Una guida ai file CSS e come usarli per una migliore SEO
Pubblicato: 2022-12-17L'uso dei CSS è un modo utile per ottenere migliori prestazioni SEO. Questi file possono aiutarti a ottimizzare il tuo sito web rendendo più facile per i crawler dei motori di ricerca trovare, comprendere e indicizzare il tuo sito web. Continua a leggere per imparare a utilizzare i CSS per migliorare le prestazioni SEO.
Cosa sono i file CSS?
I file CSS descrivono come gli elementi HTML vengono visualizzati su una pagina di destinazione e vengono utilizzati per personalizzare l'aspetto di un sito web. Abbreviazione di "Cascading Style Sheets", vengono utilizzati per modificare l'aspetto di un sito Web specificando caratteri, colori e altri elementi di stile. I CSS sono essenzialmente la sintassi usata per strutturare l'estetica di una pagina web. Questi fogli di stile possono anche essere usati per posizionare elementi su una pagina o per fornire il layout e il design della pagina.
I CSS sono un potente strumento utilizzato per controllare l'aspetto di un sito web. Ecco alcune altre funzioni che i CSS possono eseguire:
- Ridurre le dimensioni di una pagina web
- Migliora la velocità del sito
- Migliora l'esperienza dell'utente e semplifica la navigazione di un sito web
- Crea un aspetto più coerente su più pagine di un sito web
- Mantieni la base di codice snella e pulita
- Organizzare il contenuto di una pagina in sezioni
Questi fogli di stile possono anche essere usati per creare animazioni e altri elementi interattivi.
I file CSS incidono sulla SEO?
I file CSS possono influire sulla SEO perché influiscono sulla velocità della pagina, sulle prestazioni e sulla facilità con cui Google esegue la scansione e il rendering dei contenuti. L'esperienza della pagina è un fattore di ranking e viene misurata principalmente attraverso i Core Web Vitals. Se apporti una modifica al tuo file CSS che riduce le tue metriche CWV, allora sì, può essere dannoso per il posizionamento delle parole chiave del tuo sito web.
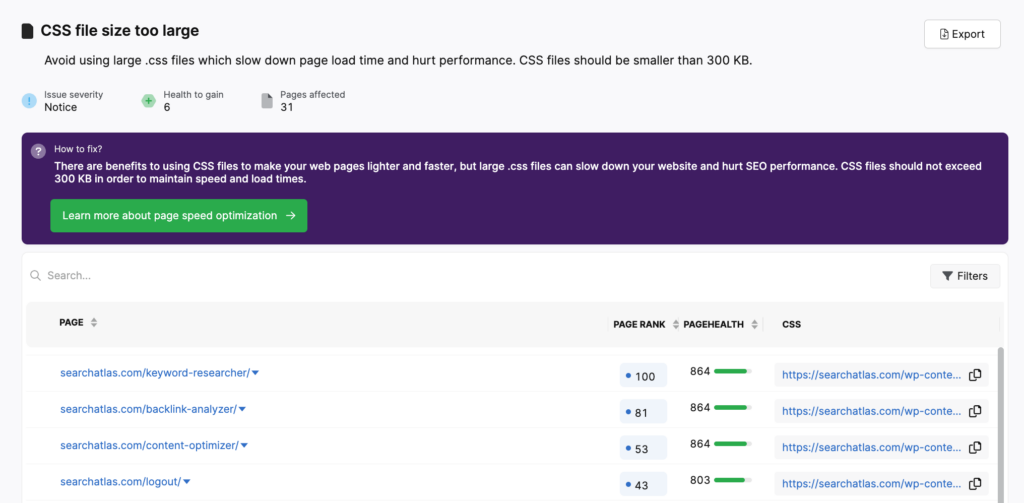
Questo è il motivo per cui problemi CSS specifici verranno contrassegnati nel revisore del sito di SearchAtlas se vengono trovati in una pagina.

La risoluzione dei problemi di prestazioni relativi ai file CSS può aiutare a migliorare le prestazioni dei tuoi contenuti, e quindi quanto spesso e quanto in alto nei risultati della SERP, Google li promuove.
I principali vantaggi dei file CSS per la SEO includono:
- Pagine Web a caricamento rapido
- Rendering migliore/più semplice per gli spider dei motori di ricerca
- Enfatizza le parole chiave che vuoi che la pagina classifichi o
- Mantieni i contenuti di facile lettura e allo stesso tempo comunichi in modo più chiaro ai motori di ricerca
- Rapporto codice/contenuto migliorato
Diversi tipi di CSS
Il codice CSS può essere inserito in uno dei tre posti: in linea, interno o esterno. I diversi tipi di file CSS hanno effetti diversi su come viene applicato al documento HTML.
