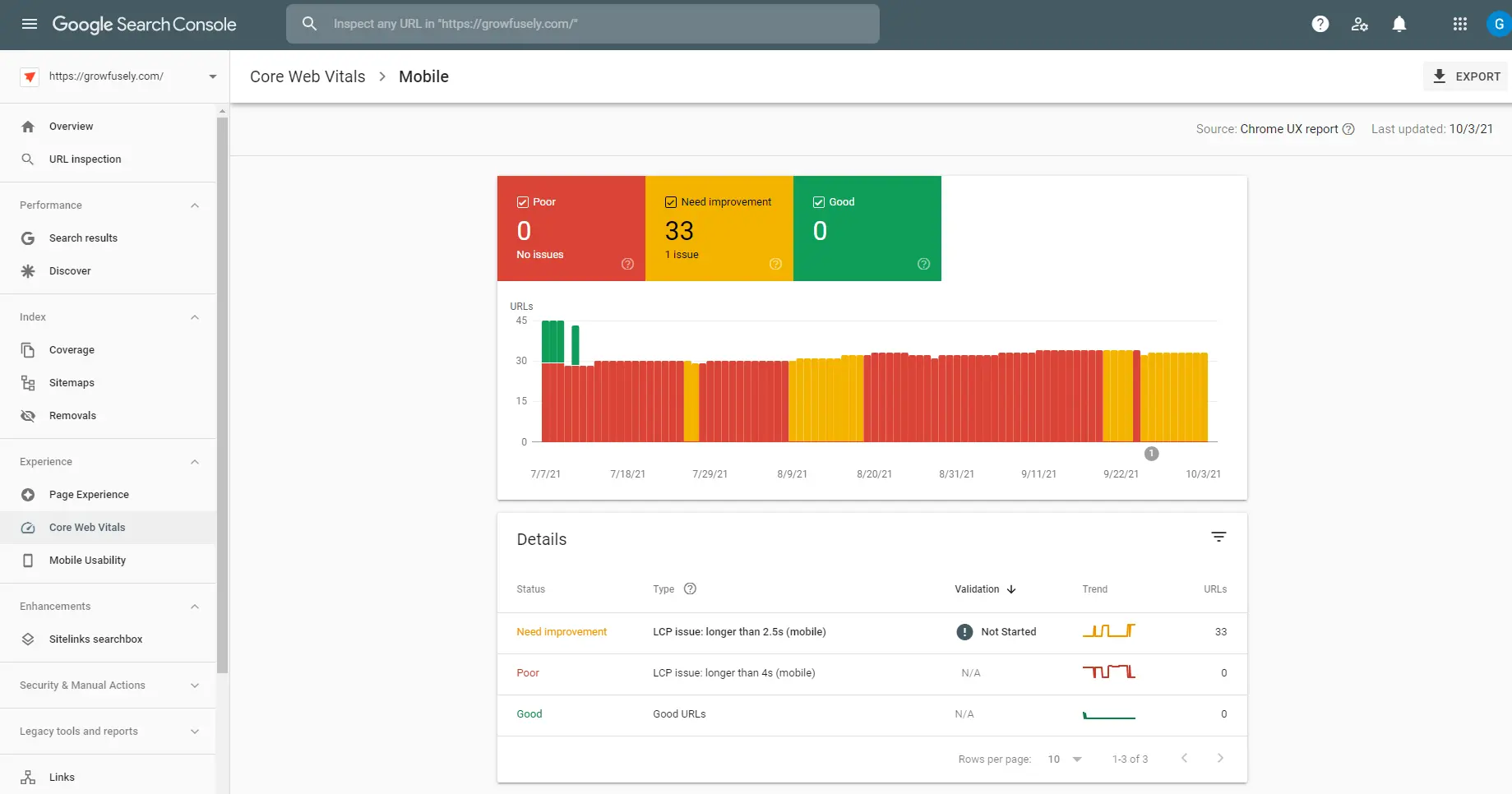
ii) Il rapporto sui vitali web principali di Google Search Console
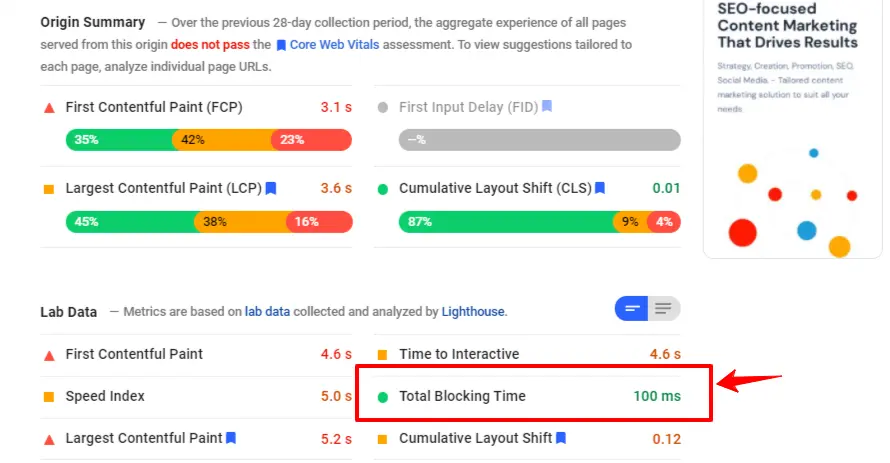
Dopo aver effettuato l'accesso a GSC, vai a Miglioramenti > Core Web Vitals > Mobile e OPEN REPORT. Il monitoraggio del CWV ti darà le migliori informazioni sulle prestazioni del tuo sito.  Ti stai chiedendo come misurare la FID in laboratorio? Bene, c'è una metrica negli strumenti di laboratorio di cui abbiamo discusso in precedenza che può essere un'ottima alternativa: il tempo di blocco totale (TBT). Tuttavia, dovrebbe essere utilizzato solo per rassicurarti sul funzionamento delle correzioni e delle ottimizzazioni FID.
Ti stai chiedendo come misurare la FID in laboratorio? Bene, c'è una metrica negli strumenti di laboratorio di cui abbiamo discusso in precedenza che può essere un'ottima alternativa: il tempo di blocco totale (TBT). Tuttavia, dovrebbe essere utilizzato solo per rassicurarti sul funzionamento delle correzioni e delle ottimizzazioni FID.  Come ottimizzare il FID?
Come ottimizzare il FID?
Ecco come puoi migliorare il tuo punteggio FID.
-> Suddividi attività lunghe come codice di lunga durata in attività più piccole e asincrone. Gli utenti spesso trovano che l'interfaccia utente non risponda durante i periodi di esecuzione di JavaScript.
Questo è un segno di un potenziale rigonfiamento di JS. La suddivisione di queste lunghe attività ridurrà il ritardo di input sul sito.
-> Riduci a icona JavaScript perché è difficile per gli utenti interagire con il sito Web quando JS è in esecuzione. Ciò accelererà il modo in cui il browser risponde alle interazioni dell'utente.
-> Elimina gli script di terze parti non essenziali come mappe di calore, tag e analisi che devono essere caricati prima che un utente possa interagire con il sito Web.
A volte, gli script di terze parti prevengono quelli di prima parte in base alla priorità e alla larghezza di banda sul thread principale. Ciò ritarda enormemente il tempo impiegato da una pagina per essere pronta per l'interazione. Pertanto, è consigliabile rimuovere eventuali script di terze parti non necessari.
-> Implementa la memorizzazione nella cache del browser. Ciò memorizza determinati elementi nel browser di un utente, eliminando la necessità di ricaricarli ogni volta.
CLS
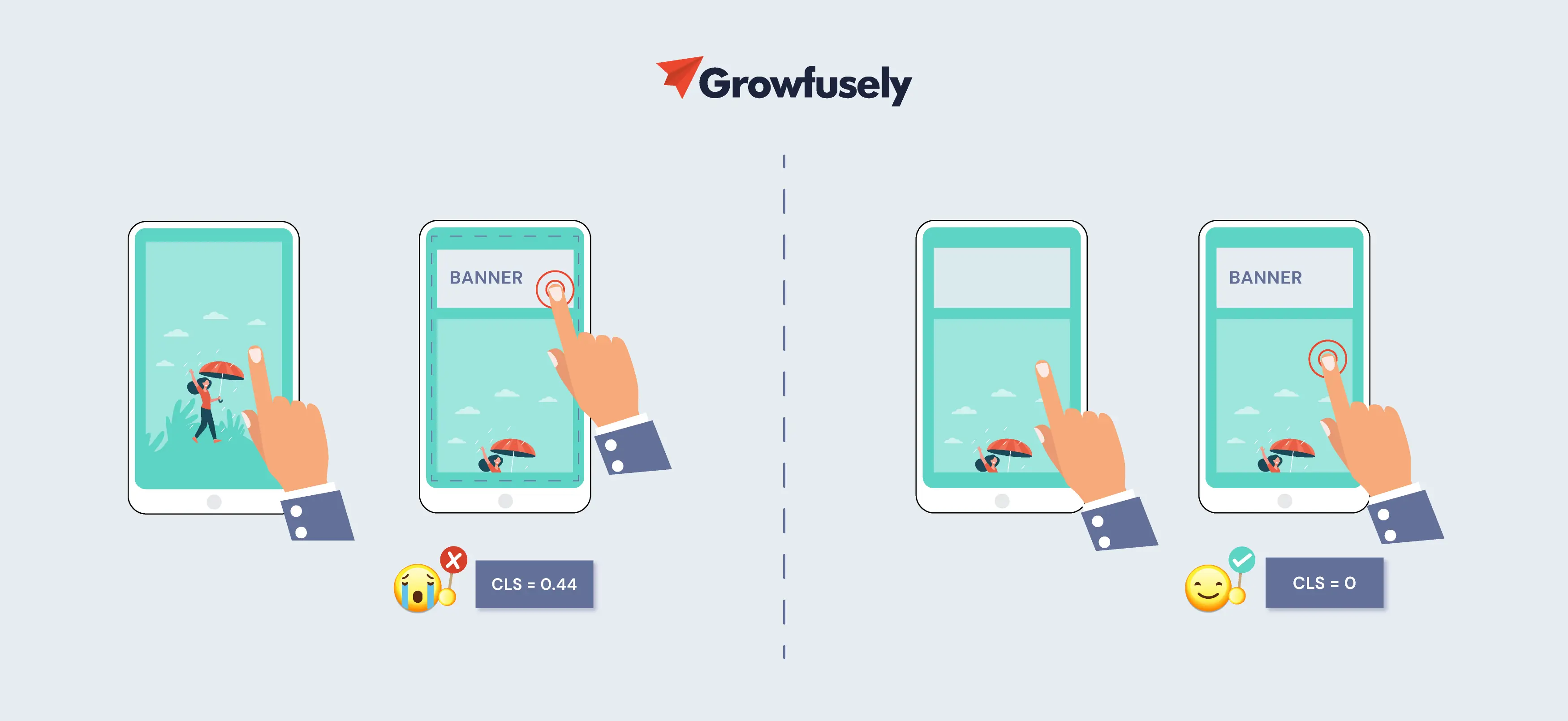
Sicuramente ti sarai imbattuto in un sito Web in cui stai per fare clic su un collegamento e prima che te ne accorga, il layout cambia e arriva un annuncio. Quindi, invece di fare clic sul collegamento, hai fatto clic sull'annuncio. Questo si chiama spostamento del layout e influisce negativamente sull'esperienza della pagina.  Le possibili cause della scarsa CLS sono:
Le possibili cause della scarsa CLS sono:
-> Le immagini senza dimensioni causano reflow e re-layout. Pertanto, è consigliabile includere gli attributi di dimensione "larghezza" e "altezza" su immagini e video in modo che il browser conosca la corretta quantità di spazio da allocare.

-> Annunci, incorporamenti e iframe senza dimensioni . La maggior parte delle reti pubblicitarie e degli editori supporta le dimensioni degli annunci dinamici, causando cambiamenti di layout e UX non ottimale.
-> L'iniezione di contenuto dinamico con JavaScript può causare cambiamenti di layout. Ad esempio, un banner "Iscriviti alla nostra newsletter" o "Installa la nostra app" può spostare il resto del contenuto della pagina. Evitare di inserire tali contenuti, se non in risposta all'interazione dell'utente.
-> L'applicazione di font o stili in ritardo nel caricamento può causare spostamenti di layout tramite FOUT o FOIT.
- Il font di fallback viene sostituito con un nuovo font (FOUT – flash di testo senza stile).
- Visualizza il testo "invisibile" fino a quando non viene visualizzato un nuovo carattere (FOIT - flash of invisible text).
È sorprendente vedere che, data l'importanza della UX nell'era presente, così tanti siti Web devono ancora stabilizzare il loro layout. Ecco perché Google ha inventato Cumulative Layout Shift o CLS.
CLS è una metrica dell'esperienza di pagina utilizzata per quantificare l'impatto dei cambiamenti di layout su un sito web. Misura la stabilità visiva di una pagina in laboratorio e sul campo. In parole povere, dice a Google il numero di elementi che si sono spostati/spostati/apparsi/scomparsi durante il caricamento della pagina.
In qualità di webmaster, è fondamentale calcolare il CLS in base alle interazioni dell'utente reale (non solo ai dati di laboratorio) per ottenere un'immagine realistica. Ad esempio, gli annunci non vengono caricati sul sito di staging, quindi i dati di laboratorio non rifletteranno le esperienze di vita reale.  Un punteggio CLS basso assicura che la pagina offra un'esperienza piacevole. In effetti, Google considera buono un punteggio CLS di 0,1 o meno.
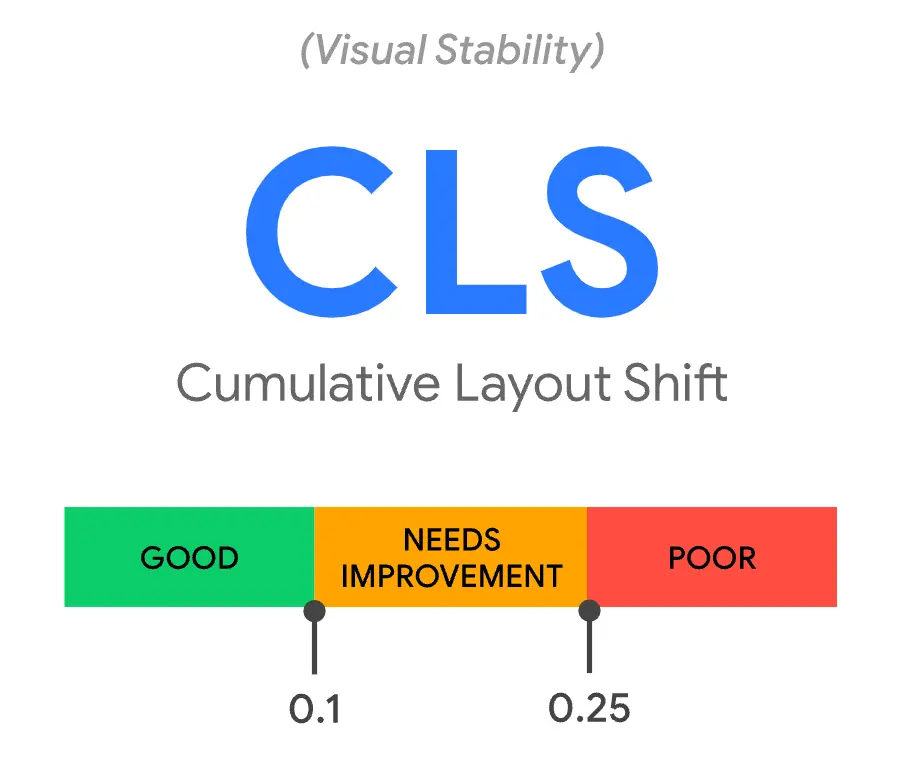
Un punteggio CLS basso assicura che la pagina offra un'esperienza piacevole. In effetti, Google considera buono un punteggio CLS di 0,1 o meno.
Ecco alcuni modi per migliorare il tuo punteggio CLS.
-> Usa le dimensioni dell'attributo dimensione impostata per qualsiasi supporto (immagini, GIF, ecc.) in modo che il browser dell'utente sappia quanto spazio occuperà e non cambi improvvisamente le dimensioni.
-> Metti tutti gli annunci negli spazi riservati in modo che non vengano visualizzati all'improvviso, causando lo spostamento dei contenuti. In poche parole, modella l'elemento prima che inizi il caricamento della libreria di tag annuncio.
Inoltre, se il tuo annuncio è inserito nel flusso di contenuti, prenota la dimensione dello spazio pubblicitario per evitare spostamenti.
-> Evita pop-up o banner che causano lo spostamento del layout dello schermo al primo caricamento del sito.
-> Aggiungi nuovi elementi dell'interfaccia utente sotto la piega.