Tieni presente che un file CSS è essenzialmente un elenco di regole che indica al browser come definire lo stile dei diversi elementi in una pagina web. Il browser legge il file CSS e applica gli stili agli elementi della pagina durante il rendering della pagina. Il file CSS contiene una serie di proprietà di stile che possono essere applicate a un elemento. Alcune delle proprietà di stile più comuni includono quanto segue:
- Colore di sfondo
- Famiglia di font
- Dimensione del font
- Larghezza del bordo
- Stile del bordo
- Allineamento del testo
- Immagine di sfondo
CSS in linea
Il CSS in linea viene posizionato all'interno del documento HTML tra i tag di apertura e di chiusura dell'elemento a cui si desidera applicare lo stile. Questo tipo ha la precedenza su altri tipi, il che significa che verrà applicato all'elemento indipendentemente dal fatto che all'elemento siano applicati altri stili CSS. Ciò accade perché il CSS inline è scritto direttamente nel codice HTML.
Un esempio di stile CSS in linea sarà simile a questo in HTML:
<h3font-weight: 400;">Con i fogli di stile interni, le istruzioni CSS sono effettivamente scritte nell'intestazione della pagina HTML. Invece di fare riferimento a un documento esterno o scrivere nel codice HTML, vengono inserite nell'intestazione per consentire ai motori di ricerca di vedere quando scansionano per la prima volta la pagina di destinazione.Il CSS interno è più utile quando una singola pagina richiede un aspetto unico rispetto ad altre pagine su un sito web.
Un esempio di stile CSS interno avrà questo aspetto in HTML:
<testa> <stile> h3 {colore: blu;} <stile> </head>CSS esterno
I fogli di stile esterni vengono prima salvati come file CSS (.css). Invece di aggiungere righe specifiche di codice CSS a ogni elemento HTML, tutte le modifiche possono essere specificate tramite un file.
Per utilizzare questo tipo di foglio di stile, il codice HTML deve includere un collegamento al foglio di stile esterno. In HTML, sarà simile a questo:
<testa> <link rel="stylesheet" href="heading.css"> </head>La maggior parte delle persone concorderebbe sul fatto che un foglio di stile esterno è più efficiente semplicemente perché tutte le modifiche sono su un documento dedicato.
Come aprire i file CSS
Quando si tratta di aprire file CSS, avrai bisogno di un'applicazione di sviluppo web o di un editor di codice sorgente.
Alcuni esempi popolari includono Adobe Dreamweaver, Adobe ColdFusion Builder e Microsoft Visual Studio Code. Quando apri un file CSS in un editor di testo, stai guardando gli stili che verranno applicati agli elementi su una pagina web.
Importanza della corretta codifica nei CSS
Quando si utilizzano i file CSS, è importante assicurarsi che tutta la codifica sia valida e aggiornata. Una codifica corretta contribuirà a garantire che i crawler dei motori di ricerca possano leggere e indicizzare correttamente il tuo sito Web, oltre al CSS che produce lo stile appropriato e le preferenze estetiche per l'utente sul front-end. Lavorare con sviluppatori web esperti che conoscono la SEO, o utilizzare il revisore del sito SearchAtlas per identificare eventuali problemi, è il modo migliore per assicurarsi che la sintassi del tuo CSS sia accurata e aiuti, piuttosto che danneggiare, le tue prestazioni.
Come utilizzare i CSS per una migliore SEO
CSS e SEO sono una combinazione perfetta. I fogli di stile CSS possono aiutare a semplificare il codice sul tuo sito web, rendendolo più leggibile e indicizzabile. Ecco alcuni modi per utilizzare i CSS per una migliore SEO:
- Rendi il tuo sito web più accessibile dai dispositivi mobili. Al giorno d'oggi, quasi il 60% del traffico web proviene da dispositivi mobili . È essenziale creare un file CSS aggiuntivo specifico per smartphone e tablet. L'ottimizzazione per l'accessibilità mobile può aiutare a migliorare l'esperienza utente e anche a ripulire l'HTML.
- Organizza i tuoi contenuti e migliora la cache del tuo browser . Come accennato nelle sezioni precedenti, la velocità di download è un fattore essenziale per il posizionamento nei motori di ricerca. Il codice CSS viene scaricato molto più velocemente rispetto ai layout di tabella archiviati nei documenti HTML. L'utilizzo di file CSS esterni consente al sito di utilizzare meglio la cache del browser. I visitatori saranno in grado di caricare il contenuto solo una volta anziché ogni volta che viene visualizzata una nuova pagina. Puoi persino organizzare l'ordine degli elementi che vengono caricati per primi per garantire velocità di caricamento della pagina ottimali e classifiche di ricerca più elevate.
- Enfatizza le parole chiave di alto livello per i contenuti indicizzabili. I motori di ricerca danno la priorità alle parole chiave di alta qualità nel contenuto del tuo sito web. Utilizzando i CSS, puoi nascondere queste parole chiave e tag ai visitatori del tuo sito, ma comunque posizionarti per loro. Puoi anche utilizzare il codice CSS per rendere la tua pagina web più leggera, riducendo nel complesso il rapporto codice-contenuto per una migliore indicizzazione.
Considerazioni finali sui file CSS per la SEO
Nel complesso, l'utilizzo di fogli di stile CSS per ottimizzare le prestazioni SEO è uno strumento potente, in quanto può aumentare la velocità del sito Web, aiutare a creare strutture HTML semantiche e fornire una migliore leggibilità per i crawler dei motori di ricerca. Ciò può aiutare a migliorare il posizionamento e il traffico del sito Web, aumentando così la visibilità e fornendo una migliore esperienza utente complessiva.