Soglie per BUONO/MIGLIORAMENTO BISOGNO/SCARICO
Ecco una tabella compilata delle soglie per le metriche dei parametri vitali web.  Strumenti per misurare i vitali web
Strumenti per misurare i vitali web
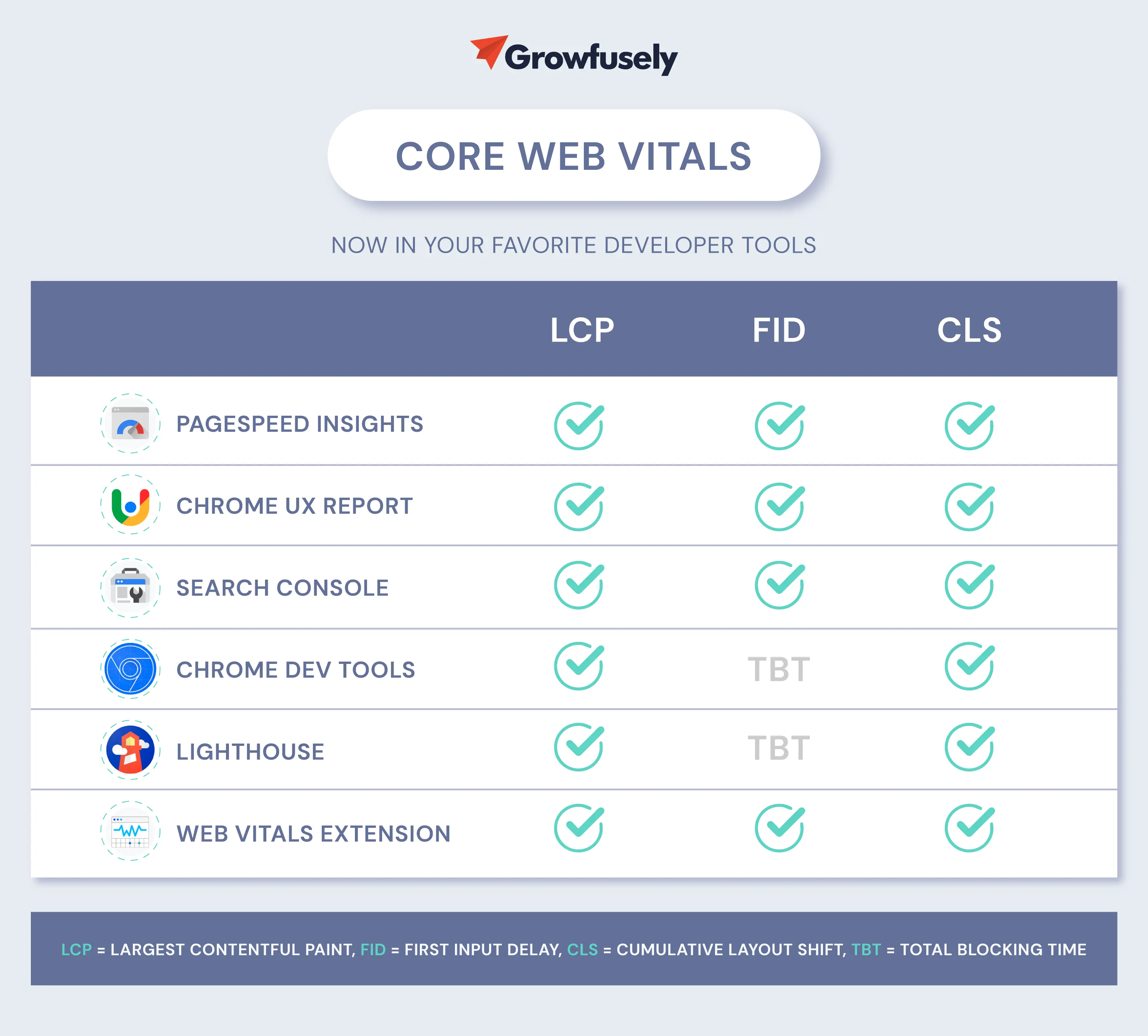
Il monitoraggio dei Core Web Vitals guida i segnali di qualità che garantiscono un'esperienza di pagina eccezionale per gli utenti. Di seguito sono riportati alcuni strumenti popolari che supportano la misurazione dei Core Web Vitals.  Diamo un'occhiata a ciascuno di questi strumenti in dettaglio.
Diamo un'occhiata a ciascuno di questi strumenti in dettaglio.
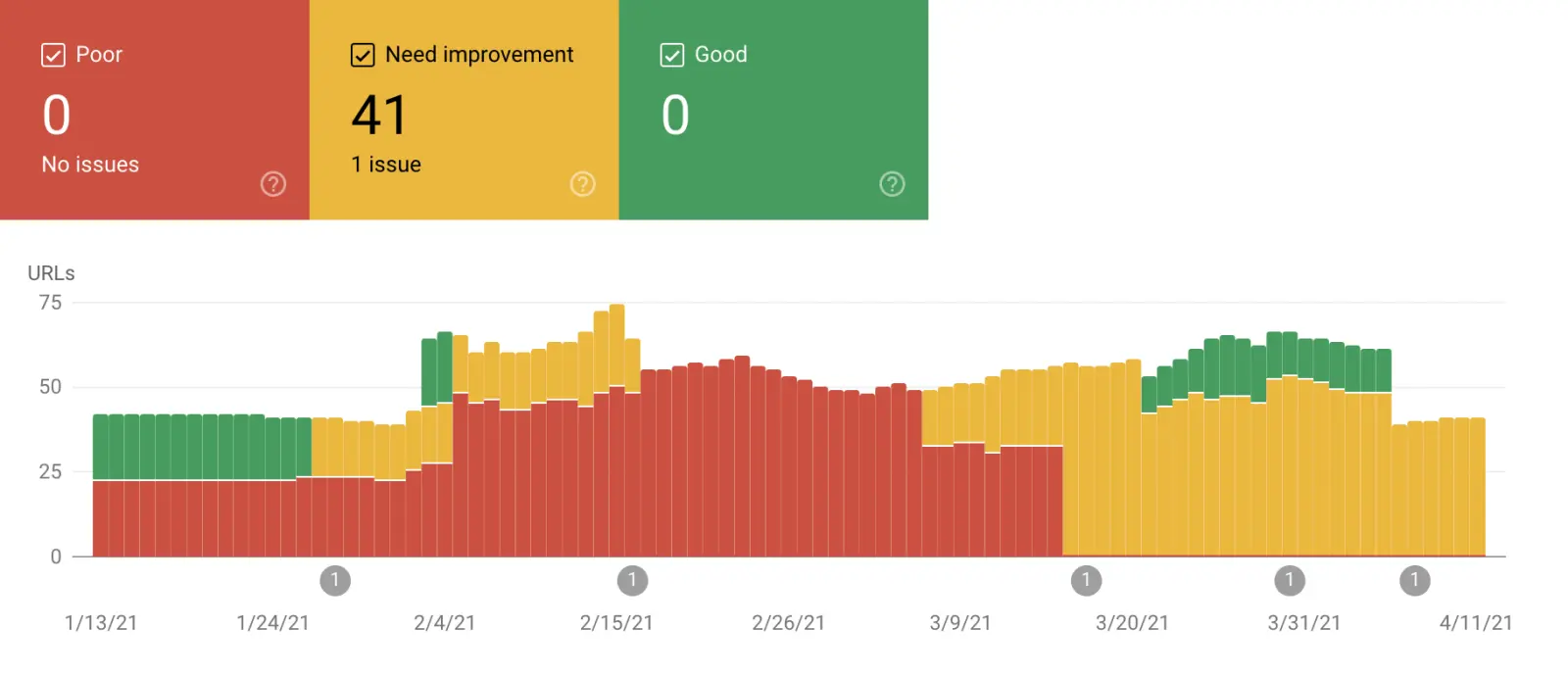
1 . Console di ricerca di Google
Il report Core Web Vitals di GSC consente ai SEO di conoscere le prestazioni della maggior parte delle pagine Web rispetto a CWV. Lo strumento gratuito accede ai dati del campo reale da CrUX per individuare le pagine che richiedono più attenzione rispetto al resto.
Nel rapporto GSC, il rendimento degli URL è raggruppato in base al relativo stato (buono, da migliorare o scarso) e al tipo di metrica (LCP, FID e CLS). Una volta identificati i problemi, utilizza PageSpeed Insights per esplorare le opportunità e ottenere consigli per un'ottimizzazione specifica.
Questo ci porta al prossimo strumento: PSI!
2. Approfondimenti sulla velocità della pagina
PSI è uno degli strumenti più importanti e indispensabili quando si tratta di misurare la salute CWV del tuo sito. È alimentato da CrUX e Lighthouse (aggiornato per utilizzare LightHouse 6.0 !). Di conseguenza, PSI ora supporta tutti i Web Vital (LCP, FID, CLS, FCP, TTI e TBT) nelle sezioni di laboratorio e sul campo su dispositivi mobili e desktop.
Lo strumento funziona in base alla pagina per offrire consigli attuabili per migliorare l'esperienza della pagina per il loro pubblico.
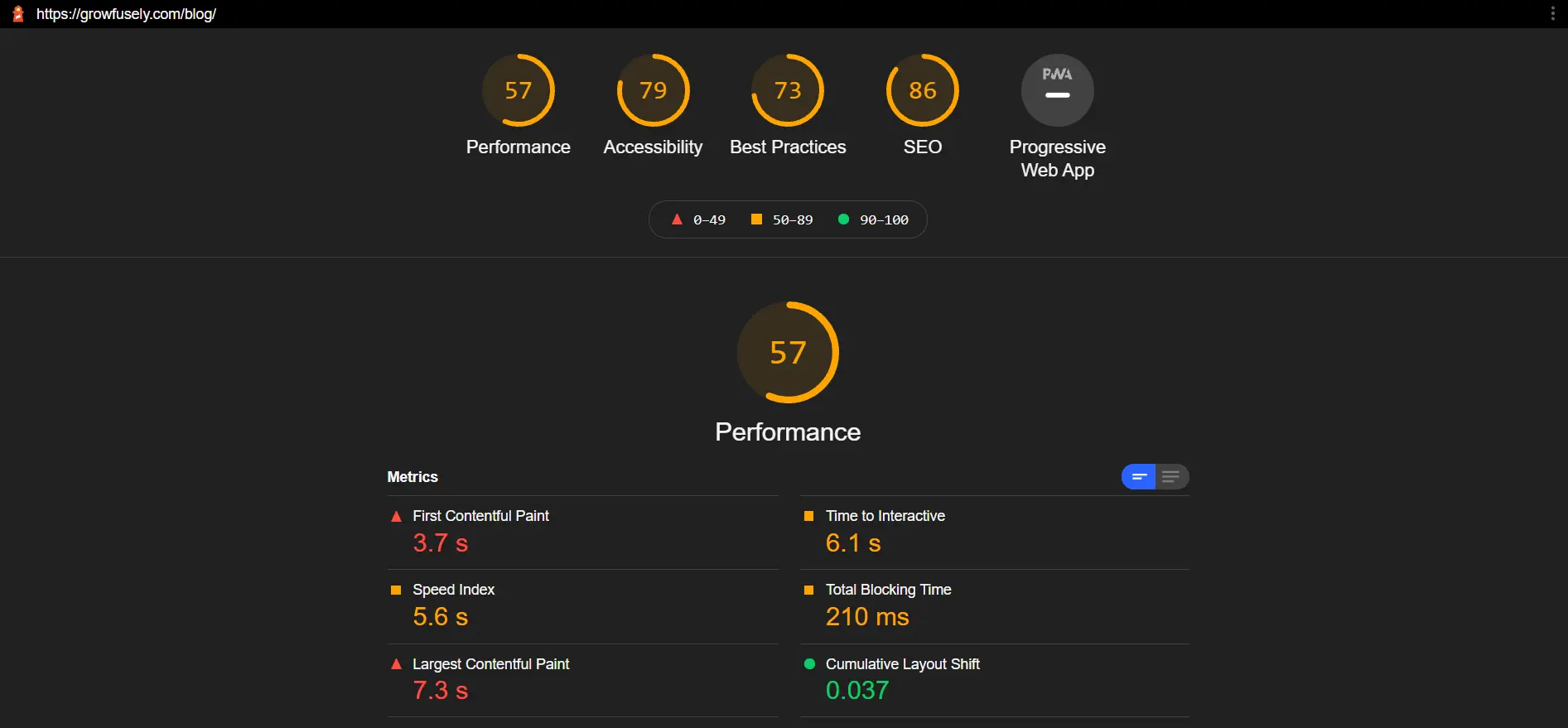
3. Faro di Google
Lighthouse è stato originariamente creato da Google come strumento per il controllo delle PWA. Tuttavia, si è evoluto come un ottimo strumento per monitorare le prestazioni della pagina.
Lo strumento consente ai SEO di controllare e valutare il sito Web in quattro aree: prestazioni, accessibilità, migliori pratiche e SEO. Misura la maggior parte delle metriche UX del laboratorio come LCP, CLS, TTI e TBT.  È abbastanza simile a PSI (che è basato su Lighthouse) in termini di offrire consigli specifici su come migliorare l'esperienza. Il rapporto controlla il punteggio del tuo sito web Google e imposta i punteggi necessari per offrire la migliore esperienza di pagina.
È abbastanza simile a PSI (che è basato su Lighthouse) in termini di offrire consigli specifici su come migliorare l'esperienza. Il rapporto controlla il punteggio del tuo sito web Google e imposta i punteggi necessari per offrire la migliore esperienza di pagina.
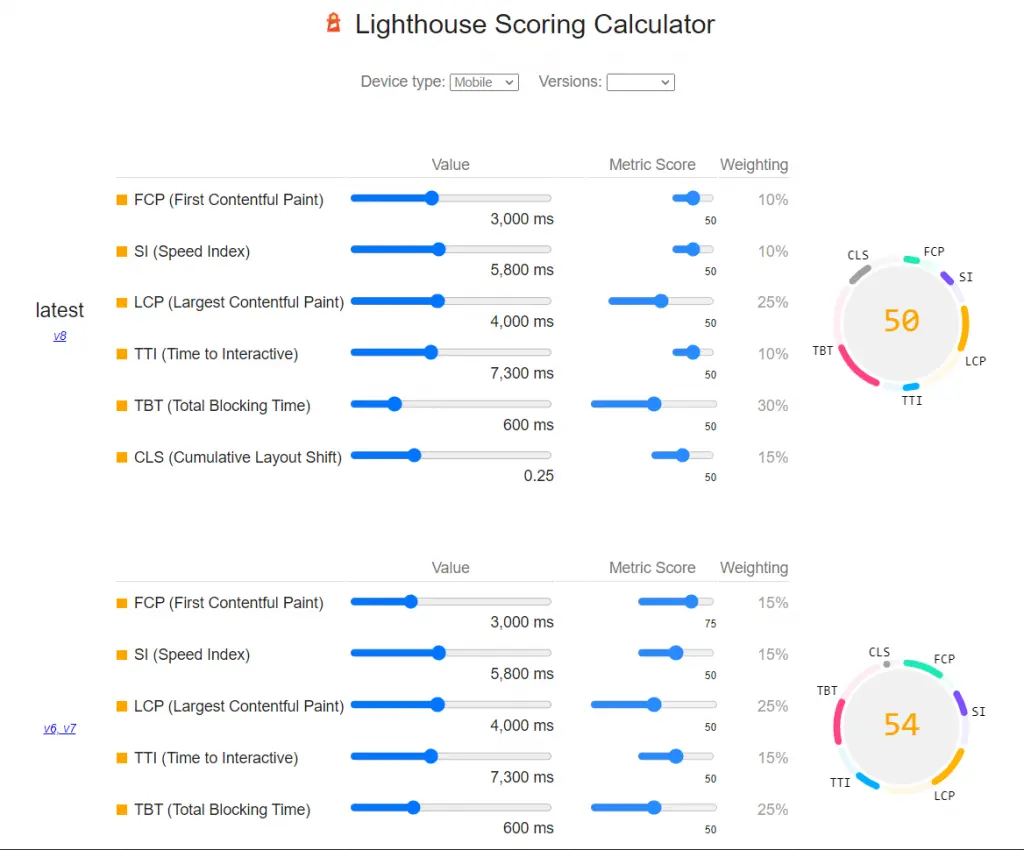
Quando esegui il test del tuo sito Web utilizzando questo strumento, assicurati di controllare il Calcolatore del punteggio di Lighthouse. Mostra il peso di diverse metriche.  4. Strumenti di sviluppo di Chrome
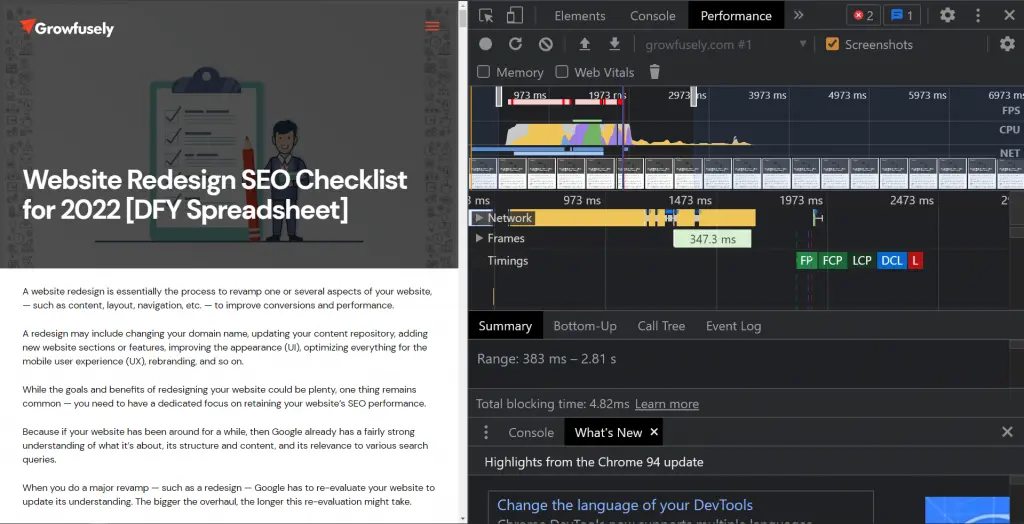
4. Strumenti di sviluppo di Chrome
DevTools è integrato direttamente nel browser Chrome e ti aiuta a rilevare problemi di layout imprevisti. Lo strumento è utile quando è necessario individuare e risolvere problemi di instabilità, contribuendo così a CLS.
Per aprire Chrome DevTools, fai semplicemente clic con il pulsante destro del mouse e seleziona "Ispeziona". 
 L'analisi delle prestazioni dello strumento mostra tutti i Core Web Vital contrassegnati chiaramente con colori come il verde per buoni risultati e il rosso per una pagina non adeguatamente ottimizzata.
L'analisi delle prestazioni dello strumento mostra tutti i Core Web Vital contrassegnati chiaramente con colori come il verde per buoni risultati e il rosso per una pagina non adeguatamente ottimizzata.
5. Rapporto sull'esperienza utente di Chrome (CrUX) 
Il CrUX è più un set di dati pubblico che contiene dati sull'esperienza utente reale da milioni di siti Web. Misura le versioni sul campo dei Core Web Vitals. Offre dati sulle prestazioni granulari eccellenti, offrendo un modo rapido per accedere al CWV.
Il report di Chrome UX è indicato come Real User Monitoring o RUM perché consente ai SEO di analizzare le prestazioni del sito solo in base a come i clienti interagiscono con esso.
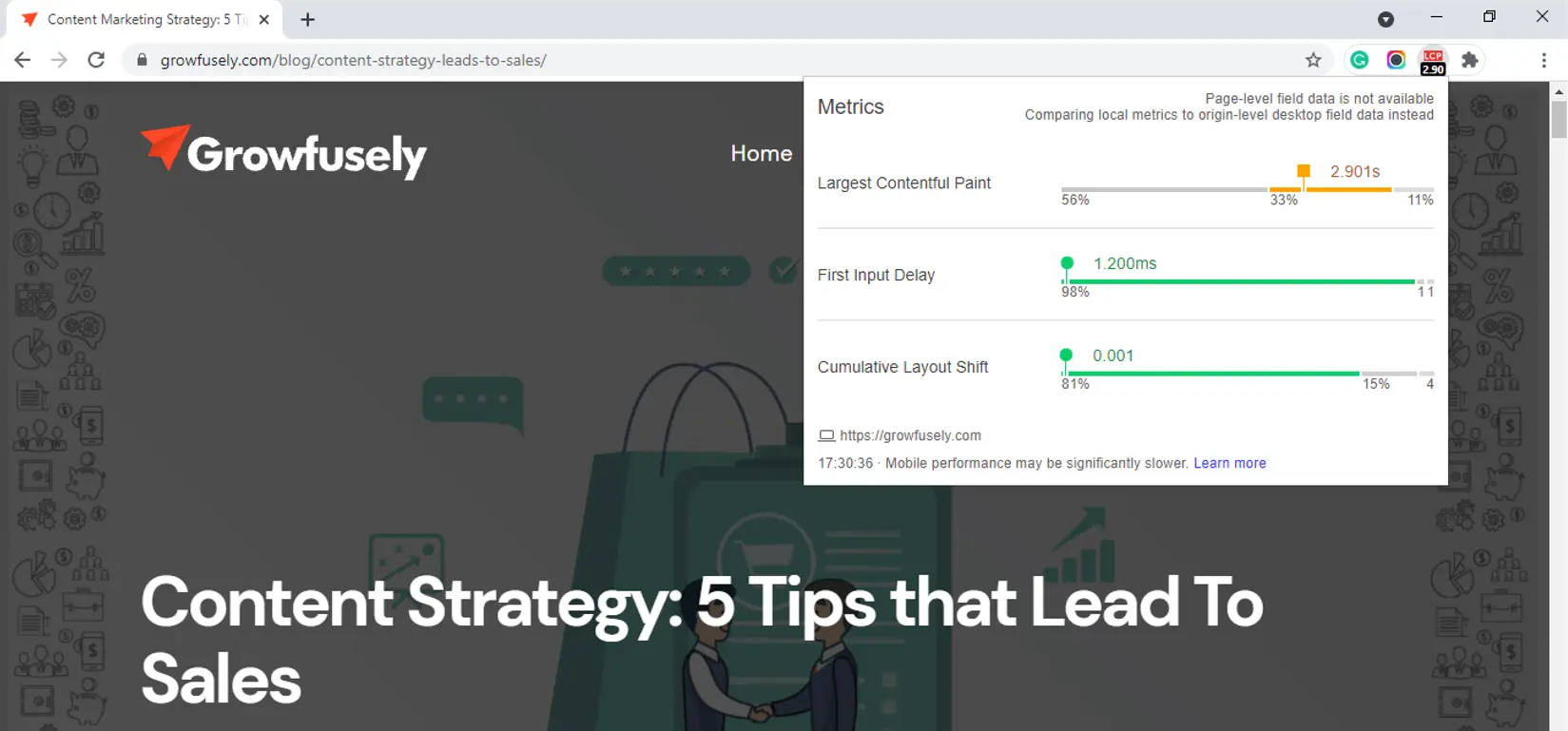
6. Estensione Web Vitali
Questa pratica estensione di Chrome valuta LCP, FID e CLS in tempo reale per Google Chrome su desktop. Rileva problemi durante il flusso di lavoro di sviluppo.  Lo strumento è particolarmente utile per gli sviluppatori che potrebbero aver bisogno di analizzare ed eseguire il debug dei miglioramenti che hanno implementato.
Lo strumento è particolarmente utile per gli sviluppatori che potrebbero aver bisogno di analizzare ed eseguire il debug dei miglioramenti che hanno implementato.
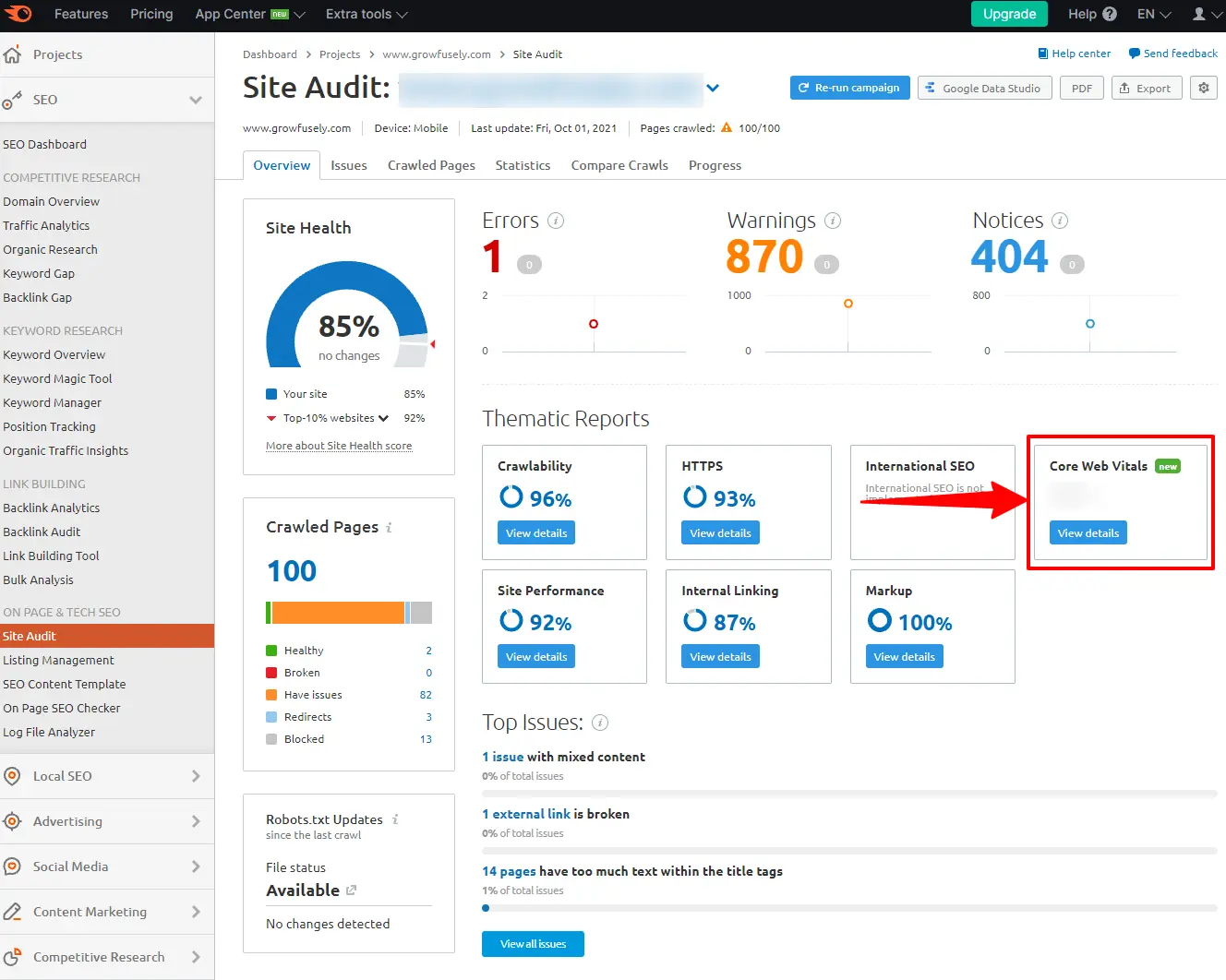
7. Verifica del sito SEMrush
Come forse saprai, SEMrush è uno strumento all-in-one per l'audit del sito. Tuttavia, di recente ha aggiunto la misurazione dei Core Web Vitals al suo strumento Site Audit.  Quindi, puoi utilizzare SEMrush Site Audit per controllare il rapporto CWV in Panoramica sotto Rapporti tematici. SEMrush utilizza i dati di LIghthouse per segnalare metriche come LCP, TBT e CLS.
Quindi, puoi utilizzare SEMrush Site Audit per controllare il rapporto CWV in Panoramica sotto Rapporti tematici. SEMrush utilizza i dati di LIghthouse per segnalare metriche come LCP, TBT e CLS.
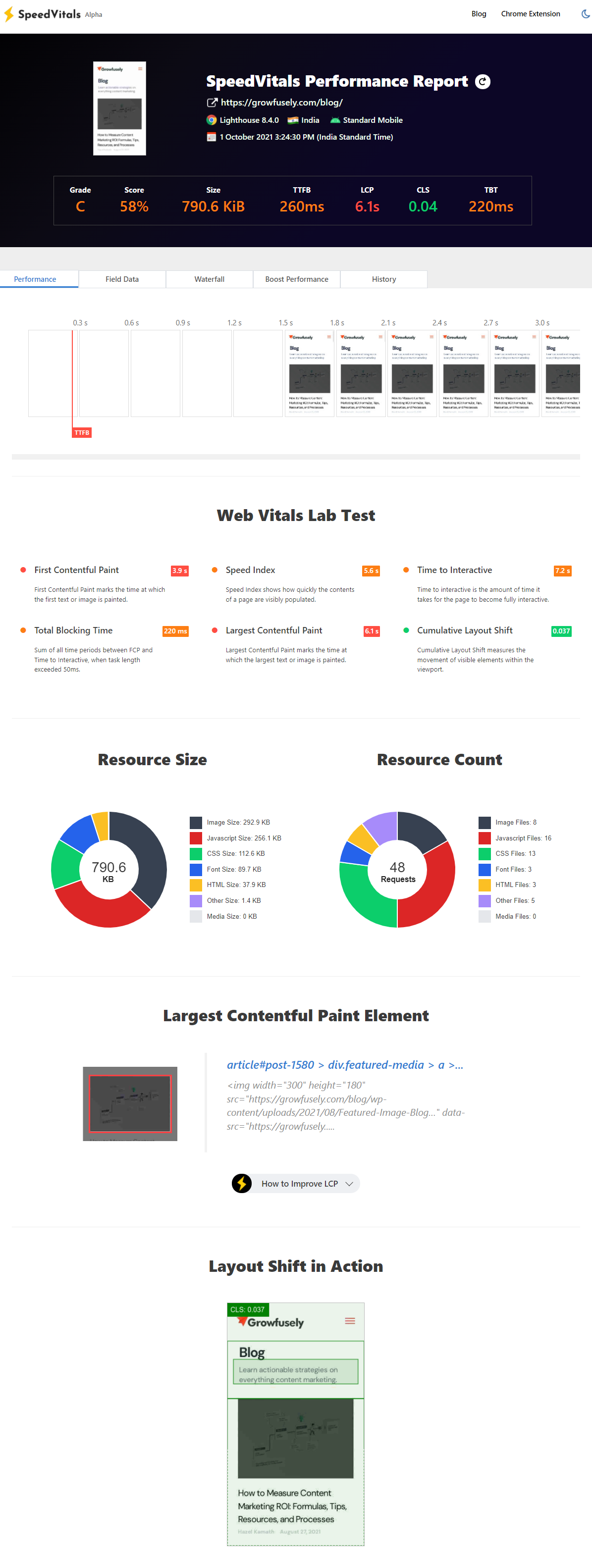
8. SpeedVital
È uno strumento gratuito che ti consente di eseguire il test dell'esperienza della pagina su 12 dispositivi e 9 posizioni. Offre funzionalità come Layout Shift Visualizer, suggerimenti per l'ottimizzazione specifici della piattaforma, Waterfall Chart e Field Data Chart che misurano metriche come TTFB, CLP, CLS, TBT, TCP e FID. 
Fonte immagine
Caso di studio - Smashing Magazine
Smashing Magazine, un editore di ebook che offre contenuti editoriali e risorse professionali, ha migliorato la propria esperienza con le pagine utilizzando Core Web Vitals. Performance e UX sono centrali per questa azienda. Tuttavia, quando hanno misurato i loro punteggi CWV, sono rimasti sorpresi nell'apprendere che la maggior parte dei loro visitatori reali non stanno ottenendo l'esperienza che mirano a fornire.
La loro Google Search Console ha condiviso una lunga scia di notifiche di "richiede miglioramenti".  L'azienda ha monitorato regolarmente il punteggio del suo sito Web di Google e ha utilizzato i dati per risolvere diversi problemi di prestazioni. Così, sono stati in grado di identificare opportunità specifiche e migliorare l'esperienza di tutti sul sito web.
L'azienda ha monitorato regolarmente il punteggio del suo sito Web di Google e ha utilizzato i dati per risolvere diversi problemi di prestazioni. Così, sono stati in grado di identificare opportunità specifiche e migliorare l'esperienza di tutti sul sito web.  Dai un'occhiata al case study completo sulla pagina di Smashing Magazine per capire come hanno sfruttato i Core Web Vitals per migliorare la loro esperienza sulla pagina.
Dai un'occhiata al case study completo sulla pagina di Smashing Magazine per capire come hanno sfruttato i Core Web Vitals per migliorare la loro esperienza sulla pagina.
Caso di studio – Vodafone
L'azienda leader nel settore delle telecomunicazioni ha migliorato il proprio LCP del 31% e ha registrato un aumento delle vendite dell'8%. Vodafone esegue test A/B per Web Vitals sulla propria pagina di destinazione. Inoltre, hanno apportato le seguenti modifiche per ottimizzare le loro pagine.
- Ha funzionato su JavaScript che bloccava il rendering spostando la logica di rendering per un widget dal client al lato server.
- Immagini ottimizzate. Hanno ridimensionato l'immagine dell'eroe e ottimizzato le immagini SVG per evitare di caricare immagini che non erano ancora visibili nel viewport
Il risultato è stato:
- Un aumento delle vendite dell'8%.
- Un miglioramento del 15% nel tasso di lead to visit (il numero di visitatori che sono stati convertiti in lead rispetto al numero totale di visitatori)
- Un miglioramento dell'11% nel carrello per visitare il tasso (il numero di visitatori che hanno visitato il carrello rispetto al numero totale di visitatori)
Puoi vedere il case study completo qui .
Caso di studio – Yelp
Yelp ha recentemente aggiunto nuove funzionalità per consentire agli inserzionisti di controllare meglio le proprie campagne pubblicitarie. Tuttavia, queste funzionalità hanno fortemente compromesso le prestazioni del loro sito web. La velocità con i tempi di caricamento della pagina per il loro sito è aumentata da 3 secondi a 6 secondi.
Il loro team ha misurato e monitorato i Core Web Vitals e ha deciso di puntare su due metriche specifiche, ovvero le metriche FCP e TTI. Dopo quattro mesi di sforzi mirati, non solo hanno migliorato i loro punteggi CWV, ma hanno anche aumentato le loro metriche di conversione.
Ecco i risultati chiave:
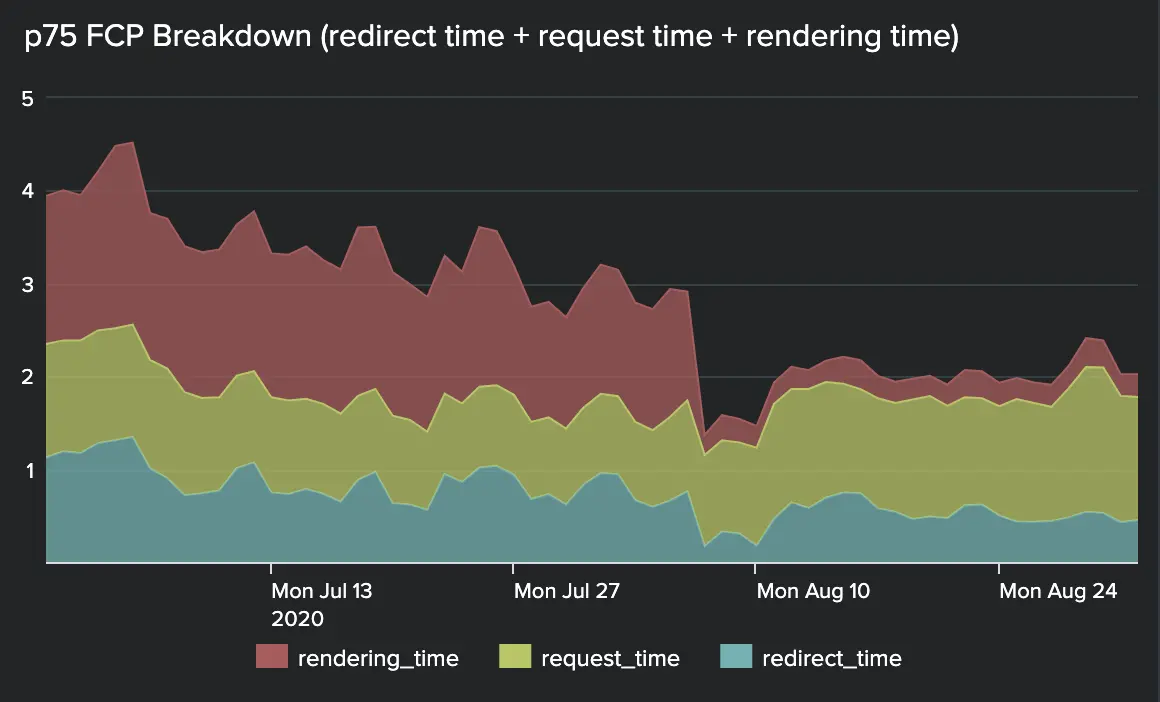
- Ridotti gli FCP P75 da 3,25 a 1,80: un miglioramento del 45%
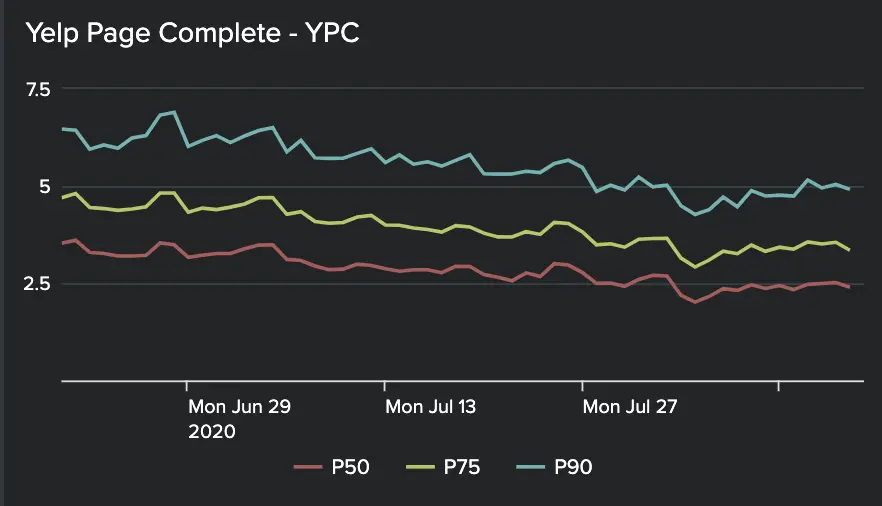
- YPC p75 ridotti da 4,31 a 3,21: un miglioramento del 25%
- Fino al 15% di aumento del tasso di conversione
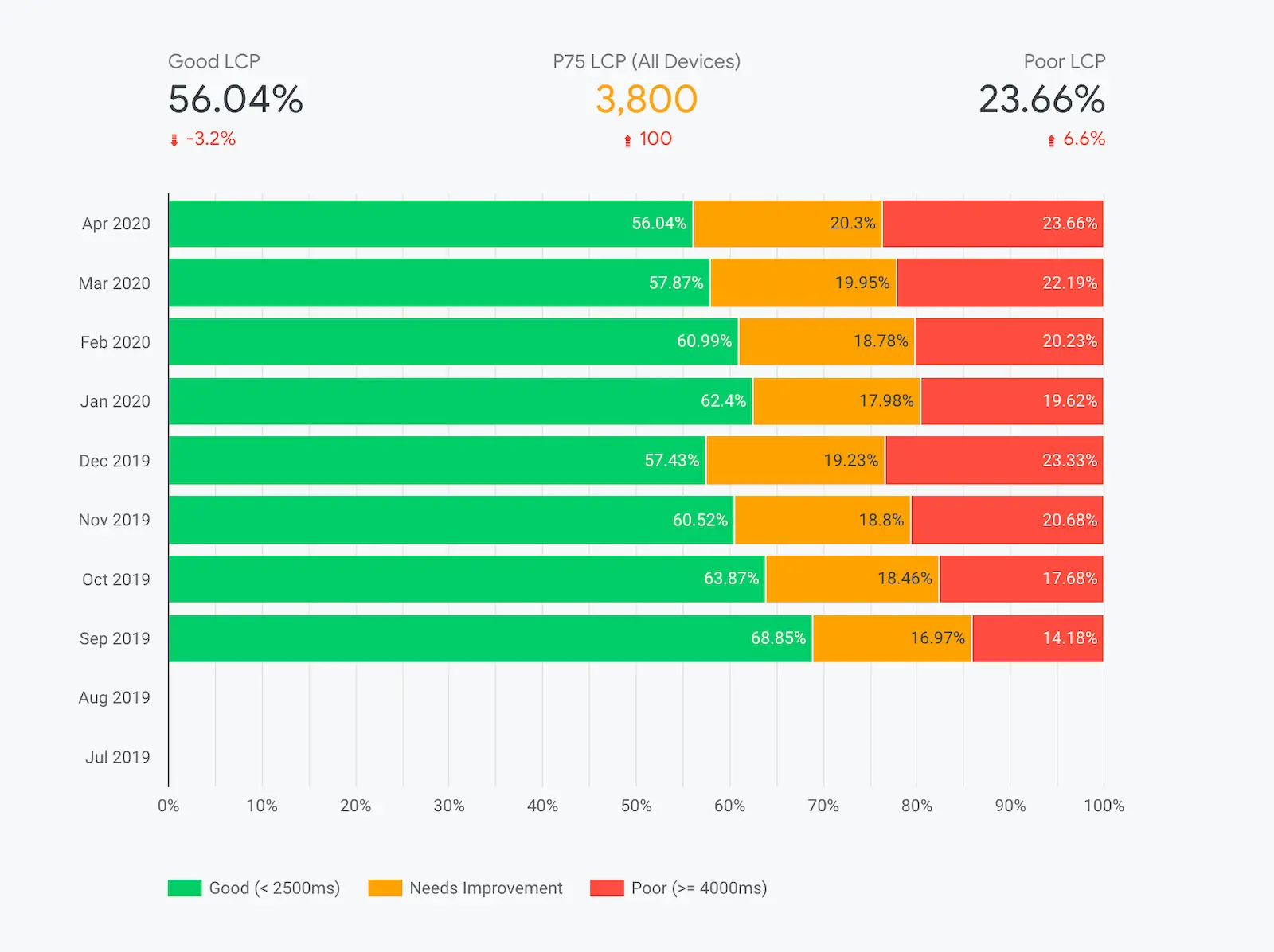
Ecco alcuni grafici che mostrano il loro andamento nel tempo. 
 Il sito Web ora sperimenta tempi di caricamento sostanzialmente più rapidi. Se vuoi approfondire il case study di Yelp di Core Web Vitals, ecco il link.
Il sito Web ora sperimenta tempi di caricamento sostanzialmente più rapidi. Se vuoi approfondire il case study di Yelp di Core Web Vitals, ecco il link.
Fatti sui vitali web principali
Fatto 1
Le metriche sono giudicate al 75° percentile degli utenti. Quindi, supponiamo che il 65% degli utenti sia nella categoria "buono" e il 10% sia nella categoria "necessità di miglioramento", la pagina verrà valutata come "necessità di miglioramento".
Fatto 2
Google utilizza i dati anonimi di utenti reali e li rende disponibili in CrUX . Questi dati vengono utilizzati per misurare le metriche per le classifiche di ricerca.
Fatto 3
Le metriche verranno misurate per ogni pagina del sito web. Tuttavia, Core Web Vitals non si limita ai componenti attuali. Se non ci sono abbastanza dati disponibili, Google ha confermato che verranno utilizzati i segnali delle sezioni o del sito web in generale.
Fatto 4
Le metriche possono cambiare nel tempo, comprese le soglie. Google ne includerà o escluderà altri in futuro che potrebbero utilizzare per valutare le pagine per un periodo di tempo più lungo.
Anche il peso dei Core Web Vitals può cambiare importanza. Ad esempio, secondo Lighthouse versione 6 e 7, il peso delle metriche è –
- FID – 25% (tramite il proxy della metrica di laboratorio Total Blocking Time)
- LCP – 25%
- CLS – 5%
E come per Lighthouse versione 8, il peso è -
- FID – 30%
- LCP – 25%
- CLS – 15%
Fatto 5
Le applicazioni a pagina singola o SPA (Gmail, Google Maps, Airbnb, Netflix e altri) non misurano un paio di parametri attraverso le transizioni di pagina. Ad esempio, non misurano FID e LCP.
Fatto 6
AMP viene rimosso come requisito dalla funzione Top Stories su dispositivi mobili dopo l'introduzione di Core Web Vitals. Le nuove storie non hanno dati relativi alle metriche di velocità. In tal caso, è possibile utilizzare le metriche di una pagina di categoria più ampia o dell'intero dominio.
Fatto 7
All'inizio di quest'anno, Google è passato completamente all'indicizzazione mobile-first. I principali Web Vitals sono suddivisi tra dispositivi mobili e desktop, ma solo i segnali mobili vengono indicati per le pagine di ranking.
Fatto 8
I Core Web Vitals rimangono un elemento dell'esperienza della pagina o dei criteri di ranking completo. Pertanto, l'intento di ricerca corrispondente supererà sempre questa metrica dell'esperienza. Google ha esplicitamente condiviso che le pagine che corrispondono all'intento di ricerca si classificheranno più in alto di quelle che lavorano per migliorare le proprie metriche CWV.
Fatto 9
Lighthouse non si limita a misurare i Core Web Vitals. Misura anche l'indice di velocità, il tempo di interazione, la prima CPU inattiva e il tempo di blocco totale.
Fatto 10
I dati sul campo utilizzati si basano sugli ultimi 28 giorni di dati disponibili nel report CrUX. Pertanto, potrebbe essere necessario del tempo prima che gli aggiornamenti si riflettano nel punteggio del sito Web di Google.
Conclusione
L'esperienza utente è sempre stata fondamentale per Google. Quindi, il gigante della ricerca ha stimolato la comunità SEO con algoritmi e aggiornamenti più recenti. Tuttavia, questi aggiornamenti hanno aiutato SEO e webmaster a creare siti Web fantastici.
Con il lancio di Core Web Vitals, l'esperienza con le pagine di Google ora giocherà un ruolo più importante nell'aiutarti a creare siti Web ancora migliori e offrire esperienze strabilianti ai clienti.
Domande frequenti (FAQ)
FAQ n. 1: Google significa che tutte le mie pagine web dovrebbero raggiungere le soglie di Core Web Vitals?
Google consiglia ai SEO di utilizzare queste soglie come guida per garantire un'esperienza di pagina ottimale. Le soglie di Core Web Vitals sono valutate a livello di pagina. Quindi, quando valuti le pagine, potresti scoprire che alcune pagine sono al di sopra e alcune al di sotto di queste soglie.
Lavorare per ottimizzare più pagine web migliorerà l'esperienza per i visitatori del tuo sito. Tuttavia, a lungo termine, Google ritiene che lavorare verso un insieme condiviso di metriche e soglie UX sarà fondamentale per sostenere un ecosistema web sano.
FAQ n. 2: come si preparano i Core Web Vitals per Google?
Per prepararti a Core Web Vitals, ti consigliamo di analizzare ciascun URL poiché potrebbe mostrare un punteggio diverso. Ogni URL ha un layout, blocchi di contenuto ed elementi univoci. Pertanto, è consigliabile seguire i passaggi preliminari condivisi di seguito:
- Assicurati che le immagini siano ridimensionate in base alle dimensioni di posizionamento corrette
- Comprimi file di grandi dimensioni
- Carica pigramente il contenuto statico
- Applicare una CDN alla piattaforma di hosting
- Sbarazzati delle risorse di blocco del rendering non necessarie
- Pubblica immagini solo nei formati di nuova generazione
- Rimuovere qualsiasi JavaScript che non è in uso
- Utilizza gli strumenti condivisi sopra per monitorare le metriche relative all'esperienza della pagina di Google e ottenere consigli per ottimizzarle.
Per ulteriori consigli su come migliorare i tuoi punteggi, visita questa pagina o visita il Centro assistenza di Search Console.
FAQ n. 3: le pagine AMP aiuteranno il mio sito web a sopravvivere nell'aggiornamento di Google Core Web Vitals?
AMP è un modo efficace per aumentare la velocità della pagina; tuttavia, la privacy è una preoccupazione enorme, che influisce negativamente sull'UX. Inoltre, i problemi di controllo di Google possono essere difficili per alcuni sviluppatori e webmaster.
Quindi, sebbene le pagine AMP guadagnino intrinsecamente punteggi Core Web Vital ottimali, questi inconvenienti rendono l'implementazione controproducente.
AMP non scomparirà del tutto, ma di certo potrebbe non essere necessario nel 2021 per ottenere punteggi CWV ottimizzati. Se scegli di non applicare AMP, assicurati che le tue pagine siano ottimizzate per LCP, FID e CLS.
FAQ n. 4: le pagine del mio sito Web sono veloci. Perché Search Console mostra avvisi nel rapporto Segnali Web principali di Search Console?
Il modo in cui una pagina viene caricata e vissuta da un visitatore dipende da diversi fattori come dispositivi, connessioni di rete, posizioni e altro. In determinate condizioni, alcuni utenti potrebbero avere un'ottima esperienza, ma ciò non significa che l'esperienza sarà la stessa su tutte le posizioni e sui dispositivi.
Core Web Vitals considera l'intero corpo delle visite degli utenti quando misura l'esperienza della pagina di Google. Le sue soglie sono valutate al 75° percentile nell'insieme degli utenti. Il rapporto CWV di Google Search Console aiuta a segnalare questi dati.
Inoltre, la tua definizione di "veloce" potrebbe essere limitata alla velocità. Ma Core Web Vitals guarda a qualcosa di più della velocità. Ad esempio, la metrica CLS monitora lo spostamento del layout che potrebbe influire negativamente sull'esperienza utente.
Pertanto, è necessario considerare molti fattori quando si utilizza il report GSC Core Web Vitals come base delle decisioni di ottimizzazione.
FAQ n. 5: il mio sito Web è reattivo ma il mio punteggio CWV è basso. Com'è quello?
Il segnale Page Experience misura vari aspetti di come i visitatori percepiscono l'esperienza di interazione con una pagina. Core Web Vitals è solo un aspetto di questo insieme alla compatibilità con i dispositivi mobili. Questi due non si sovrappongono ma sono additivi mentre offrono un'immagine olistica dell'esperienza della pagina di Google.
